如何在 WordPress 中轻松创建在线下载链接(3 种方式)
已发表: 2022-08-29下载链接是任何网站的重要组成部分,因为您的受众可能需要下载必要的文件。 您可以使用多种方法来实现下载链接,让您的用户轻松下载。 这就是为什么了解将下载链接添加到 WordPress 的方法很重要的原因。
在本教程中,我们将演示在您的自定义产品页面上实现下载链接的 3 种最佳方法。
方法 1:在块编辑器中使用“文件”块
将下载链接添加到 WordPress 的第一个也是最简单的方法是使用块编辑器中的内置设置。 它不需要额外的插件,可以在一分钟内实现。
步骤1:
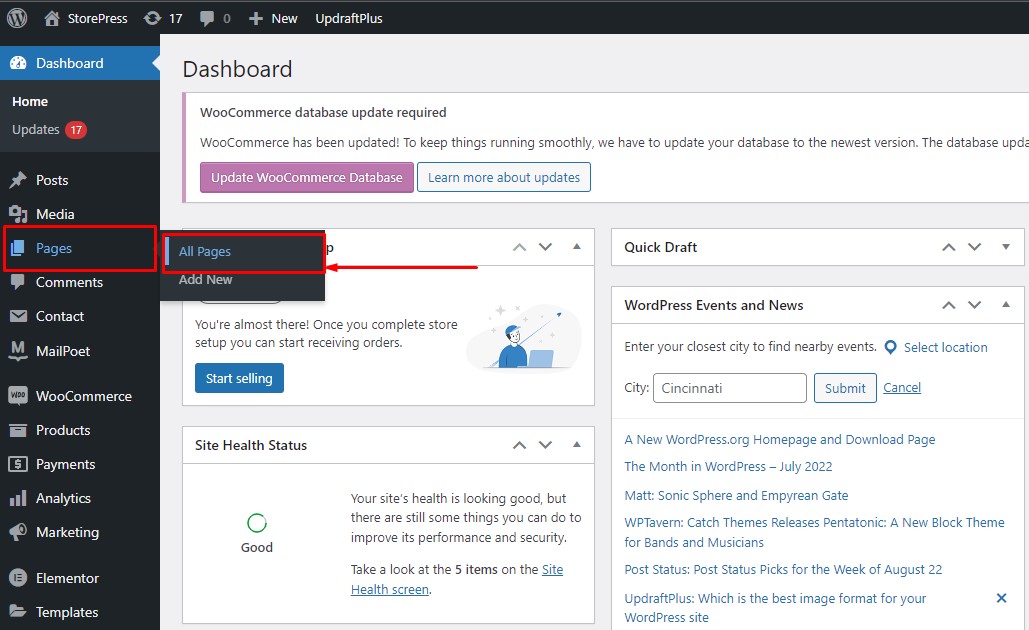
在 WordPress 仪表板中,将指针悬停在“页面”上,然后单击“所有页面”。

第2步:
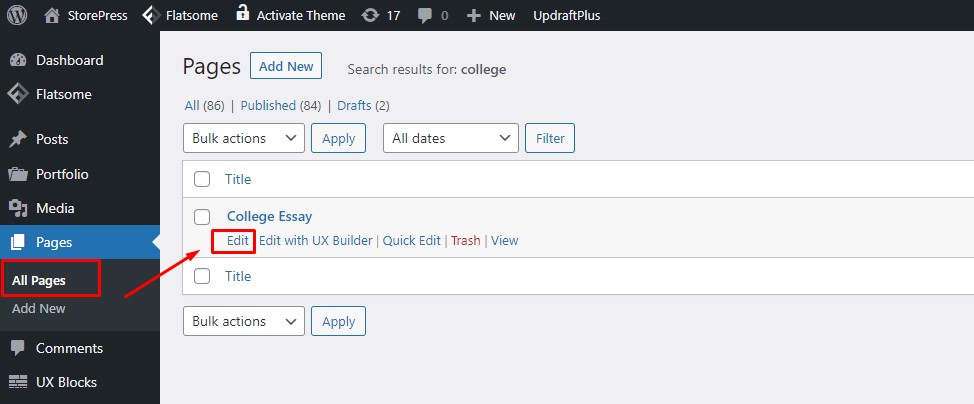
选择您要实现下载链接的任何页面。 单击所选页面上的“编辑”以在块编辑器中打开它。

第 3 步:
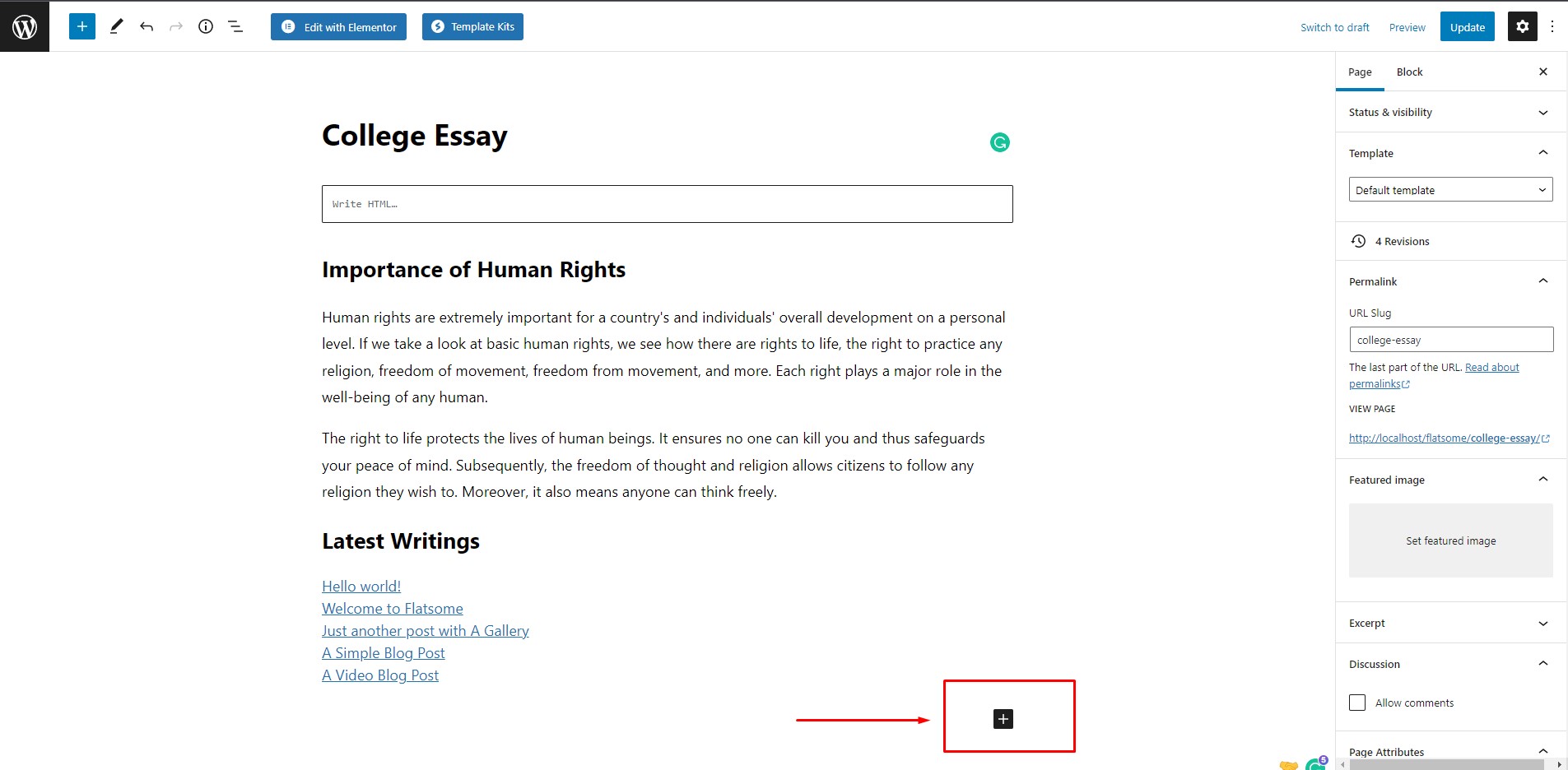
在块编辑器中打开页面后。 单击“+”图标,将出现一个阻止列表。 这个块编辑器适用于顶级现代和创意 WordPress 主题。

