Cryptocurrency Exchange 免费 WordPress 主题设置
已发表: 2019-07-16Cryptocurrency-exchange 是一个免费的 WordPress 主题,具有非常精细的设计、排版和颜色,用于所有类型的加密货币相关业务。 加密货币主题适用于所有类型的网站,如加密货币博客、新闻、市场、交易所、硬币、硬件、采矿、算法、商业,甚至加密货币实时更新网站。 您可以像演示一样轻松设置和配置主题。
如何设置Cryptocurrency-Exchange免费 WordPress 主题?
我们将通过下面的详细指南解释所有内容,在您的网站上遵循并设置 Cryptocurrency-exchange 主题。
主要步骤
1.下载并激活
2.添加导航菜单
3.设置主页
4.在主页上启用滑块部分
5.在主页启用服务部分
6.在主页启用投资组合部分
7.在主页启用博客部分
8.在主页启用推荐部分
9. 启用主页上的电子邮件和图标设置部分
10. 使用 XML 文件导入演示数据
1) 下载并激活
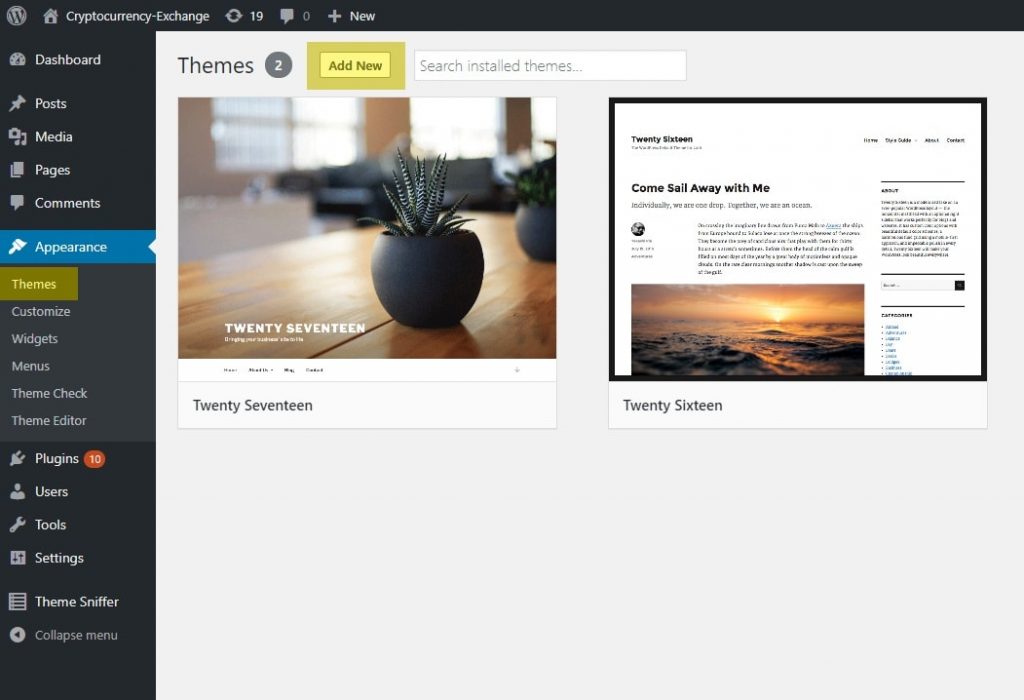
登录到您的 WordPress 网站管理仪表板。 只需转到外观>主题>添加新
将突出显示的区域检查到屏幕截图中

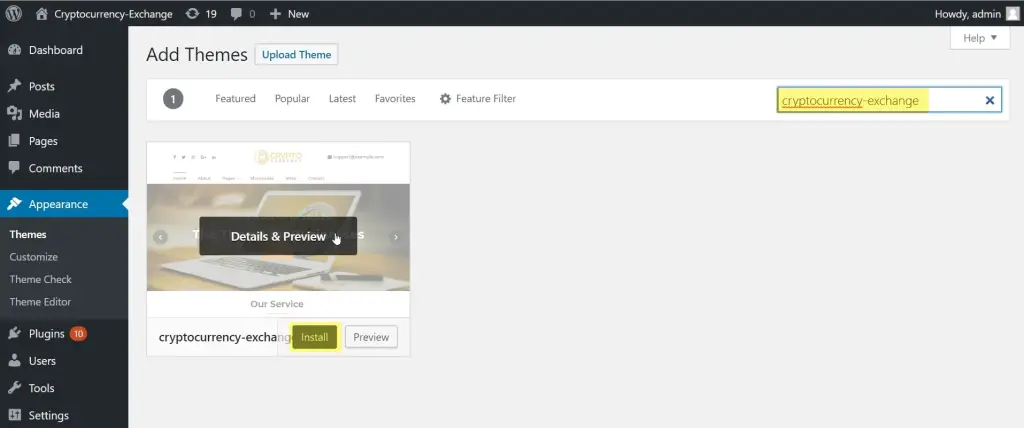
在添加主题页面上,在搜索框中键入“cryptocurrency-exchange”,WordPress 将在搜索结果中显示加密货币交换主题,然后单击安装按钮

