如何在 WordPress 中轻松创建简单的联系表单
已发表: 2024-12-04
简而言之,WordPress 联系表将连接您和您的客户以进行进一步的业务讨论。您可能会看到许多教育网站、在线企业和顾问都有用于反馈或查询的客户联系表。同样,对于您的在线业务,您必须创建联系表单。
但为什么?如果没有,客户将如何发送询盘?他们如何得知内幕信息?对于在线业务,联系表格可以替代面对面的对话。您可以获取客户的询问并单独回复每个询问。

我们将通过单击“添加新表单”按钮开始创建一个简单的表单。




步骤 - 6


联系表格将改变您的商业游戏并设置一种很好的沟通方式。让观众了解您在建立业务表格方面的成就和困难。
另请阅读这些:
但为什么?如果没有,客户将如何发送询盘?他们如何得知内幕信息?对于在线业务,联系表格可以替代面对面的对话。您可以获取客户的询问并单独回复每个询问。
联系表到底是什么?
WordPress 联系表单基本上是一个包含姓名、电子邮件地址和查询/反馈字段的表单。客户可以通过填写表格与您联系。但是还有其他类型的联系表格吗?是的,为什么不呢?您可以根据您的行业和要求设计联系表格。- 如果您是招聘平台,请创建职位申请表
- 创建用于销售数字产品的数字下载表格
- 对于博客,创建评论表以接收对您的写作的反馈
- 如果您是一家基于服务的企业,请创建报价表,以便您可以指导客户定价
- 使用活动注册表进行活动注册并发送后续活动
- 创建预约表格,供客户预订首选/可用日期和时间的时段
WordPress 联系表对安全业务的好处
- 远离垃圾邮件:机器人可以智能地检测您网站上的电子邮件地址,并用大量垃圾邮件填充您的收件箱。提供您的电话号码可能会导致大量恶作剧电话、虚假电话或垃圾邮件。在这种情况下,联系表单可以完成工作,而不会泄露您的邮件 ID。此外,最好的联系表单插件带有内置的 reCAPTCHA 和垃圾邮件防护方法。因此,阻止垃圾邮件 WordPress 的联系至关重要。
- 完整信息:在电子邮件中,有可能收到不完整的信息。客户可能会对要写什么以及如何解决查询感到不知所措。通过精心设计、字段清晰的快速安全联系表,客户可以准确地知道该说什么。作为企业,您也可以获得完整的信息,从而即时解决查询。
- 定制和自动化:您可以为您需要接收的任何信息定制联系表单。创建您自己的字段并自动化帮助台的工作流程。这是一个非常简单且有效的解决方案。
设置 ARForms 插件以快速创建联系表单
ARForms 是联系表单 WordPress 插件,可以从 WordPress 插件存储库免费使用。您不需要创建 html 联系表单或使用任何联系表单 html 标签。只需简单的拖放功能即可!步骤 - 1
打开 WordPress 网站仪表板并单击插件菜单。单击添加新按钮并在搜索框中输入“ARForms”。
步骤 - 2
单击 ARForms 的“安装向下”按钮。此外,您将获得激活它的选项。激活后,您将在左侧面板上看到 ARForms 及其所有 Lite 功能。我们将通过单击“添加新表单”按钮开始创建一个简单的表单。

步骤 - 3
您将看到一个弹出窗口,用于填写一些基本的表单详细信息,例如表单标题、表单描述和表单主题。您可以选择标准样式、材料样式和圆形样式。单击继续创建您的第一个联系表单。
步骤 - 4
现在,您有多个输入字段和样式选项来创建表单。让我们一一开始并创建我们的表单。
- 首先,您可以轻松地从页面顶部更改表单的宽度以满足您的需要。默认宽度是 800 像素,我已更改为 1000 像素。
- 接下来,我们的目标是为联系表单提供五个字段。名字、姓氏、电子邮件地址、联系电话(可选)和反馈。
- 对于名称,我们将从左侧面板中选择单行文本。将文本单行替换为名字。同样,添加姓氏单行文本。
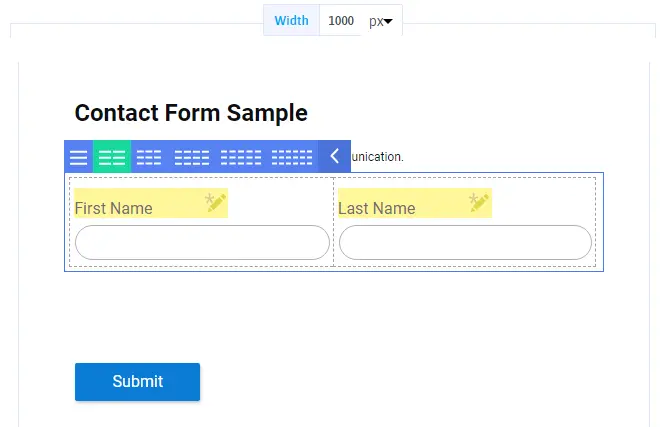
- 要将名字和姓氏并排放置,请将鼠标悬停在名字字段上以查看网格选项并选择双网格。此外,您可以使用拖放功能来移动位置。