第4步:
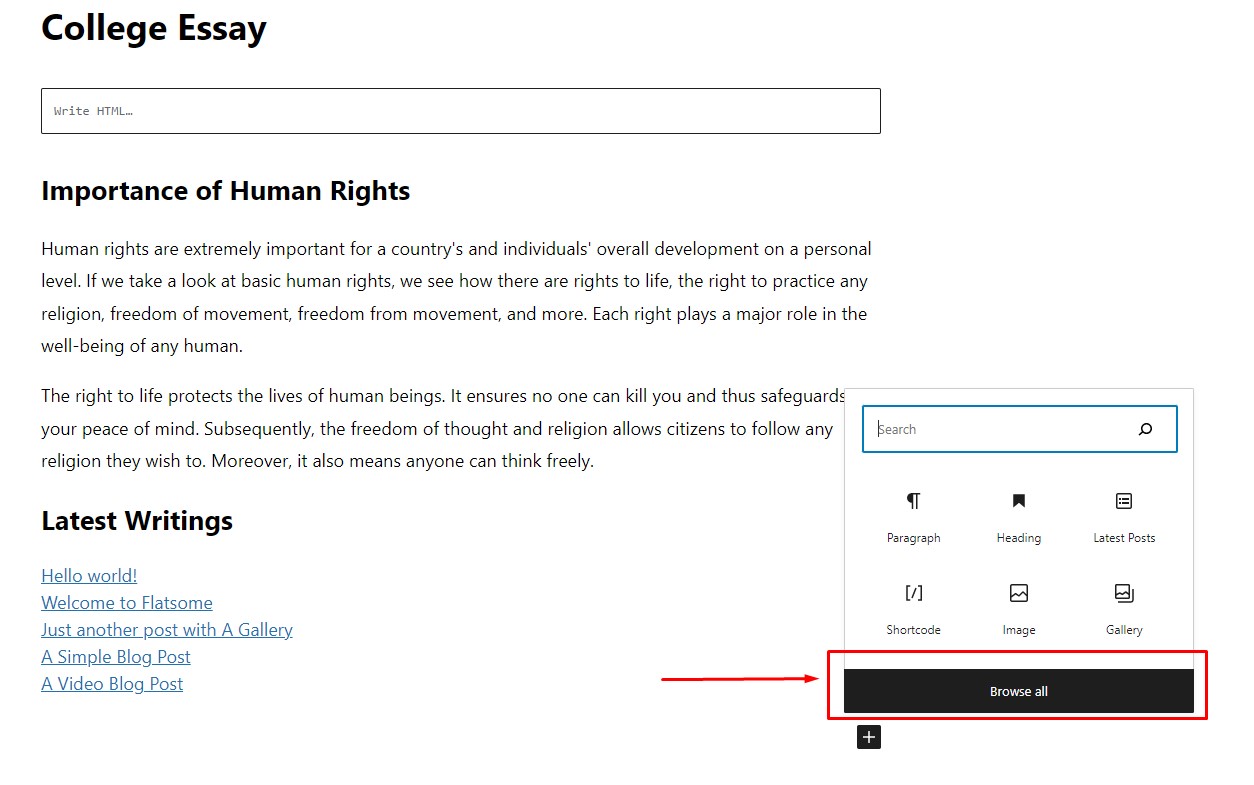
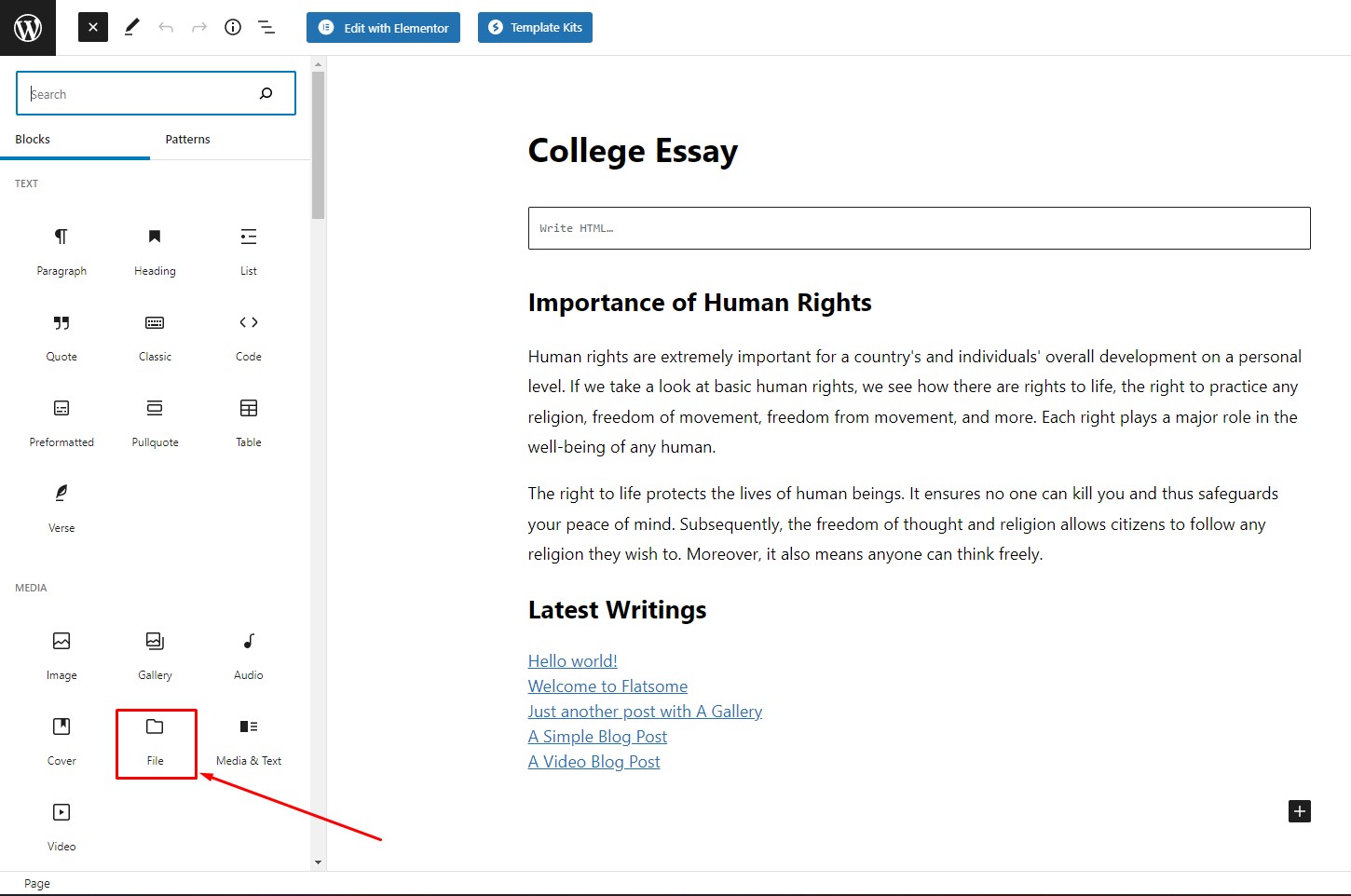
单击块列表中的“浏览全部”以查看块的完整列表。

第 5 步:
由于我们要实现任何特定文件的下载链接,让我们选择“文件”块。

第 6 步:
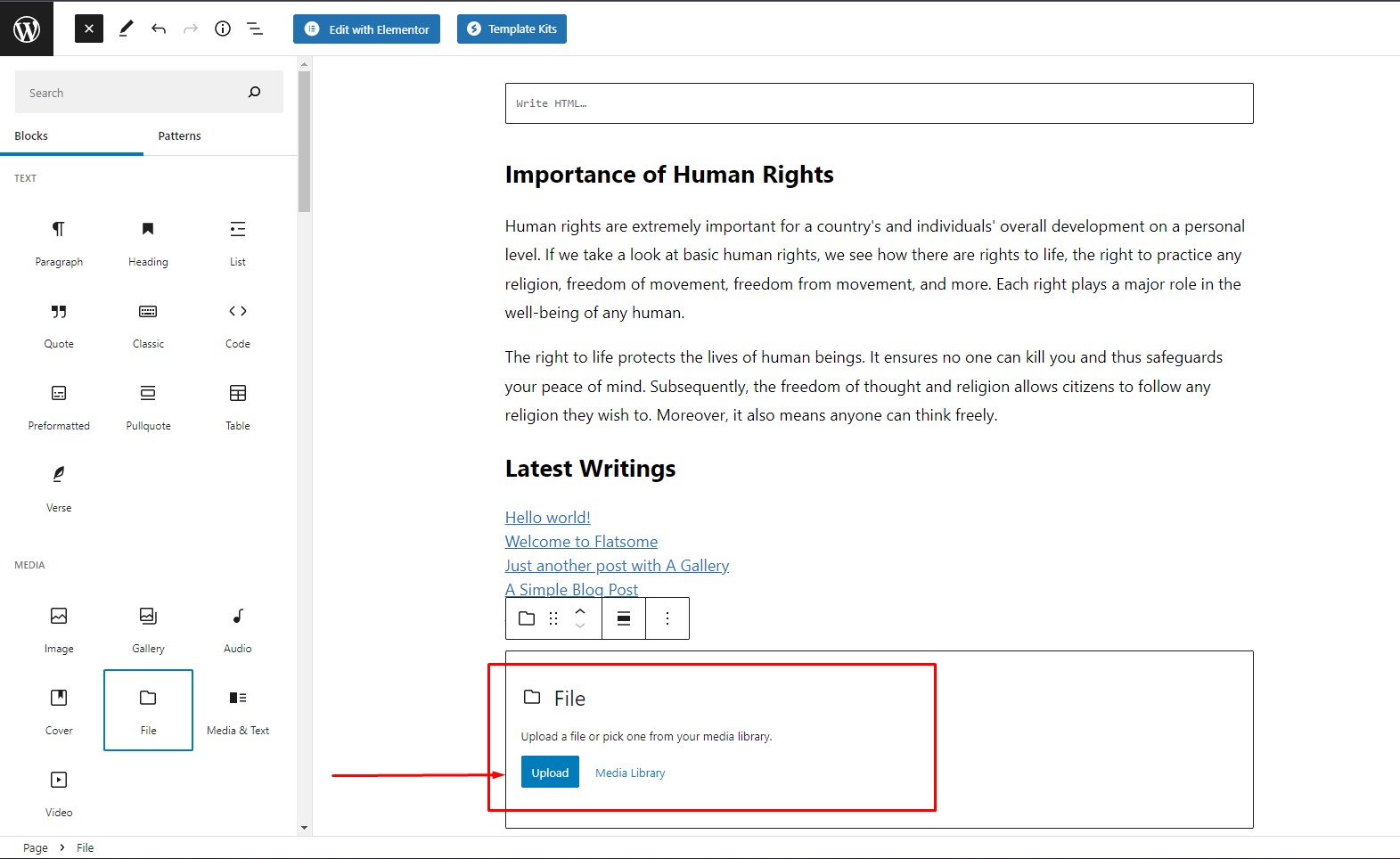
单击“文件”块后,它将被添加到编辑器中。 您将在块中看到一个“上传”按钮。 单击“上传”并从本地设备中选择一个文件。 对于本教程,我们将上传 PDF 文档。 您还可以知道如何在 WordPress 上嵌入 pdf。

