如何创建自定义 WordPress 用户注册页面
已发表: 2020-12-22您是否正在寻找一种方法来自定义您网站的 WordPress 用户注册页面? 您已登陆正确的页面。 在本文中,我将带您完成使用 Elementor Page Builder 创建自定义 WordPress 用户注册页面的过程。
允许用户使用用户注册表单在您的网站上注册有多种原因。 启用注册很容易,但创建一个具有视觉吸引力的用户注册页面需要一些工作。
在本教程中,我将带您逐步完成在您的网站上启用用户注册并创建定制设计的用户注册页面的过程。
在此之前,让我们回答这个问题。
为什么要在 WordPress 中创建自定义用户注册页面?
如果您要为您的论坛、网站或产品网站启用用户注册,自定义注册页面可以为您网站的整体设计增加很多价值。
WP 登录页面的默认设计带有 WordPress 品牌和徽标,与任何网站的品牌设计都不匹配。
创建自定义设计将使您能够为注册过程提供更一致的用户体验。
此外,您可以获得更多选项来调整表单的功能。 例如,您可以:
- 添加更多表单字段以获取有关注册用户的更多信息。
- 更改表单的设计和视觉方面。
- 启用 ReCAPTCHA 身份验证。
- 定义成功注册后的操作
- 制作自定义电子邮件通知。
