如何在 WooCommerce 中自定义产品类别页面
已发表: 2022-12-22大多数 WooCommerce 店主经常专注于改进产品页面、购物车页面和结帐页面,因为它们直接影响客户的购物体验。
当然,这种努力受到高度赞赏,值得他们花时间。 但是忽略其他也有助于增强用户体验 (UX) 的页面似乎是一种浪费。 而且,WooCommerce 产品类别页面是值得考虑的案例之一。
这种页面显示您的 WooCommerce 中同一类别的所有产品。 换句话说,它们允许您的客户在同一时间和地点看到相似的商品。 如果您可以利用它们,那么这些自定义产品类别页面将极大地促进您的在线商店的推广。
如果您长期以来一直忽视它们,那么是时候停止并自定义 WooCommerce 类别页面到最佳状态了。
要了解类别页面为何如此重要以及如何在不进行任何编码的情况下自定义它们,请立即向下滚动。

- 什么是 WooCommerce 类别页面?
- 为什么要自定义 WooCommerce 类别页面?
- 促进您的销售
- 改善您的搜索引擎优化
- 让您的店铺更引人注目
- 您真正应该考虑在 WooCommerce 商店中自定义类别页面的前 3 个案例
- 当您需要显示额外信息时
- 当您提供多种变化时
- 当您销售非视觉产品时
- 如何在 WooCommerce 中添加产品类别?
- 如何显示 WooCommerce 类别
- 1. 店铺页面展示商品分类
- 2.在页面侧边栏/页脚显示产品类别
- 3.在菜单中显示产品类别
- 如何使用 WooBuilder 创建 WooCommerce 类别页面模板
- 第一步:新建分类页面
- 第 2 步:自定义 WooCommerce 类别页面
- 优化 WooCommerce 类别页面以获得良好转化率的 4 个技巧
- 添加描述性文字
- 注意产品缩略图
- 在标题中添加引人注目的图像
- 链接到其他潜在页面
- 综上所述,
- 为什么要自定义 WooCommerce 类别页面?
什么是 WooCommerce 类别页面?
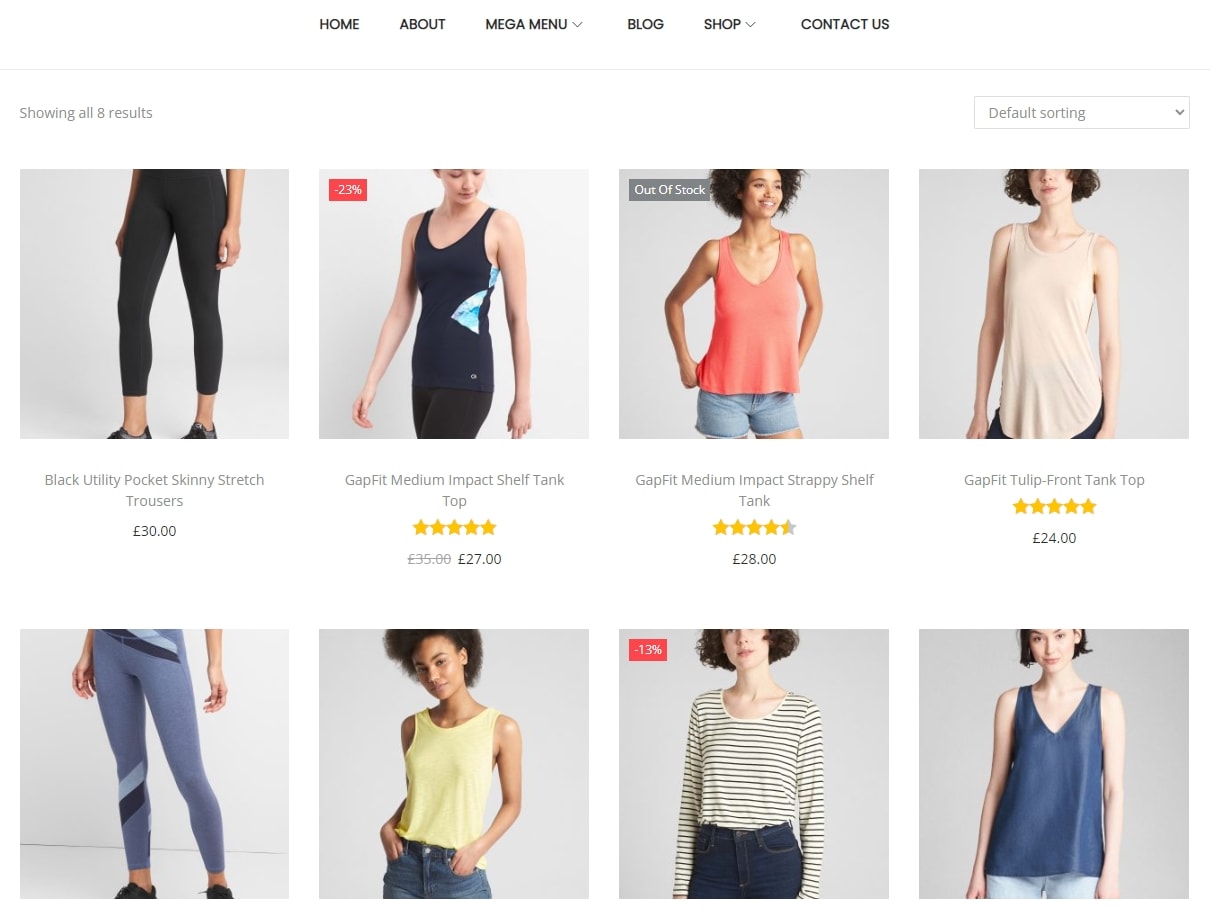
WooCommerce 允许用户以网格样式的布局列出来自特定类别或子类别的产品。 默认情况下,将显示带有名称、价格和购买选项的大型产品图像。 这是默认的 WooCommerce 产品类别页面在前端的样子:

这种展示产品的方式肯定不适合所有场景。 换句话说,默认的 WooCommerce 类别页面模板可能不适合您。 它甚至可能对您不利,具体取决于您商店的类型和您销售的产品。
为什么显示自定义 WooCommerce 类别页面?
如上所述,如果您可以创建自定义 WooCommerce 类别页面,它们将为您的 WooCommerce 商店带来很多好处。
在这一部分,我们将向您展示您应该考虑在 WooCommerce 中自定义类别页面的三个原因。 让我们来看看!
促进您的销售
您是否知道在每个在线商店中,70% 的销售额来自类别页面? 这意味着这些页面直接有助于您的业务成功,客户真的很喜欢访问这些页面,甚至在某些情况下,他们更喜欢访问这些页面而不是产品页面或商店页面。
与往常一样,客户只有在确切知道他们想要的商品并准备购买时才会访问您的产品页面。 同时,商店页面上有成百上千种不同的产品,这让潜在客户感到有些困惑。
因此,许多人通常倾向于使用分类优化的页面。 它是类别页面,其范围既不像商店页面那么宽,也不像产品页面那么窄。
因此,创建一个好的 WooCommerce 产品类别页面可以保证高转化率。
改善您的搜索引擎优化
在 WooCommerce 商店中优化产品页面是必须的。 但是您知道分类页面也是您改善 SEO 的好地方吗?
是的,这是 SEO 的绝佳选择。 许多店主通常在其类别页面上的内容很少。 那么,这对你来说是个好机会。 马上抓住它!
通过搜索关键字并编写一些描述特定产品组的内容来为您的电子商务类别页面进行搜索引擎优化。 如果你能做到这一点,Google 肯定会更喜欢你的自定义类别页面,而不是默认类别页面和竞争对手搜索引擎优化较差的任何其他页面。
让您的店铺更引人注目
我们必须说,您所有的 WooCommerce 页面都应该经过精心设计,因为当用户或其他人以某种方式访问您的商店时,每个页面都能够给用户留下良好的第一印象。
此外,WooCommerce 产品类别页面是显示类似项目的地方。 由于范围狭窄,Google 有时会将人们带到您的类别页面而不是您的商店页面。
因此,不要错过让您的客户看到您的网站设计巧妙的机会,尤其是通过类别页面。
简而言之,增加销售额、增强 SEO 和美化您的商店是您可以通过自定义类别页面 WooCommerce 获得的所有东西。 那么,修改 WooCommerce 类别页面是值得的,对吧?