第 7 步:
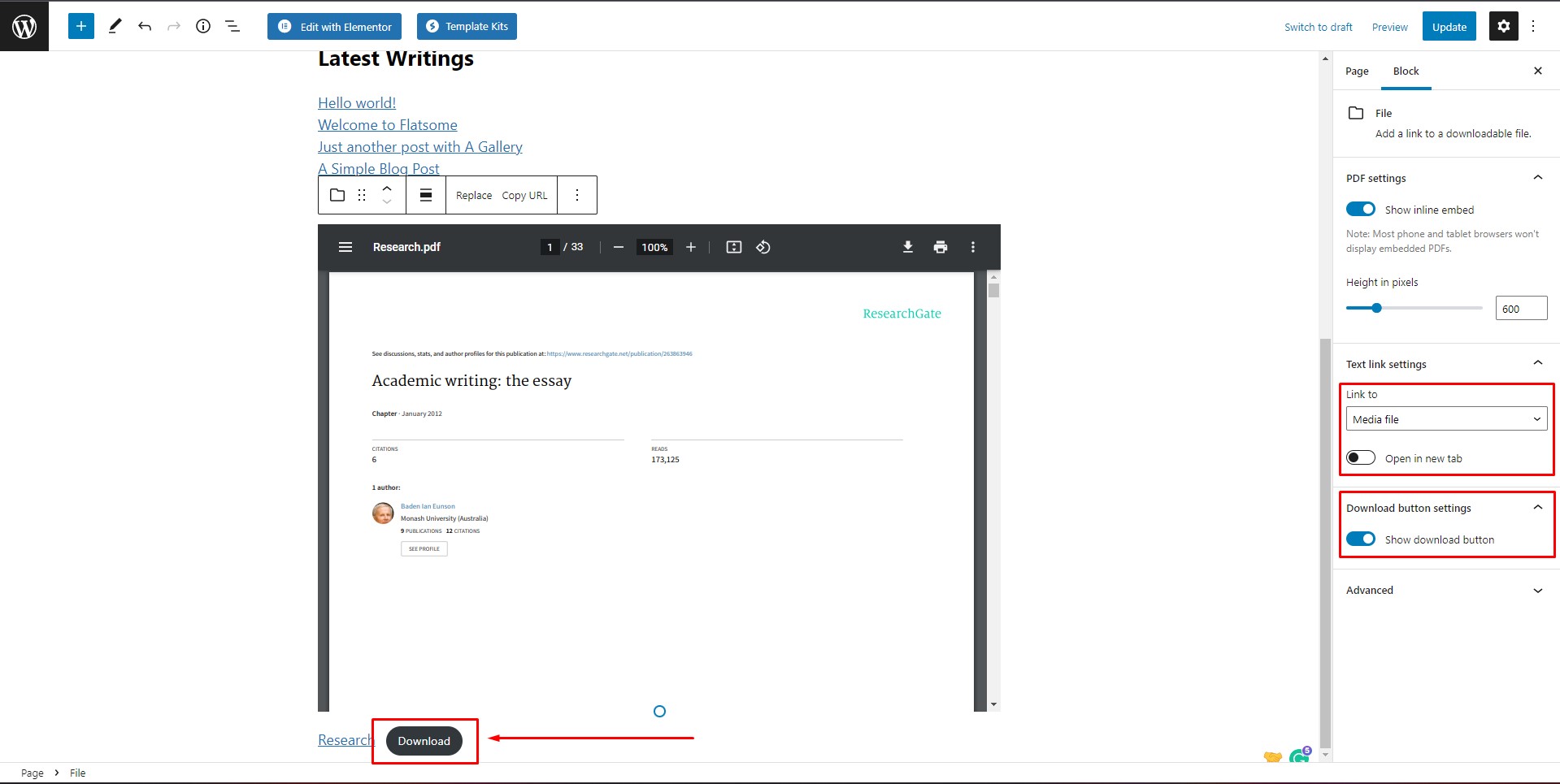
上传PDF文件后,我们会在编辑器中看到预览,同时也会有文件的下载按钮。 确保“显示下载按钮”选项已打开,否则下载按钮将不可见。 您还可以选择在新选项卡中打开文件。 之后,单击“更新”以保存设置并访问该页面。

方法2:通过将媒体文件上传到媒体库来使用简单下载链接
第二种方法比第一种方法相对容易。 在这种方法中,我们将文件上传到媒体库,并使用文件链接在块编辑器中实现下载链接。 向 WordPress 添加下载链接的过程与第一个过程非常相似,但更简单。 如果您愿意,您还可以轻松地在 WordPress 中导出媒体库。
步骤1:
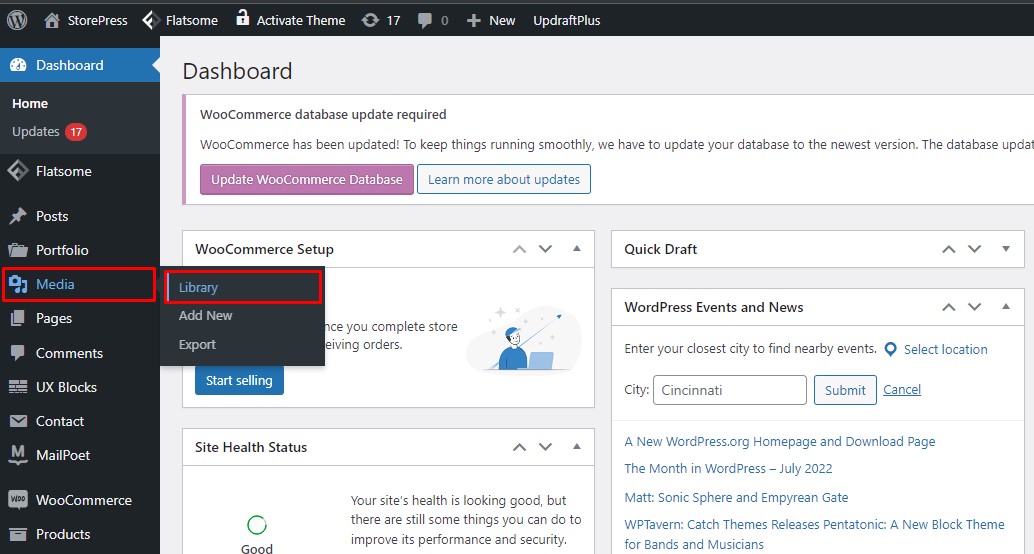
在 WordPress 仪表板中,将鼠标悬停在“媒体”上,然后单击“库”。

