创建引人入胜的产品页面以提高转化率的 11 个元素
已发表: 2023-07-10产品页面为潜在客户提供重要的产品信息,并极大地影响他们的购买决策。 这些页面在吸引客户注意力和增加 WooCommerce 网站转化率方面发挥着至关重要的作用。 这就是为什么有必要创建引人入胜的产品页面。
那么我们如何才能直观地定制 WooCommerce 产品页面呢? 除了编写引人入胜且信息丰富的内容之外,您还应该在产品页面上包含一些有趣的元素。 我们打赌他们会将您的产品页面提升到新的高度,确保增强用户体验、建立信任并提高转化率。 请继续阅读,了解哪些元素对于吸引产品页面至关重要。
- 创建有吸引力的产品页面的 11 个元素
- 1.产品视频
- 如何将视频添加到您的 WooCommerce 产品页面
- 2. 360度图像
- 如何将 360 度图像添加到产品页面
- 3. 变化样本
- 如何将变体样本添加到您的产品页面
- 4. 添加到购物车粘性按钮
- 如何在产品页面添加粘性“添加到购物车”按钮
- 5. 出色的尺码表
- 如何向您的 WooCommerce 网站添加尺寸指南
- 6. 缩放功能
- 如何为产品页面添加缩放功能
- 7.产品参观
- 如何创建 WooCommerce 产品之旅
- 8. 愿望清单按钮
- 如何向您的 WooCommerce 网站添加愿望清单按钮
