如何使用新的主题生成器创建 Elementor 标题
已发表: 2020-12-18眨眼之间,您现在可以使用Elementor headers使您的网站标题具有交互性。 您可以使用这个新的主题生成器轻松创建用户友好的标题菜单。 让我们深入了解此博客以了解有关 Elementor 标头的更多信息!

Elementor 新主题生成器提供什么?
最新版本的Elementor 3.0 设计系统对其界面进行了大幅升级。 您现在可以使用这个新的 Elementor 主题构建器从一个有组织的地方管理您的整个网站设计。 您只需从那里随时检查、编辑和更改整个网站的外观。
您将获得完全的自由来定制和组织您想要的方式。 由于其简单、用户友好的界面,可以灵活处理页眉、页脚、页面模板或任何单独的部分。 有了这个,您现在可以将您的网站设计提升到一个新的水平,以吸引您的潜在网站访问者。
如何使用新的主题生成器创建 Elementor 标题?
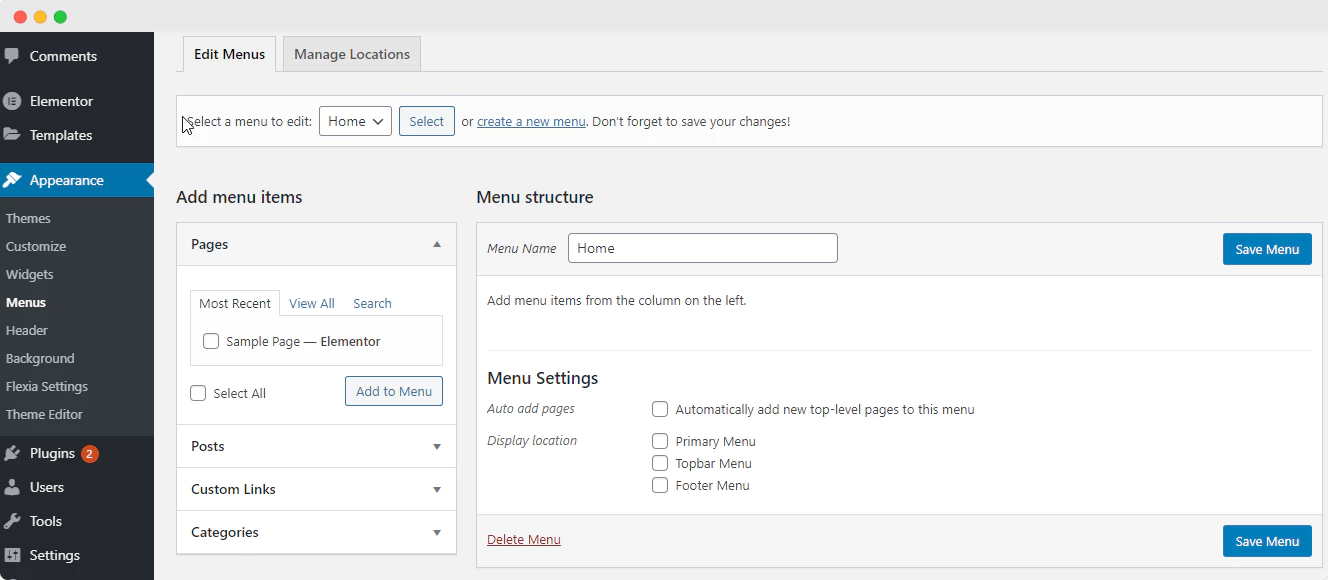
现在您将了解如何使用Elementor 的新主题生成器更新来创建 Elementor 标头。 但在开始之前,您需要创建一个菜单并从 WordPress 仪表板外观→主题→菜单管理您的菜单。