第2步:
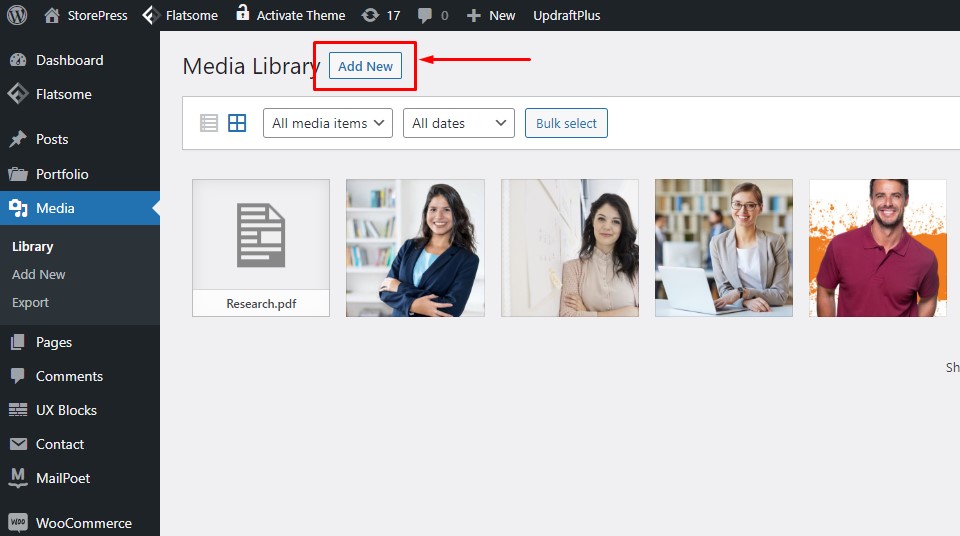
您将被带到 WordPress 媒体库。 现在,我们将首先上传一个文件。 单击“添加新”以上传所需的文件。

第 3 步:
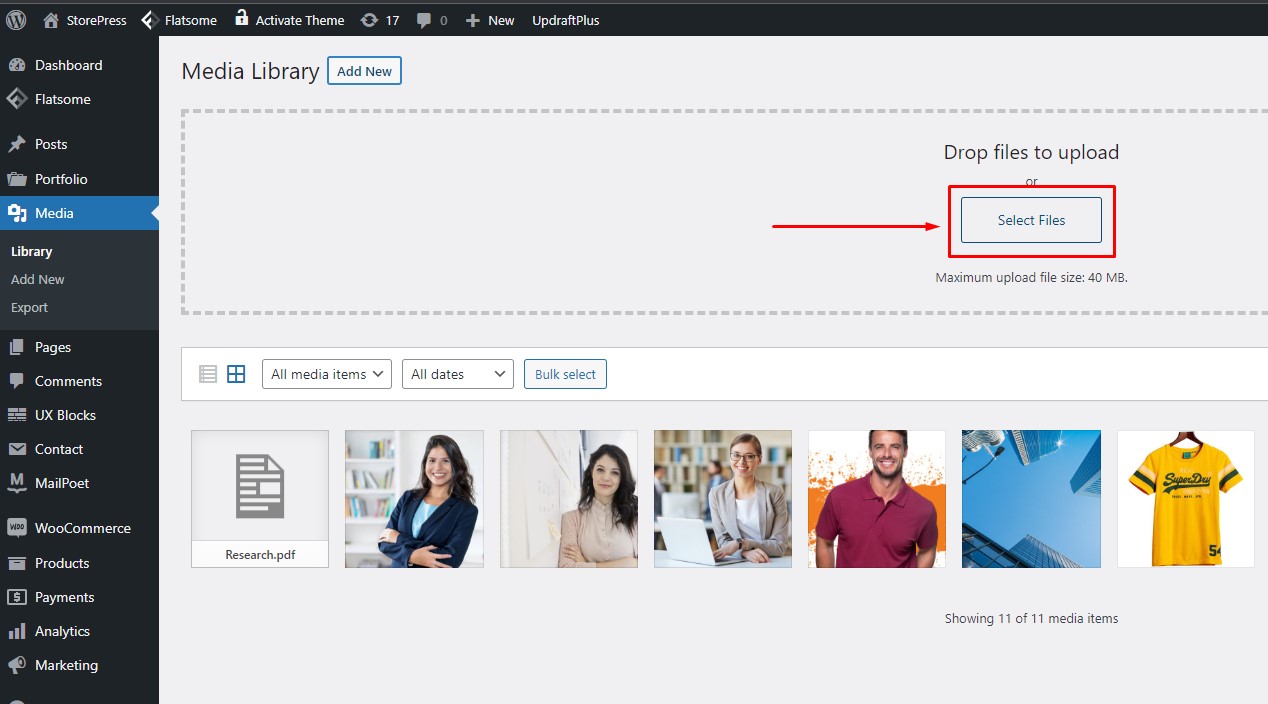
单击“选择文件”以从您的计算机上传文件。 我们将在本教程中将横幅图像上传到媒体库。
 第4步:
第4步:
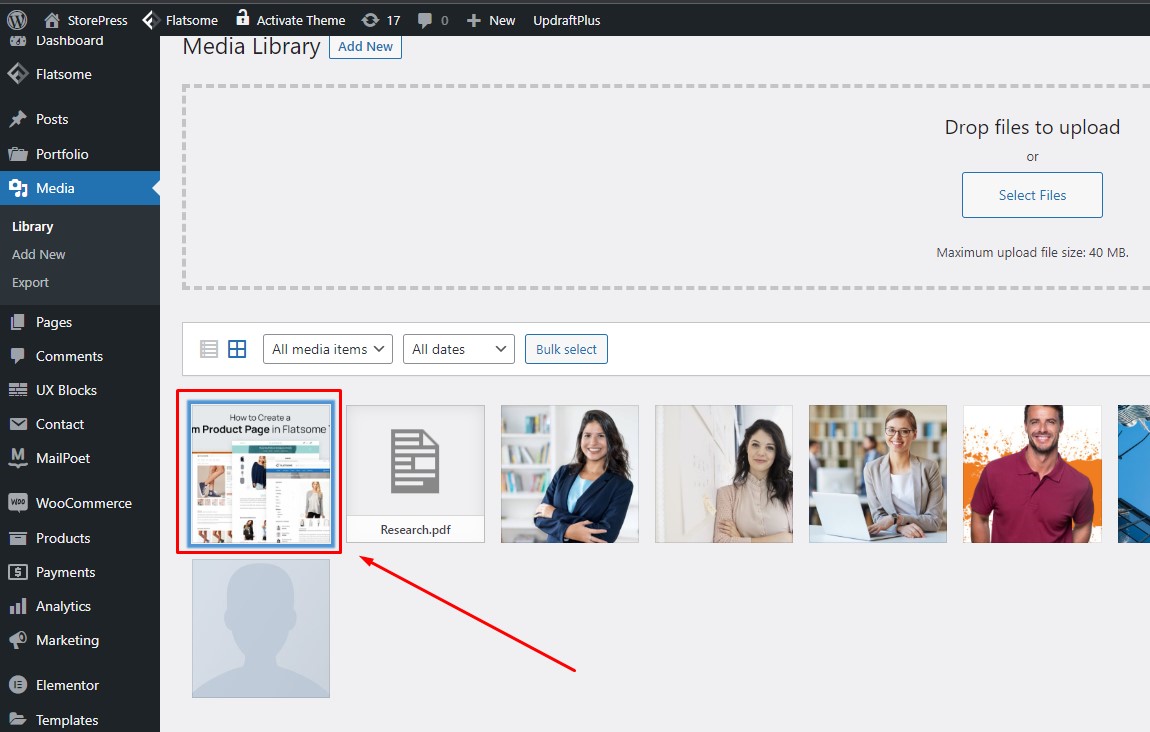
单击您刚刚上传的文件。

