如何使用 Elementor 轻松自定义 WooCommerce 结帐页面
已发表: 2020-05-11在本教程中,我将向您展示如何使用您的 WordPress 页面构建器轻松自定义您的 WooCommerce 结帐页面。 通过创建销售漏斗类型的结帐页面,轻松减少结帐放弃并获得更多销售额。
最近亚马逊发布了优化他们的结账增加了他们的收入和订单成功率。 因此,其他几家电子商务公司也开始这样做,因为他们有内部开发人员,他们可以随时优化和使用他们的结帐设计。
自定义 WooCommerce 结帐页面的步骤
- 安装 Cartflows 插件
- 为结帐页面导入设计。
- 编辑结帐页面的内容
- 编辑结帐页面的表单字段
- 获取 Cartflows 插件的高级功能
- 创建加售和减售
- 创建订单凸点
使用 Elementor 自定义 WooCommerce 结帐页面
我们更新了这篇文章,现在您可以使用免费插件自定义结帐页面。 这允许您使用 Elementor(免费)页面构建器自定义结帐页面。 在下面下载此插件并继续阅读本文。
某些高级功能在免费版本中不起作用。

CartFlows 的漏斗生成器 – 为 WordPress 创建高转化销售漏斗
但是中小型电子商务卖家一直在寻找如何自定义结帐页面并使其愉快的选项,以便用户体验良好并拥有出色的用户界面,使客户可以快速结帐而不会感到困惑。
因此,好消息等待着 WordPress 和 WooCommerce 的所有用户。 现在,您可以轻松设计和自定义结帐页面,并根据自己的喜好对其进行优化,而无需购买多个主题和插件。 您只需要 1 个插件即可完成这项工作。
如果您尝试编辑和自定义结帐页面,那么您会发现几乎不可能按照您想要的方式进行设计,并且以编码方式进行设计要困难得多,这就是我们推荐CartFlows的原因
WooCommerce 插件使用钩子和操作来工作,使插件能够在不更改任何内容的情况下开始处理支持 WooCommerce 的任何主题。
因此,如果您想更改设计布局或向结帐页面添加任何功能,您需要执行编码方式或聘请开发人员并支付数千美元。 或者,您可以查看由 GloriousThemes 的 WordPress 专家编写的 WooCommerce 指南和教程。
自定义 WooCommerce 结帐页面的页面构建器
如果您使用任何页面构建器,例如 Elementor、Beaver Builder、Divi。 然后,您可以使用页面构建器来设计和自定义 WooCommerce 结帐页面。
但要做到这一点,您将需要另一个名为 CartFlows Pro 的插件。 CartFlows Pro 允许您使用页面构建器插件创建自定义结帐页面、销售页面和渠道构建器。

Cartflows Pro 与您的页面构建器集成,并为您提供拖放结帐页面功能和设计的选项,并添加其他几个自定义功能,例如:-
- 购物车遗弃
- 分析和跟踪
- 一切的模板
- 动态链接
- 转换测试结帐
- 一键下单
- 无限加售/减售
- 结帐自定义字段
- 全球结帐
模板是为
- 元素
- 海狸生成器
- 迪维生成器
- 兴旺建筑师
- 古腾堡(计划中)
自定义 WooCommerce 结帐页面的方法
到目前为止,您已经知道 CartFlows 的功能和功能,但是如果您认为您可以在没有 CartFlows Pro 的情况下编辑 woocommerce 页面并对其进行自定义,那么这里有一个比较简单且 100% 无错误的比较。
2种方式是
- 使用CartFlows Pro 插件的简单方法
- 使用编码的艰难方式
CartFlows 方式
使用CartFlows Pro ,您需要做的就是安装插件并激活它。 激活后创建一个流程(漏斗)并为您的页面构建器导入预制模板或从头开始创建一个。
您还可以创建Upsells、Downsells 和Thank You 页面并对其进行自定义。 完成设计和创建结帐页面后。
单击“发布”,您的 woocommerce 新定制结帐页面就可以使用了。
此外,CartFlows pro 还具有购物车放弃功能,这意味着如果买家未完成结帐,他们的信息将被传递到您的 CRM 以触发电子邮件。

使用 CartFlows 自定义 WooCommerce 结帐页面

下载和安装 CartFlows Pro。
我们需要做的第一件事是下载 CartFlows Pro。 单击下面的按钮下载 CartFlows Pro。
下载插件后。 转到wp-admin > Plugins > Add New 并上传CartFlows Pro 插件。
激活 CartFlows Pro 时会要求安装其基本插件 Cartflows 免费版。 安装免费版。
然后,您需要在分步过程中设置我们在下面显示的插件。
自定义结帐页面。
CartFlows 提供了一种在第一次激活时设置插件的交互方式。 该插件将指导您完成 5 个步骤的过程,使非技术人员的设置变得非常容易


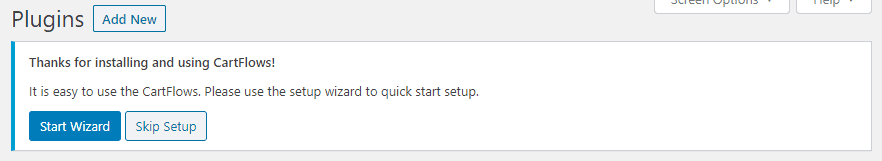
安装 cartflows 后,你会得到一个像这样的弹出窗口

单击蓝色按钮“启动向导”并开始设置过程。 这是一个5 个步骤的过程。 所以让我们开始吧。
步骤:1 - 欢迎
第一页是欢迎您使用插件的欢迎页面,并简要介绍了该插件如何帮助您从电子商务中获得更多销售额并帮助您轻松自定义结帐页面。

只需单击“ Let's go ”按钮并继续下一步。
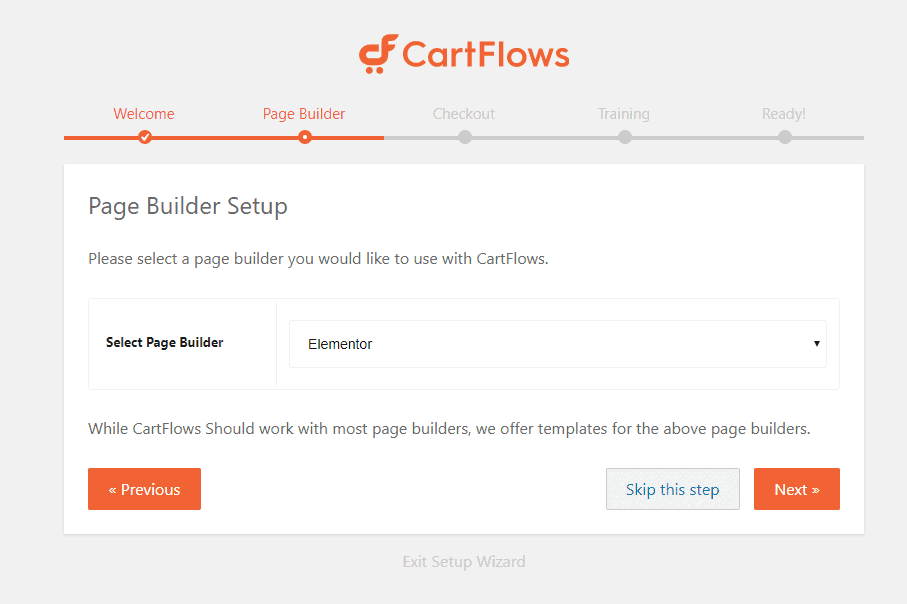
步骤:2 – 选择您的页面构建器。
在第 2 步中,系统会要求您选择要使用的页面构建器插件,如果您正在使用任何页面构建器插件,请从下拉列表中选择一个。
如果您没有使用任何页面构建器,那么我会要求您使用 Elementor 作为您的页面构建器。 Elementor Pro 具有强大的功能,使您能够设计、自定义和向现有页面添加功能,甚至可以自己创建新主题。

