在 Inkscape 中创建文本
已发表: 2023-02-26Inkscape 是一个基于矢量的绘图程序,使您能够创建和编辑各种格式的图像,包括 .svg。 尽管 Inkscape 提供了各种各样的功能和工具,但它最有用的功能之一是它能够以多种方式创建文本。 在 Inkscape 中创建文本时,您可以从各种字体和字体大小中进行选择。 您还可以更改文本的颜色,添加阴影和轮廓等效果,以及将文本与页面的左侧、中间或右侧对齐。 要在 Inkscape 中创建文本,请按照下列步骤操作: 1. 从工具栏中选择“文本”工具。 2. 单击页面上要添加文本的位置。 3. 在出现的“文本”框中输入您的文本。 4. 选择“字体”下拉菜单选择一种字体。 5. 选择“大小”下拉菜单选择字体大小。 6. 选择“颜色”下拉菜单选择文本颜色。 7. 单击“应用”按钮。 您的文本现在将显示在页面上。 您可以通过用鼠标单击并拖动它来移动它。 要编辑您的文本,只需双击它并进行更改。 完成后,再次单击“应用”按钮。
因为文本可以查看、复制和编辑,所以最好显示为文本。 数学方程式或外语引文可能需要在您的电子书中使用不同的字体。 仅次于字体的矢量图形是可缩放矢量图形 (SVG),它允许您将图像缩放到任意大小而不会降低质量。 拖动或单击特定单词或字符以在部分中突出显示它们。 通过在“字体”选项卡上选择字体名称、样式、大小、对齐方式和行高,您可以选择这些功能中的任何一个。 文本选项卡是您可以在文本中添加或删除文本、空格、换行和其他项目的地方。 将填充颜色应用到画布后,可以通过单击应用来应用填充颜色。
导航到菜单路径。 路径是通过将文本对象转换为图像生成的。 您可以调整文本的大小,使其适合周围的文本。 截图中有两段希腊文字,还有一个小黑字。
文本到 Svg

Text to SVG 是将文本转换为计算机图形图像的过程。 这可以通过使用文本编辑器创建图像文件,或使用将文本转换为图像的软件程序来完成。
如何将文本放在 Svg 旁边?
我怎样才能在word中使用svg?
使用 Svg 字体的好处
它使用简单,非常适合创建徽标、图标和其他图形元素。 它也是创建字体和文本的绝佳工具。 Scalable Vector Graphics,简称 SVG,是 OpenType 格式的新变体,使用了新版本的格式。 在字形格式中,可以看到各种颜色和透明度的字符,其中一些甚至可以是动画的。 这些属性无法转换为常规的 OTF 和 TTF 文件。 使用 SVG 字符串,您可以轻松创建支持这些功能的字体。 SVG 字符串的每个元素都使用 order 方法按其自己唯一的顺序排列。 要制作动画、彩色或透明的文本或字体,请使用 SVG 字符串。 使用 SVG 字符串创建自定义且独特的字体是一种极好的方法。 您还可以使用它来创建徽标、图标和其他图形元素。 如果您正在寻找一种通用且功能强大的图形格式,您应该考虑使用 sva。 内联阻塞 svg' 和您想在其旁边显示的文本的 span' 可以通过多种方式完成。
Svg 文本是否可编辑?
通过元素(元素)获取元素就是一个例子。 在如下所示的 HTML 元素中,contentEditable = true; 您还可以在 HTML 元素中使用 ref contenteditable=true,如下所示:使用 Adobe Illustrator,您可以创建可缩放矢量图形文件或SVG 文件。
Svg 是简单图形的方式
由于SVG 图形基于矢量的特性,任何浏览器都可以处理它。 使 SVG 文件可编辑的最佳方法是什么?
