为网络创建锐利清晰的 SVG 图像
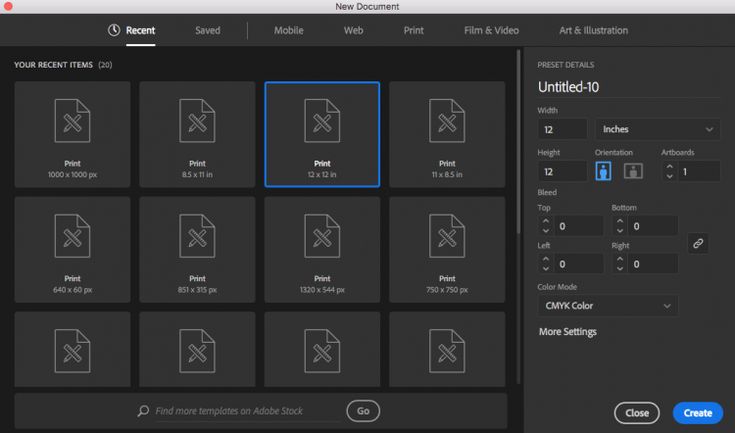
已发表: 2022-12-25如果您想为网络创建 SVG 图像,则需要了解一些事项。 首先,SVG 图像是基于矢量的,这意味着它们由线条和形状组成,而不是像素。 这使它们非常适合徽标、图标和其他需要在任何尺寸下都清晰明了的图形。 其次,SVG 图像可以是动画的,这意味着它们可以随时间移动和改变。 这使它们成为交互式图形的理想选择,例如图表和图表。 最后,SVG 图像的文件很小,因此它们加载速度很快,不会使您的网站陷入困境。 要创建 SVG 图像,您需要一个矢量图形编辑器,例如 Adobe Illustrator 或 Inkscape。 打开编辑器后,您可以从创建新文件或打开现有文件开始。 如果您是从头开始,则需要使用编辑器中的矢量工具绘制图像。 如果您打开现有文件,您可能需要将其转换为矢量格式,如 SVG。 创建图像后,您可以将其另存为SVG 文件。 保存时请确保选择正确的文件格式,因为某些编辑器会默认保存为 PNG 或 JPG。 现在您已经有了 SVG 图像,您可以将它上传到您的网站。 您也可以使用标签将其直接嵌入到您的 HTML 代码中。 这就是为网络创建 SVG 图像的全部内容! 通过这些简单的提示,您可以创建适合任何网站的高质量图形。
SVG 文件由矢量图形组成,这些矢量图形是可缩放矢量图形 (SVG)。 可扩展标记语言 (XML),也称为 XML,是一种用于生成基于矢量的图形的图像格式。 可缩放矢量图形 (SVG) 图像可以多种方式在 CSS 和 HTML 中使用。 在本教程中,我们将介绍六种不同的方法。 使用 sva 作为 CSS 背景图像,我们将向您展示如何操作。 此过程类似于使用 *img> 标记将图像添加到 HTML 文档。 我们使用 CSS 而不是 HTML,因为它允许我们更有效地自定义代码。
此外,您可以使用 HTML 元素将图像插入到使用 HTML 的网页中。 事实上,使用 <object> 命令可以在任何支持可缩放矢量图形 (SVG) 标准的浏览器中执行。 使用 HTML/ SVG 语法在 HTML 和 CSS 中使用图像的另一种方法是在 CSS 和 HTML 中使用 HTML 元素及其嵌入元素。 根据 MDN,由于大多数现代浏览器不再支持浏览器插件,因此直接使用 HTML 并不是一个好主意。
哪个软件用于创建 Svg 图像?
有一系列软件可用于创建 svg 图像,包括 Adobe Illustrator、Inkscape 和 Sketch。 这些程序中的每一个都有自己独特的一组功能和工具,因此选择最适合您需要的程序非常重要。
Inkscape 是一种免费的开源矢量绘图工具,可提供最先进的设计。 在 Adobe 收购 Macromedia 之前,它是最著名的 SVG 出版商。 Batik 是用 Java 编写的,提供几乎完整的 SVG 1.1 支持,以及一些最初计划用于 1.2 的功能。 ImageMagick 是一个众所周知的命令行图像处理工具。 由于 svg 是为现代浏览器设计的,它支持最新的 SVG 特性,例如裁剪、遮罩和全颗粒图形。 著名的绘图工具 xfig 和 gnuplot 都可以导出 SVG 文件。 JSX Graph 可用于通过结合 VML、SVG 和画布来创建 Web 图形。
制作 Svg 文件最简单的程序是什么?