选择页面构建器插件后,单击“下一步”按钮。
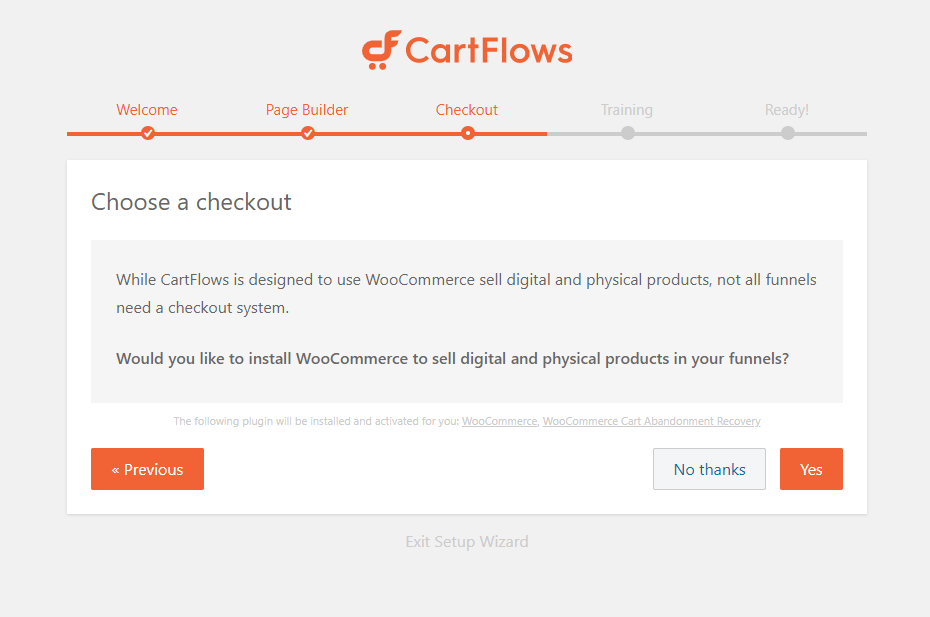
步骤:3 - 结帐
在第 3 步中,cartflows 建议您使用和安装推荐的插件,例如 WooCommerce、WooCommerce Cart Abandonment Recovery。
您需要安装并激活那些推荐的插件才能使购物车正常工作。 当您单击Yes时,插件将自动安装并激活。

单击“是”按钮并继续下一步。
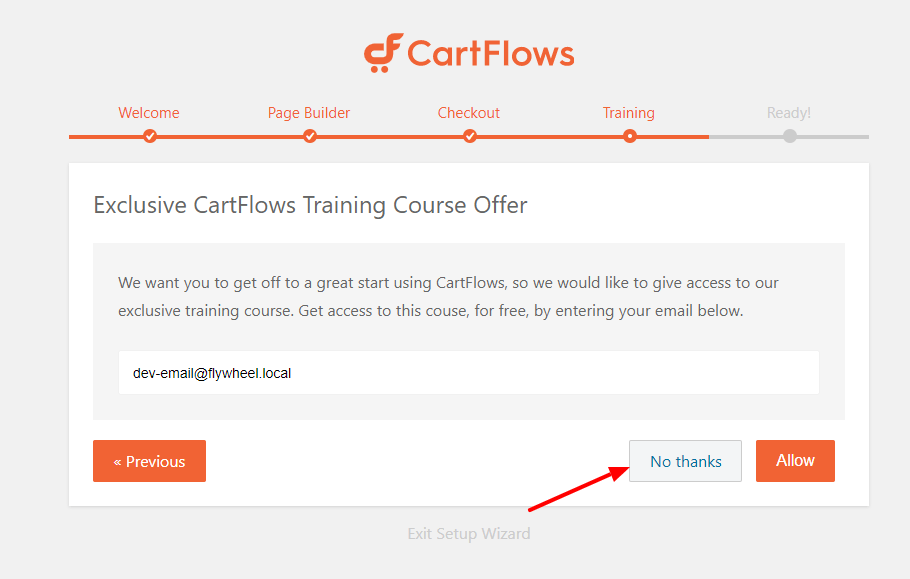
步骤:4 – 培训
在第 4 步中,他们提供免费培训,我认为您不需要,因为我们已经详细介绍了如何自定义 WooCommerce 结帐页面 Elementor。

单击“不,谢谢”并继续进行最后一步。
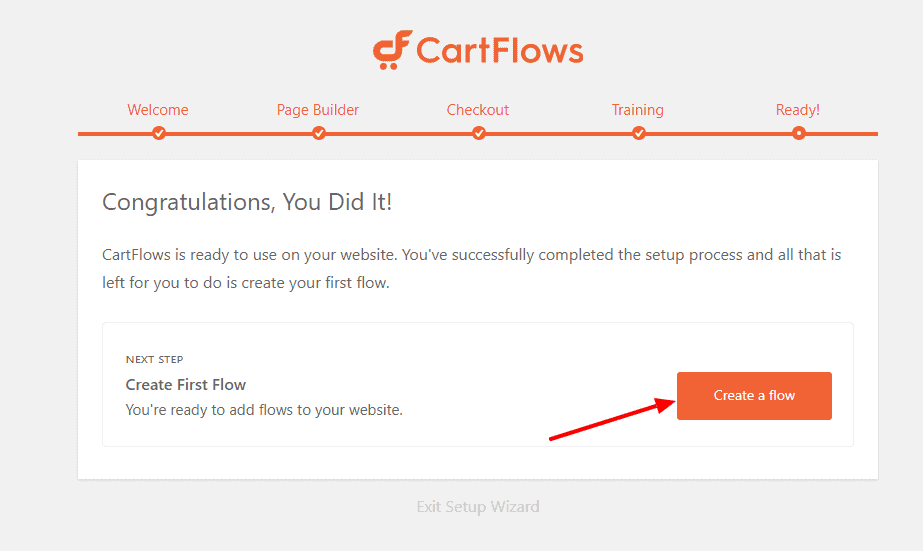
步骤:5 – 最终准备就绪
现在一切都完成了,可以使用了。
现在我们将创建我们的第一个流程。 Flow 是您的销售页面的漏斗。 简而言之,我们将创建和设计您的结帐页面、追加销售页面、向下销售页面和感谢页面。

