创建 WordPress 联系表的分步指南
已发表: 2020-12-14
您想知道如何为您的 WordPress 网站添加联系表格吗?
当我们谈论联系表格时,您需要关注创建不仅易于填写,而且看起来既吸引人又引人注目的联系表格。
联系表格倾向于提供的一大优点是它的简单性。 人们发现填写联系表很容易,这是获得潜在客户并进一步快速轻松地留下消息或查询的好方法。
这还不是全部,但另一方面,联系表格可以通过您的 WordPress 网站显着改善潜在客户。
此外,我们将详细讨论什么是联系表!
联系表到底是什么?
简而言之,联系表格是一种简单的 WordPress 表格,它允许您的访问者填写他们的个人信息以及询问他们的问题或对您的业务有任何其他疑虑的选项。
另一方面,联系表格可以无缝改善您网站的用户体验。
通过这样做,您基本上领先一步来获取客户的电子邮件地址,从而大规模收集潜在客户。
为您的 WordPress 网站创建联系表的优势
当我们谈论独一无二的 WordPress 联系表格时,您必须清楚创建 WordPress 联系表格的好处,该表格不仅转换良好,而且另一方面,您的联系表格必须简单并且易于填写信息。
此外,还有许多优势可以让您的 WordPress 网站访问者和您的客户轻松提交他们的查询和疑虑。
以下是为您的 WordPress 网站构建联系表单的一些优势:
使用 ARForms WordPress 表单生成器插件在几分钟内创建 WordPress 联系表单
可以暗示许多事情来使 WordPress 联系表格更具吸引力和引人注目。
我们将带您逐步了解如何使用 ARForms WordPress 表单构建器插件创建一个 WordPress 联系表单,该插件可以发挥最佳作用。
第 1 步:安装 ARForms WordPress 表单生成器插件
首先,您需要安装 ARForms WordPress 表单构建器插件。 有 ARForms Lite 版本和 ARForms WordPress 表单构建器插件高级版本可用。 ARForms Lite 版本可从 Wordpress.org 免费下载。

您可以通过导航到Plugins> Add New直接从 WordPress Dashboard 轻松安装插件。
另一方面,您也可以从 CodeCanyon 市场下载 ARForms WordPress 表单构建器插件的高级版本。 您可以从那里轻松购买具有 ARForms WordPress 表单构建器插件的高级功能的付费版本。
使用 ARForms Lite 版本,您可以通过在 WordPress 联系表单中添加所有必填字段来构建简单的联系表单。
让我们跳转到 ARForms 中的字段选项,您可以使用它来构建联系表单。
第 2 步:为您的 WordPress 网站创建一个简单的联系表
如果您想使用 ARForms WordPress 表单构建器插件从头开始创建 WordPress 联系表单,那么您需要导航到ARForms> 添加新表单。
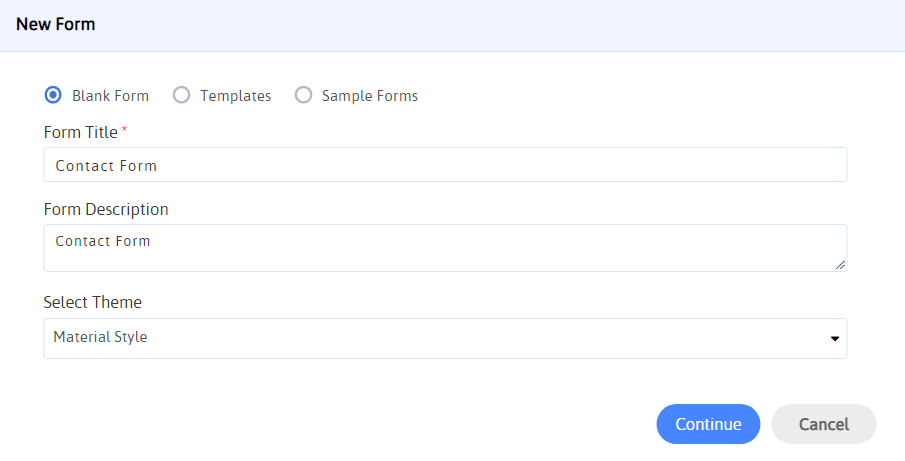
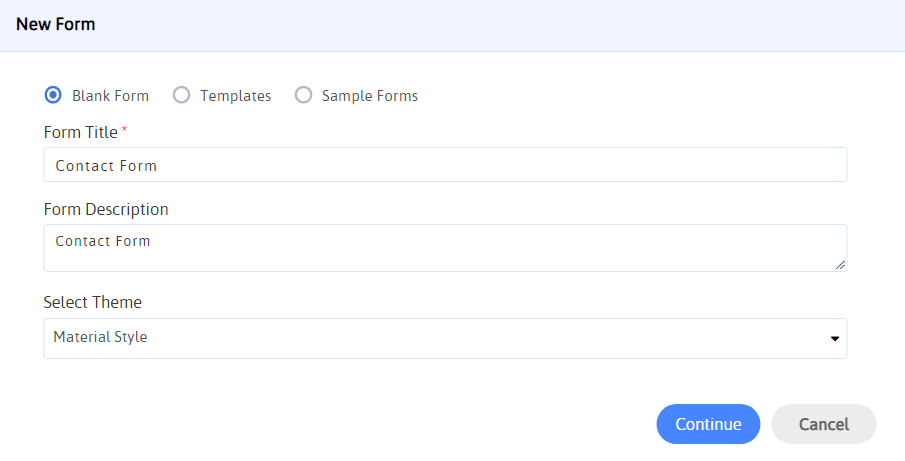
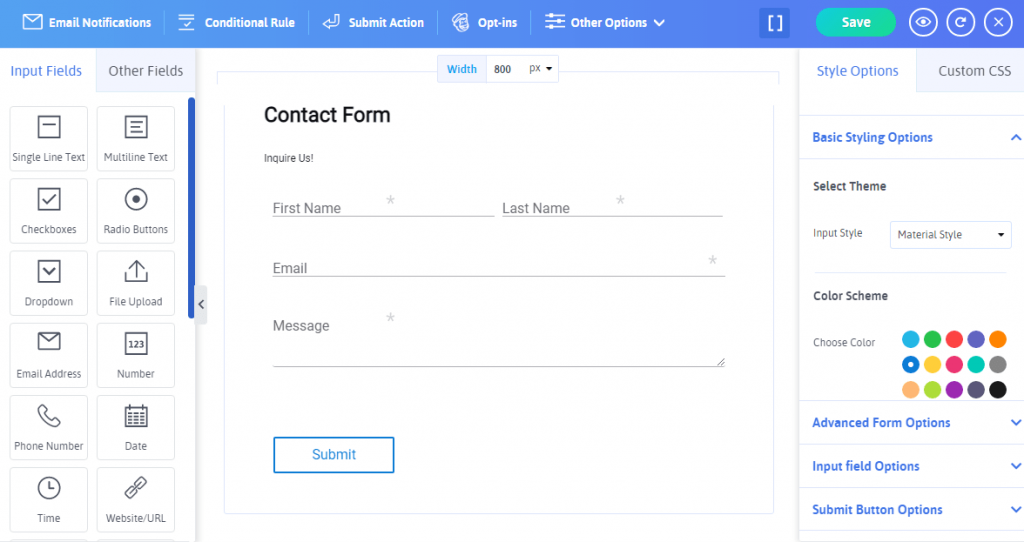
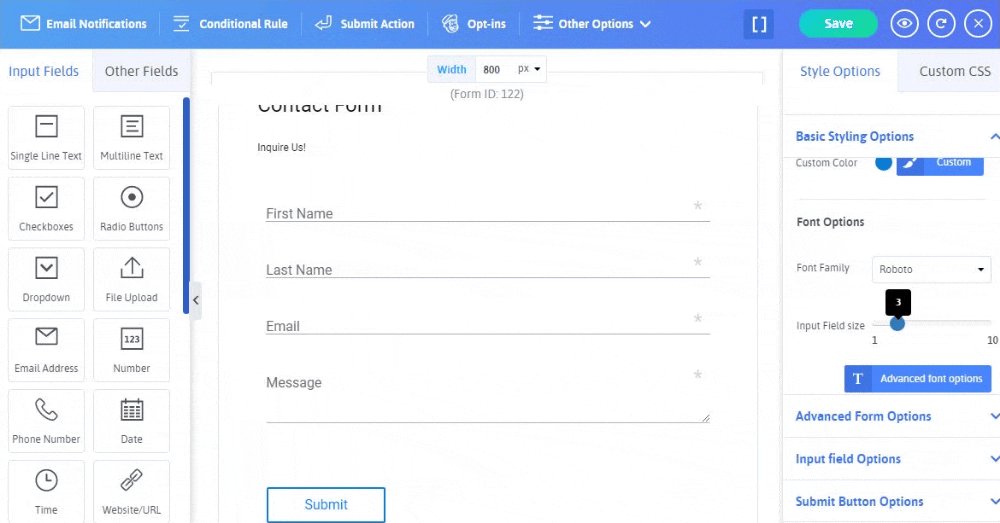
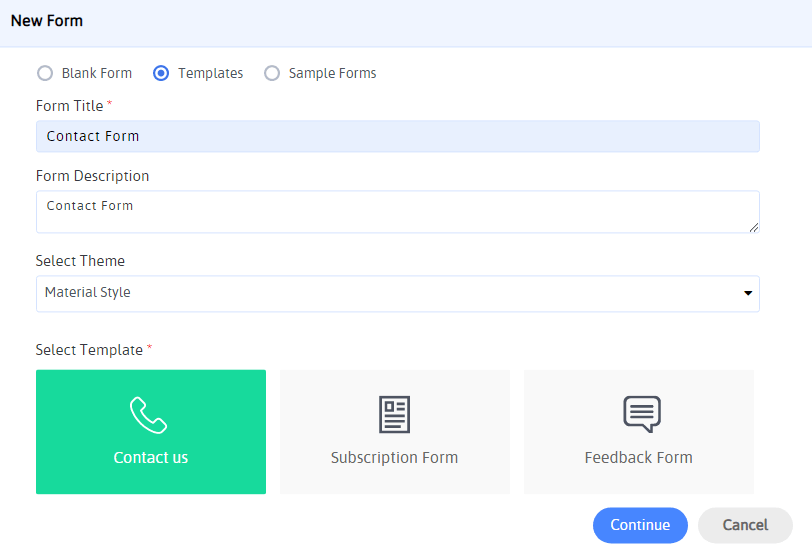
将弹出一个新屏幕,允许您选择一个空白表单,为您的新联系表单提供表单标题、表单描述,并为您的 WordPress 表单选择主题,例如(材料样式、圆形样式和标准样式)。 如果您想从头开始创建 WordPress 联系表单,您可以选择空白表单选项。