之后,您可以选择任何 Elementor 标题块来设置网站菜单的设计。 现在让我们按照以下简单的分步指南创建您的 Elementor 标头:
第 1 步:配置新的 Elementor 主题生成器
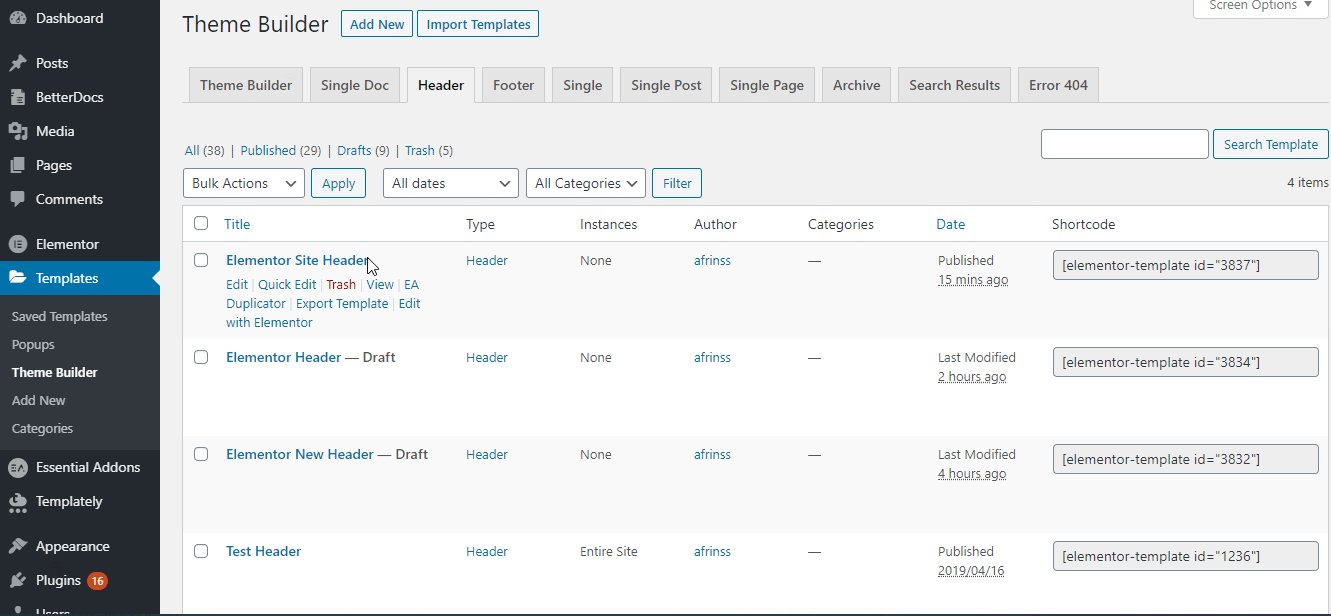
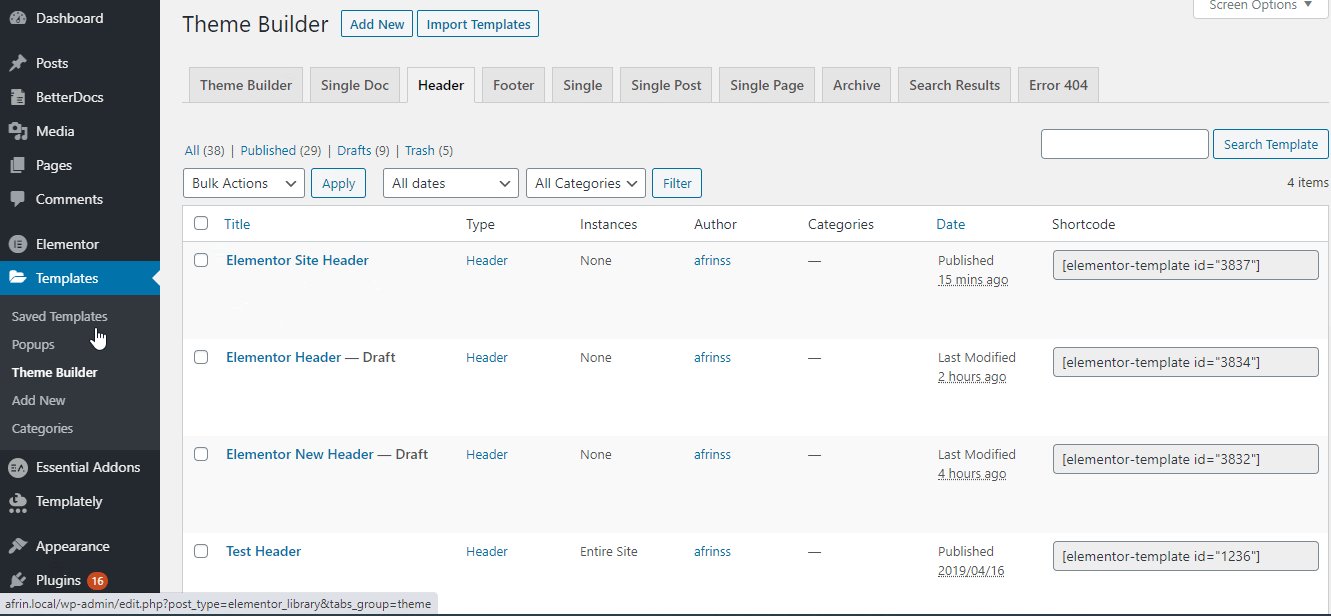
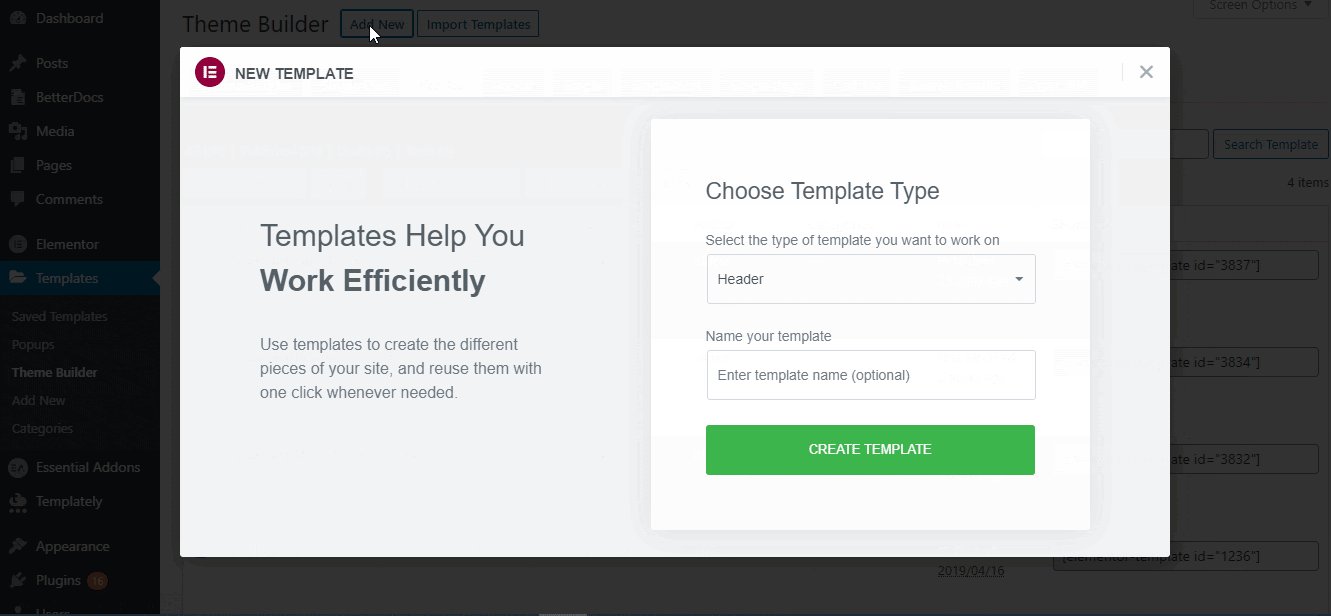
首先,转到您的 WordPress 仪表板,然后单击Elementor Templates →Theme Builder →Header → Add New。

之后,您必须为您的标题模板命名并点击“创建模板”按钮以继续进行。
