如何自定义 WooCommerce 结帐页面
已发表: 2022-11-03由于多种原因,结帐页面本质上是任何现代电子商务网站中最重要的部分。 主要原因是客户要求他们的在线购物体验尽可能顺畅、无忧的结账流程。
结帐页面的呈现方式在本节中扮演着最重要的角色,因为 70-85% 的电子商务购物车在结帐过程中被放弃。 这些放弃大部分归咎于 WooCommerce 结帐页面设计的呈现方式以及客户在最后一刻改变了对购物车的看法。
要批准这个问题,最好的解决方案是在同一页面上引入 WooCommerce 购物车和结帐,从而获得更流畅的结帐体验。
目录
如何在 WooCommerce 中创建自定义结帐页面
起初,拥有一个包含所有必要字段的功能性 WooCommerce 结帐页面似乎是一项艰巨的任务。 但这实际上是一个相当简单的过程,具有正确配置的 WooCommerce 结帐页面模板。
幸运的是,有诸如 ShopReady – WooCommerce 商店构建器之类的工具,它带有各种各样的 WooCommerce 模块和小部件,可以完成大部分繁重工作,因此您不必担心编码,而是可以专注于如何自定义WooCommerce 结帐页面以适合您的品牌标识。
尽管拥有一个适当样式化的结帐页面似乎是多余的。 但请相信我们,当您尝试优化电子商务平台以获得最佳购物设施时,每一点都很重要。
说得够多了,让我们开始讨论 WooCommerce 结帐页面定制过程。
第 1 步:WooCommerce 结帐页面自定义插件安装
我们不会为 WordPress 上的不同功能安装单独的插件,而是将ShopReady WooCommerce Shop Builder用于此自定义过程。 要安装 WooCommerce 商店构建器,请登录您的 WordPress 帐户并转到插件仪表板。 从这里,点击Add New并搜索 ShopReady 插件,然后点击Install 。

等到安装过程完成激活插件。 系统会提示您安装WooCommerce 插件和Elementor 拖放页面构建器。
现在您可以从WooCommerce 产品菜单开始将产品添加到您的电子商务平台。 如果你不确定如何去做。 我们有一个详细的指南——如何为WooCommerce 产品页面定制添加产品。
第 2 步:Elementor 模板安装
接下来,为了进一步推进我们的 WooCommerce 店面定制流程并应用合适的结帐页面,我们需要应用适当的 WooCommerce WordPress 主题。 这为我们提供了适应电子商务网站的所有必要功能和设施。
为了简化我们的定制工作,我们还可以以可导入的 Elementor 模板的形式使用 ShopReady – WooCommerce Shop Builder 提供的Elementor 电子商务主题。
目前,ShopReady 包括 8 个以上功能齐全的电子商务主题。 这些一键式导入主题的设计和开发是为了适应任何 WooCommerce 结帐页面自定义字段、添加到购物车工具、高度响应的产品页面、产品网格、产品滑块等等。
要安装其中一个模板,您首先需要安装Unyson – WordPress 插件及其相关的Backup & Demo Content扩展,它可以作为 ShopReady WooCommerce 插件的一键式演示导入器。
从 WordPress 存储库安装后,可以从 Unyson 仪表板下载和激活备份和演示内容扩展。

ShopReady WooCommerce 主题可以从WordPress Dashboard > Tools > Demo Content Install 安装。 从这里,您可以选择并安装 ShopReady 提供的任何 WooCommerce 模板。 只需单击安装并等待该过程完成,此时您将被重定向到 WooCommerce 登录页面。