第 5 步:
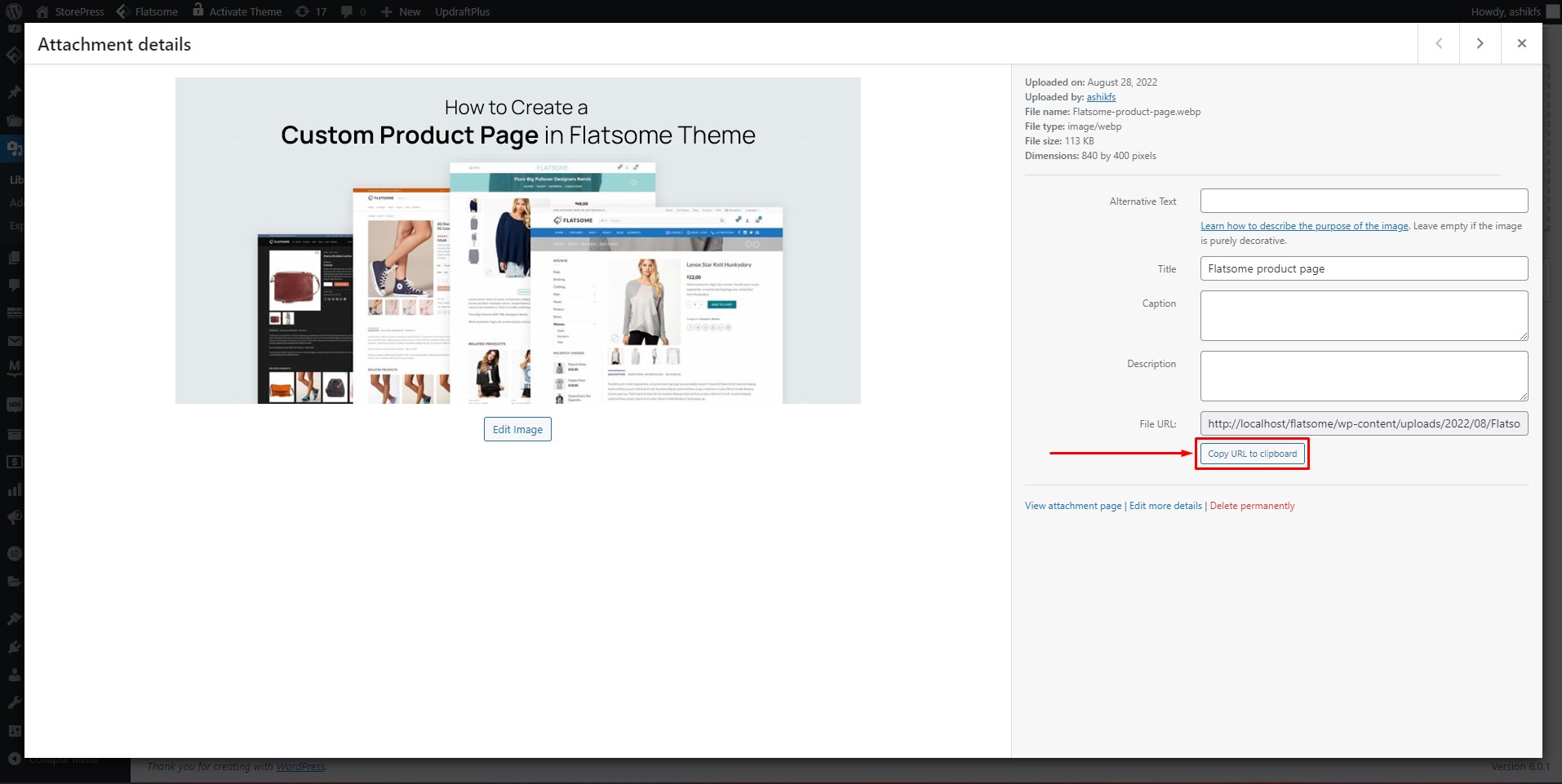
您将看到上传文件的预览以及它的一些信息。 单击“将 URL 复制到剪贴板”以将链接复制到您上传的文件。 这是您上传文件的源链接。 此过程对于 WordPress 电子商务的所有免费主题都是相同的。


第 6 步:
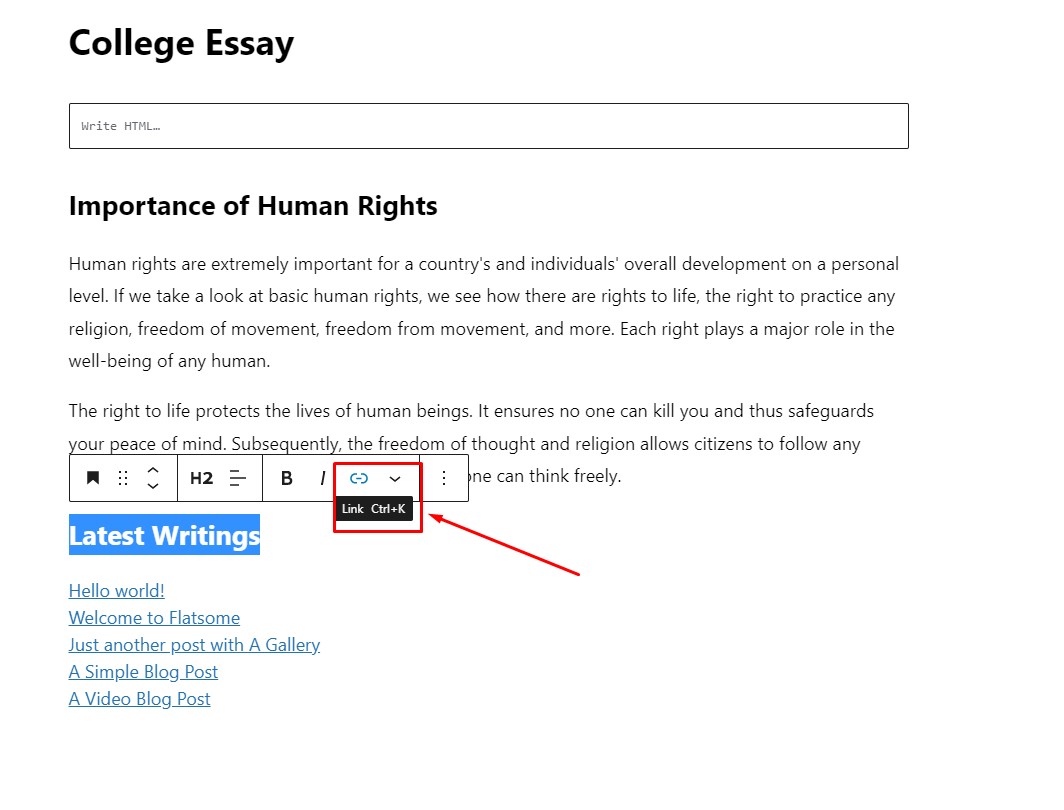
现在按照方法 1 中的步骤 1 到 3,在块编辑器中打开您的首选页面。 选择要附加链接的特定文本部分,然后单击工具栏上的“链接”图标。

第 7 步:
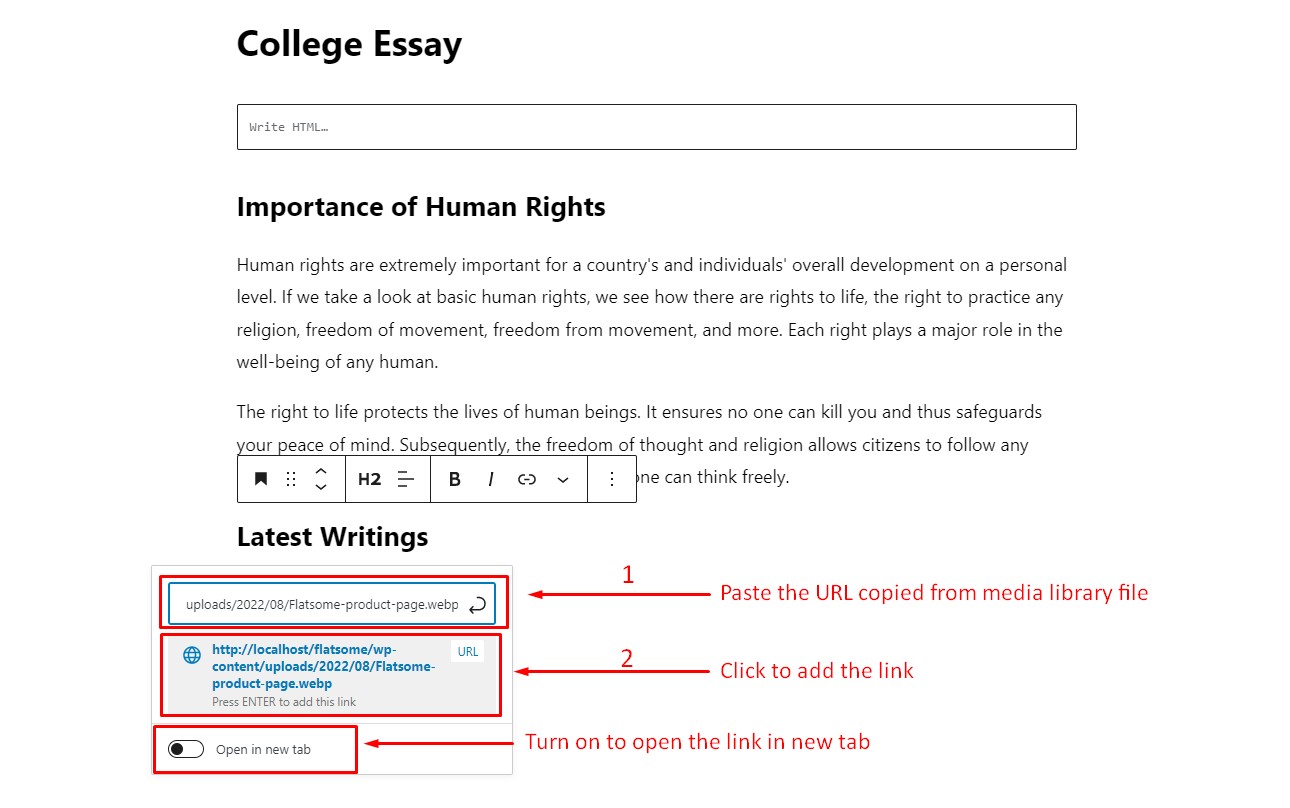
单击“链接”图标后,将出现链接框。 将媒体库文件的 URL粘贴到链接的 URL 部分中。 单击缩略图以添加 url。 您还可以通过打开“在新标签中打开”选项来选择在新标签中打开链接。 自定义后,单击“发布”以保存您的设置。

