2 种自定义 WooCommerce 结帐页面的有效方法
已发表: 2021-03-29每年,电子商务品牌因放弃购物车而损失 180 亿美元的销售收入。 根本原因之一在于复杂的结帐过程。
结帐页面是把浏览器变成客户的最后一道关卡。 一个理想的结账页面必须确保用户自始至终的顺利交易。 如果您希望推动更多转化并提高商店的底线,那么优化您的 WooCommerce 结帐页面是必须的!
在本文中,我们将说明您应该自定义 WooCommerce 结帐页面的原因。 此外,还提出了 2 种有效的方式来设计和利用您的结帐页面。
让我们开始吧!
- 了解 WooCommerce 结帐页面
- 为什么你应该自定义 WooCommerce 结帐页面
- 如何使用代码手动自定义 WooCommerce 结帐页面
- 使用插件编辑 WooCommerce 结帐页面
了解 WooCommerce 结帐页面
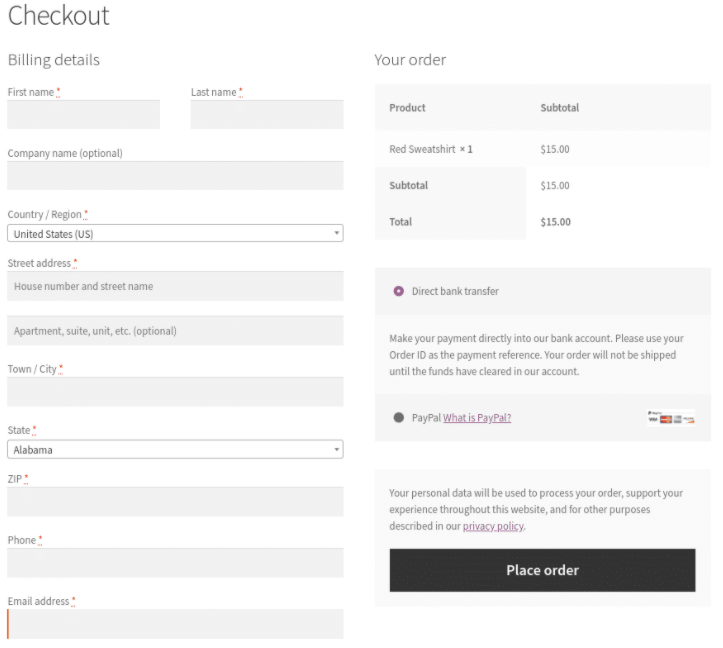
默认情况下,WooCommerce 结帐页面看起来相当枯燥和简单。 它的职责就是要求购物者输入一些基本信息,包括姓名、地址、电话号码、电子邮件地址、订单备注和账单明细等。 
尽管这些细节对于网站处理支付数据和客户完成购买至关重要,但它们并不能帮助提高转化率或减少购物车放弃。
最重要的是,默认结帐页面不针对关键信息,也没有呈现战略顺序。 这就是为什么您需要在设计和内容方面对结帐页面进行一些调整。
在我们深入探讨自定义 WooCommerce 结帐页面的 2 种有效方法之前,让我们进一步讨论结帐页面自定义的好处。
为什么你应该自定义 WooCommerce 结帐页面
第一个也是最重要的好处是提供快速简便的购买,从而为客户提供无缝的在线购物体验。
