如何使用 Elementor 创建面向转换的着陆页
已发表: 2020-10-14您是否正在寻找一种在您的网站上使用 elementor 创建登录页面的方法? 您是否对当前的登录页面感到厌烦并想为访问者创建一个新页面? 在本文中,我将逐步介绍如何使用 Elementor 自定义网站的登录页面。
您的目标网页基本上是您的访问者在用户单击链接并“进入”您的网站后看到的第一页。
着陆页的设计重点是转化,因此为了确保页面将您的浏览者转化为客户,您需要注意一些可以提高网站转化率的细节。
人们经常在他们的网站上寻找一个主题并激活它,并尝试根据他们的需要进行调整。 但是只有少数主题提供了很好的自定义选项,所以在这种情况下,您需要一个页面构建器,我们将使用 Elementor Page Builder 来自定义我们的登录页面。

是什么让着陆页好?
登陆页面的唯一目标是增加网站的转化率以达到广告系列目标。 这个转换目标可以是任何东西,从增加销售额、获得更多的时事通讯订阅或在搜索结果中排名更高。
您的目标网页最重要的作用是排名并开始吸引流量。 这可以通过良好的 SEO 实践和关键字定位来解决,但即使您的用户登陆您的网站并立即反弹,它也违背了整个目的。 这就是为什么我们将关注着陆页的所有关键细节以及如何使其以转化为导向。
优化着陆页的 10 大清单
- 目的/目标:在创建登陆页面之前,定义你想要实现的目标。 如果您希望添加着陆页以增加转化或销售,请确保您的着陆页遵循相同的目标,并且没有任何可以将您的用户转移到其他页面的干扰。
- 一个主要的 CTA: CTA 会将您的访问者重定向到您希望通过着陆页实现的最终目标。
- 轻量级:不要在着陆页上加载不相关的内容。 在登陆页面之前只添加您的用户想知道的内容。 问问自己,如果您要登陆此页面,您想知道什么。
- 价值主张:如果您有多个竞争对手,请考虑添加您的价值主张。 理想的地方是将其包含在第二或第三部分中,但首先要明确说明。 您需要将您的 USP 传达给您的受众,以便他们在注册您的产品/服务时更有信心。
- 社会证明:您应该注意的另一点是添加社会证明。 社交证明有助于提高观众的购买决定。 您可以通过添加客户徽标、推荐、评论等来做到这一点。
- 设计:保持您的设计一致! 我经常看到人们在构建页面时付出了很多努力,但却忘记了保持元素设计的一致性。 如果您希望您的目标网页看起来不错,请在所有部分中保持一致。 无论是颜色、排版还是图像样式,都要保持一致性。
- 显示使用上下文的图像/视频:并非每个人都喜欢阅读很多内容,而且当涉及到登录页面时,人们的注意力通常很少。 为此,您可以使用图像和视频来吸引观众的注意力。 适当添加它们!
- 内容:您需要做很多工作的一件事是微调页面的内容。 不要在部分中添加大量内容。 另外,一定要确保你的信息对你的听众来说是清楚的。
- 回答所有问题:您的观众可能有很多问题,如果您希望他们转换,您需要回答他们的问题。 您还可以添加常见问题解答部分以使事情变得更简单。
- 联系方式:让您的观众更容易联系到您。 许多人喜欢在注册服务或购买产品之前回答所有问题。 这可以通过添加联系方式、社交媒体资料,甚至在可能的情况下添加实时聊天功能来完成。
该列表涵盖了登录页面的所有重要方面。 在构建着陆页时,请确保您已检查此列表中的每个项目。
让我们看看如何借助 PowerPack 插件在几分钟内使用 Elementor 构建登录页面。
让我们潜入吧!
使用 Elementor 创建面向转换的着陆页
由于我们将使用 Elementor 和 PowerPack 的模板库创建登录页面,因此请确保您在您的网站上安装并激活了 Elementor Lite/Pro 插件和 PowerPack Pro 插件。
一旦我们安装了插件,我们就可以开始设置我们的页面了。
第 1 步:创建新页面
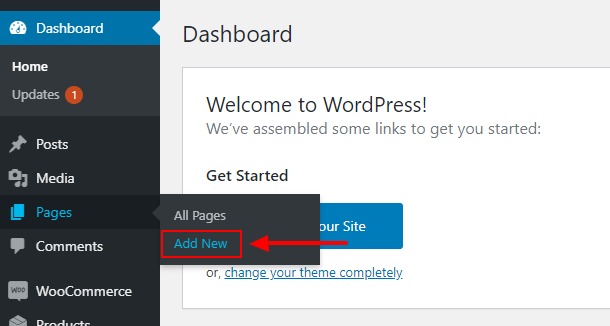
让我们从创建一个新页面开始。 转到 Wp 管理仪表板 > 页面 > 添加新的。

