如何使用 Elementor 自定义 WooCommerce 我的帐户页面?
已发表: 2021-08-02WooCommerce 是互联网上最常用的电子商务平台之一。 最近的一项研究表明,至少有 5+ 百万家商店使用 WooCommerce 在互联网上销售产品(数字或实体)。 很了不起,不是吗?
大多数情况下,所有 WooCommerce 商店的用户界面和体验都相同。 所有商店都有一个类似于“我的帐户”页面的结帐流程的添加到购物车。 WooCommerce 的“我的帐户”页面包含有关用户订单、发票、付款方式、地址和其他个人资料详细信息的信息。 因此,如果一个网站有一个自定义的“我的帐户”页面,那么它会给用户带来惊人的感觉。
但是,众所周知,自定义 WooCommerce 页面并非易事。 尽管 Elementor Pro 具有可用于自定义 WooCommerce 产品页面的小部件,但没有任何小部件可用于自定义“我的帐户”页面。
这是 PowerPack 的 WooCommerce 我的帐户小部件,您可以使用它来自定义 WooCommerce 的我的帐户页面。 最好的部分是它不需要Elementor Pro! 是的,它适用于Elementor 的免费版本。
在本教程中,我将从基础开始,我们将深入定制 WooCommerce 我的帐户页面的各个方面。
所以,事不宜迟,让我们开始吧!
自定义 WooCommerce 我的帐户页面
我们还制作了一个简短的重点视频,详细解释了如何自定义 WooCommerce 我的帐户页面。 所以,如果你喜欢视频解释,我建议你看看它。
现在,让我们继续。 要自定义“我的帐户”页面,我们将使用以下三个插件:
- Elementor 免费版:获取 Elementor。
- WooCommerce 插件:获取 WooCommerce。
- 适用于 Elementor 的 PowerPack:获取 PowerPack。
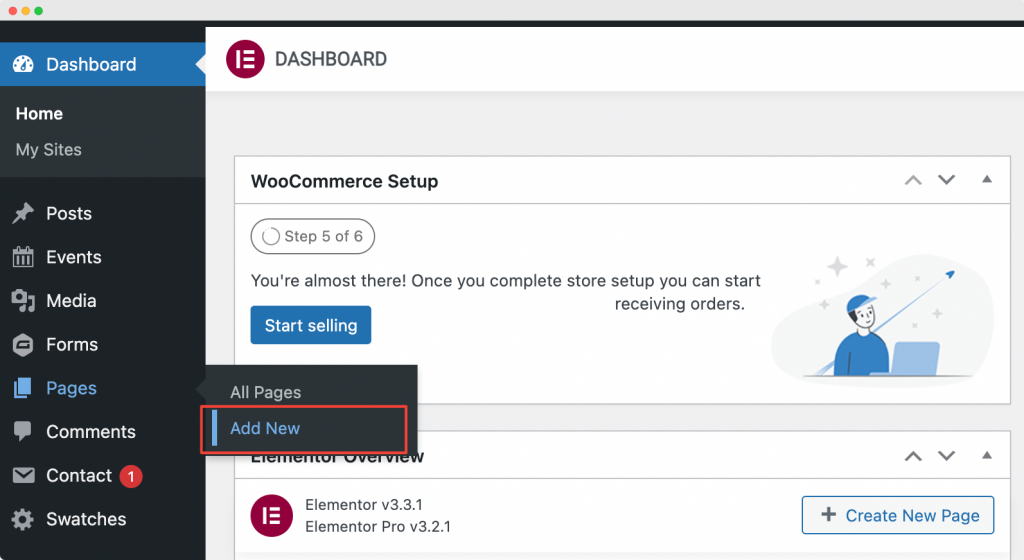
安装并激活这些插件后,您必须通过前往WordPress 仪表板 > 页面> 添加新的来创建一个新页面。 将该页面命名为“自定义 WooCommerce 我的帐户页面” 。