单击“创建流”按钮。
现在我们将为结帐页面创建一个流程。
在 CartFlows 中创建流程 – 自定义结帐页面
Flow 基本上是一个销售漏斗或结帐页面,后面是加售、减售和感谢页面。 您可以保持简单或使用这些功能进行升级。
要为您的 WooCommerce 网站创建自定义结帐页面,您需要在购物车流中创建一个流程。
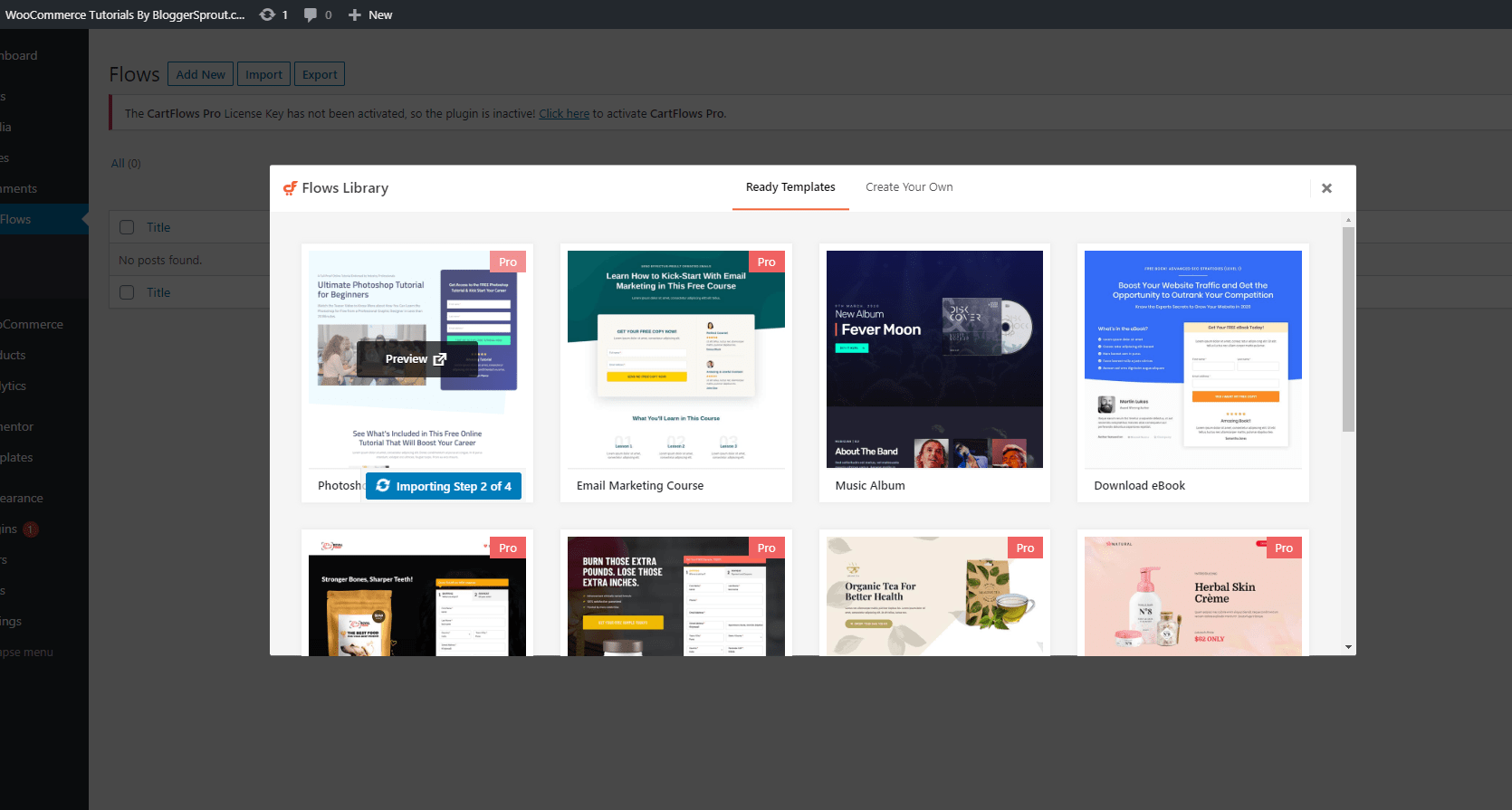
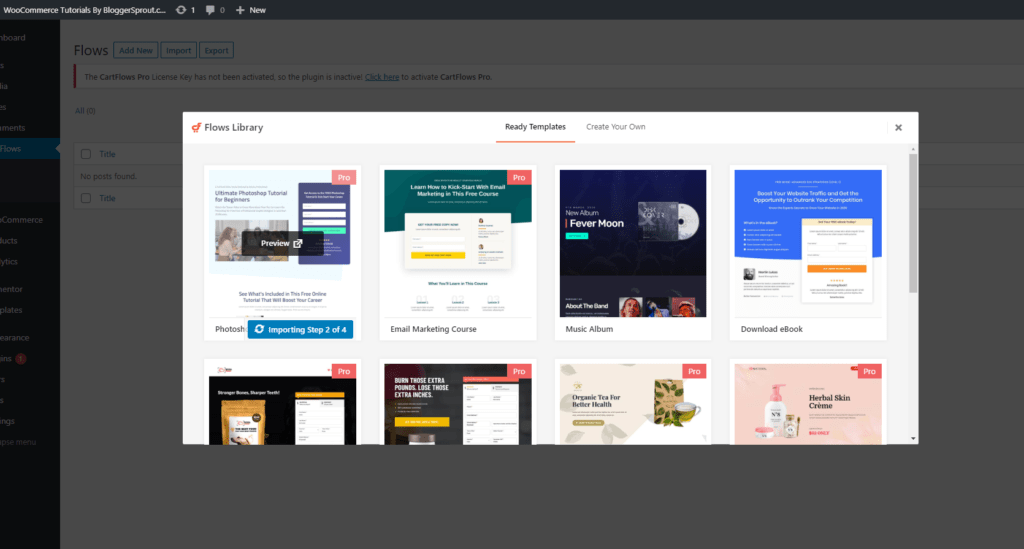
要创建流程,请转到wp-admin > cartflows > Flows > add new 。 将出现一个新的弹出窗口,为您提供选择现成的高级模板的选项。
由于我们有CartFlows Pro ,我们将导入第一个选项,它是一个专业模板。