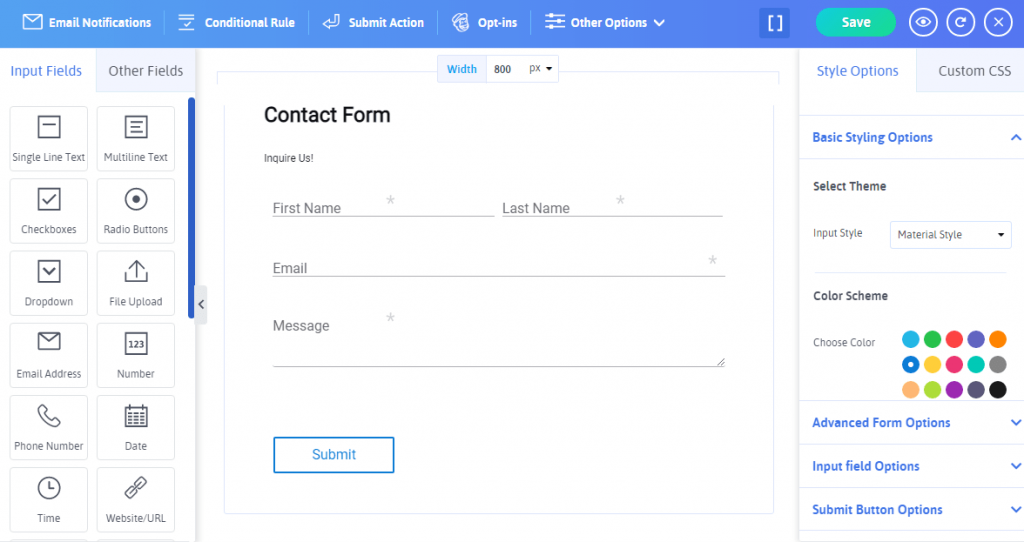
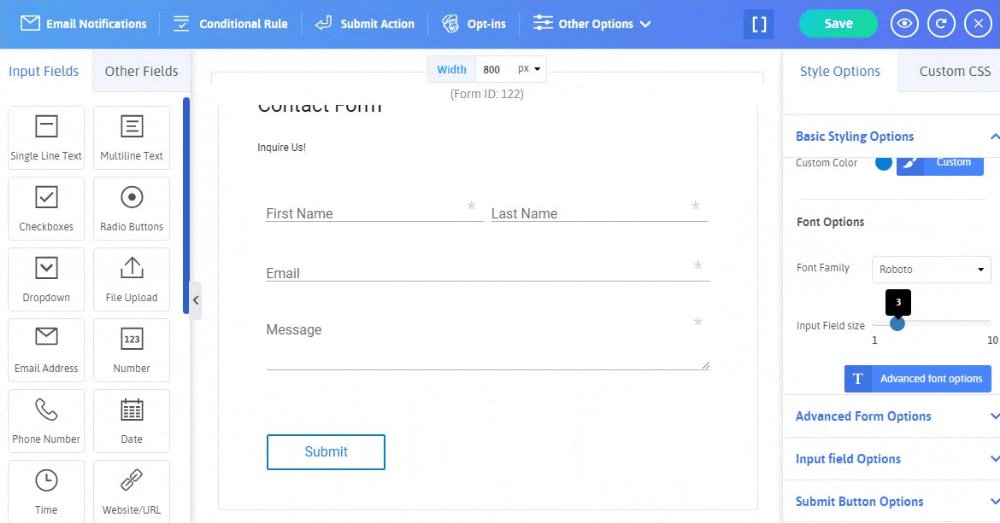
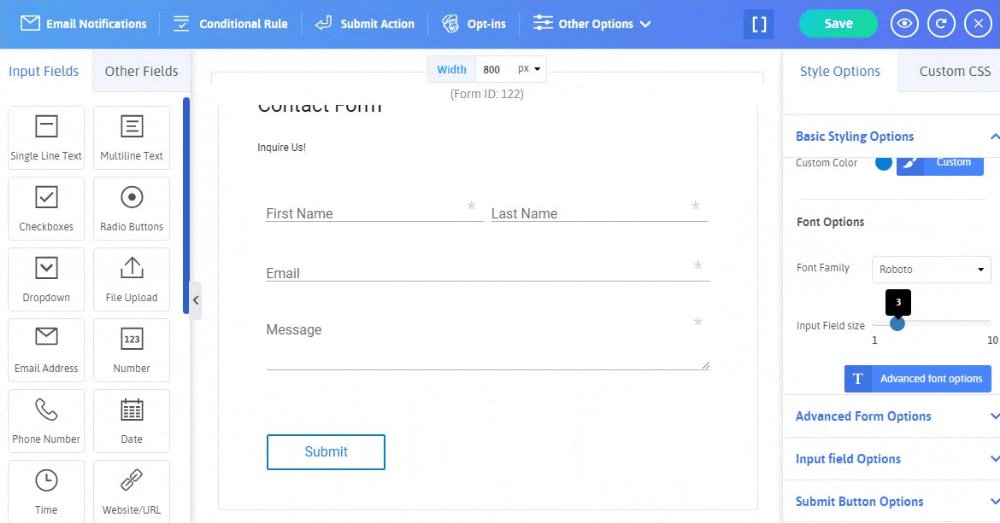
通常,每当您想创建 WordPress 联系表单时,您都需要使用First Name、Last Name、Email 地址、Message Box和提交按钮等字段。
为此,您所要做的就是从 ARForms 表单构建器的左侧拖放一个单行文本字段、电子邮件地址字段和多行文本字段。

