如何在 Elementor 中创建新闻和事件代码
已发表: 2023-07-13想要突出显示热门新闻、事件、博客的最新更新以及其他内容以吸引访问者在您网站上的注意力吗? 如果是,那么您就来对地方了。
在本文中,我们将讨论事件和新闻行情; 稍后,我们将看到使用 Elementor 在 WordPress 网站上创建事件和新闻报道的详细分步说明。
那么,让我们开始吧!
什么是新闻和事件代码?
新闻和事件滚动条是一项显示与网站主题或行业相关的最新新闻和事件的滚动提要的功能。 它通常位于网站主页的顶部或底部或专门的新闻页面上。
该股票为用户提供了一种快速、简单的方式来了解最新动态、与网站主题相关的突发新闻或最近发布的帖子。 可以自定义新闻和事件行情以显示特定类型的新闻和事件,例如突发新闻、体育比分、股票市场更新或天气警报。
它们是新闻、金融和其他网站上的流行功能,可以为用户提供及时的信息。
使用 PowerPack 插件在 Elementor 中创建新闻和事件代码
适用于 Elementor 的 PowerPack 内容 Ticker 小部件具有强大的功能,可以帮助您为您的网站创建交互式且时尚的活动或新闻行情。
与其他股票行情指示器小部件/插件不同,PowerPack Addons 的内容行情指示器小部件为您提供了数十个功能丰富的选项,用于自定义和设计内容行情指示器,而无需触及任何代码行。
它允许您突出显示不同帖子类型的内容,并通过添加图像和更改版式选项来自定义它们,从而为您的网站获得令人惊叹的代码。
适用于 Elementor 的 PowerPack 内容收录器小部件的功能
- 您可以使用 Elementor 的 News Ticker 小部件显示网站上多个来源的帖子。
- 此外,您还可以指定帖子的日期和时间。
- 无需依赖任何特定类别; 您可以根据您的需要和偏好添加自定义内容。
- 您可以将代码链接到任何帖子、页面或产品,并轻松创建销售。
- 还可以选择添加图像,使股票行情时尚且有吸引力,从而获得点击率。
- 还可以使用滑动或淡出股票行情的惊人效果。
- 内容滚动条允许与平板电脑和移动设备交叉兼容,以增强用户体验。
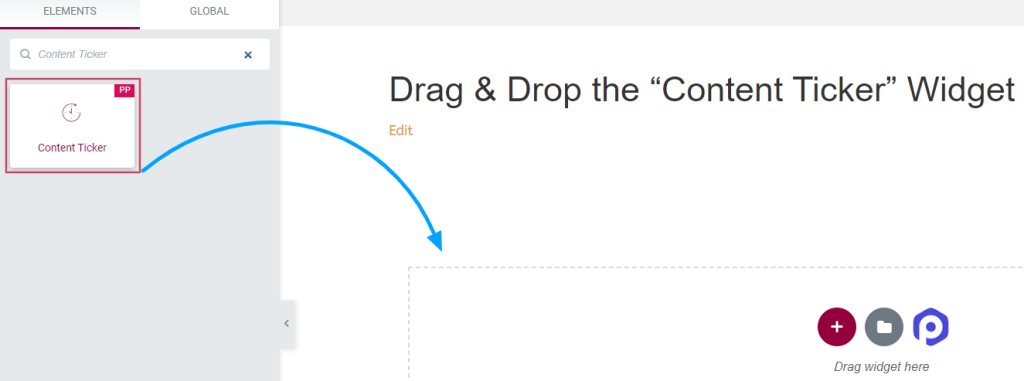
1. 拖放内容股票小部件
首先,使用 Elementor 编辑器打开页面,然后在搜索栏中输入“Content Ticker”并将小部件拖放到页面上。
执行该过程时,首先确保检查小部件右上角是否有 PowerPack“ PP ”标志。

完成后,导航到内容收录器小部件的内容和样式选项卡以执行进一步的步骤。
2. 自定义“内容收录器”小部件的内容和样式选项卡
“内容股票行情指示器”小部件的内容和样式选项卡具有多个可自定义选项,您可以使用这些选项设置股票行情指示器的样式,使其看起来更具吸引力和独特性。
“内容行情指示器”小部件的内容选项卡
“内容收录器”小部件的内容选项卡共有六个部分:
- 一般的
- 股票代码项目(仅当您选择“自定义”源时才可用)
- 帖子元(仅当您选择“帖子”来源时才可用)
- 查询(仅当您选择“帖子”来源时可用)
- 标头
- 股票代码设置
让我们详细看看每个部分。
一般的
此部分的选项根据您选择的源类型而有所不同。
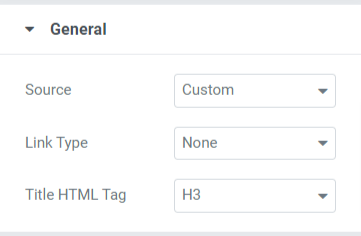
当您选择“自定义”源时:

您可以选择与标题、图像或标题和图像链接的链接类型。 此外,您还可以自定义股票代码的标题 HTML 标签。
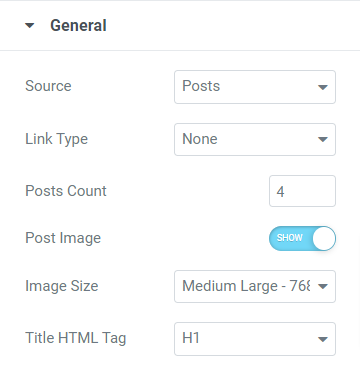
当您选择“帖子”时,来源:

当您选择“帖子”作为除链接类型和标题 HTML 标记之外的源类型时,此部分的选项为:
- 帖子数:选择要在股票代码上显示的帖子数。
- 发布图像:如果您想在股票行情指示器上显示图像,请启用此选项。
- 图像尺寸:如果您启用了“发布图像”选项,则可以根据您的喜好选择图像尺寸。
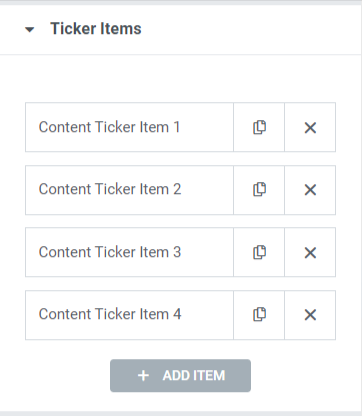
股票代码项目

您可以编辑每个项目的标题文本并放置链接。

如果您想在股票代码中显示图像,请打开“显示图像”选项。

启用显示图像选项后,从媒体库中选择图像并根据您的喜好选择图像尺寸。
注意:仅当您选择“自定义”源时,此部分才可用。
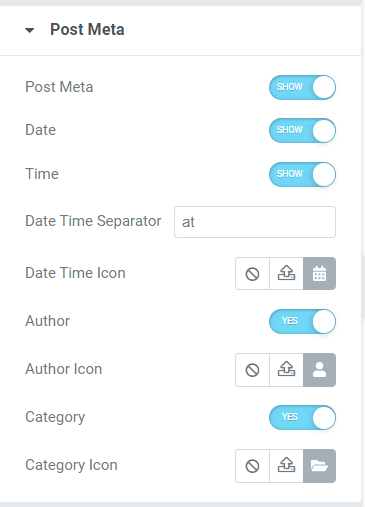
后元

此部分允许您启用/禁用各种可自定义选项,例如帖子元、日期、时间、作者和类别。 例如,您可以从图标库中选择日期时间、作者和类别的图标,并添加日期或时间分隔符。
注意:仅当您选择“帖子”来源时,此部分才可用
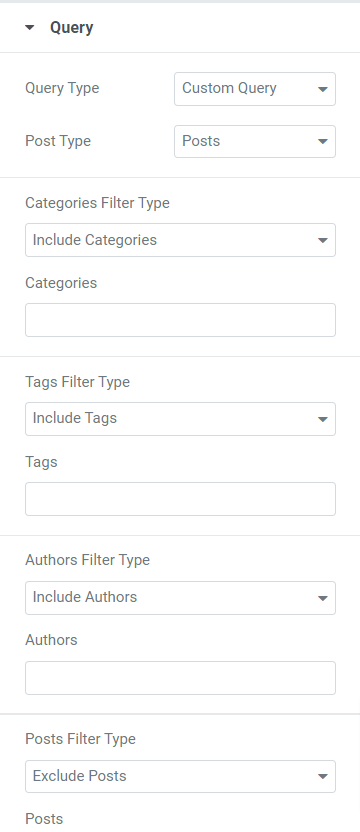
询问