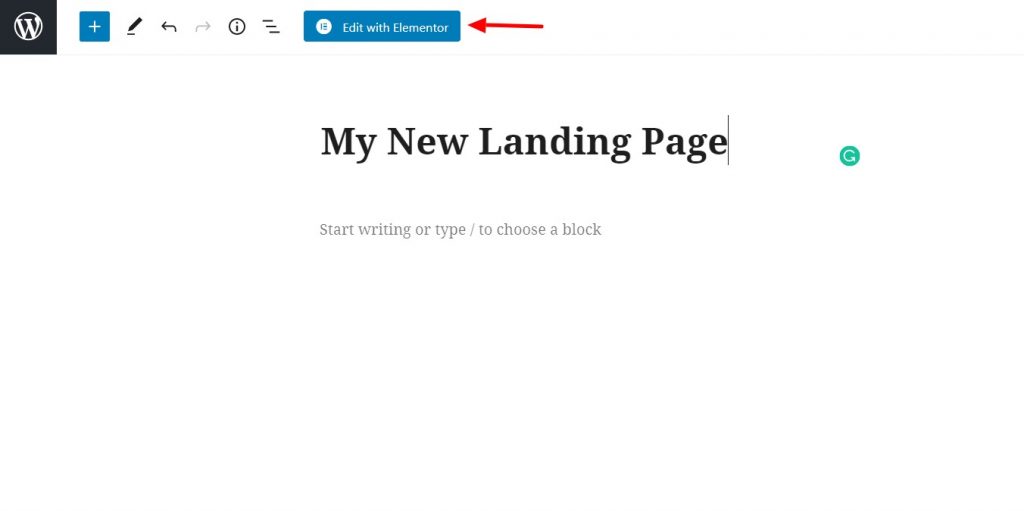
现在给你的页面一个合适的名字。 我将使用“我的新登陆页面”。

完成后,单击“使用 Elementor 编辑”按钮以启动 Elementor 编辑器。
第 2 步:构建 Elementor 登录页面
在这里,我们将开始构建我们的页面。
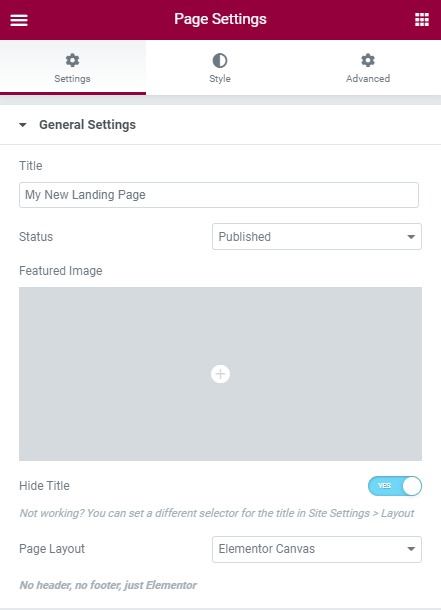
首先,通过单击左下角的滚轮图标进入页面设置。 将页面布局更改为画布。 如果要保留页眉和页脚,请使用全角布局。