何时应考虑自定义类别页面
现在,让我们看看默认的 WooCommerce 类别页面模板可能无法正常工作的一些情况。
当您需要显示额外信息时
对于需要显示详细信息的产品,默认的 WooCommerce 类别页面模板可能不是最佳选择。
例如,如果您卖花,您可能想要显示植物的姓氏、寿命和关键护理细节等信息。 这些附加信息可以帮助您的客户在向您购买时做出正确的决定。
当您提供多种变化时
如果您销售的产品有很多变化,那么客户无需浏览许多网页就可以选择一种产品可能会有所帮助。 换句话说,客户应该能够从单个 WooCommerce 类别页面浏览产品变体并将其添加到他们的购物车。
让我们以销售跳绳、举重和瑜伽垫等设备的在线健身商店为例。 如果它单独列出产品变体,客户可以更快地结账。
当您销售非视觉产品时
对于没有吸引力的产品,专注于缩略图的网格样式布局可能会妨碍购买决策。 您需要选择不同的方法。
例如,扳手等手动工具不需要大缩略图。 相反,您可以整齐地列出它们并将它们与产品详细信息一起组织。 这使客户做出更明智的购买决策并更快地付款。
现在您需要做的是寻找一种有效的方法来编辑 WooCommerce 类别页面。
幸运的是,有几个选项供您选择。 现在,我们会让你看到其中的一个!
如何使用 WooBuilder 在 WooCommerce 中自定义产品类别页面
Woobuilder 页面构建器是Woostify提供的一个很棒的附加组件。 这个强大的工具允许在WooCommerce 感谢页面、产品页面、商店页面、帐户页面、购物车页面、结帐页面和类别页面上自定义许多元素。