如何在 Illustrator 中创建 Svg 文本
要在 Illustrator 中创建 svg 文本,首先从工具栏中选择文字工具。 然后单击要添加文本的阶段。 将出现一个文本框。 在文本框中键入您的文本,然后单击选项栏中的复选标记以确认您的文本。 要设置文本格式,请选择文字工具,然后单击要设置格式的文本。 将出现格式菜单。 从这里您可以更改文本的字体、大小、颜色和其他属性。
如果您对编码很熟悉并且知识渊博,则可以自己编码。 创建 SVG 时,您应该牢记并注意一些事项。 当您选择高级选项时。 我们整理了一个教程,介绍如何让屏幕阅读器更轻松地使用 SVG 文件,这将帮助您使文件更易于屏幕阅读器阅读。 使用屏幕的右下角,选择大小响应的 SVG 文件。 您还可以使用“路径”和“矢量工具”面板来矢量化文本。
矢量化文本以便于编辑
路径面板可用于为文本创建矢量路径。 然后,您可以使用矢量工具编辑和格式化路径。 Inkscape 是一个免费提供的图形编辑器。
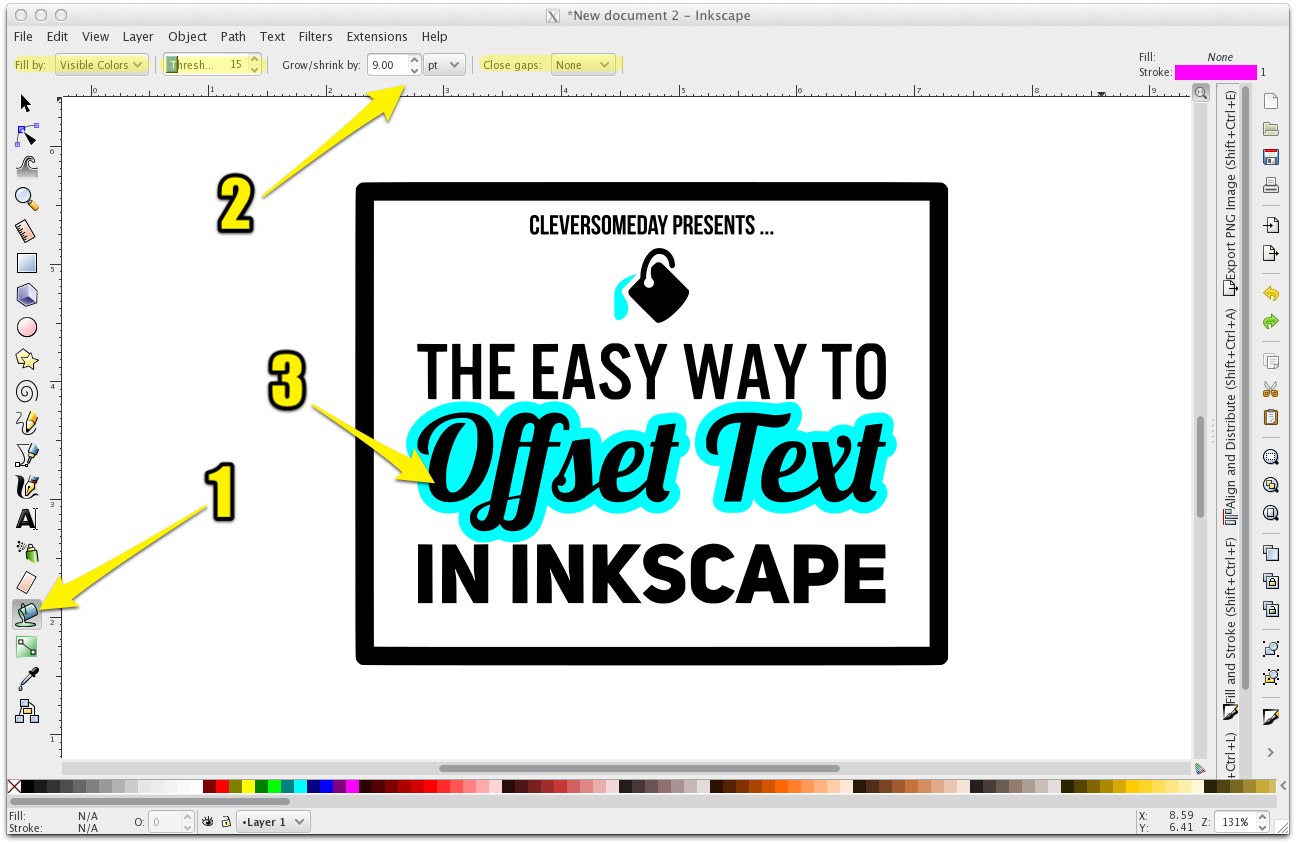
如何在 Inkscape 中创建文本

Inkscape 是一个矢量图形编辑器,允许您创建和编辑各种格式的图像。 要在 Inkscape 中创建文本,您可以使用文本工具或字体工具。 要使用文本工具,请单击工具栏中的文本工具,然后单击要添加文本的画布。 将出现一个文本框,您可以在框中键入文本。 要更改文本的字体、大小或颜色,您可以使用顶部工具栏中的文本菜单。 要使用字体工具,请单击工具栏中的字体工具,然后单击要添加文本的画布。 要更改文本的字体、大小或颜色,您可以使用顶部工具栏中的字体菜单。

为什么 Inkscape 不适合写文本
要将 SVG 字体转换为不同的格式(例如 otf、ttf),必须安装替代程序,例如 FontForge。 要激活文本工具,请按 Shift Ctrl T,然后选择文本菜单,它允许您修改绘图其他元素的字符方面或行为。 文本工具是一种可用于使用快捷键修改排版元素的工具。 通过在画布上书写文本(或通过复制和粘贴),可以将文本添加到 Inkscape 中的形状。 文本必须以特定方式定义,例如形状或路径。 可以使用选择器工具通过选择形状和文本来配置进入框架的流程。 使用 Inkscape,您可以根据文本对象的粒度属性添加或删除文本对象。
在线创建文本 Svg
在线创建文本 svgs 是为您的 Web 项目添加一些个性化的好方法。 通过使用基于 Web 的 svg 编辑器,您可以创建文本 svg,用于装饰您的网页或为您的网页设计添加一些独特的风格。 您可以使用许多免费的在线 svg 编辑器来创建自己的文本 svg。
Inkscape 将文本转换为矢量
下一步是选择所有文本,单击对象到路径,然后在路径菜单上按 CTRL Shift C。 构成文本的向量现在由文本表示。 矩形工具现在支持在文本周围创建矩形轮廓。
