如何在不编码的情况下轻松自定义 Woocommerce 我的帐户页面
已发表: 2019-08-13在本教程中,我将向您展示如何使用简单的 WordPress 页面构建器自定义 WooCommerce 我的帐户页面,并获得您想要的自定义样式“我的帐户页面”。
要自定义您自己的 WooCommerce 我的帐户页面,您需要按照以下步骤操作:-
- 下载 Elementor Pro
- 设置您的 WooCommerce 端点。
- 创建一个新菜单并粘贴端点。
- 使用 Elementor 创建新页面和设计
- 将菜单添加到页面。
- 粘贴自定义 CSS
- 将其保存为您的新帐户页面。
如果您想要对 WooCommerce 我的帐户页面进行高级自定义,那么Yith WooCommerce MyAccount Customize Plugin是迄今为止最好的插件。
在 WooCommerce 中自定义 WooCommerce 我的帐户页面的视频教程
为 Elementor 下载准备使用 WooCommerce 我的帐户模板。
你知道吗——其他自定义 WooCommerce 我的帐户页面的方法
- 使用Elementor插件 - 本指南
- 使用YITH插件 – 阅读这里
- 使用代码片段 – 面向编码人员/开发人员。 – 在这里阅读
你知道吗, WooCommerce 教程的终极指南涵盖了有关 WooCommerce 定制和视频教程的所有内容。 世界排名第一的 WooCommerce 指南。
第 1 步:下载 Elementor Pro
因此,在本教程中,我们将使用Elementor ,它是一个 WordPress 页面构建器插件。 Elementor 也有专业版,因为我喜欢并使用专业版,我建议您使用 Elementor 的专业版。
Elementor Pro 允许您以您想要的方式自定义和设计 WooCommerce Myaccount 页面、购物车页面和结帐页面。
因此,您可以完全控制电子商务网站的外观和感觉,还可以节省资金,因为您不需要花在其他插件上。
找出您的竞争对手在其电子商务网站上使用的关键字。 单击以了解有关 Semrush 关键字研究的更多信息。
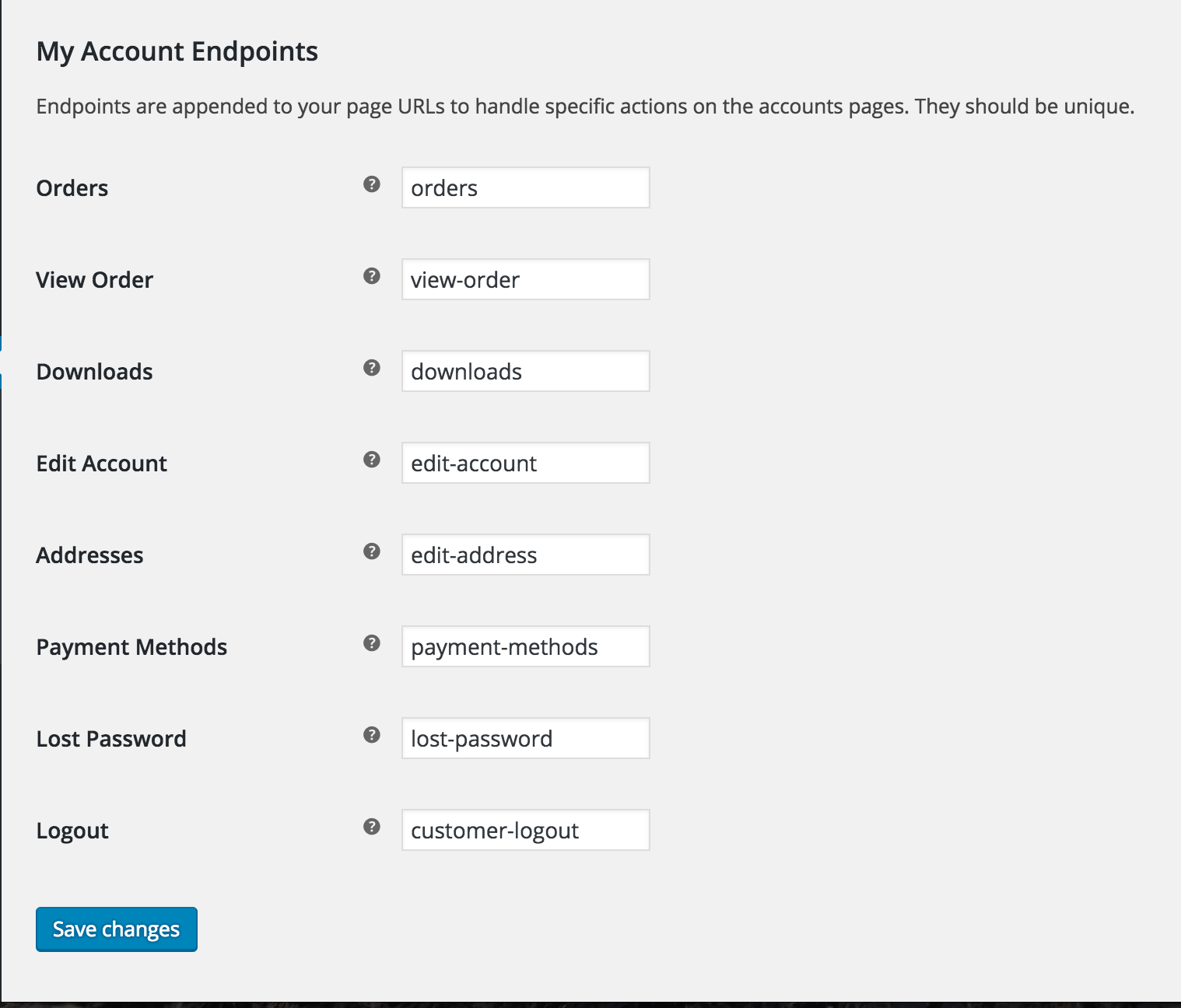