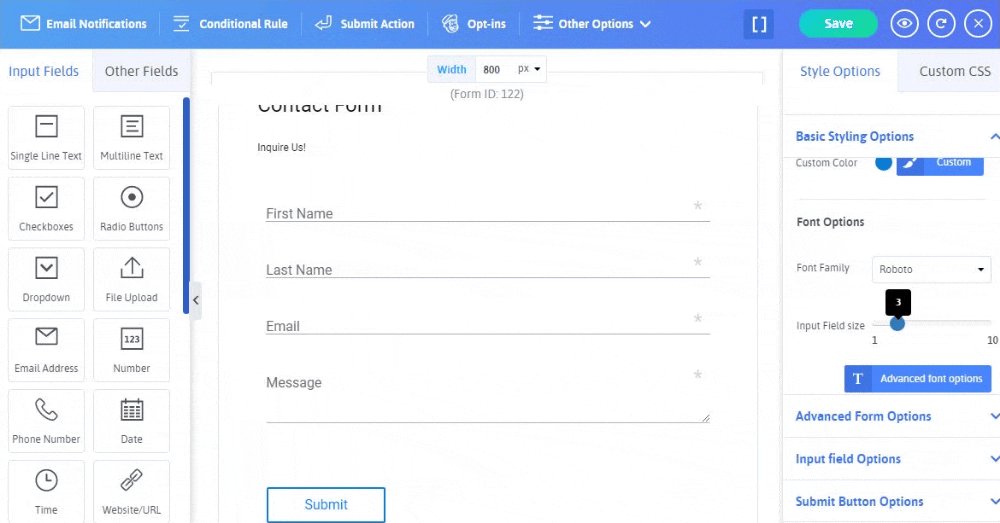
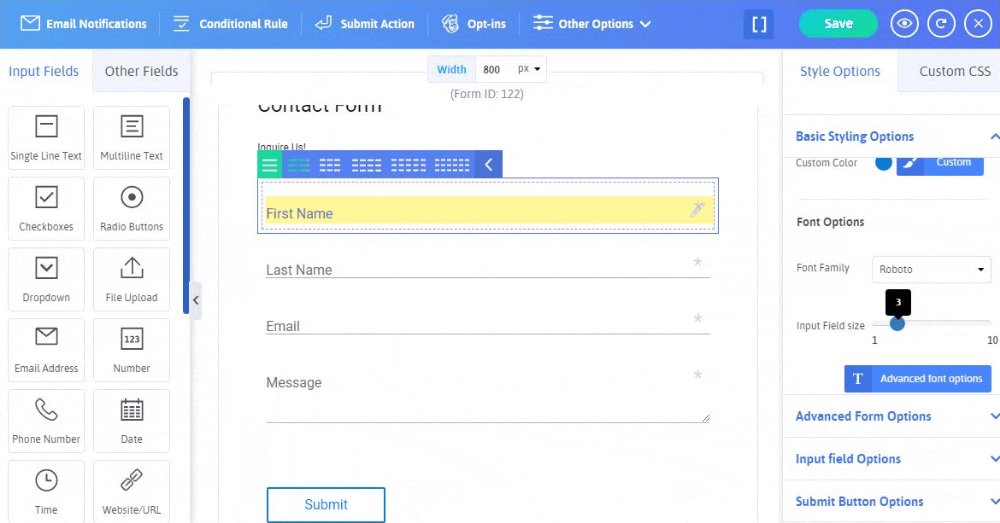
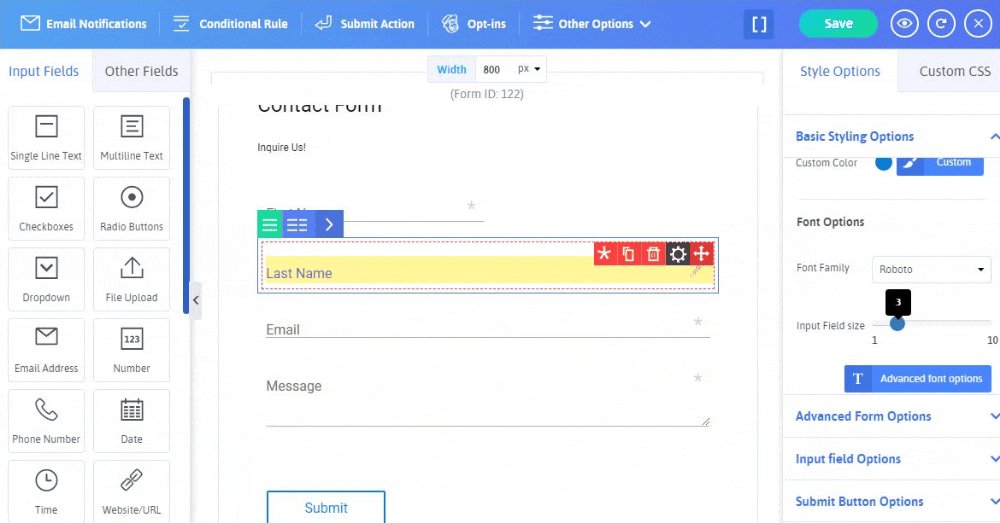
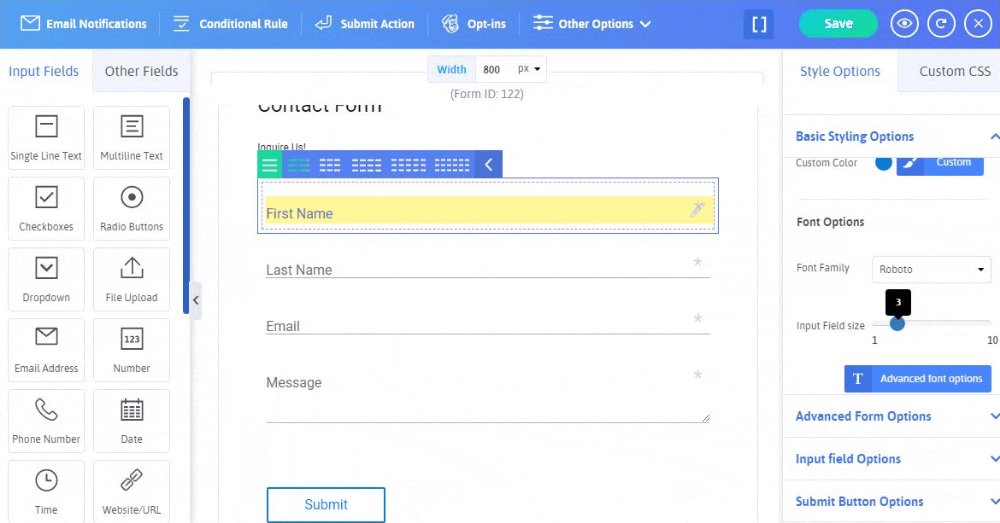
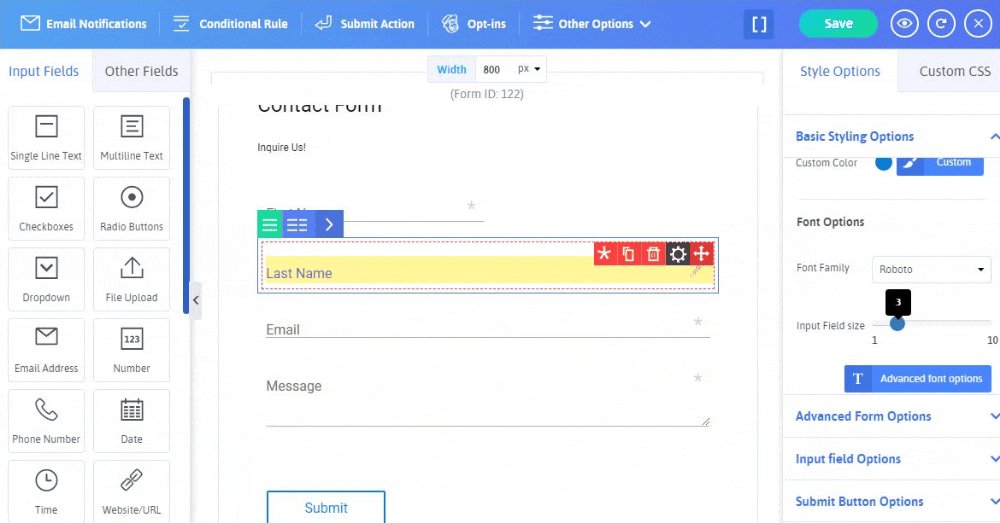
您甚至可以使用多列选项,这是 ARForms 的一项惊人功能,甚至在 ARForms Lite 版本中也提供。 当您想在一行中显示两个或多个字段时,添加多列选项很有用。 检查下图以了解它是如何在 ARForms WordPress 表单构建器插件中完成的:

有趣的是,当您使用 ARForms WordPress 表单构建器插件时,您最多可以在一行中显示 6 列。
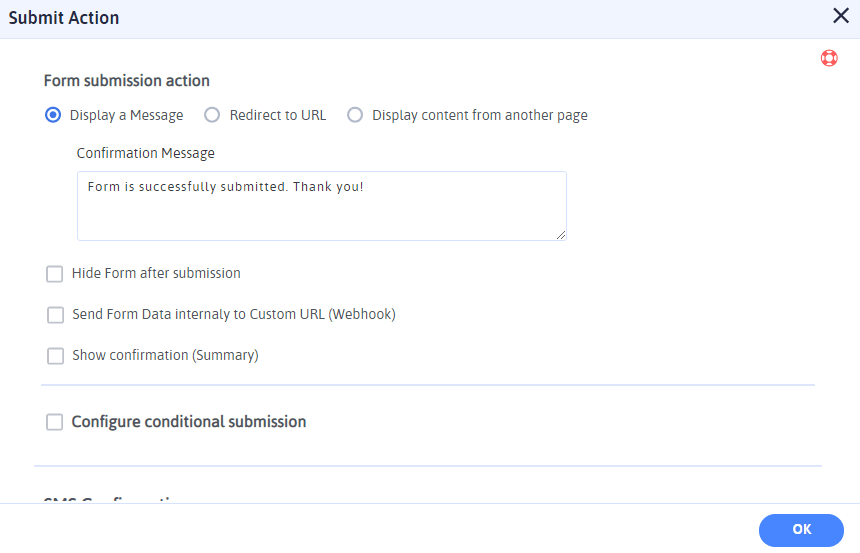
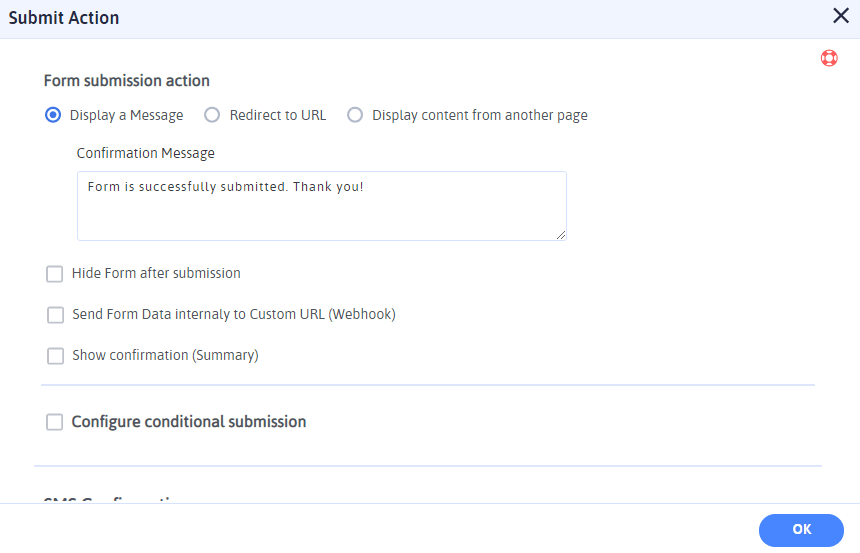
现在您已经从头开始成功创建了 WordPress 联系表单,您可以进一步添加提交操作,例如:

此外,您甚至可以通过在 WordPress 网站的联系表中设置条件来配置条件提交。
步骤 3:配置电子邮件通知
您可以轻松地在使用 ARForms WordPress 表单构建器插件构建的 WordPress 联系表单上应用的下一件事是配置电子邮件通知。
好吧,您可以设置选项以在表单提交后向用户和管理员发送自动电子邮件通知。
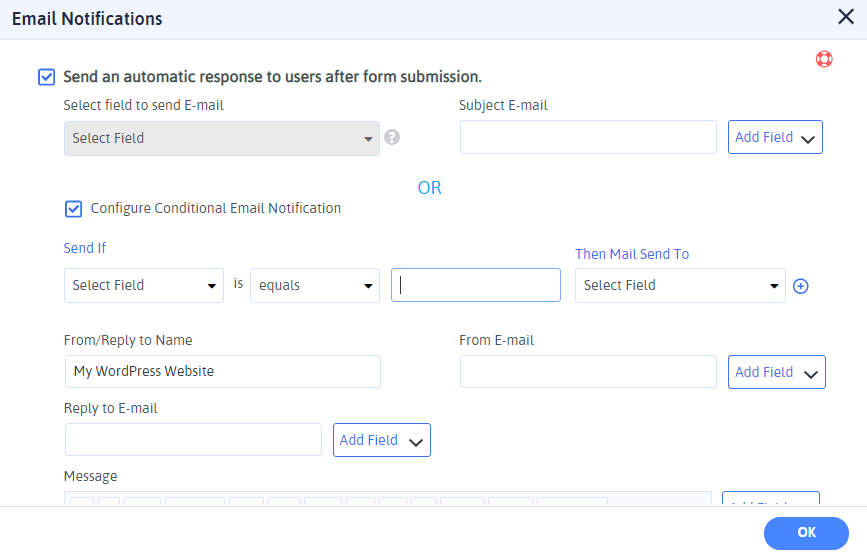
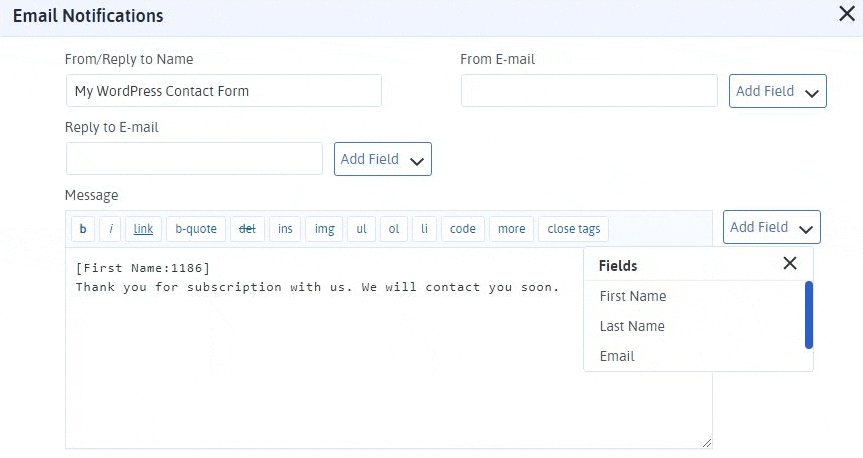
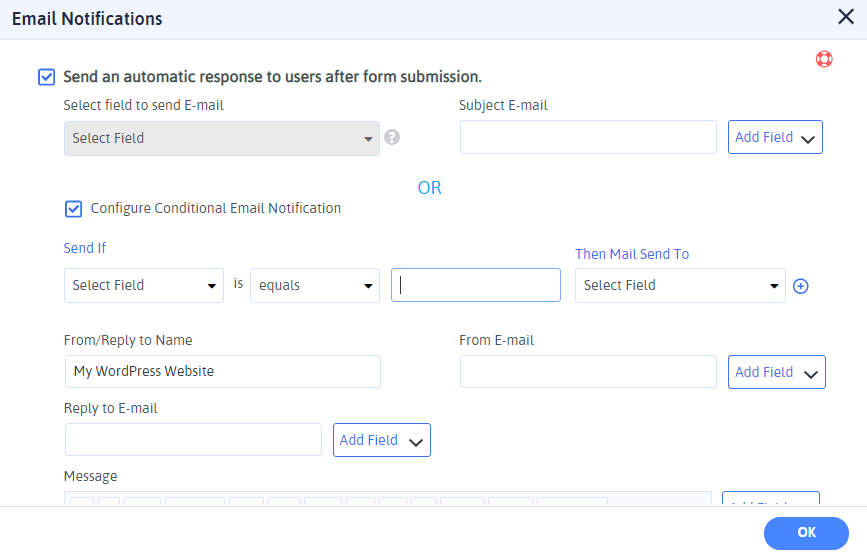
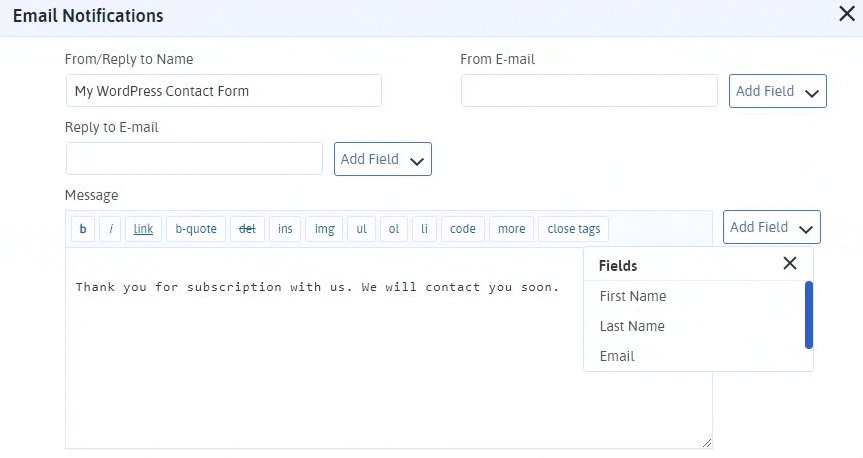
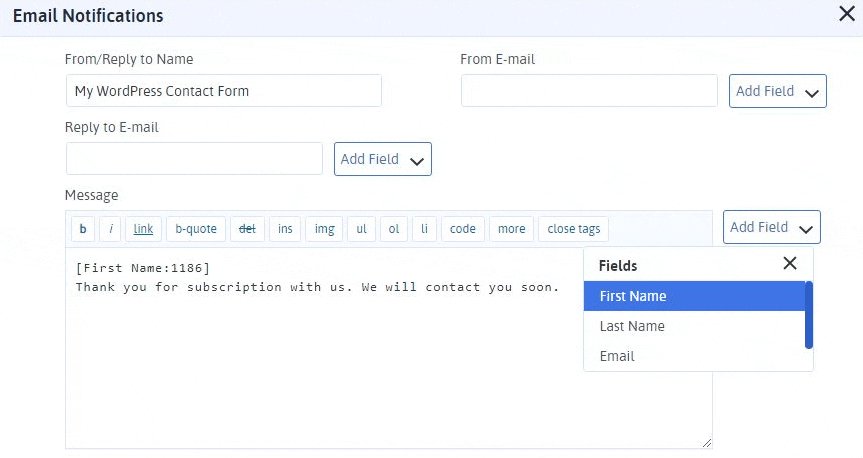
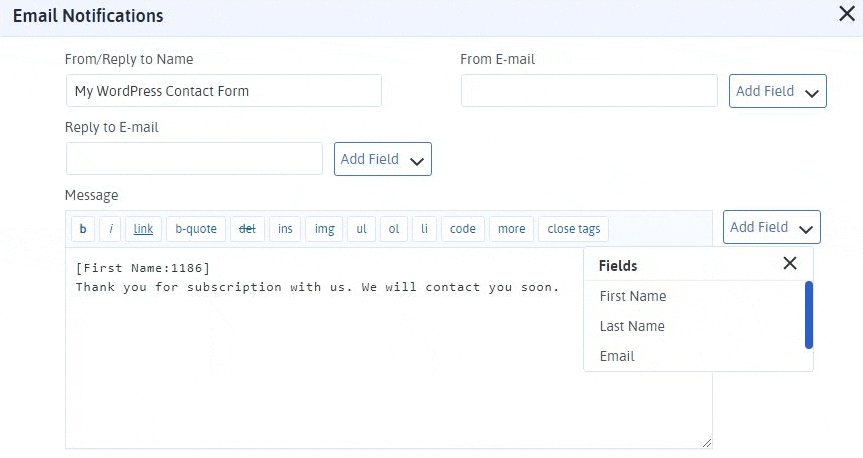
为此,您需要导航到可以在 ARForms WordPress 表单构建器顶部轻松找到的电子邮件通知选项。 然后,将弹出一个新的电子邮件通知屏幕。