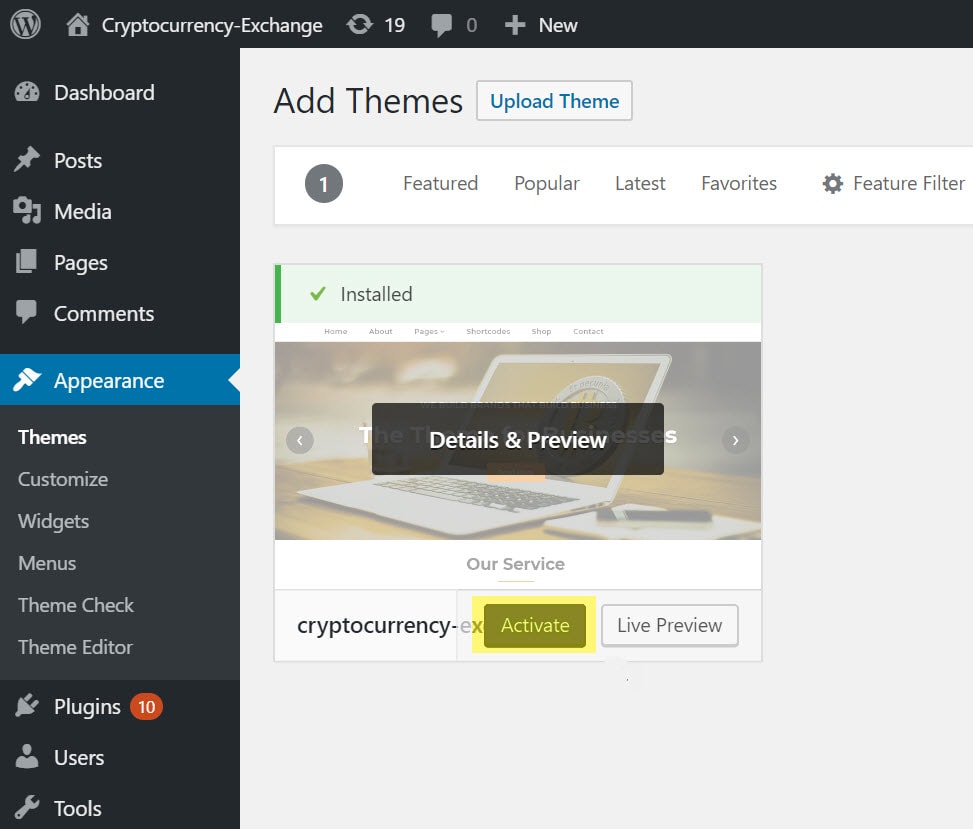
主题安装完成后,单击“激活”按钮以激活网站上的主题。

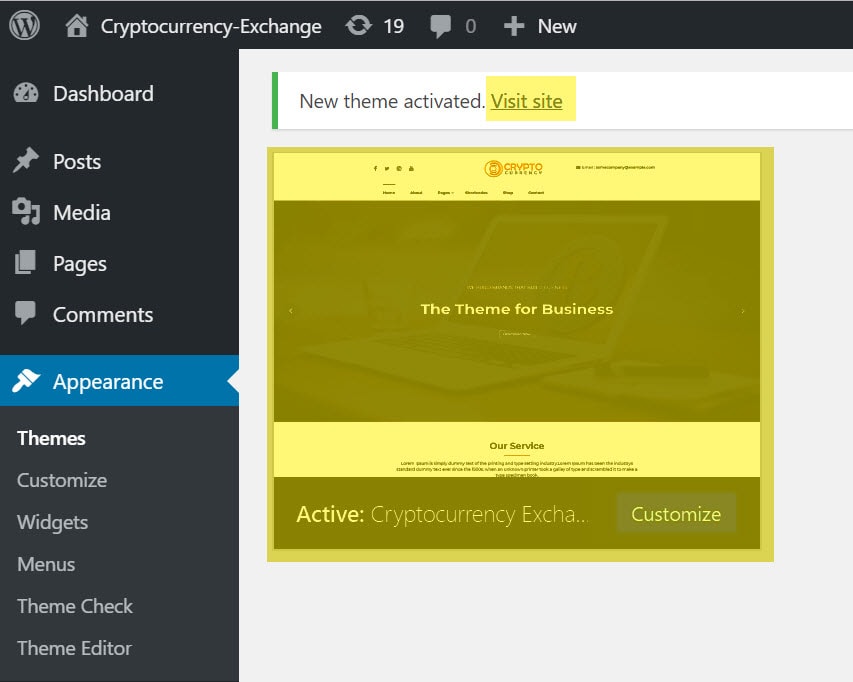
加密货币交换主题已在网站上激活。 您可以使用新激活的主题访问该站点。

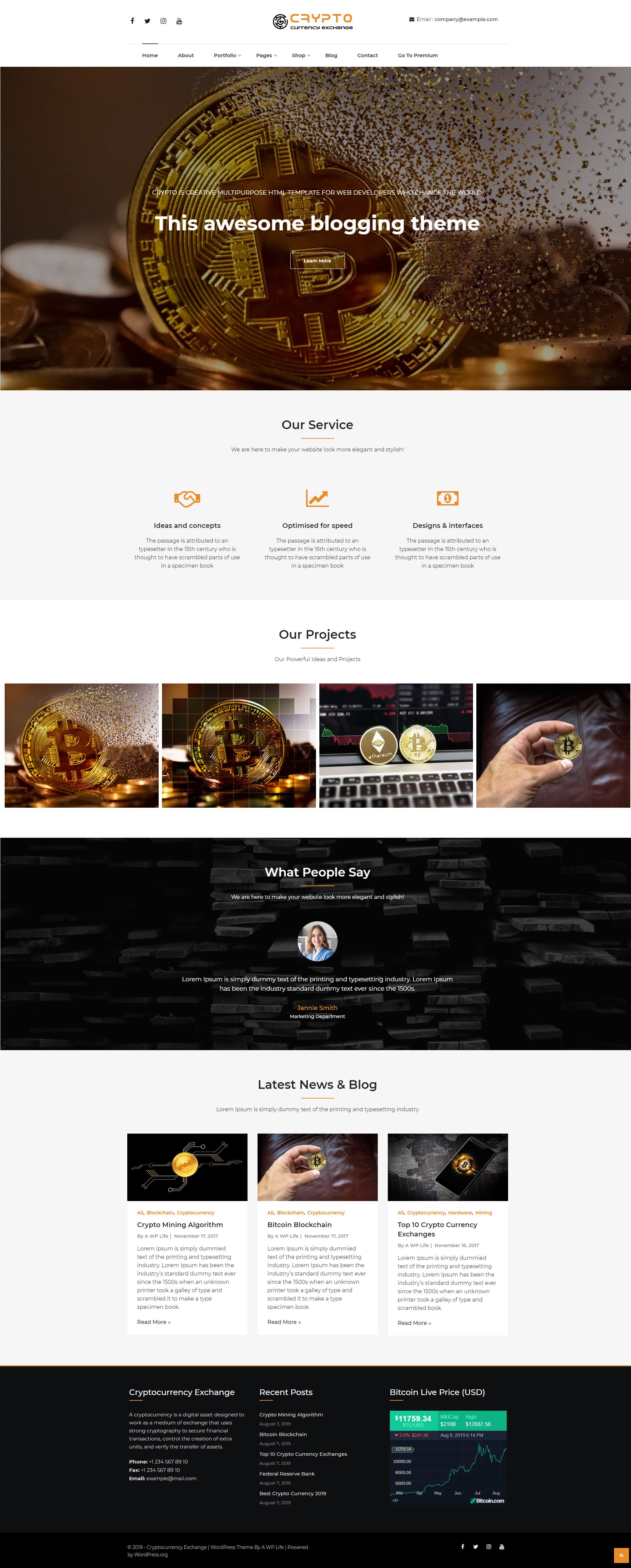
您的网站将如下所示:

2.添加导航菜单
第一步是为您的网站创建导航菜单。 但是,在创建导航菜单之前,您需要创建一些将在导航菜单中使用的页面。 您可以制作一些示例页面,例如 Home、About、Service、Blog 等。
