10 个有用的 CSS 布局生成器(网格和 Flexbox)
已发表: 2022-06-25- 网格和 Flexbox 的布局生成器
- CSS 布局生成器
- CSS 网格布局生成器
- 布局网格
- CSS 弹性容器
- 格子
- CSS 网格生成器
- 弹性盒子
- Flexbox 游乐场
- Flex 布局属性
- 弹性盒模式
- 1 行布局
- CSS 布局
- 最好的学习方法是练习
如果您对某些 CSS 框架为何如此受欢迎感到好奇,这主要是因为框架简化了创建布局结构的过程。 这个概念还进一步扩展到库和 UI 工具包,特别是对于像 Tailwind CSS 这样的流行框架。
学习如何使用 CSS 构建页面布局并没有那么糟糕。 一旦您在实际项目中练习使用 Grid 和 Flexbox,它们都相对容易掌握。 也就是说,能够访问直观的布局生成器是天赐之物。 您不仅可以简化复杂布局结构的创建过程,还可以节省大量开发时间。
网格和 Flexbox 的布局生成器
我不会为同一主题制作两篇单独的文章,而是将 Grid 和 Flexbox 生成器合并到一篇文章中。 事实上,这个列表中的很多资源都提供了为其中一个或另一个生成布局的选项。 而且,在最后,我还将包括一些“独立”资源。 它们不一定是生成器,而是预先确定的布局,您可以将其复制并粘贴到您正在处理的现有或新项目中。
我添加了每个资源网站的链接,以及 GitHub 页面。 在某些情况下,该项目没有发布其源代码,因此我添加了指向作者页面的链接。
CSS 布局生成器

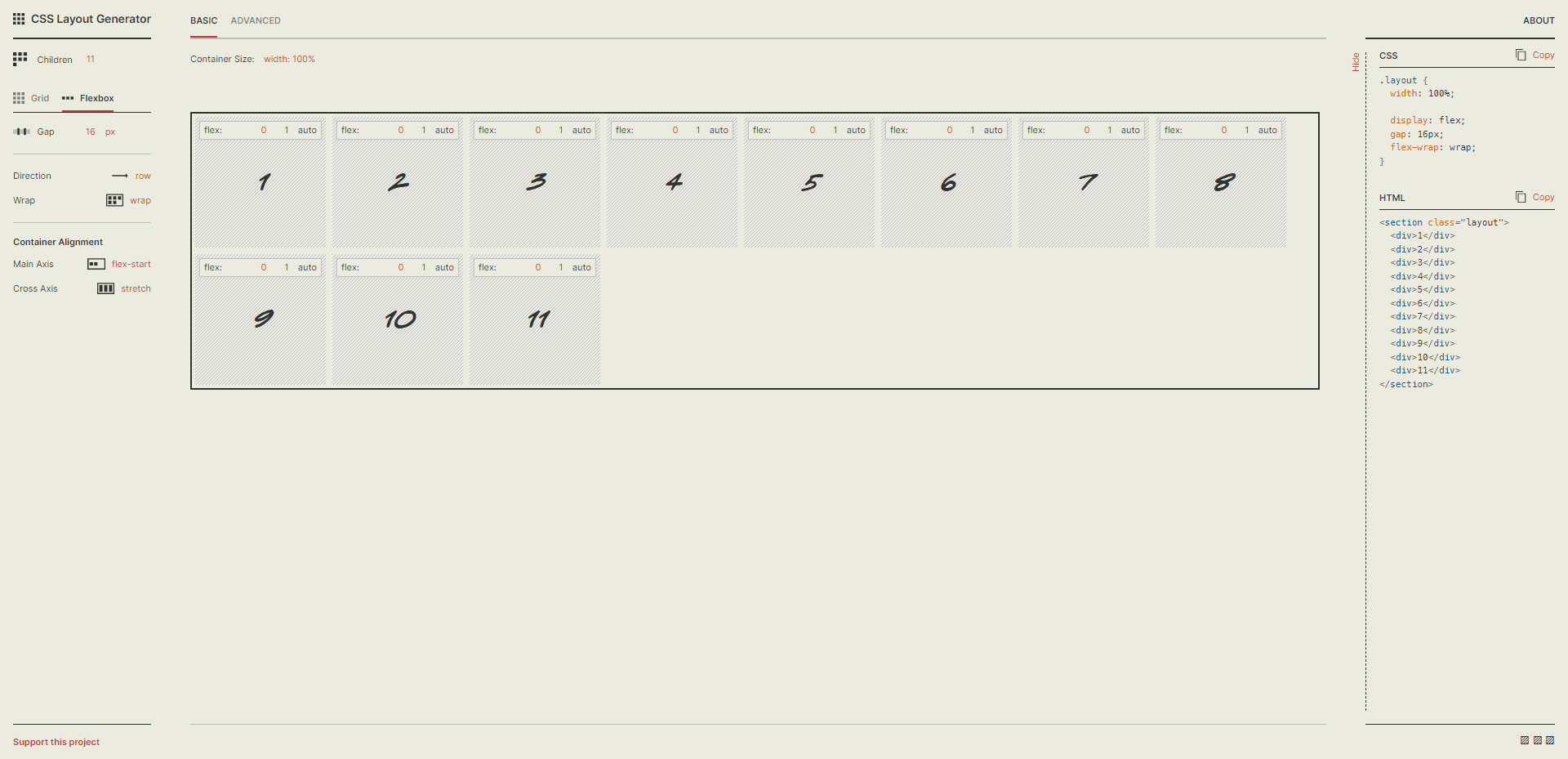
Brad Woods 的这个布局生成器很容易成为 CSS 开发人员最流行的选择之一,因为它提供了 Grid 和 Flexbox 的选项。 在登录页面上,您将能够为每个系统选择预制模板,然后使用提供的工具进一步自定义您选择的布局。 学习需要一段时间,但绝对值得。
选择模板后,您可以访问可视化编辑器,您可以在其中更改行数和列数等内容。 您还可以在每行/列之间应用特定的间隙,并通过添加自定义边距进一步改进样式。 正如您所做的那样 - 右侧边栏中的代码片段将实时更改。 完成后,您可以复制代码。
CSS 网格布局生成器