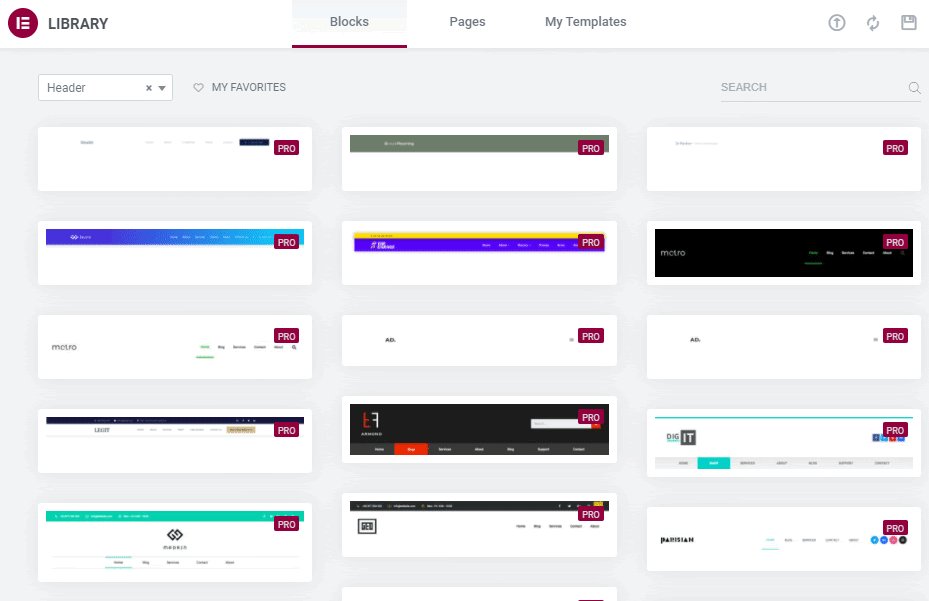
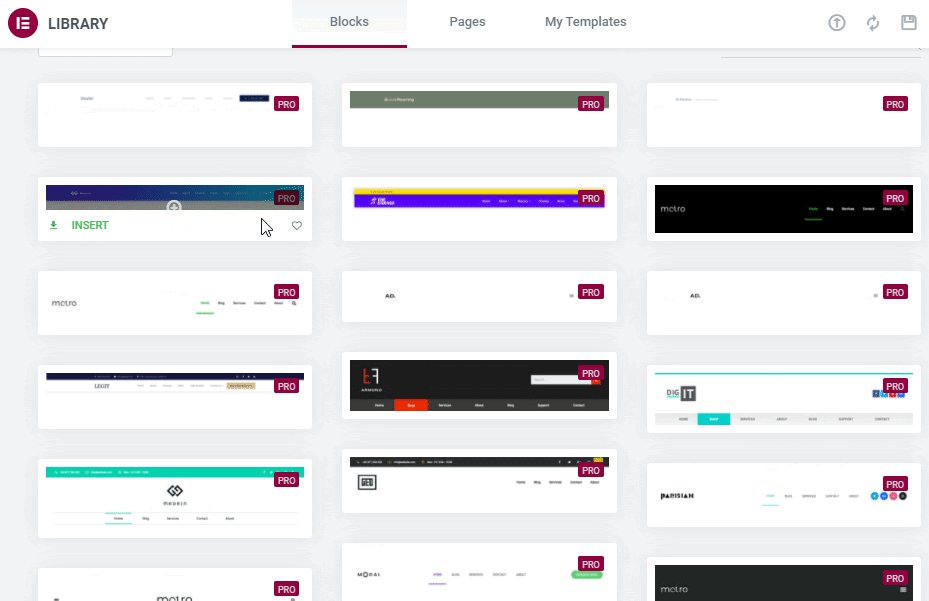
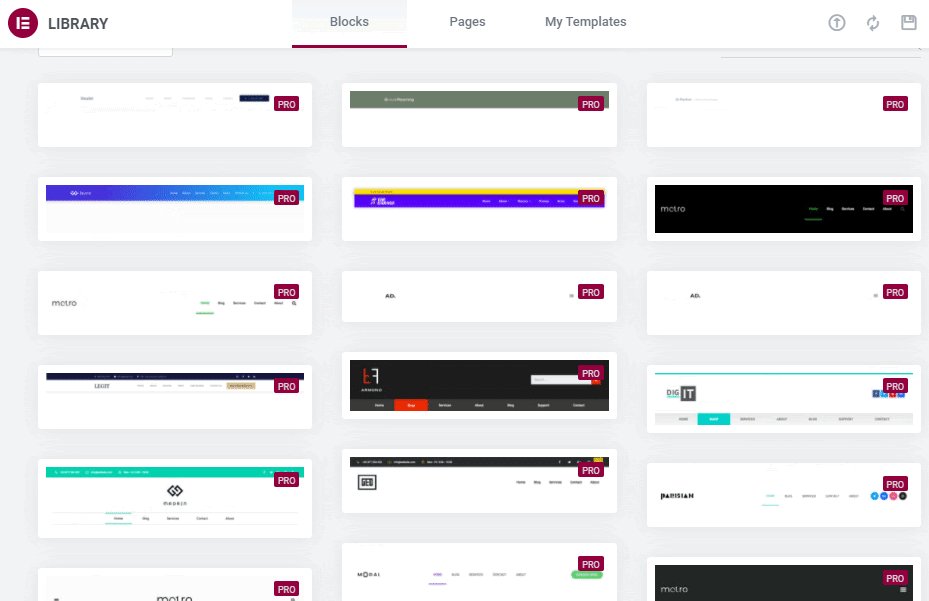
第 2 步:选择您喜欢的标题块
现在您可以从这里选择您喜欢的Elementor标题,然后点击“插入”按钮开始修改它。

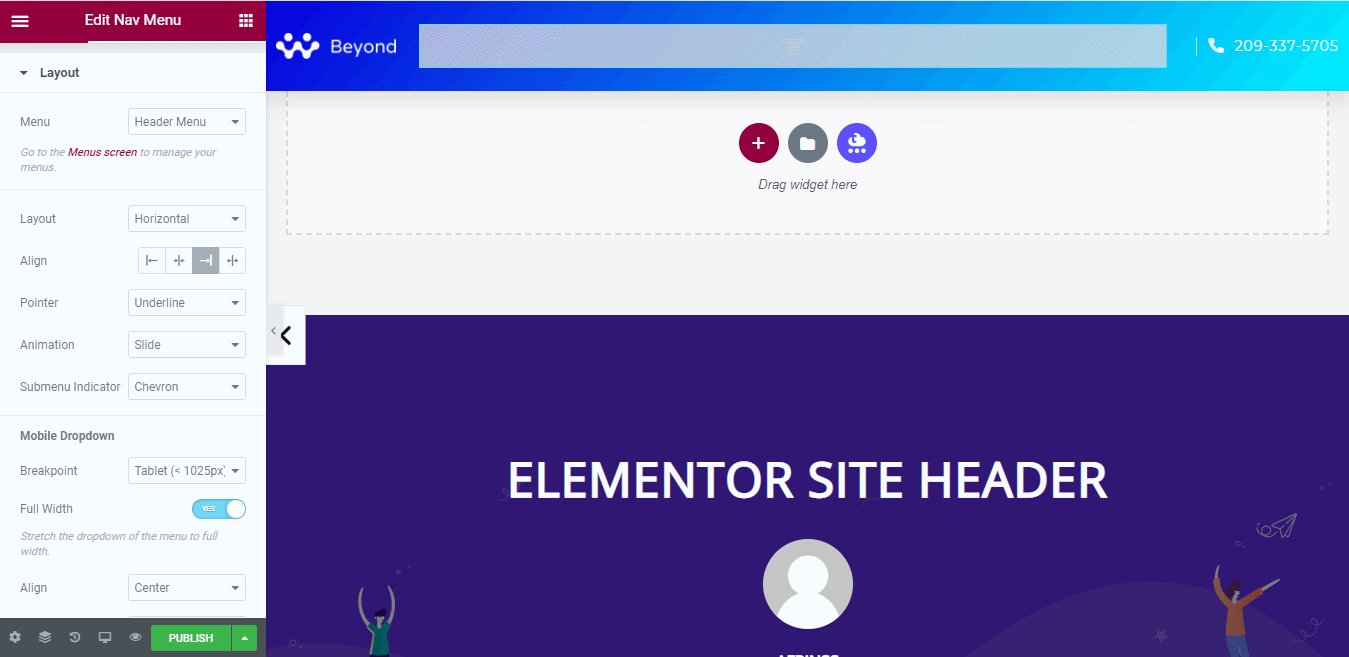
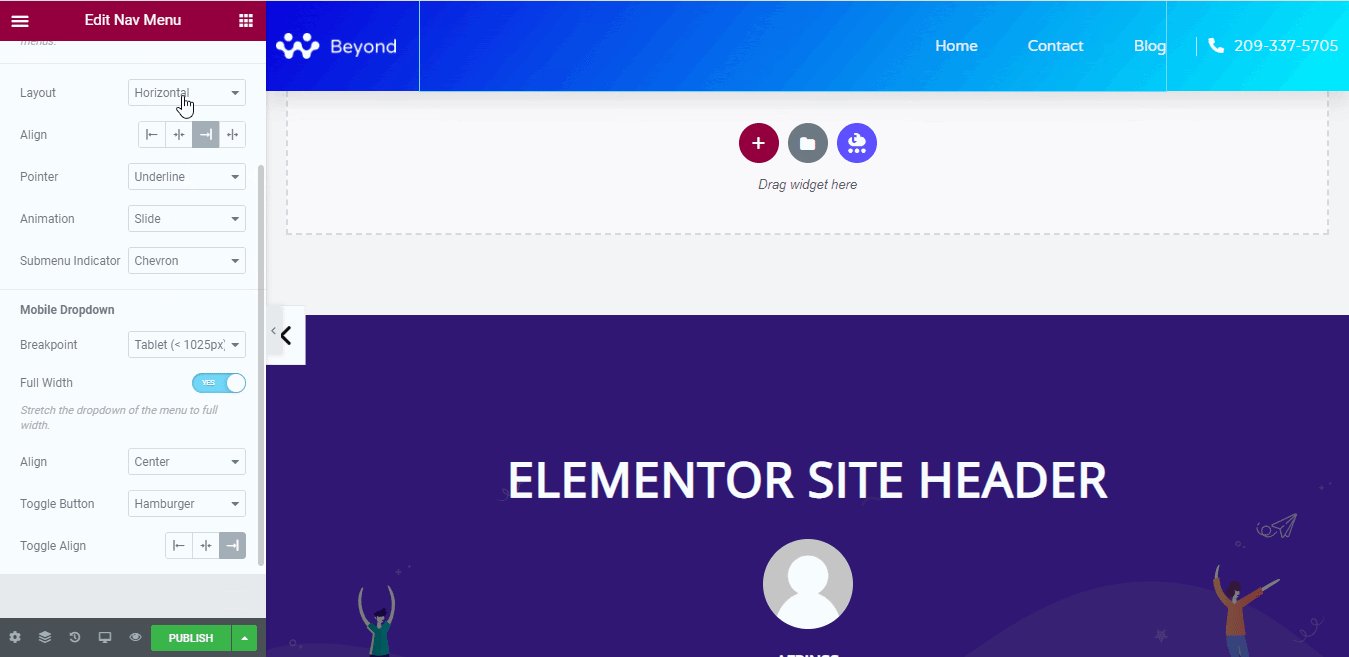