如果您选择“主查询”作为查询类型,则可以填写自定义查询 ID。


如果您选择“自定义查询”作为查询类型,您将获得一些用于自定义股票代码的选项。
- 您可以包含/排除类别、标签、作者和帖子的过滤器类型。
- 从给定选项中选择帖子类型,例如帖子、页面、媒体、登录页面、我的模板、产品、模板和相关内容。
- 您可以从可用选项中选择日期,例如过去一天、过去一周、过去一个月、过去一个季度、去年或自定义。
- 选择升序或降序排列,并从日期、上次修改日期、随机、评论计数、标题、帖子 ID、帖子作者、菜单顺序和相关性等可用选项中选择按类别排序。
- 可以选择置顶帖; 如果您想显示置顶帖子,请打开“置顶帖子”选项。
- 如果您想在网站上仅显示置顶帖子,则可以启用“仅显示置顶帖子”选项。
- 您可以使用“偏移”设置选项从股票行情中跳过一些初始帖子。
- 可以使用切换选项“排除当前帖子”; 启用此选项可从查询中删除当前帖子。
注意:仅当您选择“帖子”来源时才可用
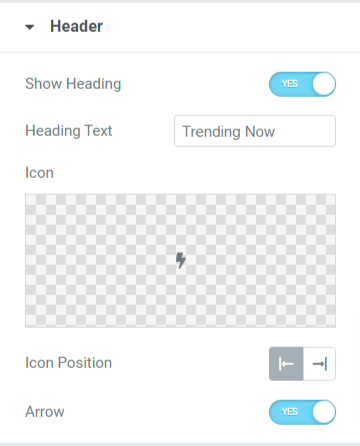
标头

在本部分中,您将获得一些选项来自定义股票代码的标题。
- 启用“显示标题”选项可在内容滚动条上显示标题。
- 您可以根据需要手动自定义标题文本。
- 从图标库中选择一个标题图标。
- 您可以将图标位置调整到标题文本的左侧或右侧。
- 如果您想在标题上显示箭头栏,请打开“箭头”选项。
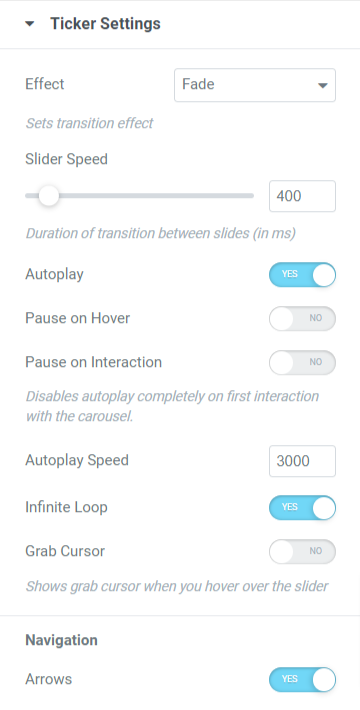
股票代码设置

此部分包括用于自定义股票代码设置的所有附加选项。
- 您可以通过选择淡入淡出或幻灯片效果来设置滚动条的过渡效果。
- 您可以启用或禁用股票行情指示器的某些选项,例如自动播放、悬停时暂停、交互时暂停、无限循环、抓取光标和箭头。
- 您可以调整滑块和自动播放速度以获得股票过渡效果。
“内容收录器”小部件的样式选项卡
完成内容选项卡的自定义后,让我们转到下一部分来自定义样式选项卡。
内容收录器小部件的样式选项卡有四个部分:
- 标头
- 内容
- 图像
- 箭头
让我们逐一查看每个部分:
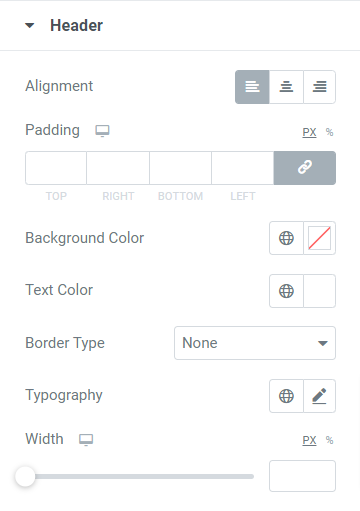
标头

此部分包括一些自定义标题的选项:
- 您可以使用对齐选项设置标题对齐方式。
- 标题的背景和文本颜色的自定义选项可用。 此外,您还可以自定义标题文本的排版。
- 您可以从可用的实线、双线、点线、虚线和凹槽选项中选择边框类型。 如果您不想为页眉部分设置边框,也可以选择“无”选项。
- 您可以调整内边距以允许标题文本和边框之间存在间距。
- 可以选择调整标题宽度; 您可以使用此选项根据您的喜好设置宽度。
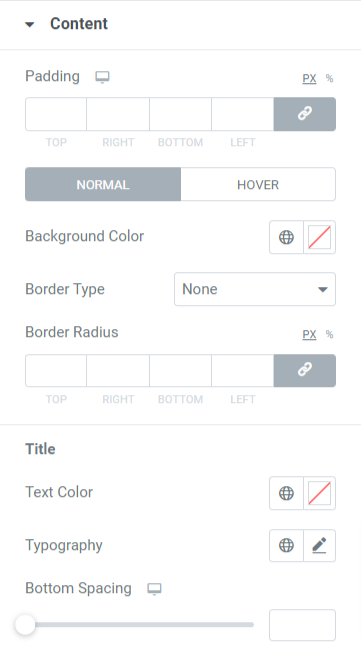
内容