第 2 步:设置您的 WooCommerce 端点。
基本上,端点是指您的博客 URL,后跟作为目的地的 WooCommerce 关键字。
示例:www.mywebsite.com/orders。
这里的订单是终点,您可以查看下图。

在大多数情况下,端点是默认设置的,很少更改。
配置端点后,单击保存更改。
现在打开一个新选项卡并访问您的 WordPress 管理员,然后按照步骤 3 操作。
第 3 步:创建一个新菜单并粘贴端点。
转到 WP-Admin -> 外观 -> 菜单并创建一个新菜单。 将其命名为“自定义 Woo Myaccount 菜单”。
现在创建自定义链接并粘贴端点。
[图片在这里
创建所有重要链接后,您可以保存菜单。
第 4 步:使用 Elementor 自定义 MyAccount 页面和设计
创建菜单后,您需要使用 Elementor 自定义我的帐户页面。
要自定义页面,请访问页面 ( www.yourwebsite.com/my-account ) 并单击编辑页面按钮。
[图片 - 尝试 gif

单击按钮后,页面将在 WordPress 管理区域中打开。 现在选择使用 Elementor 编辑。
使用 Elementor 编辑器打开页面后,您可以根据自己的选择和喜好设计页面,并对设计感到满意后单击“保存更改”。
第 5 步:将菜单添加到页面。
现在,您已经为 WooCommerce 设计了新的我的帐户页面。 您需要将新菜单添加到。
别担心,如果您认为会有两个菜单,我们稍后会隐藏无聊的菜单。
要添加新菜单,Dar 并删除 Elementor Navigation Menu 小部件并选择菜单。 您会发现我们的新菜单出现了,您已在其中拖放了菜单小部件。
现在我们还需要确保如果用户注销,他/她不能直接访问我的帐户页面及其数据。
为此,我们将使用一个名为 Visibility Logic for WooCommerce 的简单免费插件。
用户注销时隐藏 WooCommerce 链接和菜单。
在用户注销后隐藏 WooCommerce 链接和菜单。 您需要下载 Elementor 随附的免费插件。
