如何创建可转换的 WordPress 弹出窗口(分 3 步)
已发表: 2018-01-20过去,几乎您访问的每个网站都会从加载的那一刻起用弹出窗口轰炸您。 这些天弹出窗口不那么频繁,但它们仍然是一种流行的技术。 但是,创建能够转换访问者而不是吓跑他们的弹出窗口需要付出努力。
弹出窗口一直存在争议,但无法否认它们的有效性。 在很多情况下,网站可以通过在这里和那里添加一个弹出窗口来增加他们的转化率。 只需一点努力和专业知识,就没有理由无法复制这种成功。
在本文中,我们将讨论今天的弹出窗口是什么样的,以及为什么应该考虑使用它们。 然后我们将向您介绍我们最喜欢的创建 WordPress 弹出窗口的工具,并教您如何使用它。 让我们开始工作吧!
今天的弹出窗口是什么样的(以及为什么你仍然应该使用它们)

当谈到网页设计时,“弹出”这个词并不总是能引起最好的反应。 如果您在网上花费大量时间,您可能会使用某种广告拦截器来阻止弹出窗口,这很容易理解为什么。 过去,人们滥用弹出窗口来获取他们网站上的每一分钱,而用户忍受了它,因为他们别无选择。
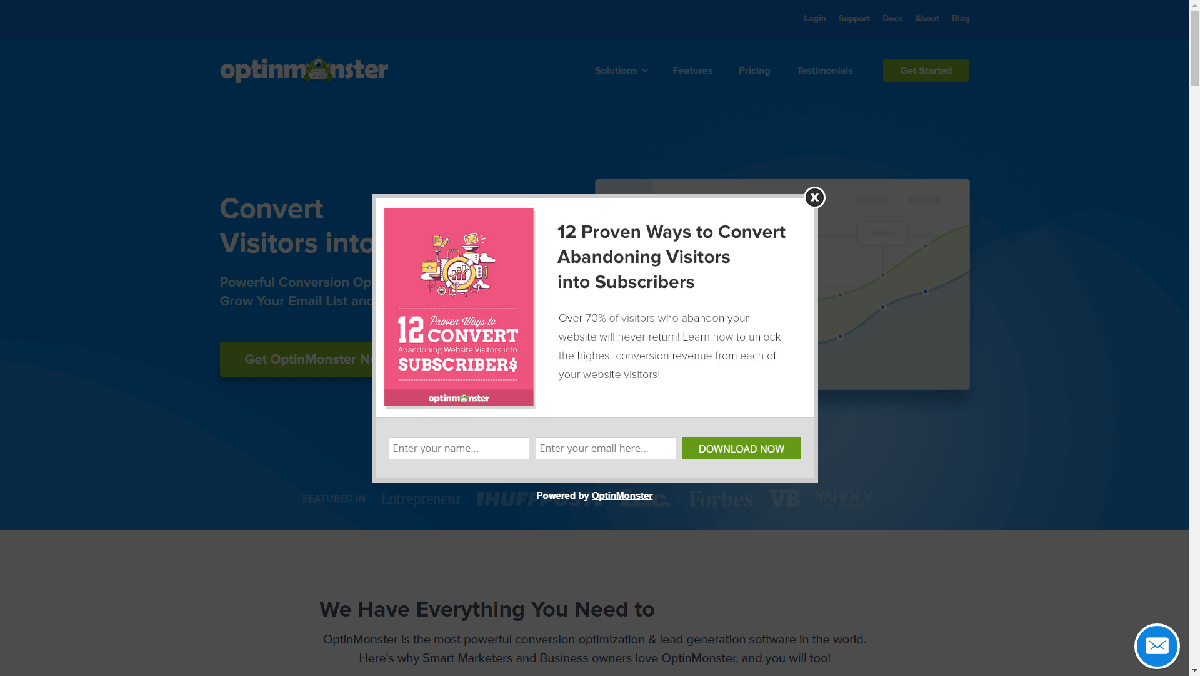
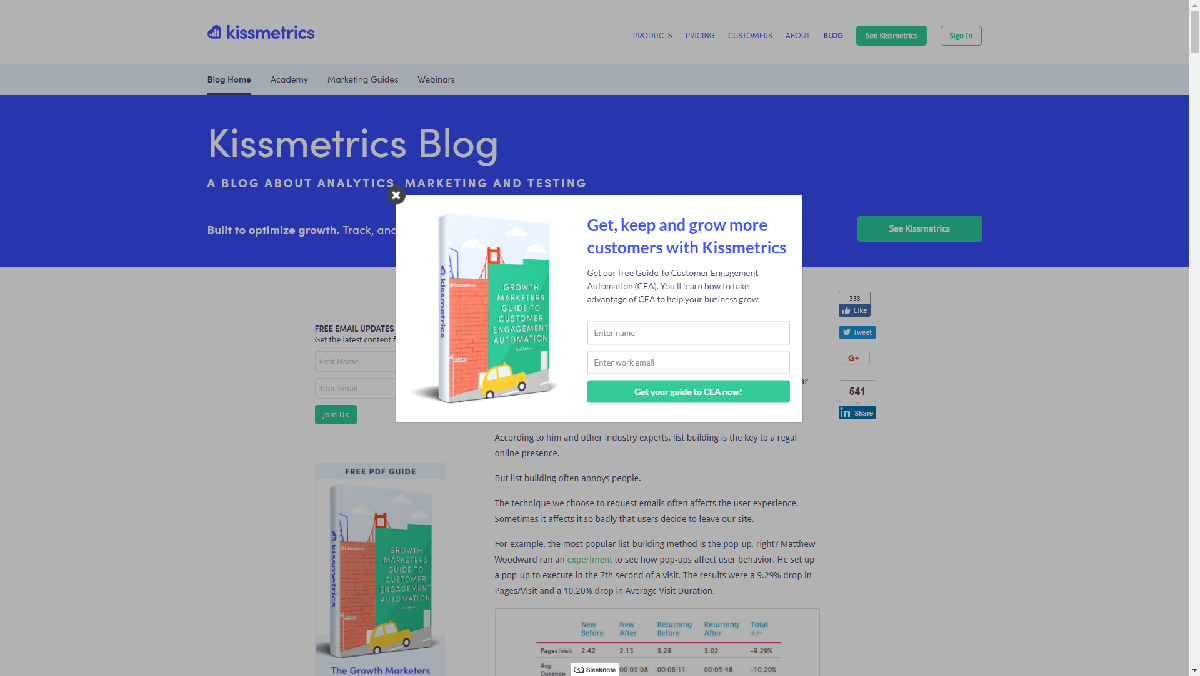
这些天来,弹出窗口正在卷土重来,但是以一种新的(而且不那么烦人的)方式。 许多网站没有打开自动播放广告和类似内容的新窗口,而是专注于“页内广告”和“插页式弹出窗口”。 前者通常是小窗口,当您第一次访问网站时会询问您的电子邮件或其他信息,例如:

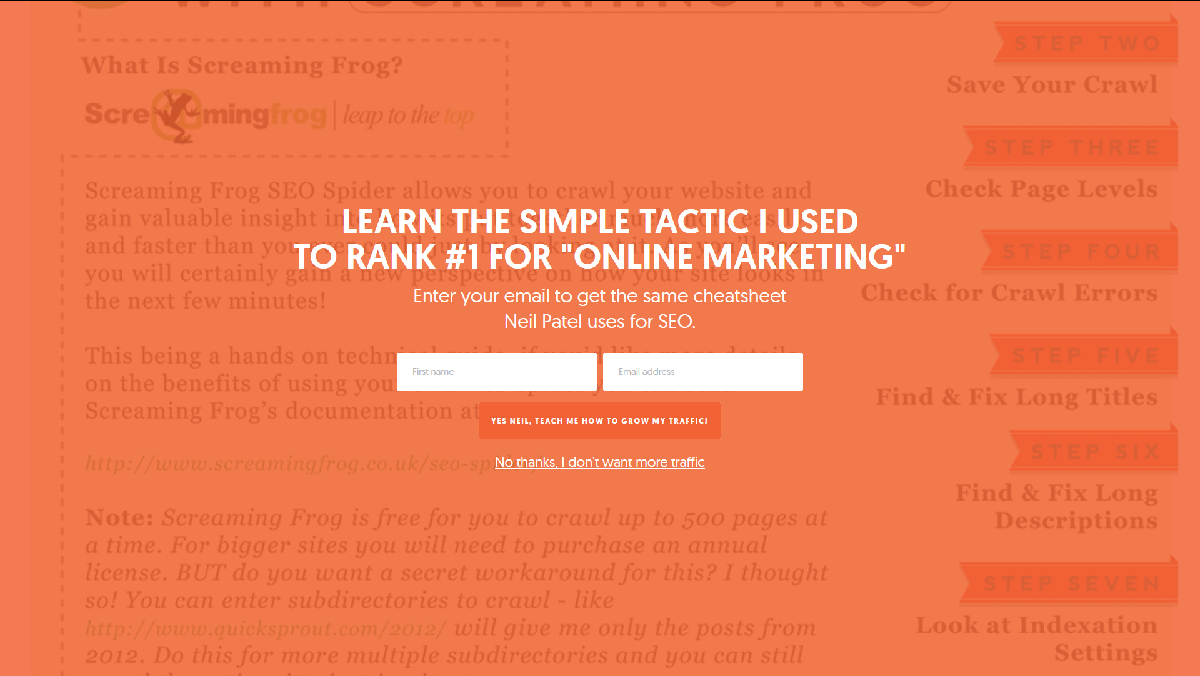
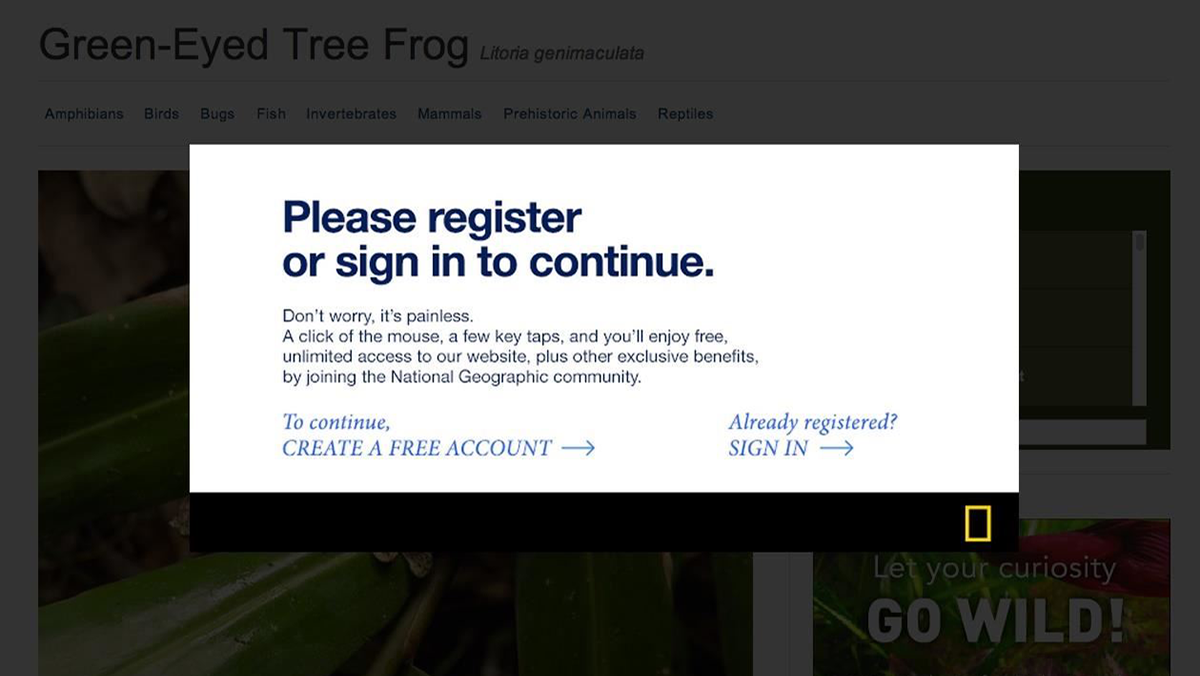
另一方面,插页式广告会暂时占据整个页面,覆盖您网站的界面:

这两种技术都是现代的弹出式公式。 它们通过在您的屏幕中间“弹出”来吸引您的注意力,但它们不像它们的前辈那样令人讨厌,并且具有更有针对性和特定的目的。 此外,它们可以非常有效地提高您的底线。
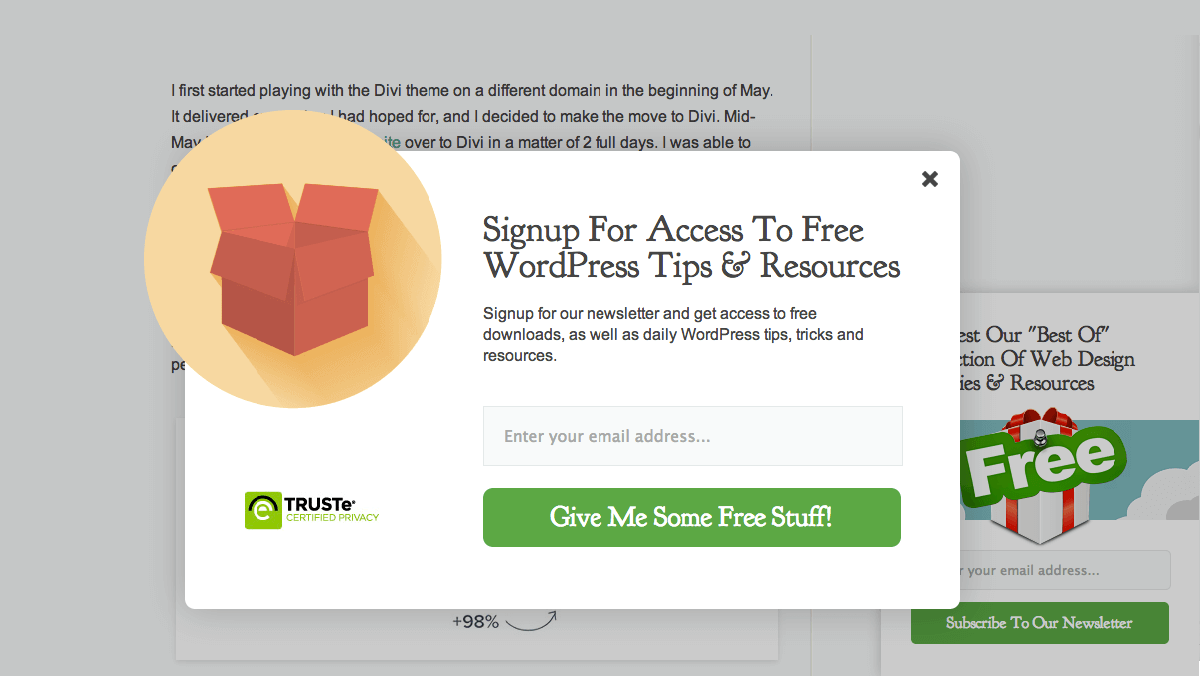
精心设计的弹出窗口可以增加您的注册量,提高点击率,并带来更多的整体转化率。 看到这些好处的诀窍在于创建不会对用户体验产生负面影响的弹出窗口。 通常,最好的方法是确保您的页内弹出窗口尽可能容易关闭。 这样,不感兴趣的用户可以快速继续前进而不会感到沮丧。 这是一个运行良好的设计示例:

在这种情况下,您可以使用元素顶部的 X 按钮或单击元素外部的任意位置来关闭弹出窗口。 另一方面,一些弹出窗口让您挖掘您需要继续前进的选项,例如隐藏关闭按钮:

这种设计会对您网站的可用性产生负面影响,这是您要避免的。
总而言之,如果您想增加转化率,弹出窗口可能是一个有效的工具,但您必须小心如何实施它们。 这样做的第一步是在创建弹出窗口时使用正确的工具。
介绍弹出制作插件