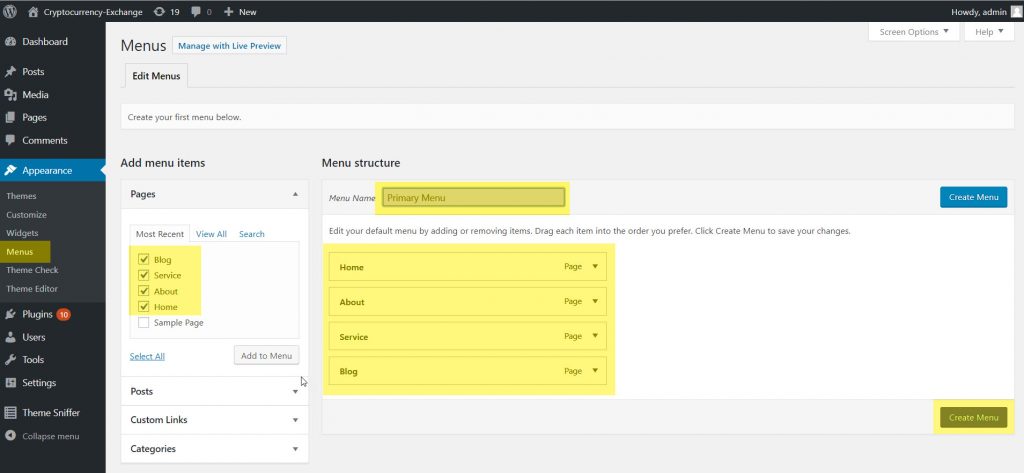
只需转到仪表板外观 > 菜单并按照屏幕截图进行操作。
A)写一个菜单名称为“Primary Menu” ,你可以根据你的名字命名。
B)选择要添加到菜单的页面
C)通过拖放选项设置菜单页面位置
D)点击创建菜单按钮

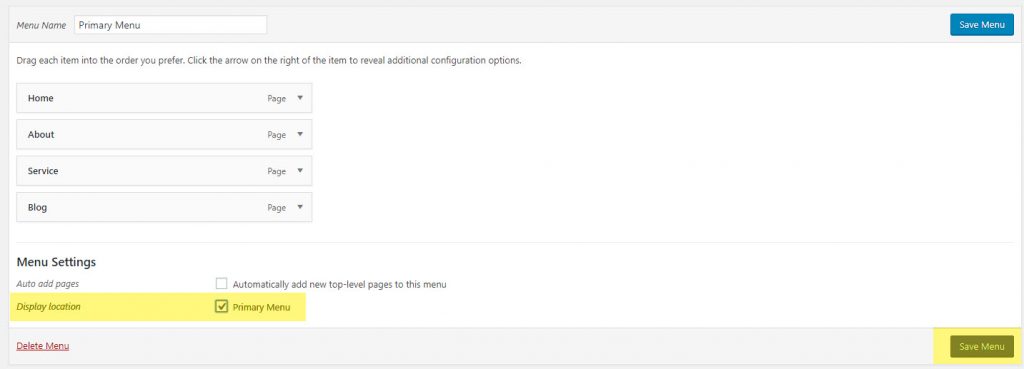
创建菜单后会显示菜单设置,此设置允许您选择主菜单、页眉和页脚等菜单在主页上的显示位置。 位置功能取决于主题字符,一些主题为其提供多个菜单位置。