通过自定义结帐页面,您可以扫除所有杂乱无章,只关注基本细节。 要求客户在多个页面上使用许多字段输入来完成结帐过程可能会导致他们失去动力。 这将导致页面丢失的可能性很高。
此外,尝试自定义 WooCommerce 结帐页面可为您的商店提供独特、专业的外观和感觉。 保留默认设置会使您的网站在成千上万的 WooCommerce 商店中像一块石头一样沉没。 优化您的结帐页面,包括设计将使您的商店在人群中脱颖而出并引起客户的轰动。
总而言之,这些想法都在朝着同一个目标努力:消除购物车遗弃。
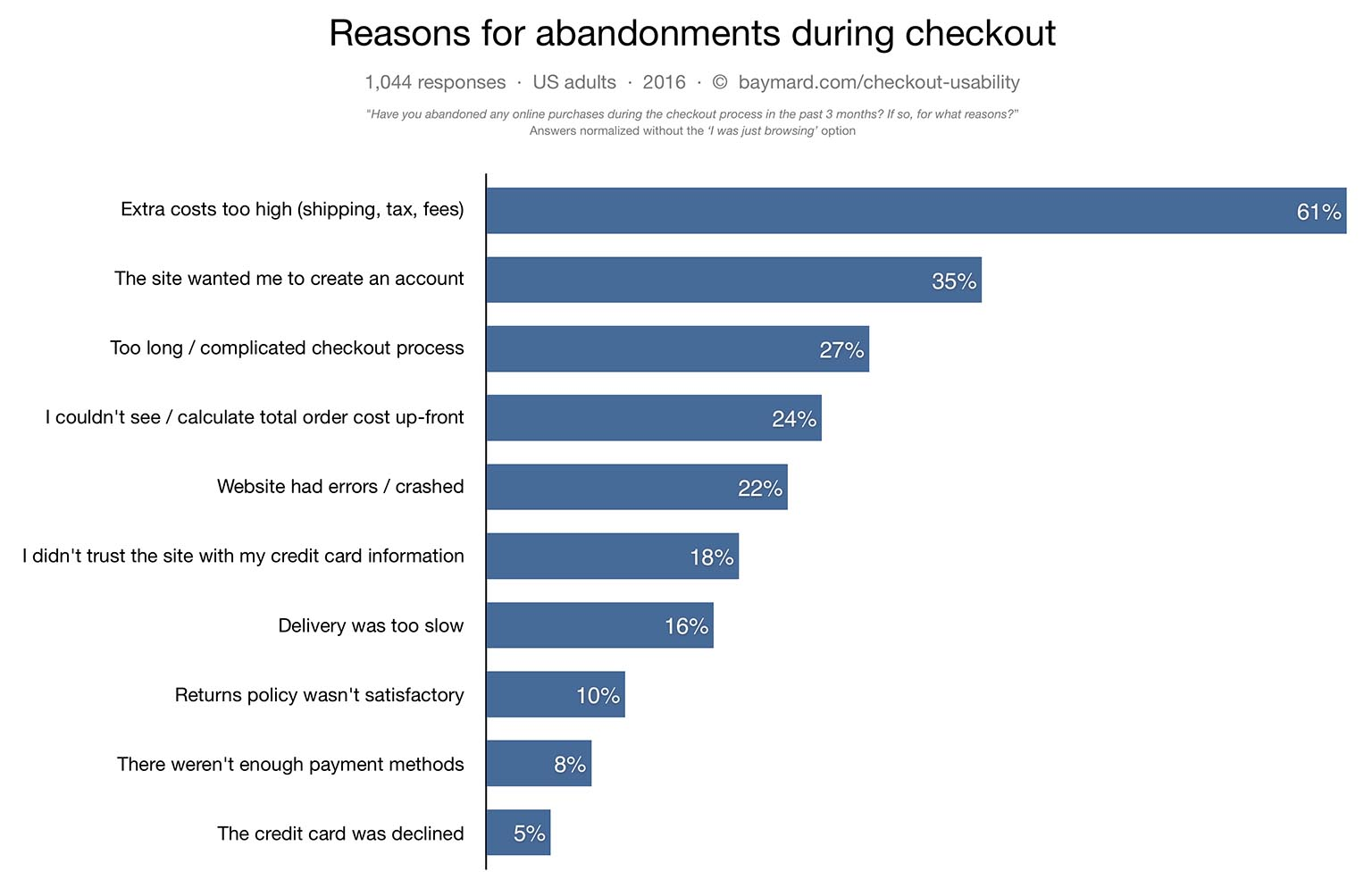
虽然实体店的买家几乎不会放弃购物车,但放弃在线购物车的情况却很常见。 其中,结账页面的平均购物车放弃率高达 87%。
根据 Baymard 研究所的研究,在结账过程中被遗弃的原因中,过长或复杂的结账过程占 27%。 
因此,为了降低购物车的流失率,您应该注意“结帐前”流程的用户体验。
有多种方法可以提供更好的用户体验,例如:
- 更改结帐模板和设计
- 添加、删除和重新排列字段
- 将必填字段设为可选
- 优化占位符和标签
- 触发免运费
- 创建一页结帐
在本教程中,我们将专注于优化结帐字段。 继续阅读下一部分,了解如何使用和不使用代码自定义 WooCommerce 结帐页面。
如何使用代码手动自定义 WooCommerce 结帐页面
如果您精通 WordPress 技术并且在接触 PHP 文件和 Javascript 时感到自信,您可以使用自定义代码自由编辑结帐页面。
我们将为您提供一些代码片段来编辑结帐字段,包括更改占位符文本、添加和删除字段,以及将必填字段设为可选。 别担心,它不会打败你的大脑!