要将文本转换为路径,请使用选择工具选择文本对象,然后导航至路径。 您还可以使用键盘快捷键 Control 转换文本,即 Shift C。通过将文本转换为路径,您可以像更改新字母一样更改每个字母的结构。 路径效果提供高级转换,否则无法识别适用于文本对象。 Path Effects 可以采用多种不同类型的路径并将它们转换为矢量路径。 如果第三方打开文档,您可以在第三方上查看文档,并且可以看到与屏幕上相同的文本。 通过将文本转换为 Inkscape 中的路径,您可以确保字体软件生成的矢量形状将成为文本对象而不是矢量形状。 在这种情况下,如果您在不将文本转换为路径的情况下保存徽标文件,您可能会发送带有嵌入字体的文档。 这部分很简单,很快就解决了问题。
使用矩形工具在文本周围创建一个矩形轮廓
使用“属性”面板中的“宽度”和“高度”滑块,您可以使轮廓更粗或更细。 除了更改轮廓的颜色外,填充和描边工具还允许您更改轮廓的颜色。 创建路径可能是插入SVG 图像的好时机。
Svg 文本到路径
SVG 文本到路径是创建易于操作和自定义文本的好方法。 通过将文本转换为路径,您可以使用与处理任何其他矢量图形相同的技术。 这包括更改颜色、描边或可应用于路径的任何其他属性。 您甚至可以将过滤器和效果应用于已转换为路径的文本。
有多种方法可以显示在这种情况下有用的文本。 您必须首先定义路径才能创建遵循路径的元素。 下面第一个示例的路径 ID 是作为文本路径 ID 提供给我的。 startOffset 属性允许您偏移初始文本位置的路径起点。 在任何一种情况下,都必须使用分数或数字作为值。 在当前坐标系中,数字代表两点之间的距离; 如果使用后者,则距离为它们之间的距离。 事实上,您可以做完全相同的事情并在不使用 startOffset 的情况下偏移路径。
x 的值表示文本沿路径的平行和垂直移动。 路径本身是最困难的部分,但添加文本也是一个简单的过程。 开始使用 SVG 路径很简单。 在我继续解释其余属性时,我将在下周向您展示沿着弯曲路径的文本。 textPath 元素可用于指定渲染文本的路径。
文本路径
textPath> 元素的 href 属性指定将呈现文本的元素的 URL。 Inkscape 通过 WAZER Support 提供各种SVG 文件,包括第一个 Desktop WaterJet 水刀文件。
Inkscape 导出 Svg
Inkscape 是一个矢量图形编辑器,可用于创建或编辑 SVG 文件。 从 Inkscape 导出 SVG 文件时,可以设置许多选项,例如分辨率、文件格式以及是否包含背景。
艺术和设计软件使用最多的是 SVG 文件格式。 基于 XML 的图像格式可用于渲染 2D 图像。 除了文件类型之外,WAM 中还可以使用各种功能区域和功能集; 但是,并非所有这些功能都可以在 WAM 中使用。 第一种方法是将扫描图像导入 Inkscape。 方法 2 是手动跟踪预期切割特征的轮廓。 方法 3 将允许您将贝塞尔曲线保存在Plain SVG中,然后将其导入 WAM。 如您所见,还有许多其他方法可以准备用于 WAM 的图像,所以请看一看。 水上运动中心后面的公园 Lake at the Hills 最近在 Cedar City 开放。