站点导航添加成功,查看首页导航预览。

3.设置主页
目前,主页将显示带有右侧边栏页面的帖子。 现在打开主题定制器以设置主页,然后单击顶部栏中的“定制”按钮。

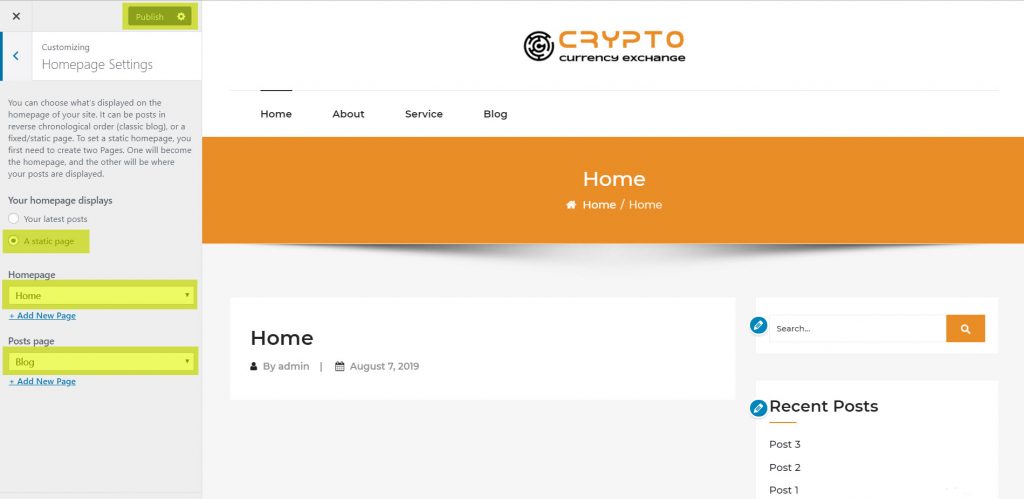
将主页设置选项卡设置到定制器中。
A)简单地说,设置您的主页显示 - 静态页面
B)选择主页-主页(主页是一个页面,在创建导航菜单时创建)
C) Set Posts page – Blog (Blog是一个页面,在创建导航菜单时创建)
D)单击“发布”按钮。

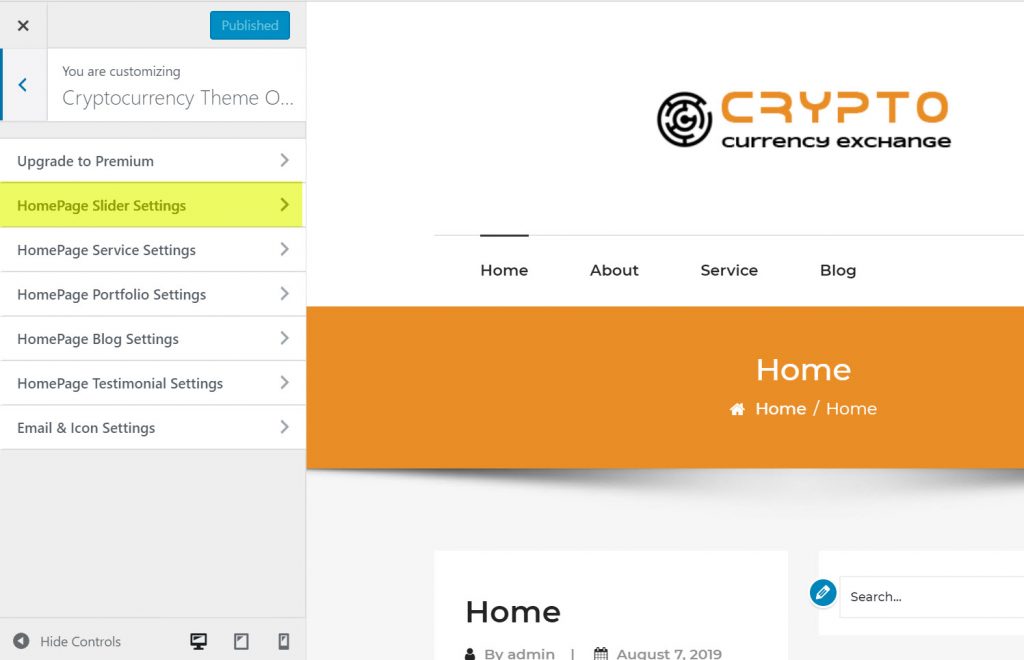
4.在主页上启用滑块部分
激活加密货币交换主页后,您将看到第一个设置选项卡主页滑块设置。