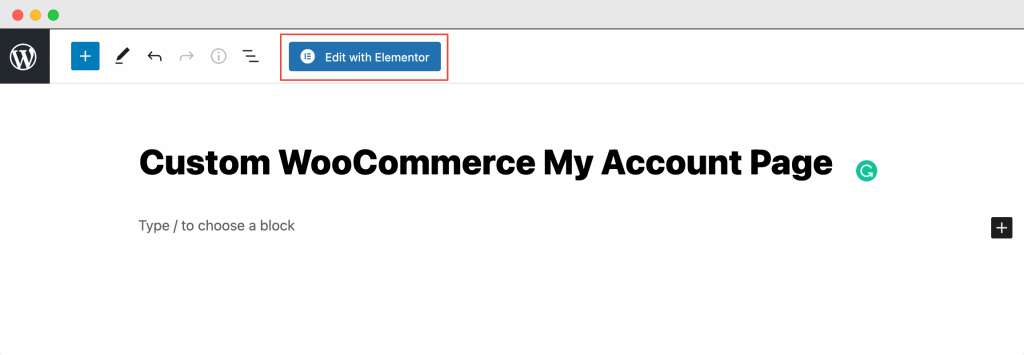
接下来,单击“使用 Elementor 编辑”以在 Elementor Page Builder 中打开页面。

启动 Elementor 编辑器
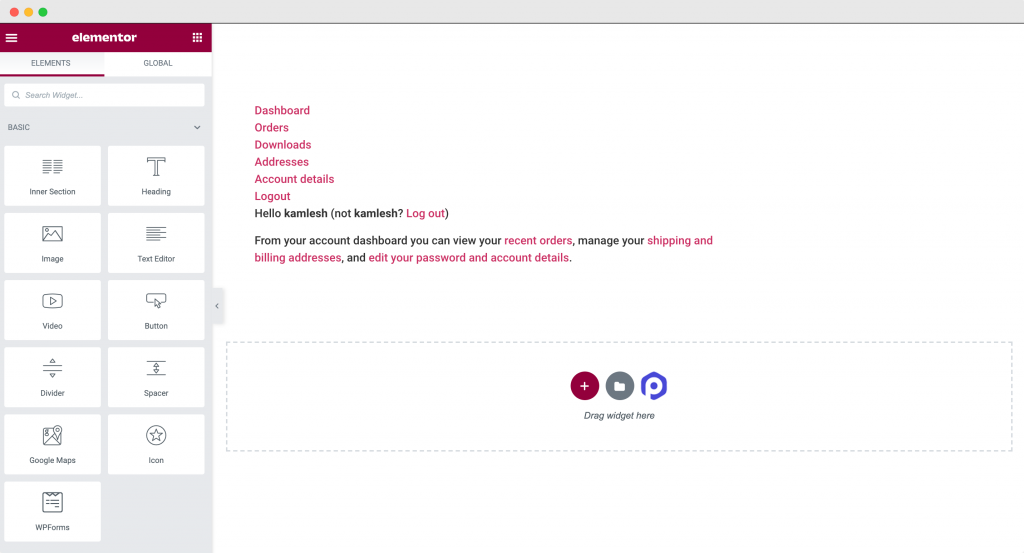
一旦您单击“使用 Elementor 编辑” ,就会打开 Elementor 编辑器。 接下来,在 Elementor 编辑器中拖放“我的帐户”小部件。 添加“我的帐户”小部件后,您将看到“我的帐户”选项卡以默认设置显示。
下面的屏幕截图显示了添加“我的帐户”小部件后您的页面的外观。

现在我们已将 PowerPack 的 WooCommerce 我的帐户小部件添加到页面,我们将在 Elementor 编辑器的内容和样式选项卡中自定义和设置 WooCommerce 商店的我的帐户页面。
PowerPack 的 WooCommerce 内容选项卡中的我的帐户小部件自定义