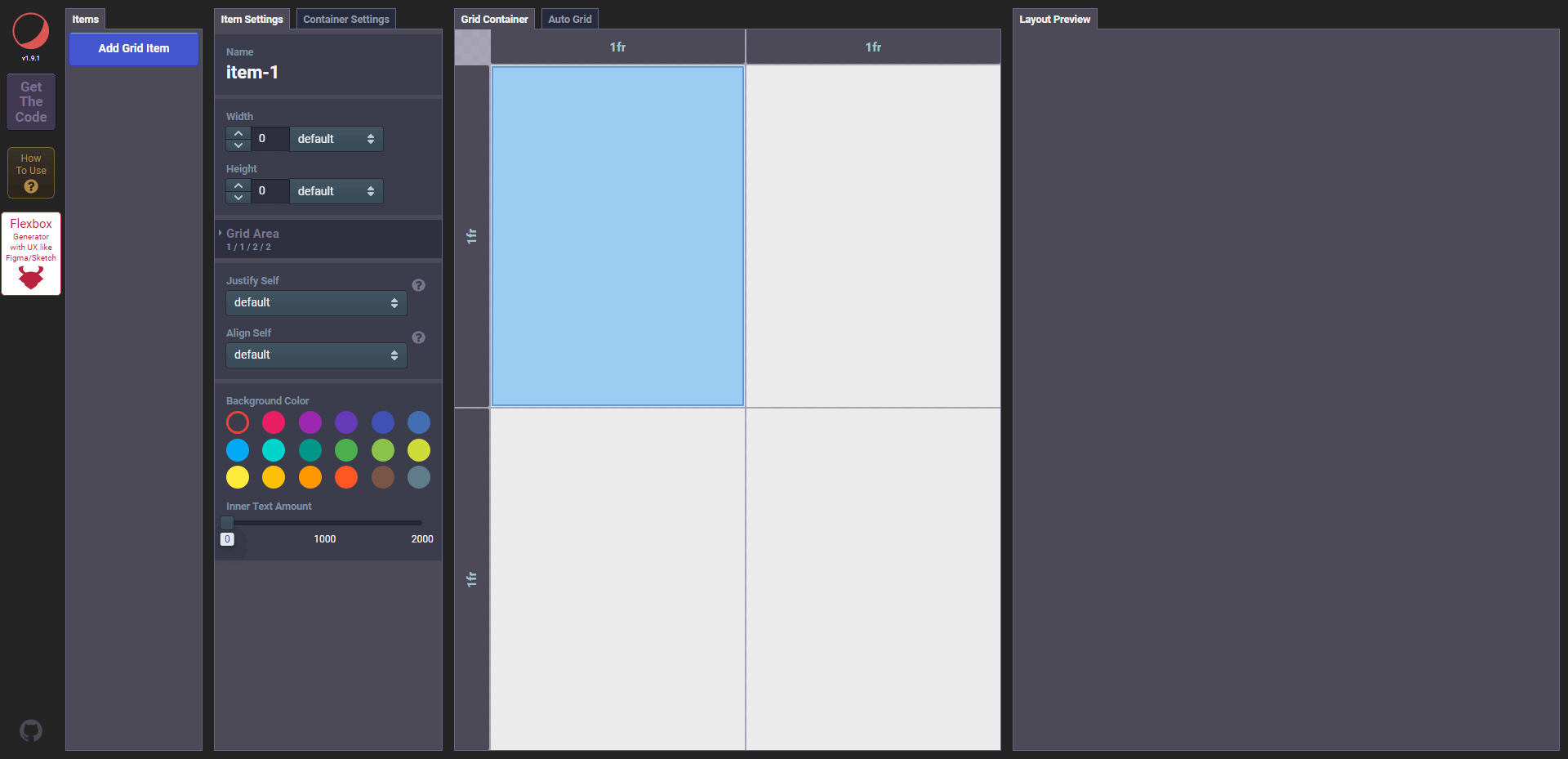
我承认乍一看这个工具有点吓人,我想这就是作者为它制作视频教程的原因。 但是掌握这个工具是非常值得的,因为它为创建分层布局提供了非常强大的功能。
除了能够添加新的 Grid 项目之外,您还可以自定义每个项目的设置,包括用于布局基础的全局 Container 选项。 此外,可以叠加项目并创建复制 3D 效果的布局。
布局网格

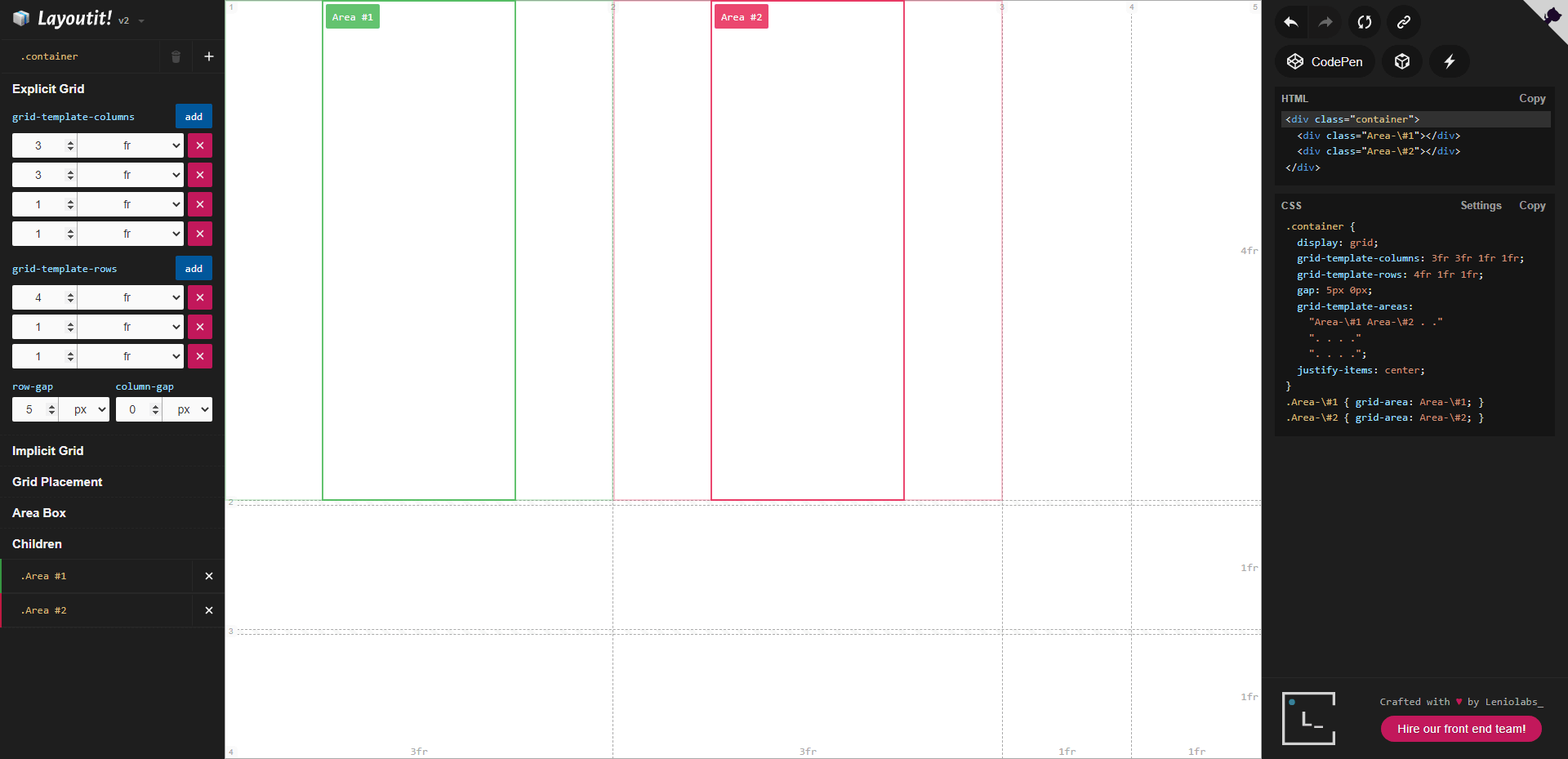
我喜欢 Layoutit 生成器的原因有很多。 首先,您可以自由地快速添加grid-template-columns和grid-template-rows 。 并且这些列和行中的每一个都可以使用您喜欢的单位测量值进行修改。
通过单击布局预览中的每个项目,您可以指定区域名称——让您根据将要进入其中的内容来构建布局。 最后但同样重要的是,您可以通过单击直接将布局导出到 CodePen 或 CodeSandbox。
CSS 弹性容器

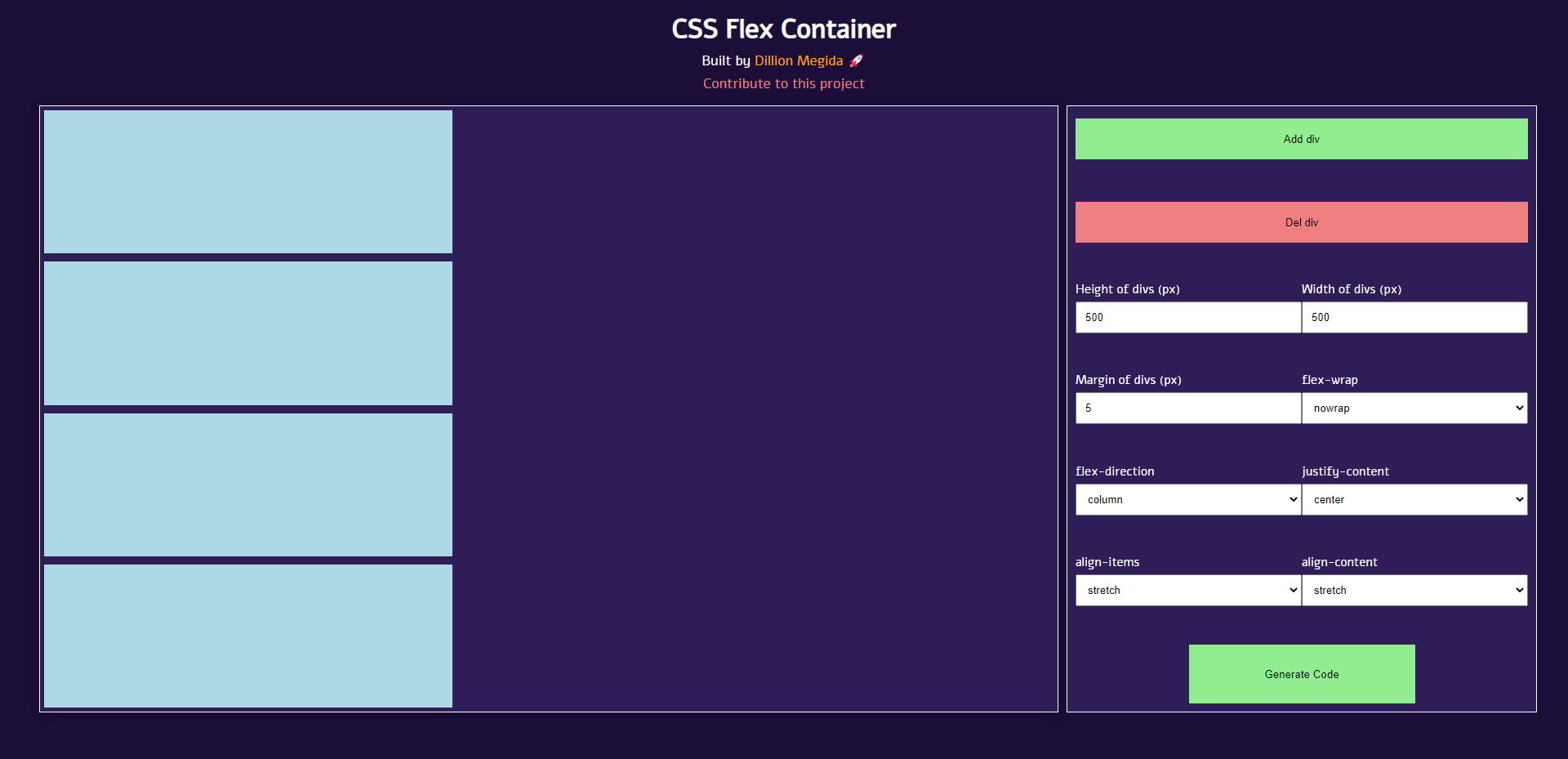
