如何在 Elementor 中创建图库布局? [砖石、旋转木马等]
已发表: 2024-05-09正在寻找创建 Elementor Gallery 的简单方法? 别再犹豫了,因为 PowerPack 已经满足您的需求了!
画廊是多个网站的重要组成部分。 您可以使用图片库来展示最新照片、活动更新、公司文化、作品集等。该图库有无数的用例。
在某些地方,您还可以显示 Instagram 图片库,以分享社交生活中的最新动态。 虽然 WordPress 提供了一种创建图库的简单方法,但样式和功能有限。 因此,我们为 Elementor 提供了 PowerPack Image Gallery 小部件,这使得设置漂亮的画廊变得轻而易举。
Elementor 中的图片库小组件:足够好吗?
Elementor 在网页设计师和开发人员中越来越受欢迎。 它可以帮助他们将网页设计业务提升到一个新的水平,而不必担心编写代码。
Elementor 使用户可以轻松创建自定义页面布局、页眉和页脚,并更改网站的几乎每个方面。 Elementor 免费版和专业版中包含的 Elementor 图片库小部件(基本图库小部件)可以完成这项工作,但不是很令人印象深刻。
Elementor 中的图片库小部件使用具有有限样式和功能集的标准方法。 例如,您可以创建标准的、外观简单的画廊,但不能创建砖石画廊布局或可过滤画廊。 样式选项也很有限。

要获得更多功能并改进您的工作流程,您可以尝试 Elementor Addons 将 Elementor 提升到新的水平。
PowerPack Elementor 插件中的图像库小部件提供了各种布局和功能选项,用于使用 Elementor 创建图像库。 多个布局选项,加载更多按钮、过滤器、标题样式、网格项样式等等!
让我们看看如何使用 PowerPack 在 Elementor 中创建漂亮的画廊。

如何在 Elementor 中创建砖石、可过滤和网格布局图库