第 8 步:
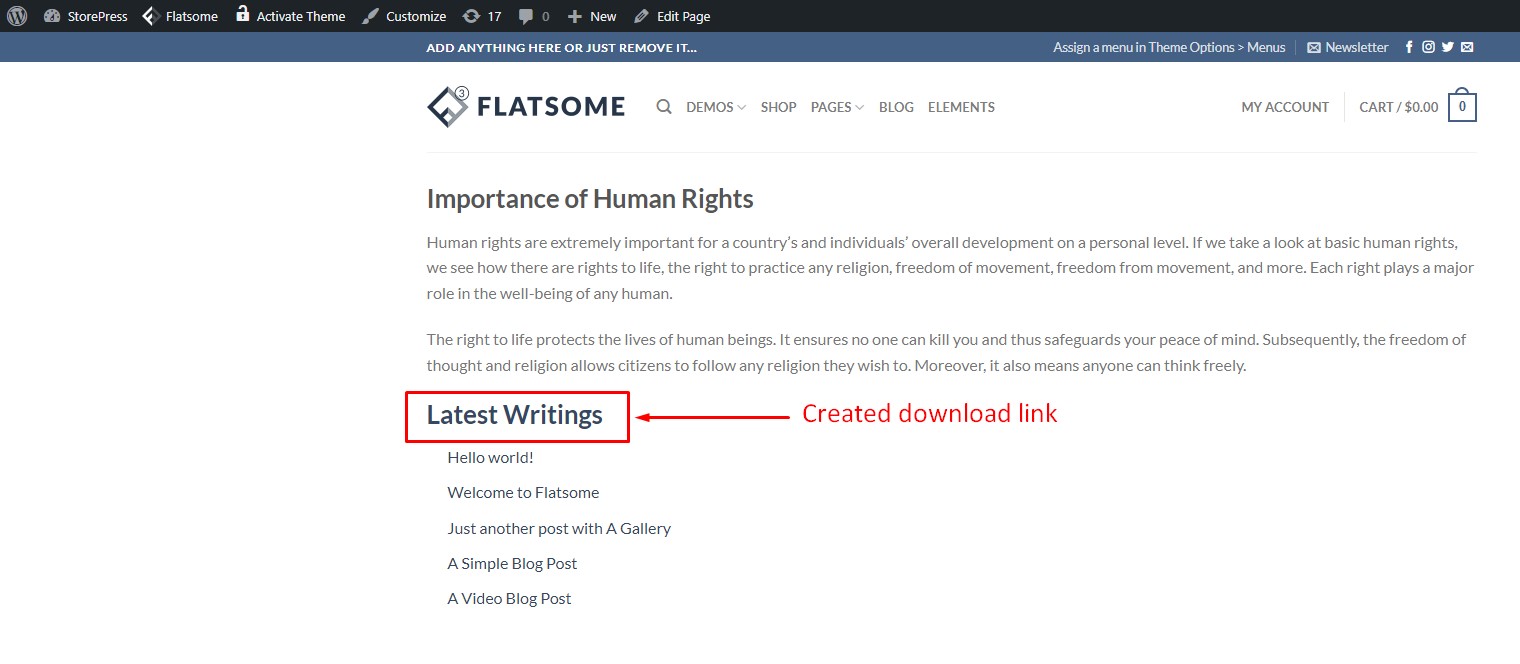
在方法 2 中,我们将上传文件的源 URL 插入到特定文本中,并将其转换为下载链接。 单击文本“最新著作”后,文件将被打开,您可以将其保存在本地存储中。

方法 3:使用下载管理器插件
添加 WordPress 链接的第三种方法需要安装最流行的下载管理器插件之一,即 WordPress 下载管理器。 我们将使用这个插件来快速实现一个下载按钮。
步骤1:
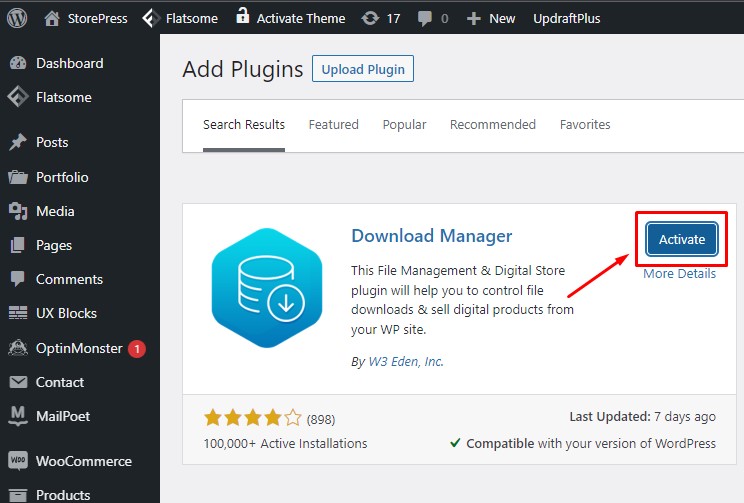
从 WordPress 插件目录安装并激活下载管理器插件。

第2步:
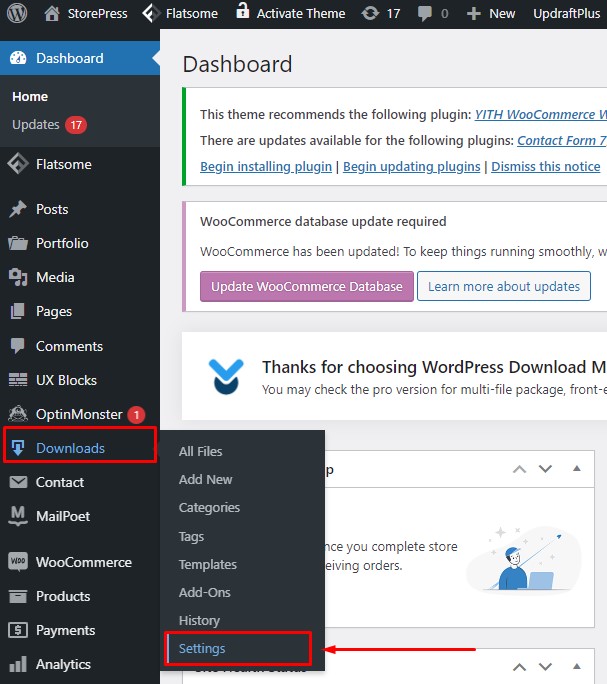
安装插件后,将鼠标悬停在仪表板的“下载”上,然后单击“设置”。

第 3 步:
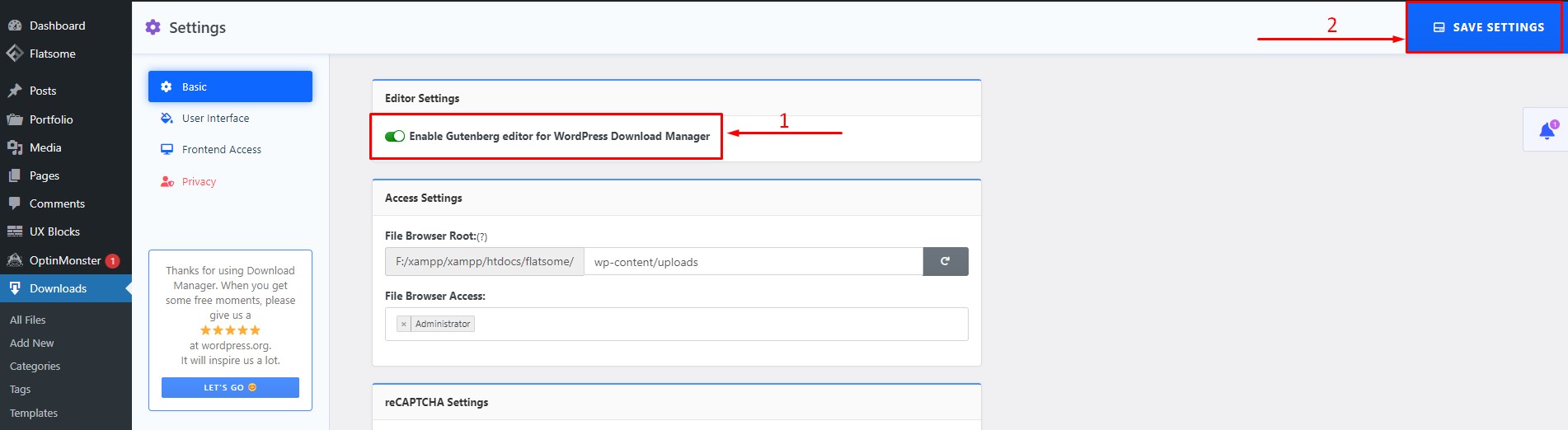
在“设置”页面上,打开选项“为 WordPress 下载管理器启用古腾堡编辑器” ,然后单击“保存设置”。