编辑结帐字段
利用您网站的 functions.php 文件和 WooCommerce 过滤器来编辑您的结帐字段。 您可能不知道,WooCommerce 提供了一系列操作和过滤器,让您几乎可以根据需要自定义结帐字段,即:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
接下来,由于使用 woocommerce_checkout_fields 过滤器将使您能够覆盖任何字段,我们将向您展示如何挂钩并更改显示的文本,完全添加和删除字段。
更改占位符文本
假设我们将更改 order_comments 字段上的占位符文本。 这是默认情况下的样子:
_x('关于您的订单的说明,例如交货的特殊说明。', 'placeholder', 'woocommerce')要更改它,请将此代码段添加到您的 functions.php 文件中:
// 挂钩
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我们的挂钩函数 - $fields 通过过滤器传递!
功能 custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = '我的新占位符';
返回$字段;将字段添加到 WooCommerce 结帐页面
- 将以下代码插入您的 function.php 文件以开始编辑您的结帐页面:
<?php
/**
* 将字段添加到结帐页面
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
函数 customise_checkout_field($checkout)
{
回声'<div><h2>'。 __('标题') 。 '</h2>';
woocommerce_form_field('customised_field_name', array(
类型' => '文本',
'类' => 数组(
'my-field-class form-row-wide'
),
'label' => __('自定义附加字段') ,
'占位符' => __('指导') ,
'必需' => 真的,
) , $checkout->get_value('customised_field_name'));
回声'</div>';
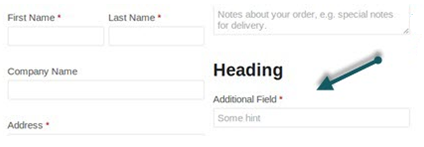
} 添加此代码后,您的结帐页面上将显示一个附加字段: 

2.添加以下代码进行数据验证。
<?php
/**
* 结帐流程
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
函数 customise_checkout_field_process()
{
// 如果该字段已设置,如果未设置则显示错误消息。
if (!$_POST['customised_field_name']) wc_add_notice(__('请输入值。') , '错误');
}3. 我们已经完成了向结帐页面添加字段以及验证检查。 现在是确保正确保存所有客户输入的时候了。
这可以通过使用以下代码来完成:
<?php
/**
* 更新字段值
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
函数 customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}从 WooCommerce 结帐页面中删除字段
使用下面给出的代码:
// 挂钩
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我们的挂钩函数 - $fields 通过过滤器传递!
功能 custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
返回$字段;将必填字段设为可选
假设您销售虚拟产品,并希望将账单部分中的“地址”字段设为可选。 只需将以下代码添加到您的子主题的 functions.php 文件中。
add_filter('woocommerce_billing_fields', 'wc_address_field_optional');
函数 wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['required'] = false;
返回$字段;
}注意:考虑到 function.php 文件中留下的任何错误都可能导致您的网站被禁用,您必须在进行任何更改之前备份您的网站。 我们推荐一种无风险的方式,即使用您的子主题的 function.php 文件。
使用插件编辑 WooCommerce 结帐页面
如果您不是技术人员,寻求强大插件的帮助将始终是一个聪明的主意。
在数以千计的 WooCommerce 优化插件中,WooCommerce Checkout Manager 恰好是自定义 WooCommerce 结帐页面的热门人选。 
由 Quadlayers 开发,这个免费但功能强大的插件绝对是您不想留在桌面上的插件。
该插件使您可以通过包含/排除字段、使字段为必填/可选以及轻松扩展计费数据来自由自定义 WooCommerce 结帐页面。 您可以通过创建条件字段来改善用户体验并促进销售。 除此之外,它不限制您上传文件类型的数量。 您可以让客户轻松/毫不费力地上传各种类型的任何文件。
最重要的是,它的用户界面也值得点赞,因为所有修改都是通过简单地启用菜单中的选项来完成的。
那么如何使用 WooCommerce Checkout Manager 优化您的 WooCommerce 结帐页面?
