将您自己的 CSS 类设置为 WooCommerce 商店中的任何自定义字段
已发表: 2018-09-12有两种类型的自定义字段:产品和结帐字段。 您可以对它们进行个性化设置。 您所需要的只是从您的 CSS 文件中分配您自己的自定义字段类。 在本指南中,我将向您展示如何制作它。
一般来说,没有简单的方法来个性化结帐或产品字段。 如果你想为任何字段分配一个 CSS 自定义字段类,你需要一个插件。
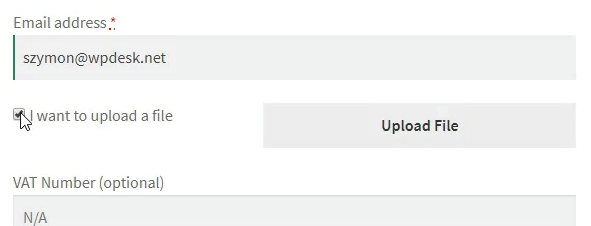
在本指南中,您将学习如何更改字段的外观。 查看默认的上传字段:

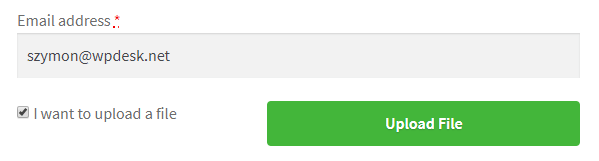
您可以将其外观更改为:

这只是一个例子。 您将设置自己的样式。
自定义字段有两个很棒的插件:
- 灵活的结帐字段
- 灵活的产品领域
这些插件也可以让您配置字段并创建自定义字段。 您可以查看我们的教程:在 WooCommerce 中创建自定义字段 →
使用上面的链接下载其中一个或两个以继续阅读本指南。
将 CSS 自定义字段类分配给任何字段
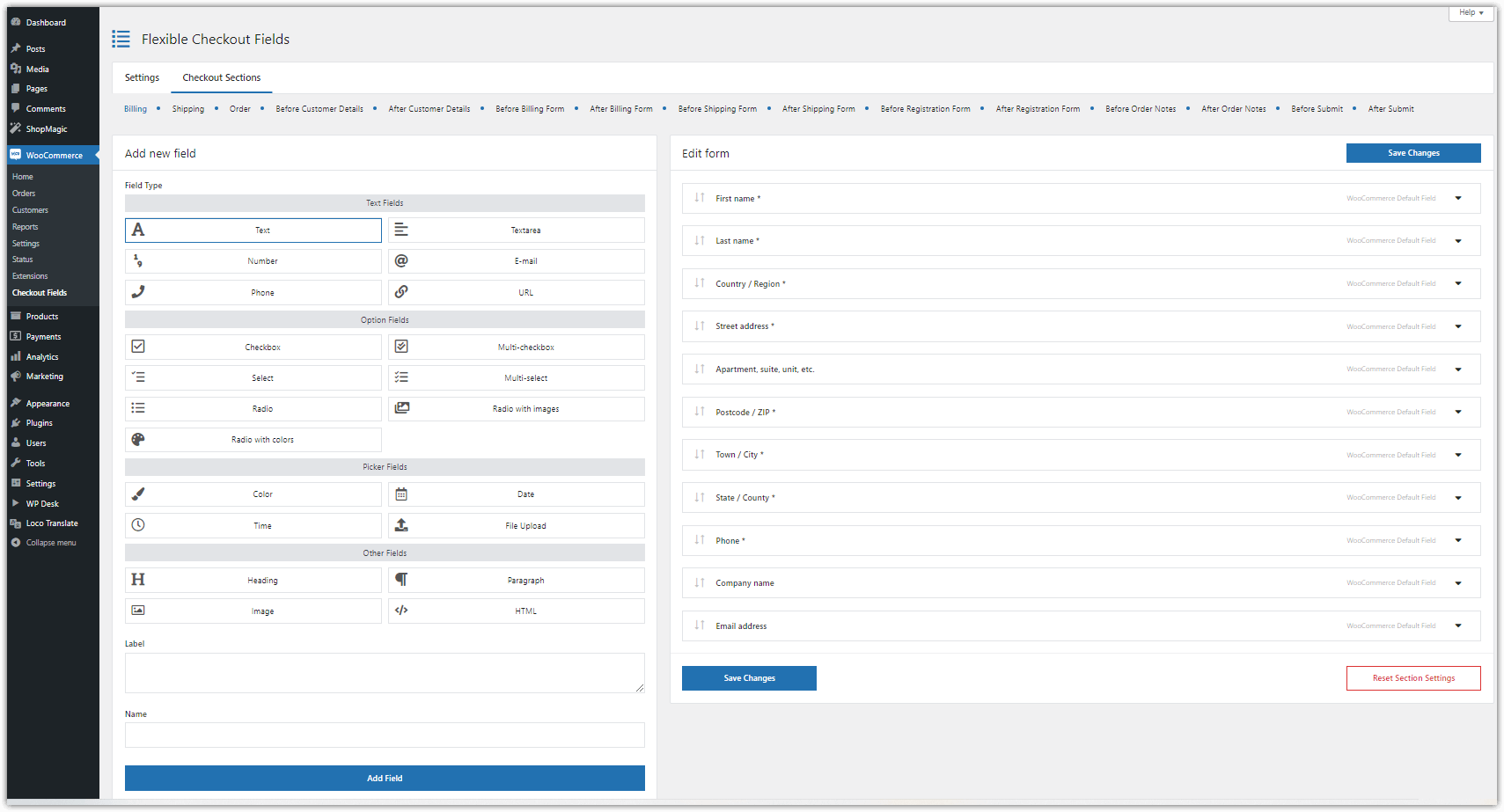
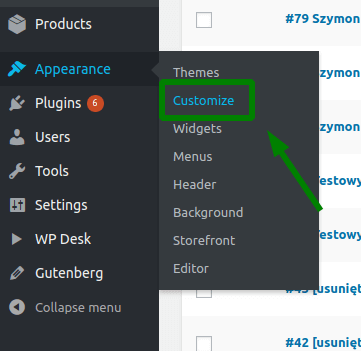
让我们从灵活结帐字段插件开始。 安装并激活它后,转到WooCommerce → Checkout Fields 。 你会在那里找到编辑部分:

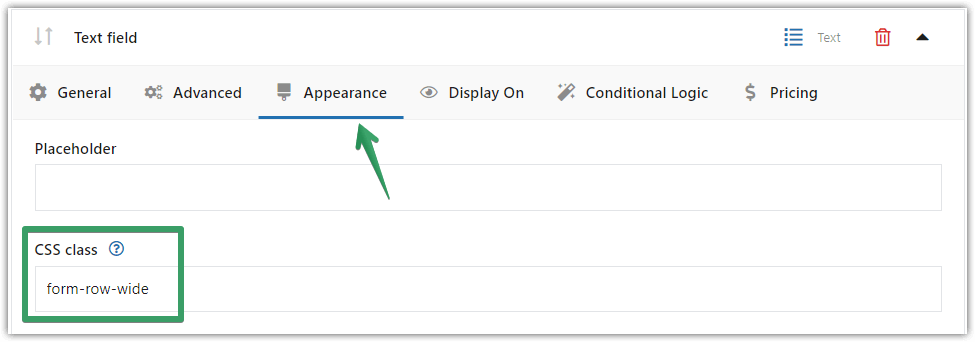
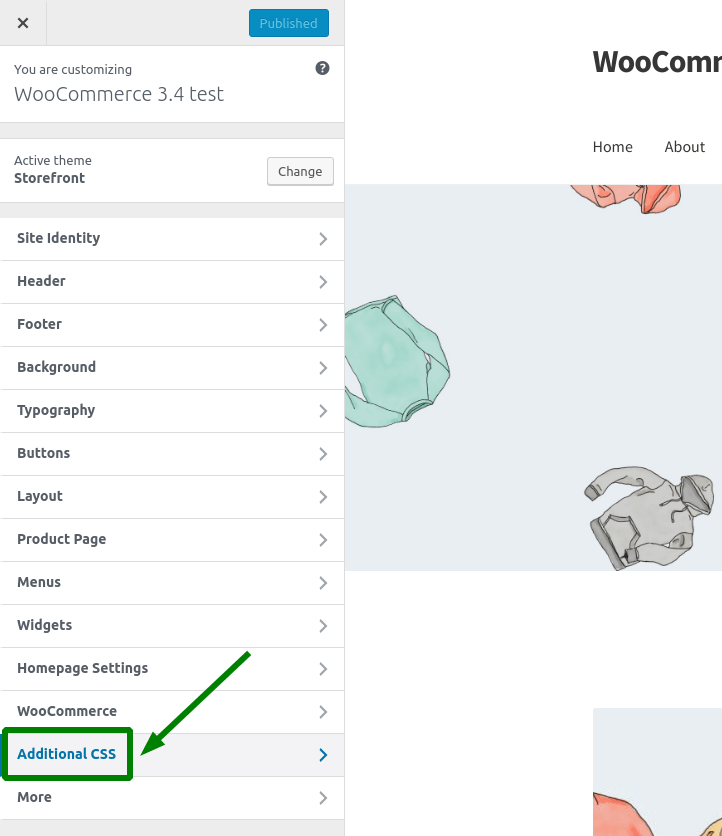
现在,只需单击其名称即可选择一个字段。 您将看到 6 个选项卡。 选择外观。 您可以在那里设置自己的 CSS 类:

接下来,让我们看看它是如何用于灵活产品领域的。 WooCommerce 中默认没有产品字段。 您需要创建一些,然后您可以设置它们的样式。
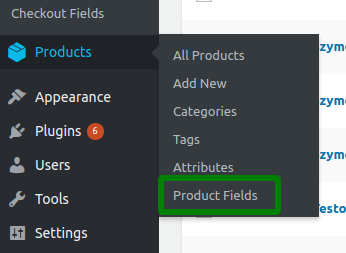
转到产品 → 产品领域:

然后在里面创建一组字段和一个字段。 如果您需要更多帮助,请查看我们的 WooCommerce 额外产品选项指南 →
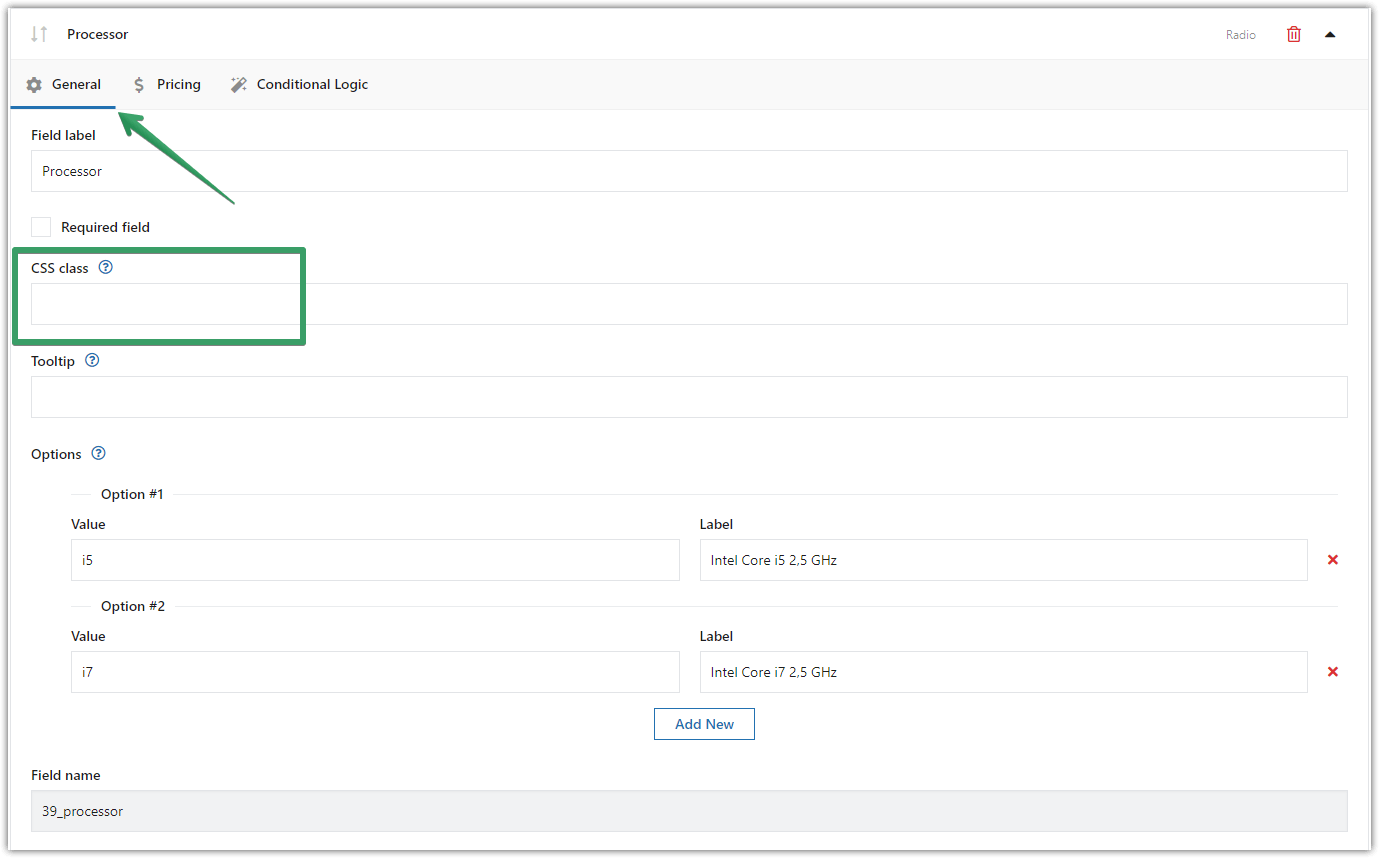
您将在字段的配置屏幕中找到一个CSS 类选项。