现在我们将向您展示如何使用 WooBuilder 插件编辑 WooCommerce 和 WordPress 的产品类别页面。
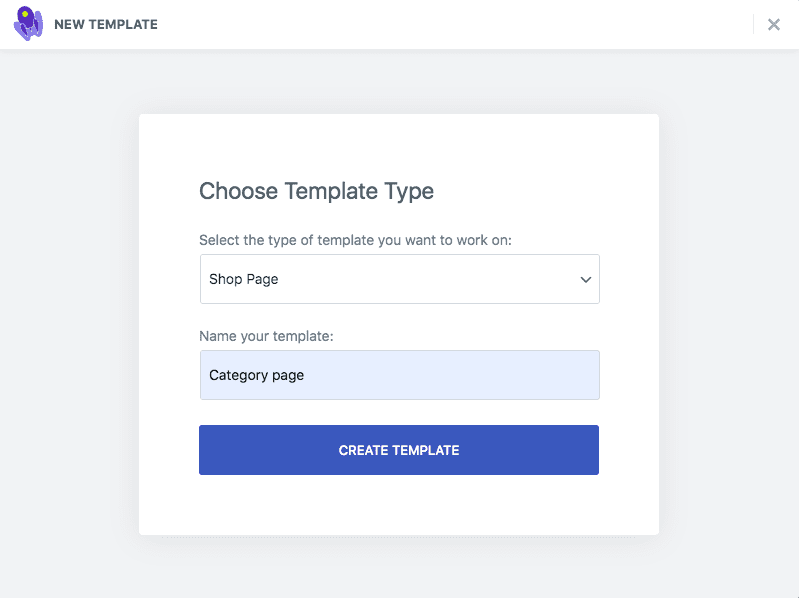
第 1 步:在 WordPress 中创建产品类别页面模板
要在 WordPress 和 WooCommerce 中设置类别页面,您将选择模板类型为Shop Page 。 这一步就像您构建新的 WooCommerce 商店页面的方式一样。

第 2 步:构建 WooCommerce 类别页面
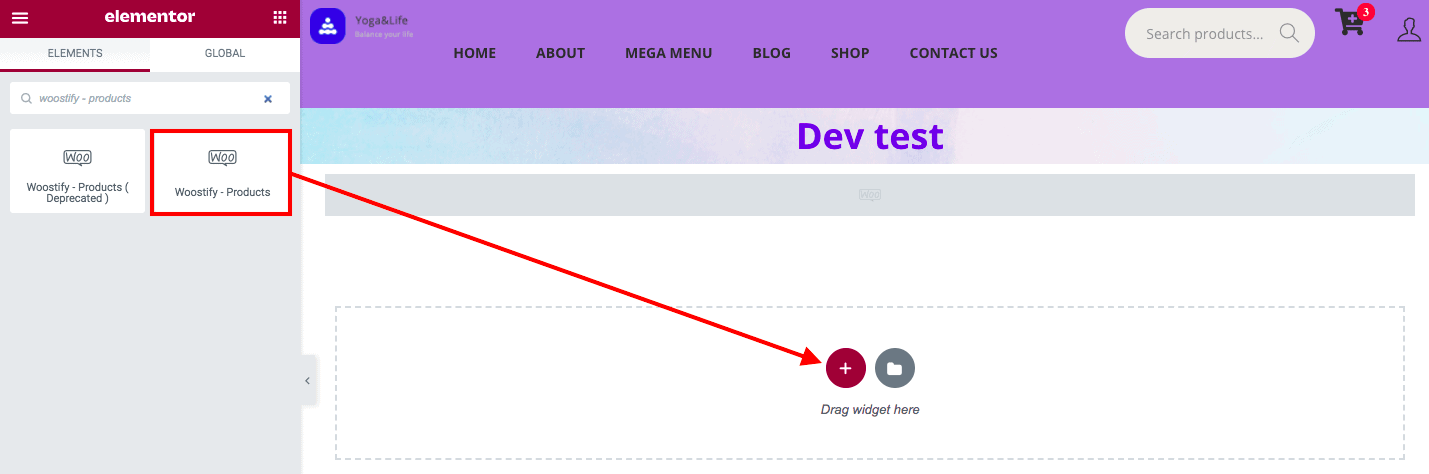
要在 WooCommerce 中创建自定义类别页面,您首先需要有产品。 Woostify 中提供的 Elementor 内置小部件将帮助您做到这一点。 在编辑器的左侧面板上,搜索Woostify – Products小部件,然后将其拖放。

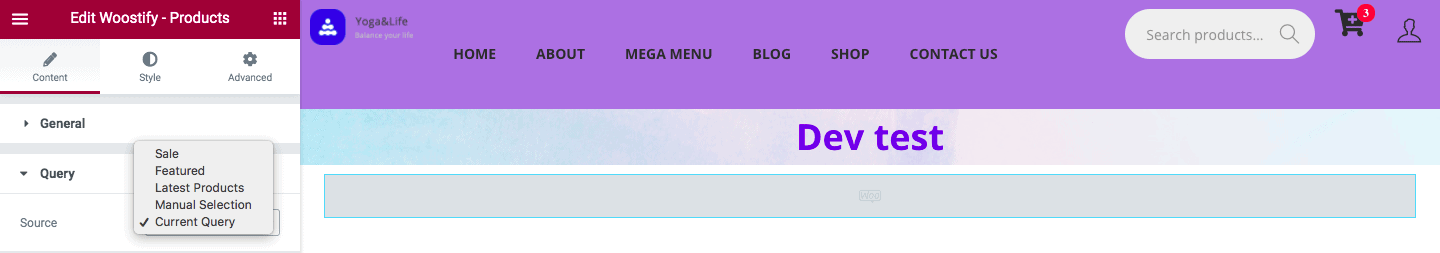
在小部件的查询部分,您将选择产品显示的来源。 将显示五个选项,包括Sale 、 Featured 、 Latest Products 、 Manually Selection和Current Query 。
在这里,我们将选择Current Query以显示我们为此类别页面创建的所有产品。

第三步:选择显示选项
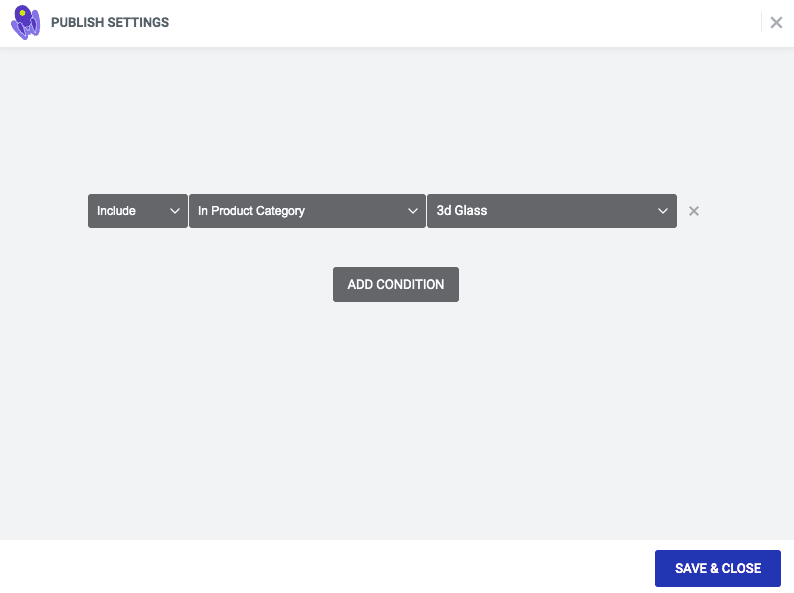
为类别页面构建产品后,您将转到显示选项,当您单击发布或更新按钮旁边的箭头时将显示该选项。