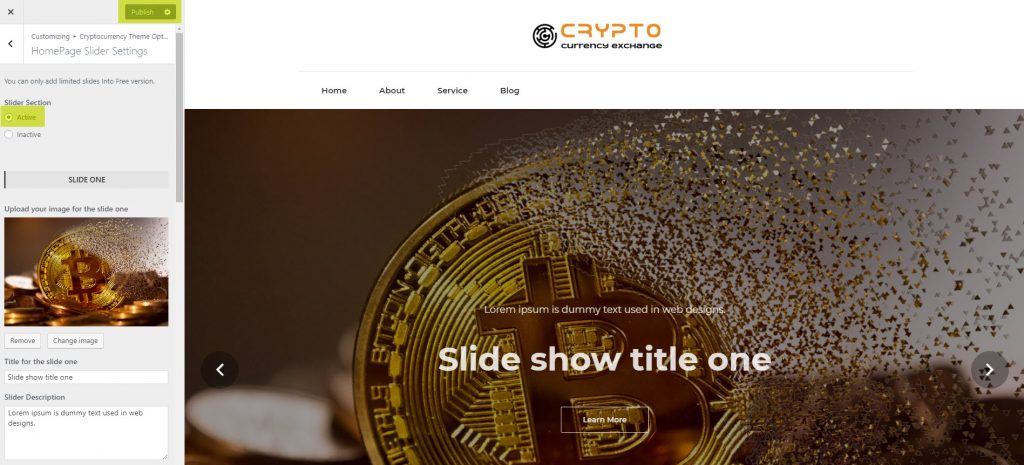
在主页滑块设置或滑块部分,将其设为活动以启用主页上的滑块。 现在,您可以更改幻灯片的标题、滑块说明、按钮链接和按钮文本。 您可以将三张幻灯片添加到滑块部分。 高级版可以无限制地添加多张幻灯片。


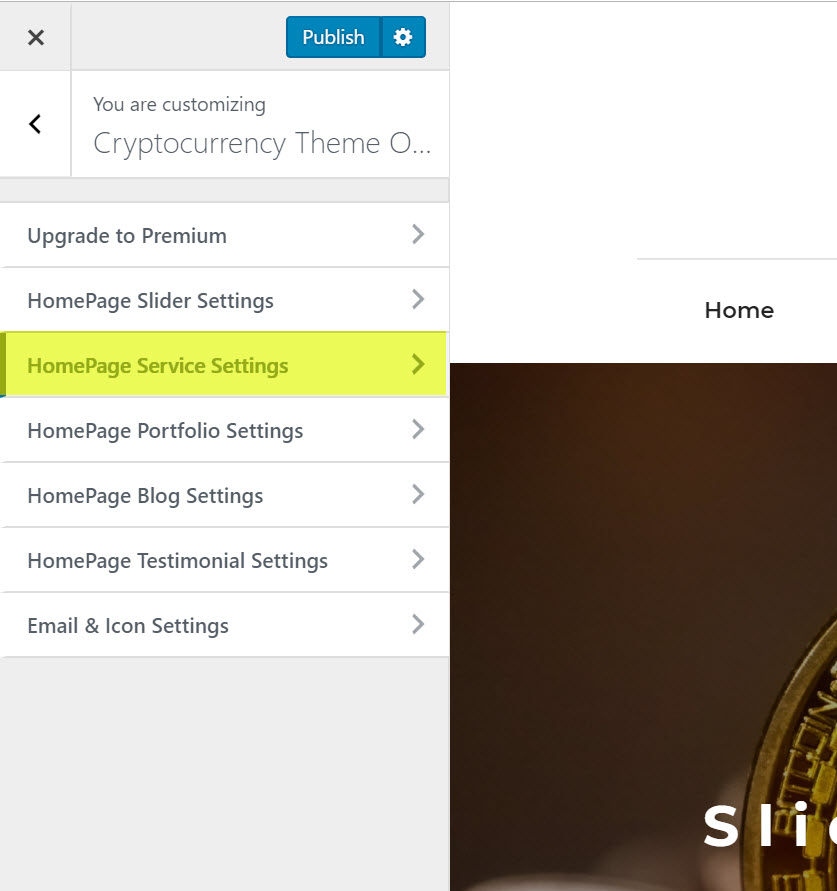
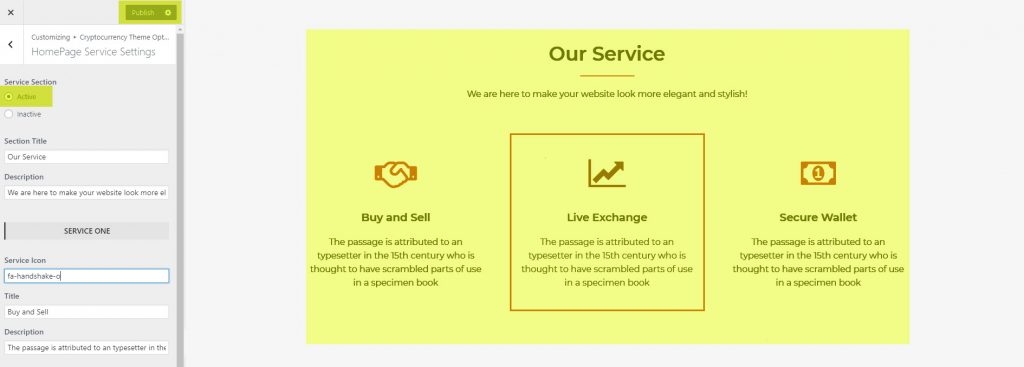
5.在主页启用服务部分
回到您的定制器设置并选择主页服务设置设置选项卡。

在主页服务设置中选择服务部分 - 激活以启用主页上的服务。 现在,您可以更改部分标题、描述服务图标、服务标题、服务描述。 您最多可以在该部分中添加三个服务。 在高级版本中可以无限制地添加多个服务。

