如何在 Elementor 中创建可过滤图库?
已发表: 2024-12-22您是否有很多照片想要以有组织的方式展示?如果是这样,Filterable Gallery 就是您正在寻找的解决方案。可过滤图库功能允许您将照片分组。将照片按类别分组后,您可以将它们用作前端的可点击过滤器。这个令人兴奋的图像库小部件带有许多样式选项和功能,这使得在您的 Elementor 网站上构建强大的图库变得非常容易。
在本教程中,我们将了解如何使用 PowerPack Elementor 插件的图像库小部件在 Elementor 中创建可过滤图库。在开始之前,请确保您已在网站上安装并激活了 Elementor 和 PowerPack 附加组件。完成后,我们就可以开始我们的流程了!
为什么要添加可过滤图库?
可过滤图库非常适合需要以有组织的方式显示大量图像的网站。无论您是展示作品集、电子商务产品还是活动照片,可过滤的图库都可以让用户快速轻松地找到他们想要的内容。
以下是一些现实世界的用例:
- 作品集网站:展示按类型分类的项目,例如网页设计、图形设计或摄影。
- 电子商务网站:将产品分为服装、配饰或季节性商品等类别。
- 活动图库:显示按活动分组的照片,例如婚礼、聚会或公司活动。
现在,让我们使用 PowerPack Addons 在 Elementor 中创建一个可过滤的图库。
如何在 Elementor 中创建可过滤图库?
第 1 步:添加 PowerPack Image Gallery 小部件
在 Elementor 编辑器中打开要添加图库的页面。为此,请转到WP 管理仪表板 >> 页面,然后单击相应页面的“使用 Elementor 编辑” 。
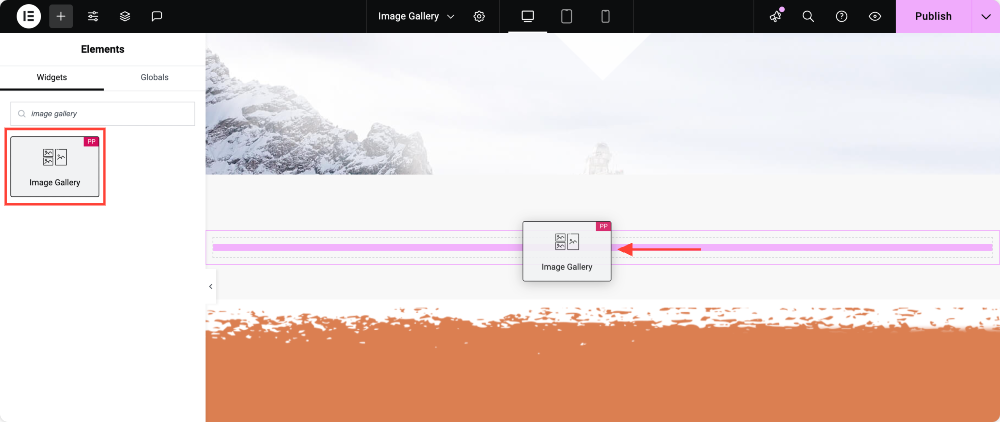
进入编辑器后,将 PowerPack 图片库拖放到页面上。

第 2 步:在图库中添加图像
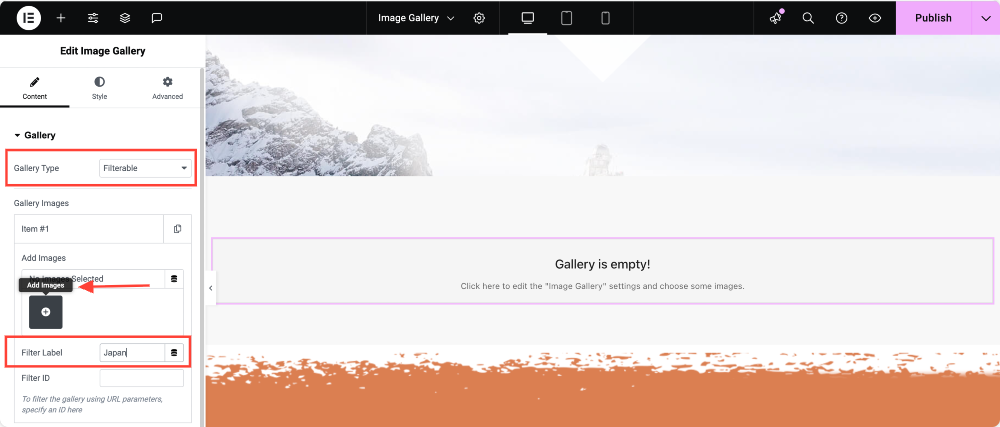
现在,我们将按组将图像添加到图库中。这些图像组将帮助我们将图片分开。
为此,首先单击“添加项目”按钮并为您的过滤器指定一个正确的名称。请记住,该名称将显示在图库上方的过滤器按钮上。