创建 SVG 文件的方法有很多种,最容易使用的程序取决于您的专业水平和要创建的图像的复杂程度。 对于简单的图像,可以使用在线转换器来创建 SVG 文件。 可以使用矢量编辑软件(如 Adobe Illustrator 或 Inkscape)创建更复杂的图像。
如何制作 svg 文件? 用于创建 sva 的最广泛使用的程序是 Adobe Illustrator。 如果您没有时间或不想创建自己的 SVG 文件,您可以创建自己的 SVG 文件,但您应该与像 Via Vector 这样的专家合作。 可以使用以下方法之一将 AI 文件转换为 JPG 或 PNG。 这篇博文介绍了如何实现这一点。 也列出了优点和缺点。 男性和文本都是高质量的。 这就是自动转换 (Vector Magic) 和手动跟踪 (ViaVector) 的区别。
在线创建 Svg
有许多在线工具可用于创建 svg 文件。 其中一些工具可以免费使用,而另一些则需要订阅。 其中许多工具允许您上传自己的图像并向其中添加文本。 其中一些工具还允许您创建动画。
它是一款免费且易于使用的 SVG 制作器,几乎可以在任何浏览器上流畅运行。 此外,您可以在 SVGator 的帮助下免费导出无限数量的static.svg 文件。 您无需下载任何内容即可开始使用。 上网永远不晚。 您可以使用您想要的任何颜色、渐变、滤镜或蒙版,以及文本蒙版和任何您想要的其他内容。 您将获得在所有设备上具有高可见性的清晰矢量图形,这将缩短您网站的加载时间。
在 Html 中嵌入 Svg

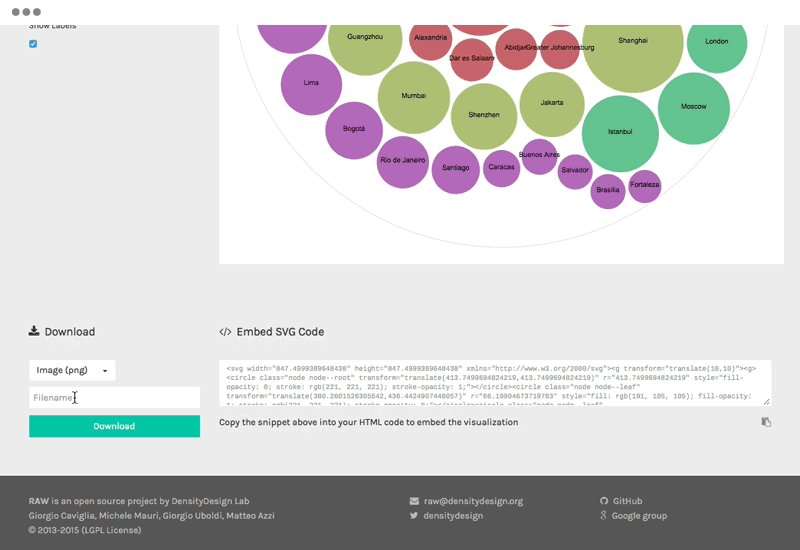
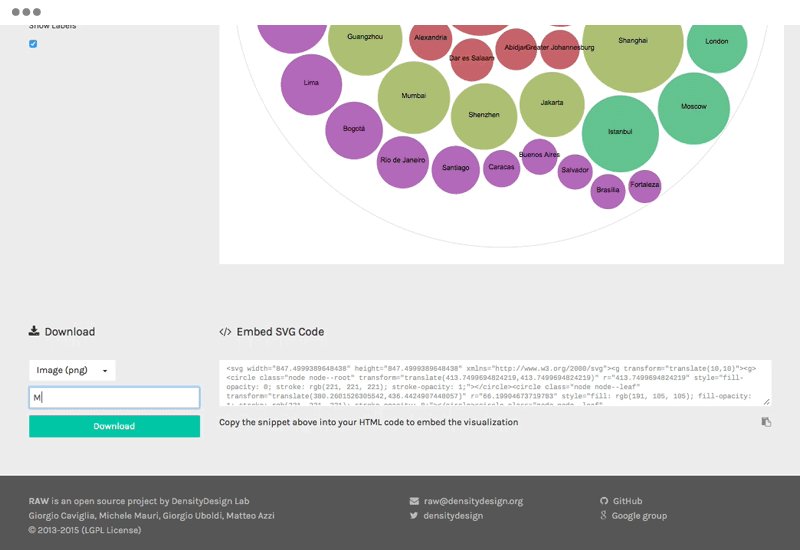
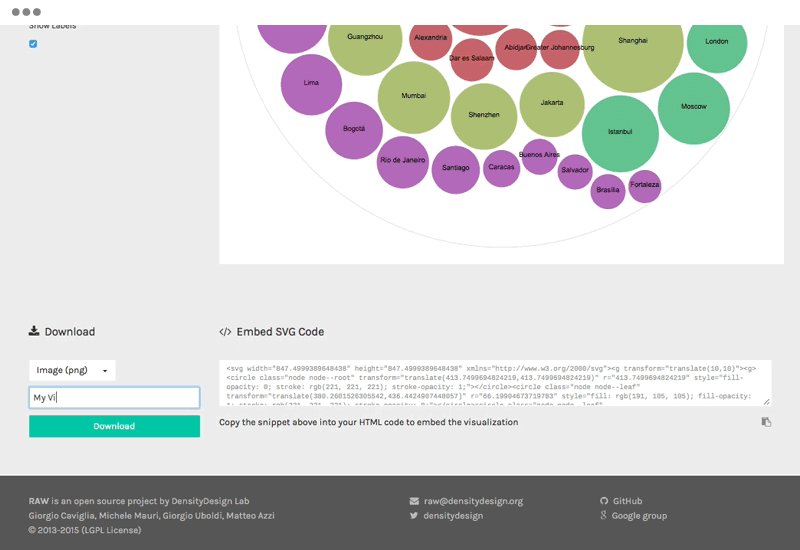
要使用带有 svg 图像的 HTML 文档,请使用 *svg>*/svg 标签。 通过使用 SVG 图像并将代码复制到 HTML 文档的 body> 元素中,可以在 VB 代码或您首选的 IDE 中使用此方法。 如果一切顺利,您的网页应该与下图完全一样。

