创建 SVG 地图:分步指南
已发表: 2023-02-27如果你想创建一个 SVG 地图,你需要知道一些事情。 首先,您需要找到一张可以用作模板的地图。 您可以在线找到大量 SVG 地图,也可以使用 Adobe Illustrator 等矢量图形程序创建自己的地图。 获得地图模板后,您需要添加要在地图上显示的数据。 此数据可以是从兴趣点列表到地理数据的任何内容。 如果您不确定如何设置数据格式,有很多在线教程可以为您提供帮助。 获得数据后,您需要使用 Inkscape 之类的程序将其转换为 SVG 地图。 Inkscape 是一个免费的矢量图形程序,您可以从互联网上下载它。 安装 Inkscape 后,只需打开地图模板文件并导入数据即可。 Inkscape 会询问您希望如何缩放地图。 确保选择“适合页面”,以便您的地图以正确的尺寸打印出来。 您还可以在 Inkscape 中添加图例和其他地图元素。 对地图感到满意后,只需将其另存为 SVG 文件即可! 您现在可以将地图嵌入网站或博客,甚至可以将其打印出来挂在墙上。
我想说我花了很长时间才学会如何制作 SVG 地图,但这是一个简单的过程。 要获取所需的原始数据,需要形状文件或 geojson 文件。 您可以通过将巨大的形状文件或geojson文件转换为geoson文件来将其制作成geoson文件。 由于缺乏对齐,源数据无法与相邻区域正确连接。 正因为如此,我们的 gojson 文件被缩小到更小的文件大小和更少的细节。 我们的地图也应该包括邻国。 这些文件应该分开并合并为一个。
大部分工作由 d3.js 文件完成。 可以通过多种方式修改代码,包括更改输入文件或添加或减去图层。 本例中使用墨卡托投影。 尽管 D3 中有很多选项,但本文的范围有限。
什么是 Svg 地图?
SVG 地图是一种使用可缩放矢量图形 (SVG) 标准创建的地图。 SVG 是一种矢量图形格式,允许使用可缩放、与分辨率无关的图形创建地图。 这意味着可以创建任何大小和分辨率的 SVG 地图而不会损失任何质量。
制作 Svg 文件的最佳程序是什么?

没有一个制作SVG 文件的“最佳”程序。 许多不同的程序都可以用来创建 SVG 文件,包括 Inkscape、Illustrator 和 Photoshop。
您应该在列表顶部选择适用于您的切割机的设计软件。 有些机器只需要必要的驱动程序即可运行。 您可以在他们的云上使用其他切割器,但在使用 Cricut 设计空间时,您不能将设计保存到计算机或将它们导出到计算机。 一些刀具除了刀具之外还有功能齐全的设计软件。 使用此软件导入、自定义和创建切割文件。 使用该软件时,您也可能无法以与其他切割器兼容的格式导出您的作品。 确保您选择的软件具有您需要的导入和导出选项。
每个设计软件都有自己的一套学习曲线。 越早安装设计软件,它就会越早成为习惯。 Inkscape 是一个强大且多样化的设计应用程序,可以针对任何级别的设计进行定制。 Pazzles InVue 是使用最广泛且价格合理的第三方设计软件。 Make The Cut 软件是一款功能齐全的切割工具,可用于切割几乎任何类型的材料。 ScrappyDew 在 SCAL Classroom 上有一个很棒的课程,教你如何使用 Sure Cuts A Lot。 使其发生!
保存您的整个剪辑。 注册信息也包含在目录以及 CD 或拇指驱动器中。 如果您拥有 Make The Cut,则可以访问存档的图库文件以使用 Popup Card Studio (PCS) 制作弹出式卡片。 Illustrator是平面设计师使用的专业矢量设计软件。 这种基于云的软件包括适用于各个领域的广泛设计学科的工具。 更困难的是学习我们创建SVG 切割文件所需的特定设计工具。 值得注意的是,CorelDraw 是一种昂贵的矢量设计软件,可以导入和导出多种格式的文件。
该软件对刀具用户没有全面的支持。 尽管 CorelDraw 不为我们的工艺切割机提供用于切割的插件,但我们的许多激光和 CNC 机器都附带插件。 如果设计软件不可用,您可能会遇到与旧 Cricut 机器一起使用的早期软件版本的问题。 Cricut 工艺室将于 2018 年 7 月中旬关闭,您将需要做出一些决定。 您现在可以在较新版本的 Make The Cut 和 Sure Cuts A Lot 上使用所有墨盒和字体。 如果您当前的机器有大量墨盒要使用,您应该考虑升级它。 如果您有创意要求,而您当前的刀具无法满足,则可能需要更换它。 最新版本的 Silhouette cutters 如何与其他用于设计 SVG 文件的程序兼容? 在这篇文章中,如果我使用的是产品,我只会包含附属链接。
如何创建交互式 Svg 地图

创建交互式 SVG 地图很容易! 只需按照以下简单步骤操作: 1. 找到您要用作基础的地图。 确保它是SVG 格式,并且它不会太大或太小。 2. 确定您希望地图做什么。 你想让人们能够放大和缩小吗? 或者点击不同的区域了解更多? 3. 添加必要的代码使您的地图具有交互性。 如果您使用的是 jQuery,则可以使用一些插件来为您完成大部分工作。 4. 测试您的地图以确保它按您希望的方式工作。 5.就是这样! 您现在拥有一个交互式 SVG 地图。