我们在 WordPress 设计和开发机构使用 Elementor 来构建客户网站,它帮助我们大大减少了时间和精力。 凭借 Elementor 中所有广泛的特性、选项和功能,构建复杂的设计布局变得非常容易。
PowerPack 的图片库小部件是一个多功能小部件,旨在解决创意问题。 下面列出了该小部件最显着的功能:
- 网格布局
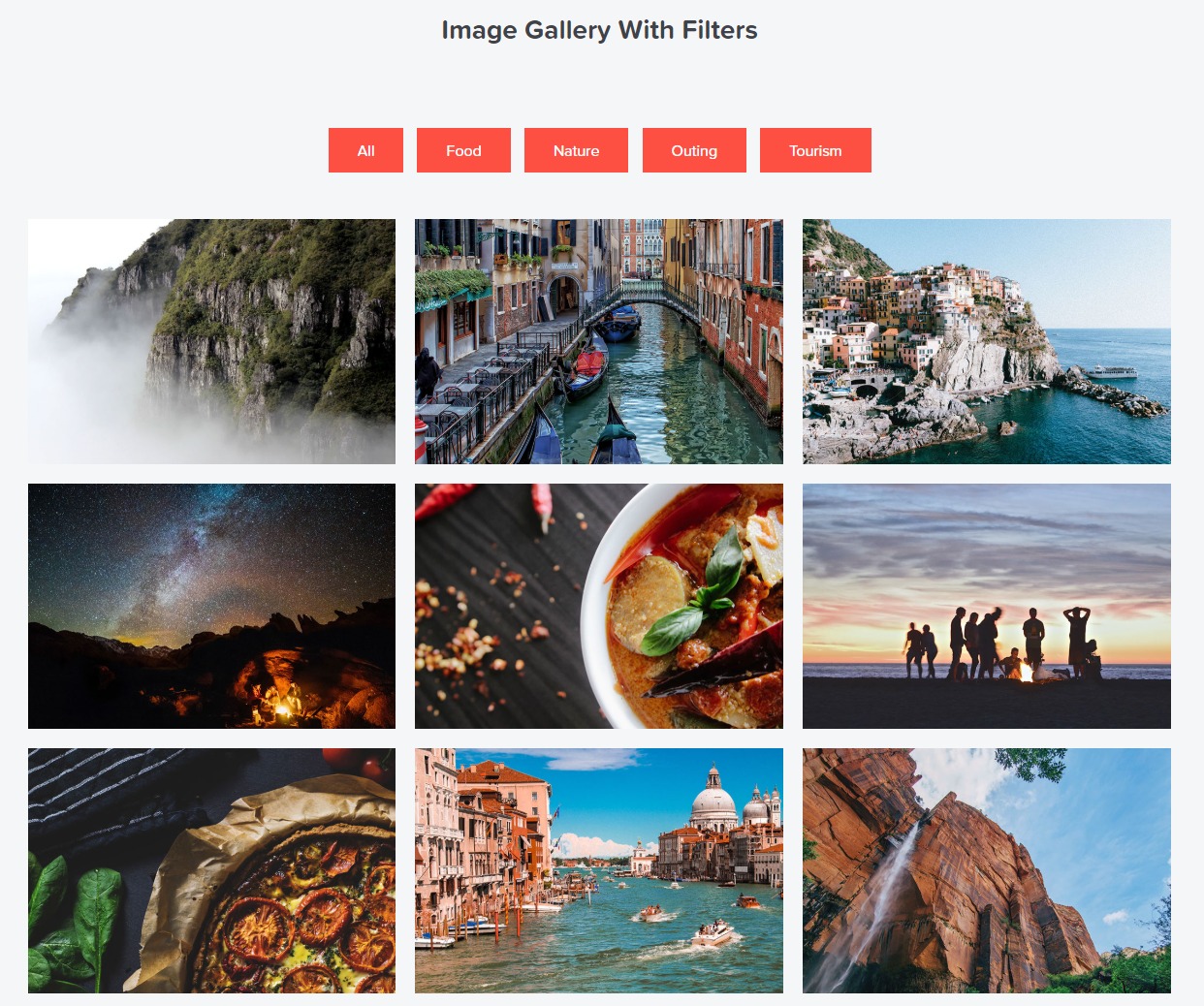
- 可过滤画廊
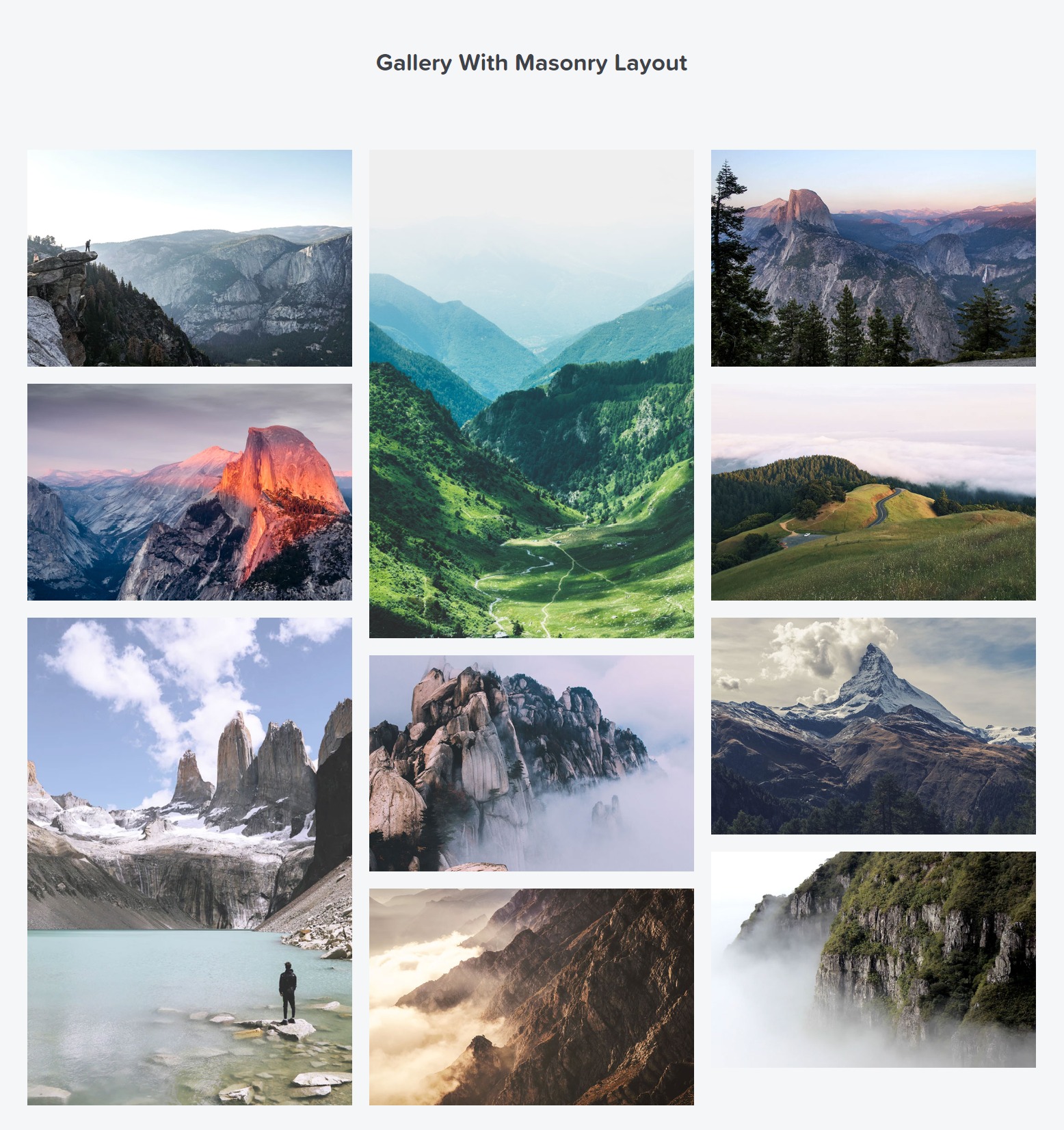
- 砖石画廊布局
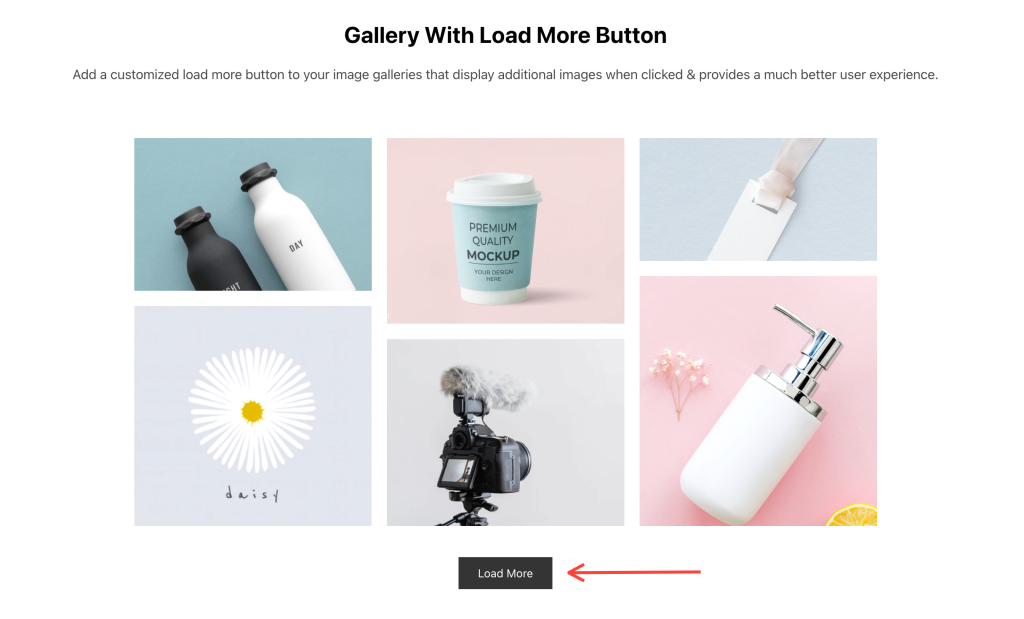
- 带有“加载更多”按钮的图库
- 样式和定制选项
使用 Elementor 进行砌体画廊布局

Elementor 中带有“加载更多”按钮的图片库

使用 Elementor 很容易使用,但当使用 Elementor 的所有隐藏功能以及 PowerPack 等附加组件时,您可以获得更好的结果。