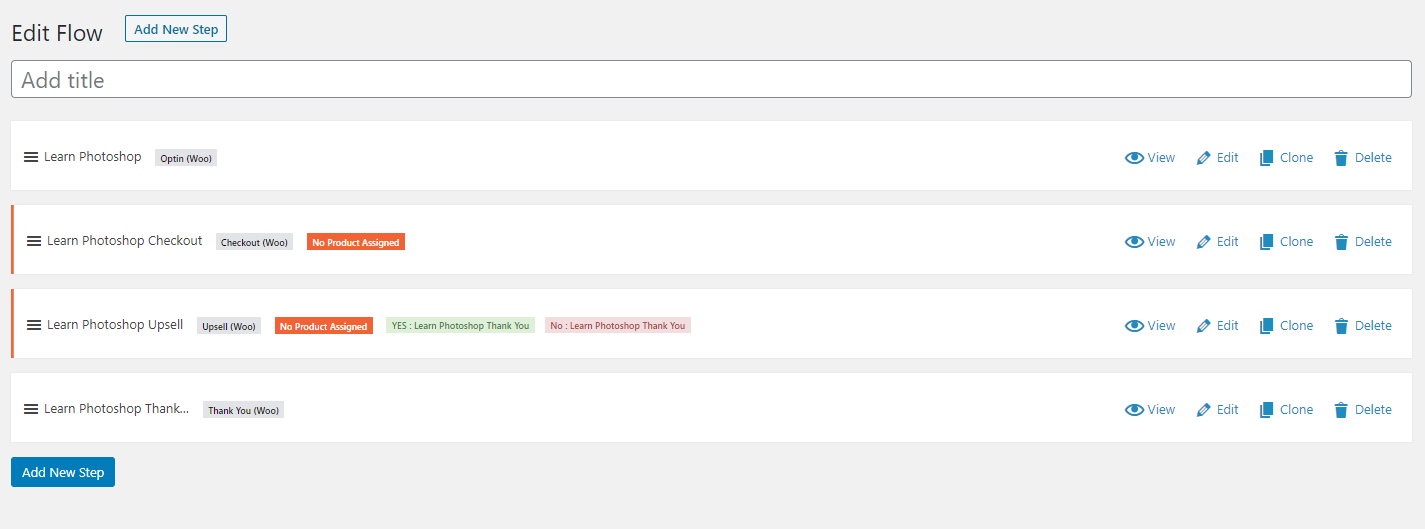
导入过程结束后,您将被重定向到新创建的流程,看起来像这样。


现在通过添加标题来命名流,然后单击右侧边栏中的更新按钮。
保存标题后,现在您需要处理自定义 woocommerce 结帐页面的流程。
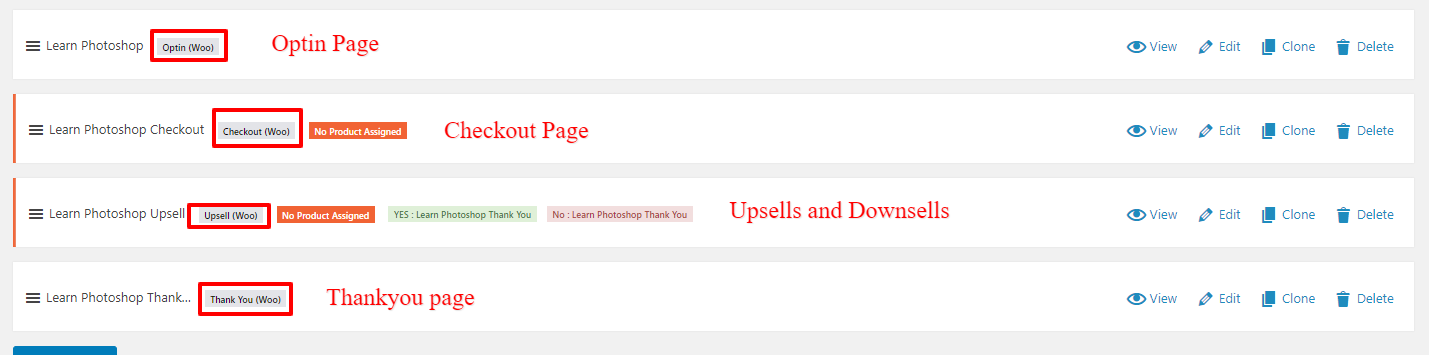
流程有 4 个步骤:
- 选择页面/登陆页面
- 结帐页面
- 加售和减售页面
- 谢谢页面