即使您不经常使用 Flex 布局,这款来自 Dillion Megida 的简单直观的 Flexbox 生成器也绝对值得收藏。 它的工作原理是让您添加或删除新的 div 元素,然后您也可以为它们指定自定义高度/宽度。 您唯一需要手动做的就是调整单个 div 元素的高度/宽度。
看起来该工具无法做到这一点,因为它一次为 div 设置了指定的尺寸。
此外,您可以将全局值应用于justify-content和flex-direction 。 如果您单击“生成代码”按钮 - Dillion 已预先制作了整个 HTML 模板,因此您可以立即开始使用布局。 我认为这是一个很好的接触。
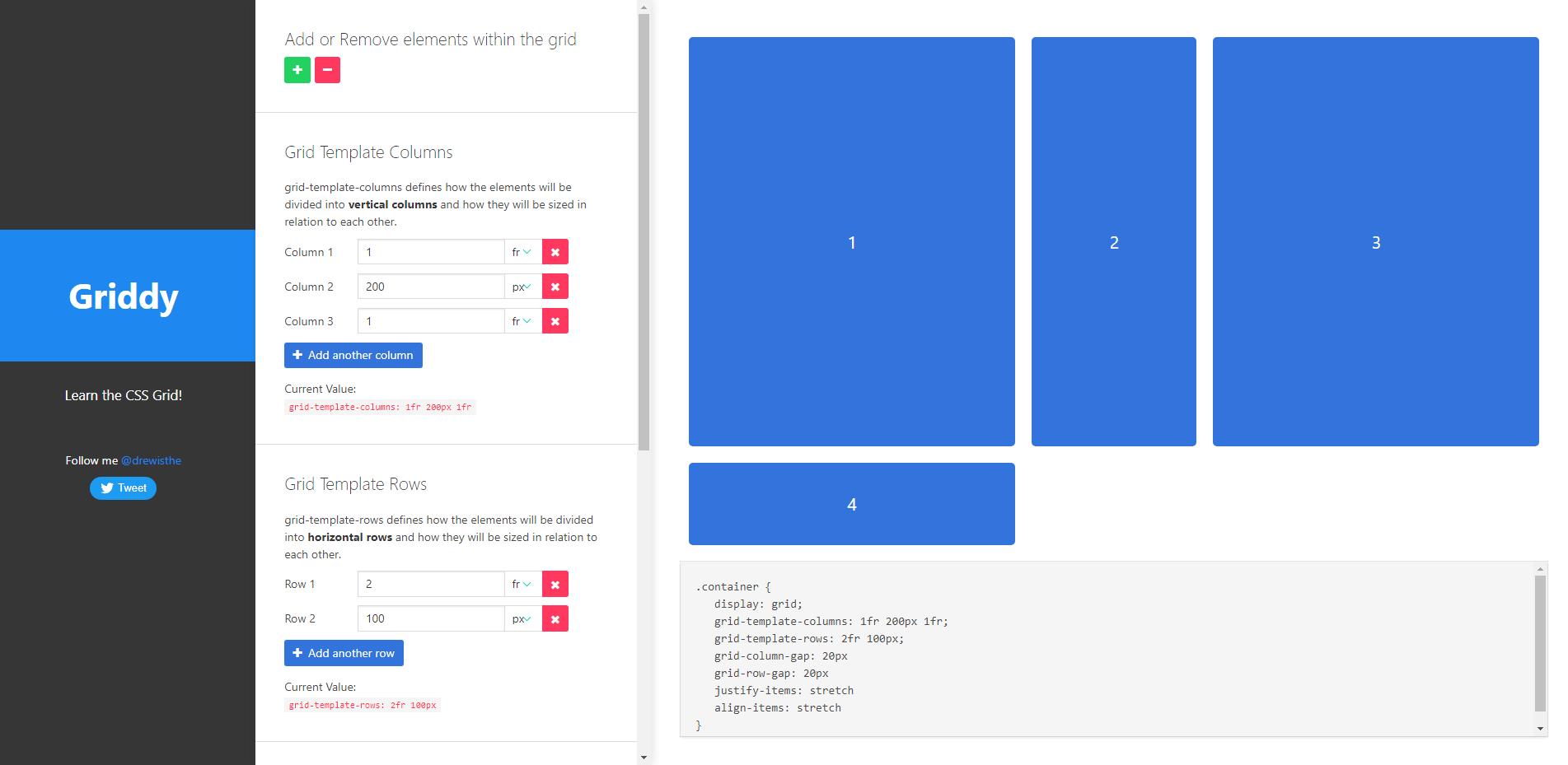
格子

我认为,如果您没有使用 Grid 的经验 - Griddy 工具会让您快速上手。 简洁的 UI 与易于理解的功能相结合,为学习提供了视觉上令人愉悦的体验。 您可以添加行、删除行或列化布局,然后指定自定义单位以查看其实时变化。