将有四个建议供您选择,包括All Product Archives 、 Shop Page 、 In Product Category和Product Tag 。 在这里,您选择In Product Category并在下一个框中填写您的类别,例如 3d Glass,如下图所示。 单击保存并关闭。 完毕!

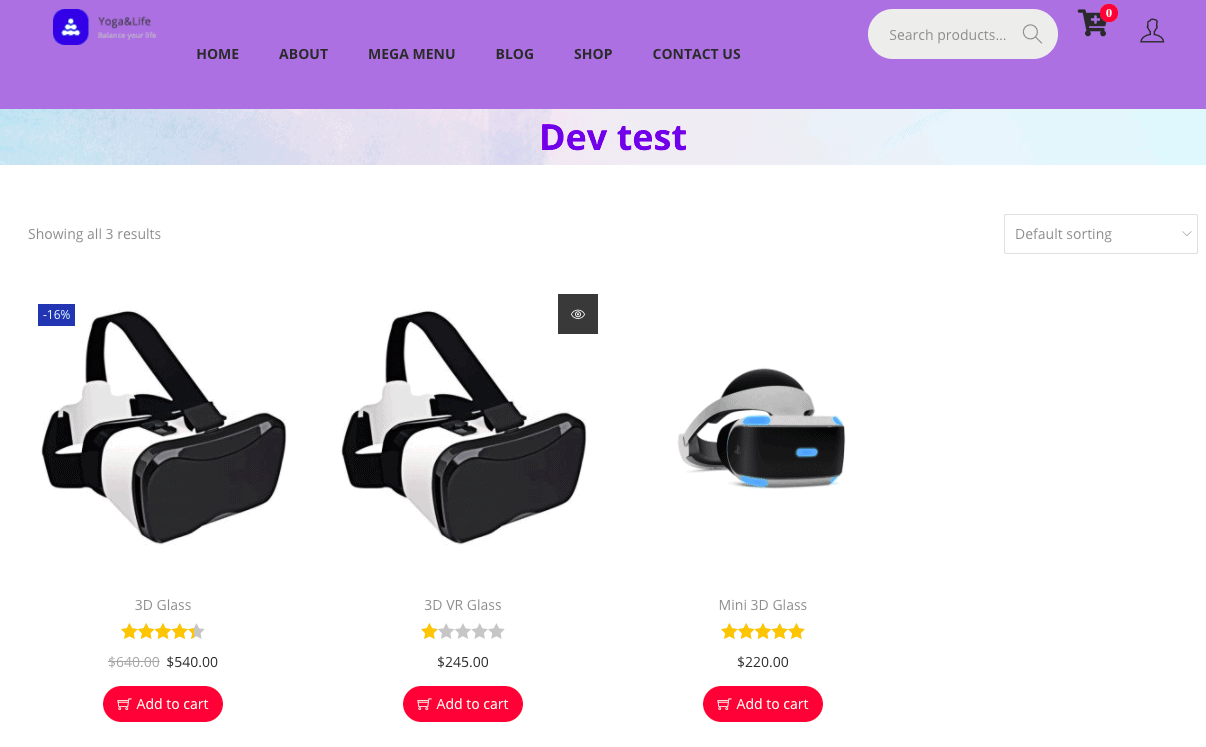
第 4 步:检查类别页面的显示方式
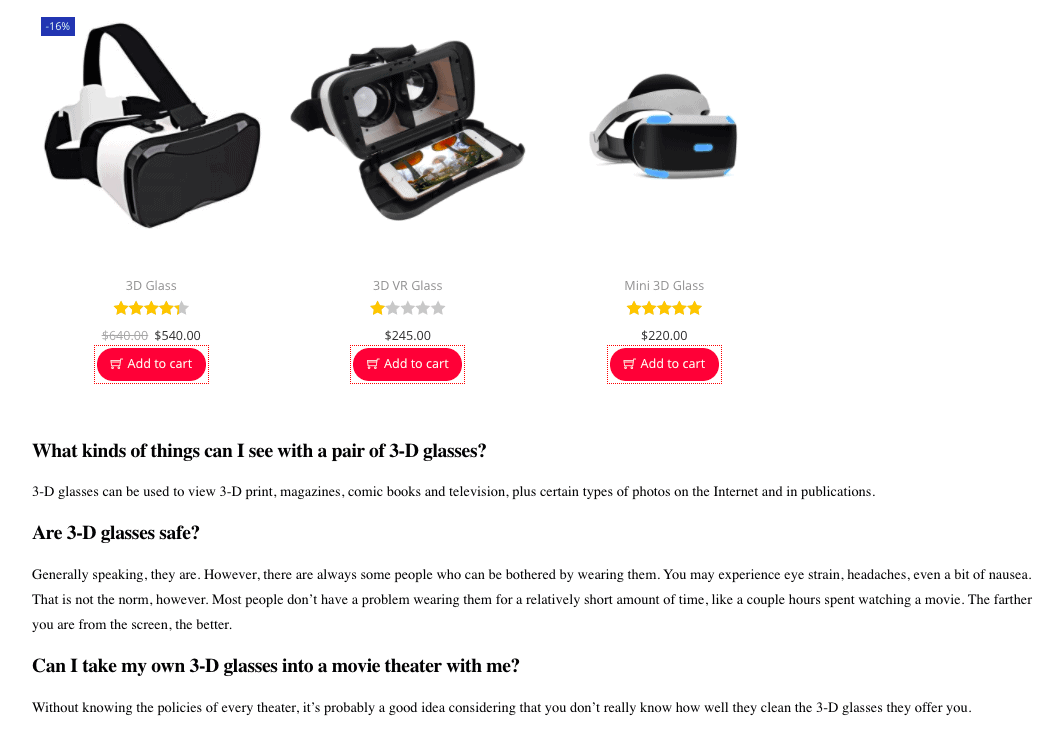
之后,您的产品将显示在 3d 玻璃类别页面上,如下所示。

第 5 步:自定义 WooCommerce 产品类别页面
您可以按预期更改 WooCommerce 类别页面。 图像和内容的一些变化将创建最佳的类别页面设计。
将标题图像添加到类别页面
您还可以使用Elementor 图像小部件为页面添加标题图像。 拖放它,然后只需上传要在标题中显示的图像。

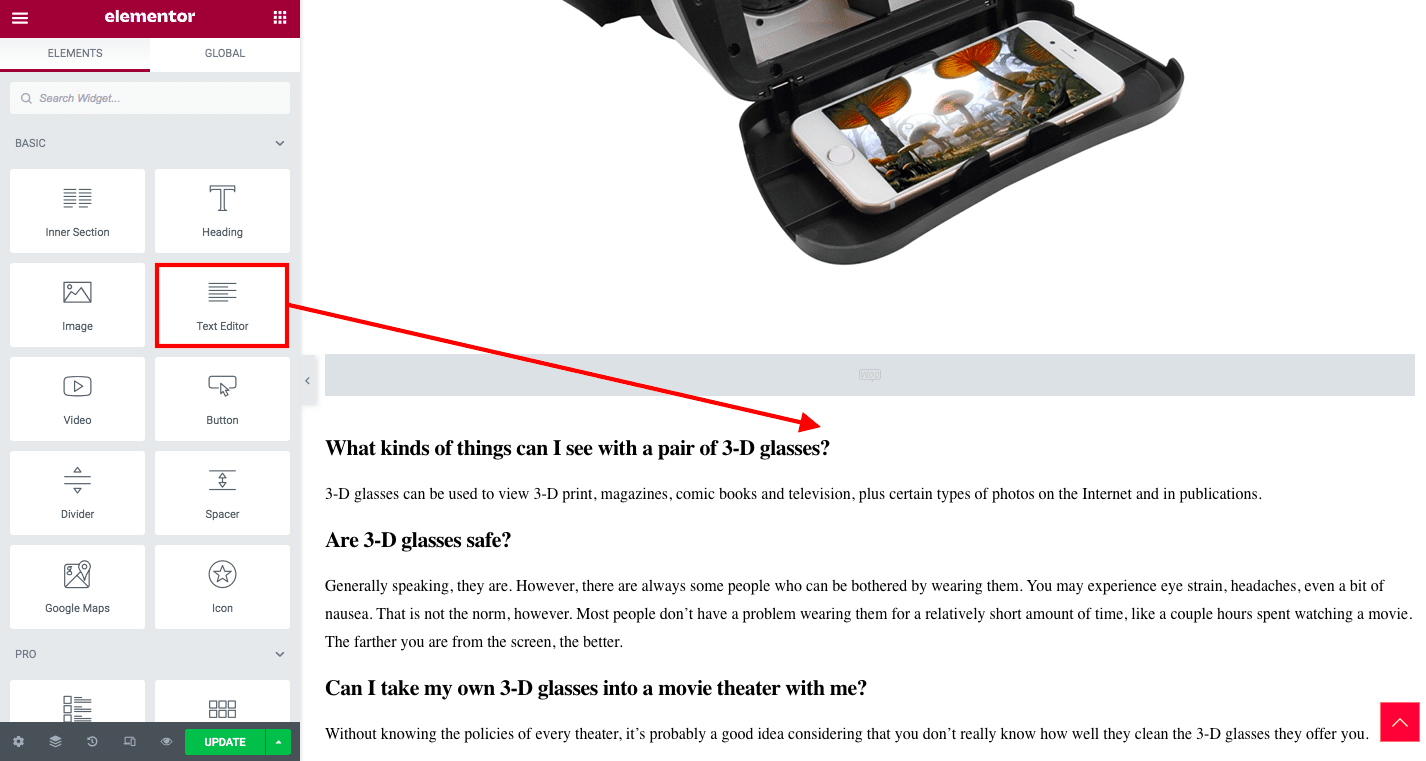
向 WordPress 类别页面添加内容
类别页面内容将是一个简短的描述,为用户提供一些额外的信息。 建议在编写电子商务类别页面的内容之前搜索关键字。 您的描述应该在 200-300 字左右,并包括指向其他类别页面的链接。

以上就是关于如何使用 WooBuilder 自定义 WooCommerce 分类页面的内容。 您还可以选择使用其他方法,例如使用WooCommerce 类别页面插件。 但是,当然,它需要安装插件,这可能会导致不兼容问题。