如果您只想要结帐页面并且想要获得 optin 页面的装备,请追加销售和感谢页面。 然后单击步骤右侧边栏上的删除按钮。
因此,如果您只想要结帐页面,请删除其余的购物车步骤并单击更新按钮。
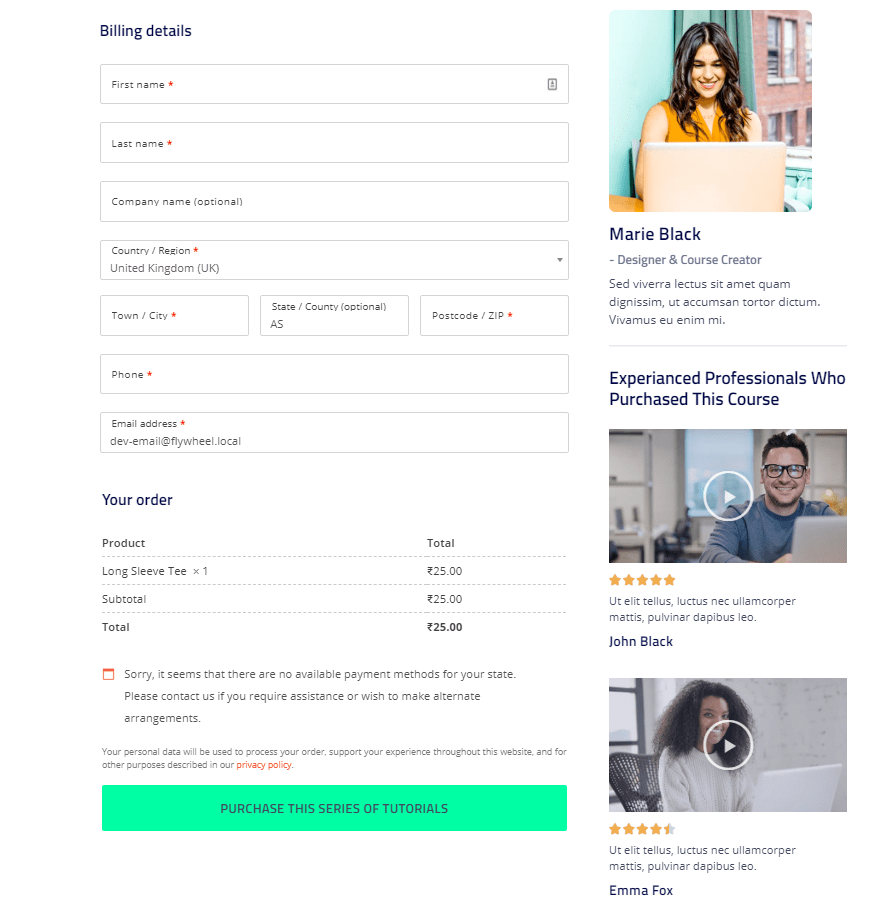
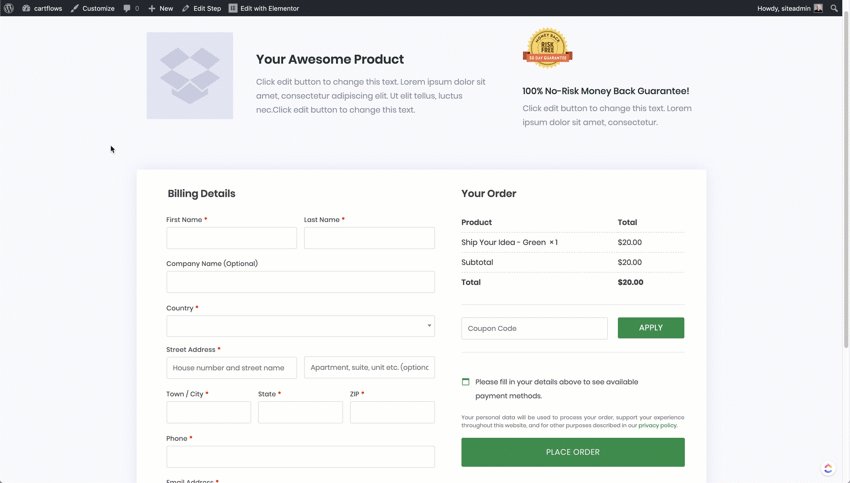
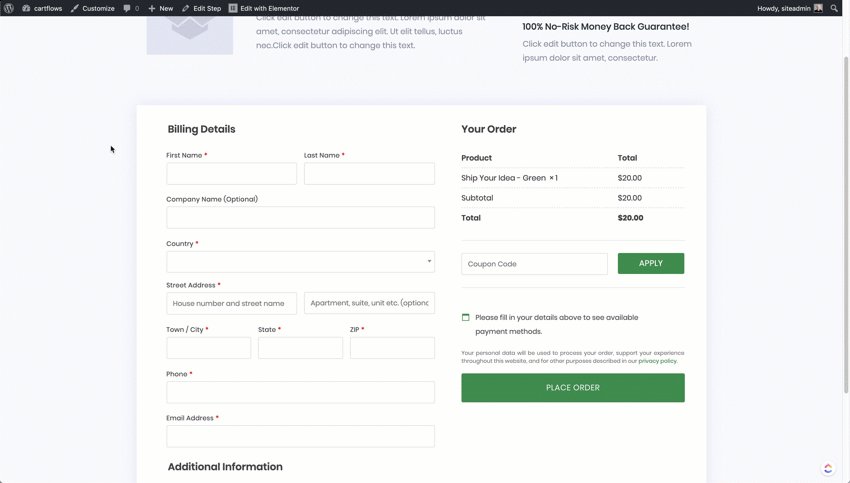
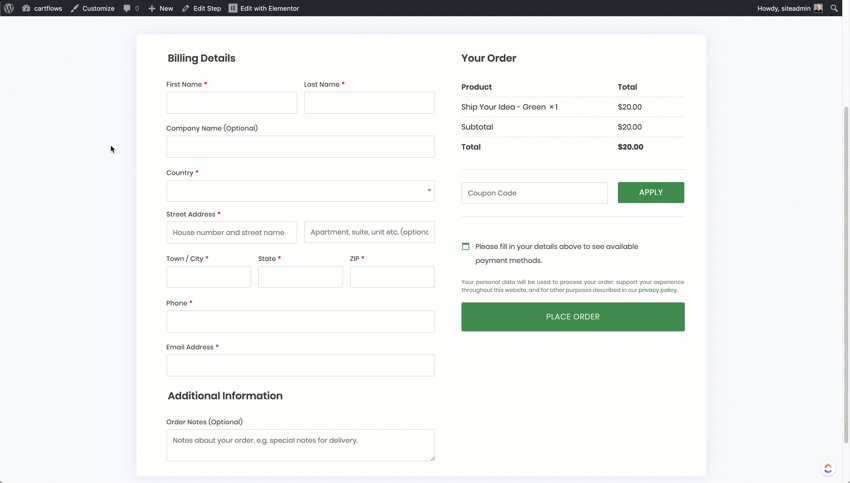
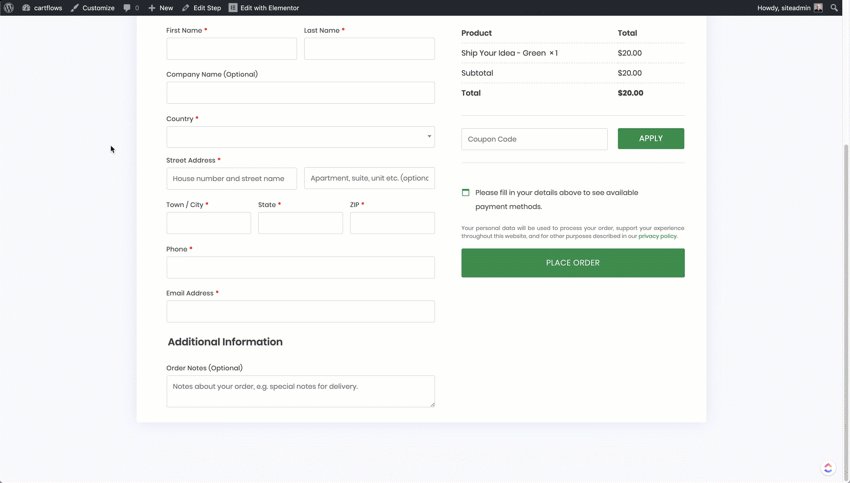
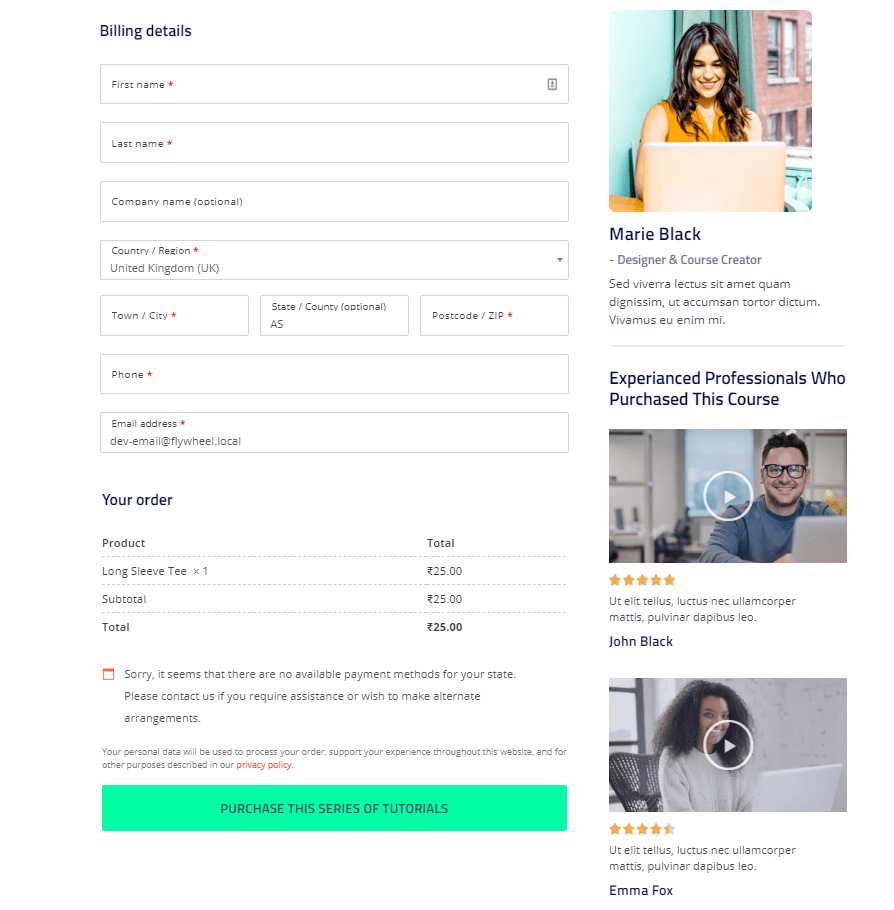
您的结帐页面将如下所示。