其他功能包括更改行和列之间的间隙的能力,还包括对齐项目并将它们与拉伸、中心、开始和结束属性对齐。

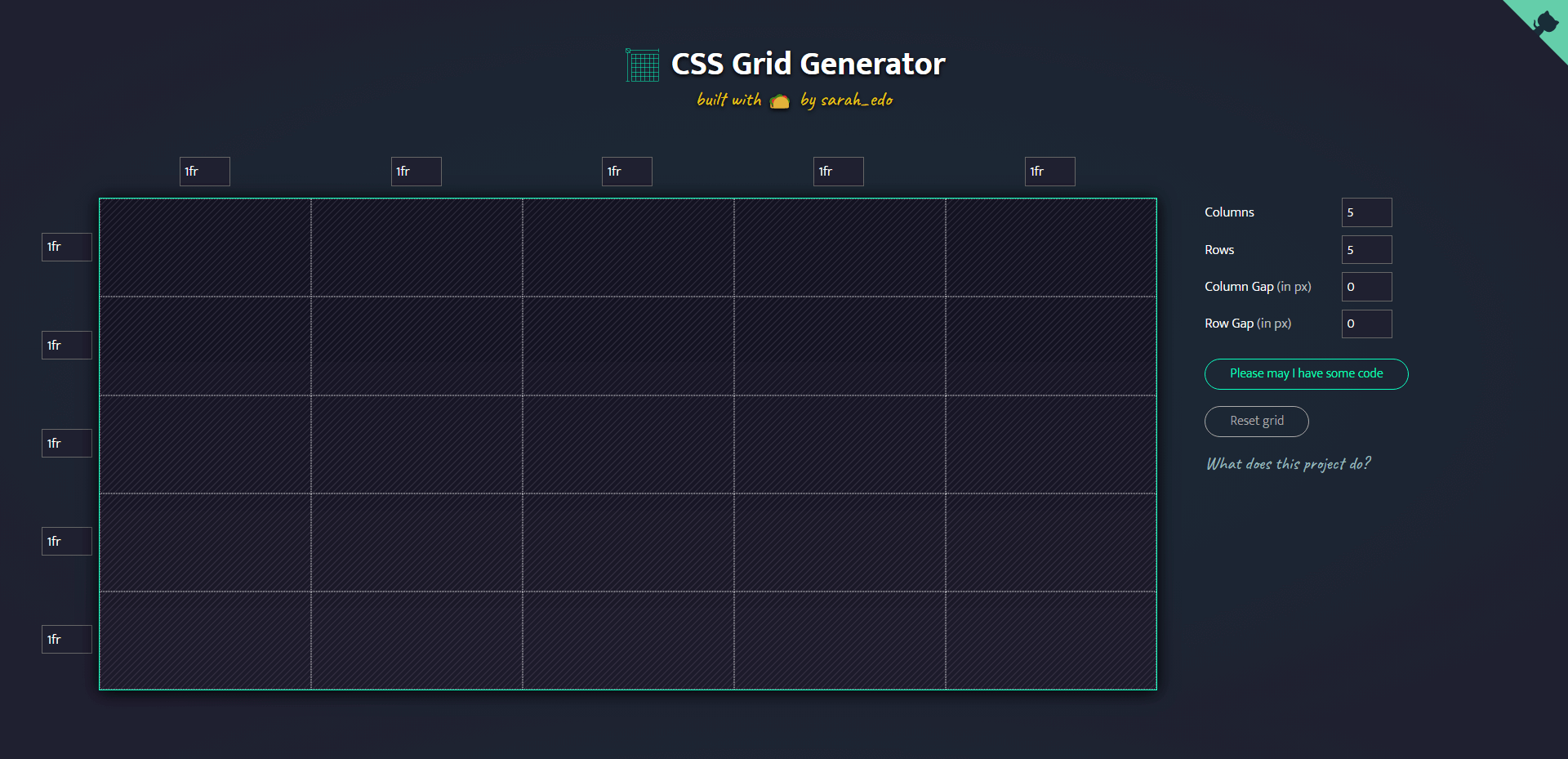
CSS 网格生成器

我认为可以公平地说,Sarah Drasner 在 Web 开发人员社区中是家喻户晓的名字。
作为回馈的一种方式——她将 CSS Grid Generator 工具放在一起。 它可以说是最流行的工具之一。 它的工作方式相对简单。 您可以选择指定行和列,然后为它们分配单独的单元编号。
用她自己的话来说,Sarah 说它不是一个完整的工具,但肯定足以让初级开发人员更好地理解网格布局中指定的复杂值。
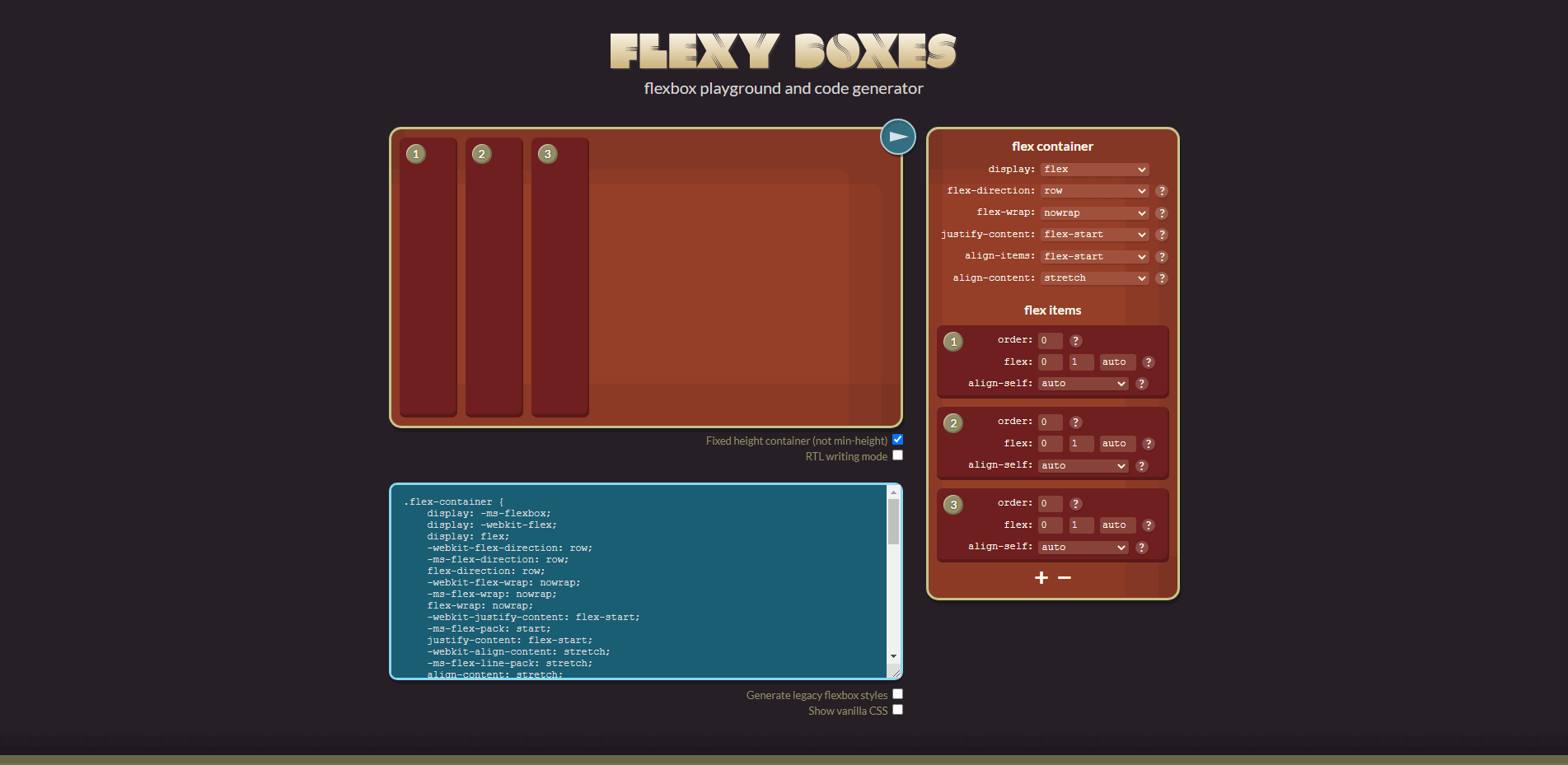
弹性盒子

我最喜欢 Flexy Boxes 的功能是能够将自定义设置单独应用于每个 div。
它可以按您的预期工作。 您可以添加/删除 div 元素,然后以一种产生独特布局的方式构造它们。 您还可以使用所有熟悉的工具来管理整个容器设置。 这包括更改flex-direction或指定自定义align-items值的能力。 一旦你完成了——代码片段就可以导出了。