在您的网站上实现复杂功能时,如果您使用 WordPress,您将拥有优势。 那是因为有插件可以帮助您添加几乎所有您能想象到的功能,包括不会对您网站的可用性产生负面影响的时尚弹出窗口。
举个很好的例子,看看 Popup Maker 插件。 此工具使您能够使用您已经熟悉的 WordPress 编辑器创建弹出窗口。 您可以选择弹出窗口的显示位置、外观,以及在某些情况下,谁可以看到它们。
为了让您的生活更轻松,该插件包含一组可用于弹出窗口的预构建主题,并且它与 MailChimp 和 AWeber 等列表构建工具顺利集成。 最后,Popup Maker 非常适合我们的 Uncode 主题,因为它可以将其内容覆盖在您选择的任何页面上,而不会影响其设计。
主要特点:
- 创建弹出窗口、横幅、浮动粘滞条、通知、视频灯箱等。
- 使用预先构建的主题来设置您的弹出窗口的样式。
- 将您的新元素与列表构建和电子邮件插件集成。
- 设计响应式弹出窗口,无需任何额外输入即可完成工作。
价格: Popup Maker 插件是 100% 免费的。 但是,如果您希望获得更多选择,开发人员确实提供了许多有用的扩展来添加更多功能。
如何使用 Popup Maker 插件创建时尚的 WordPress 弹出窗口(分 3 步)
现在我们已经讨论了 Popup Maker 的功能及其工作原理,让我们看看它的实际应用! 以下过程将使您能够快速将弹出窗口添加到您的站点,并根据您的需要对其进行自定义。
第 1 步:配置 Popup Maker 插件
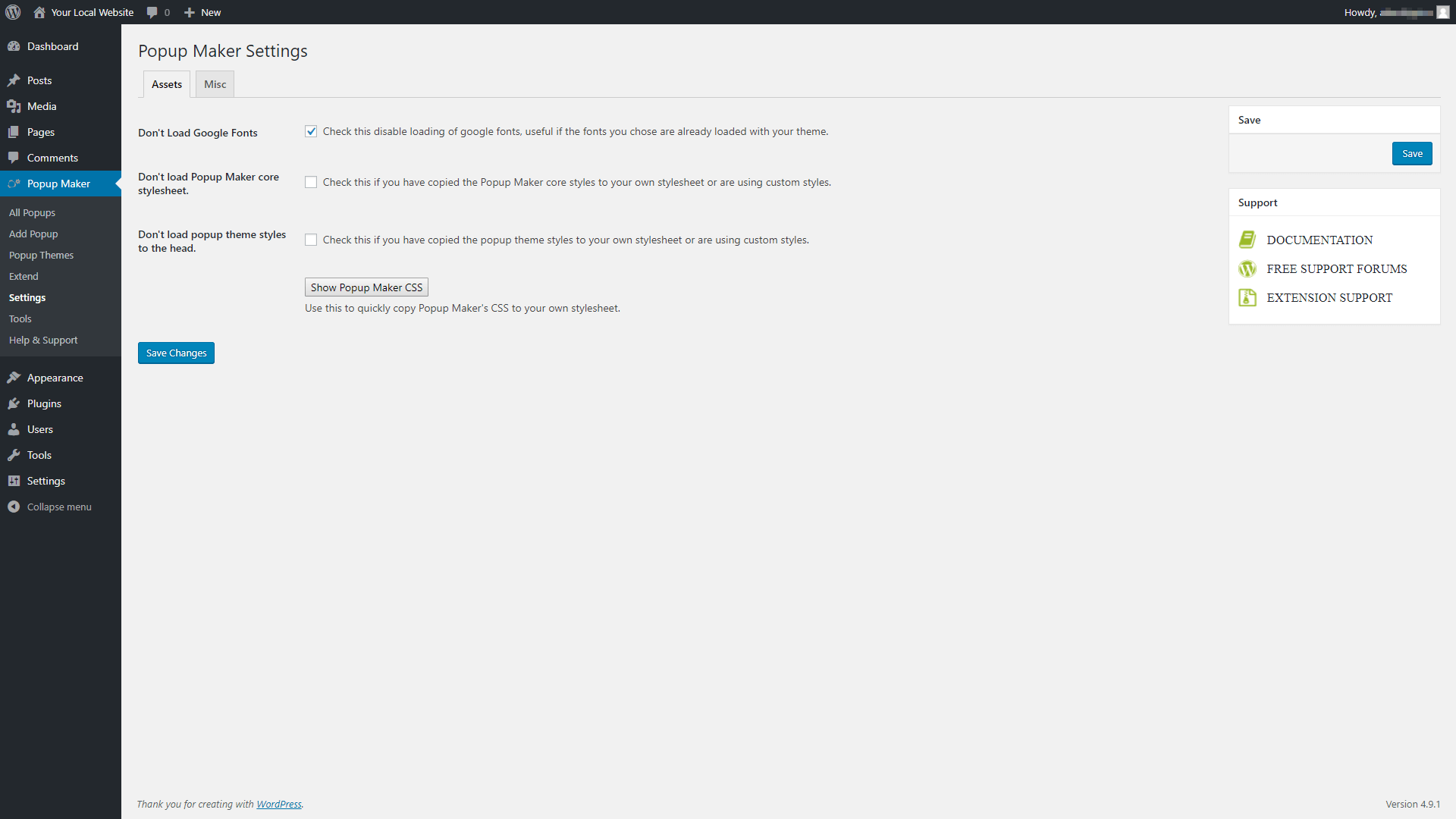
Popup Maker 上手非常简单,因为它不需要太多配置。 安装并激活插件后,转到仪表板中新的Popup Maker > Settings屏幕,然后在Assets选项卡下查看:

目前,此选项卡中的重要设置与 Google 字体有关。 某些主题(例如 Uncode)使您能够开箱即用地加载 Google 字体。 如果您使用的主题已与 Google 字体集成,您还需要阻止 Popup Maker 这样做(以避免冲突)。 您只需勾选标记为Don't Load Google Fonts的选项即可。 然后,保存更改并继续下一步。
第 2 步:调整您的弹出式主题
正如我们之前提到的,Popup Maker 附带了几个可用于设计弹出窗口的预构建主题。 在创建第一个弹出窗口之前,您需要熟悉主题并找出最适合您网站风格的主题。
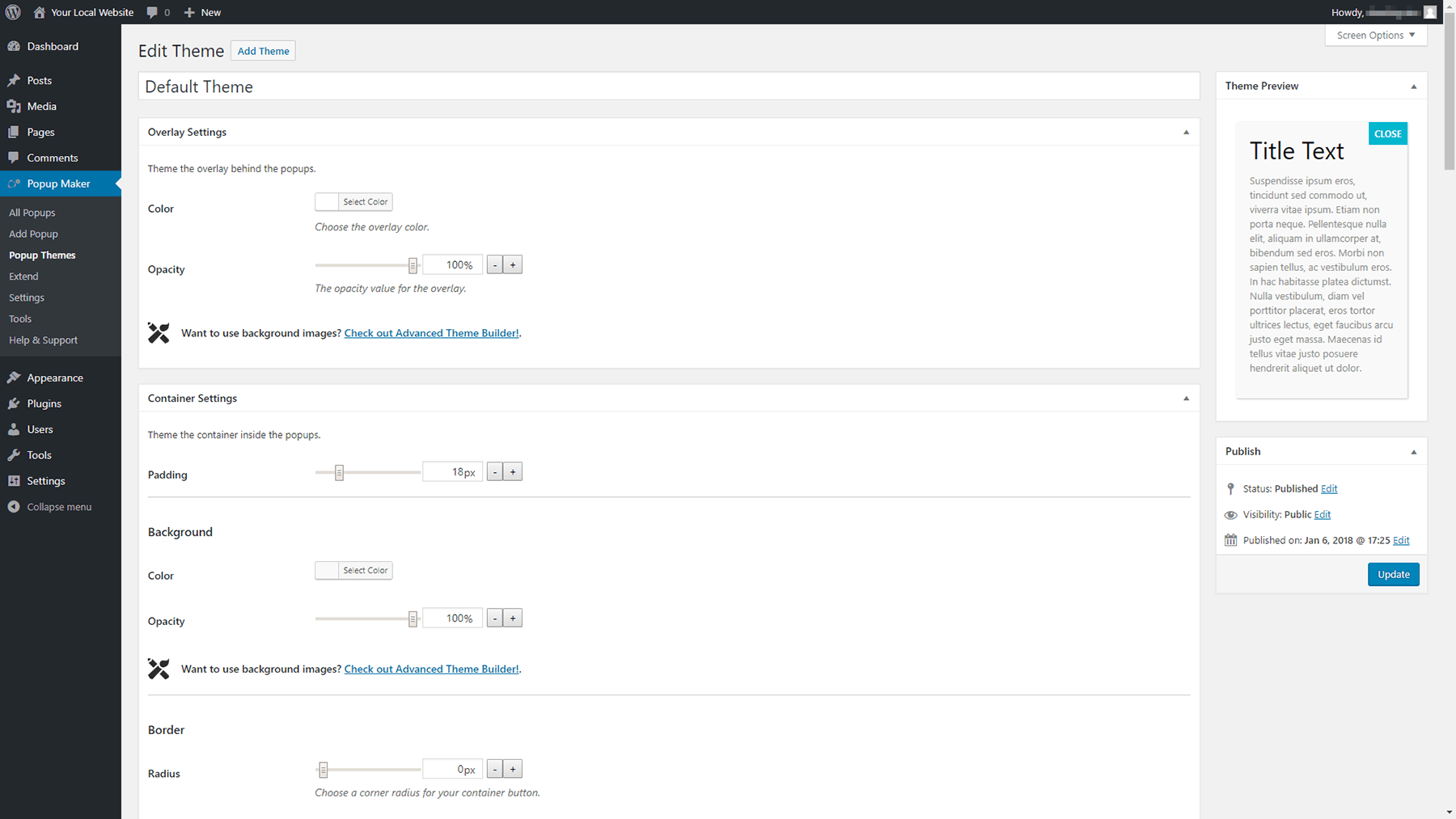
要查看它们,请转到Popup Maker > Popup Themes选项卡。 在里面,你会发现一个包含六个主题选项的列表。 单击其中任何一个将打开插件的编辑器,它将在右侧显示主题的预览:


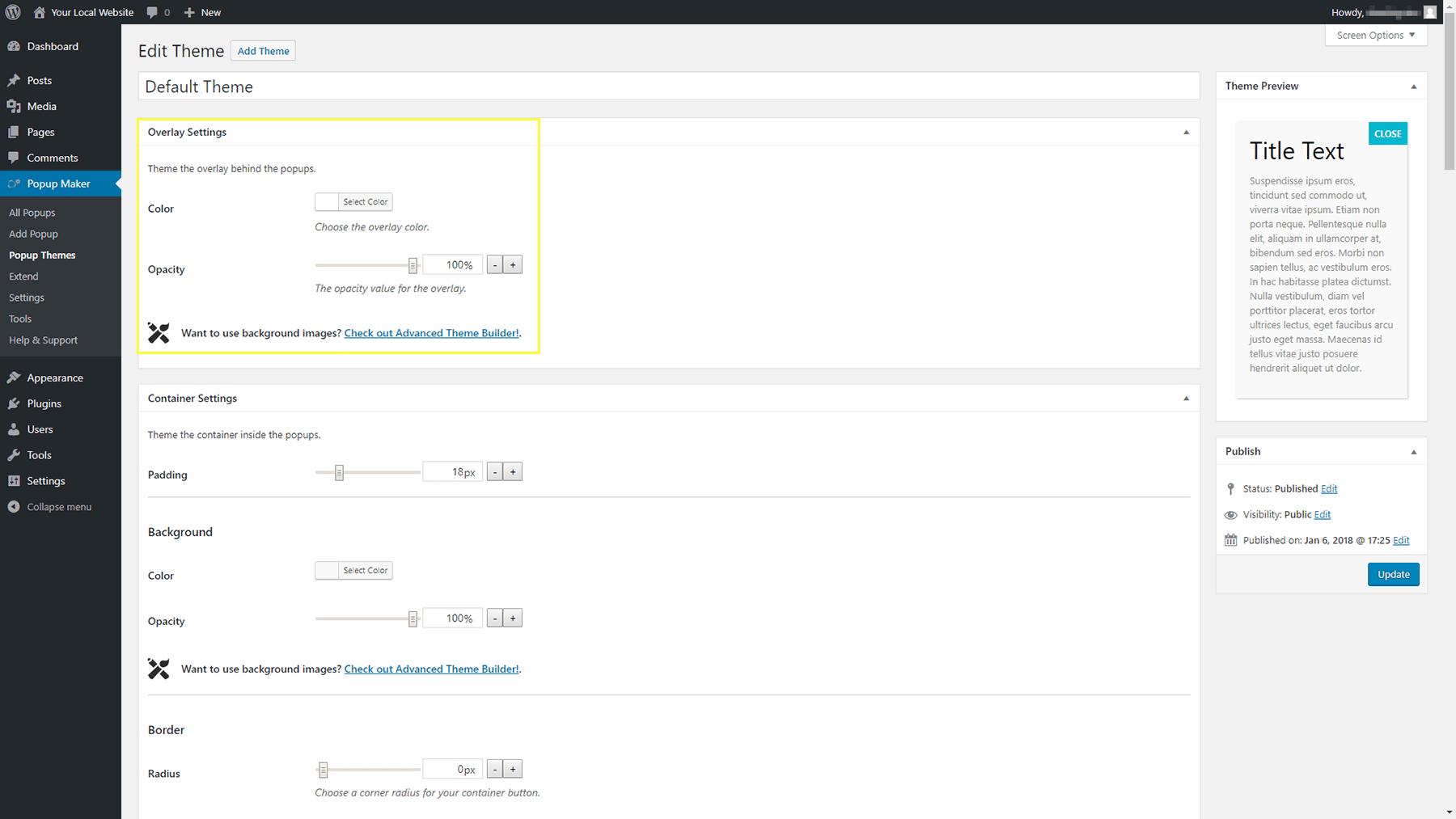
现在花点时间熟悉所有可用的主题,然后选择最突出的一个。 打开它的编辑器,然后在页面顶部附近查找Overlay Settings部分:

在这里,您可以选择弹出窗口出现在屏幕上时周围的颜色,以及调整其不透明度。 随意选择适合您网站外观的任何颜色。 只要记住添加足够的透明度,用户仍然可以看到您页面的其余部分!
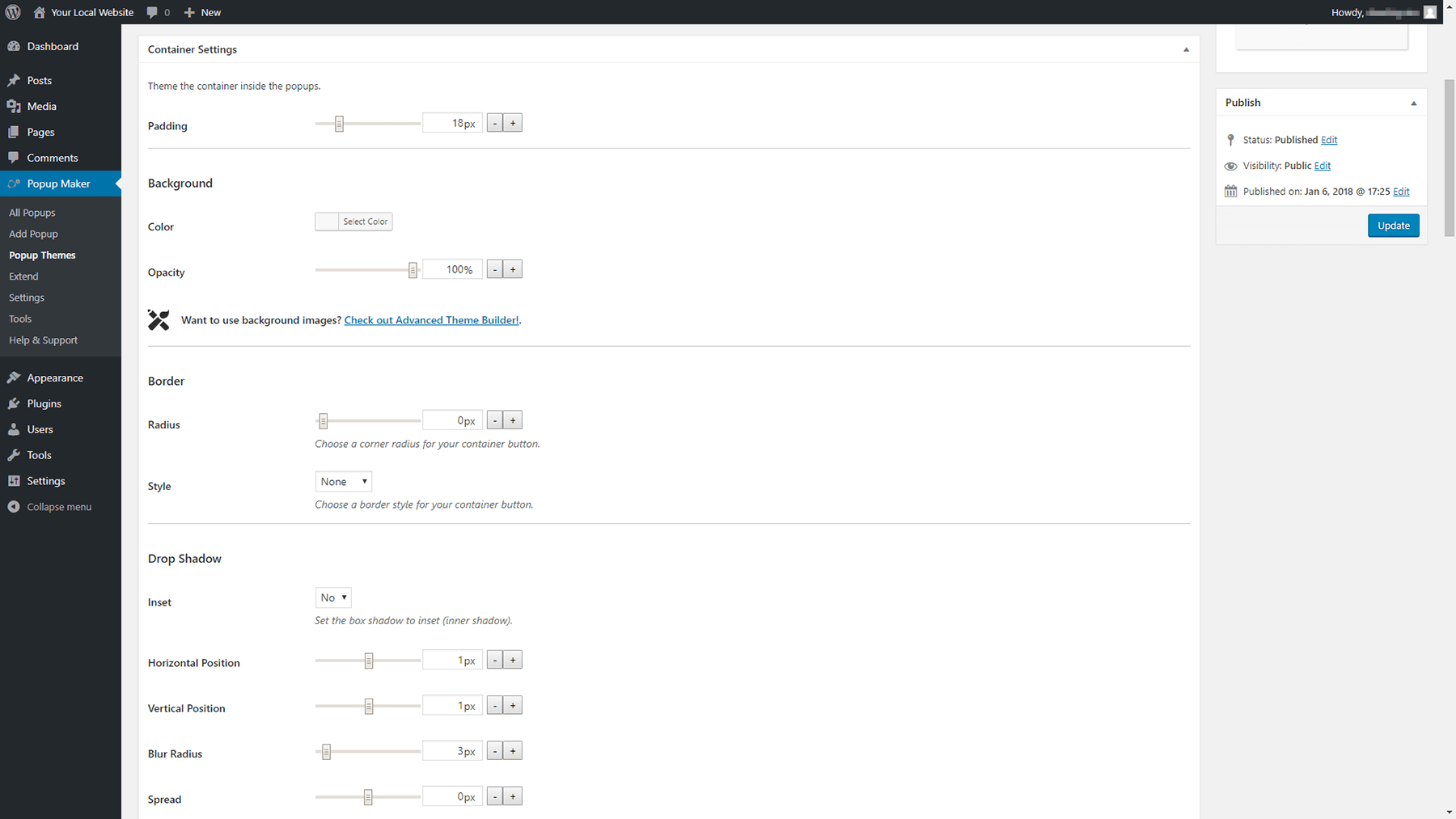
继续前进,容器设置部分使您能够修改实际弹出窗口的外观。 例如,您可以更改其背景颜色、更改文本周围的填充、包含边框,甚至添加阴影:

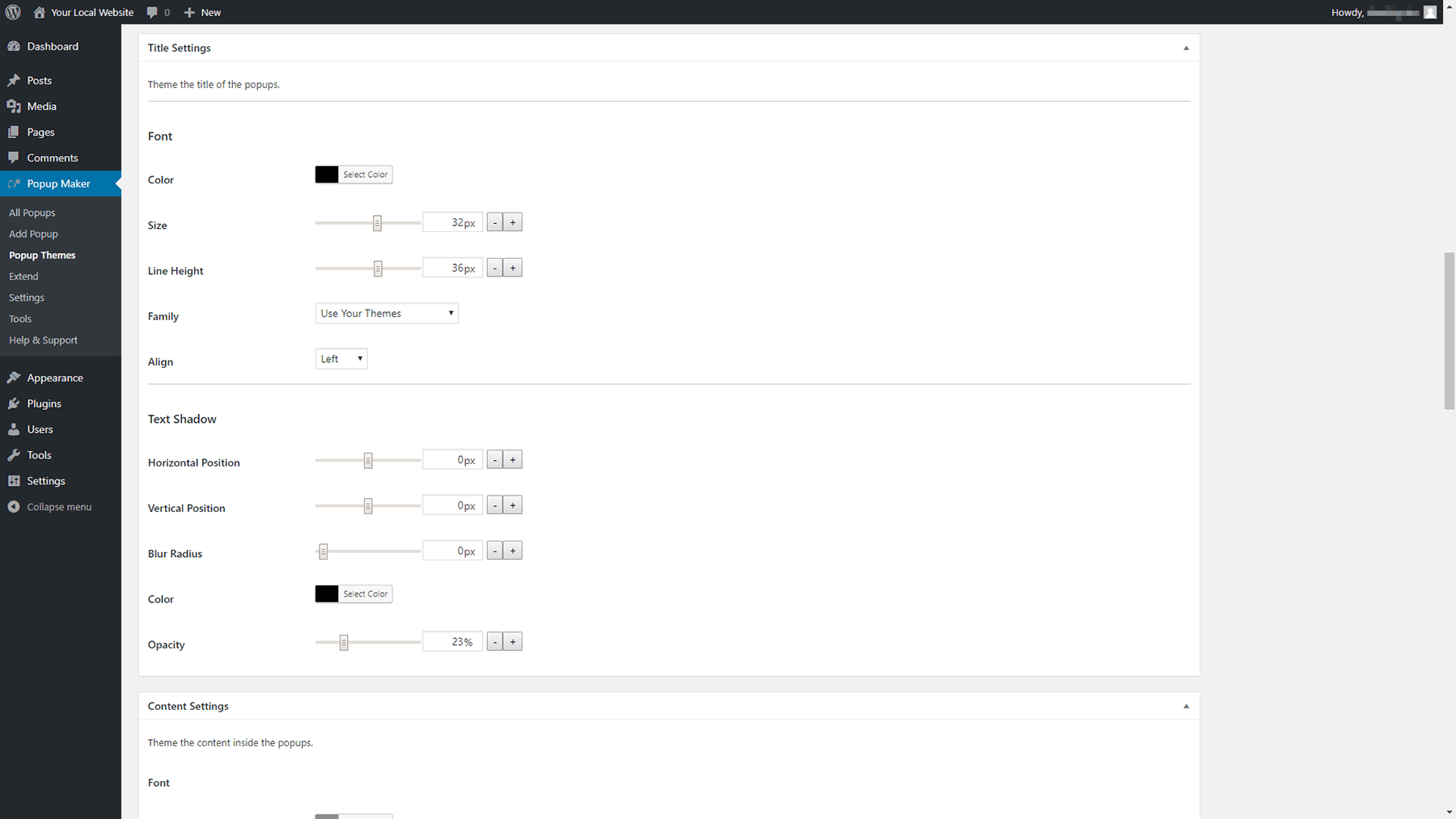
接下来的两个部分——标题设置和内容设置——特别重要,因为它们控制了弹出窗口文本的显示方式。 您需要使用与您的其他内容完美匹配的字体,并选择易于阅读的选项:

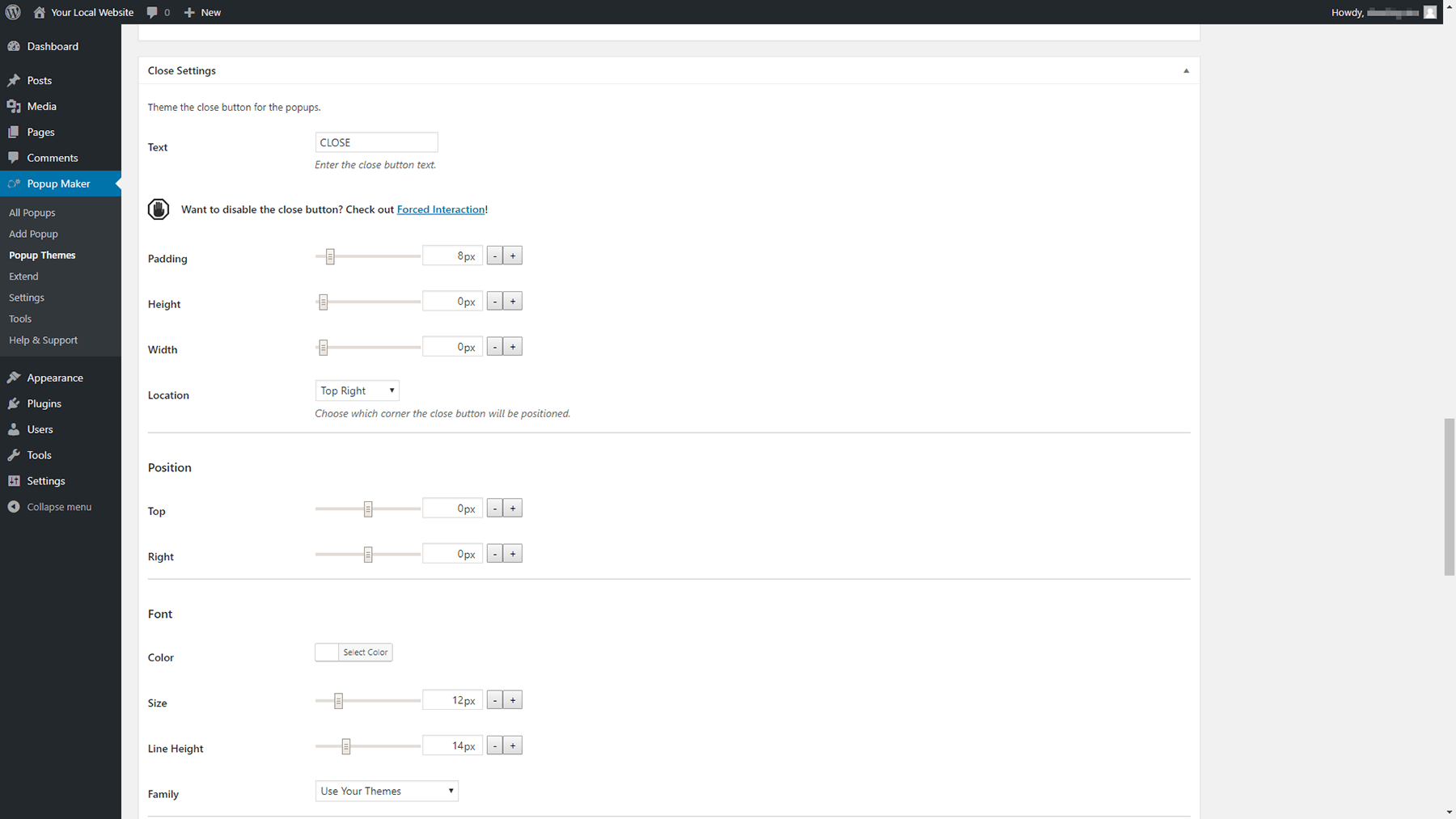
最后,看看关闭设置部分。 在那里,您可以更改弹出窗口的关闭按钮的外观,包括其文本、颜色、字体、大小和位置:

请记住,如果用户不感兴趣,请尽可能轻松地关闭您的弹出窗口,这一点很重要。 这意味着关闭按钮应该一目了然,并且易于点击。
完成后,保存对主题所做的更改。 现在,是时候实际创建一个弹出窗口了!
第 3 步:添加您的第一个弹出窗口
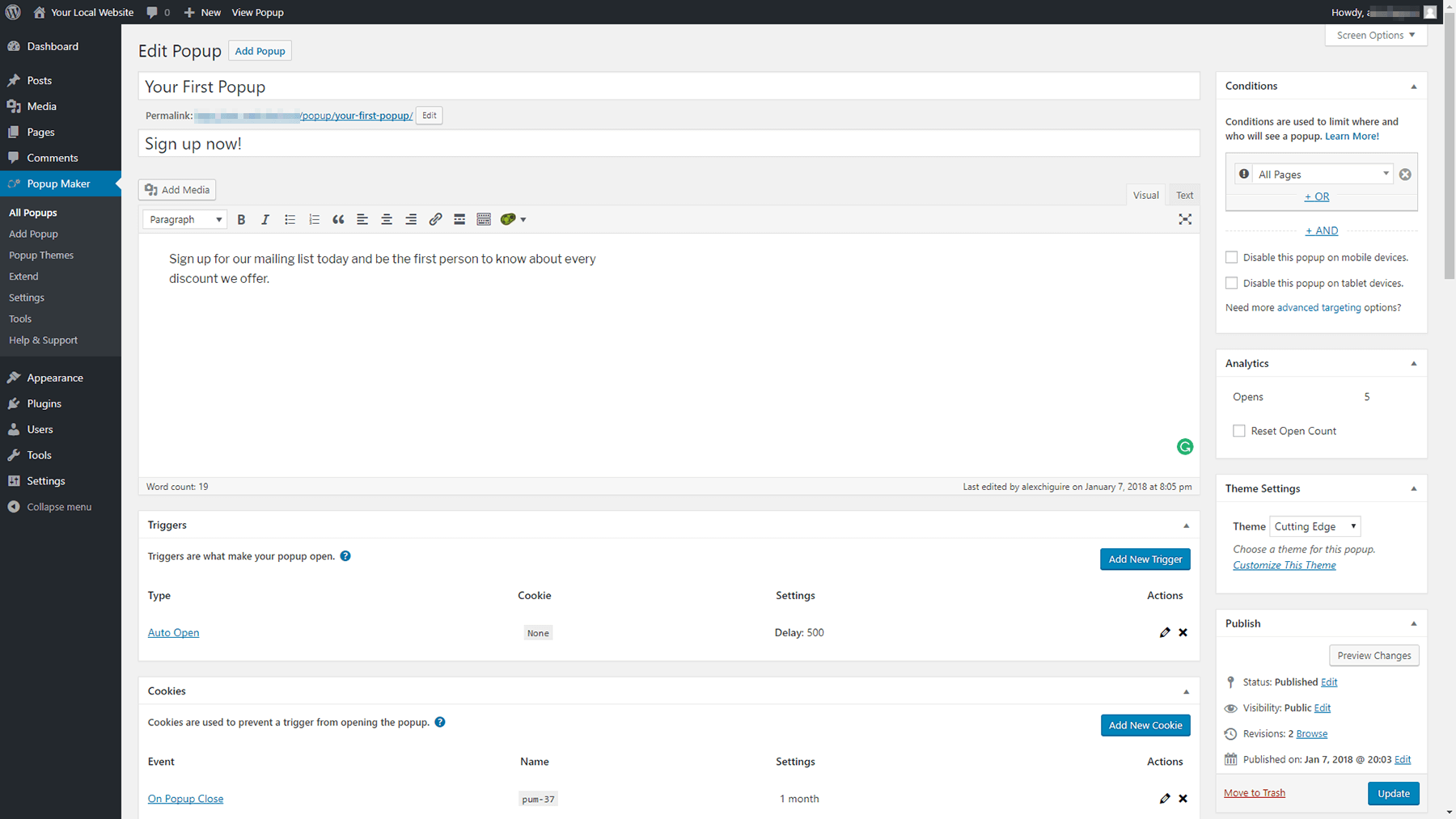
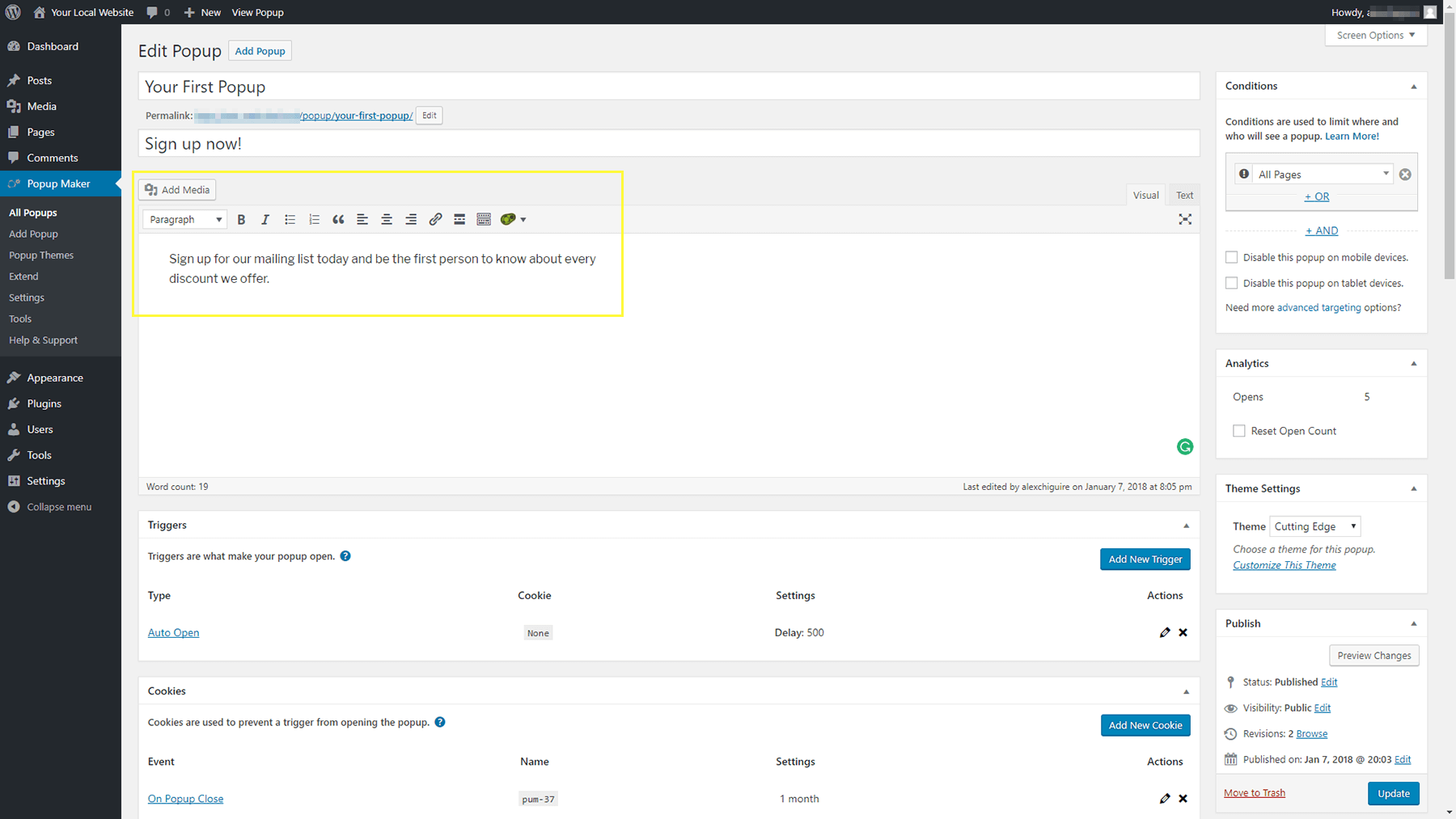
现在准备工作已经完成,您可以开始处理您的第一个弹出窗口。 要开始使用,请导航到仪表板上的Popup Maker > Add Popup选项卡。 你会看到一个非常熟悉的编辑屏幕:

您需要做的第一件事是为弹出窗口选择名称和标题。 该名称将显示在仪表板内的弹出列表中,而标题将显示在前端供访问者查看。
然后,您可以使用 WordPress 编辑器输入弹出窗口的内容:

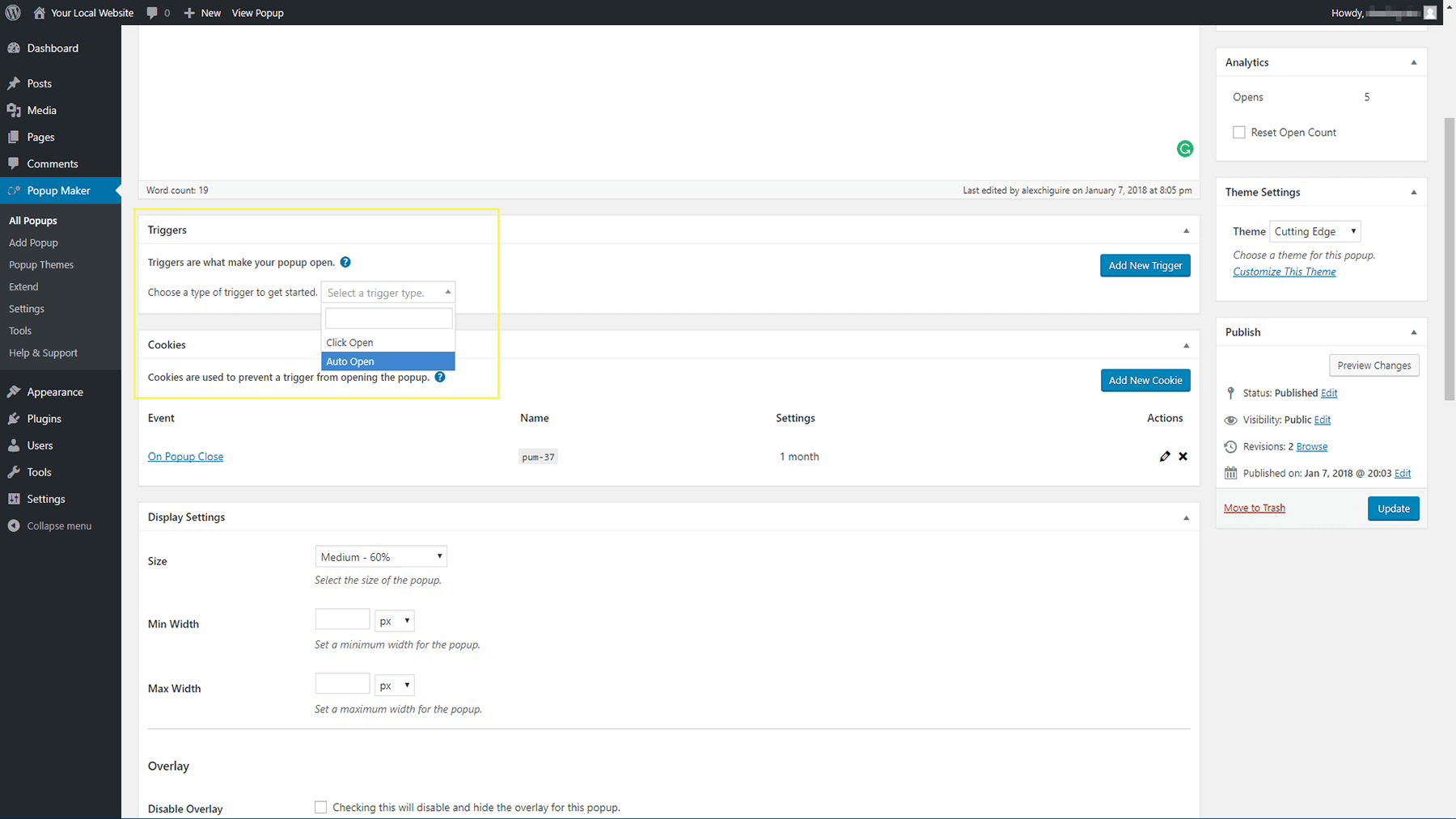
接下来,进一步向下滚动并查看Triggers和Cookies部分。 第一个使您可以选择将触发弹出窗口的操作。 您可以让它在用户点击某物时出现,或者在页面加载时自动显示。 我们偏爱第二种选择,因为它的破坏性较小:

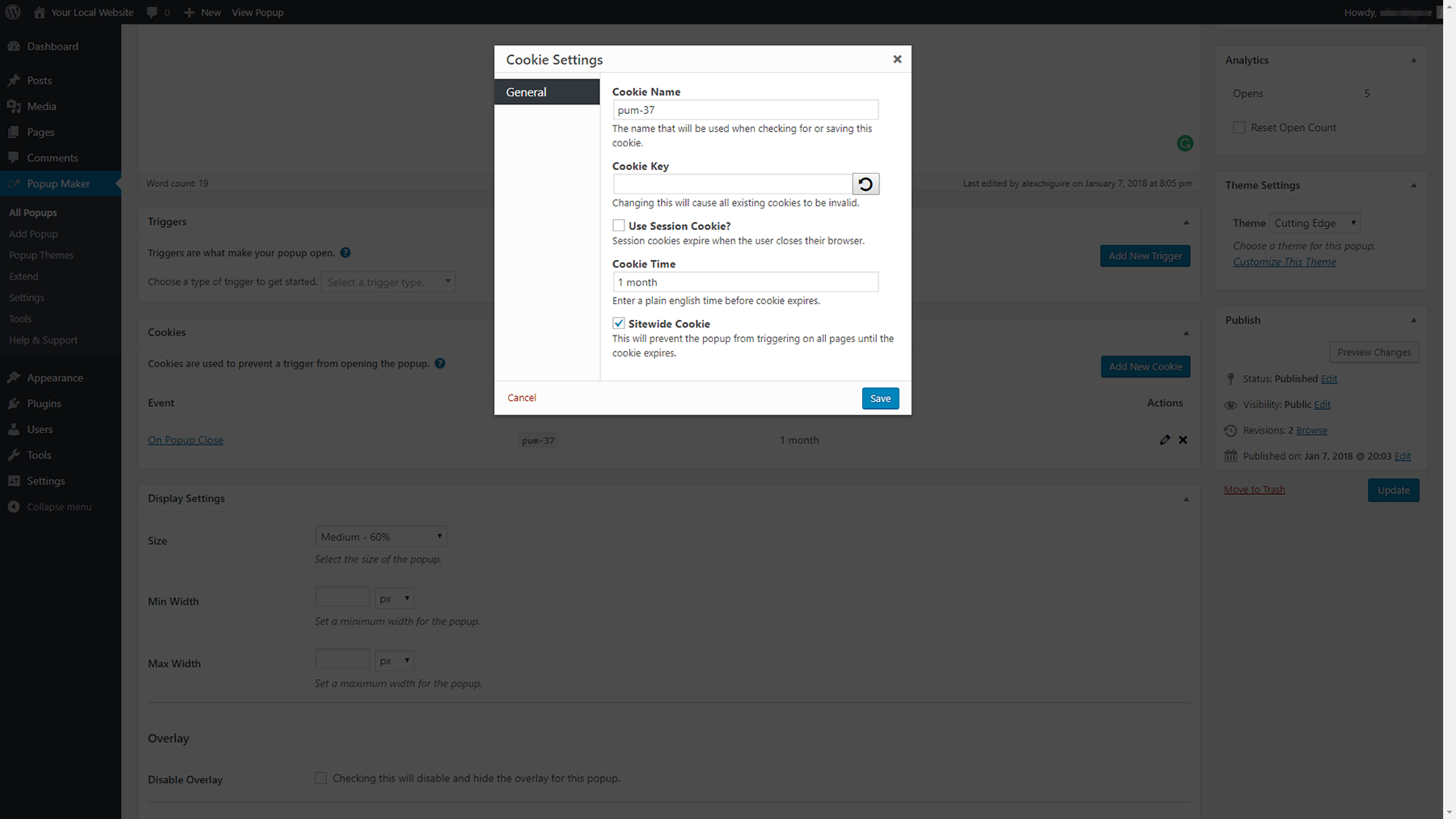
用户看到弹出窗口后,他们可能不想在每次再次访问同一页面时都处理它。 这就是Cookies部分的用武之地。您创建的每个新弹出窗口都有自己的 cookie,您可以在此处选择它的持续时间。 默认情况下,您的访问者在第一次之后的整整一个月内不会再次看到您的任何弹出窗口,但您可以将该长度编辑为更长或更短:

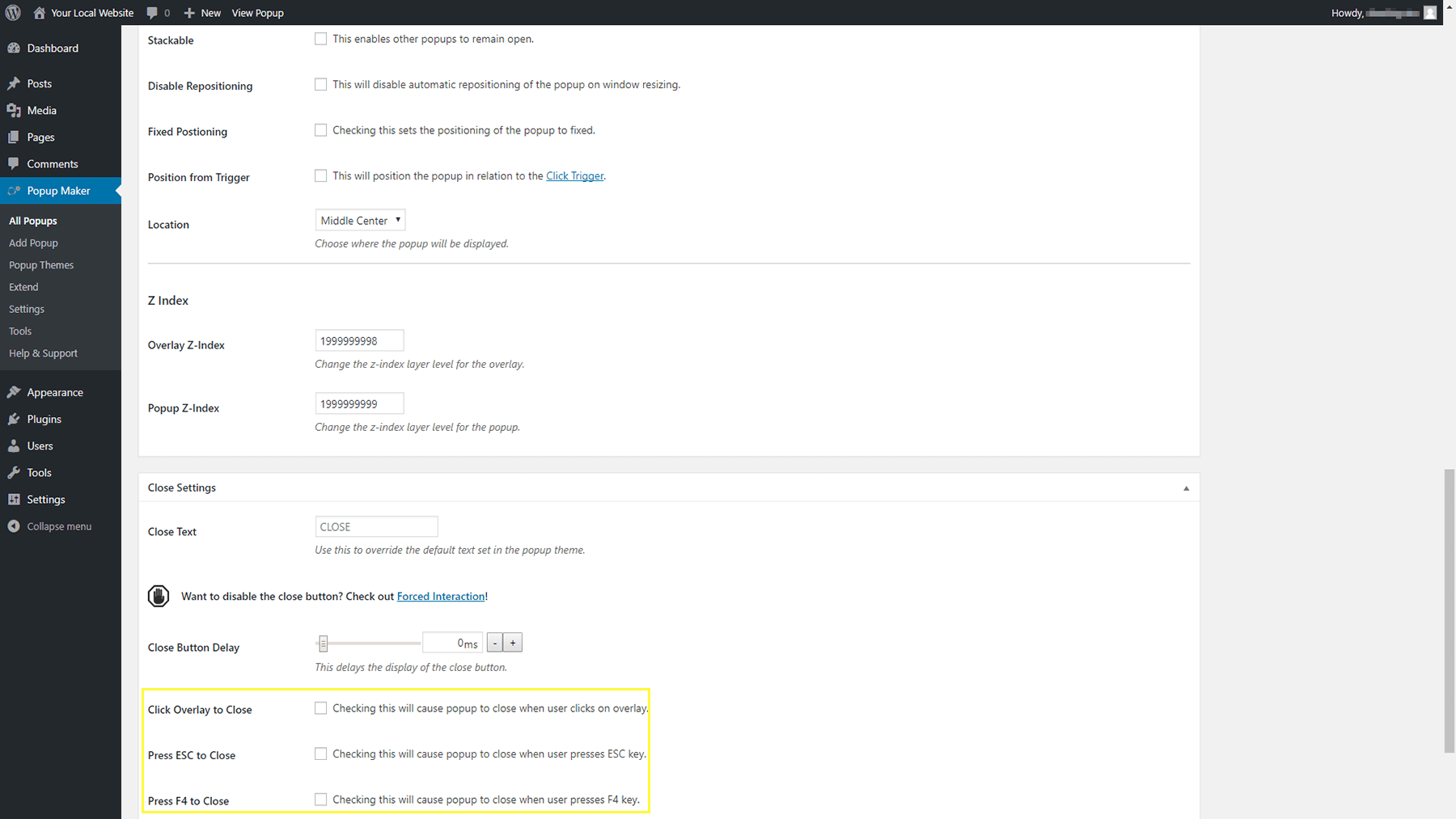
继续前进,您会在页面底部附近找到关闭设置部分。 在这里,您可以调整关闭按钮的文本和行为。 默认情况下,用户需要使用按钮来关闭您的弹出窗口,但您可以这样做,以便单击元素外的任何位置也可以终止它:

您还可以让用户使用ESC键(这是一个很好的触感)或通过F4按钮关闭您的弹出窗口。
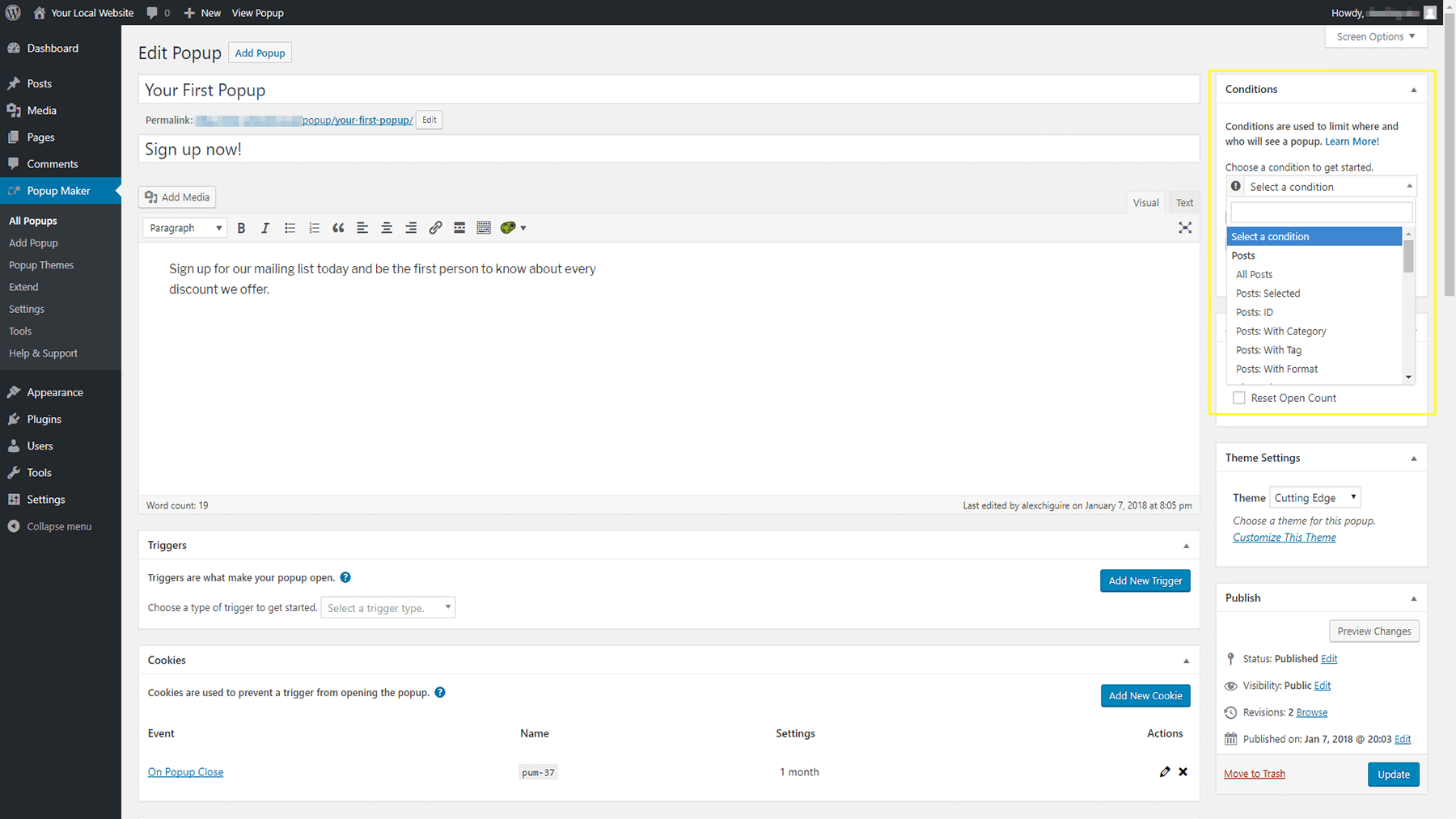
现在,剩下的就是选择弹出窗口的显示位置以及它将使用什么主题。 对于这两种设置,请返回屏幕顶部并向右看。 条件小部件使您可以选择此新弹出窗口将显示在哪些页面上,并且您可以根据需要选择多个选项:

在其下方,您会在主题设置下找到选择用于弹出窗口的主题的选项。
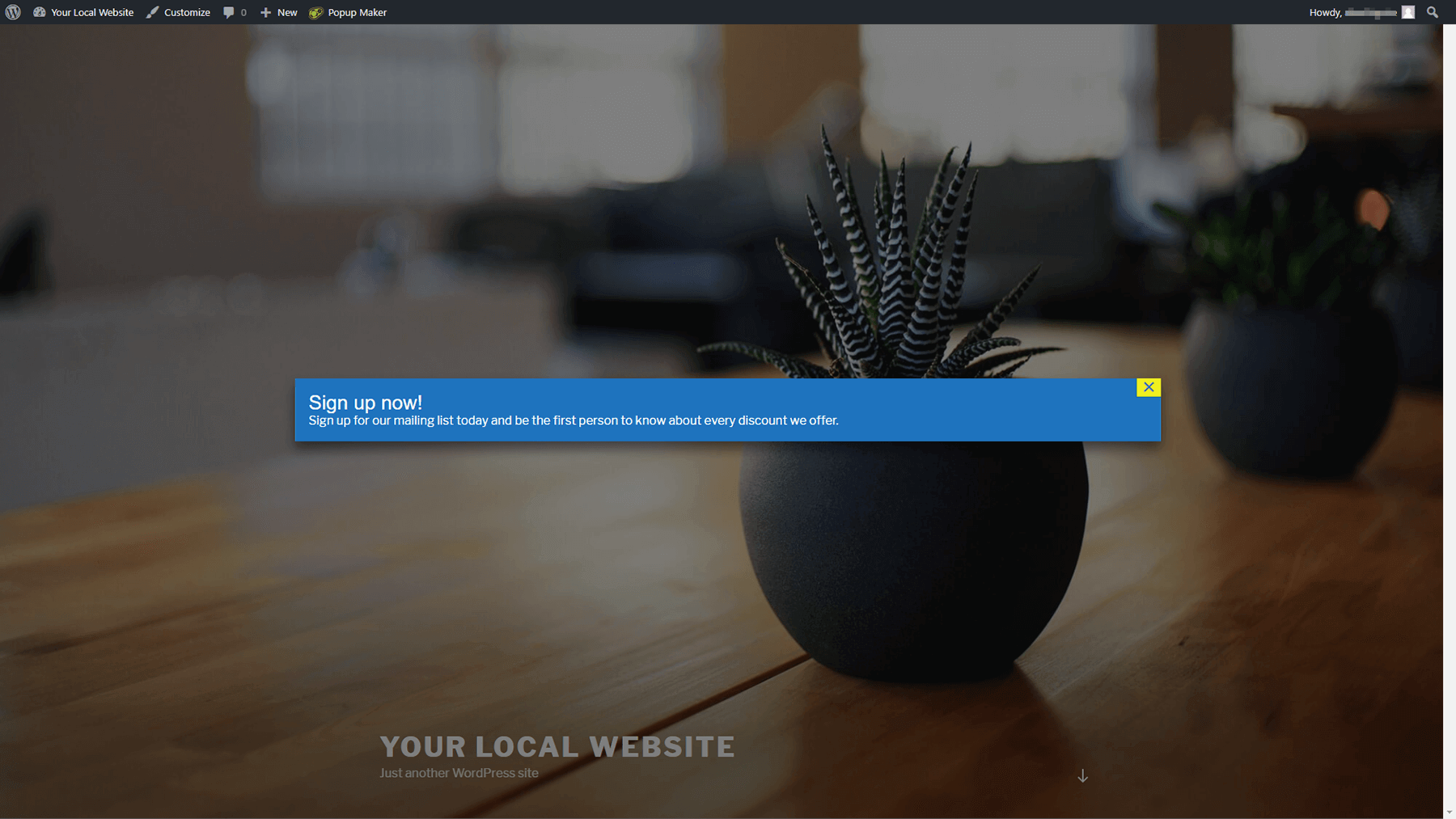
完成自定义弹出窗口的内容和设置后,请记得发布它,并查看它在您网站前端的外观:

如果您对它的外观还不满意,您可以继续进行调整,直到它恰到好处。 然后,只要您需要向您的网站添加另一个弹出窗口,只需重复此过程!
结论
在适当的情况下,弹出窗口可以为您的网站带来福音。 如今,弹出窗口不再是用随机广告轰炸用户。 相反,您可以使用它们来诱使访问者注册电子邮件列表、鼓励他们转换或告知他们新交易。 只要您仔细设计弹出窗口,它们就可以成为您和您的观众的宝贵功能。
如果您想跳上 WordPress 弹出式旅行车,我们建议使用 Popup Maker 插件。 只需安装它并按照以下三个步骤操作:
- 配置 Popup Maker 插件。
- 调整您的弹出主题。
- 添加您的第一个弹出窗口。
您对如何将弹出窗口添加到您的 WordPress 网站有任何疑问吗? 在下面的评论部分询问!
图片来源:Startup Stock Photos。