真棒对。 是的,我知道。 晚点再谢我。
但是等待它现在不起作用。 为什么? 因为现在您既没有为该结帐页面分配任何产品,也没有让 woocommerce 使用此自定义结帐页面而不是无聊的页面。
哪个 WooCommerce 将继续使用原始但无聊的结帐页面。
分配产品
因此,默认情况下,CartFlows 会要求您分配产品,以便您可以为每种产品提供不同类型的自定义结帐页面,并提供不同的追加销售、感谢页面和其他选项。
但是,如果您想为所有 WooCommerce 产品使用默认的自定义结帐页面,则不要在此步骤中分配任何产品。
使 WooCommerce 使用自定义结帐页面。
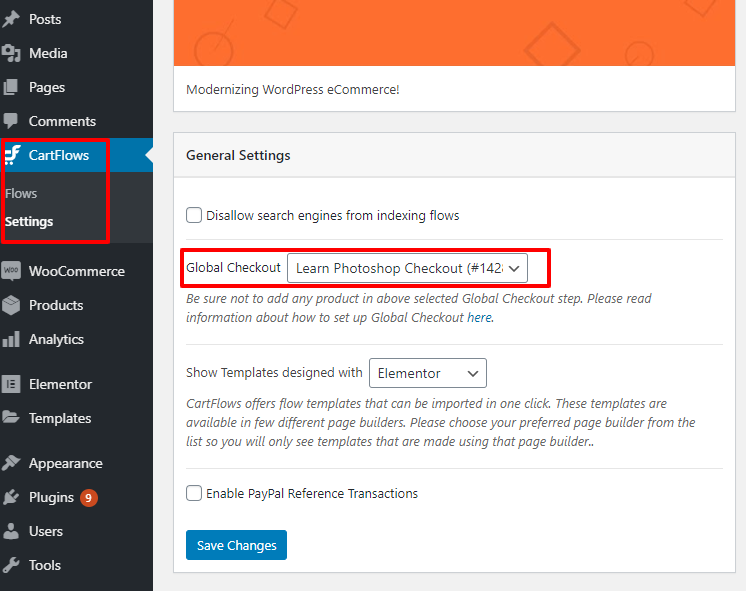
要为您的所有产品使用单个自定义结帐页面,您需要保存和更新当前流程并转到 CartFlows 设置。

在 CartFlows 设置 > 常规设置中,您将找到一个带有全局结帐选项的下拉菜单,如上图所示。
选择您现在创建的流。 如果您是第一次创建,您将只有 1 个流程。
选择该流程作为您的全局结帐页面,然后单击“保存更改”。 您的新自定义 woocommerce 结帐页面现在可以使用了。
现在测试您的新结帐页面是否正常工作。 转到您网站上的任何产品,然后单击“添加到购物车”并继续结帐。 如果您看到新创建的页面,则表示它有效。 您的 WooCommerce 支付网关将在您的自定义结帐页面上自动激活。
做一个测试购买,你准备好摇滚了。
但是,如果我想使用 Upsells 和Thankyou 页面怎么办
创建追加销售
创建追加销售非常简单,分为两部分。
- 设计加售页面
- 为追加销售分配产品
设计加售页面
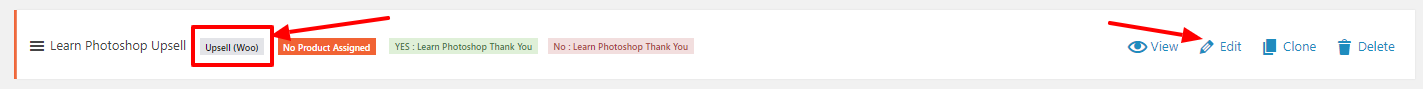
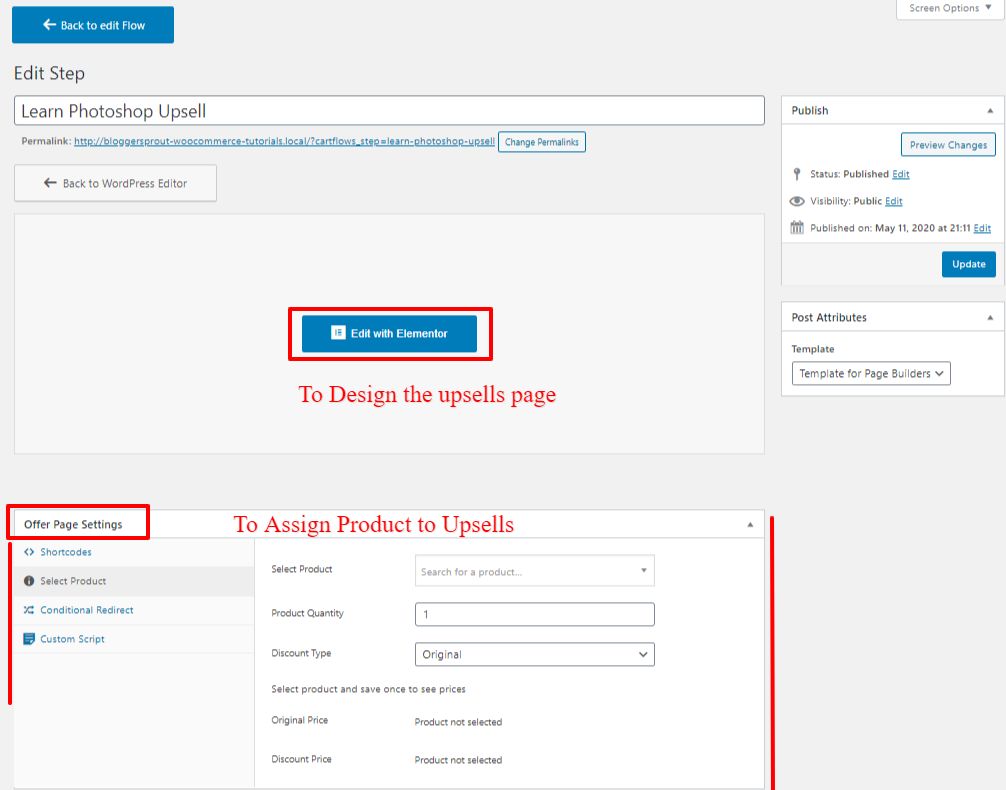
要设计加售页面,请打开流程并单击该加售列上的编辑链接,如下图所示:-

单击编辑链接后,将出现一个新页面,其中包含“使用 Elementor 编辑”按钮和“优惠页面设置”下的一些自定义字段。

要编辑页面设计,请单击使用 Elementor 编辑并使用 elemetor 轻松设计追加销售页面。
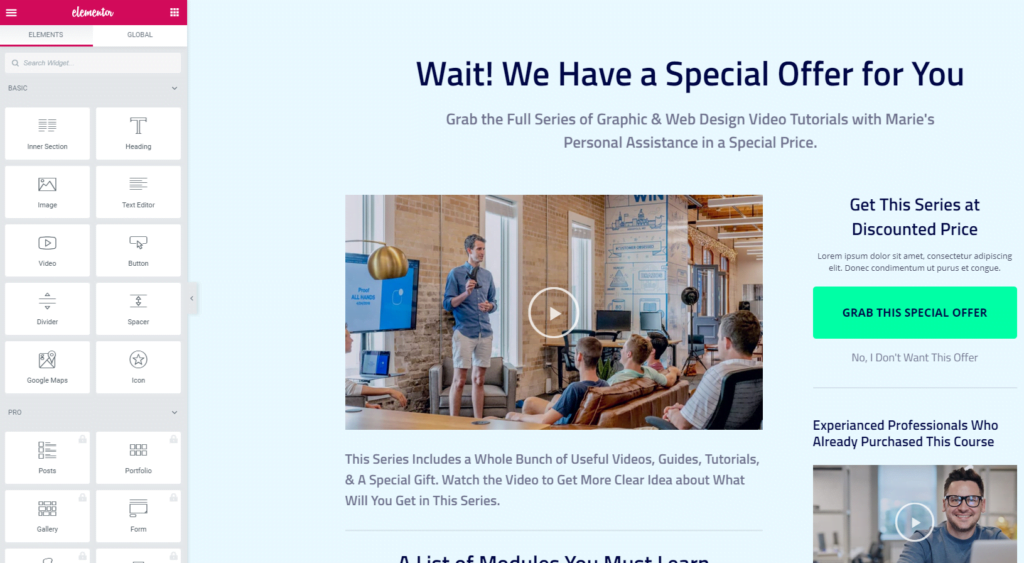
将打开一个新选项卡,您可以在其中使用 elementor 拖放功能编辑整个加售页面的设计。

