如何使用 Uncode 创建令人惊叹的图片库
已发表: 2017-03-02您网站的设计在访问者如何看待它方面起着重要作用。 即使您的网站运行顺畅并包含高质量的内容,一个平淡无奇的布局也可能会说服人们前往其他地方。 另一方面,富有创意、引人注目的设计将吸引访问者的注意力并吸引他们。
使用网格布局是组织内容以获得最大视觉吸引力的一种简单有效的方法。 您可以在主页上包含此类布局以展示照片或产品,或创建专门的图片库页面。 访问您的网站并立即看到一系列令人惊叹的照片的用户自然会被吸引来进一步探索。
在本文中,我们将解释如何使用 Uncode 主题中的媒体库功能创建一个简单而有吸引力的图片库。 在我们这样做之前,我们将介绍一些可以使用图像库的方式。 让我们开始吧!
何时使用图片库

视觉效果是创建网站时可用的最强大的工具之一。 您会希望在您的个人帖子和页面中包含大量它们,以支持您的内容并分解长段文本。 但是,在某些情况下,您希望将焦点完全放在图像上。 如果这是您的目标,那么创建图片库是一种时尚且有效的实现方式。
图片库的一些完美情况包括:
- 艺术展。 如果您是艺术家或摄影师,您可以使用画廊来展示您的作品——无论您是想出售它们还是只是展示它们。 您还可以创建工艺品、食谱或其他创意作品的图片库。
- 特色产品。 当您建立公司网站时,创建特色产品页面通常是一个很好的策略。 它甚至可以是您的主页,因此访问者会立即看到您的畅销产品或最具创新性的设计。 对于需要以诱人的方式展示产品的电子商务网站来说尤其如此。
- 相册。 如果您的网站更小、更个性化怎么办? 您可以使用图片库来显示个人照片、创建家庭相册或展示您访问过的所有地点的照片。 可能性是无止境。
图片库可能并非最适合每个网站,但正如您从上面的示例中看到的那样,它的应用程序很多。
现在您对创建什么样的画廊有了一些想法,我们将向您展示如何去做!
如何使用 Uncode 创建图片库(分 4 步)
在本教程中,我们将使用 Uncode 中内置的媒体库模块。
在我们开始之前,您需要确保 Uncode Visual Composer 插件正在运行。 为此,请导航至插件>已安装插件并检查列表。 