优化 WooCommerce 类别页面以获得良好转化率的 4 个技巧
下面的几个技巧将对创建有吸引力的 WooCommerce 产品类别页面模板有很大帮助。
添加描述性文字
与 WooCommerce 中的任何其他页面一样,编写与页面产品相关的内容应该是您在自定义 WooCommerce 类别页面时首先考虑的事情。 这些文章将帮助您的网站获得很多好处。
首先,文本和图像的混合将使您的页面更加引人注目。 虽然人们通常喜欢视觉效果,但添加简短的描述性段落会在设计中创造平衡并吸引他们很多。
其次,如果您给定的文本是相关且适当的,它被认为是类别页面的一个很好的用户体验提示。 但请记住,不要写太多,因为人们不会喜欢那样。
最后,它将帮助您更好地进行 SEO。 页面上的文本将涵盖特定主题。 通过研究主题和关键字使其信息丰富并进行优化。 然后,Google 很有可能会对您的类别页面进行排名。
注意产品缩略图
无论您想在哪个地方展示您的产品,重要的是要注意它们的分辨率和尺寸。
类别页面上的所有产品缩略图都应该是高质量的并且大小相同。 然后,客户会对您的商店感到满意。 甚至他们也会因为您的商店设计整洁和专业而高度赞赏您的商店。
另外,如果是卖实物的话,建议图片做的比较逼真,这也是网购者非常喜欢的一点。
简而言之,设计图像以便用户访问您的类别页面,让他们的眼睛饱览令人印象深刻的图像。 让他们在看到价格或访问您的产品页面之前就兴奋地购买您的产品。
在标题中添加引人注目的图像
除了描述性文本和高质量的产品缩略图外,您的类别页面的标题中还应该有令人难以置信的图像。
在页面上显示它们有两个主要原因。 让我们告诉你。