设计完追加销售页面后,就该为追加销售分配产品了。 所以让我们现在就这样做
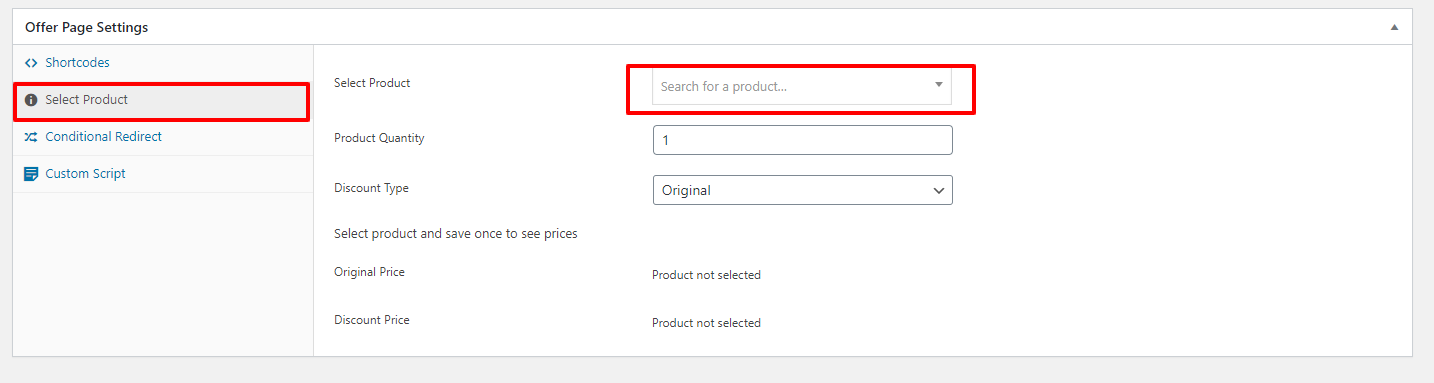
为追加销售分配产品
在购物车流中将产品分配为加售非常容易和简单。 您需要做的只是转到“报价页面设置”并单击“选择产品”并输入要分配给加售页面的产品名称。

输入产品名称后,该插件将进行快速搜索,并在您拼写正确的情况下向您显示产品。

在选择产品字段中选择产品后,单击“保存更改”。 如果客户购买了加售或拒绝了它,您还可以编辑其他选项,例如重定向选项。
还有其他几个功能,但我认为默认选项设置得很好。
现在您的追加销售页面可以使用了,我们将转到“ Thankyou Page ”。
创建感谢页面
编辑感谢页面类似于追加销售页面。 要创建和设计感谢页面,您必须经过 2 个步骤:-
步骤:1 - 设计感谢页面
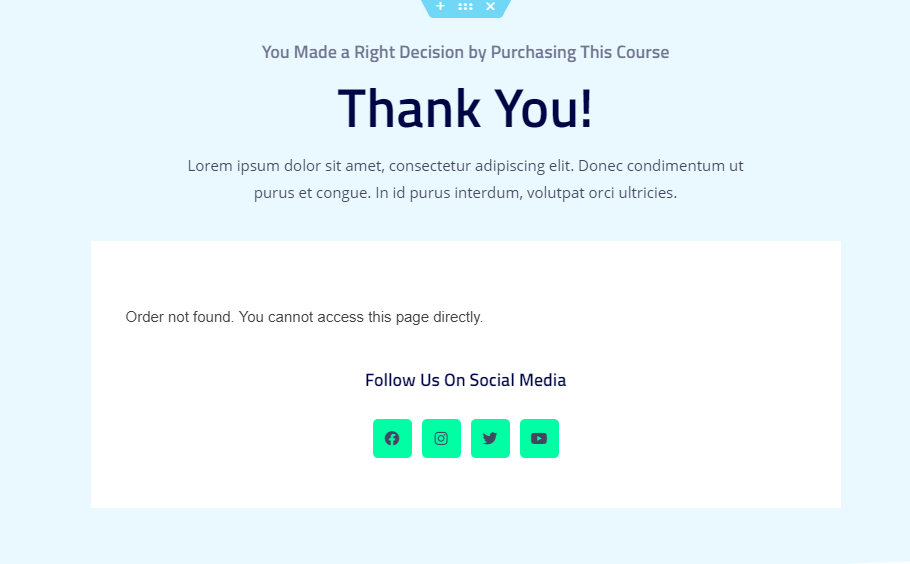
单击流程中“谢谢”步骤上的“编辑”链接,这会将您重定向到新页面。

单击“使用 Elementor 编辑”并编辑感谢页面的设计。
注意:编辑成功后无法查看订单详情。 订单详情仅在订单成功时才会出现。
但我有一个黑客!
打开一个新选项卡并在测试模式下订购产品,此时您将被重定向到您现在设计的感谢页面。 当您在“感谢页面”上时,然后单击顶部 WordPress 栏上的“使用基本编辑”链接。 现在您可以编辑您的感谢页面,并显示所有详细信息。