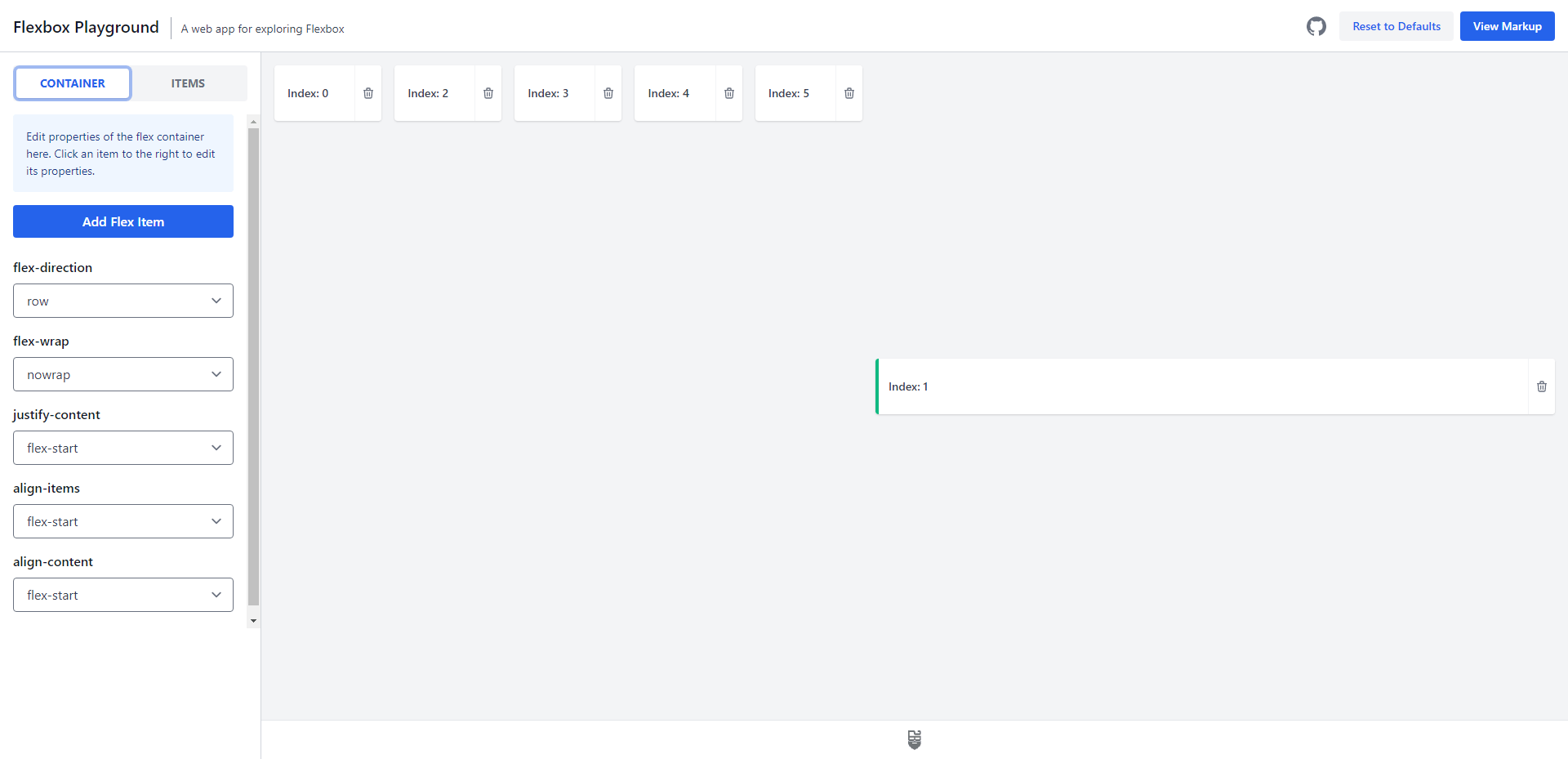
Flexbox 游乐场

如果你想学习Flexbox,这是给你的资源。 我的意思是,如果你愿意,你可以导出最终的布局,但不仅仅是一个生成器,它是一个学习工具。 目标是让您清楚地了解将项目添加到 Flex 布局基础时会发生什么。 而且,还展示了当您在该基础中编辑单个项目(行)时会发生什么。
Flex 布局属性

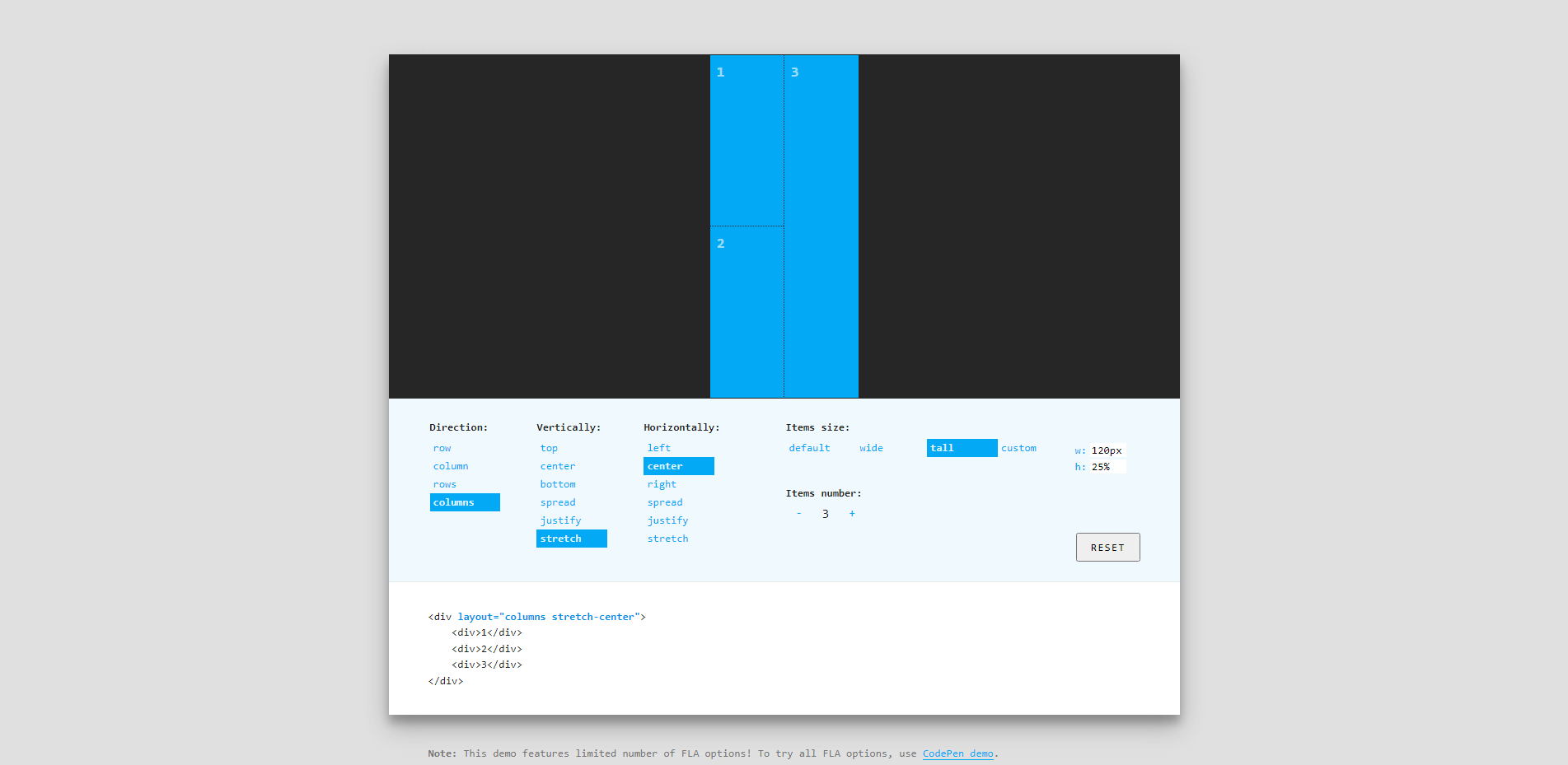
Flex 布局属性 (FLA) 有点像框架。 它基于两个独特的速记属性: layout和self 。 使用这两个属性,您几乎可以在引用 FLA 库的任何页面上引导并实现自定义布局。
为了避免任何混淆,您可以使用生成器(下面的链接)根据您的要求自定义布局。 完成后,您将获得一个准备好导入的预渲染片段。
弹性盒模式

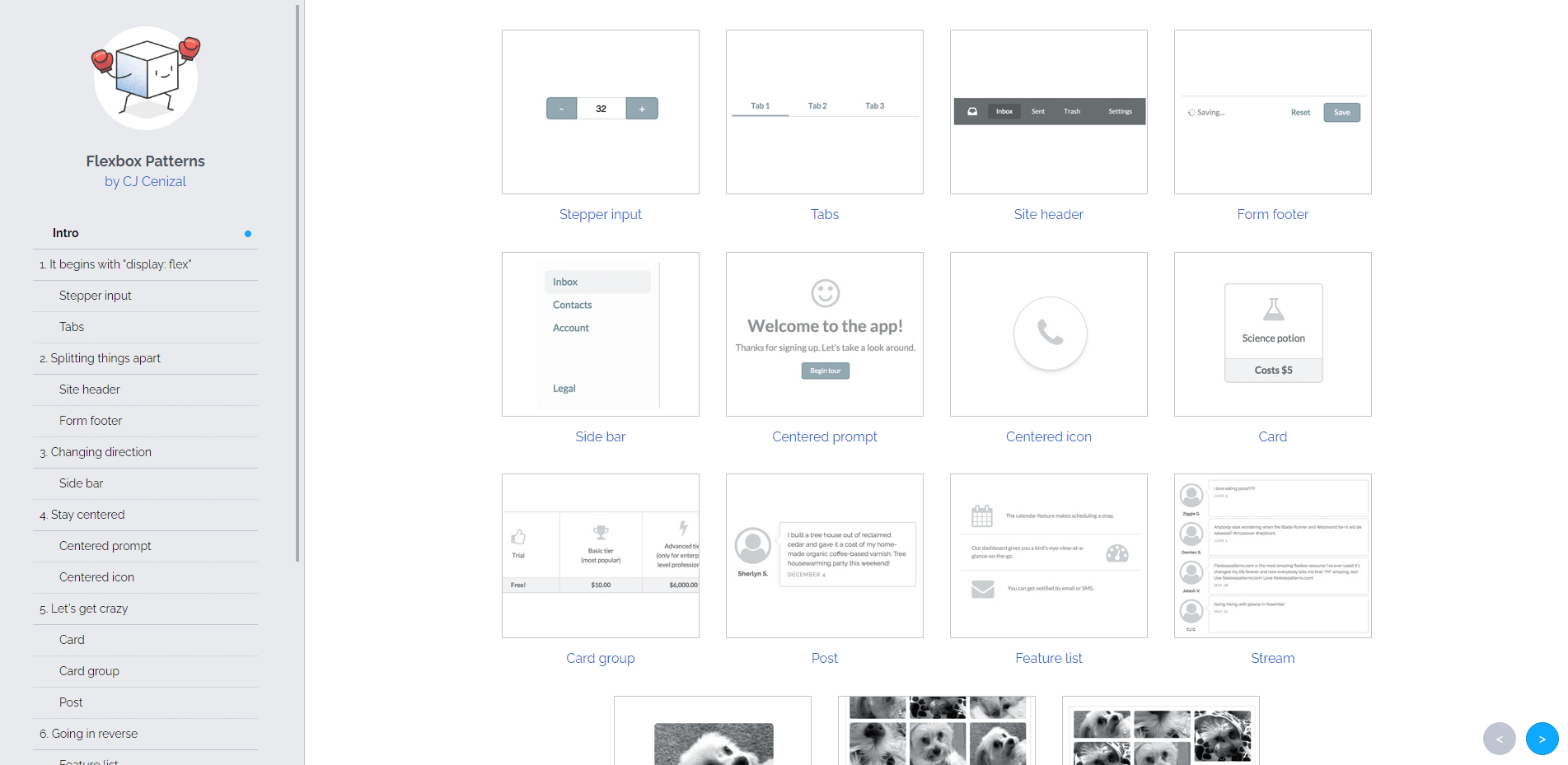