首先,他们告诉客户他们找到了正确的地方。 类别页面包含许多同类产品。 然后,页面需要包含与这些产品相关的元素。 文本和产品图像负责执行此任务。 标题图片也是如此。
其次,一个大的、引人注目的标题图片会让你的页面第一眼看起来就很棒。 在这个良好的第一印象之后,用户肯定会对彻底查看您的类别页面感兴趣然后购买东西。
链接到其他潜在页面
引人注目的图像和描述性文字似乎不足以说服所有潜在客户。 一些挑剔的人会想花时间更多地了解您的品牌以及其他客户的反馈。
因此,除了添加与页面产品相关的内容外,您还应该链接到其他页面,例如其他类别页面、客户评论页面、关于我们页面和主页。
通过访问这些页面,用户将更多地了解您的商店可以为他们提供什么。 也许不仅仅是一些实物,还有它们带来的美好体验。
请抓住机会通过 WooCommerce 产品类别页面教育您的潜在客户。
关于 WooCommerce 类别页面的常见问题解答
1.分类页面应该被索引吗?
这取决于。 但正如我们在本节中所说,在许多情况下,类别页面有利于 SEO,如果您适当优化它们,可以为电子商务网站带来大量流量。
2、如何在分类页面展示商品属性?
要在您的类别页面上显示 WooCommerce 产品属性,请插入以下代码段:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. 产品类别页面应使用哪种架构?