所以现在,我们的感谢页面设计好了,我们需要做的就是设置。 那你还在等什么。 让我们完成设置。
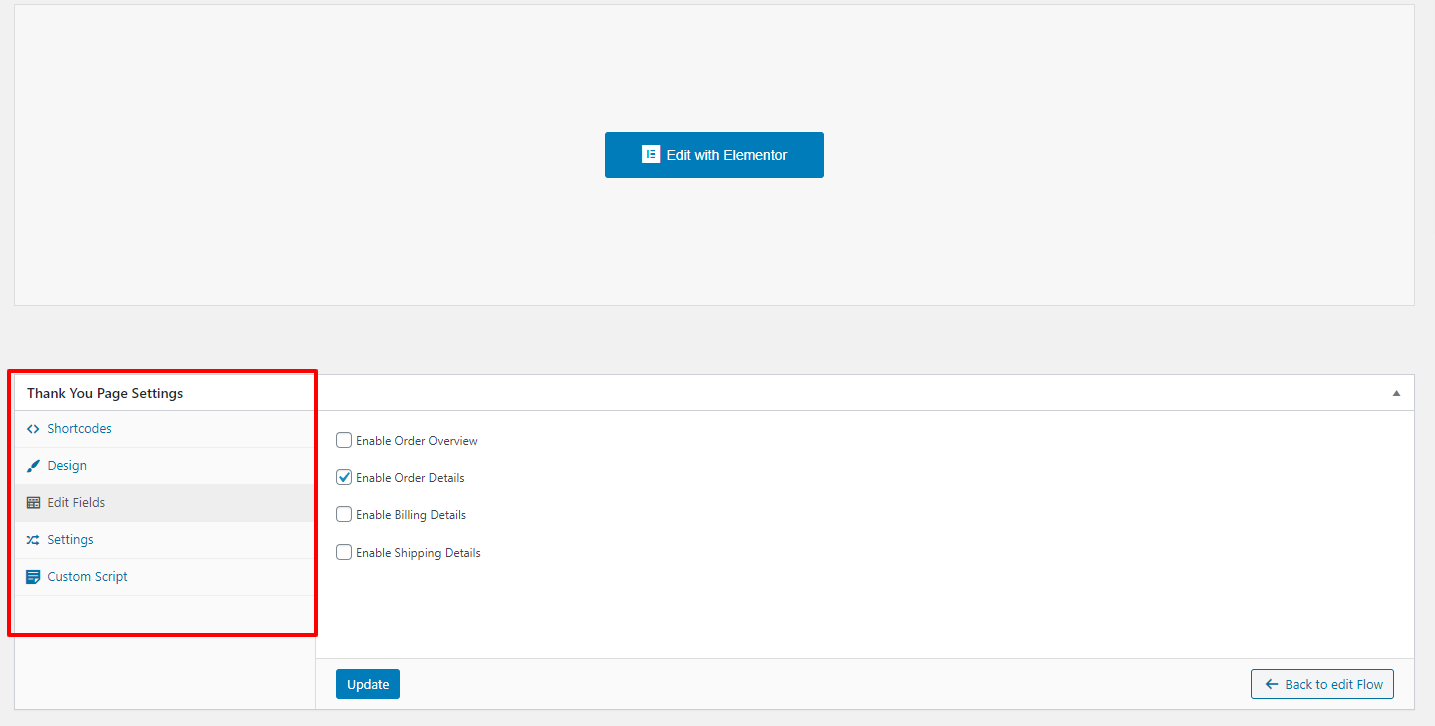
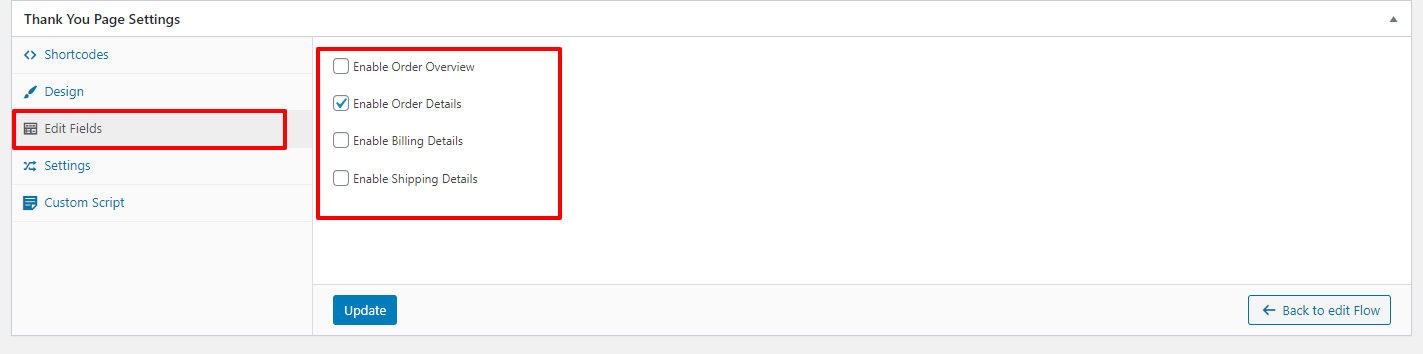
步骤:2 - 编辑设置

因此,现在您可以选择要在感谢页面中显示的选项。 选项是: -
- 订单概览
- 订单详细信息
- 结算明细
- 送货细节
因此,根据您的商店类型,您可能会显示此选项。 因为我有一个在 WooCommerce 上运行的数字商店,所以我不需要显示账单详细信息、运输详细信息。
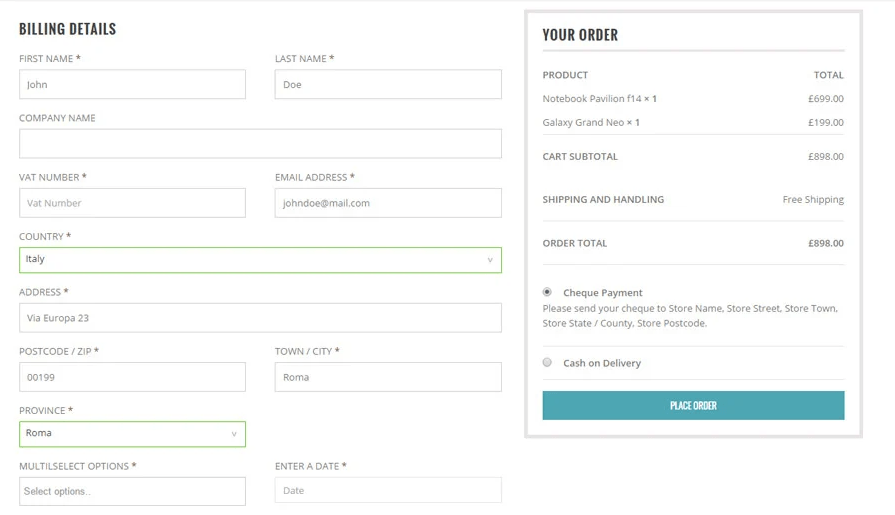
因此,这就是您无需编码即可轻松自定义 WooCommerce 结帐页面的方式。
使用代码自定义 WooCommerce 结帐页面
说实话,我讨厌使用代码设计结帐页面的过程,为什么?
因为您需要创建 HTML、CSS、JS,然后将 WooCommerce 操作和过滤器连接在一起,以便设计页面。
毕竟,你不能完全拥有加售和感谢页面的功能,你需要单独编码所有这些。
那么,您为什么要通过手动完成所有这些事情来浪费时间,或者通过聘请开发人员来创建这些功能来浪费金钱呢?
您可以将所有这些东西与购物车的拖放界面捆绑在一起。 所以今天就获得 CartFlows Pro 。
编码方式
如果您想节省几块钱并以传统方式完成所有工作,那么您应该知道 woocommerce 代码是如何工作的。
只是为了设计 woocommerce 结帐页面
<?php
/**
* 将字段添加到结帐页面
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
函数 customise_checkout_field($checkout)
{
回声'<div><h2>'。 __('标题') 。 '</h2>';
woocommerce_form_field('customised_field_name', array(
'类型' => '文本',
'类' => 数组(
'my-field-class form-row-wide'
) ,
'label' => __('自定义附加字段') ,
'占位符' => __('指导') ,
'必需' => 真的,
) , $checkout->get_value('customised_field_name'));
回声'</div>';
结论
我们个人发现,经过优化的自定义结帐页面增加了结帐和用户体验。 许多大公司一直在测试他们的结账流程,让他们更加友好并优化用户体验。
所以这是一个很好的方法来做这些大公司正在做的事情,只需使用一个简单的插件,从长远来看会让你受益。
如果您已经自定义了结帐页面,那么接下来您应该自定义的是您的 woocommerce 的帐户页面。
如果您有任何疑问,您可以在下方发表评论或在 Facebook、Twitter 和 Instagram 上的社交媒体上与我联系。 您也可以在 Facebook、Twitter、Instagram 上关注作者。
要在不编码的情况下轻松修改 woocommerce 结帐页面,请下载我们提到的插件并使用它拖放并添加元素来设计和修改您的 woocommerce 结帐页面。
