如何在 Elementor 中添加自定义 CSS 代码片段
已发表: 2021-04-08想在 Elementor 中使用自定义 CSS 代码片段扩展您的网页设计吗? 您来对地方了,请继续阅读以了解如何轻松使用它。

Elementor 网站设计也是如此。 您只需在正确的位置添加自定义 CSS 代码片段,就可以让您的 Elementor 网站脱颖而出。 您只需要知道将其添加到 Elementor 网站的正确方法即可。
现在,从不在 Elementor 中使用自定义 CSS 代码片段的人的脑海中也可能会出现一个问题。 该博客将启发用户按照完美的方法和每个细节在 Elementor 中添加 CSS 代码片段,以设计一个令人印象深刻的网站。 让我们开始吧。
什么是 CSS?
CSS很容易定义,以便在您设计网站时更改网页布局结构和整体呈现。 您可以根据自己的喜好完全控制向您的网站添加任何类型的字体、颜色、位置和样式。

因为在 HTML 中,您可以通过灵活添加 CSS 代码片段来轻松设计整个网站的方式来设置您的网站脚本的样式。
添加 CSS 代码片段的用法和重要性
添加 CSS 代码片段以完全符合您的口味来改变您的网站外观有很多优点。 这是因为您必须顺应潮流,并且可以轻松地使用自定义 CSS 代码多次更改您的 CSS 脚本,以使您的网站设计脱颖而出并肯定会增强您的用户体验。 让我们在下面得到一个使用自定义 CSS 代码片段的确切场景:
您可以随时进行任何更改,并按照您想要添加自己的样式的方式进行网站设计。
Web开发人员或设计人员使用 CSS代码片段来更改样式和结构,因为它是轻量级的,可以让您的网站对您的网站访问者来说更快、更流畅。
使用 CSS 代码片段轻松更改网站元素的位置,使其对您的网站访问者或客户更加用户友好。
CSS 代码片段在网站上精美地呈现内容,使您的设计元素的定位正确,这有助于搜索引擎更快地展示您的网站。
为完美设计网站而开发的 CSS 代码片段,可确保完全控制您的元素定位、颜色和样式,从而使您的设计在后端、客户视角和搜索引擎性能方面保持简洁明了。

获取完整的分步指南以在 Elementor 中添加自定义 CSS 代码片段
Elementor带有拖放小部件,可根据您的喜好设计您的网站,并提前设置样式,使您的网站无需编码即可立即独占。 但有时您必须使用 Elementor 主题构建器、特定元素或其他元素中的自定义 CSS 代码来自定义外观,以完全改变外观。 让我们逐步应用所有方法,在下面的 Elementor 中添加 CSS 代码片段:

方法 1:Elementor Pro 带有自定义 CSS 代码片段选项
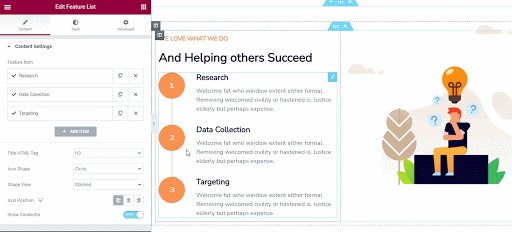
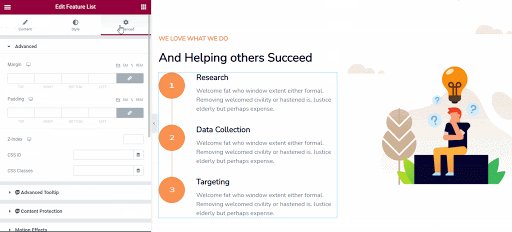
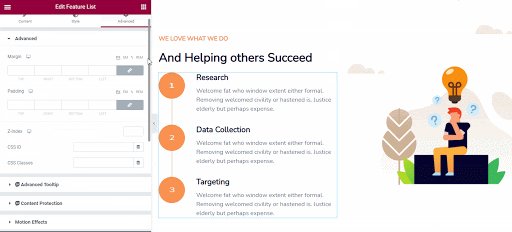
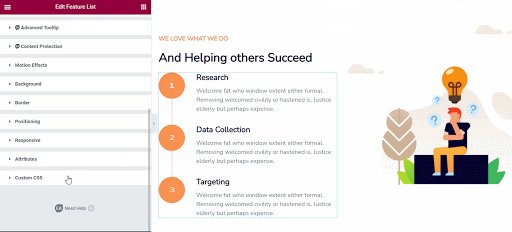
Elementor Pro附带此功能,可将您的自定义 CSS 代码片段添加到任何元素。 因此,首先,您必须单击要添加自定义 CSS 的元素。 您将在面板上看到“高级”选项卡。