根据 Google 的文档,一个类别页面列出了几种不同的产品(或食谱、视频或任何其他类型)。 每个实体都应使用相关的 schema.org 类型进行标记,例如产品类别页面的schema.org/Product 。 但是,如果标记了一个项目,则所有项目都应标记。 此外,除非这是一个轮播页面,否则标记的项目不应链接到单独的详细信息页面。 你可以在这里阅读更多。
4. 我可以在类别页面中添加丰富网页摘要吗?
是的,您可以在类别页面中放置面包屑标记。 此外,您还可以显示属于特定类别的产品的评级以及产品的最低价格。
5.如何在WordPress分类页面中添加分页?
要创建带分页的自定义分类页面,您可以使用以下三种方式之一:
- WordPress 类别页面分页简码:
[产品类别='gemini-m' per_page=”12″ limit=”12″ columns=”4″ pagination=”true” orderby=”date”]
- 使用WordPress分页插件:建议参考这篇文章。
- 将自定义代码添加到 functions.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');综上所述,
如果您自定义 WooCommerce 类别页面,您将实现创建独特的设计、提升 SEO 和增加销售额。
这听起来很不错。 这也是完全正确的!
那你还在等什么? 尽快定制它们,然后您的商店将获得更多的流量和销售额。 此外,我们想向您推荐一些对电子商务业务有帮助的 WordPress 解决方案。
在帖子中,我们还向您展示了一些创建自定义类别页面的有效方法。 无论您选择哪一种,都非常容易执行。
非常感谢您花时间阅读我们的帖子。 如果您有任何意见或问题,请不要犹豫,将其留在下方。 我们的团队会很高兴得到它们。