您可以设置对用户和管理员的自动响应。 您甚至可以通过根据您的必填字段设置条件来配置条件电子邮件通知。
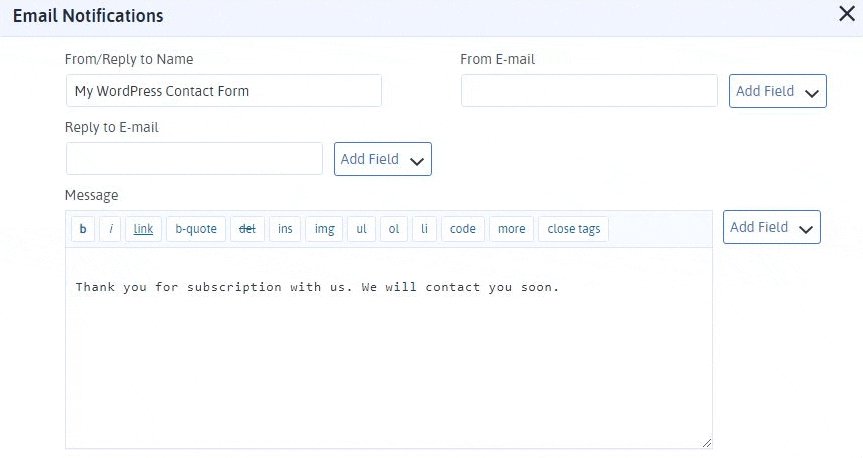
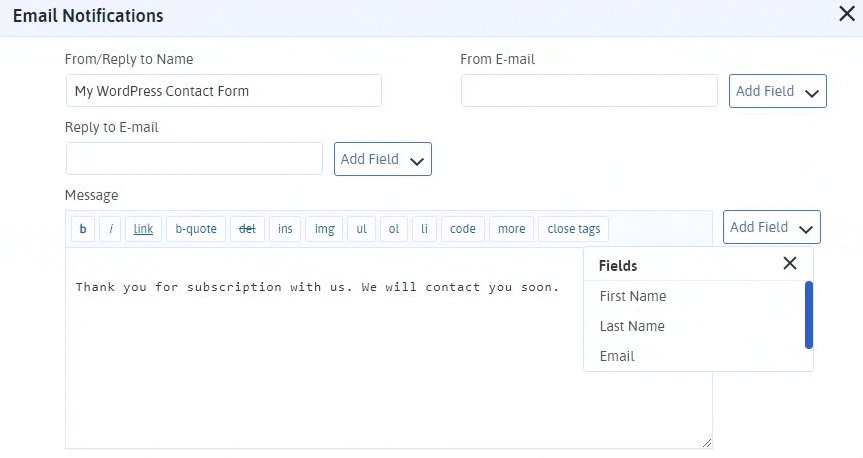
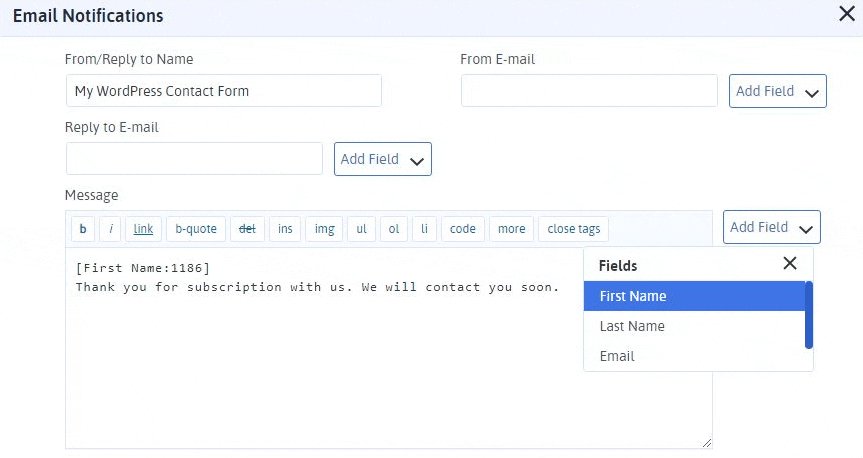
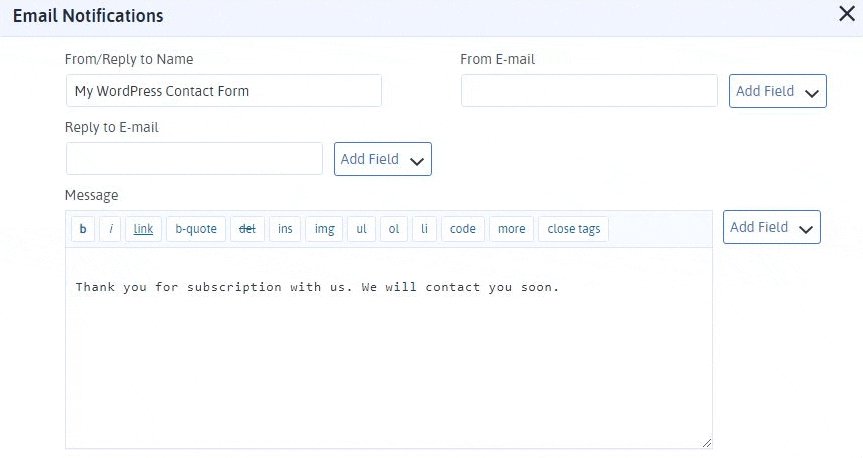
专业提示:您可以从添加字段选项轻松添加主题电子邮件,您甚至可以在消息部分进行编辑。

从预定义的模板和示例表单添加 WordPress 联系表单
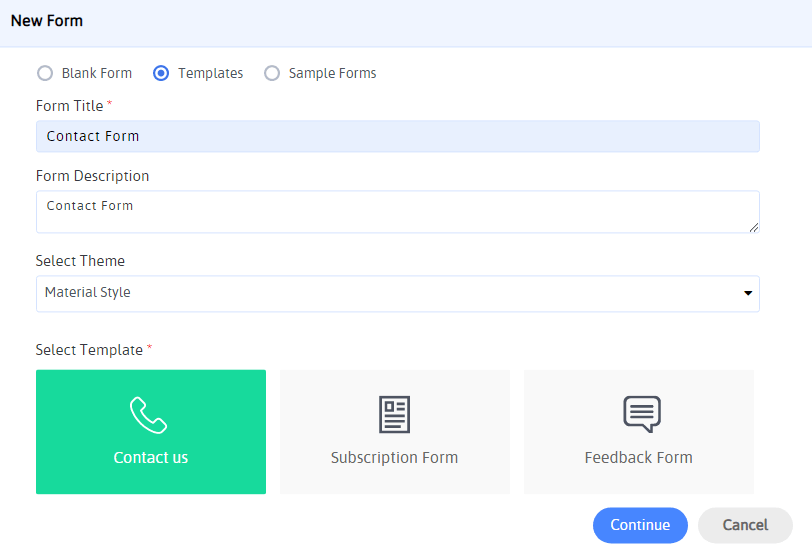
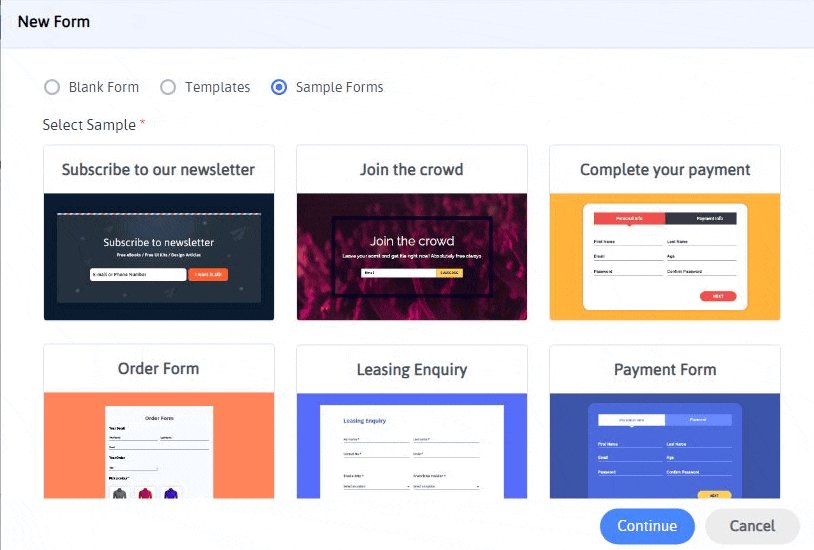
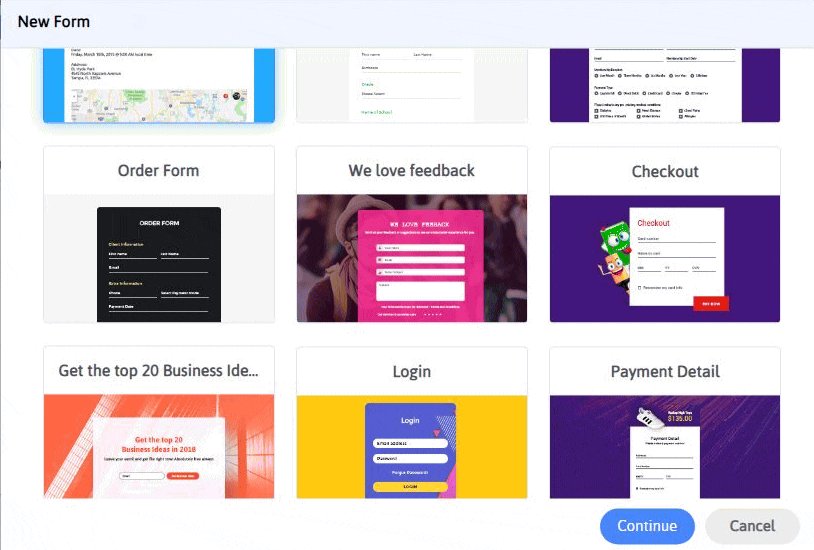
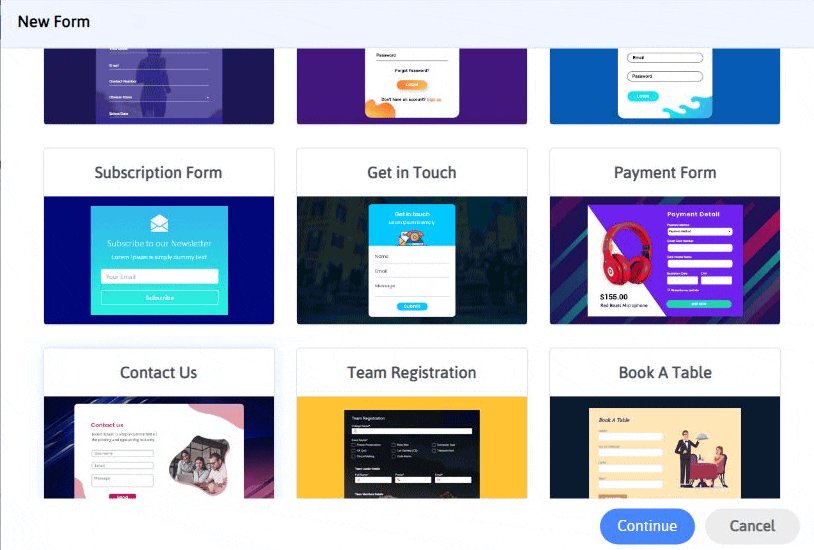
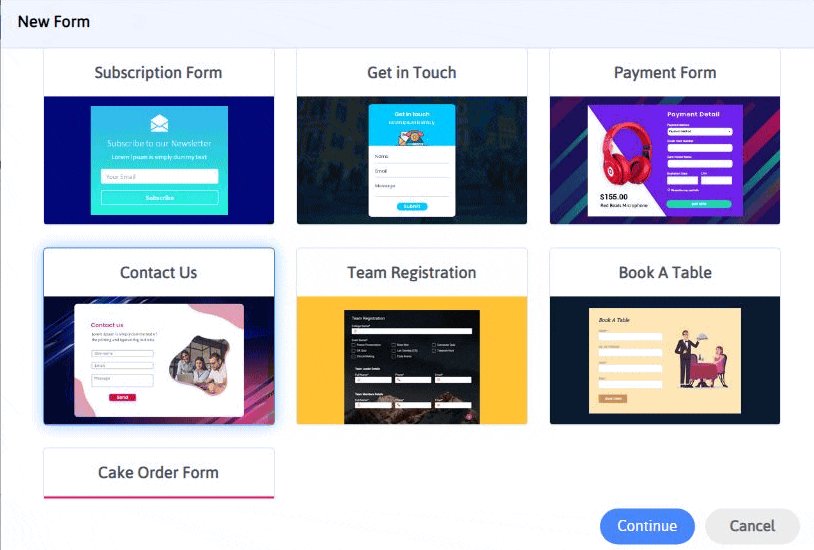
现在,如果您希望从 ARForms 插入 WordPress 联系表单,那么您需要访问 ARForms WordPress 表单构建器插件高级版,它允许您从模板中选择预构建的联系表单模板,或者您可以从Sample Forms Option中选择一个联系表。
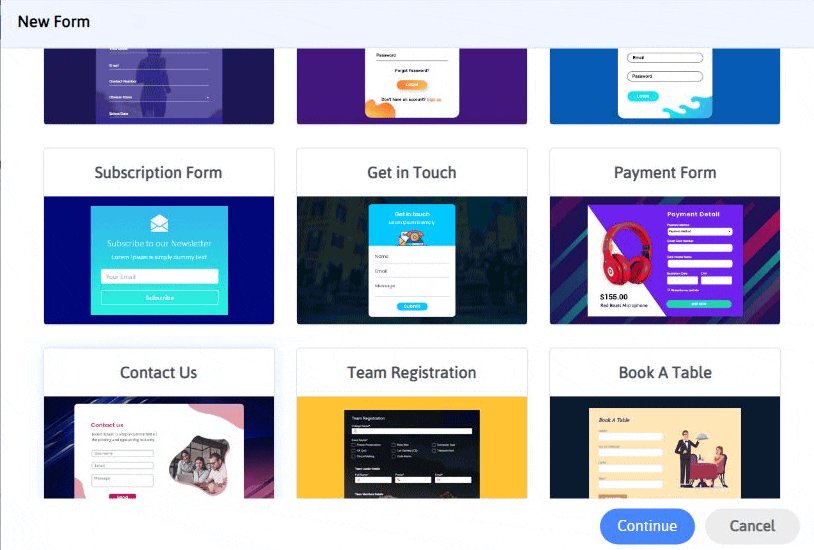
这就是您可以从 ARForms 预定义模板中选择 WordPress 联系表单的方式。 您需要转到ARForms> Add New Form ,然后选择将向您显示预先构建的联系我们表格的模板。