- 成功完成后显示您的自定义成功消息。
- 对登录用户隐藏表单并在其位置显示自定义消息。
现在我们知道为什么创建自定义用户注册页面是有益的; 让我们看看如何在您的网站上创建一个。
如何创建自定义 WordPress 用户注册页面
在本节中,我们将逐步介绍使用 Elementor 页面构建器创建自定义用户注册页面的过程。
您需要的工具
在本教程中,我们需要在您的网站上安装和激活插件。
元素插件

由于我们将使用 Elementor 页面构建器创建页面,因此请确保它已在您的网站上安装并激活。 您也可以使用 Elementor Pro 版本,但免费版本也可以使用。
Elementor 的 PowerPack 插件
我们将为 Elementor 的注册表小部件使用 PowerPack 插件。 此小部件允许您在您的网站上添加自定义用户注册表单。
允许 WordPress 用户注册
您需要做的第一件事是在您的网站上启用会员资格。 为此,请转到 WordPress 管理仪表板中的设置 > 常规。 在这里,您将看到会员选项。
单击复选框以启用注册。 现在选择您希望用户注册的角色。
您可以从以下任何用户角色中进行选择:
- 订户
- 作者
- 编辑
- 贡献者
- 行政人员
每个用户角色都有不同的权限,您可以使用第三方插件进一步调整它们。