那么,让我们看看如何使用 Elementor 和 PowerPack Addons 在 WordPress 网站中创建美丽而迷人的图像库。
将图片库小部件添加到页面
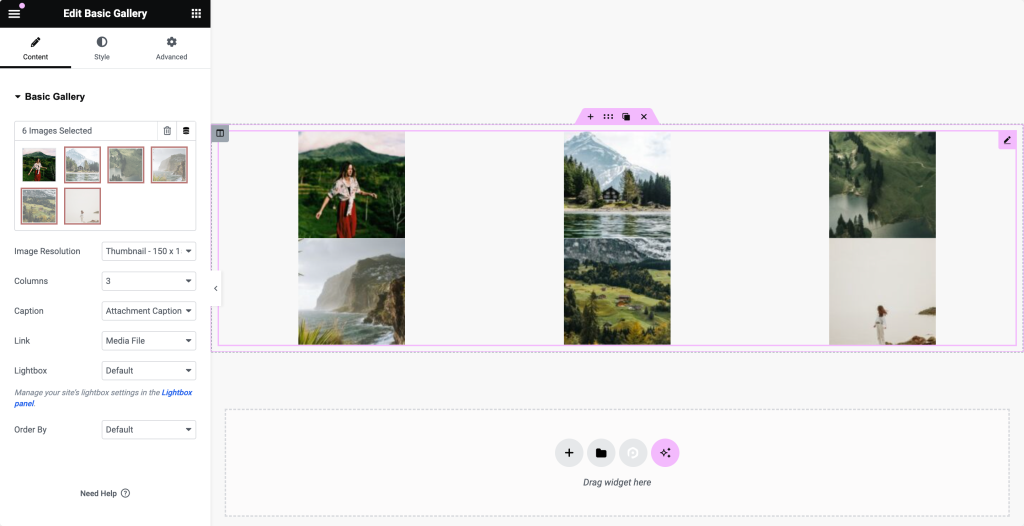
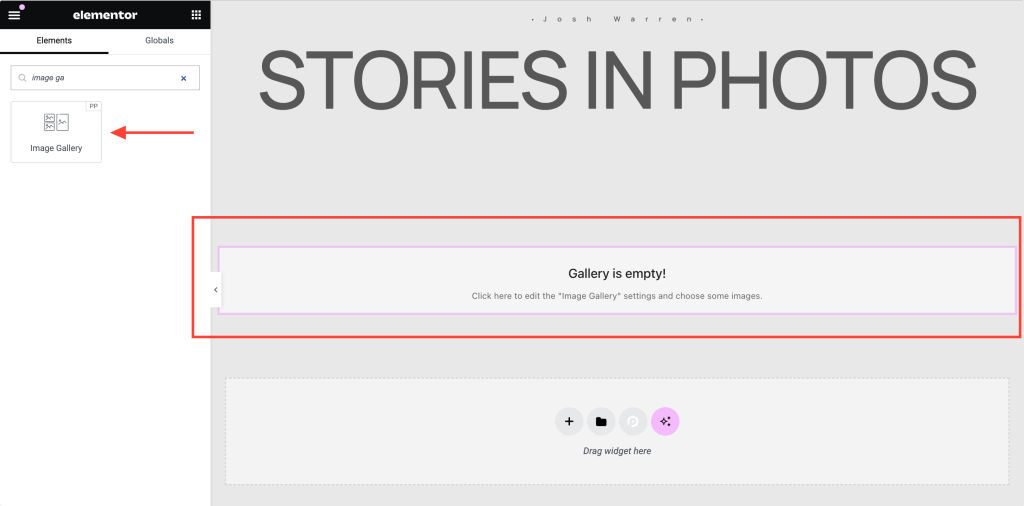
要创建图库,请首先使用 Elementor 编辑器打开页面。 然后,导航到 PowerPack Addons 小部件列表或搜索图像库小部件。 小部件出现后,将其拖动到页面上您要添加图库的部分。
请务必检查小部件右上角的“PP”图标。
这是它的屏幕截图:

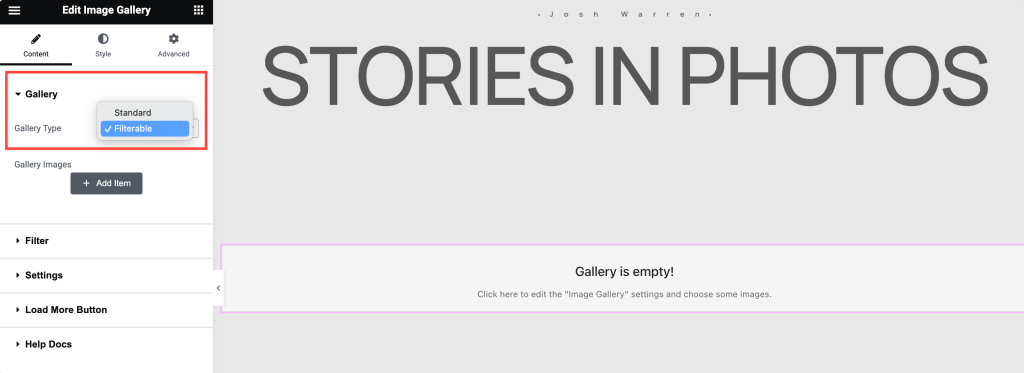
设置图库类型:Elementor 中的标准图库或可过滤图库