您刚刚学习了如何为结帐和产品字段设置自己的样式。
创建您的 CSS 自定义字段类

洛雷姆

例子
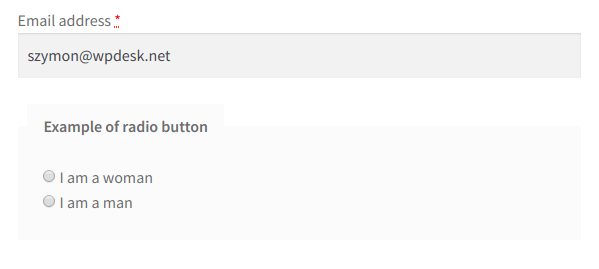
假设我们要设置单选按钮字段的样式。
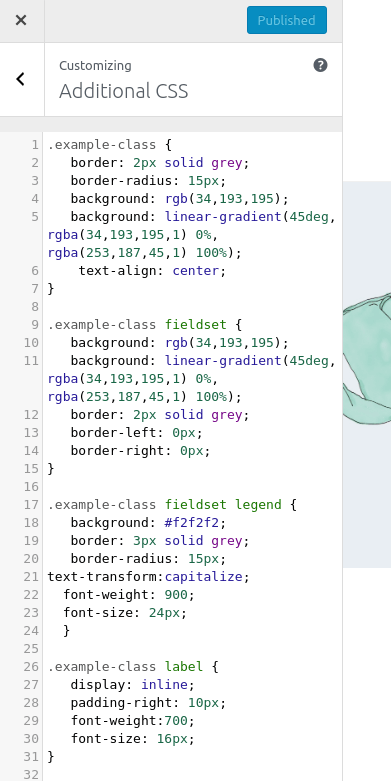
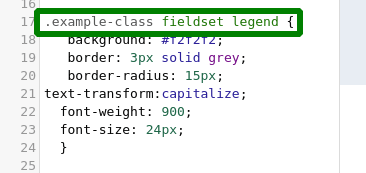
我们需要创建一个 CSS 类。 我创建了example-class 。 正如您在下面看到的,我还为fieldset 、 legend和label元素编写了一些代码:

这段代码让我可以转换这个字段:

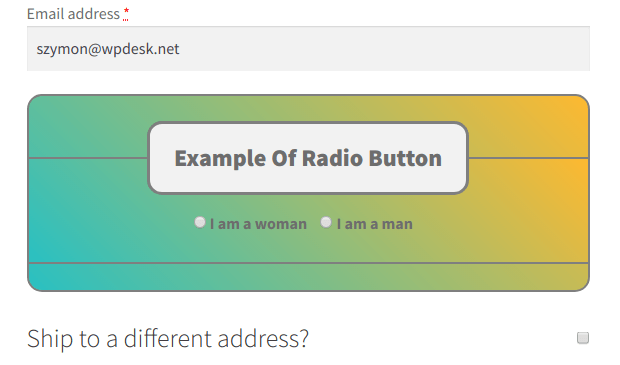
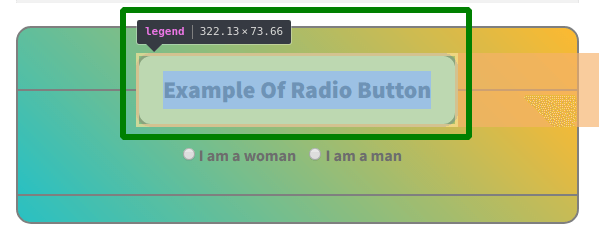
变成这样的美丽:

好的。 也许它不是最漂亮的单选按钮,但我喜欢它:)
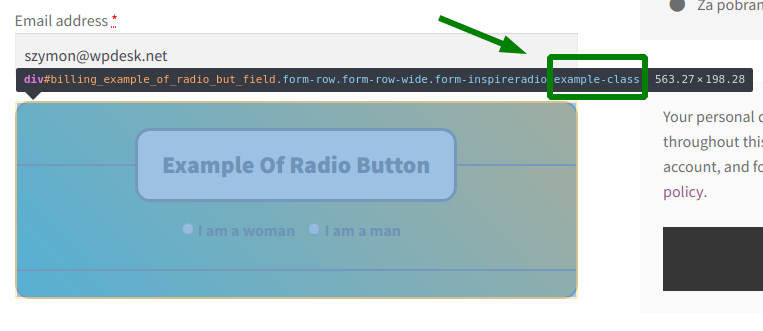
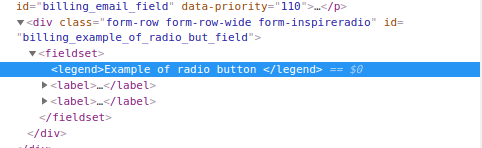
无论如何,你明白了。 该插件将您的 CSS 自定义字段类分配给字段的 div:

如果你想自定义这个 div 中的元素,你需要像这样调用它们:


对于图例元素:

这是因为该元素位于 div 和 fieldset 元素中:

我们插件的更多功能
灵活的结帐字段
简而言之,灵活的结帐字段可让您在 WooCommerce 中创建自定义字段。 此外,使用此插件,您可以编辑或重新排列默认的 WooCommerce 结帐字段。 例如,如果您销售数字产品,您可以禁用地址字段。
全球近 70,000 家商店每天都在使用这个插件。 人们的评分是 4.6 星,满分 5 星。
免费版本可让您创建:
- 单行文字
- 段落文本
- 文本区域
- 数字
- 电子邮件
- 电话
- 网址
- 复选框
- 颜色
- 标题
- 图片
- HTML
这是一个视频,它是您在灵活结帐字段的免费版本中找到的内容的回顾:
使用 PRO 版本,您可以创建:
- 复选框
- 单选按钮
- 选择(下拉)
- 日期
- 时间
- 选色器
- 标题
- HTML 或纯文本
- 上传文件
灵活的结帐字段 WooCommerce
编辑、添加新的或隐藏结帐表单中不必要的字段。 这一切都与转换和更好的用户体验有关。
免费下载或访问 WordPress.org灵活的产品领域
这个插件是您自定义产品页面所需的一切。
免费版本允许您将这些字段添加到您的 WooCommerce 产品页面:
- 文本
- 文本区域
- 数字
- 电子邮件
- 网址
- 复选框
- 多选框
- 选择
- 多选
- 单选按钮
- 时间
- 带图像的收音机
- 颜色
- 带颜色的收音机
- 标题
- 段落
- 图片
- HTML
该视频是免费版本中所有可用功能的回顾:
简而言之,此插件可让您创建产品附加组件。 您可以向 WooCommerce 商店中的产品添加新的自定义字段。
PRO 版本允许您添加:
- 日期字段
- 文件上传字段
此外,PRO 版本的主要特点是:
- 订单组
- WooCommerce 自定义价格字段(为字段分配固定或百分比价格)
- 条件逻辑
- 通过电子邮件提供快速支持
- 复制字段组
WooCommerce 产品个性化选项指南中的一些字段 →
您绝对应该查看该指南! 你会发现有很多用例。 我们通过配置一步步指导用户实现:
- 简单的预订系统,
- 礼品包装功能,
- 餐饮饮食精灵,
- 电脑精灵等
灵活的产品领域 WooCommerce
创建一个产品向导来销售雕刻品、礼品包装、礼品信息、名片、邮票,并可选择收取费用(固定或百分比)。
免费下载或访问 WordPress.org