如果您不确定使用哪个用户角色,我建议使用订阅者角色。 这是因为他们的访问权限有限,无法创建帖子。
选择您要为每次注册设置的用户角色,然后单击“保存”按钮。
现在我们可以继续并开始创建我们的用户注册页面。
创建新用户注册页面
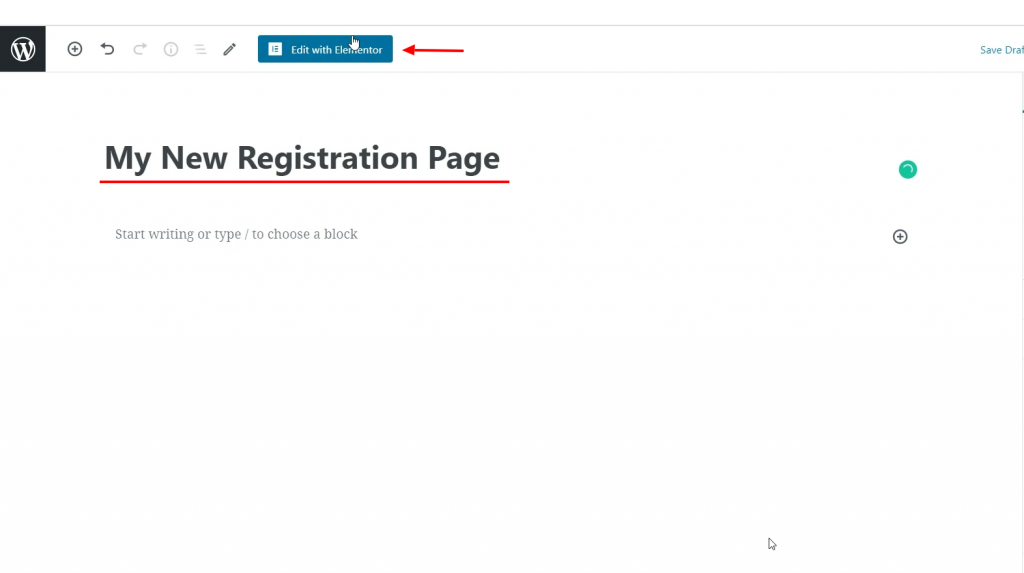
步骤1:首先,添加一个新页面。 为此,请转到 WP 管理仪表板并转到 Pages > Add New。 现在为您的注册页面起一个正确的名称,然后单击“使用 Elementor 编辑”按钮。

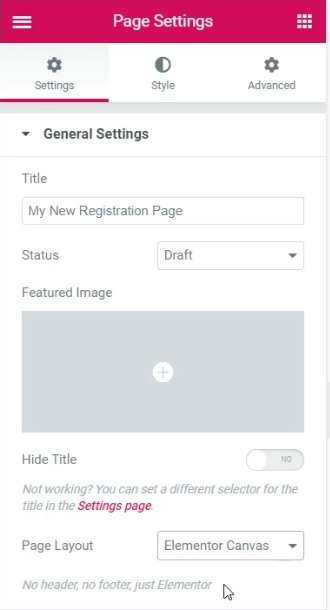
第 2 步:现在进入编辑器后,首先将页面布局更改为Full Width或Canvas 。 为此,请单击页面左下角的滚轮图标⚙,然后将页面布局选择为全宽。

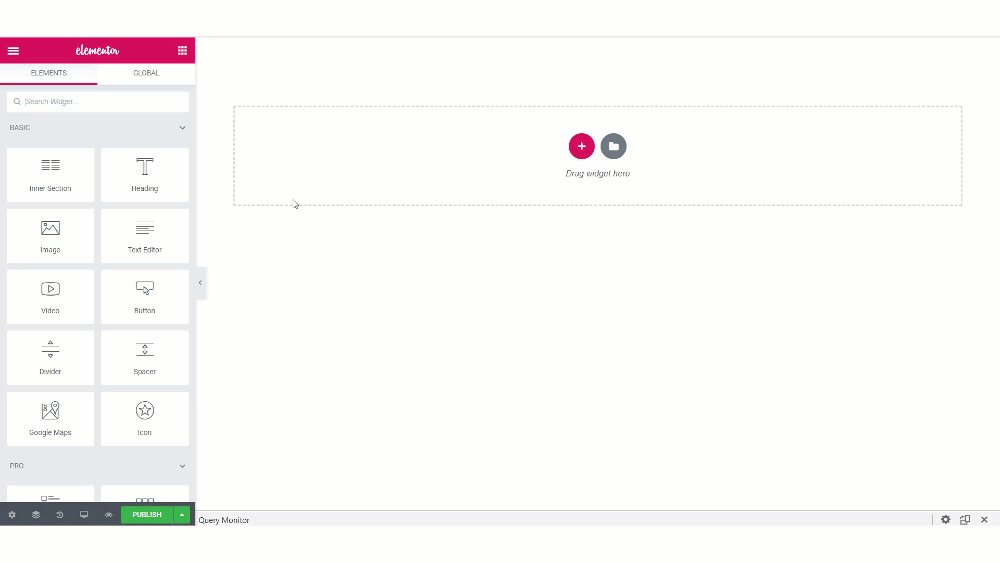
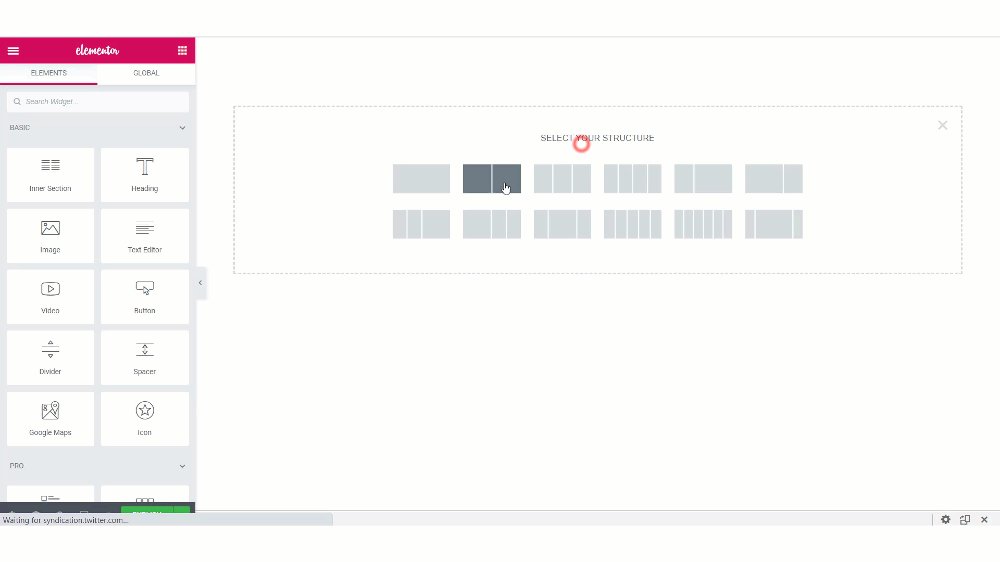
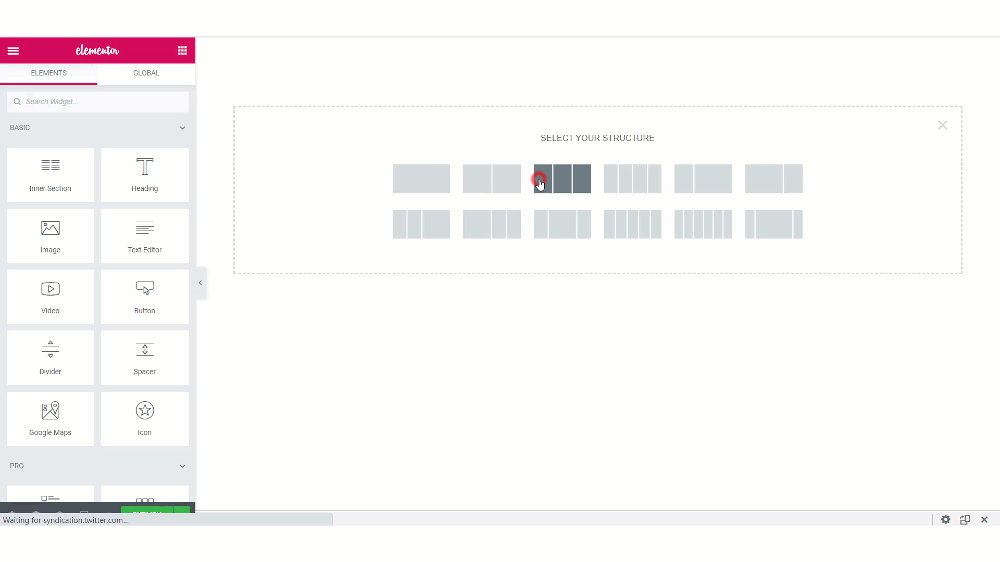
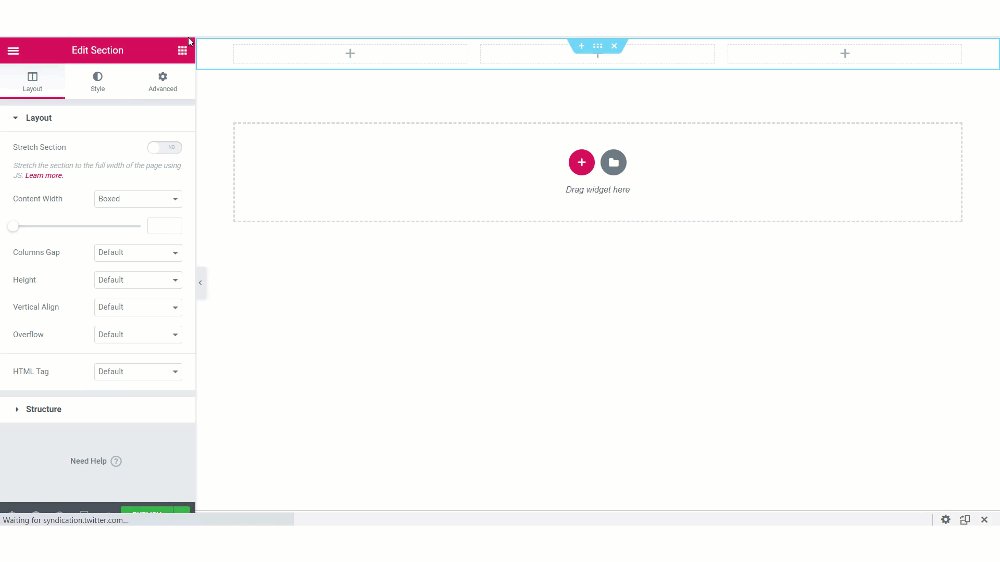
第 3 步:现在在您的页面上添加列布局。 我正在为我的页面添加3 列布局。