我们需要做的第一件事是定义我们是要创建可过滤图库还是标准图库。 标准图库是一种简单的图像呈现方式,是最常用的格式。 Elementor 中的可过滤图库允许您将图像分组到不同类别并创建选项卡式过滤器。

例如,摄影师可以为不同的照片创建组,例如风景、肖像、产品等。使用滤镜,网站访问者可以轻松浏览照片。
将图像添加到图库小部件
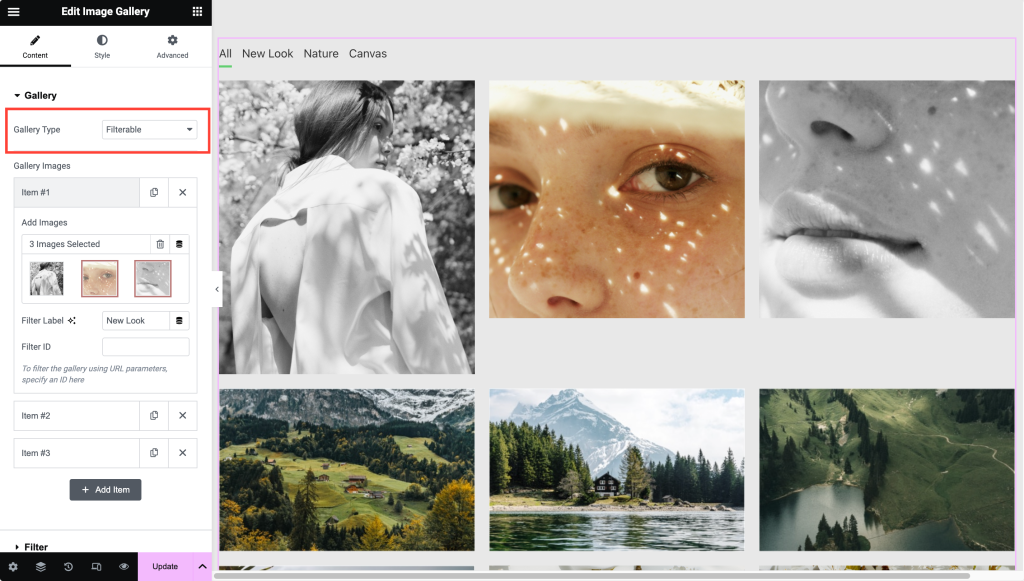
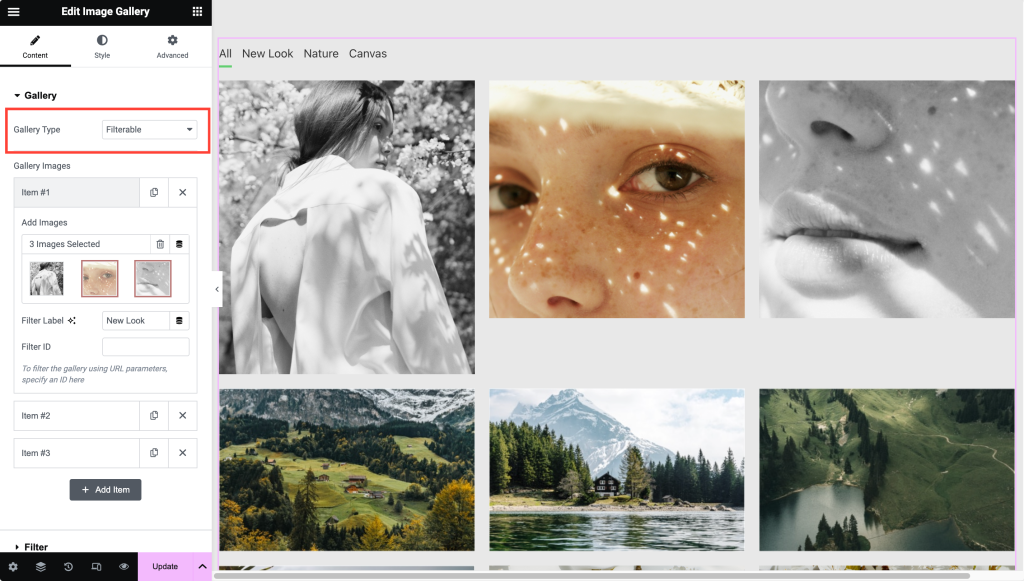
设置图库类型后,下一步就是添加图像。 如果您使用标准图库,则可以直接上传图像。

如果您要创建可过滤图库,那么您将需要上传不同组中的图像。 您可以向每个图像组添加标签/名称,这将用作图库的“过滤器” 。

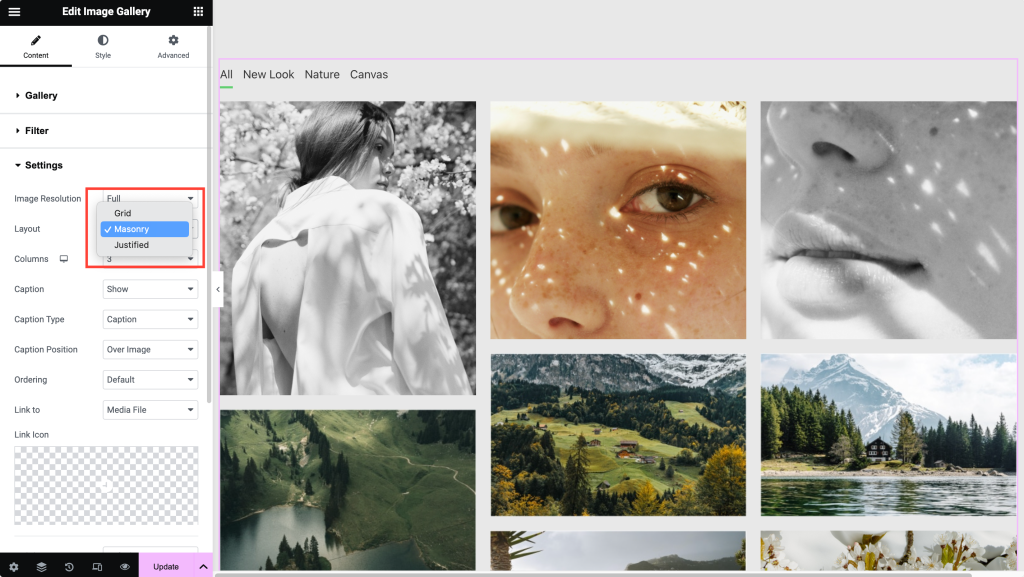
在 Elementor 中设置网格或砖石画廊布局
添加图像后,您可以在 Elementor 中设置图库的布局。 使用这些选项,您可以在 Elementor 中创建网格布局或砖石画廊。