您必须使用“菜单”选项设置首选 Elementor 标题类型。 单击它后,您将在那里获得一个下拉菜单。 您可以选择要显示的。

但正如我们上面提到的,只有在您之前从 WordPress 仪表板配置过这些标题选项时,您才会在下拉菜单中获得这些标题选项。 如果您还没有这样做,请先配置它,然后在此处使其可见。 当我们创建一个“顶部菜单”并从下拉菜单选项中选择它时。

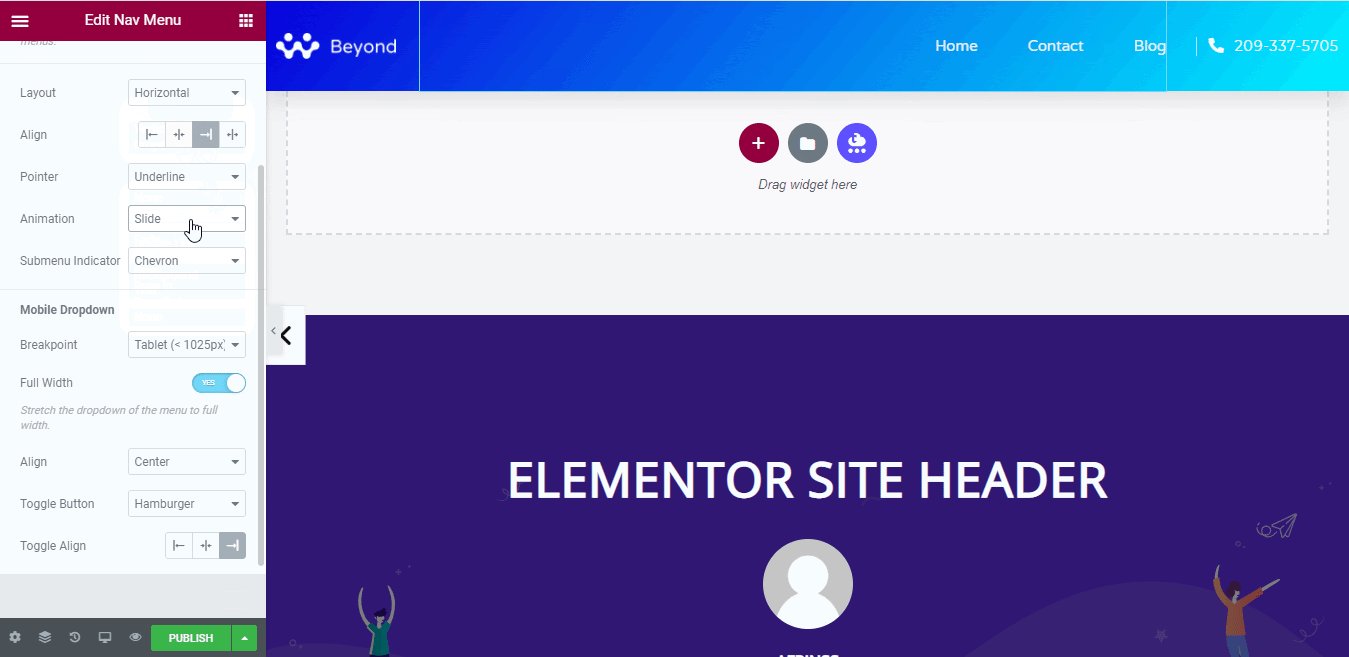
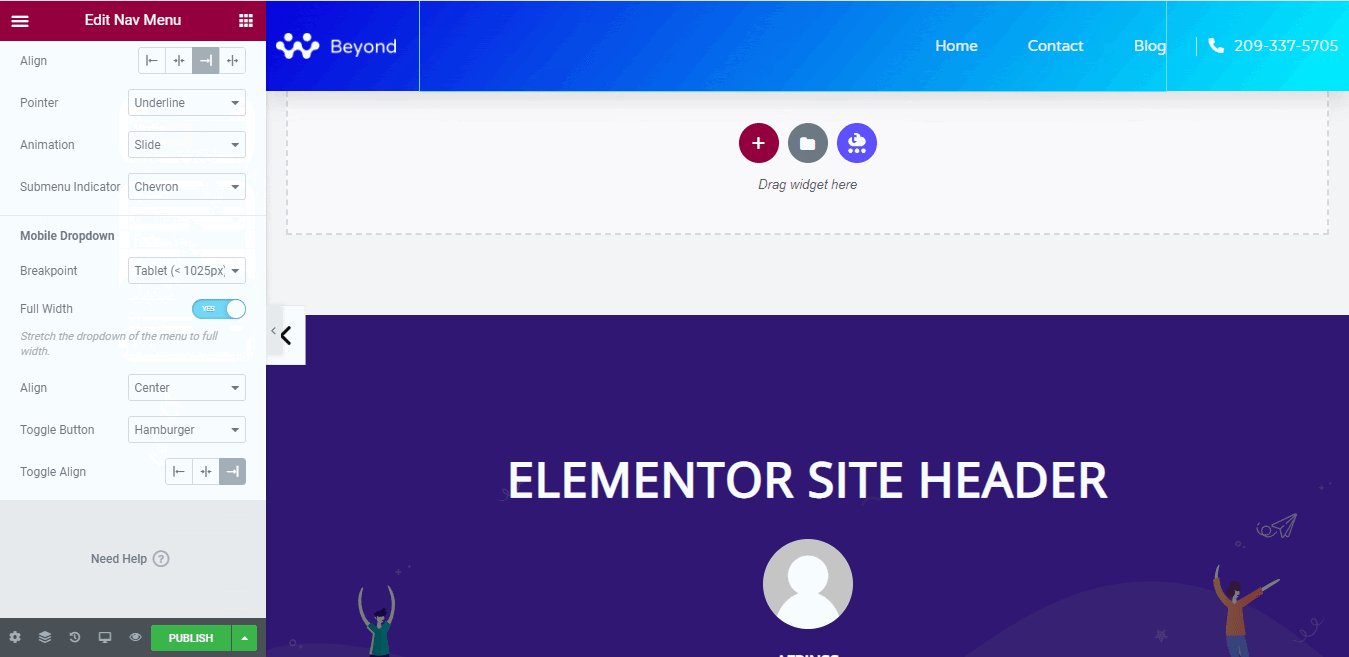
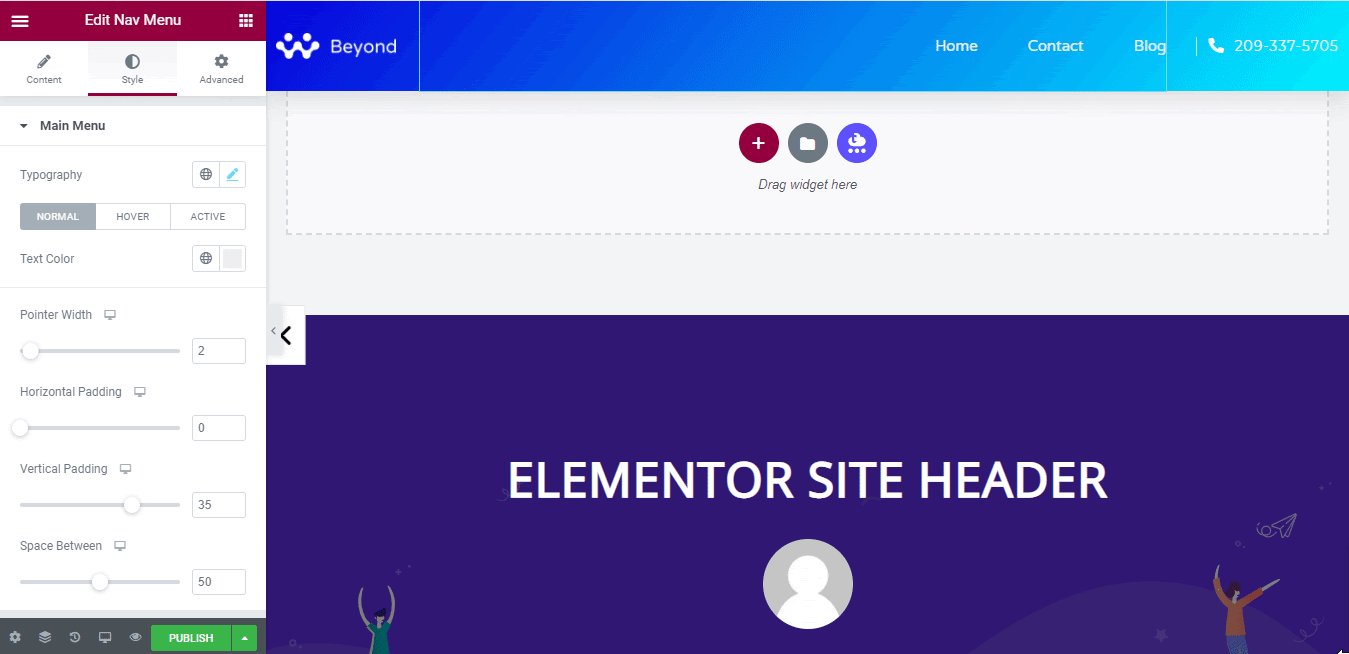
