如何在 Elementor 中创建图像滚动效果
已发表: 2024-01-24如果您想在 Elementor 中创建令人惊叹的图像滚动效果,那么您来对地方了!
图像滚动效果是在有限空间内展示大图像的绝佳技术。 如果您的网站空间有限,但您想在不影响设计和质量的情况下显示广阔的图像,那么图像滚动功能是完美的解决方案。
在这篇文章中,我们将指导您如何在 Elementor 中创建令人印象深刻的图像滚动效果,而无需任何编码!
如何在 Elementor 中制作背景图像滚动?
如果您想创建图像滚动效果,那么最好的工具是 PowerPack Elementor Addons。
PowerPack Addons for Elementor 为您提供了 80 多个创意小部件,包括方便的滚动图像小部件,因此您可以构建出色的网站,而无需处理复杂的代码。
这些小部件的设计非常易于使用,非常适合使用 Elementor 的初学者和专家。
无论您是刚开始使用 Elementor 还是已经是专家,PowerPack Addons 都能满足您的需求。
现在,让我们看看 PowerPack 中滚动图像小部件的主要功能
滚动图像小部件的功能
滚动图像小部件的每个功能都有助于提高滚动图像小部件提供的整体灵活性和自定义选项,使您可以根据您的特定偏好和网站需求创建引人入胜且具有视觉吸引力的滚动效果。
触发选项:悬停或鼠标滚动:
- 此功能允许您确定如何触发图像滚动效果。
- 悬停:如果选择“悬停”,当用户将鼠标悬停在图像上时,图像滚动效果将激活。
- 鼠标滚动:如果选择“鼠标滚动”,则用户使用鼠标滚动会触发滚动效果
调整滚动速度:
- 此功能使您能够控制指定触发事件(悬停或鼠标滚动)期间图像滚动的速度。
- 您可以根据您的设计偏好和所需的用户体验将滚动速度设置得更快或更慢。
滚动方向:垂直或水平:
- 滚动图像小部件允许您定义图像滚动的方向。
- 垂直:如果选择“垂直”,图像将向上或向下滚动。
- 水平:如果选择“水平”,图像将从左向右滚动,反之亦然。
反向:
- 此选项允许您反转默认滚动方向。
例如,如果您最初将方向设置为垂直,则启用“反向”选项将使图像沿相反的垂直方向滚动。
大量的图像样式选项:
- 该小部件提供了各种样式选项来自定义滚动图像的外观。
这包括调整图像大小、应用叠加、添加边框、更改不透明度以及合并其他视觉增强功能以匹配您的网站设计的设置。
使用 PowerPack 滚动图像小部件在 Elementor 中创建图像滚动效果
现在我们已经介绍了滚动图像小部件的功能,让我们逐步了解使用此小部件并创建图像滚动效果的步骤。
在开始之前,请确保您已在 WordPress 网站上安装并激活了 Elementor 和 PowerPack Addons。
第 1 步:创建页面
登录您的 WordPress 网站并转到页面 >> 添加新内容。 您还可以编辑现有页面。
接下来,为您的页面指定一个正确的名称,然后单击“使用 Elementor 编辑”按钮。
第 2 步:拖放滚动图像小部件
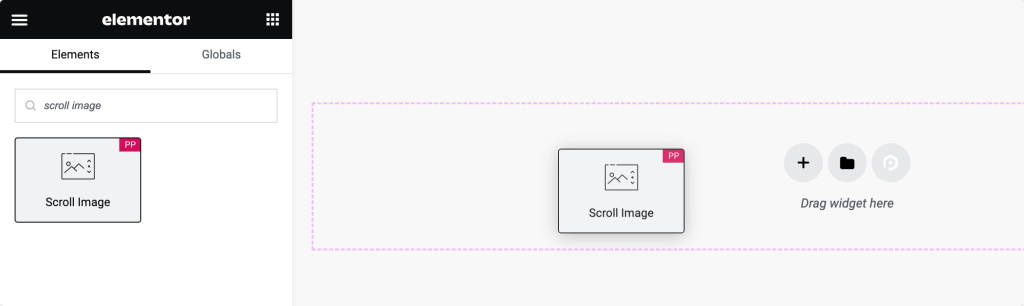
当您进入 Elementor 编辑器时,首先在搜索栏中输入“滚动图像” 。 在结果中找到该小部件并将其拖放到页面上。
在此过程中,请确保在小部件右上角查找 PowerPack “PP”标志,以确认它是 PowerPack Addons 的一部分。