正如我在本文开头所说的——我还包括了一些“静态”资源,我们将从 Flexbox 模式开始。 这个来自 CJ Cenizal 的免费资源专注于用户界面模式,您可以将其复制并粘贴到现有布局结构中。
由于我们已经研究了这么多优秀的生成器,将您生成的布局与这些模式结合起来将产生轻松的设计结果。 我最喜欢这个项目的地方是 CJ 为每种模式添加了大量的评论。
因此,您还可以使用 Flexbox 模式来了解有关 Flexbox 布局如何工作的更多信息。
1 行布局

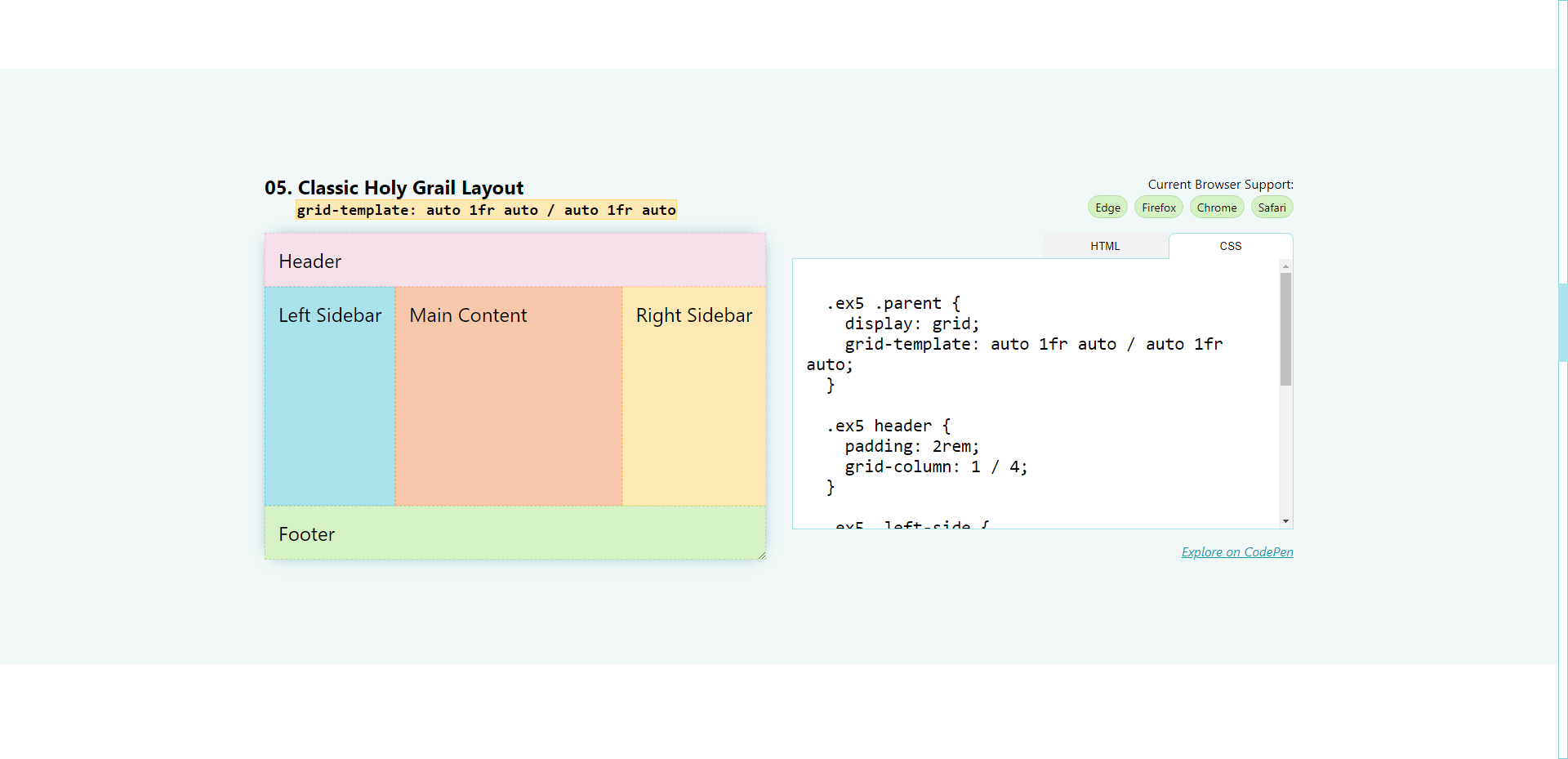
Una 是 CSS 领域的绝对传奇。 对于1-Line Layouts项目; 她整理了一堆 CSS 布局结构,您可以在任何预先存在的项目中实现这些布局结构。
这些布局特别实现了一些较新的 CSS 功能,例如clamp(),但也展示了实用的 Flex 和 Grid“圣杯”布局。
如果您想了解更多信息,请查看深入了解每个布局的这段解说视频:
下面的链接指向实际网站,您可以在其中获取每个片段,还可以获取 Una 的个人 GitHub 页面。 她有很多精彩的项目正在进行,所以值得一试!