随着最新的浏览器和技术更新,我们还需要对象标签还是可以使用 <img> 代替? 他们的优缺点是什么? 使用 Nano 嵌入和标记字体。 在这种情况下,请使用静态压缩和 Brotli 来压缩您的 SVG。 由于我们网站上的图片越来越多,我们的显示问题将变得更难检测。 因此,搜索引擎将能够使用嵌入式方法在图像搜索中列出我们的图像。 将 SVG 嵌入到 HTML 中的最好和最简单的方法是包含 >img> 标签。
对于图像文件中的交互性,<object> 标签是最佳选择。 除非你缓存你的图像,否则使用 >img> 标签将导致双重加载,如果你将它用作后备。 因为 SVG 本质上是一个 DOM,所以您可以借助外部 CSS、字体和脚本轻松地管理依赖项。 因为 ID 和类仍然封装在文件中,所以在维护 SVG 图像时使用对象标签很简单。 内联嵌入时,您必须确保所有 ID 和类都是唯一的。 除非用户交互需要更改,否则不允许对 SVG 进行动态更改。 此规则的唯一例外是在大多数情况下我们不推荐内联 SVG 。 iframe 没有被搜索引擎索引,它们很难维护,而且 SEO 不是很有效。
如何使您的 Svg 文件正确显示
Web 开发人员可以搜索、索引、编写脚本和压缩 SVG 图像,使它们成为极好的资源。 此外,它们可以很容易地呈现在浏览器中或嵌入到 HTML 文件中,使它们成为在网页中包含图形的绝佳方式。 另一方面,如果您收到不正确的内容类型,可能是因为您的服务器向您提供了不正确的文件类型。
PNG 到 Svg
您可能想要将 PNG 文件转换为 SVG 文件的原因有几个。 也许您想在 Inkscape 等矢量编辑器中编辑图像,或者您的网站可能需要较小的文件大小。 不管是什么原因,将 PNG 转换为 SVG 很容易。
有一些在线工具可以为您进行转换,或者您可以使用免费的 Inkscape 程序自己进行转换。 如果您使用 Inkscape,只需打开 PNG 文件,选择“文件 > 另存为”,然后选择“SVG”格式。 这里的所有都是它的!