此部分允许您自定义股票代码中显示的内容部分。
- 您可以设置标题部分的背景颜色。
- 选择实线、点线、双线、虚线和凹槽作为股票行情指示器上显示的内容部分的边框类型。
- 使用“padding”和“border radius”选项调整边框半径和填充。
- 您还可以自定义滚动条中显示的内容的标题文本的文本颜色、版式和底部间距。
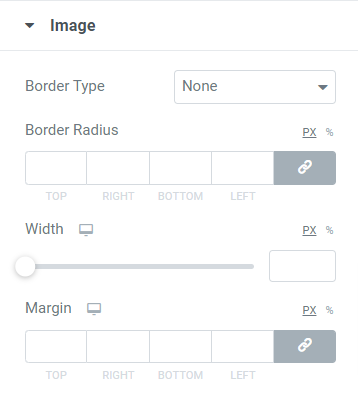
图像

图像部分包括用于自定义要在内容滚动条上显示的图像集的选项。
- 您可以为图像选择边框类型并设置其半径以显示边框的平滑边缘。
- 您还可以调整您选择在内容滚动条上显示的图像的宽度和边距。
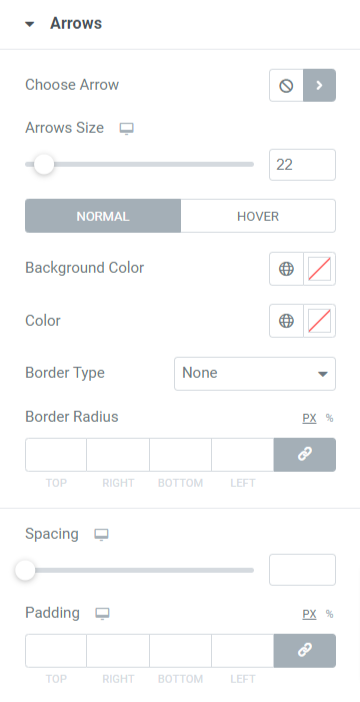
箭头

此部分包括与您选择在股票代码上显示的箭头相关的所有样式选项。
- 您可以从图标库中选择箭头图标。
- 您可以调整箭头大小和两个箭头之间的间距。
- 使用背景颜色和箭头颜色选项来自定义箭头。
- 从可用选项中选择边框类型,例如实线、点线、双线、虚线和凹槽。
- 设置箭头的边框半径和填充,以时尚地自定义箭头。
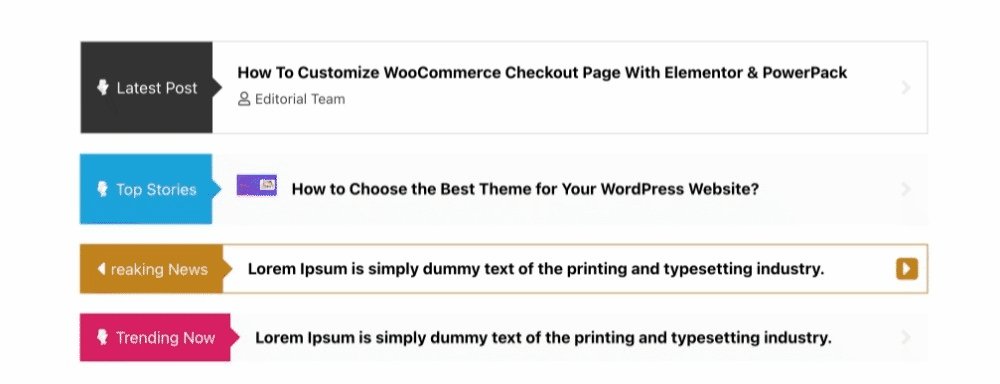
这就是 PowerPack 内容 Ticker 小部件在实时页面上的外观:

立即获取 Elementor 的内容收报机小部件!
这就是您如何使用 PowerPack Elementor Addons 在 Elementor 中创建令人惊叹的美丽事件和新闻滚动条。
我们希望本教程博客帮助您使用 Elementor 和 PowerPack 内容 Ticker 小部件为您的网站创建时尚的“新闻和事件代码”。
单击此处获取 Elementor 的 PowerPack 内容 Ticker 小部件。
请随时在这里发表您的意见; 我们很乐意收到您的回复。
另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