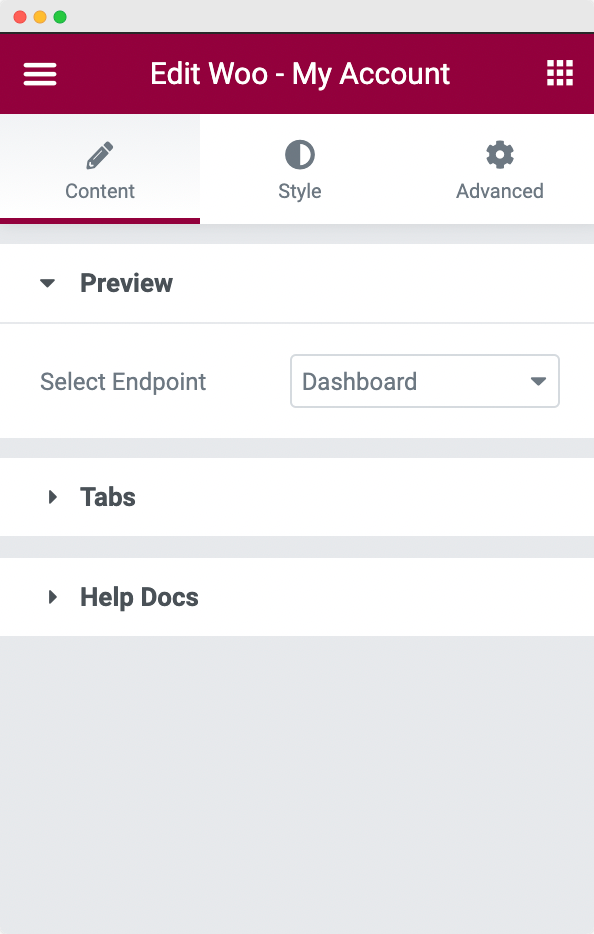
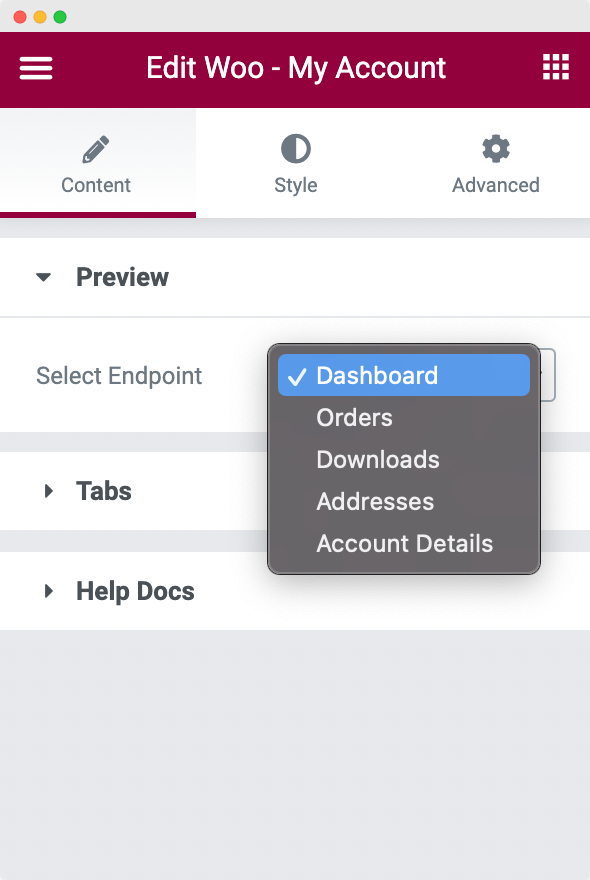
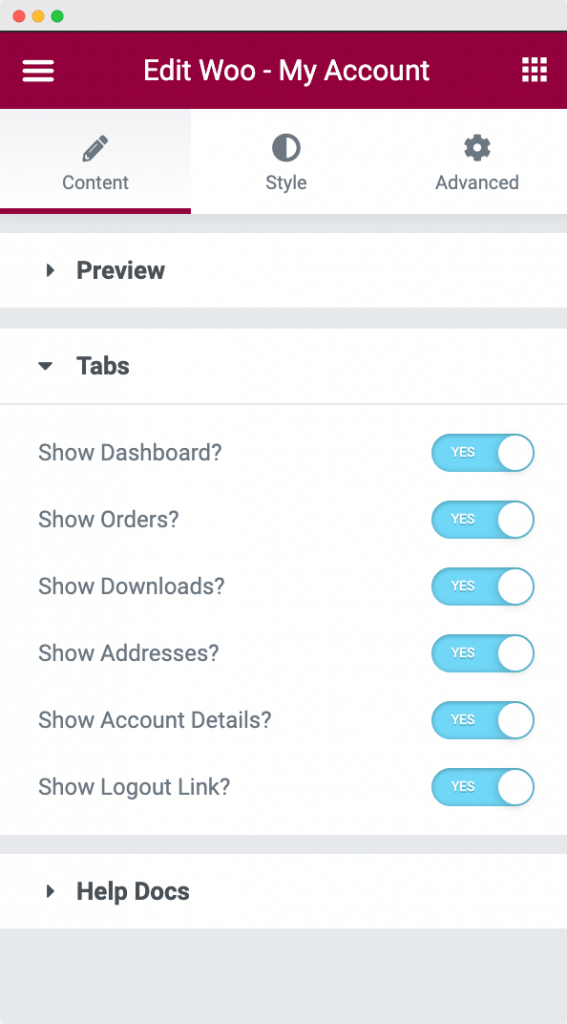
我的帐户小部件的内容选项卡中有 2 个部分:预览和选项卡。
- 预览:在此部分中,您可以选择将为您打开的端点,以便您可以自定义站点的“我的帐户”页面。 您可以选择的可用端点是仪表板、订单、下载、地址和帐户详细信息。