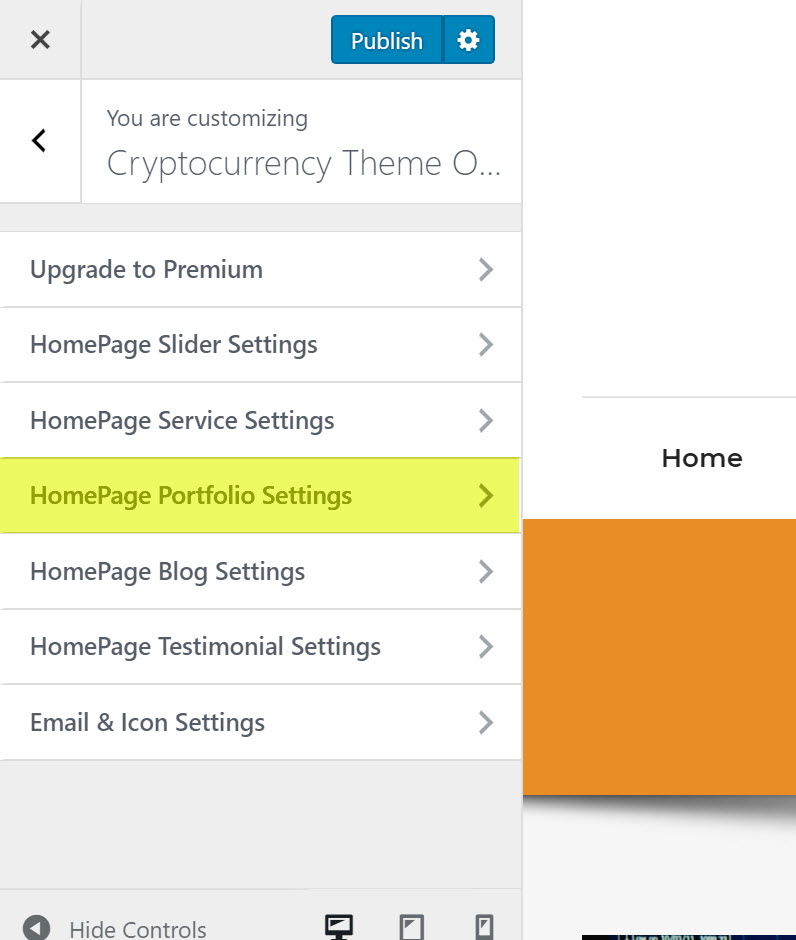
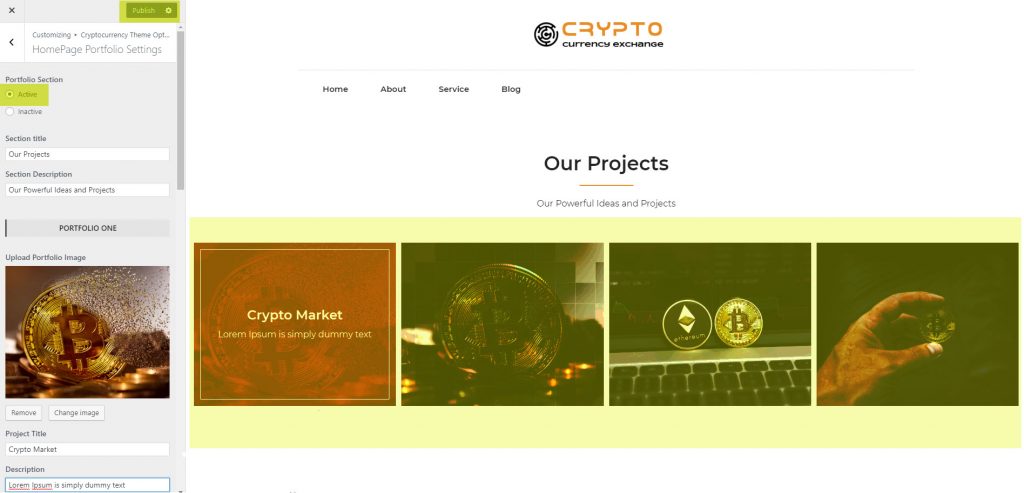
6.在主页启用投资组合部分
退回定制器设置并选择主页组合设置设置选项卡。

在主页投资组合设置中选择投资组合部分 - 激活以在主页上启用投资组合。 现在,您可以更改部分标题,部分描述上传投资组合图像, 项目名称, 描述。 您最多可以在该部分添加三个投资组合。 在高级版中可以无限制地添加多个投资组合。