- 9. 个性化推荐
- 如何将产品推荐添加到您的产品页面
- 10. 客户评论和评级
- 11.最后但并非最不重要的一点——以用户意图为导向的内容
- 1.产品视频
- 立即以引人入胜的方式自定义 WooCommerce 产品页面!
创建有吸引力的产品页面的 11 个元素
在本文中,我们将错过产品页面上常见的基本元素。 相反,我们专注于那些效果非常好但经常被人们忽视的元素。 此外,我们还将向您展示如何将这些元素添加到产品页面。 现在让我们看看吧!
1.产品视频
引人注目的视觉效果是给访客留下深刻印象的必要条件。 最好添加一段简短的视频来展示产品的功能、优点和用法。
与文本或图像相比,视频具有吸引和娱乐客户的巨大潜力。 具有视觉吸引力的视频可以吸引注意力并激发情绪。 参与的客户可能会在页面上停留更长时间,探索其他产品,甚至分享视频。 当您的产品视频在社交媒体上疯传时,您的品牌就会变得更受欢迎。

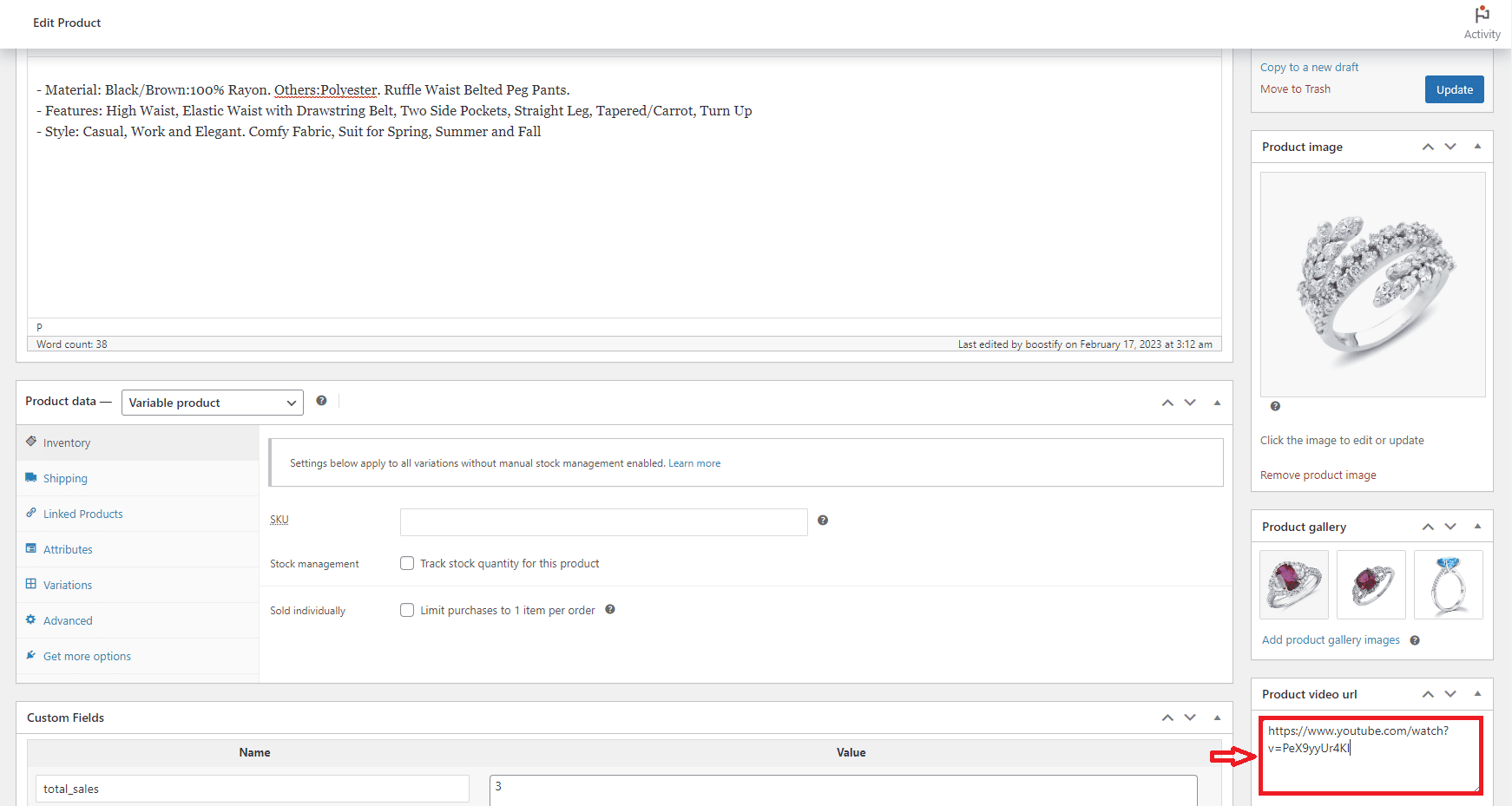
如何将视频添加到您的 WooCommerce 产品页面
要将视频添加到产品页面,首先,导航到产品页面并单击“编辑”按钮。 然后,在页面编辑器中,您将复制 YouTube 或 Vimeo 视频链接并将其粘贴到产品视频 URL字段中。

2. 360度图像