CSS 布局

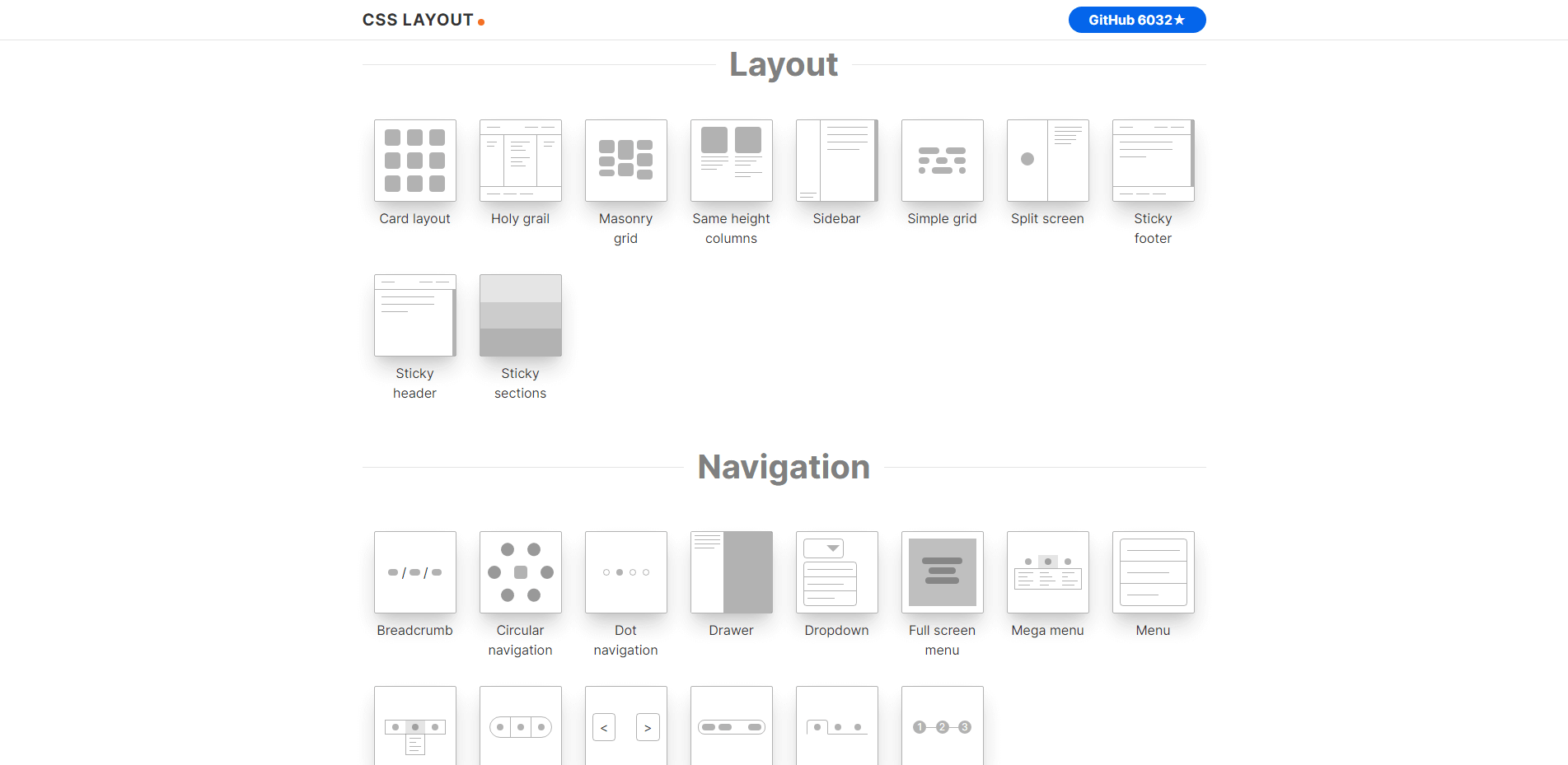
CSS Layout 是一个社区驱动的项目,涵盖了现代网页设计中最流行的 UI 模式类型。 在这个资源中找到的模式都是用纯 CSS 编写的,不依赖于任何外部库或脚本。
如果您单击任何模式 - 您将获得一个准备就绪的代码片段。 CSS 布局的好处是你可以得到这么多不同的元素,快速混合和匹配一个独特的设计实际上是超级简单的。 当然,还要了解更多关于 CSS 属性和特性的信息。
最好的学习方法是练习
很容易对 CSS 感到不知所措。 最小的错误可能意味着您的布局根本无法工作,或者它只能在特定设备上工作。 因此,归根结底,要充分利用 CSS——实践是必不可少的。
在这些布局生成器和各种模式的帮助下,应该足以让您入门。 以我的经验,学习编写原始CSS 实际上使使用外部库和框架变得更加愉快。
我还将尝试尽可能频繁地更新此集合。 现在容器查询、级联层和变量等功能正在逐渐成为主流,我认为我们将在未来一年左右看到这些工具的大量变化。