如果您没有看到 Uncode Visual Composer,请前往Uncode > Install Plugins并从列出为To Install的插件中选择它。
完成后,您可以继续进行第 1 步!
第 1 步:设置您的媒体库
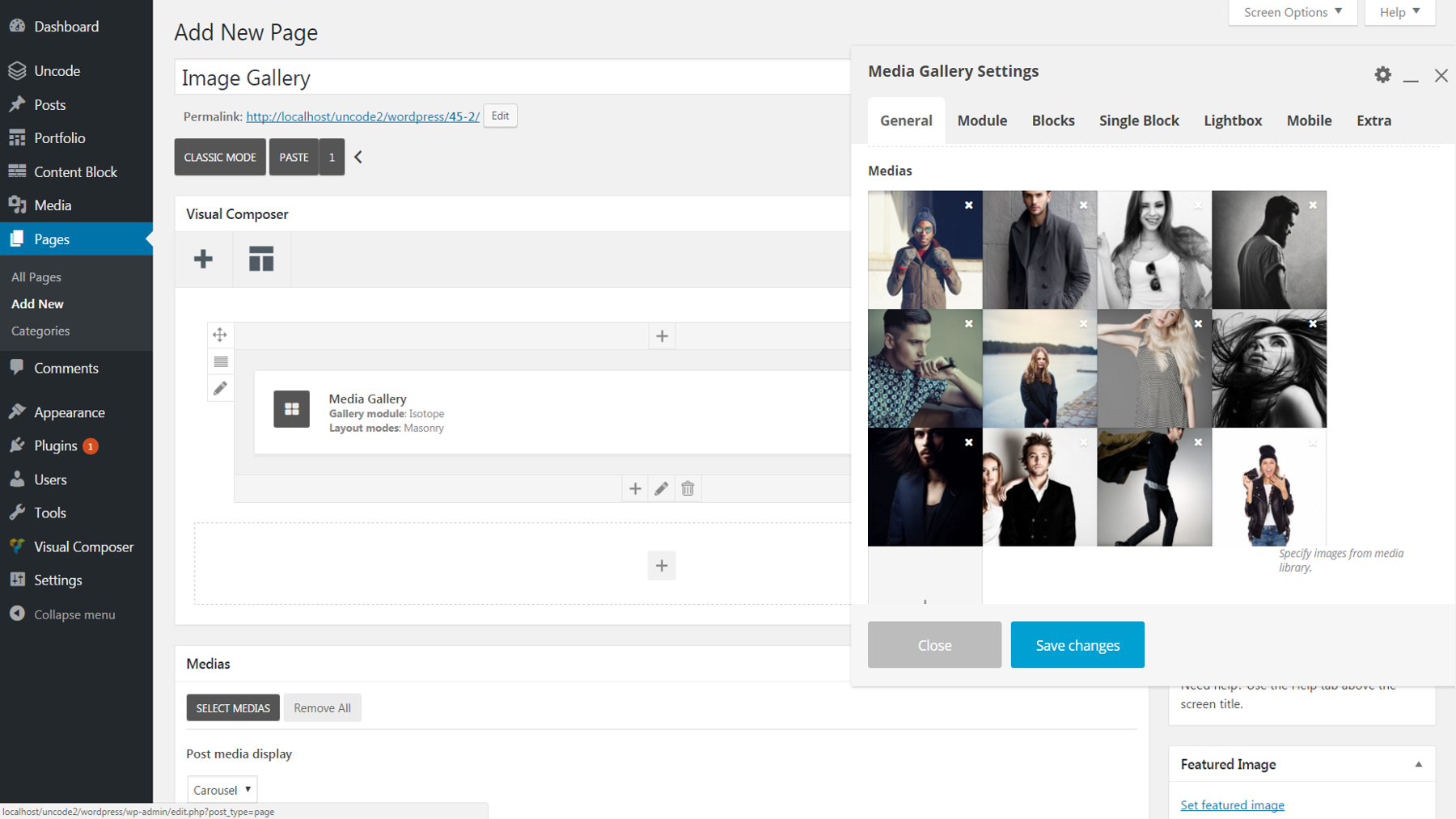
您要做的第一件事是为您的图库创建一个新页面(或打开您想要添加图库的现有页面)。 确保您处于经典模式- 如果没有,请单击显示后端编辑器的按钮以切换模式。 然后您需要选择添加元素并选择媒体库。
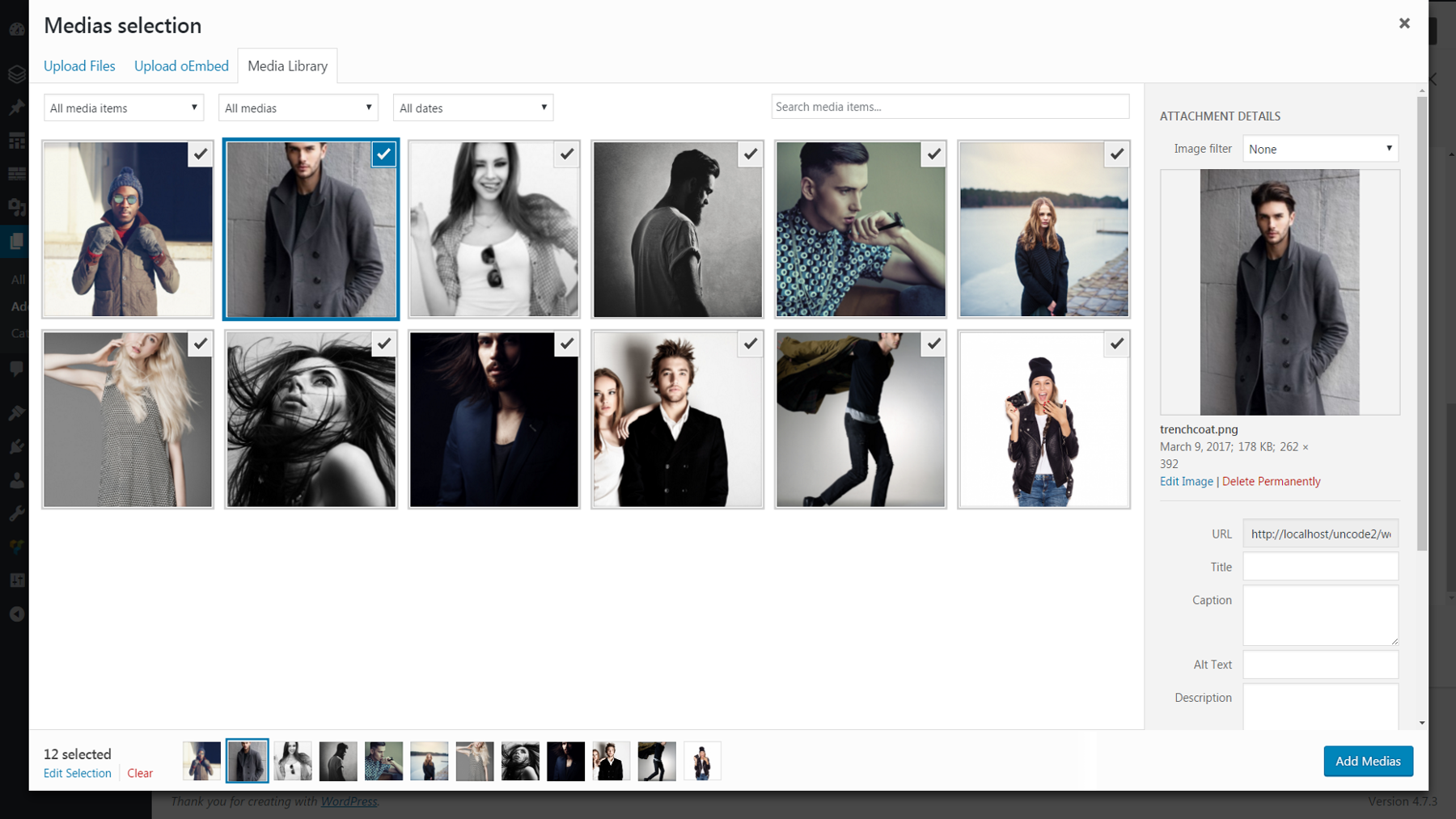
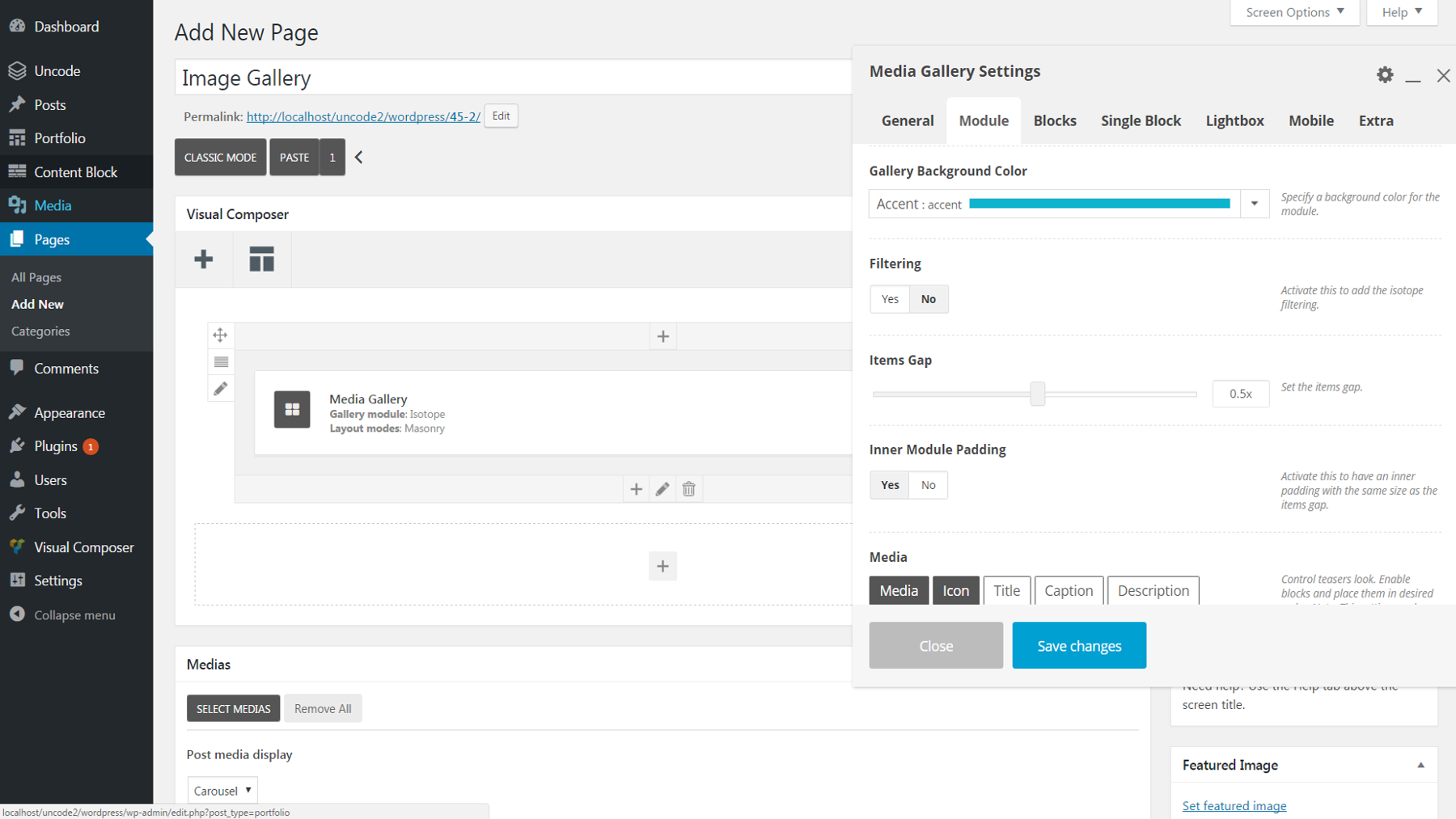
将打开一个标有媒体库设置的菜单。 您可以在此处添加图像、更改画廊的布局和外观以及编辑各种设置。 现在,您要做的是在第一个选项卡上选择媒体下的加号。 您将被带到您的媒体库,您可以在其中上传新图片或从已有图片中进行选择。 只需单击您想成为画廊一部分的所有图像,然后选择所需的所有内容后,选择添加媒体。