如果您要使用全角布局,请确保您的网站上也有漂亮的页眉和页脚。 使用 PowerPack,您可以获得页眉/页脚构建器,允许您使用 Elementor 免费版为您的网站创建令人惊叹的页眉和页脚。
如果您想了解如何使用页眉/页脚构建器来增强目标网页的设计,请在此处查看:
- 如何使用 Elementor Free 创建自定义标题?
- 如何使用 Elementor Free 创建自定义页脚?
现在让我们开始在我们的页面上添加部分。
步骤 2.1:英雄部分
英雄部分是页面的最顶部部分。 Hero 部分是用户在页面加载时看到的第一个部分,因此您需要在此部分中明确宣传活动的信息。
让我们从 PowerPack 模板库中添加一个英雄模板。
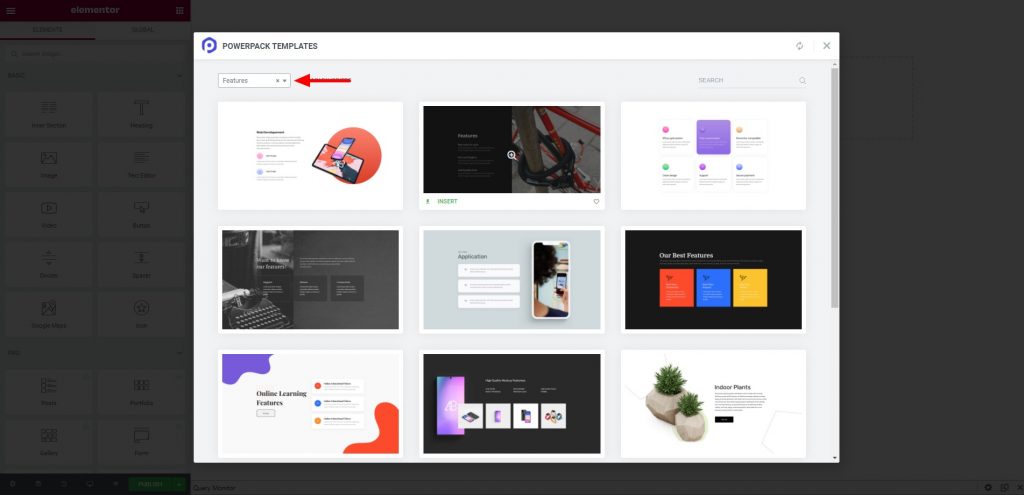
单击页面中心的 PowerPack 徽标。 这样做将加载所有 PowerPack 模板。