只需单击它,您就会在底部找到一个“自定义 CSS”选项。 打开该部分并在其中添加您的自定义 CSS 代码片段。


就是这样! 您的Elementor特定元素设计可以通过添加自定义 CSS 代码轻松更改。
方法2:添加自定义CSS代码来设计Elementor Theme Builder
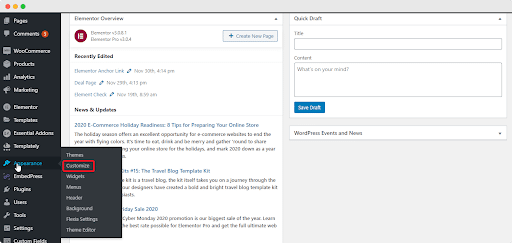
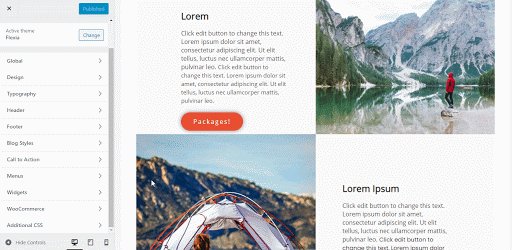
如果您不使用 Elementor Pro,您仍然可以通过内置的 WordPress 定制器选项将自定义 CSS 代码片段插入到您的Elementor 主题设计中。 为此,您必须导航到WordPress 仪表板 -> 外观 -> 自定义。

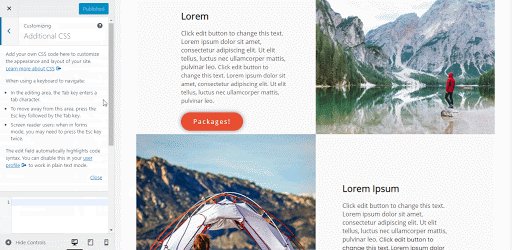
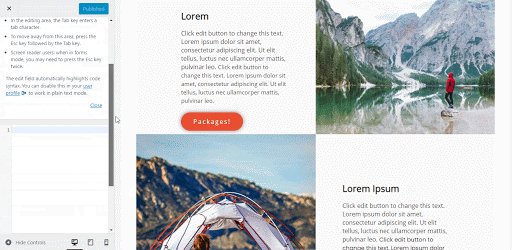
您将在所有选项的底部看到“附加 CSS”选项。 只需单击它并在那里添加您喜欢的自定义 CSS 代码片段,即可按照您想要的方式更改 Elementor 主题构建器设计。

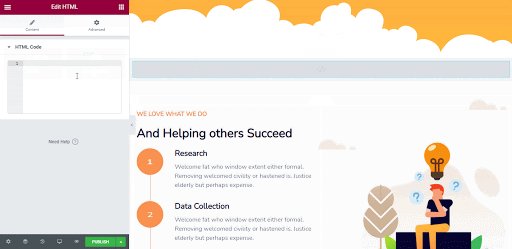
方法 3:使用 HTML 代码元素添加自定义 CSS 代码片段
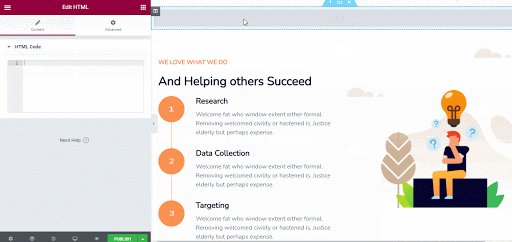
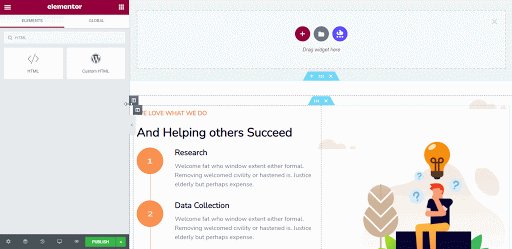
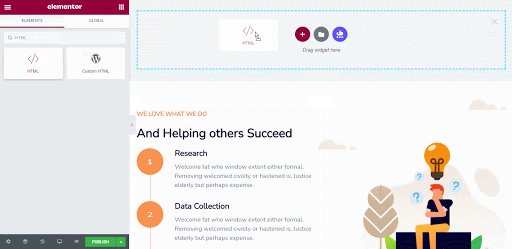
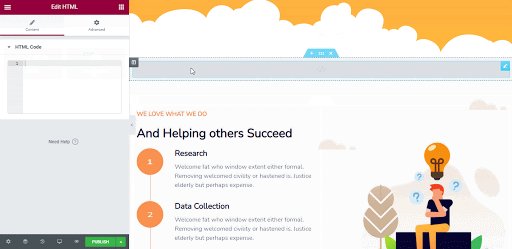
另一种方法是添加自定义 CSS 代码片段,将HTML 元素拖动到Elementor 编辑器的首选部分。

之后,您只需在此处添加您喜欢的自定义 CSS 代码片段即可进行更改。 您可以将元素拖放到元素编辑器中的任何位置以进行更改。

这就是使用这种最简单的方法的简单方法,您可以根据自己的喜好添加自定义 CSS 代码片段来提前设计Elementor 网站设计。 但在知道这一点之前,这似乎是最困难的任务。 因此,如果您想向 Elementor 网站添加自定义 CSS 代码片段,现在不用担心。
希望您会发现此博客对您有所帮助,并通过下面的评论告诉我们您的经验。 您可以通过访问我们的博客页面阅读更多博客,也可以随时加入我们在 Facebook 上美丽的WordPress 专家社区以建立牢固的联系。