- 现在,我们将从左侧面板中选择电子邮件地址和电话号码字段。这些字段是为获取特定信息而定制的。
- 对于查询,选择多行文本框并根据您的要求将标题重命名为“查询/反馈”。

步骤 - 5
完成了!您只需单击右上角的保存按钮即可。此外,单击“保存”选项旁边的括号。它将为您提供一个要实现的“内联短代码”或“PHP 函数”。从此处复制内联短代码。
步骤 - 6
- 选择显示联系表单的位置并添加新帖子或页面。如果您想在任何当前页面上添加联系表单,您可以对其进行编辑。
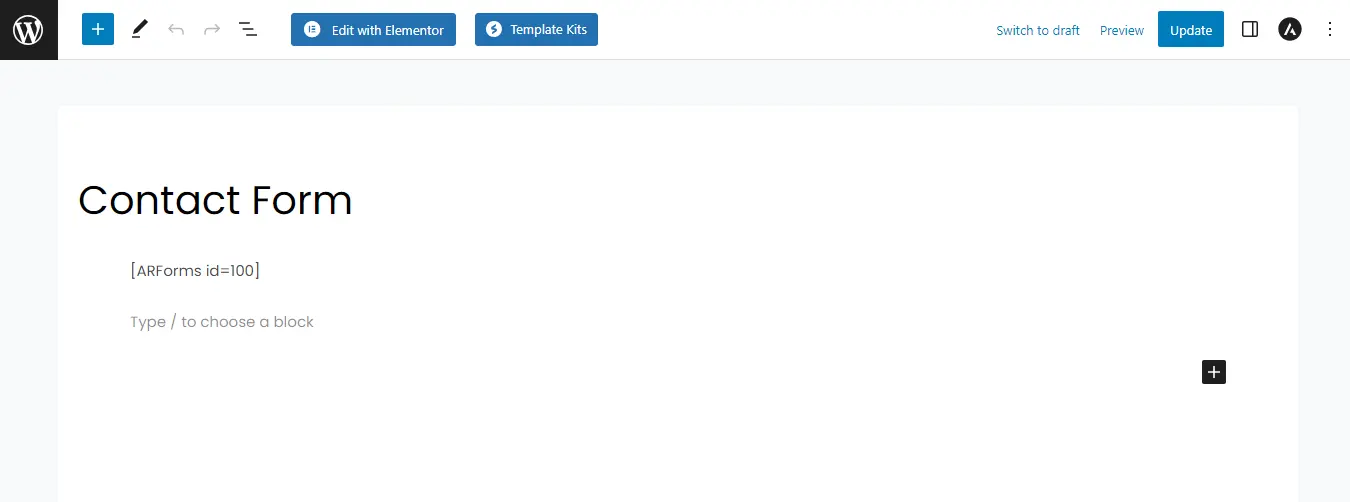
- 单击添加新页面/帖子
- 添加页面标题,粘贴复制的短代码,预览页面/帖子,然后发布。

- 该过程的最终输出将类似于下面添加的图像。
- 现在,要进行任何更改,只需更新并保存表单即可。所有更改都会在此处自动更新,无需一次又一次粘贴不同的短代码。 ARForms 设置是不是令人惊奇且超级简单?

ARForms 定制和样式
通过以上步骤,我们就构建了一个基本的表单。现在,让我们学习自定义和设计它以获得更好的外观。我们还将查看表单字段的其他细节。从左侧面板转到管理表单并选择联系表单。我们将对相同的表格进行更改。
- 当您将光标悬停在任何字段上时,您会看到一些选项。第一个是星号标记。如果您希望用户强制填写该字段,请激活它。如果该字段是可选的并且您可以不使用该信息,请将其保持为非活动状态。
- 在这里,您可以看到星号标记处于活动状态,名字为深灰色,姓氏为非活动状态,浅灰色。
- 下一个选项是复制特定字段并删除字段。最后一个选项是移动字段并根据您的选择将其拖放。
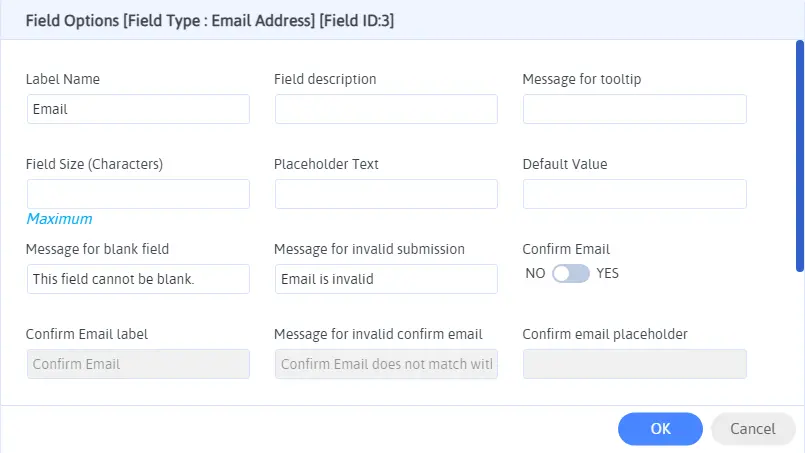
- 现在,我们将查看“设置”选项,因为它会打开一个包含各种字段设置的新弹出窗口。