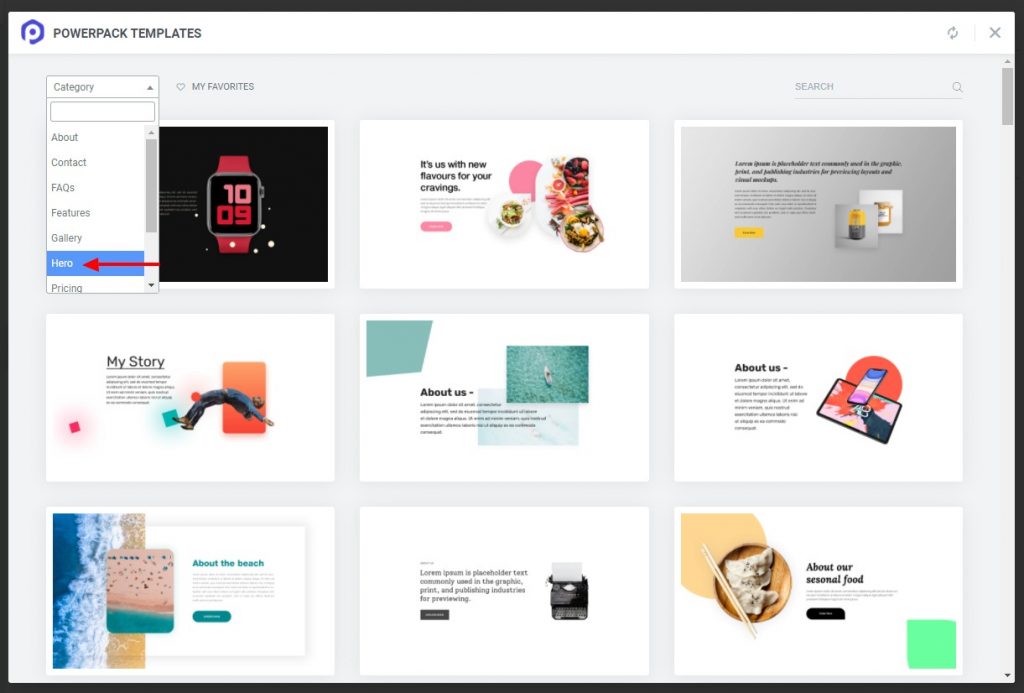
现在从左上角选择类别为“英雄” 。 这将加载所有英雄部分。

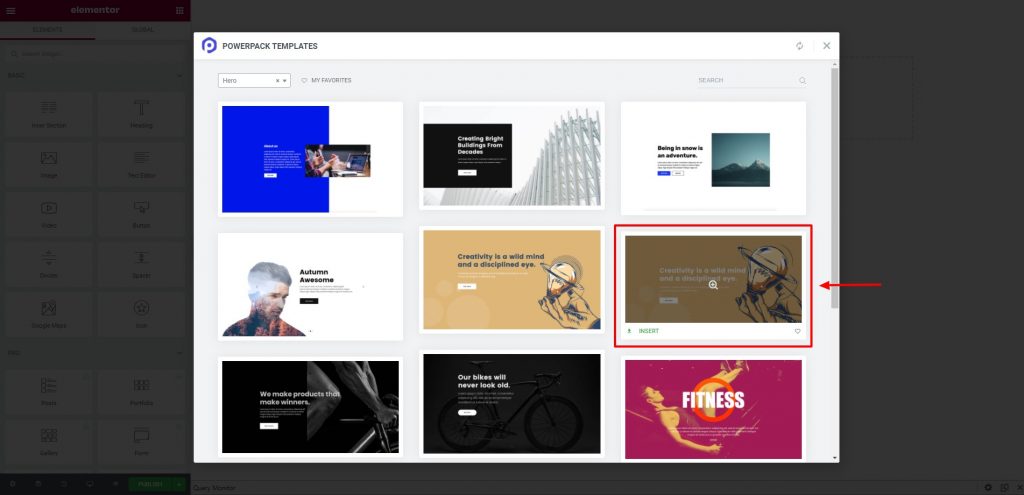
现在选择您要添加的那个,然后单击插入按钮。 该部分将添加到页面中。

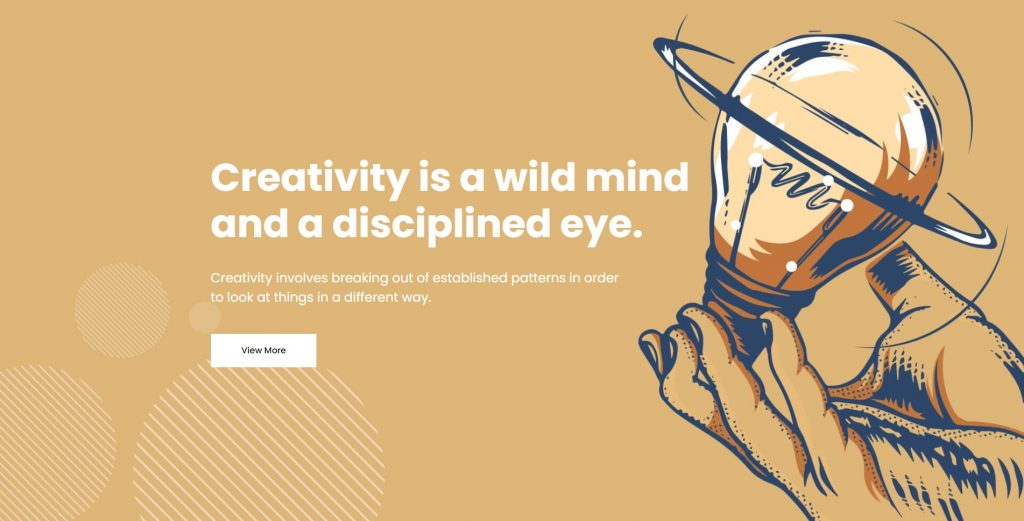
我将这个英雄部分用于我的登录页面。

现在是时候使用 elementor 调整登录页面了。 您可以更改文本、图像、链接,甚至添加一些元素。

专业提示:你的英雄需要很大的喘息空间,所以不要在这个部分添加太多东西。 您只需要将用户的注意力集中到 CTA 按钮上。 对于初学者,您可以添加图像、标题和副标题,最后是 CTA 按钮。 在本节中尽量减少文字。
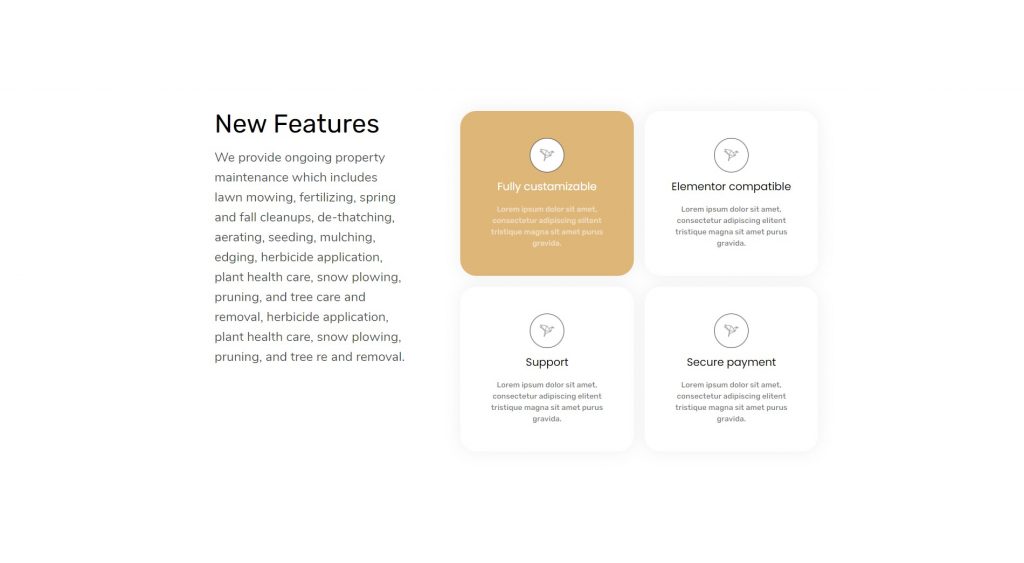