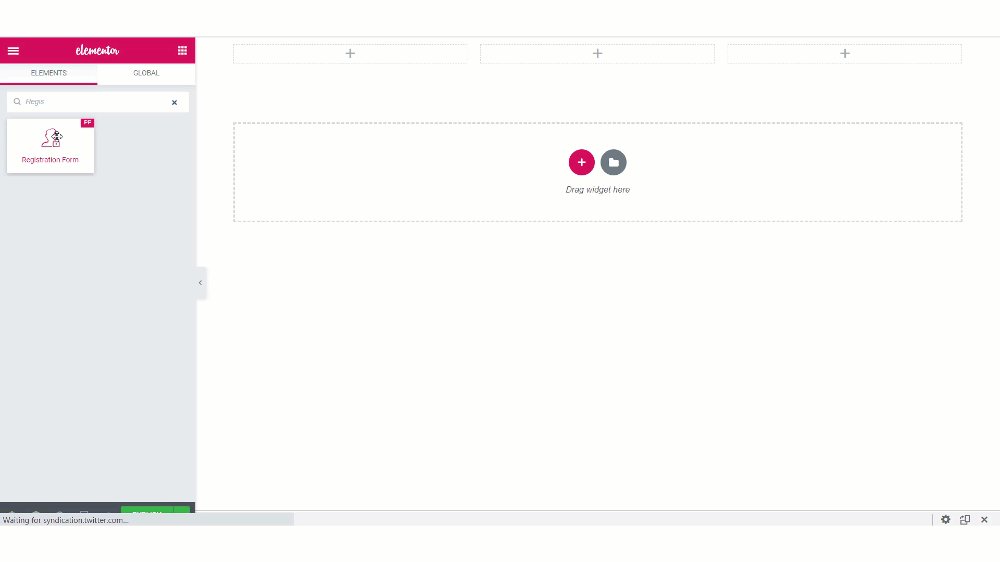
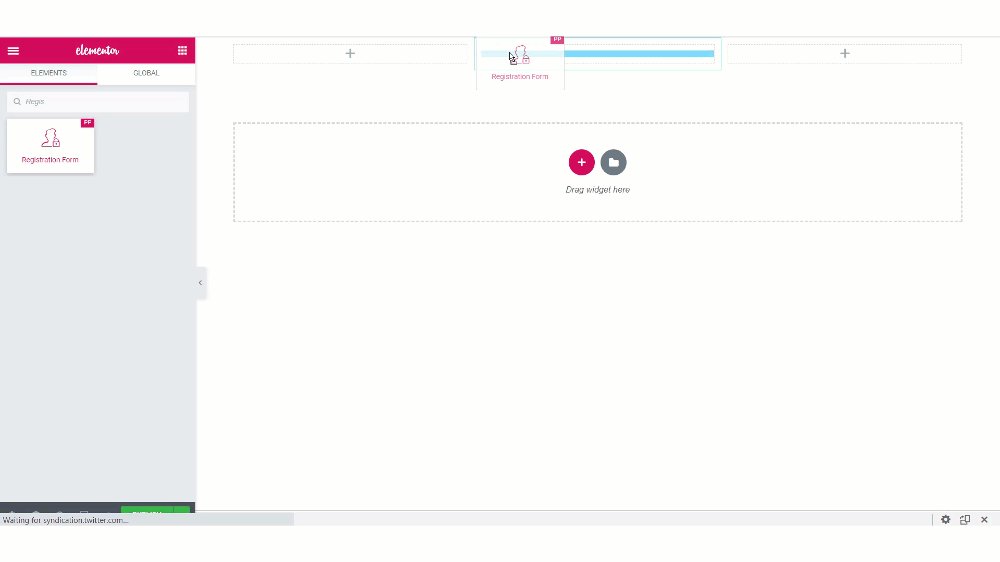
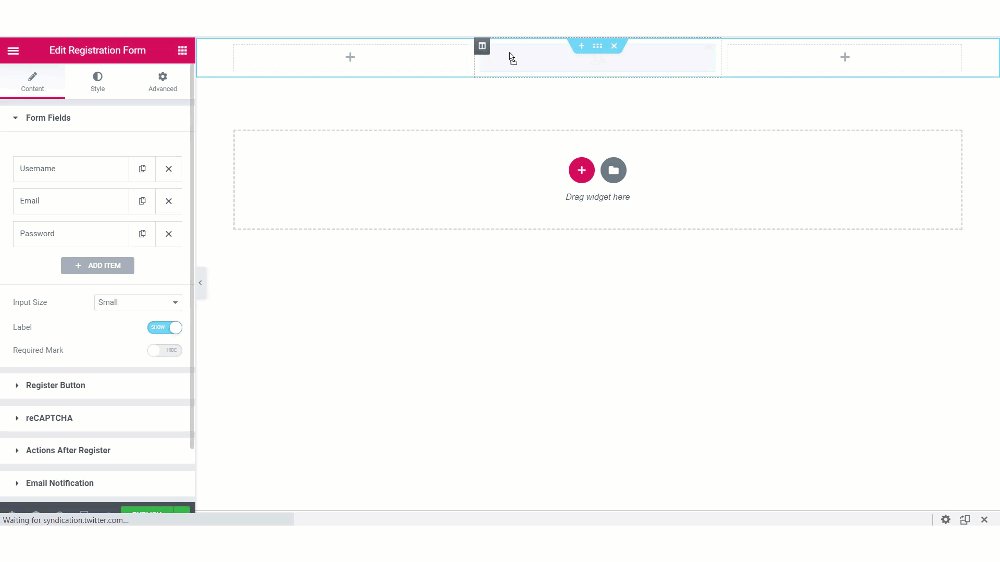
第 4 步:让我们添加页面最关键的方面:用户注册小部件。 在小部件列表中查找“用户注册”小部件。 确保您在小部件的左上角看到PP图标。


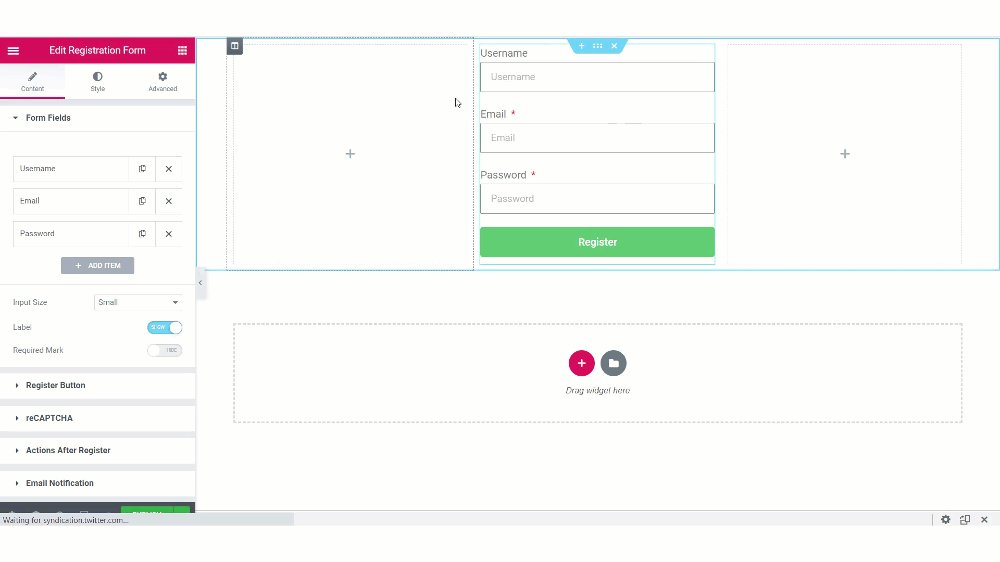
添加小部件后,您将看到自定义表单的选项。
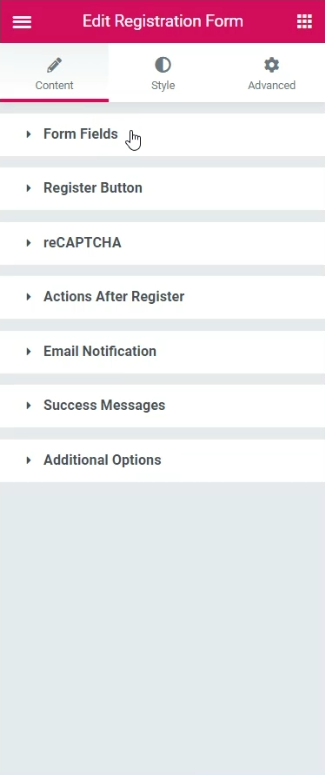
第 5 步:内容选项卡
在“内容”选项卡中,您可以更改表单的功能。 让我们看一下小节:

表单字段:在这里,您可以在注册表单中添加或删除字段。 如果您想添加任何新字段,可以单击“+ 添加新”按钮。 您可以从列表中选择字段的类型,并轻松地为其命名、占位符、默认值等。 此外,您可以更改输入字段的大小、启用/禁用标签和所需标记。
注册按钮:您可以更改按钮文本、大小、宽度、对齐方式和注册按钮的图标。
reCAPTCHA:如果您在 PowerPack 设置中设置了 reCAPTCHA API 密钥,则可以在表单上启用 Google reCAPTCHA。