最终结果应该是这样的。

第 3 步:使用 ShopReady 自定义 WooCommerce 购物车页面
这是运营有效电子商务业务必须包含的关键组成部分。 在 ShopReady 等 WooCommerce 商店构建器的帮助下,您可以简单地利用 WooCommerce 购物车短代码并以这种方式构建一个有效的电子商务购物车。 或者,您可以使用 ShopReady 小部件将此功能添加到您的网站。
您首先需要将“添加到购物车”小部件添加到产品页面以获得可操作的购物车。 我们已经这样做了。 现在商品已经添加到购物车中,让我们返回并构建购物车页面本身,这是所有商品在购买后将显示的地方。
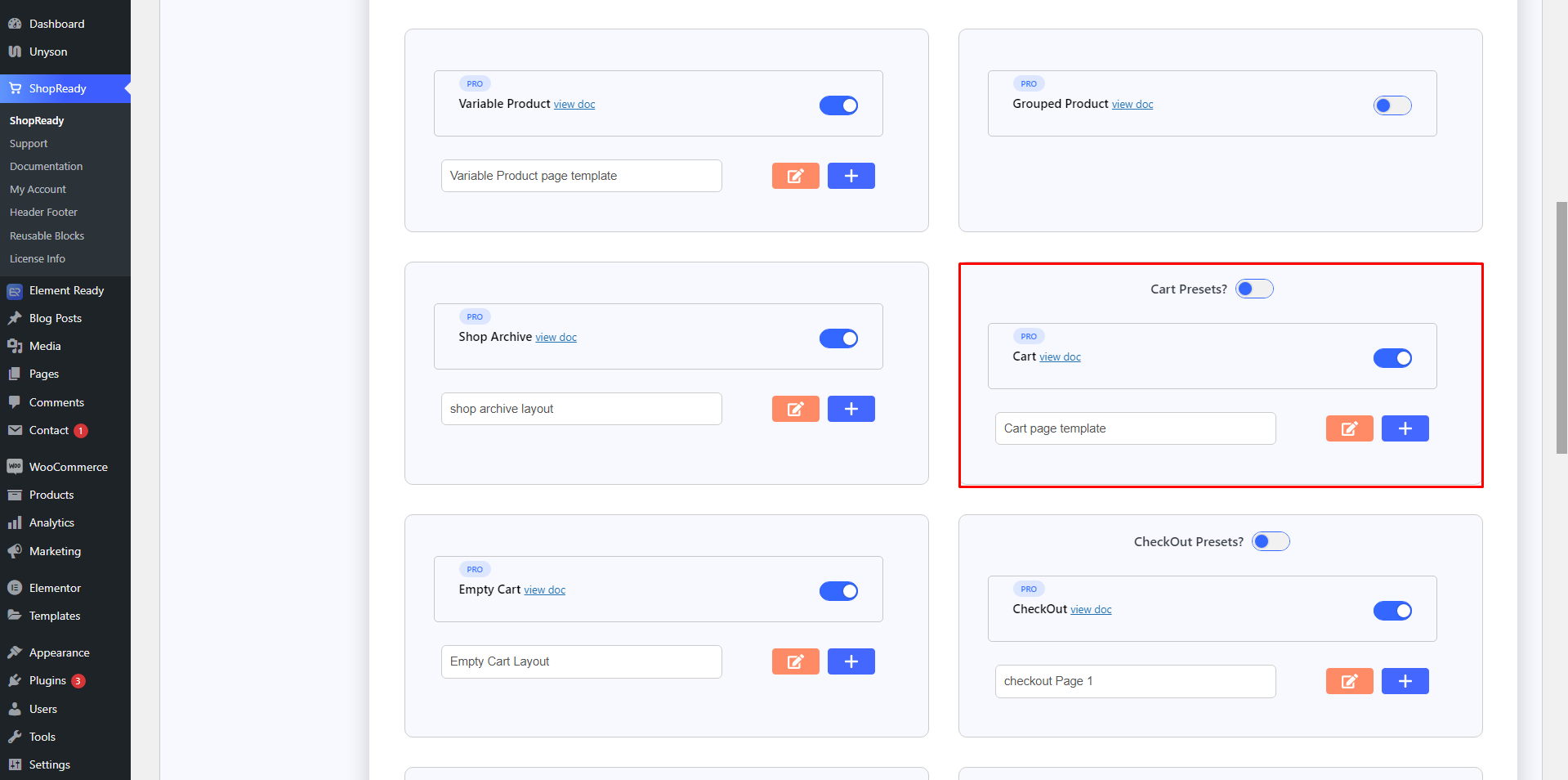
ShopReady – WooCommerce Shop Builder 的用户可以选择两个不同的购物车模板之一,可以从 ShopReady 仪表板访问其中任何一个。 通过单击编辑按钮激活并更改您的 WooCommerce 预设购物车模板。