除了产品视频之外,上传 360 度图像到产品库也是一个不错的建议,可以让您的产品页面更加直观。
这些图像让用户可以从不同的角度查看产品。 大多数人都会喜欢这种体验,因为它让他们有机会从不同的角度审视产品。 这是增强产品浏览体验的好方法。 在检查了产品的整体外观以及具体细节后,人们会在做出购买决定之前充满信心。

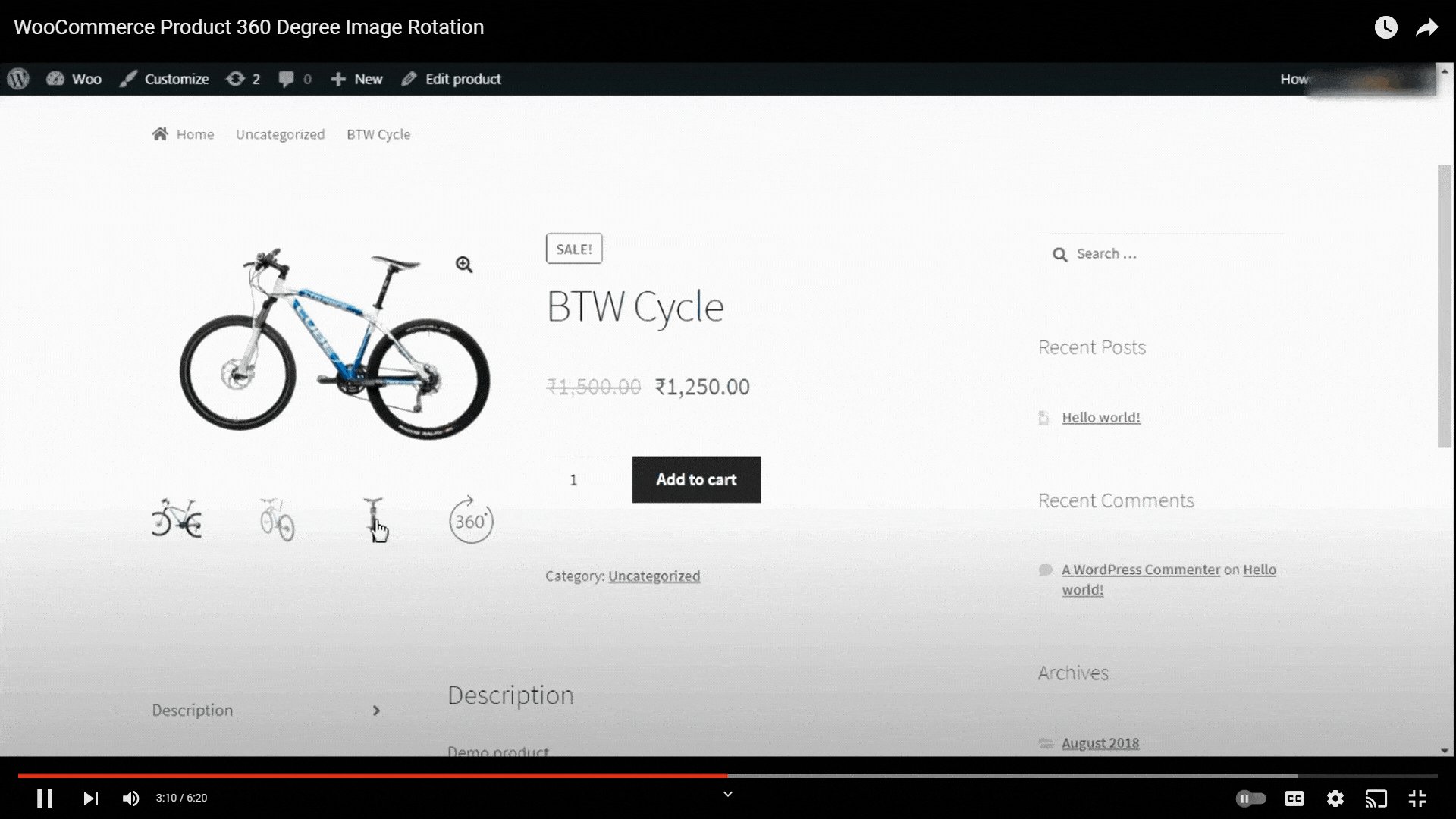
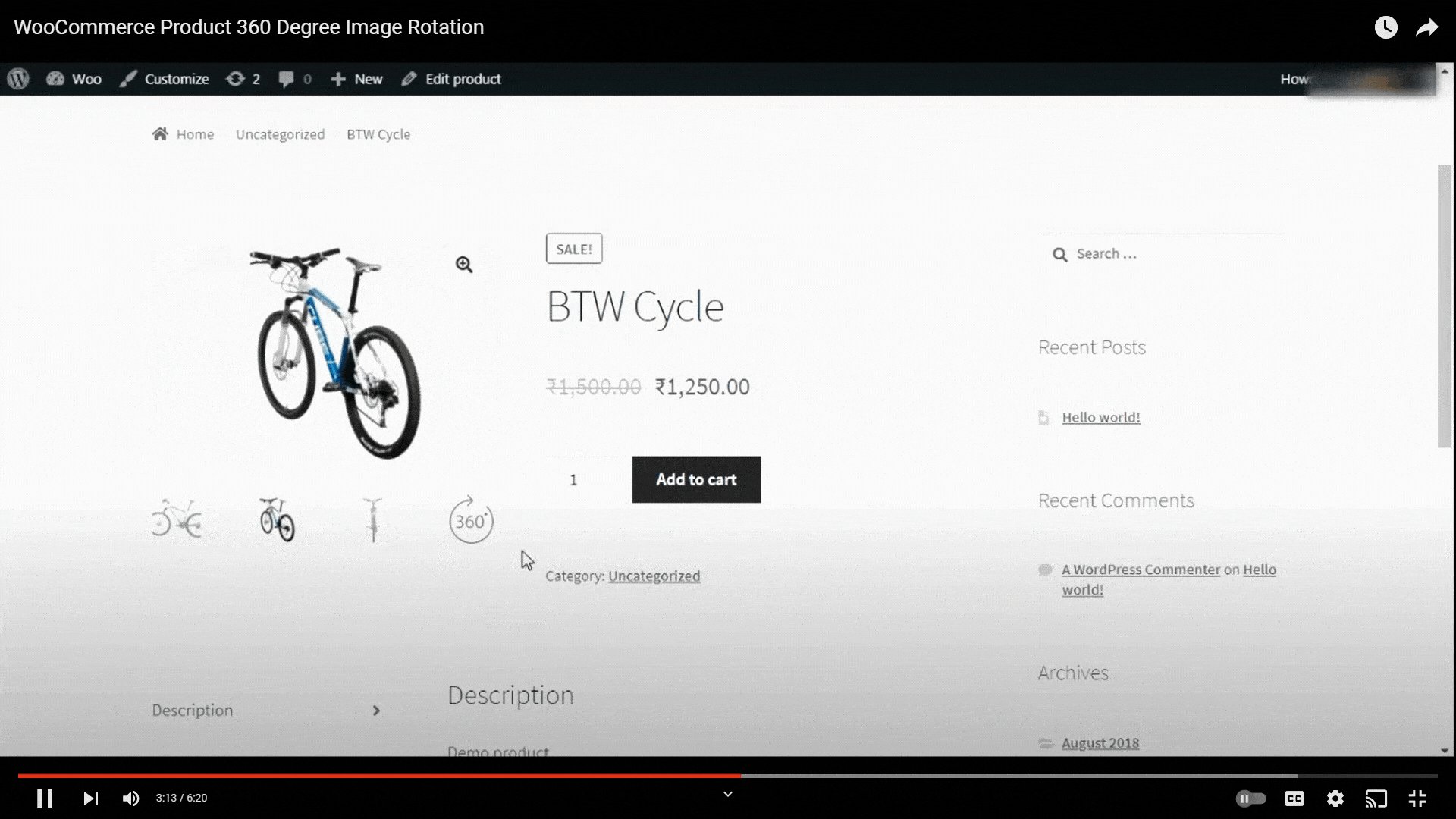
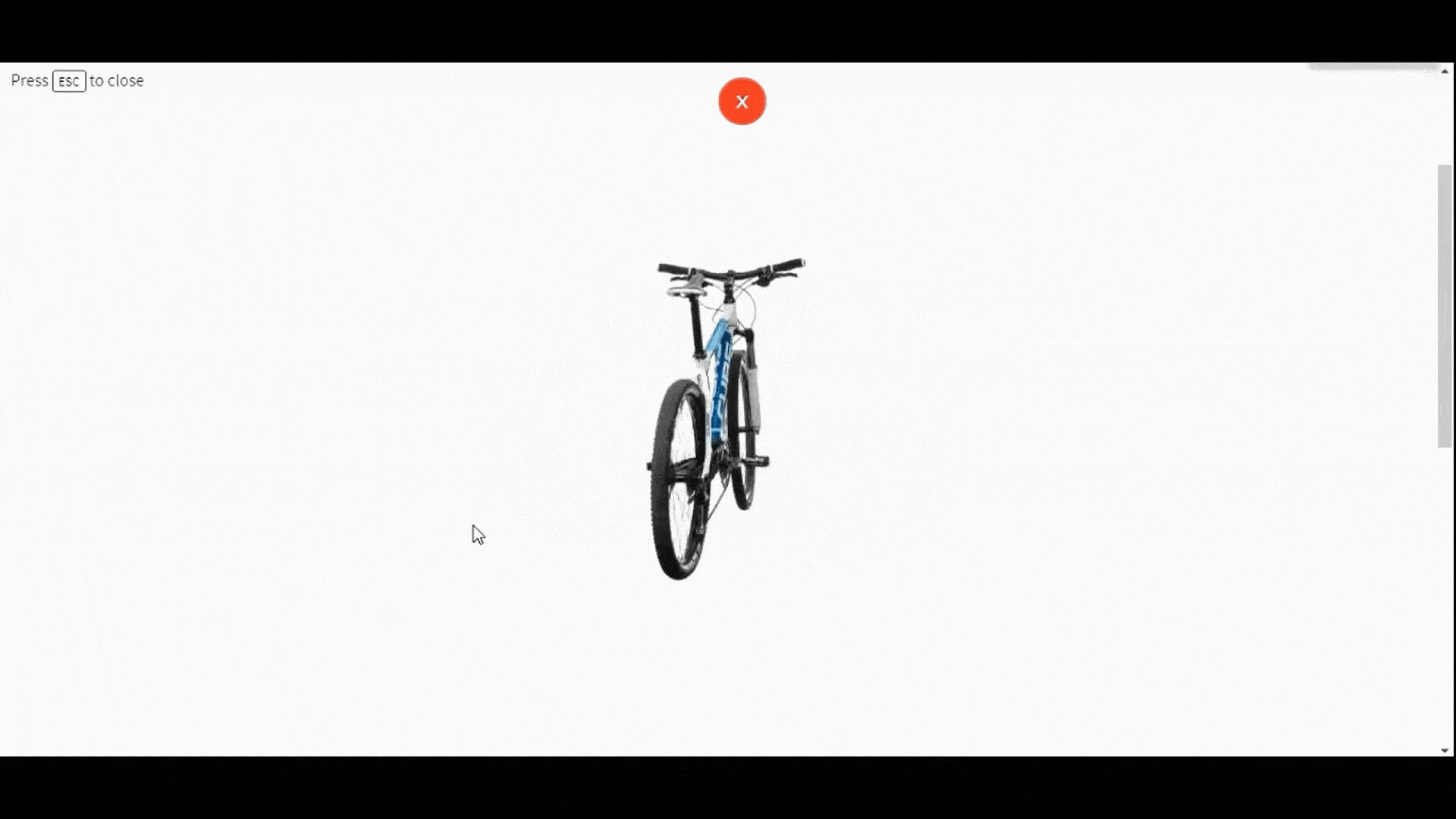
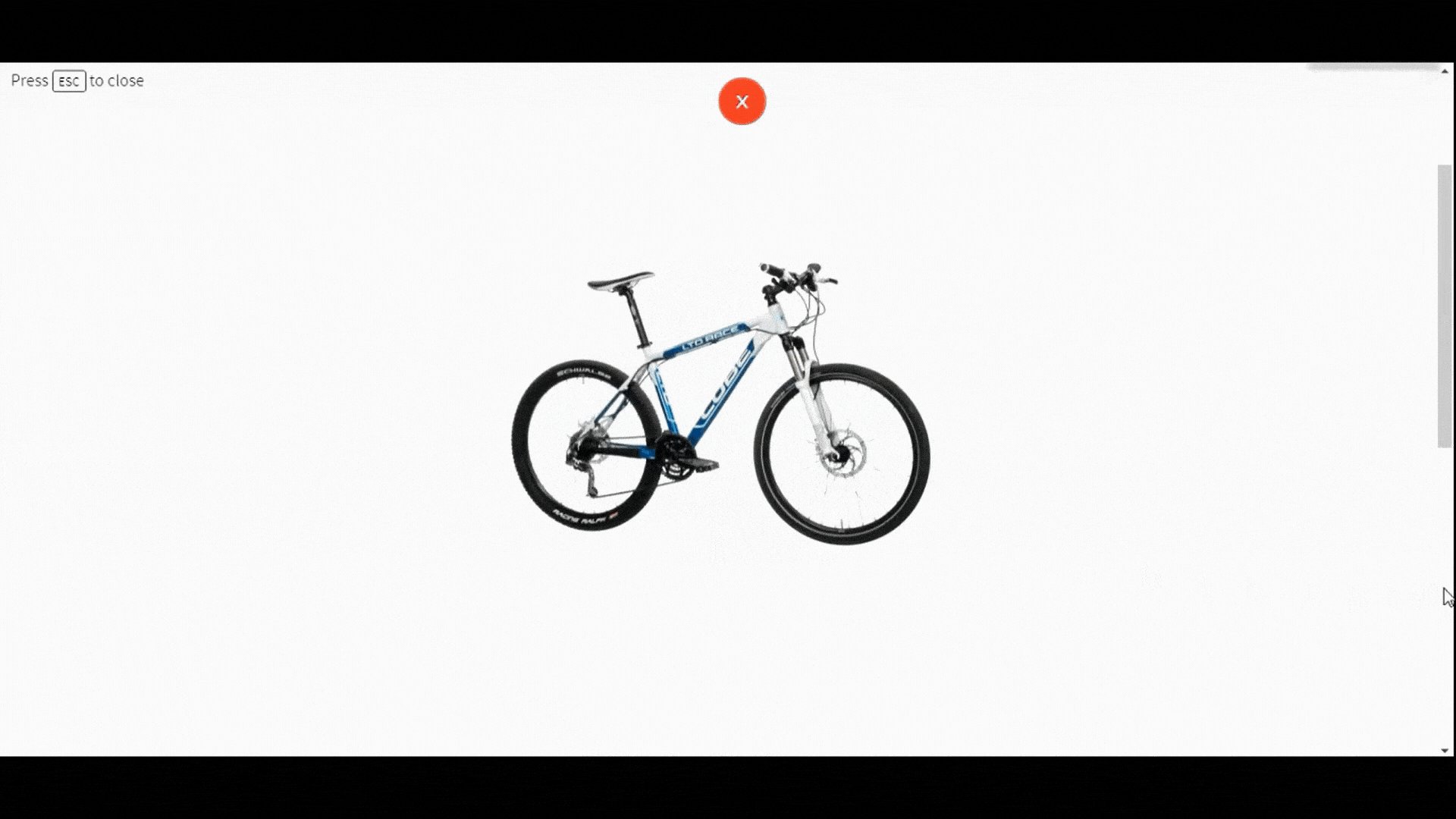