- 在此弹出窗口中,您可以为字段指定很多内容。您可以更改标签名称、添加字段描述或激活工具提示。此外,根据该领域,您还可以探索其他选项。
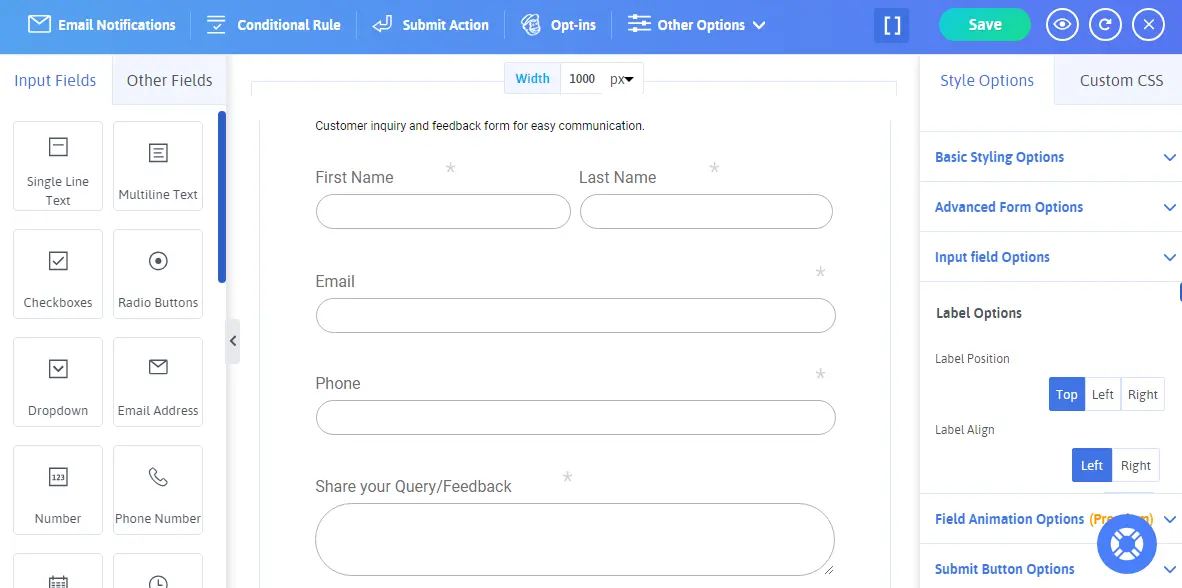
- 现在,让我们来看看样式选项。您可以更改表单的配色方案和样式。选择是否显示表单的标题和描述,设置对齐方式、边距、背景图像、设置边框大小、类型、不透明度、提交按钮选项等等。
- 此外,您可以尝试使用复选框、单选按钮和下拉菜单来获得更具交互性的表单。
- 您的表单可以看起来像这样或者更多。在使用 ARForms 设置进行编辑和造型时,您的想象力是无限的。

在 WordPress 中创建用户友好的联系表单的最佳实践
对于 WordPress 中用户友好的联系表单,您必须牢记一些事项。让我们简单地看一下它们。- 保持简单:确保您的表单易于掌握和理解。不要放置任何可能使访问者感到困惑并让他们望而却步的复杂字段或单词。保持表格简短、切题、简单。
- 测试表单:您必须预览并测试表单以检查它是否运行顺利。您是否收到 AForms 仪表板上的所有条目?这将确保用户端不会出现任何问题,从而获得无缝体验
- 移动响应能力:还可以从移动设备检查您的表单,看看它们看起来是否完美。使用 ARForms,您无需担心,因为它默认是移动响应的。
- 说明和错误消息:使用字段描述和工具提示选项给出清晰的说明。从字段设置中设置错误消息以指导用户正确的方向。
完成 WordPress 中简单联系表单的创建
这也太容易了吧!您无需应用任何编码知识即可获得美观、无缝且定制的表单。使用 ARMember Lite 版本免费为您的联系表单提供支持。确保彻底遵循所有步骤并牢记最佳实践。联系表格将改变您的商业游戏并设置一种很好的沟通方式。让观众了解您在建立业务表格方面的成就和困难。
另请阅读这些:
- 单选按钮与复选框:使用哪一个以及原因
- 最好的学生调查问题和例子