可缩放矢量图形 (SVG) 图像可以是基于 XML 的图像。 当您使用 SVG 文件缩放或调整页面大小时,您仍然可以看到它的质量,因为它不受其他文件类型(如 JPEG 和 PNG)的影响。 您仍然可以将可缩放图像用作 img 标记的 src 以维护可缩放图像,而无需将文件的代码包含在 HTML 中。 在图像中,有几条彼此不同的路径。 因为这些路径是 XML 标记,所以我们可以使用 CSS 在悬停时为它们设置动画。 这些组没有可用的数据。 如果通过将鼠标悬停在路径顶部来将组应用于路径,那将是更可取的。
如何为图像的特定元素制作悬停动画? 组中的所有路径都由称为组的更大实体保持在一起。 为了找到数据最多的路径,我首先寻找图像中包含最多数据的部分。 我放置了每个社区开始和结束的地图,然后将其组织成一个完整的小组班级。 之后,我为全组课程创建了悬停动画。
带有事件处理程序的交互式 Svg 图像
可以将事件处理程序添加到 URL 以使图像更具交互性。 如果用户单击链接,您可以执行功能。 因此,您的SVG 图像看起来是交互式的。
谷歌地图到 Svg

没有将 Google 地图导出为 SVG 的内置功能。 但是,有一些解决方法可以让您执行此操作。 一种方法是使用 Google Maps API 并将地图导出为图像。 另一种方法是使用像 MapSVG 这样的第三方库。
Svg 城市地图生成器
网上有很多svg 城市地图生成器。 这些生成器允许您使用各种不同的工具和设置来创建城市地图。 您可以选择城市的大小和形状,以及建筑物和其他特征的颜色和纹理。 您还可以将自己的文本和图像添加到地图中。
可点击的 Svg 地图
可点击的 svg 地图是可以单击以执行操作的 svg 地图。 该操作可以是从打开链接到打开弹出窗口的任何操作。
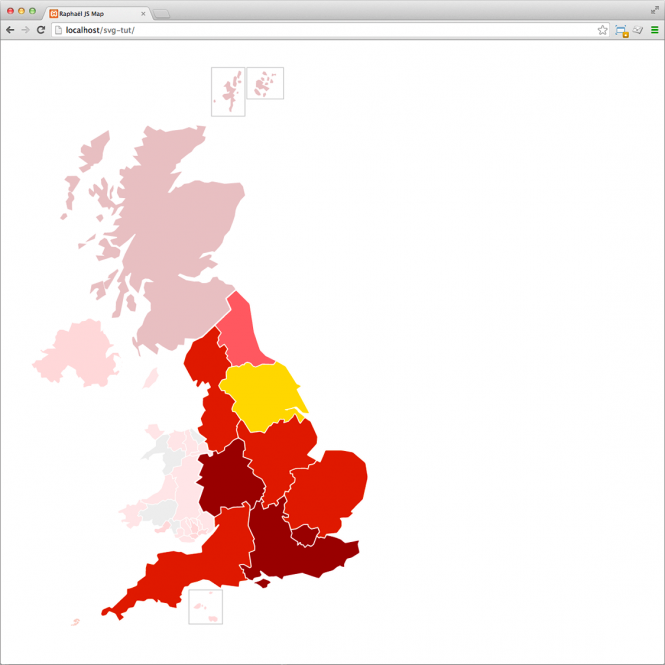
使用 Raphal.js 实现无 Flash 地图非常简单。 我看懂了代码,但是区域路径是否像代码所说的那样神秘? 尽管如此,在实践中,有一个相对简单的解决方案。 我刚刚从维基百科下载了法国地区的 SVG 图像,并用它来创建法国地图。 当我们使用 SVG 时,我们可以像操作经典 DOM 中的元素一样操作图形。 该地图在不久的将来不太可能有用,因为您可能希望在单击某个区域时将用户重定向到不同的 URL。 只需输入您所在地区的 href 属性即可完成此操作。 换句话说,它将表现为一个链接。
Svg地图的优势
因此,SVG 地图可以作为 Web 地图服务平台开发的基础,这将使用户在以下方面受益:互动水平。 它可以很容易地集成到现有的 Web 应用程序中,并且可以根据不同应用程序的需要进行定制。 W3C(万维网联盟)的地图语言和万维网联盟 (WWW) 的地图标记标准都是基于标准的。 大多数网络浏览器和网络服务器平台都支持 HTML5 SVG 地图。 SVG 地图功能强大,能够处理大量用户请求,因此非常适合企业和组织。
Svg 地图 Webflow
SVG 地图是一种交互式方式,允许用户通过悬停、单击和放大特定感兴趣区域来探索数据。 Webflow 是一个强大的工具,允许设计人员和开发人员创建响应式网站和 Web 应用程序。 通过结合这两种技术,可以创建响应迅速且在任何设备上看起来都很棒的交互式地图。
什么是 Svg 地图?
本文档定义了 WWW 上的 SVG 地图服务平台,该平台使用 SVG 地图规范。 随着作为万维网结构基础的超级文档的应用,这一基本功能使地图服务能够作为一项基本功能在互操作性中发挥作用。 使用 SVG 地图时,无需安装动态 Web 服务器。
为什么 Svgs 是最好的图像格式
尽管图像很吸引人,但它们通常不够清晰和详细。 因为它们不会降低质量,所以 SVG 总是很漂亮,而且它们还针对尽可能减小文件大小进行了优化。 此外,还有可用的SVG 优化来帮助提高它们的易用性。 什么是最好的,为什么? 哪一个更好? 答案完全取决于您要查找的内容。