- 选项卡:在选项卡部分,您可以选择要显示或隐藏的选项卡。 您可以选择显示/隐藏的可用选项卡是仪表板、订单、下载、地址、帐户详细信息和注销链接。

默认情况下,您没有在 WooCommerce 我的帐户页面中显示或隐藏选项卡的选项。 如果您不使用 PowerPack 的“我的帐户”小部件,则必须以编程方式执行此操作!
现在我们已经设置了“我的帐户”页面的结构,让我们对其进行样式设置以使其令人惊叹。
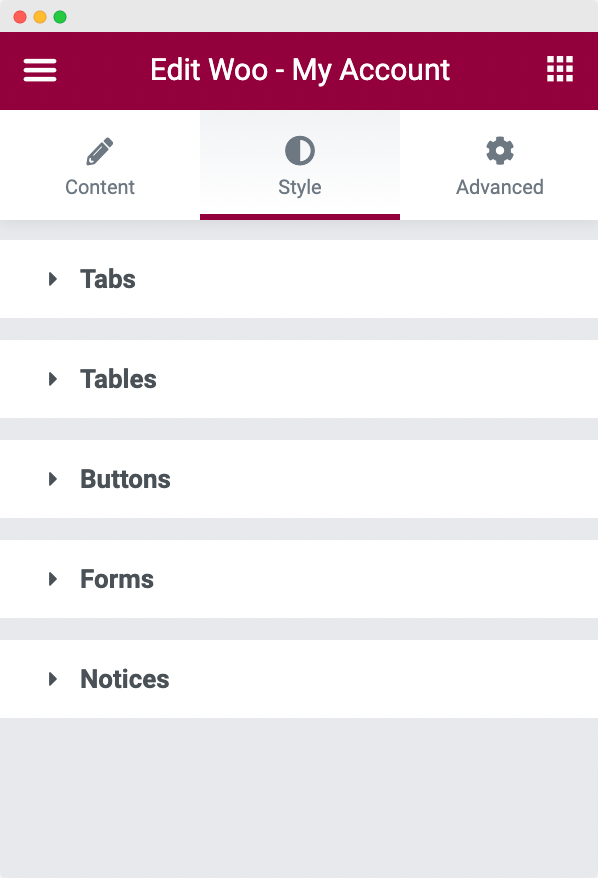
PowerPack 在样式选项卡中的 WooCommerce 我的帐户小部件样式

正如您在上面的屏幕截图中所见,“我的帐户”小部件在样式选项卡中由 5 个部分组成:

- 标签
- 表
- 纽扣
- 形式
- 通知
让我们一一浏览每个部分。
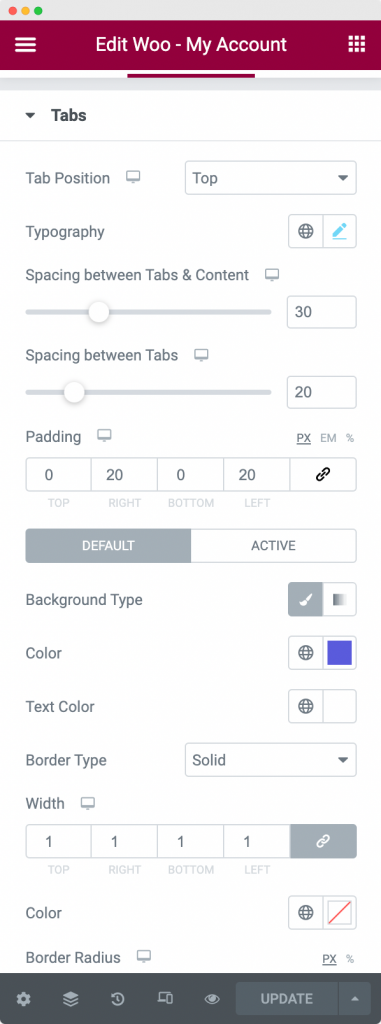
- 选项卡:顾名思义,在这里您可以自定义选项卡的位置、选项卡内容的排版、背景、文本、链接以及选项卡在默认和活动选项卡中的边框颜色。 您可以进一步设置选项卡之间的间距以及选项卡和内容之间的间距。

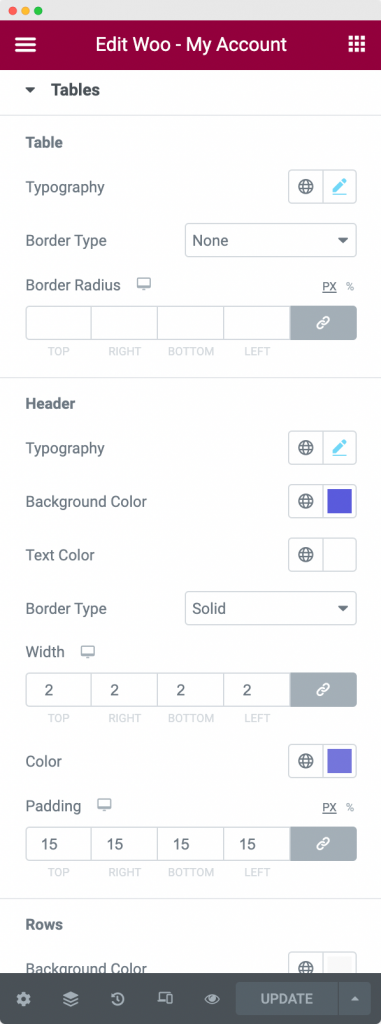
- 表格:在表格部分,您可以设置“我的帐户”页面的“订单”表格的样式。 您可以一次设置整个表格的排版和边框样式,也可以为标题、行和单元格一一设置。 此外,您还可以为每个单元格中的标题文本、行文本和文本选择文本颜色、背景颜色和填充。

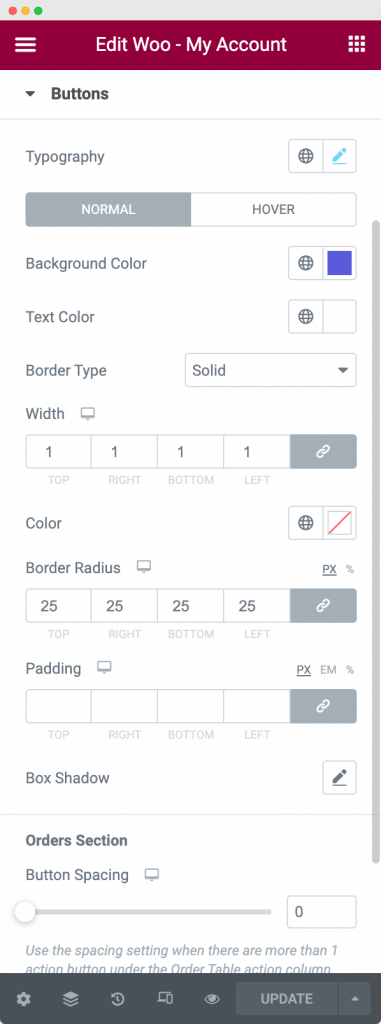
- 按钮:此部分用于设置“我的帐户”页面不同选项卡中的按钮样式。 在此部分中,您可以为处于正常和活动状态的按钮设置排版、背景颜色、文本颜色和边框类型。 此外,您也可以从此部分设置填充和按钮间距。