如何将 360 度图像添加到产品页面
SR 产品 360° 视图将帮助为 WooCommerce 商店中的每个产品生成 360 度旋转产品图像。 安装并激活插件后,您首先以所需的顺序上传从各个角度拍摄的所有物品图片。 然后,SR Product 360° View 将结合这些图像来创建引人入胜的 360 度旋转动画。 现在,客户在访问您的 WooCommerce 产品页面时可以探索您的 360 度图像。
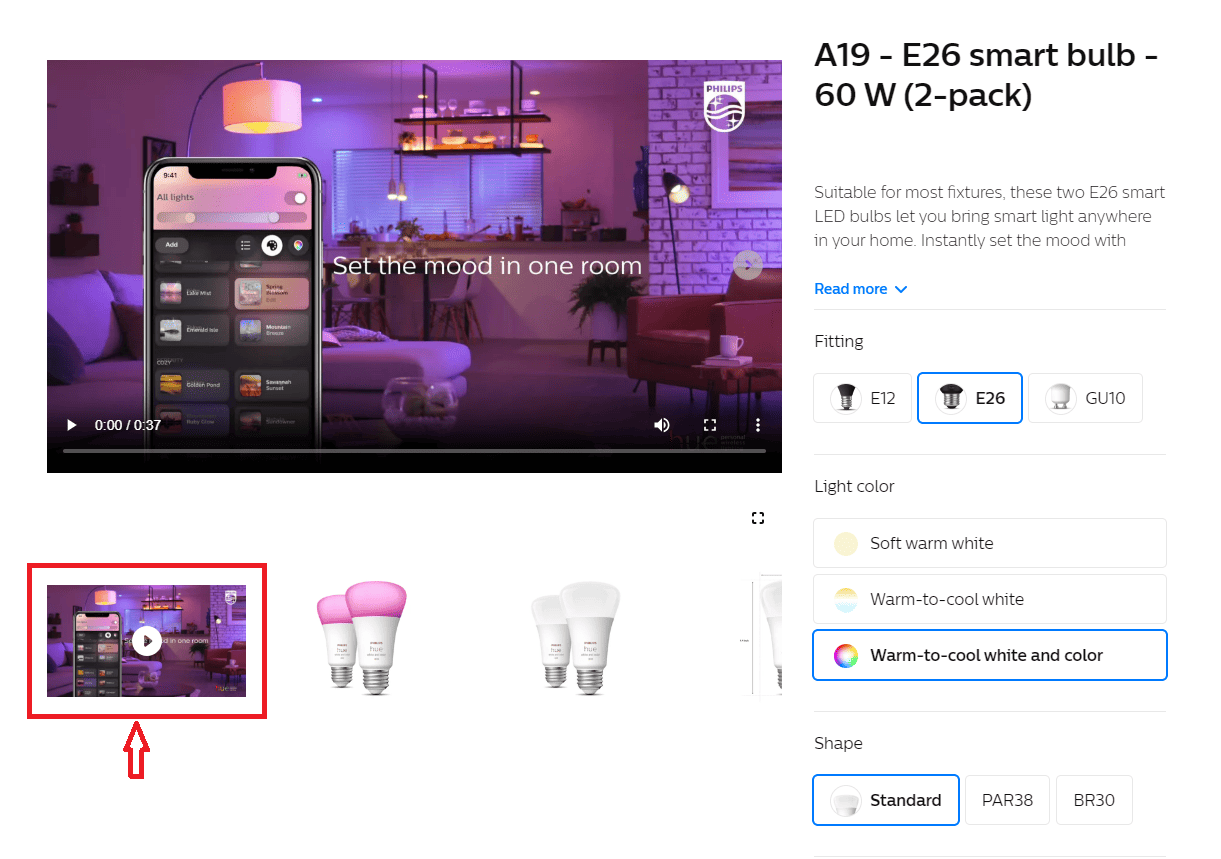
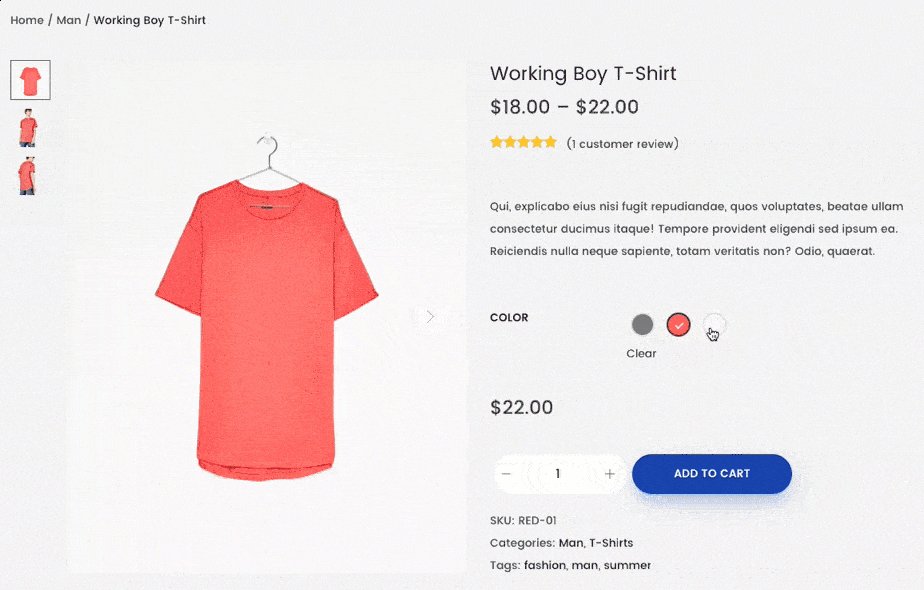