将小部件放置在页面上后,转到小部件的内容选项卡以继续配置。
步骤 3:在“内容”选项卡中进行自定义
在滚动图像小部件的内容选项卡中,您将找到两个主要部分:
- 图像
- 设置
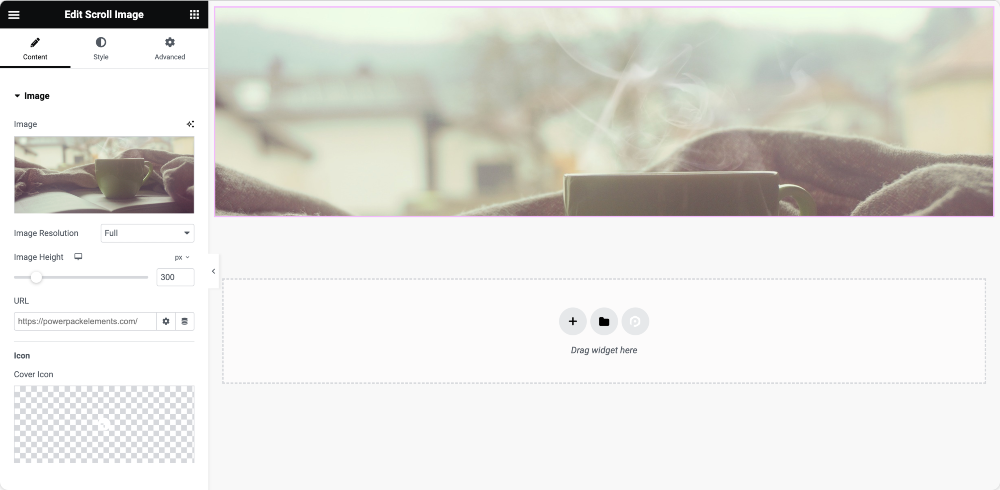
图片部分:

- 图像选项卡:使用此选项卡,您可以添加要滚动的图像。 根据您的喜好调整图像的大小和高度。
- 链接和图标:(可选)将图像链接到URL并在图像上添加图标。
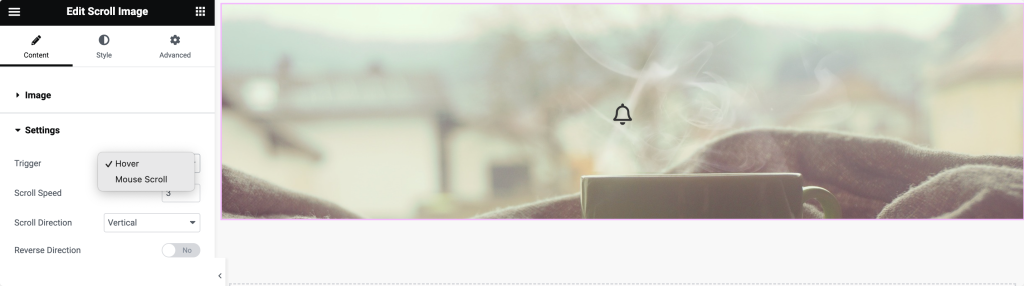
设置部分:

- 触发选项:选择如何触发滚动效果。 选项包括悬停和单击。
选择“悬停”会在用户将鼠标悬停在图像上时触发滚动效果,而选择“单击”会在用户单击图像时触发滚动效果。 - 滚动速度:调整所选触发事件期间图像滚动的速度。
- 滚动方向:根据您的设计偏好确定图像是水平滚动还是垂直滚动。
- 反向:如果您想反转默认滚动方向,请切换此选项。
第 4 步:在“样式”选项卡中进行自定义
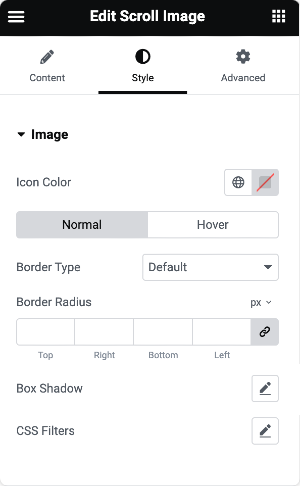
图片选项:

- 图标颜色:选择图像上显示的图标的颜色。
- 边框属性:在正常和悬停状态下为图像添加边框。 调整宽度和半径等属性。
- 框阴影和 CSS 滤镜:通过应用框阴影和 CSS 滤镜增强图像的视觉外观。
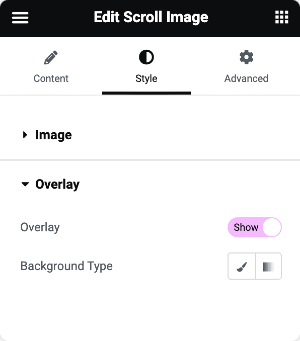
叠加选项:

- 叠加背景类型:选择经典或渐变叠加。
- 经典叠加:为叠加选择简单的颜色。
- 渐变叠加:选择渐变叠加的主要颜色和次要颜色。 调整这些颜色出现的比例。
通过浏览这些部分,您可以精确自定义 Elementor 中滚动图像小组件的行为、外观和样式,而无需进行编码。

配置完所有设置后,请记住保存更改。
这就是 PowerPack 滚动图像小部件在实时页面上的外观:

包起来!
这是使用 PowerPack Elementor Addons 在 Elementor 中创建视觉上令人惊叹的图像滚动效果的分步指南。
如果您在执行本文中提到的步骤时遇到任何困难,请随时与我们联系或在评论部分提出您的疑问。
请在 Twitter、Facebook 和 YouTube 上与我们保持联系,了解更多更新。