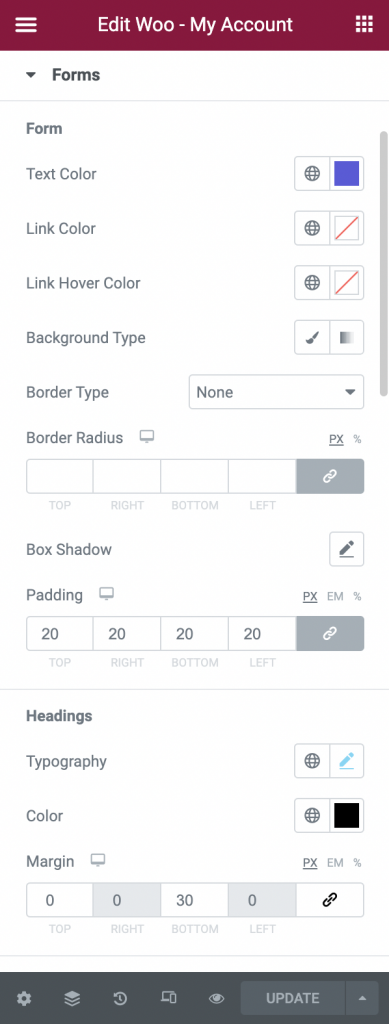
- 表格:您的 WooCommerce 商店的“我的帐户”页面由诸如送货地址、帐单地址和帐户详细信息之类的表格组成。 因此,在表单部分,您可以为这些表单的字段设置样式。 您可以在表单中设置标题、提交按钮、标签和输入字段的样式。 这些字段中的每一个都可以通过更改其文本、背景、边框、框阴影、链接和链接悬停颜色来设置样式。

此外,您可以对齐输入字段中的文本并更改提交按钮的宽度。 接下来,您可以设置每个字段之间的填充以及标题和字段之间以及提交按钮之外的边距。
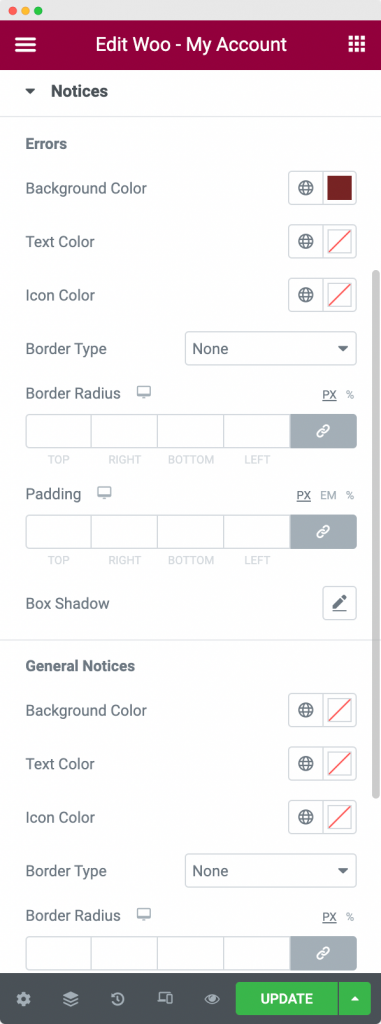
- 通知:在“通知”部分,您可以设置 WooCommerce 商店“我的帐户”页面中任何选项卡上显示的任何通知的背景颜色、文本颜色、图标颜色、边框属性、填充和排版。