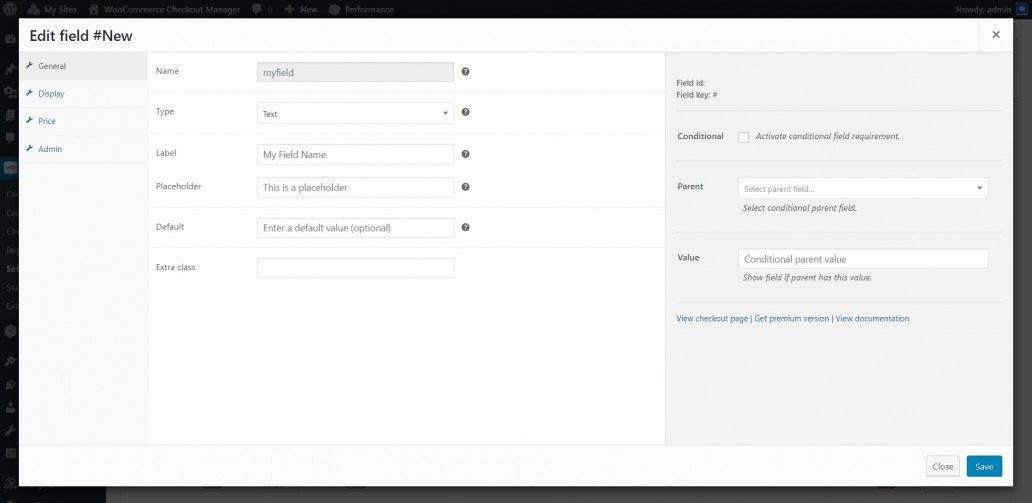
#1 向结帐页面添加新字段
WooCommerce Checkout Manager 允许您在结算、运输和附加字段部分中为结帐页面创建自定义字段。
安装并激活插件后,在您的管理仪表板中,转到 WooCommerce > Checkout > Billing。
- 选择“添加新字段”。
- 填写字段名称、标签和占位符。
- 选择字段类型。
- 点击“保存”以更新所有更改。

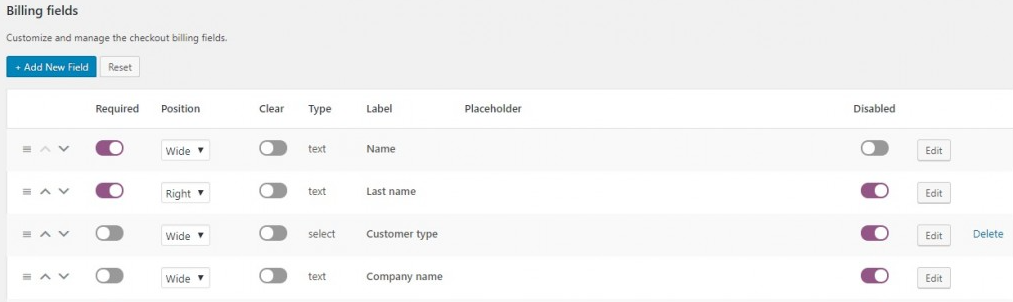
#2 从结帐页面中删除字段
您可以通过切换“禁用”按钮自由删除字段。 
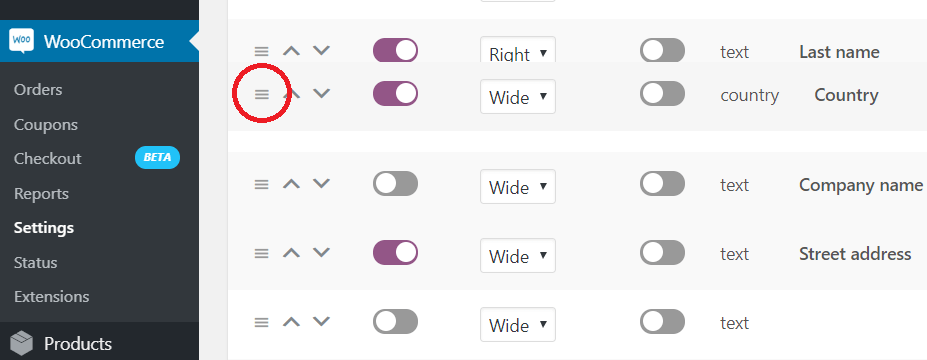
#3 重新排列结帐字段位置
通过以下方式更改结帐字段的默认顺序:
- 在要移动的字段上,单击 3-vertical-line 按钮。
- 按住该按钮,将字段拖放到所需位置。
- 点击页面底部的“保存更改”。

立即优化您的 WooCommerce 结帐页面!
修改 WooCommerce 结帐页面可以对您的商店产生巨大影响,并将您的结帐流程提升到一个新的水平。 即使是最轻微的定制也为加快结账流程、增强购物体验和提高销售额铺平了道路。
在这篇文章中,我们向您展示了 2 种自定义 WooCommerce 结帐页面的方法。 您可以选择插件解决方案,也可以直接将代码片段插入到 function.php 文件中。
如果您想为您的商店添加进一步优化,请查看本指南,了解如何将自定义字段添加到 WooCommerce 产品页面以获取更多信息。
如果您对 WooCommerce 结帐页面优化有任何疑问,请发表评论,我们会尽快回复您。