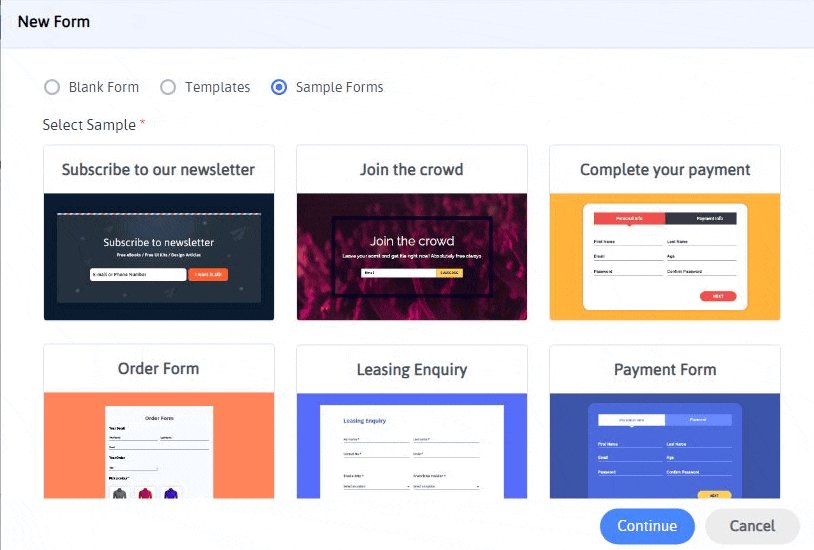
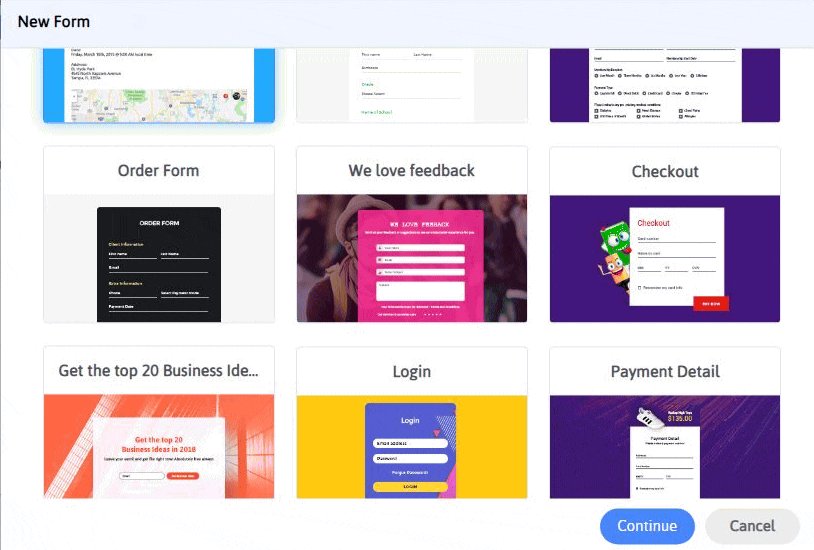
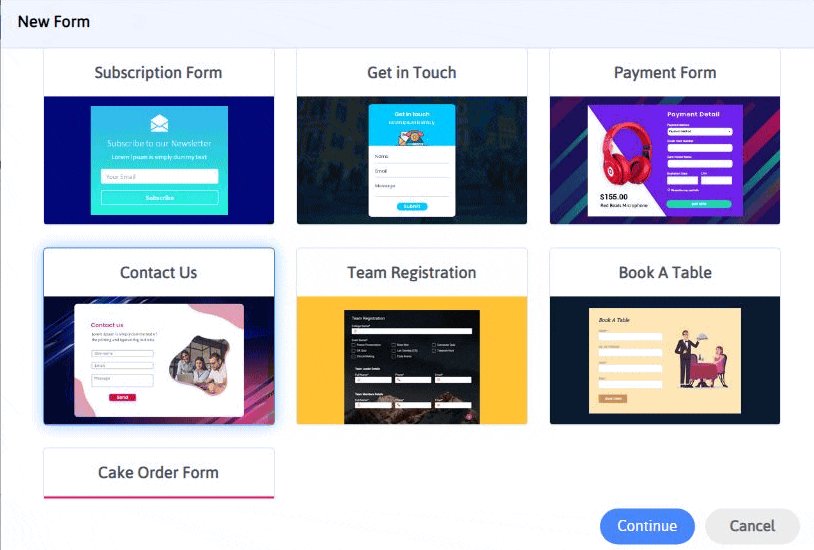
同样,您也可以从示例表单中选择 WordPress 联系表单。 请看下面的图片。