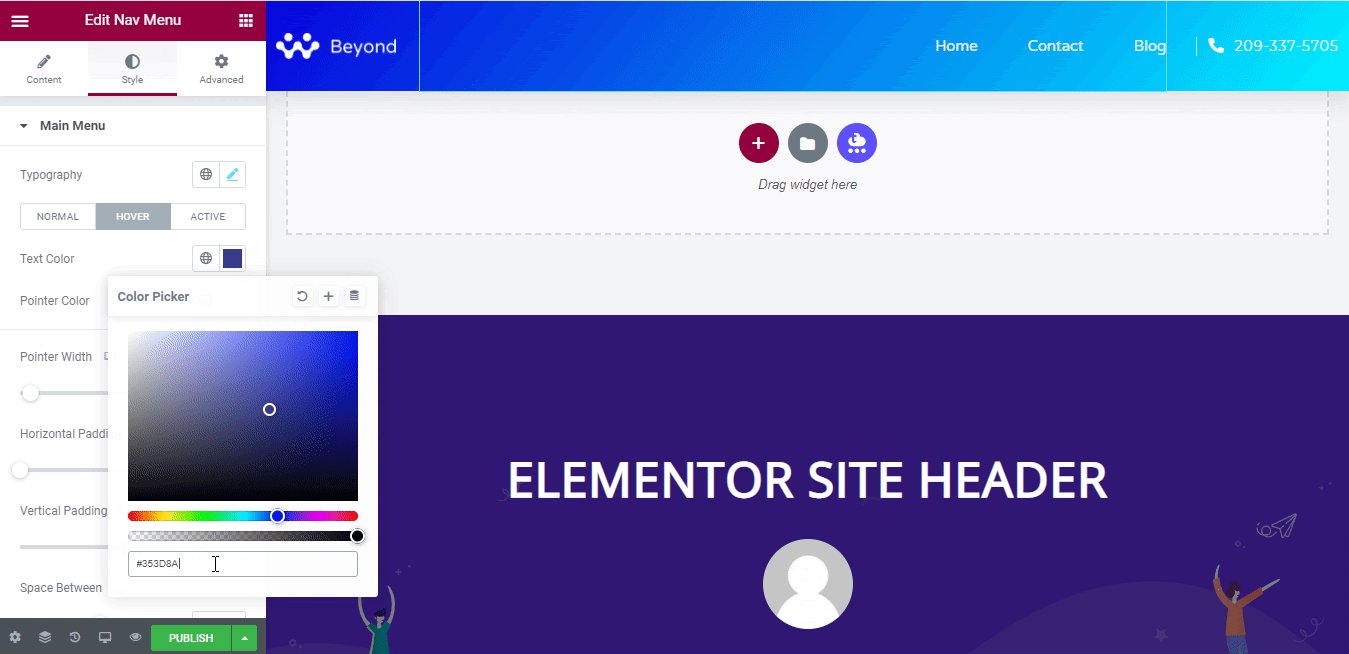
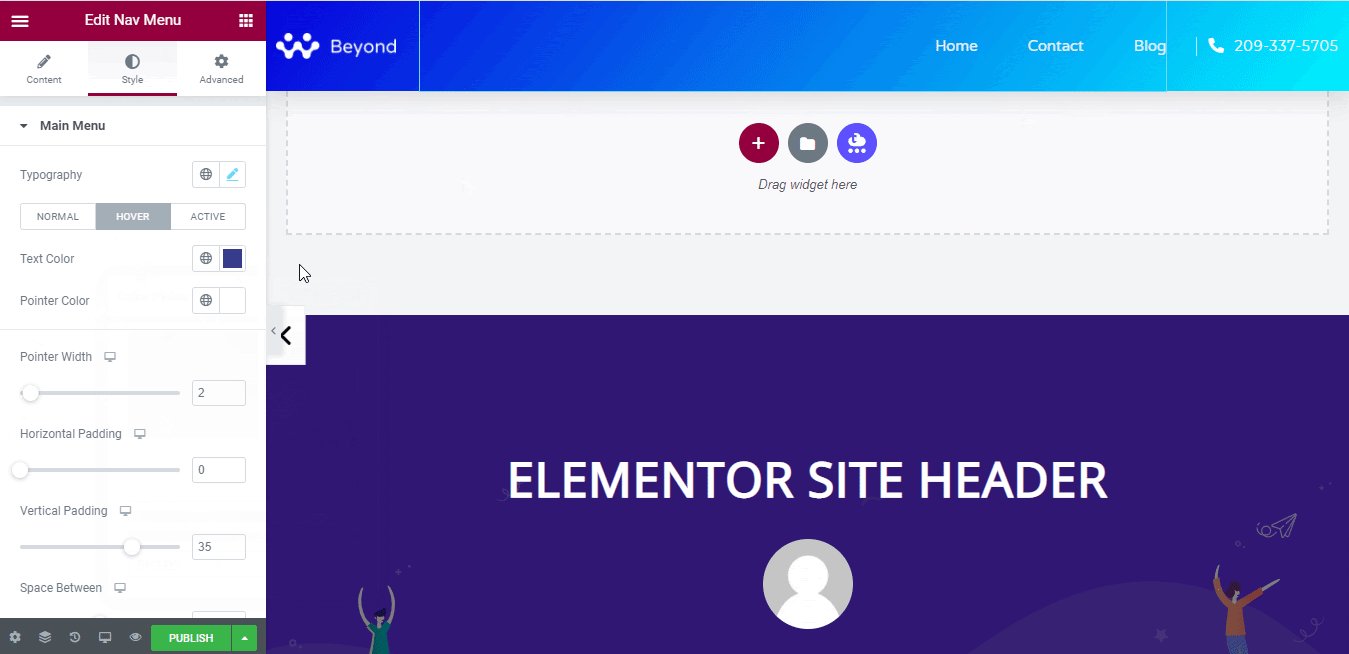
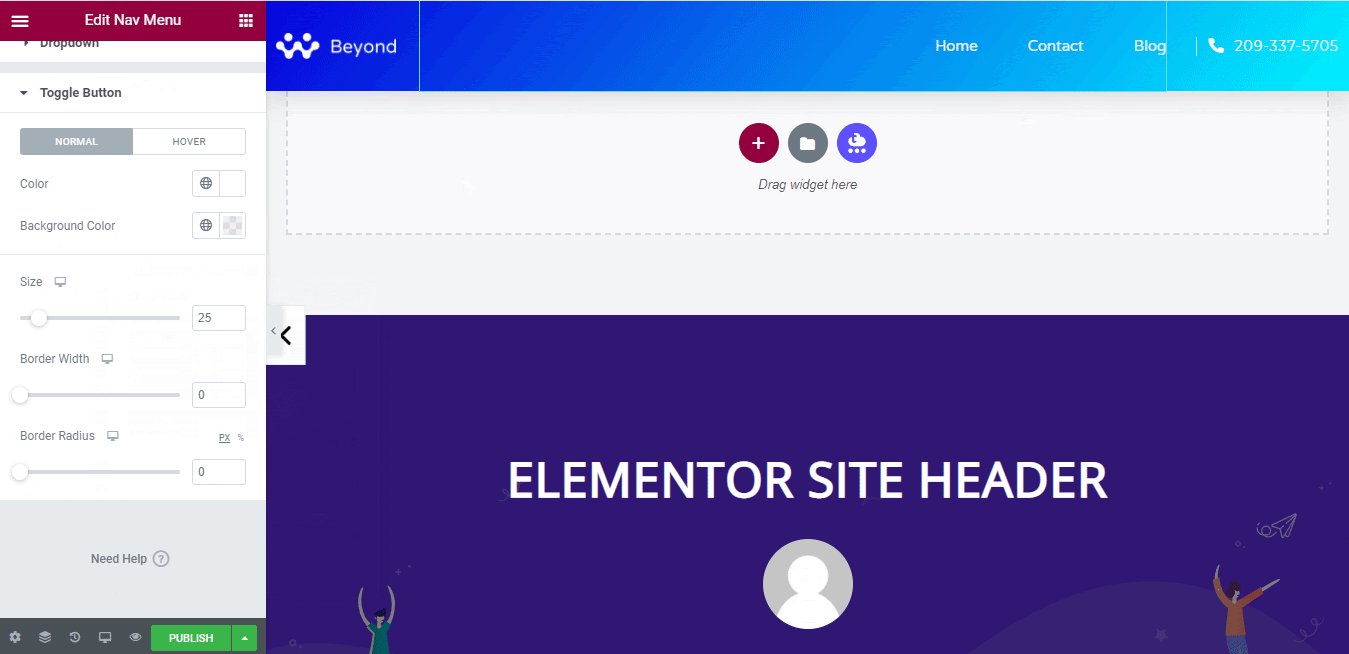
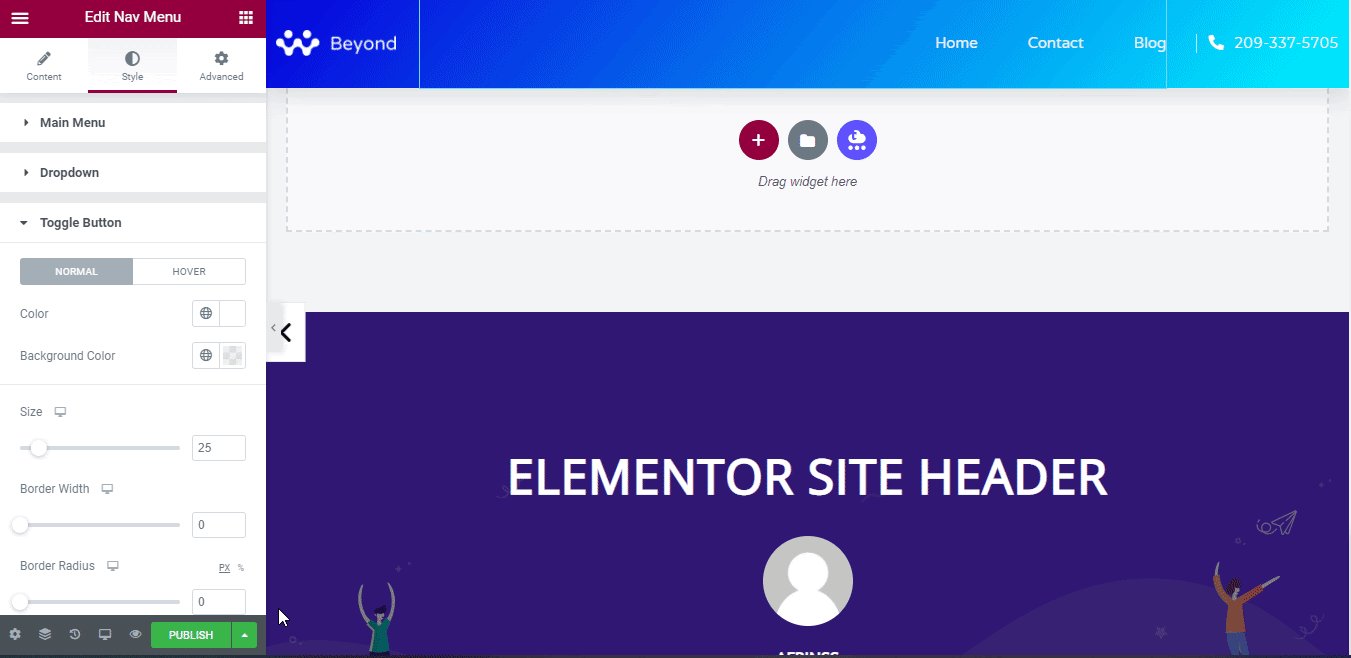
您可以根据自己的喜好添加动画、颜色和样式。 您现在可以完全控制自定义,使其适合您的站点环境。 您的访问者可以轻松地与您的网站出色的标题设计建立联系,并永远成为您的客户。

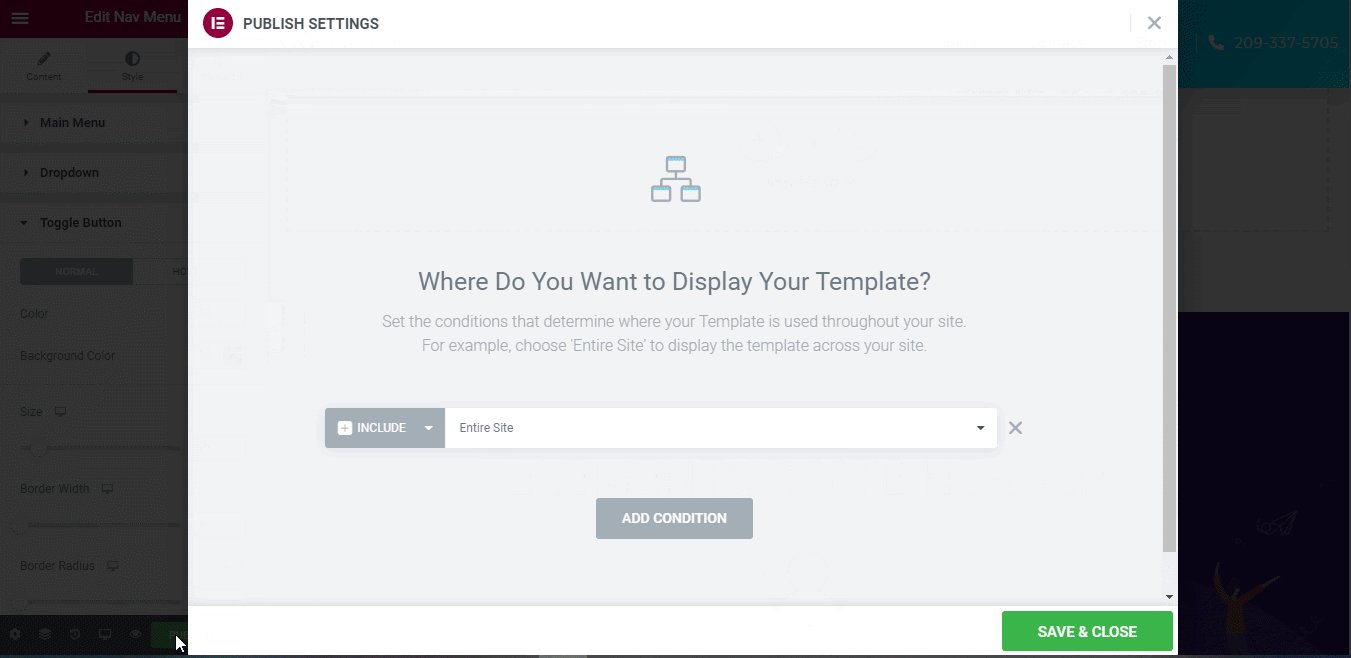