第4步:
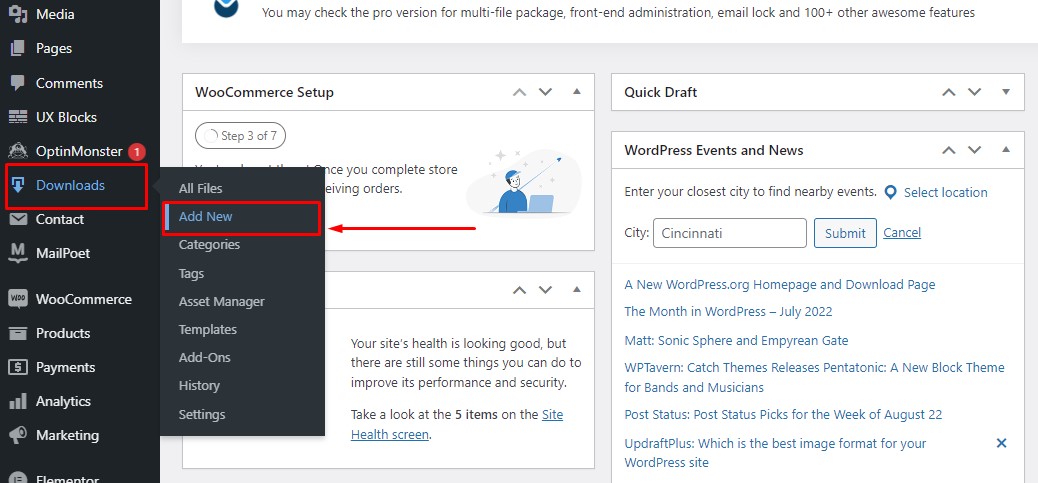
再次访问 WordPress 仪表板并将鼠标悬停在“下载”上。 单击“添加新”以创建下载文件。

第 5 步:
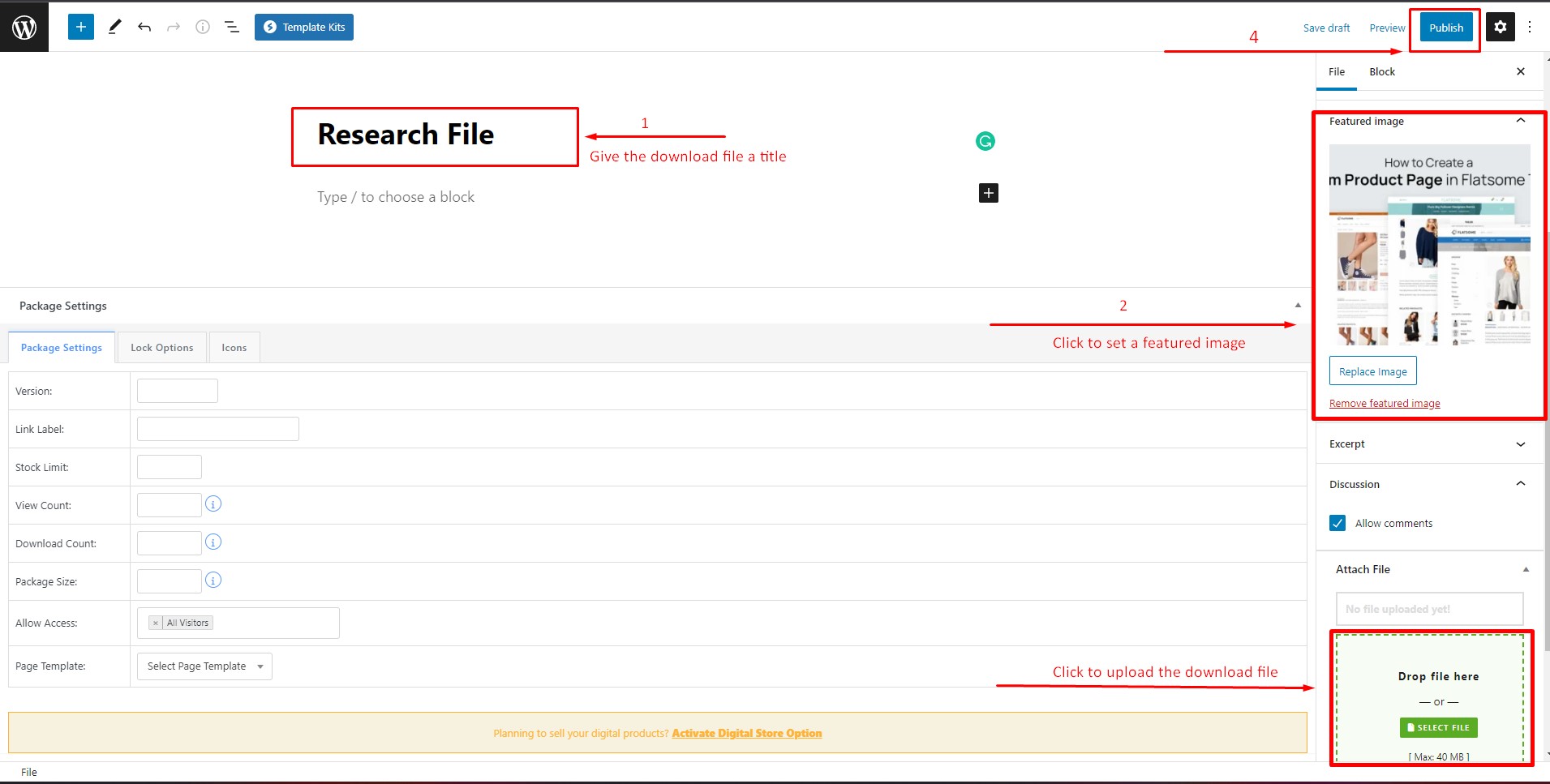
在块编辑器中,为下载文件命名,设置下载的特色产品图像,然后上传下载文件,如图所示。 更改完成后,单击“发布”以保存设置。 您还可以使用其他有趣的功能,例如下载次数、库存限制、查看次数等。

第 6 步:
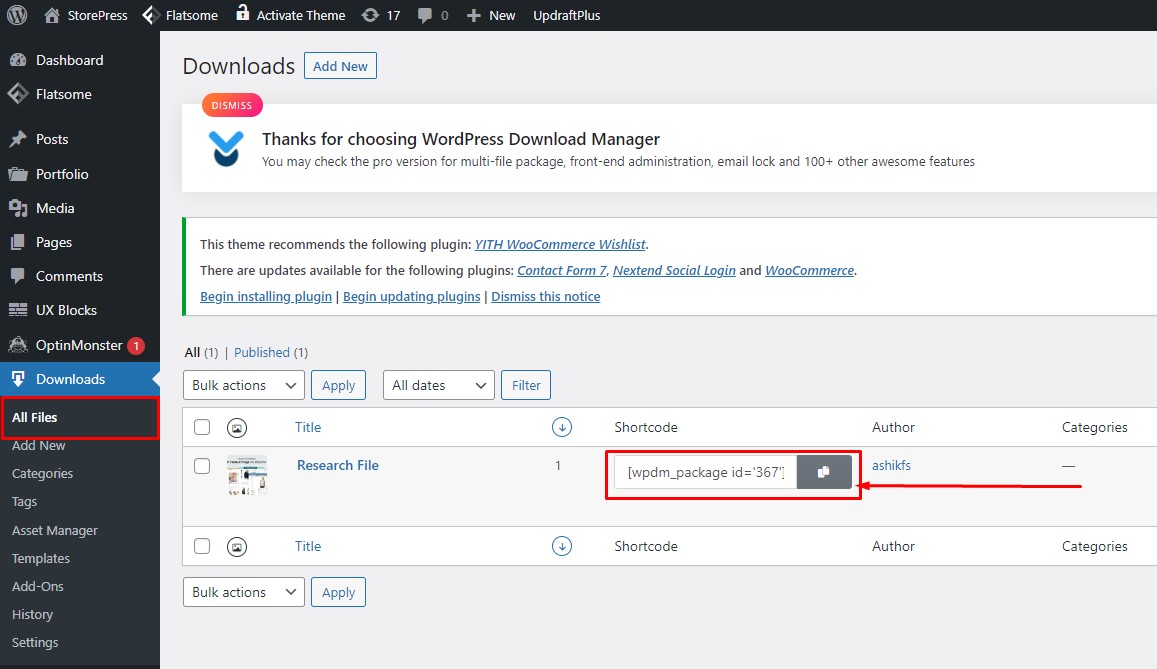
在仪表板中,单击“下载”部分中的“所有文件” 。 您将看到为特定文件提供了一个简码。 复制简码。 该插件与任何免费的 elementor 主题 WordPress 兼容。