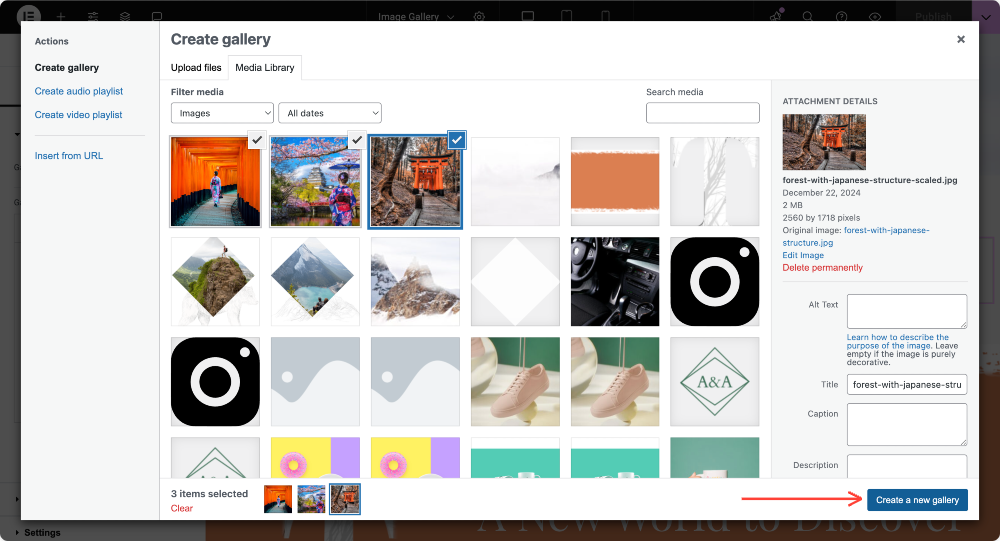
现在,通过从媒体库中选择所需的图像并单击“创建新图库”按钮来添加所需的图像。

重复此过程并通过单击“添加项目”按钮添加更多单独的画廊。
第 3 步:将过滤器添加到图库
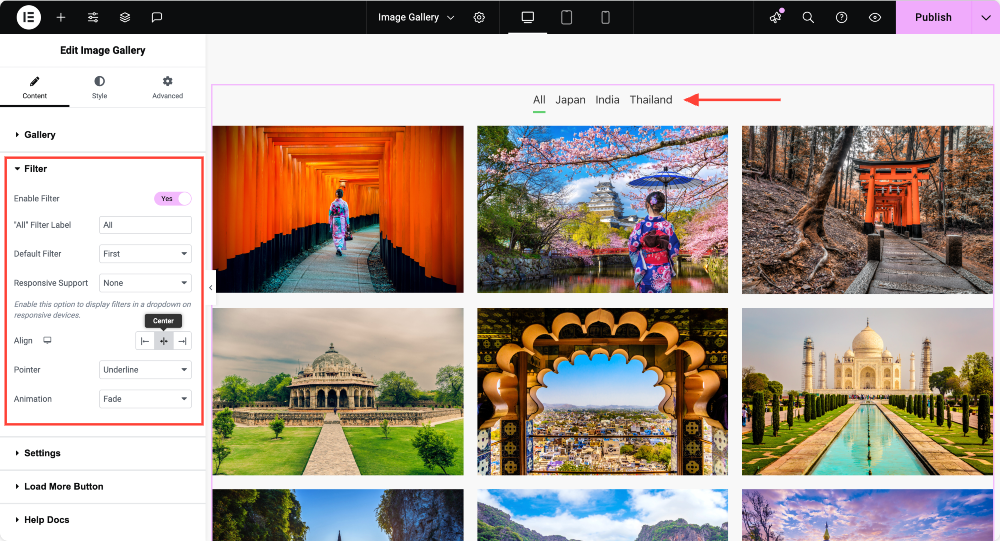
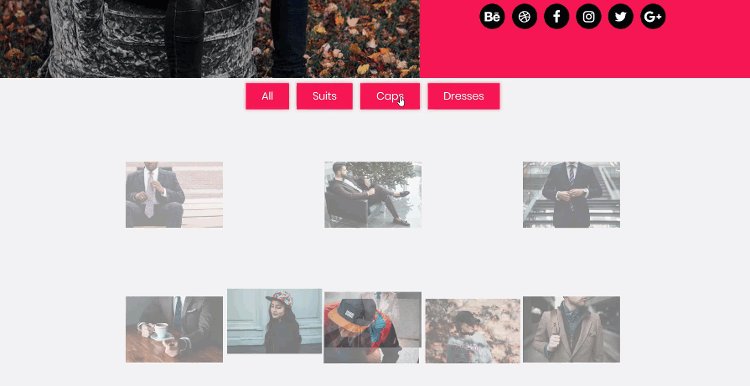