注册后的操作:表单提交成功后,您可以重定向用户,自动登录,并发送成功注册电子邮件。
电子邮件通知:电子邮件通知子部分允许您自定义在用户注册用户角色时发送的电子邮件。 您也可以设置“发件人电子邮件”和“发件人姓名”。
成功消息:您可以选择在表单的位置显示错误消息。 用户成功注册后,会显示一条消息。 您也可以自定义消息的文本。
附加选项:在这里,您可以选择对登录用户隐藏表单。 您可以选择用户注册的用户角色并启用/禁用登录、丢失密码和密码强度计等选项。
继续进行您想要的更改。 大多数选项都是不言自明的,您可以继续进行您喜欢的更改。
以下是我对表格所做的更改:
- 使用“+ Add Item”按钮并选择类型为Consent在表单中添加服务条款复选框。
- 更改了按钮文本并在注册按钮上添加了一个图标。
- 更改了注册用户的成功消息。
- 将新用户角色设置为Subscriber 。
如果您想查看我在“内容”选项卡中所做的更改,可以在此视频中看到:
现在对于样式更改,请转到样式选项卡。 在这里,您将能够对表单的设计方面进行更改。
第 6 步:样式选项卡
您可以对表单的各个方面进行排版更改、边框更改、填充、间距、颜色等设计更改。