完成英雄部分后,我们将进入下一个部分。 功能部分。
步骤 2.2:功能部分
现在,我们将通过单击 PowerPack 徽标并将类别选择为“功能”再次添加一个新部分,就像上一个部分一样。 现在环顾四周并使用插入按钮添加您想要的。

再次在这里进行您想要进行的更改,例如文本、样式和图像,一旦完成,我们将继续下一部分。

专业提示:新设计师忘记关注的一件事是创建一致的登录页面。 无论是排版、字体样式、颜色还是图标; 您需要使它们看起来相似,甚至在整个页面上。 如果您在英雄部分遵循特定的调色板,请将页面的其余部分保持相同的对比度,以获得专业外观的设计。
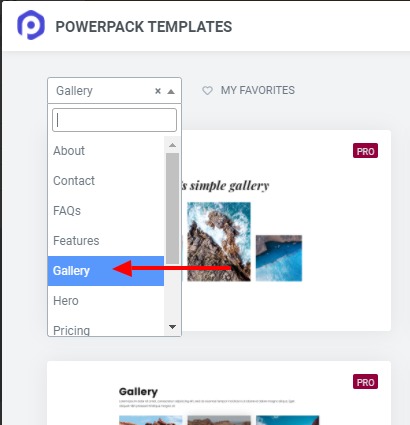
步骤 2.3:图片库部分
现在这个部分是一些登陆页面的一个选项。 但是,如果您正在创建一个页面来展示您的作品,可以使用图像或视频以更好的格式显示,您可以添加画廊部分。