要启用过滤选项,请单击过滤器子部分下的切换开关。您可以更改图像上过滤器按钮的对齐方式并更改“全部”过滤器标签。

第 4 步:自定义图库
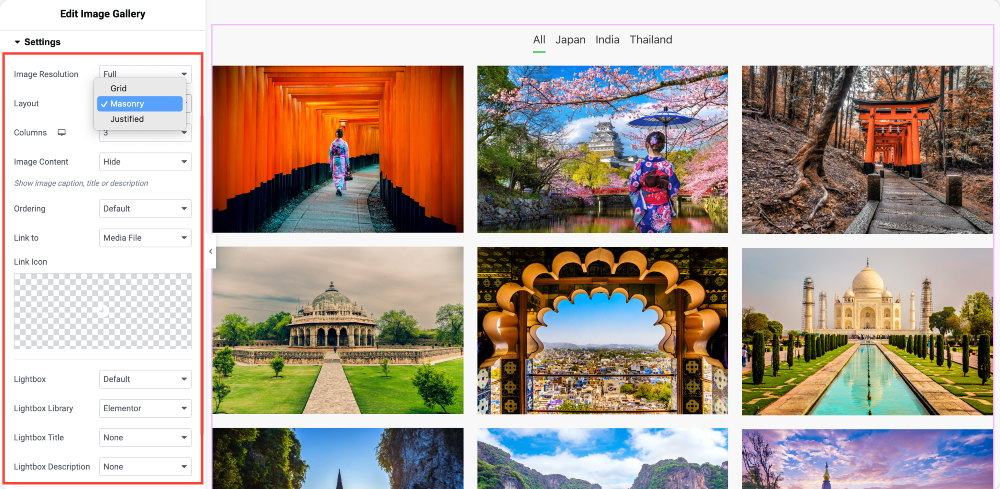
现在,转到设置小节,您可以在此处对图库进行进一步更改,如下图所示。您可以将图像尺寸更改为您想要的尺寸。您可以从网格、砖石或对齐中选择图像库布局。
如果您愿意,您甚至可以输入您想要在网站上显示的栏数。您还可以更改顺序并启用和自定义标题。
如果您想链接您的画廊,也可以通过选择“链接到”选项来实现。