继续进行您想要的样式更改。 如果您想查看我在用户注册页面上所做的更改,可以查看我之前分享的视频。
完成上述更改后,我的注册表单如下所示:

现在您需要使页面与您网站的整体主题相匹配。 为此,开始设计页面的其余部分。
该区域完全取决于您,您可以根据需要进行设计,因为它可能因人而异。 对于我的部分,这是我创建的设计。
要创建类似的设计,请进行以下更改:
- 将背景图像添加到表单的部分,并从部分设置中正确对齐。
- 向该部分添加背景覆盖以突出显示表单。
- 更改窗体的背景并将边框角更改为圆角。
- 为表单添加标题和副标题以完成页面。
确保页面上所有元素的设计和样式一致。
完成后,继续发布页面。
测试页面
要试用该页面,请从您的 WordPress 帐户注销或以隐身方式打开该页面。 现在尝试通过输入所有字段并单击“注册”按钮来创建新用户帐户。
您应该能够在注册时创建一个新的用户帐户。

下一步是什么?
成功注册的用户在您的网站上有一个帐户,他们迟早会登录。 为此,您还需要一个与网站整体外观相匹配的漂亮用户登录页面。
为此,您可以使用 PowerPack 的登录表单小部件。 此小部件允许您使用 Elementor 编辑器自定义 WordPress 网站的用户登录页面。
您可以观看此视频,了解如何自定义您网站的登录页面:
如果您发现本教程有用,请分享!