您将被重定向到 Elementor Editor 页面。 从这里,您可以轻松自定义购物车页面的功能和外观。
此时就像添加 ShopReady Cart 小部件一样简单,然后您的购物车页面将立即呈现其形状。 使用 ShopReady,无需插件即可创建 WordPress 购物车,因为该过程非常简单。
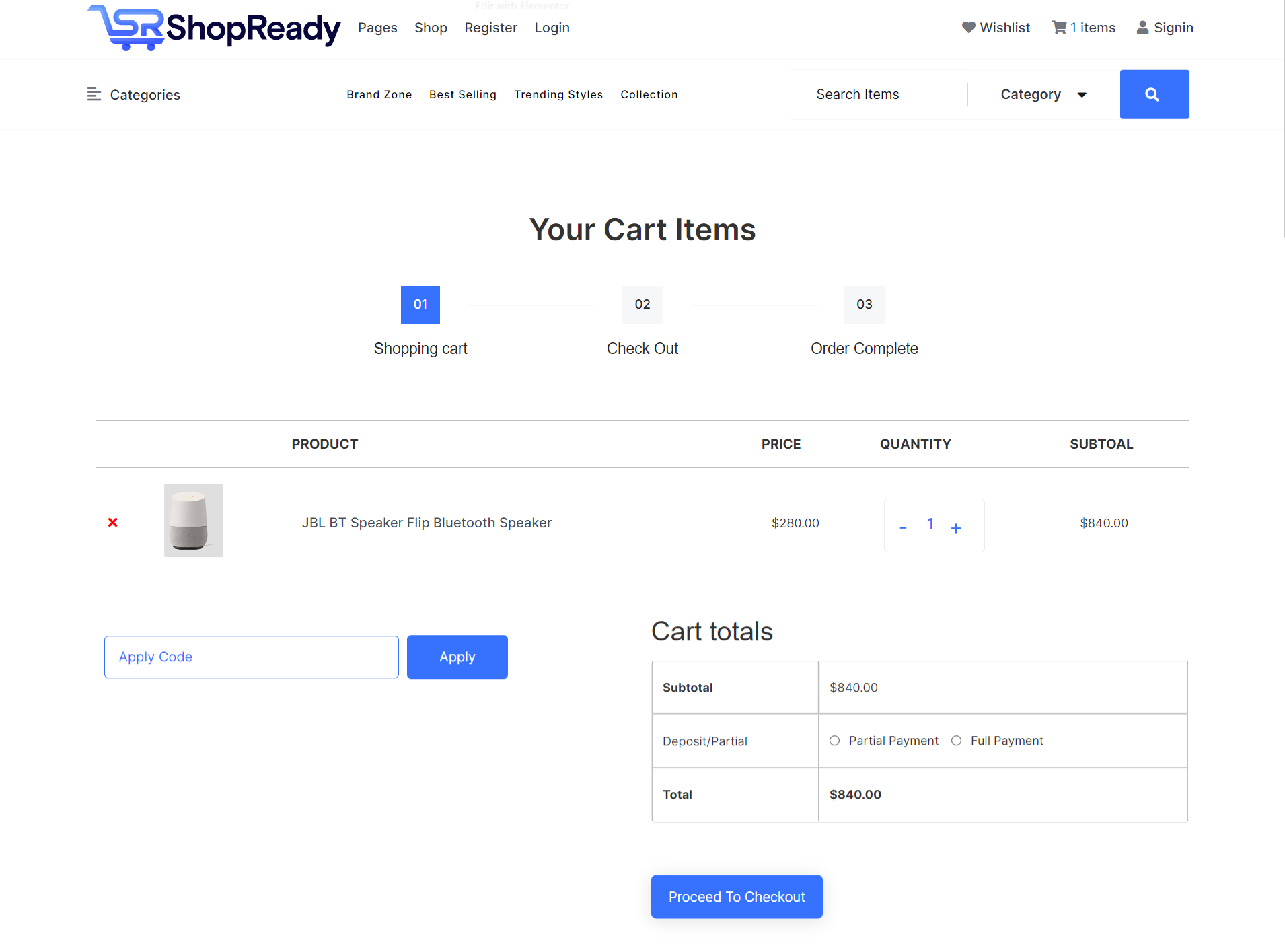
如果您已经在购物车中添加了一些东西,它应该看起来像这样。