此外,您还可以使用图片库的“加载更多”功能。这将帮助您通过一次仅加载一些图像来保持网站的速度。您只需启用“加载更多”按钮即可完成此操作。
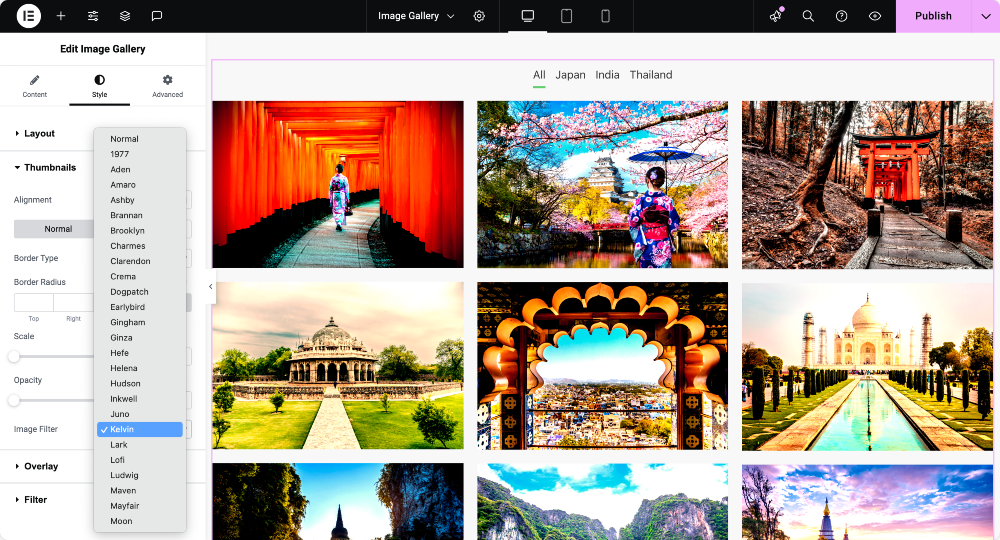
第 5 步:设置可过滤图库布局和缩略图的样式
对于图库的布局,您可以使用幻灯片或输入数字来更改列和行间距。
对于缩略图,您可以缩放图像并更改图像或缩略图的不透明度。
如果您想向图像添加彩色滤镜,可以使用图像滤镜选项轻松实现。您也可以在图像上添加叠加层。

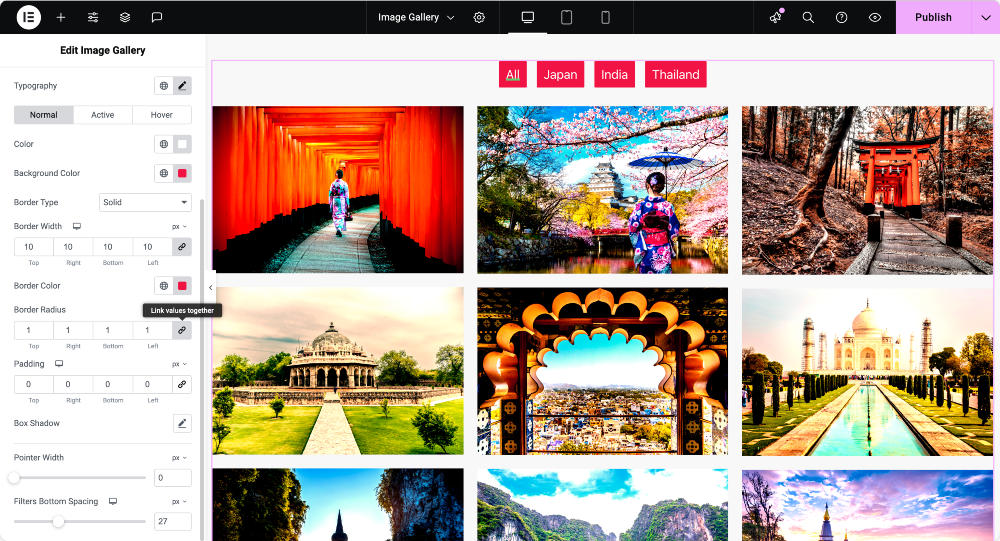
第 7 步:过滤器样式
如果您在图像顶部添加了滤镜,也可以对其进行自定义。您可以使用过滤器小节下给出的选项更改过滤器的版式、颜色、间距、边框和填充。