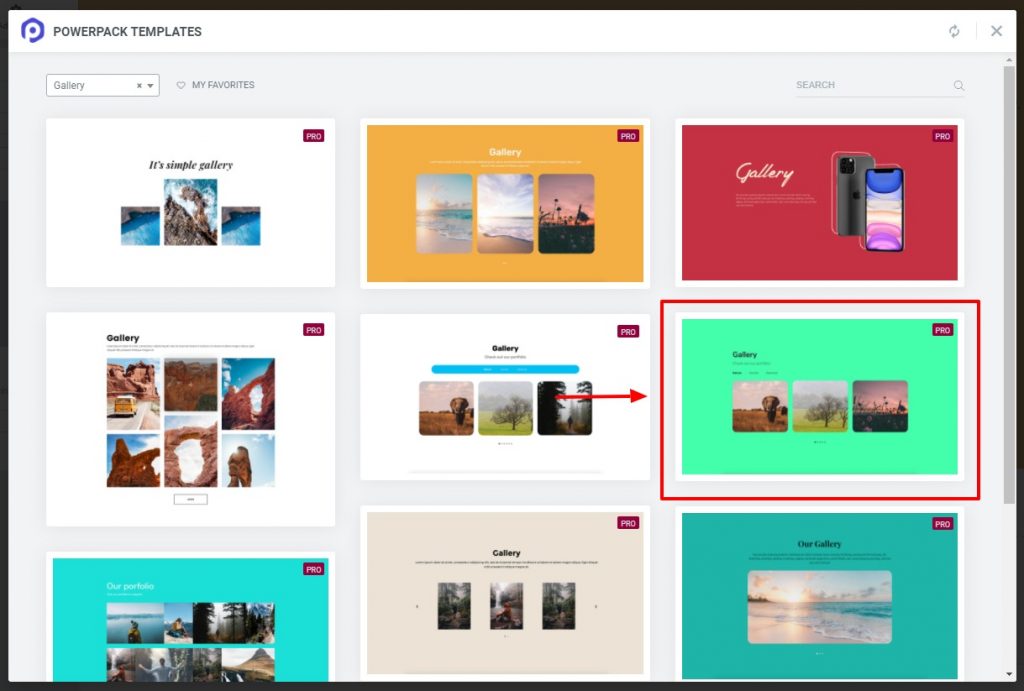
同样,我们将使用 PowerPack 的模板。 这次选择类别为图库。 并拖放您喜欢的那个。
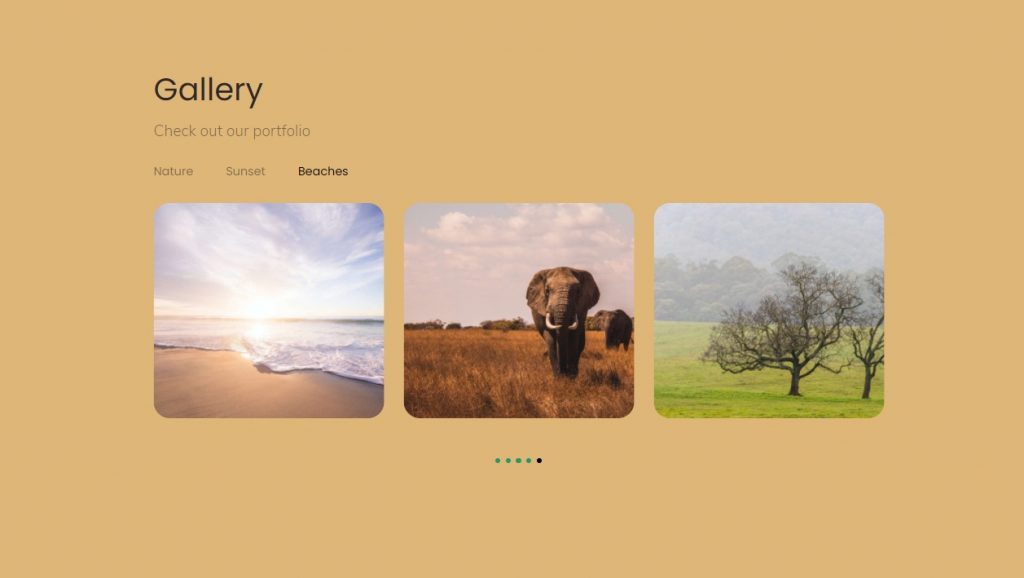
我将与这一部分:

设置好该部分后,首先添加图像并自定义文本。 您甚至可以将链接添加到您的投资组合页面。

专业提示:虽然可以添加指向其他页面(如投资组合)的链接,但您需要记住,您的所有页面都将用户的注意力集中在您的 CTA 上。 如果您将查看器重定向到投资组合页面,请确保您的登录页面的 CTA 在投资组合页面的末尾可用,并且可以在查看器中汇集。 否则,您会将观众的注意力从广告系列目标上转移,这很可能是网站末尾的 CTA。
步骤 2.4:团队部分
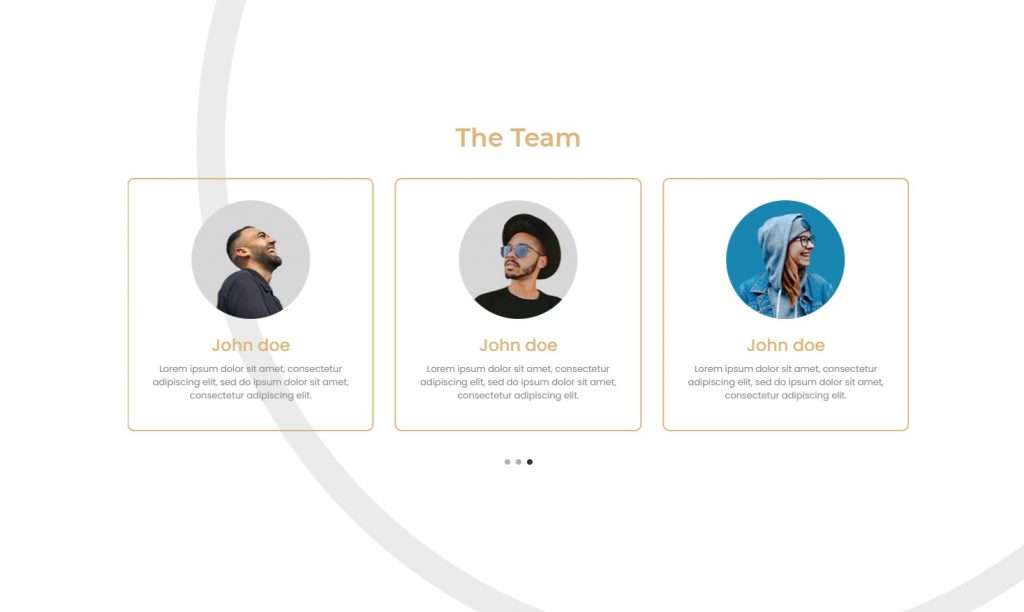
现在对于我的登录页面,我想添加团队的部分。 为此,我也将选择 PowerPack 模板库的预设计模板之一。
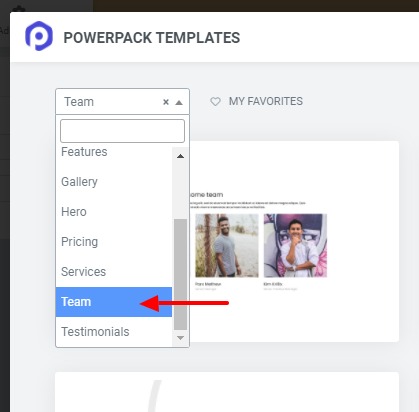
选择类别为团队以显示所有团队部分。 选择您喜欢的,然后单击插入按钮。