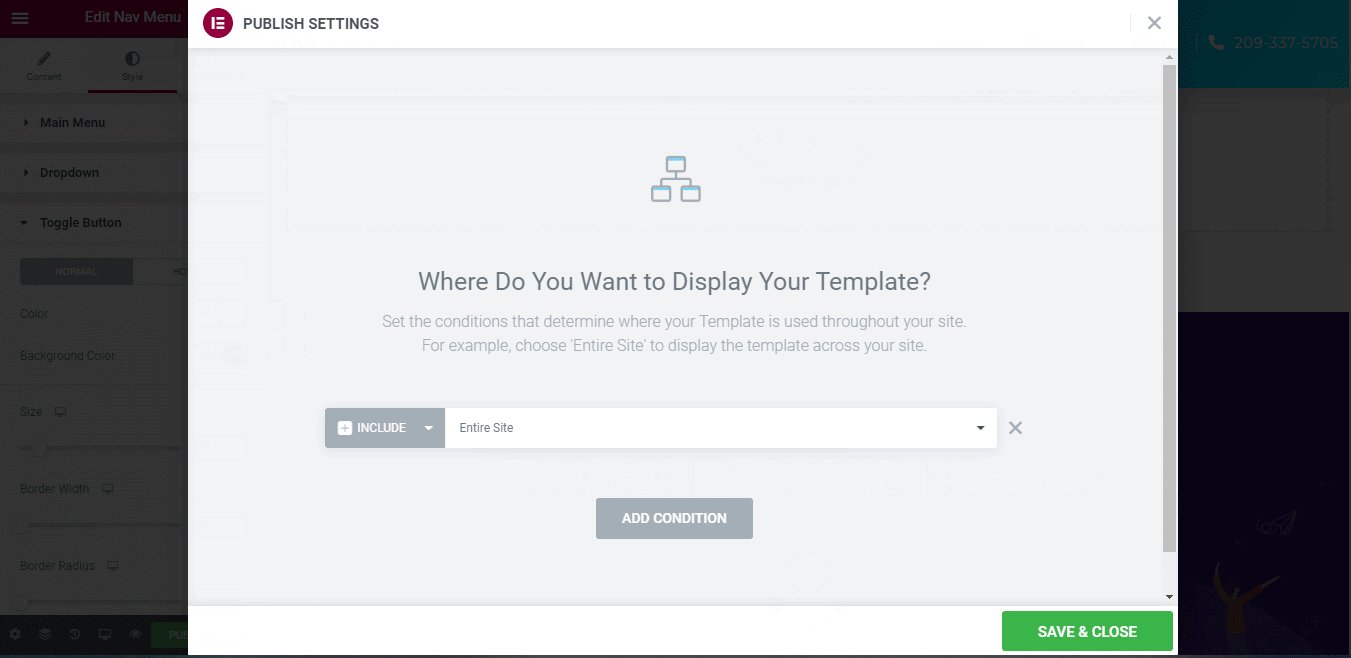
第 3 步:设置条件
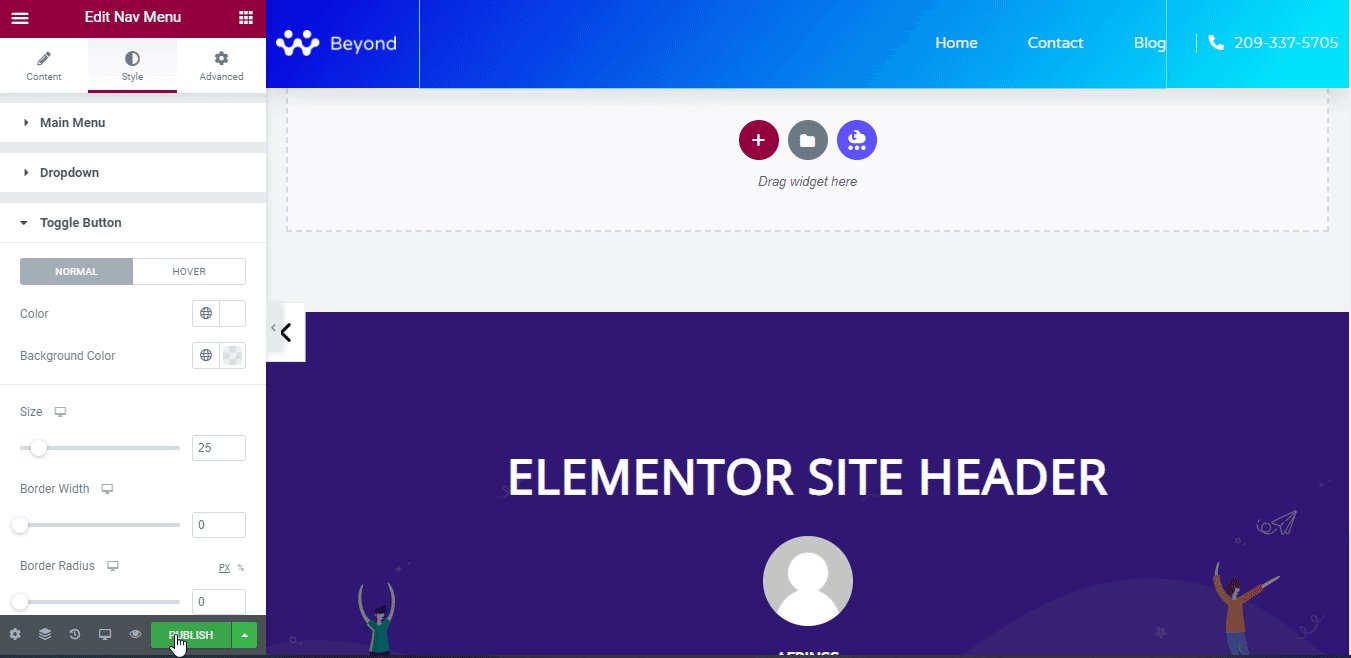
完成自定义过程后,您现在可以在您的网站上使用这些 Elementor 标头。 为此,您必须单击“发布”按钮。 然后它会在那里弹出一个窗口。

从那里,您需要“添加条件”来选择显示您最近创建的 Elementor 标题的理想位置。 现在只需点击保存并继续按钮,让您的标题在您的网站设计中生效。
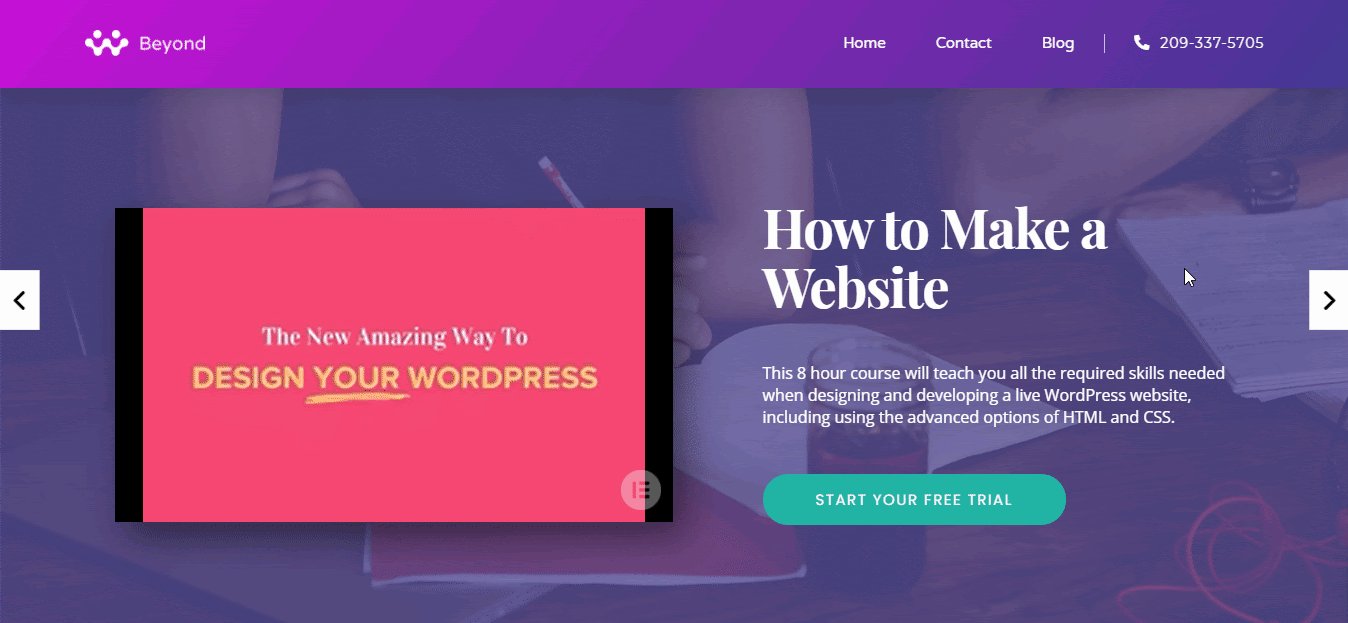