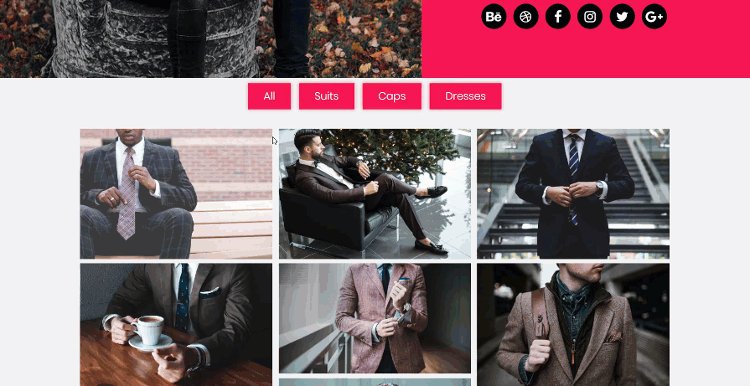
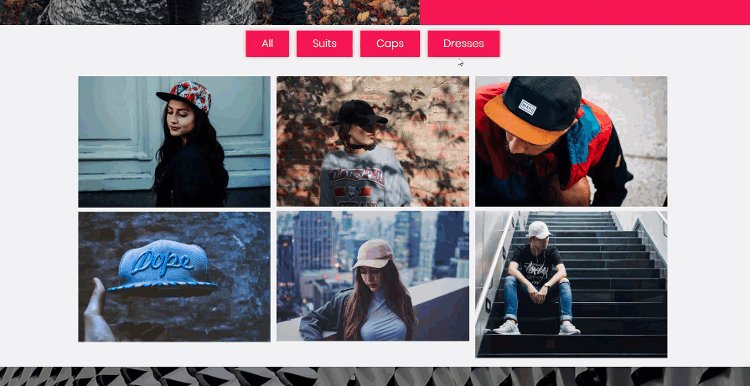
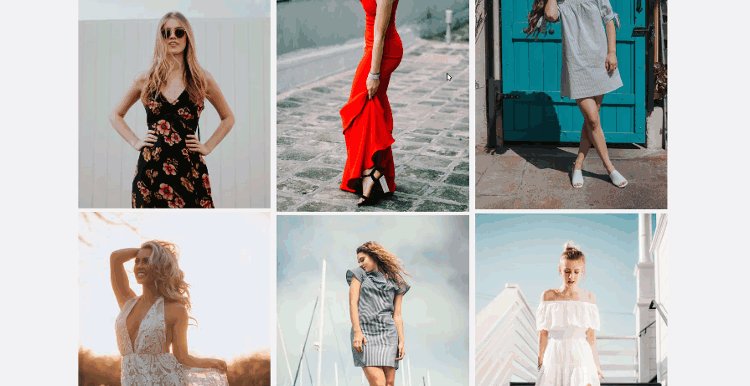
可过滤画廊已全部设置!
发布页面后,您的图片库将如下所示:

设计可过滤图库的最佳实践
- 使用直观的过滤器:确保您的类别清晰且具有描述性。
- 优化图像:使用压缩图像来减少加载时间。
- 限制过滤器:避免过多的过滤器选项让用户不知所措。
- 一致的设计:将图库和按钮样式与您网站的主题相匹配。
常见问题解答:Elementor 中的可过滤图库
您可以使用 PowerPack Gallery 小部件启用过滤器,方法是在小部件设置中切换过滤器选项并向图像分配过滤器名称。
砖石布局将图像排列在交错的网格中,确保视觉上吸引人且紧凑的显示而无需裁剪。
是的!可过滤的图库非常适合按类别展示产品,创造引人入胜的购物体验。
今天就尝试一下吧!
您可以使用可过滤的图库小部件制作许多令人惊叹的设计和布局。如需更多灵感,您可以查看我们的登陆页面。
如果您想尝试一下图片库小部件,您可以将它与80 多个其他创意小部件一起使用,这将使您的设计过程更加舒适和有趣!立即获取 PowerPack Elementor 插件!
如果您觉得这篇文章有用,请分享它,并在下面的评论中告诉我您对此小部件的看法!

发表评论取消回复