完成后,您将返回设置菜单,您将在Medias下看到您选择为缩略图的所有图像。
如果您想更改图像的显示顺序,只需单击缩略图并将该图像拖动到您想要的位置。 或者,在“随机顺序”选项下选择“是”,只要访问或重新加载图库,图像就会以随机布局显示。 完成后请务必点击保存更改!

第 2 步:调整画廊的布局
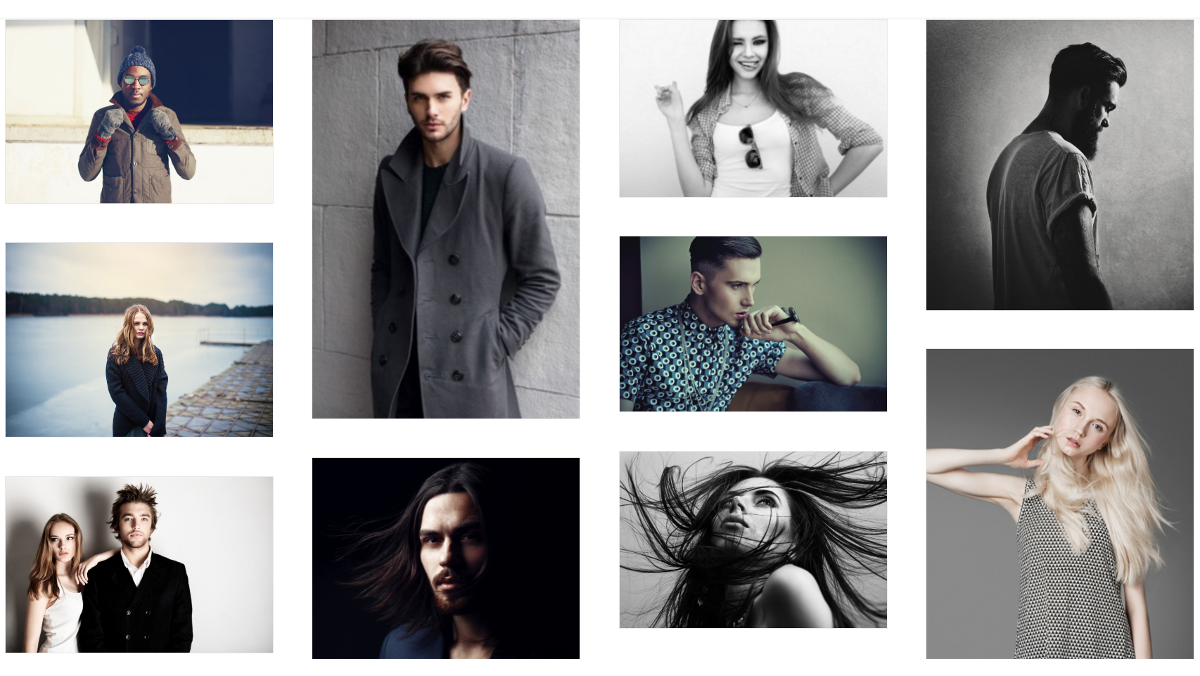
现在您的画廊已经加载了图像,我们可以对其外观进行一些简单的调整。 “常规”选项卡下有两个相关选项。 图库模块将确定您的图库是在静态页面上显示所有图像,还是在旋转轮播中一次显示几个图像。 如果您决定使用Isotope – 静态页面选项 –布局模式将影响图像的排列方式(查看此工具以了解每个选择会产生什么影响)。

目前,如果您预览您的画廊,您会看到所有图像都以其自然尺寸显示。 如果你想改变它,你有几个选择。 如果您希望静态图库中的所有图像具有相同的高度和宽度,请在“模块”选项卡下将“样式”更改为“地铁”。 或者,如果您选择创建轮播,您可以向下滚动到同一选项卡中的轮播项目高度,然后选择等高以获得类似结果。