其他资源:如果您不知道如何将产品添加到您的 WooCommerce 仪表板,请查看本指南 -如何在 WooCommerce 商店页面上添加产品。
第 4 步:现在介绍如何编辑 WooCommerce 结帐页面 WordPress
我们可以利用 ShopReady 结帐预设模板来加快页面定制速度,而不是经历 WooCommerce 结帐页面 CSS 编码的繁琐过程。 使用预设模板不仅消除了使用 WooCommerce 产品页面定制插件的需要,而且还可以为您的开发工作节省大量时间和麻烦。
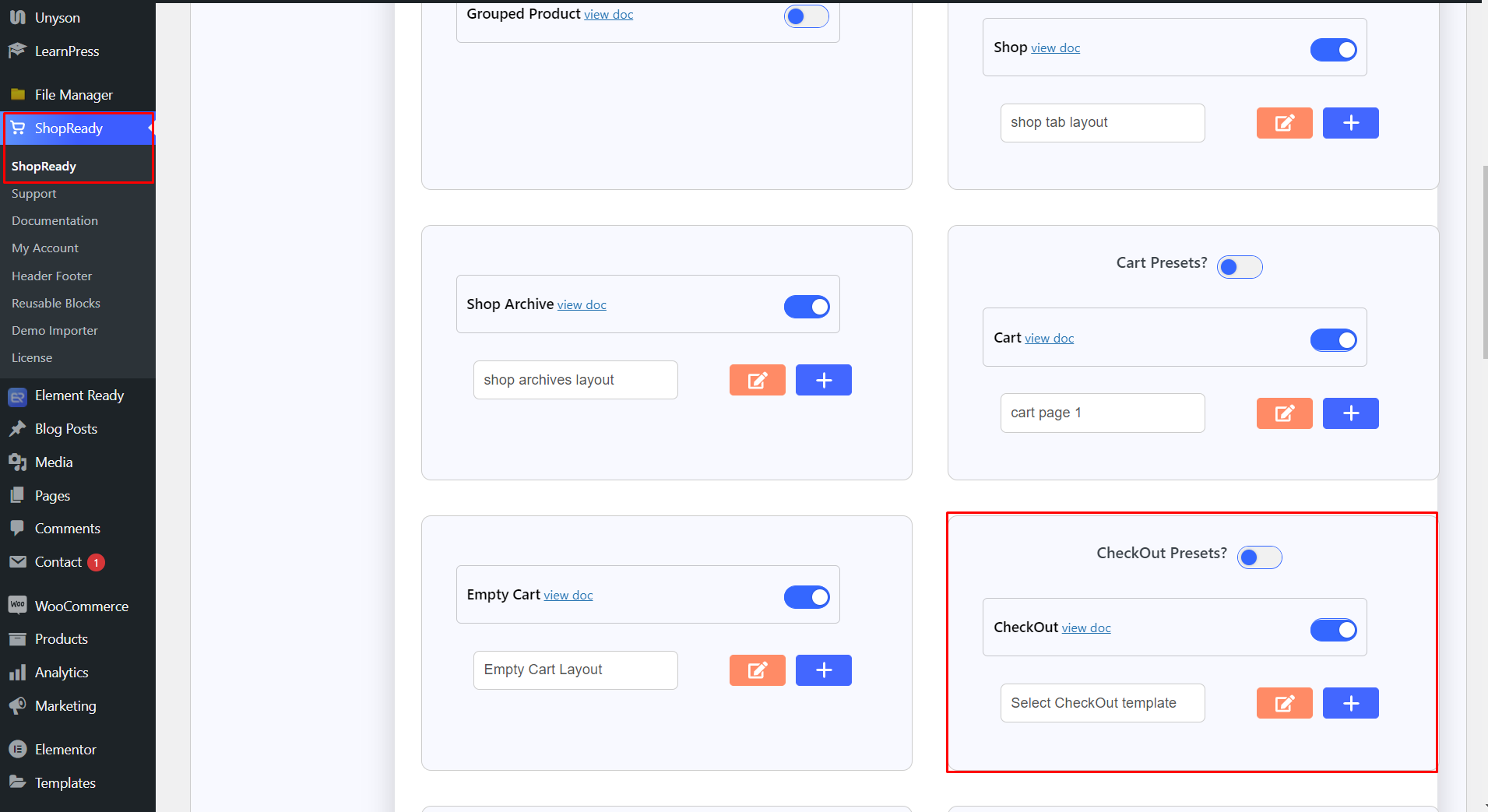
要开始使用,请前往WordPress 仪表板 > ShopReady 仪表板 > 模板。 现在启用 WooCommerce Checkout 页面预设,然后单击编辑图标。

您将被重定向到 Elementor Editor 屏幕。 现在在您的 Elementor 页面部分中为 WooCommerce 使用 ShopReady Checkout 小部件。

有了它,您的 WooCommerce 结帐页面编辑器。 现在,您可以从这里从内容选项卡布局选项中选择 ShopReady 提供的多个预设结帐字段选项。 或者您可以创建自己的 WooCommerce 添加自定义字段结帐页面。
如果需要,您还可以通过部署 ShopReady ShortCode 小部件以及使用 WooCommerce 结帐页面自定义 CSS 的选项来使用 WooCommerce 结帐页面短代码。
借助 ShopReady 小部件后端,开发人员和编码专家还可以利用 WooCommerce 结帐页面挂钩添加独特的功能,使您的结帐页面与众不同。 但对于大多数人来说,预设模板提供的内容量足以满足任何电子商务网站的需求。
第 5 步:启用您的自定义结帐页面
当您完成自定义全新的自定义结帐页面后,就该将其上线了。 为此,只需单击屏幕左下角的发布/更新。
现在尝试检查产品以查看结果。
结论
WooCommerce 购物车的放弃对于电子商务企业主来说是一个非常头痛的问题,很大一部分访问者从结帐页面就放弃了他们的购物车。 正如行业专家所建议的那样,应对电子商务购物车放弃的最佳方法是采用具有快速结账功能的定制良好的 WooCommerce 结账流程。
这减少了用户从购物车页面前进到结帐页面所需的时间,从而保持他们对购买的兴趣并完成订单确认。