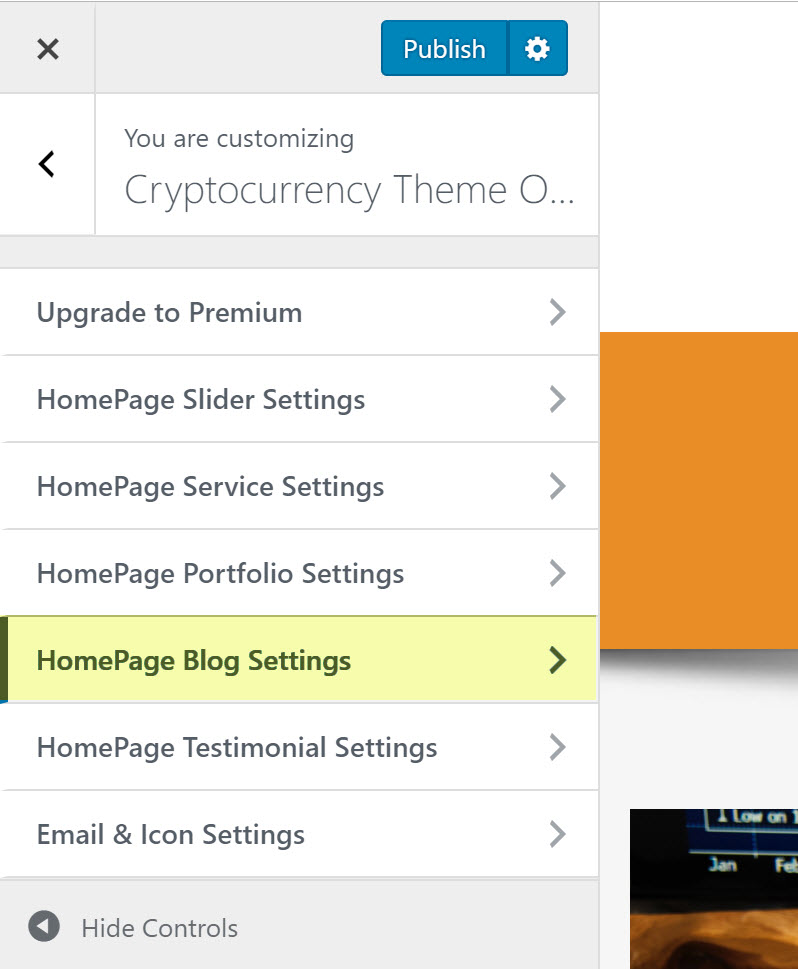
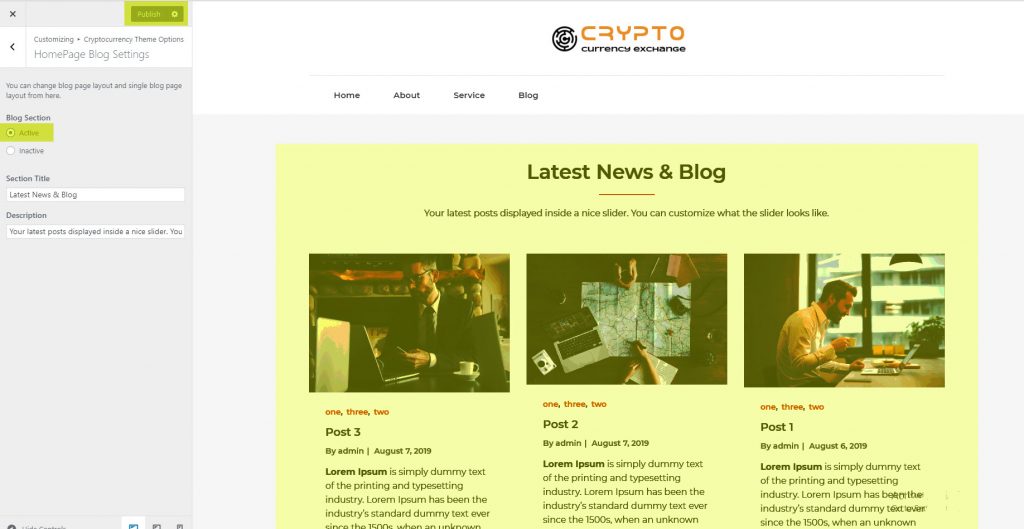
7.在主页启用博客部分
回到定制器设置并选择主页博客设置设置选项卡。

在主页博客设置中,选择博客部分,并将其设为活动以在主页上启用博客。 现在,您可以简单地更改博客标题、博客描述。 在高级版中可以添加配置博客部分功能设置,如列布局和博客页面布局。