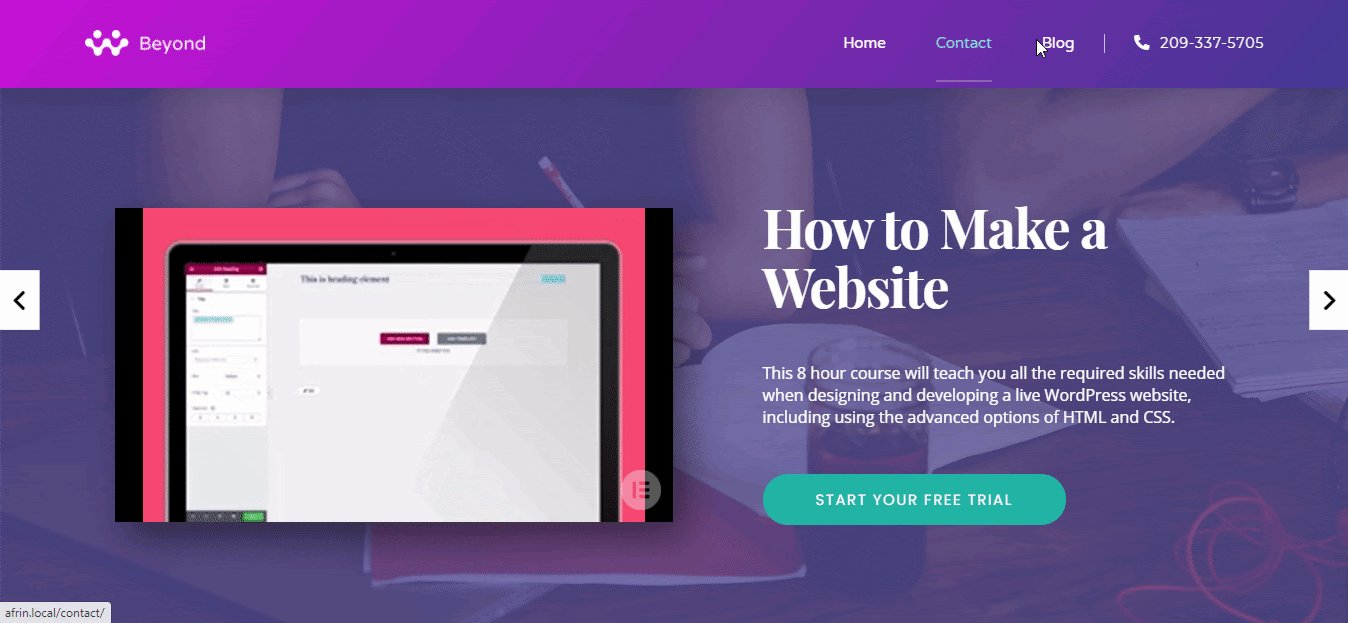
最终结果
非常祝贺! 现在,只需遵循本博客的简单步骤指南,您的Elementor 标题就会在您的网站上生效。

网站标题会引导访问者在其他页面上访问您的网站。 您必须确保设计的用户友好性,并让它看起来吸引您的网站观众。 使用Elementor 的新主题构建器界面,您现在可以按照自己的方式对网站标题进行更改。 您可以使用不同的类型,也可以为所有网站页面保持相同的设计。
希望您会发现此博客对您有所帮助,并通过下面的评论让我们分享您的经验。 您还可以随时加入我们在 Facebook 上美丽的WordPress 专家社区,以建立牢固的联系。