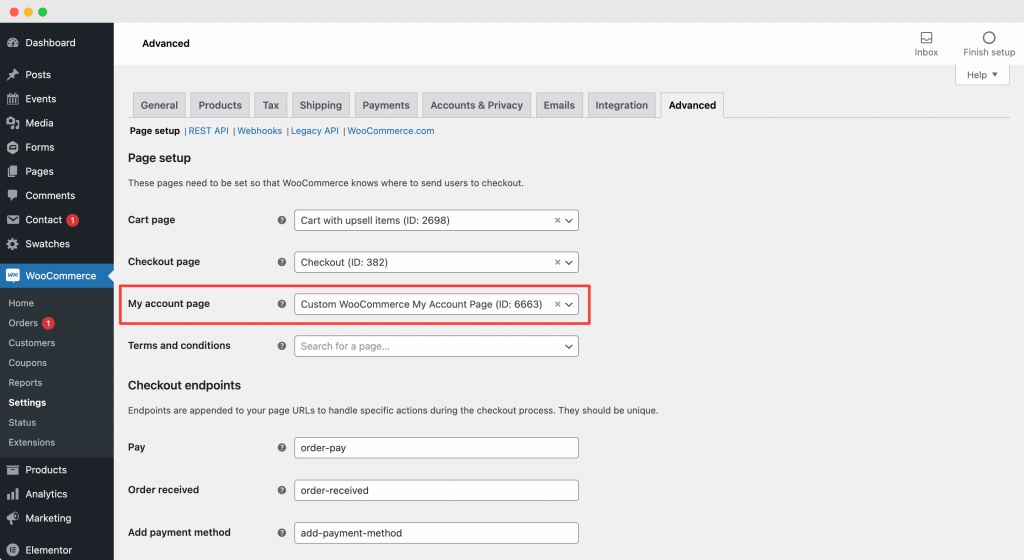
将新创建的“自定义 WooCommerce 我的帐户页面”设置为默认的我的帐户页面
对刚刚创建的自定义 WooCommerce 我的帐户页面进行样式设置和自定义后,转到WooCommerce >> 设置 >> 高级并选择您刚刚创建的页面作为“我的帐户页面”。 在下面的屏幕截图中,我们将在上述步骤中创建的“自定义 WooCommerce 我的帐户页面”设置为默认的“我的帐户页面”。

这将打开您使用PowerPack 的 WooCommerce 我的帐户小部件创建的自定义 WooCommerce 我的帐户页面,只要用户前往您的网站登录。
把它包起来!
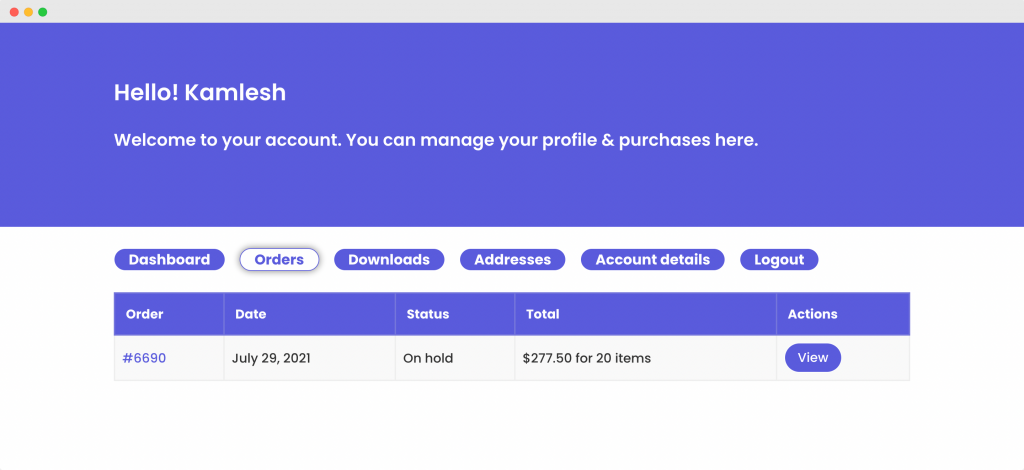
在上述步骤中,我们自定义并设计了我们的 WooCommerce 我的帐户页面,使其具有特别令人惊叹的时尚外观。 我们使用了颜色、边框样式和框阴影的组合来实现这种外观。 您可以检查我们在上述屏幕截图中使用的选项。
在下面查看我们使用PowerPack 的 WooCommerce 我的帐户小部件自定义的 WooCommerce 我的帐户页面!

我敢肯定,在本教程的帮助下,您将能够轻松设置您的自定义 WooCommerce 我的帐户页面。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多个创意小部件可用于自定义 Elementor 页面。 如果您想了解有关 Elementor 的 PowerPack 附加组件的更多信息,请查看此处。
您对本教程有何看法? 如果您发现本指南有用,请分享!