最后,我们还可以调整图像在图库中的布局方式。 仍然在Module选项卡下,使用Items Gap滑块更改图像之间的空间量。 然后导航到块选项卡并选择不同的宽度,如果您想更改每行中出现的图像数量(较小的分数意味着每行更多的图像)。
第 3 步:自定义画廊的外观
至此,您的画廊应该按照您想要的方式进行塑造。 但是,我们仍然可以添加许多小改动来对其进行个性化。 我们将从颜色开始。 在模块选项卡下,您可以选择将出现在图像周围和图像之间的图库背景颜色。 如果您这样做,我们还建议您在Inner Module Padding下选择Yes 。 此更改将确保您的背景颜色出现在图库的左右边框上。

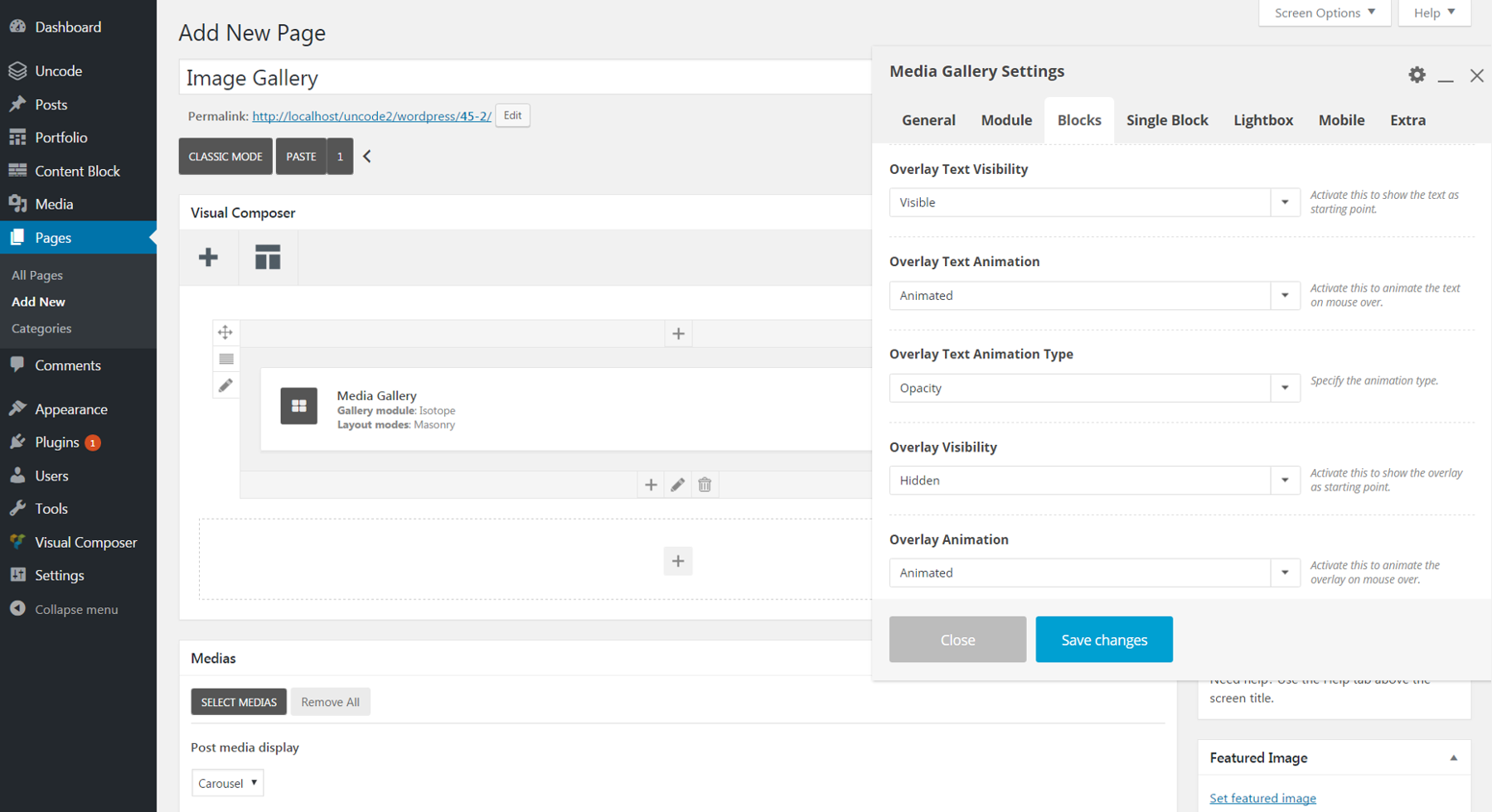
添加背景颜色时,您可能会注意到每个图像周围都有一个细边框——默认边框是白色的。 要将其更改为灰色,请转到Blocks > Skin并选择Dark 。 或者,您可以使用同一选项卡下的无边框选项来完全删除边框。