您可以从 OnlineConvertFree 下载免费的图像转换工具。 无需软件,您可以快速轻松地将 PNG 在线转换为 .svg。 转换可以在互联网上进行,无需您的计算机资源。 我们快速删除和转换上传的 png 文件。 生成 svg 文件需要 24 小时。 使用高级 SSL 加密确保安全数据传输。
PNG比。 Svg:哪种图像格式最适合您的项目?
PNG和sva都是可以用来存储图片的图片格式。 PNG 是一种二进制图像格式,它采用无损压缩算法将图像表示为像素。 另一方面,基于矢量的图像格式 SVG 可以缩放到任意大小,并且基于矢量技术。 如果您想使用高质量的图像、详细的图标或需要牢记透明度,则最好使用高质量的 PNG 文件。 SVG 文件格式是高质量图像的理想选择,可以缩放到任意大小。 另一方面,JPEG 文件的大小要小得多,包含数百万种颜色,而且颜色要少得多。 如果您的照片缺少清晰的线条或文字,请使用 PNG,并且您可能需要调整颜色数。 可以使用 SVG 而不是 PNG 来保存简单的线条图、徽标和图标。
Svg 文件示例
SVG 文件是由 Adobe Photoshop 图形编辑程序创建的图形交换格式 (GIF) 文件。 Photoshop 使用可缩放矢量图形 (SVG) 格式来存储图形数据。 该文件包含一个位图图像,可以在不损失任何质量的情况下按比例放大或缩小。
可缩放矢量图形 (SVG) 文件格式对网络友好,可以通过任何计算机访问。 可以使用使用网格上的点和线的数学公式来存储图像。 它们可以在不损失任何质量的情况下显着缩小。 因为 SVG 是用 XML 代码编写的,所以它们的信息被保存为文字文本而不是形状。 所有主流浏览器,包括 Chrome、Edge、Safari 和 Firefox,都可以打开 . VSW 文件。 您还可以使用计算机上的内置程序打开图像。
有许多在线工具可以帮助您将移动元素合并到您的Web 图形中。 矢量文件,而光栅文件用于创建图像。 因为 SVG 不包含像素,所以它们永远不会失去分辨率。 当您将 PNG 文件拉伸或挤压得太紧或太远时,它会变得模糊和像素化。 由于包含许多路径和锚点的复杂图形,可用存储空间量将大大增加。
Svg 文件格式
使用 svg 文件格式,您可以创建可在网站上使用的各种图形。 可以在这种基于矢量的文件格式中放大和缩小文件而不会丢失其分辨率。
Svg 编辑器
SVG 编辑器是一种用于创建或修改可缩放矢量图形 (SVG) 图像的软件工具。 SVG 是一种基于 XML 的矢量图形格式。 SVG 编辑器提供用于创建、编辑和保存 SVG 图像的图形界面。
我们的免费且功能丰富的设计工具具有开门即用的 SVG 编辑功能。 您可以拖放您的 svg,对其进行修改,然后使用 JPG、PDF 或 PNG 作为输入来下载它。 它可用于创建图形设计、编辑 SVG 内容或在线编辑视频。 可以使用 Mediamodifier 编辑简单的 SVG 和图标文件。 您可以使用Mediamodifier.svg 设计编辑器轻松在线编辑矢量文件。 当您在左侧菜单中选择文本选项时,文本将添加到文件顶部的矢量文件中。 您可以使用浏览器的脚本将完成的 SVG 保存为 JPG、PNG 或 PDF 文件。
Svg转换器
SVG 转换器是一种软件,允许用户将他们的图像从一种格式转换为另一种格式。 SVG 是一种在网络上广泛使用的矢量图形格式。 许多 Web 浏览器都支持 SVG,并且有许多免费和付费工具可用于创建和编辑 SVG 图像。