8.在主页启用推荐部分
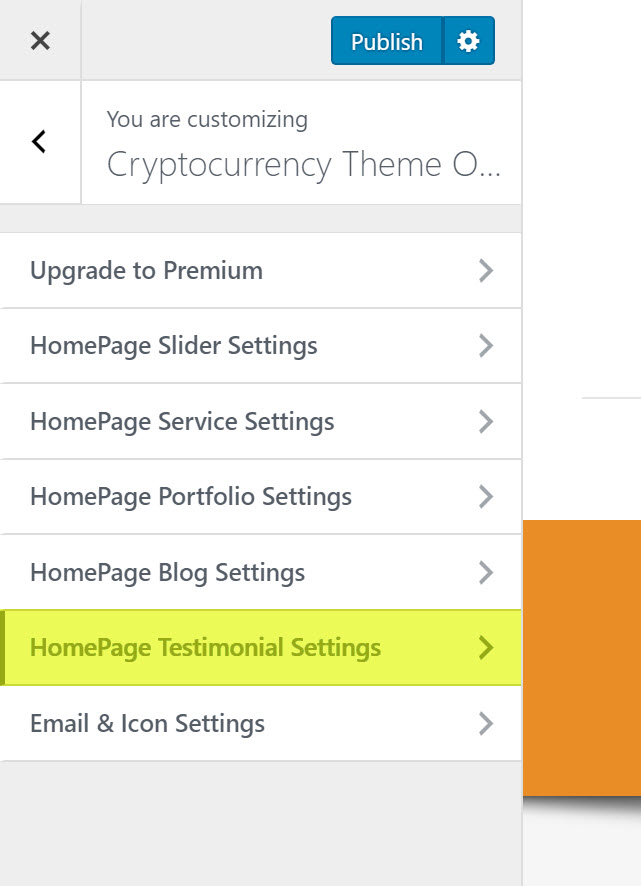
退回定制器设置并选择主页推荐设置设置选项卡。

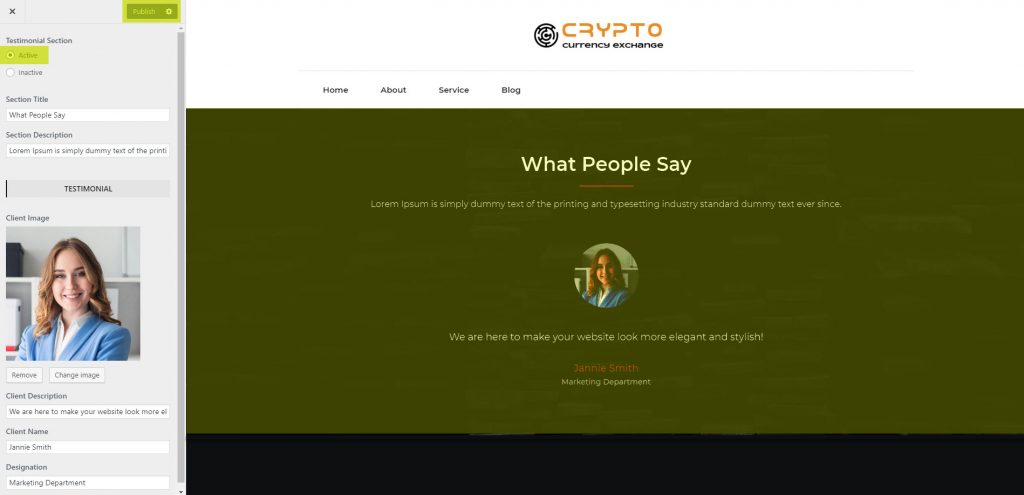
在主页推荐设置中选择推荐部分- 激活以启用主页上的推荐。 现在,您可以更改章节标题, 部分描述、客户图像、客户描述、客户名称、名称。 在高级版本中可以无限制地添加多个推荐。

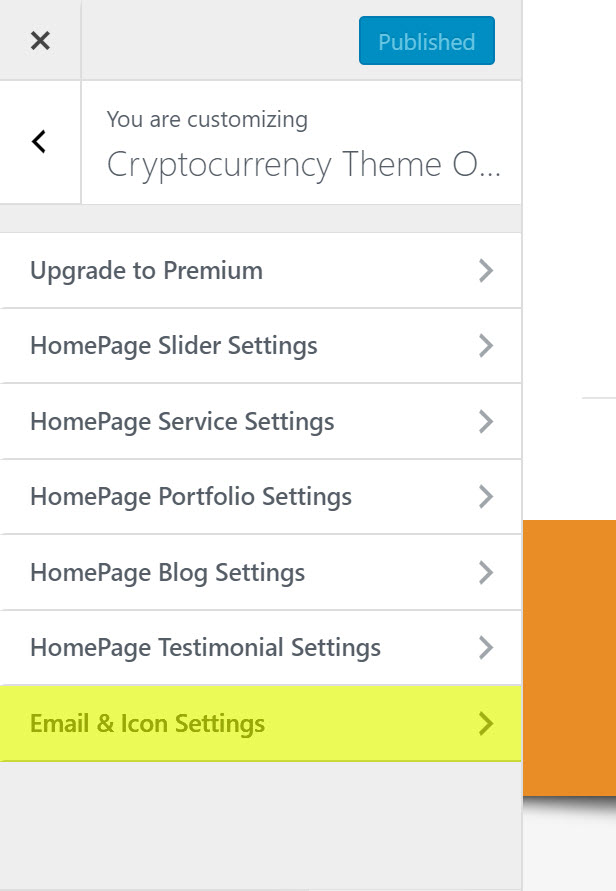
9. 主页上的电子邮件和图标设置部分
退回定制器设置并选择 电子邮件和图标设置选项卡。

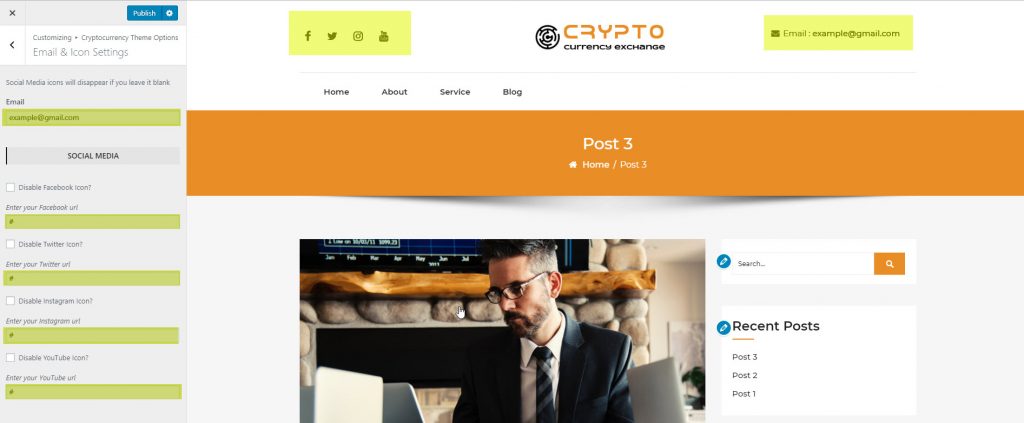
在电子邮件和图标设置中启用主页。 现在,您可以输入您的电子邮件,并在顶部菜单上启用社交媒体图标。

加密货币交换主题的最终预览

10. 使用 XML 文件导入演示数据
转到管理菜单工具 > 导入并浏览使用以下链接下载的 XML 文件。
最后,我们完成了关于在网站上设置加密货币交换免费 WordPress 主题的教程。 希望您会发现此主题设置教程简单实用。 在评论部分非常感谢您对加密货币交换主题的反馈和支持问题。