布局设置还提供用于更改列数、排序顺序、显示标题、将图像链接到外部 URL 或原始文件、启用/禁用 Lightbox 等的选项。

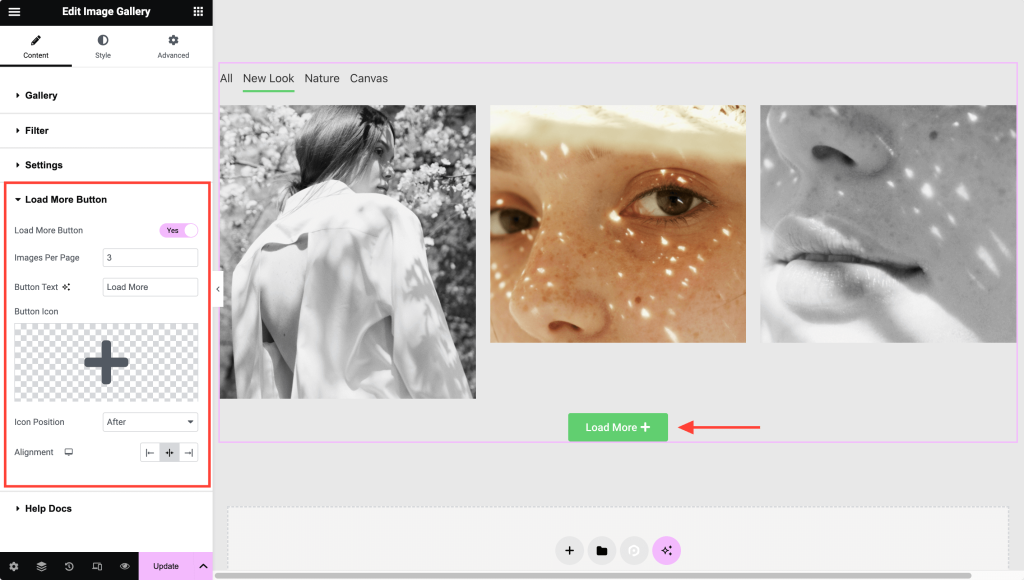
使用“加载更多”按钮创建图库
图片库小部件的另一个重要功能是启用“加载更多”按钮。 您可以使用加载更多按钮动态显示图像并提高页面速度。
如果要显示许多图像,最好使用“加载更多”选项。

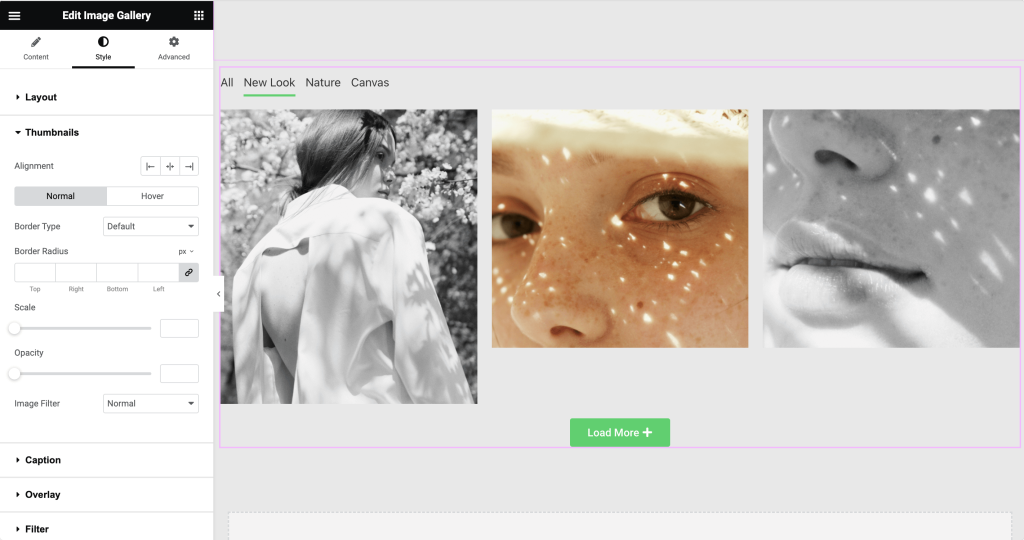
设置画廊项目的样式
设置布局后,我们可以使用样式选项来改善外观。 Elementor 的图像库小部件提供了广泛的样式选项,可以对 Elementor Gallery 小部件的各个方面进行风格化。 您可以调整间距、叠加颜色、标题样式、链接图标样式等。

获取 Elementor 的图片库小部件!
PowerPack 是最好的 Elementor 附加组件之一,拥有 80 多个创意且非常有用的 Elementor 小部件,例如上面提到的图像库小部件。 它也是由 WordPress 专家团队构建的,并获得定期更新、一流的支持和广泛的文档。
获取 PowerPack for Elementor 并将 Elementor 提升到新的水平!
下一篇:如何创建 Elementor 可过滤图库
如果您正在寻找一种在 Elementor 中创建可过滤图库的简单方法,那就不用再犹豫了! 查看有关使用 PowerPack Elementor 插件的图像库小部件在 Elementor 中创建可过滤图库的详细说明。

关于“如何在 Elementor 中创建画廊布局?”的 2 个想法[砖石、旋转木马等]”
在灯箱模式下没有上一个和下一个图标?
在可过滤效果中,什么设置会影响图像一个接一个地缓慢淡入? 我将其设置为淡入,但图像全部同时出现。 任何帮助表示赞赏。
回复发表评论取消回复