继续更新本节中的团队成员信息,并遵循本节中相同的字体样式和颜色。

专业提示:添加此部分完全是可选的。 如果您有一个由知名专业人士组成的团队,此部分会有所帮助,但如果您的团队仍然很小且正在学习,您可以将其替换为推荐部分。 推荐部分在建立读者心中的信心方面效果更好,进而提高了着陆页的转化率。 如果要添加推荐部分,请查看 PowerPack 模板中的推荐类别。
步骤 2.5:最终 CTA 部分
现在到了页面的末尾,我们将为着陆页添加最后的 CTA 部分。 我们已经向访问者传达了每一条信息和信息,现在是时候将他们转化为潜在客户甚至客户了。
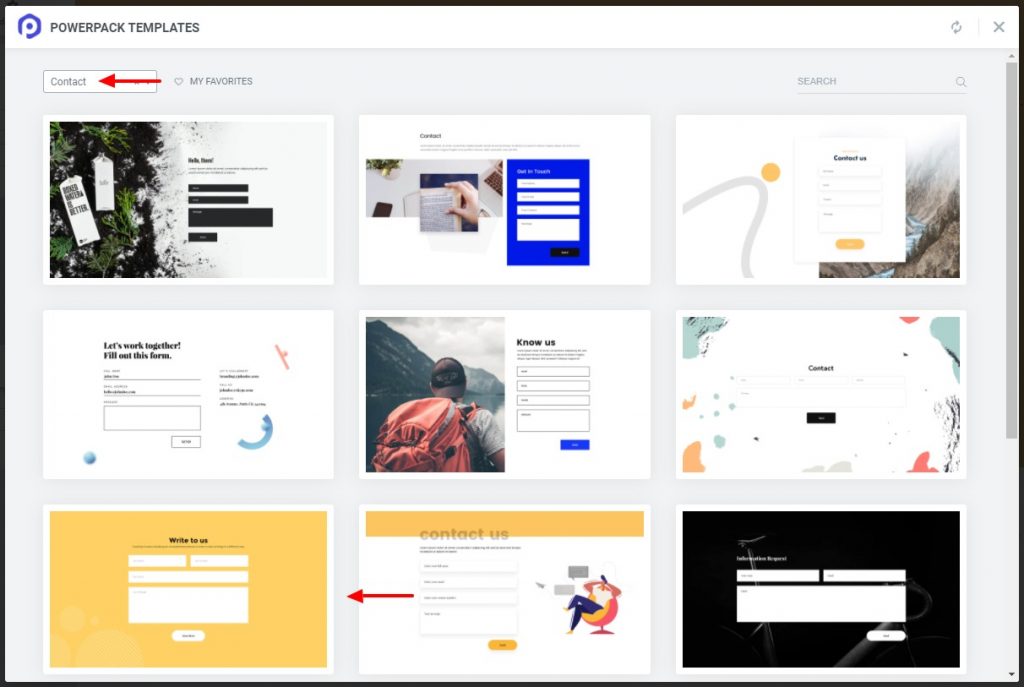
对于本教程,我将添加联系我们部分。 转到 PowerPack 模板并选择类别为“联系人”。 现在选择您想要的并将其添加到页面上。

现在是自定义部分。 在这里也可以更改内容、排版、颜色、样式和间距,使其与登录页面上的整体设计相匹配。

您也可以添加您的社交媒体页面。 这也将帮助您的用户访问您的社交媒体帐户。
专业提示:统计数据有它,我相信即使你也经历过,表单中的字段数量越多,填写它的人就越少。 如果您希望访问者订阅您的时事通讯,只要求提供姓名字段和电子邮件地址。 无需添加其他区域。 要记住的另一件事是您的 CTA 必须清晰可见。 使用颜色和字体方案,使按钮看起来更有吸引力和受欢迎。 为此,请避免使用红色等醒目的颜色。 这可以驱赶观众。
完成 Elementor 登陆页面
要完成您的目标网页,请确保所有部分都正常工作并且放在一起时看起来很好。 现在您还需要做一件事,然后我们才能发布页面。
使您的着陆页响应!
一个好的着陆页可以在所有设备上无缝执行,您也希望您的着陆页也能做到这一点。 使用 elementor,您也可以使您的目标网页具有响应性。
只需选择平板电脑或移动设备的预览选项,您的页面就会以该设备格式加载。 然后,您可以轻松地更改登录页面。
完成对着陆页的更改后,单击左下角的“发布”按钮,继续并发布您的着陆页。
如果您希望页面加载到您网站的主屏幕上,您只需分配它。 为此,请转到 WordPress 管理仪表板 > 设置 >阅读。
现在,将主页显示设置为“静态页面”,然后从下拉列表中选择您刚刚设计的页面。 完成后,单击保存更改按钮。
向我们展示您的 Elementor 登陆页面!
在这一点上,我相信您将能够毫无问题地在您的网站上创建自定义登录页面。
使用 PowerPack Elements 插件构建的最佳部分是,您可以使用具有史诗功能和控件的创意 PowerPack 小部件来添加和改进您的网站设计。
想成为特色?
与我们分享您使用 Elementor 制作的页面设计,我很乐意在我们的网站和社交媒体平台上展示相同的设计。 没有什么比看到人们使用 PowerPack 和 Elementor 构建伟大的东西更让我们高兴的了。 请在下方发表评论或在此处与我联系,以便在 PowerPack Elements 上发表评论!
如果您发现本教程有用,请分享爱!