该插件是 Elementor 的可见性逻辑。 在此处下载:- https://wordpress.org/plugins/visibility-logic-elementor/
安装并激活插件。 激活插件后,转到您之前使用 Elementor 创建的 WooCommerce 的我的帐户页面。
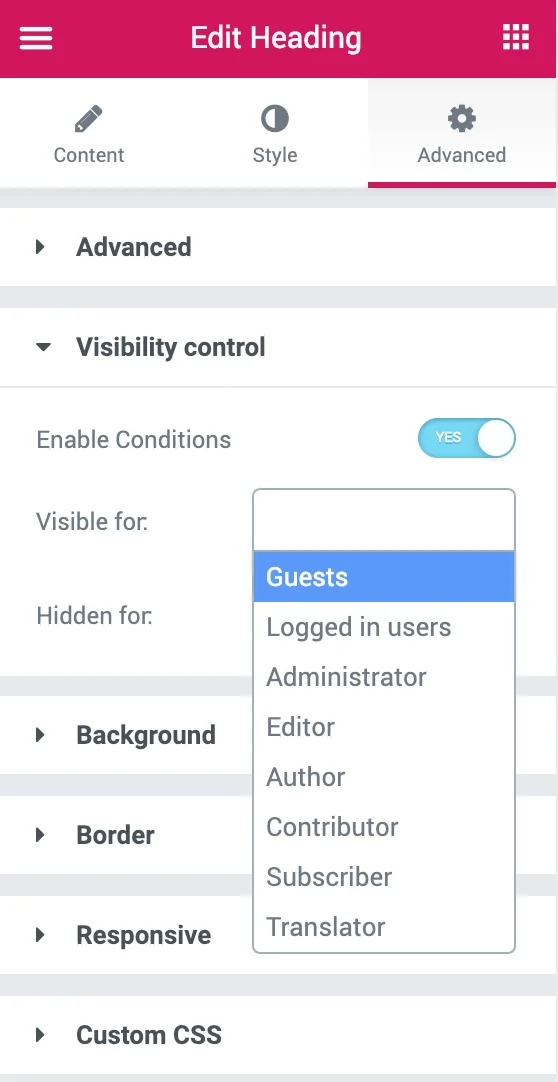
现在单击该部分,然后转到前进。 单击可见性控制。 并选择要向谁显示字段以及要向谁隐藏。

因此,在这种情况下,我将在可见字段中选择“登录用户”,对于隐藏,我将选择访客。
第 6 步:粘贴自定义 CSS
设计完新的WooCommerce 我的帐户页面后,您需要粘贴此自定义 CSS 以隐藏 Woocommerce 的导航。
只需将其粘贴到外观 > 自定义 > 自定义 CSS
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }粘贴此自定义 CSS 代码将隐藏默认的 WooCommerce 菜单。 我们想隐藏它,因为它很无聊。
第 7 步:将其保存为您的新帐户页面
保存页面并从前端访问它。 您的新 WooCommerce 我的帐户页面已上线。
您还可以自定义 WooCommerce 默认页面。
1.如何轻松自定义 WooCommerce 结帐页面
2. 如何轻松自定义WooCommerce商店页面
3.如何轻松自定义 Woocommerce 我的帐户页面
检查 Elementor 的15+ 个最佳 WordPress 主题
就是这样。
结论
为 woocommerce 创建自定义帐户页面非常简单,您只需要处理 URL 的端点。 WordPress 存储库中有几个免费和高级的插件可用。 它们中的大多数都是优质的,不会如您所愿地获得所需的结果。
但是在本文中,我们向您展示了在 WooCommerce 中创建自定义我的帐户页面的最佳方法,方法是使用免费且简单的 Elementor 页面构建器插件和我们提供的一些 CSS,并获得您想要的我的帐户页面的结果与您的网站设计一起摇滚。
如果您有任何疑问或困惑,您可以在下面发表评论,或者您也可以在我们的 Instagram 上的 YouTube 频道上评论我们,我将确保在 https://nirajkashyap.com 上回答您的所有问题