您还可以为每个图像添加文本。 首先,返回您的媒体库并在每个图像的标题字段中输入您想要的文本。 然后重新打开媒体库设置菜单并转到模块 > 媒体。 单击标题按钮以启用标题文本。 默认情况下,此文本只会出现在鼠标悬停时。 要使其永久可见,请转到Blocks > Overlay Text Visibility并选择Visible 。

到目前为止,我们一直在对整个画廊进行整体更改。 但是,值得注意的是,您也可以编辑我们一直在讨论的单个图像的大多数设置。 只需转到“单块”选项卡,然后单击要更改的图像名称旁边的铅笔图标。 您可以通过这种方式更改每个图像的布局、边框、颜色、文本等。
第 4 步:编辑您的灯箱设置
现在你的画廊应该已经准备好了! 然而,在我们总结之前,让我们谈谈灯箱功能。
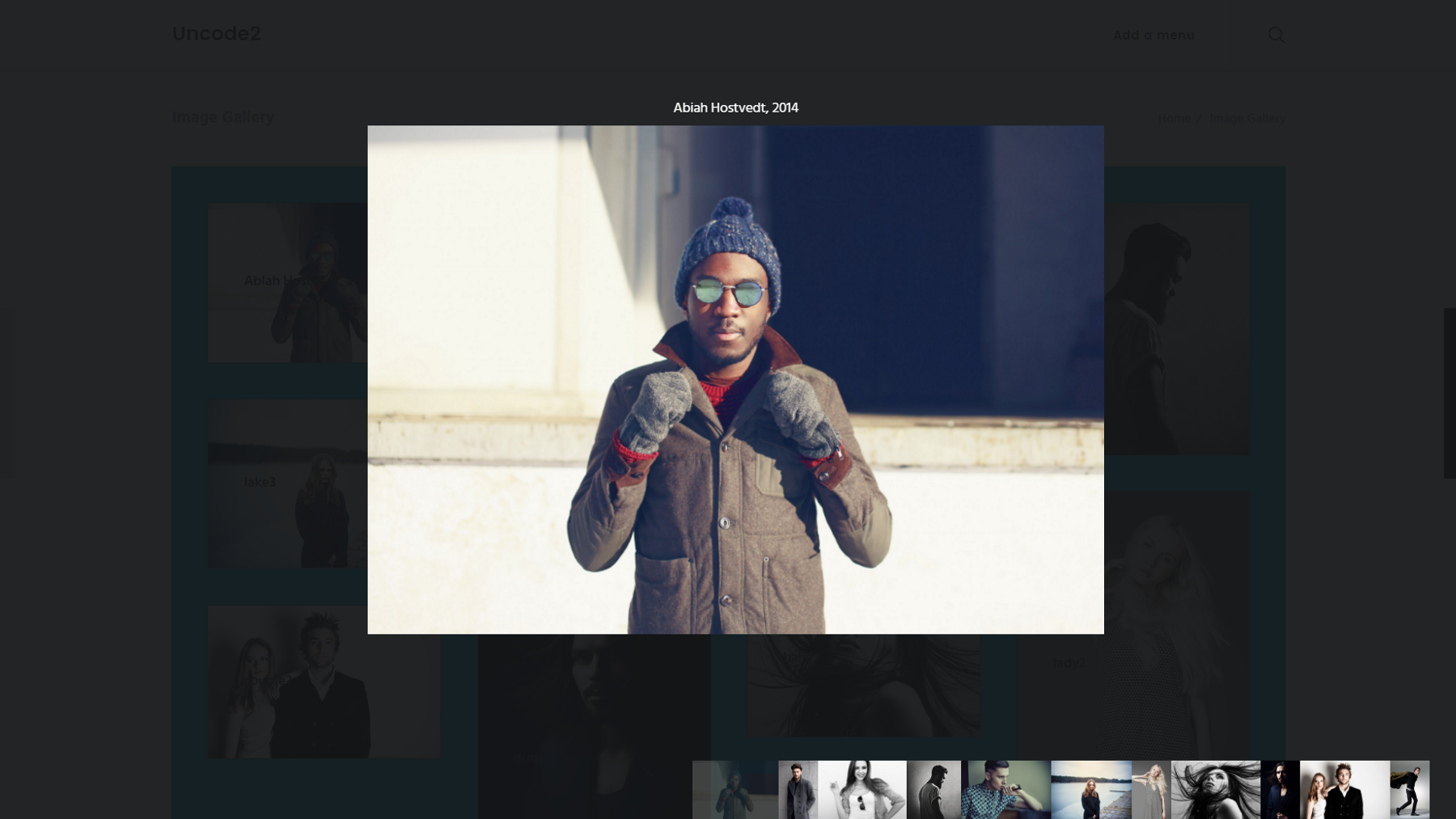
当您单击图库中的任何图像时,将出现一个完整大小的版本 - 以及查看者可以使用左右箭头依次滚动浏览每个图库图像。 这是一个方便的功能,可以更仔细地查看您的图像。

自然,自定义此功能的设置出现在灯箱选项卡下。 您可以将皮肤设置为浅色或深色,以更改每个图像背后的背景颜色。 如果您愿意,还可以将滚动方向更改为垂直。 如果您希望我们之前讨论过的相同标题文本出现在每个灯箱图像上方,只需在Text下启用它。 还有一些选项可以打开或关闭社交媒体按钮、缩略图和导航箭头。
我们完成了!

如果您遵循这些指示,您将能够创建一个简单而优雅的图片库。 但是,媒体库功能中可用的选项比我们在此处介绍的要多得多。 随意继续探索各种设置以进一步个性化您的画廊。
结论
图片是使您的网站脱颖而出的最强大、最吸引人的工具之一。 幸运的是,创建一个很棒的图片库来展示您的照片或产品既简单又有趣。 Uncode 的媒体库功能包含使您能够按照自己的方式设计画廊的选项。
只需按照我们上面概述的步骤来创建和自定义您的图片库:
- 设置您的媒体库。
- 调整画廊的布局。
- 自定义您的画廊的外观。
- 编辑您的灯箱设置。
您对在您的网站上使用图片库有什么创意吗? 我们很乐意在下面的评论部分听到他们的声音!
图片来源:维基共享资源。