第 7 步:
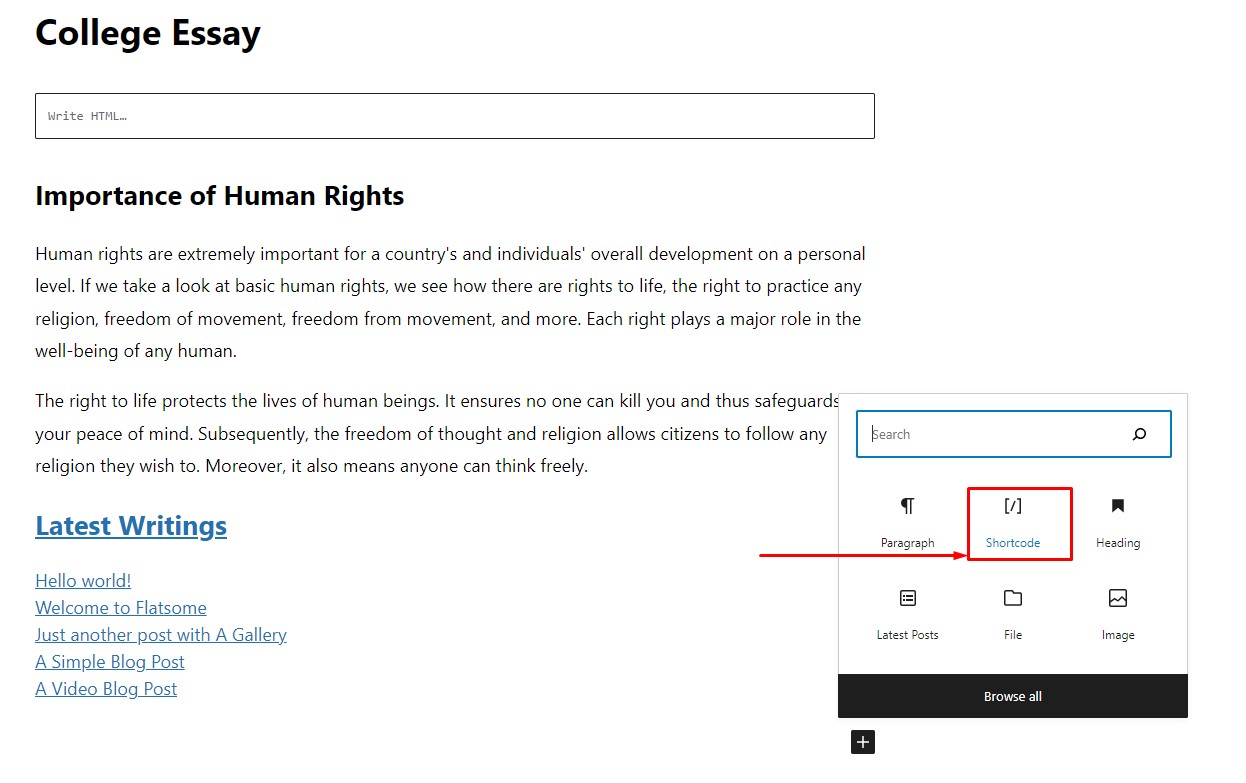
现在在块编辑器中打开要显示下载文件的页面。 单击“短代码”块将其添加到编辑器。

第 8 步:
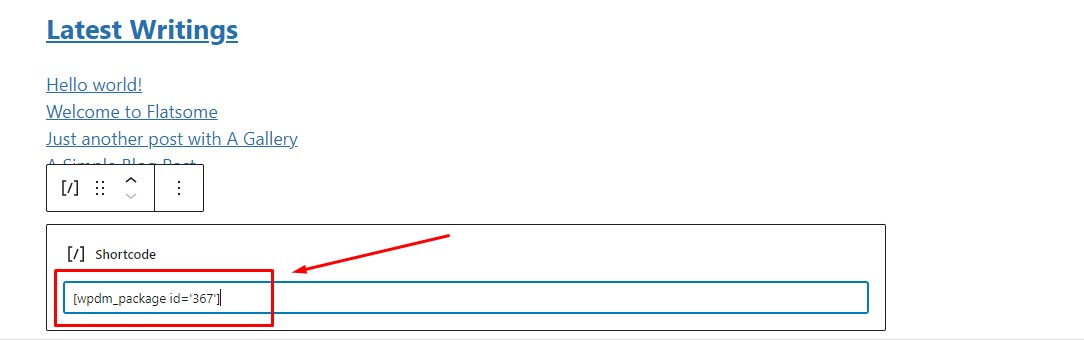
短代码块将被添加到编辑器中。 现在将下载的简码粘贴到简码块中,然后单击“更新”以保存更改。

第 9 步:
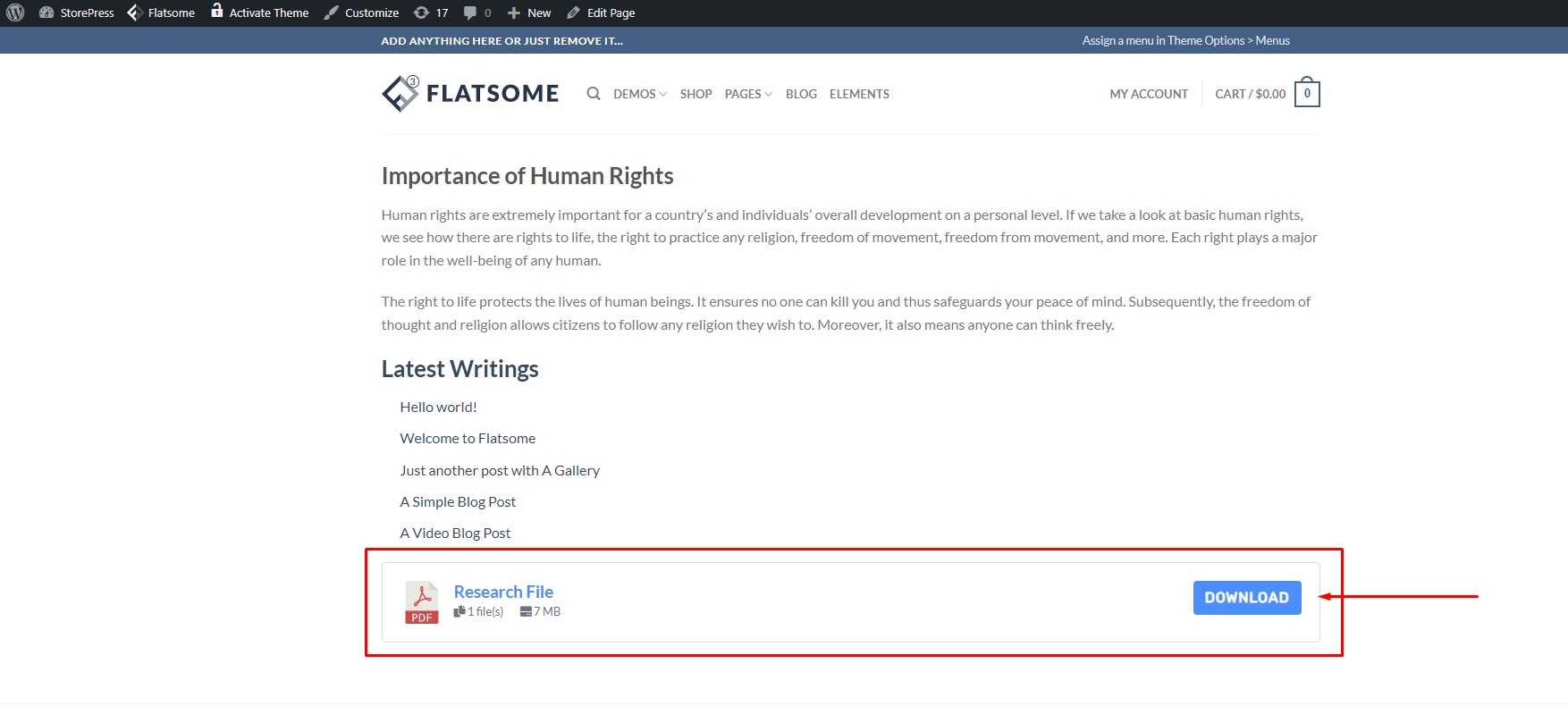
现在预览页面,您会看到我们已经成功地将下载文件和下载按钮添加到页面中。 单击“下载”按钮,下载文件将在浏览器中打开。

结论
上述方法可以有效地在您的网站页面上快速实现下载链接。 前两种方法可以使用 WordPress 内置功能来实现,而且这些方法要简单得多。 虽然第三种方法需要一个额外的插件,但当您想要实现具有特定标准的下载链接时,它是一种非常有效的方法。
您可以根据需要选择这些方法中的任何一种,您的下载将正常工作。 我们希望本教程对您有所帮助。 随时查看我们关于 Avada 与 Flatsome 主题比较的文章,以深入了解顶级 WooCommerce 主题。