还有什么?
此外,在 ARForms WordPress 表单构建器插件中更有趣的是,它有一个内置的反垃圾邮件功能,不仅可以避免 WordPress 联系表单的垃圾邮件,还可以避免您使用 ARForms WordPress 表单构建器插件构建的任何 WordPress 表单。
此外,ARForms WordPress 表单构建器插件包含符合同意请求复选框的 GDPR。
最后需要
最后,当您阅读本文时,您可以自己轻松地弄清楚如何使用 ARForms WordPress 表单构建器插件创建一个简单但有效的 WordPress 联系表单。
让我们知道您对本文的想法和想法。 请在您的社交媒体渠道上分享它以向我们展示您的支持!
当我们谈论联系表格时,您需要关注创建不仅易于填写,而且看起来既吸引人又引人注目的联系表格。
联系表格倾向于提供的一大优点是它的简单性。 人们发现填写联系表很容易,这是获得潜在客户并进一步快速轻松地留下消息或查询的好方法。
这还不是全部,但另一方面,联系表格可以通过您的 WordPress 网站显着改善潜在客户。
此外,我们将详细讨论什么是联系表!
联系表到底是什么?
简而言之,联系表格是一种简单的 WordPress 表格,它允许您的访问者填写他们的个人信息以及询问他们的问题或对您的业务有任何其他疑虑的选项。
另一方面,联系表格可以无缝改善您网站的用户体验。
通过这样做,您基本上领先一步来获取客户的电子邮件地址,从而大规模收集潜在客户。
为您的 WordPress 网站创建联系表的优势
当我们谈论独一无二的 WordPress 联系表格时,您必须清楚创建 WordPress 联系表格的好处,该表格不仅转换良好,而且另一方面,您的联系表格必须简单并且易于填写信息。
此外,还有许多优势可以让您的 WordPress 网站访问者和您的客户轻松提交他们的查询和疑虑。
以下是为您的 WordPress 网站构建联系表单的一些优势:
- 它允许您改进您的电子邮件列表
- 能够从垃圾邮件中保存您的收件箱
- 允许您通过联系表获取所需的所有信息
跟踪您的电子邮件订阅者列表是增加您的电子邮件列表并与您的目标市场保持同步的最有效方法。
垃圾邮件保护是您应该考虑的反垃圾邮件功能,可以帮助您远离垃圾邮件发送者。 无论是应用内置的反垃圾邮件功能还是在您的 WordPress 联系表单中实施 reCAPTCHA 功能,都可能是您期待的事情!
创建和构建联系表格的最大优势之一是通过展示一个简单且易于填写的联系表格来收集客户的信息,使您能够快速获得所需的一切!
使用 ARForms WordPress 表单生成器插件在几分钟内创建 WordPress 联系表单
可以暗示许多事情来使 WordPress 联系表格更具吸引力和引人注目。
我们将带您逐步了解如何使用 ARForms WordPress 表单构建器插件创建一个 WordPress 联系表单,该插件可以发挥最佳作用。
第 1 步:安装 ARForms WordPress 表单生成器插件
首先,您需要安装 ARForms WordPress 表单构建器插件。 有 ARForms Lite 版本和 ARForms WordPress 表单构建器插件高级版本可用。 ARForms Lite 版本可从 Wordpress.org 免费下载。

您可以通过导航到Plugins> Add New直接从 WordPress Dashboard 轻松安装插件。
另一方面,您也可以从 CodeCanyon 市场下载 ARForms WordPress 表单构建器插件的高级版本。 您可以从那里轻松购买具有 ARForms WordPress 表单构建器插件的高级功能的付费版本。
使用 ARForms Lite 版本,您可以通过在 WordPress 联系表单中添加所有必填字段来构建简单的联系表单。
让我们跳转到 ARForms 中的字段选项,您可以使用它来构建联系表单。
第 2 步:为您的 WordPress 网站创建一个简单的联系表
如果您想使用 ARForms WordPress 表单构建器插件从头开始创建 WordPress 联系表单,那么您需要导航到ARForms> 添加新表单。
将弹出一个新屏幕,允许您选择一个空白表单,为您的新联系表单提供表单标题、表单描述,并为您的 WordPress 表单选择主题,例如(材料样式、圆形样式和标准样式)。 如果您想从头开始创建 WordPress 联系表单,您可以选择空白表单选项。

通常,每当您想创建 WordPress 联系表单时,您都需要使用First Name、Last Name、Email 地址、Message Box和提交按钮等字段。
为此,您所要做的就是从 ARForms 表单构建器的左侧拖放一个单行文本字段、电子邮件地址字段和多行文本字段。

您甚至可以使用多列选项,这是 ARForms 的一项惊人功能,甚至在 ARForms Lite 版本中也提供。 当您想在一行中显示两个或多个字段时,添加多列选项很有用。 检查下图以了解它是如何在 ARForms WordPress 表单构建器插件中完成的:

有趣的是,当您使用 ARForms WordPress 表单构建器插件时,您最多可以在一行中显示 6 列。
现在您已经从头开始成功创建了 WordPress 联系表单,您可以进一步添加提交操作,例如:
- 在提交联系表时显示确认消息
- 通过插入重定向 URL 重定向到 URL
- 显示其他页面的内容

此外,您甚至可以通过在 WordPress 网站的联系表中设置条件来配置条件提交。
步骤 3:配置电子邮件通知
您可以轻松地在使用 ARForms WordPress 表单构建器插件构建的 WordPress 联系表单上应用的下一件事是配置电子邮件通知。
好吧,您可以设置选项以在表单提交后向用户和管理员发送自动电子邮件通知。
为此,您需要导航到可以在 ARForms WordPress 表单构建器顶部轻松找到的电子邮件通知选项。 然后,将弹出一个新的电子邮件通知屏幕。

您可以设置对用户和管理员的自动响应。 您甚至可以通过根据您的必填字段设置条件来配置条件电子邮件通知。
专业提示:您可以从添加字段选项轻松添加主题电子邮件,您甚至可以在消息部分进行编辑。

从预定义的模板和示例表单添加 WordPress 联系表单
现在,如果您希望从 ARForms 插入 WordPress 联系表单,那么您需要访问 ARForms WordPress 表单构建器插件高级版,它允许您从模板中选择预构建的联系表单模板,或者您可以从Sample Forms Option中选择一个联系表。
这就是您可以从 ARForms 预定义模板中选择 WordPress 联系表单的方式。 您需要转到ARForms> Add New Form ,然后选择将向您显示预先构建的联系我们表格的模板。

同样,您也可以从示例表单中选择 WordPress 联系表单。 请看下面的图片。

还有什么?
此外,在 ARForms WordPress 表单构建器插件中更有趣的是,它有一个内置的反垃圾邮件功能,不仅可以避免 WordPress 联系表单的垃圾邮件,还可以避免您使用 ARForms WordPress 表单构建器插件构建的任何 WordPress 表单。
此外,ARForms WordPress 表单构建器插件包含符合同意请求复选框的 GDPR。
最后需要
最后,当您阅读本文时,您可以自己轻松地弄清楚如何使用 ARForms WordPress 表单构建器插件创建一个简单但有效的 WordPress 联系表单。
让我们知道您对本文的想法和想法。 请在您的社交媒体渠道上分享它以向我们展示您的支持!