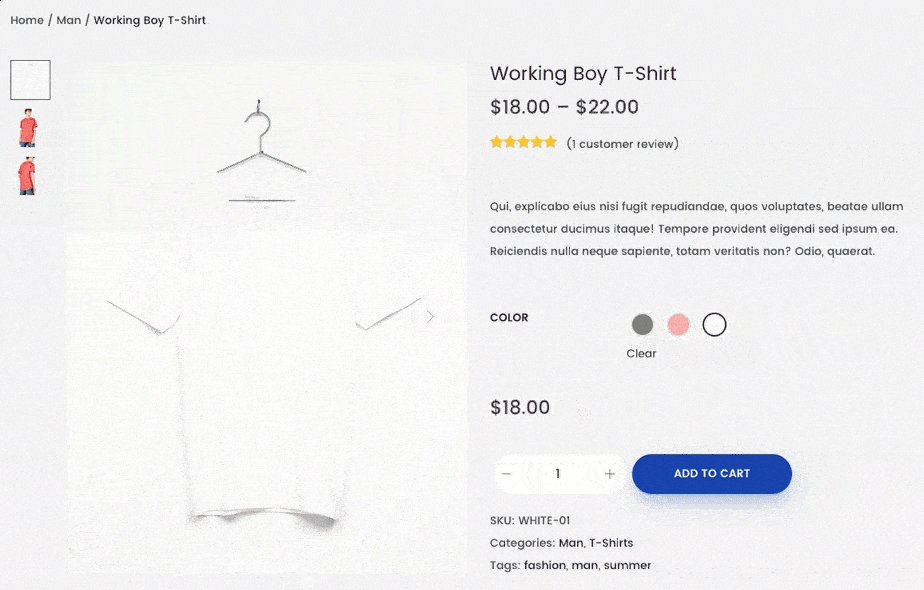
3. 变化样本
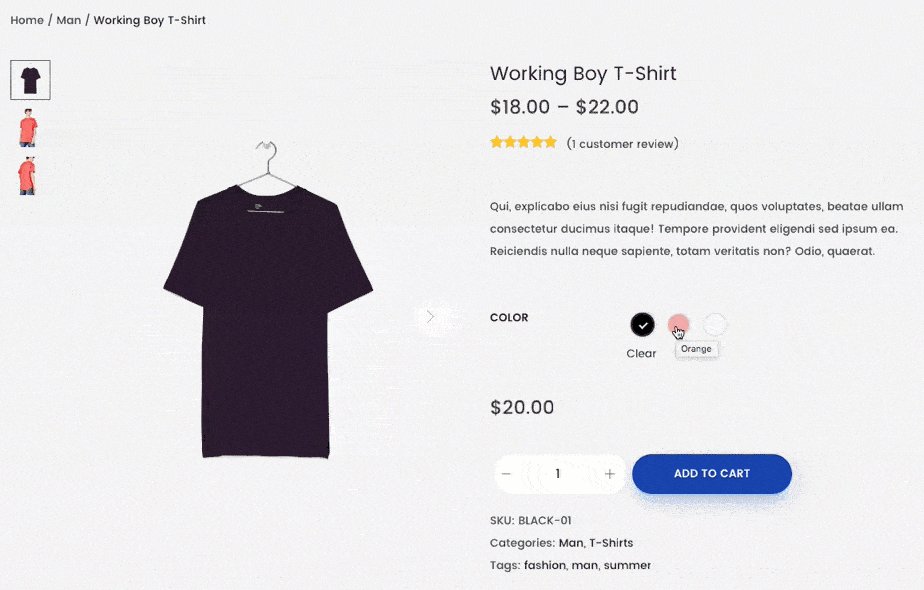
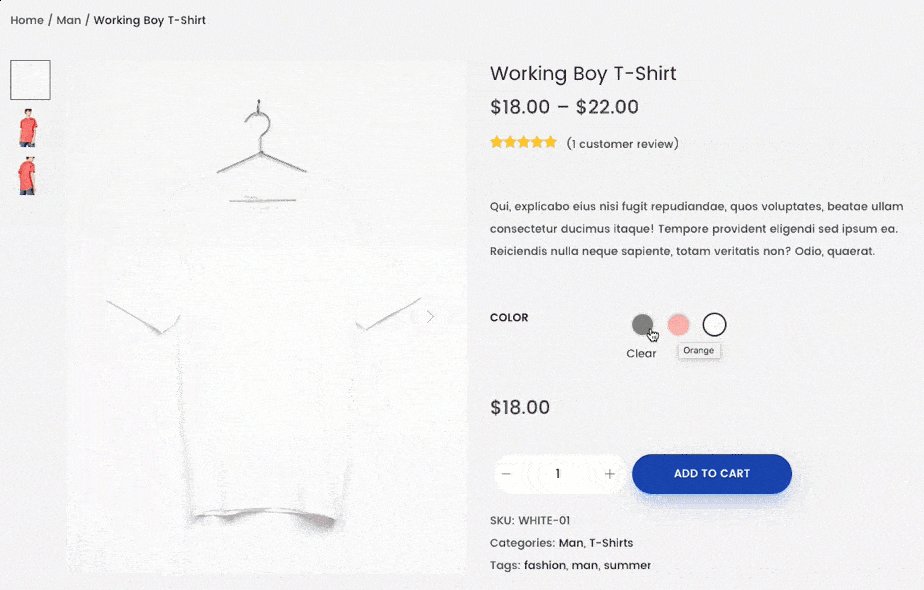
变体样本允许您通过具有视觉吸引力的样本来展示不同的产品选项或变体,例如颜色、尺寸、款式和品牌。 客户可以一目了然地看到他们最喜欢的选项,而不是从只有文本的下拉菜单中进行选择。
与默认变体相比,此功能使人们可以更轻松地在选项之间导航,因此它可以帮助他们轻松进行比较以选择最适合他们偏好的变体。
变体样本对于在屏幕空间有限的移动设备上浏览也很有价值。 色板为客户提供了一种紧凑直观的方式来选择他们喜欢的变体,而无需对下拉菜单进行任何操作。 这种适合移动设备的方法提高了产品页面在小型设备上的可用性。
通过直观地表示不同的选项,变体样本有助于简化客户体验,最终提高客户满意度和产品页面上的转化率。

如何将变体样本添加到您的产品页面
Woostify Pro 提供了一项高级功能,可帮助您为 WooCommerce 产品页面创建变体样本。 使用此 Woostify 插件,您可以创建不同的属性,例如颜色、尺寸、样式和品牌。 该附加组件提供多种样本样式和布局,允许您自定义外观以匹配其品牌和网站设计。
请阅读变体样本文档并观看此视频以了解每个步骤:
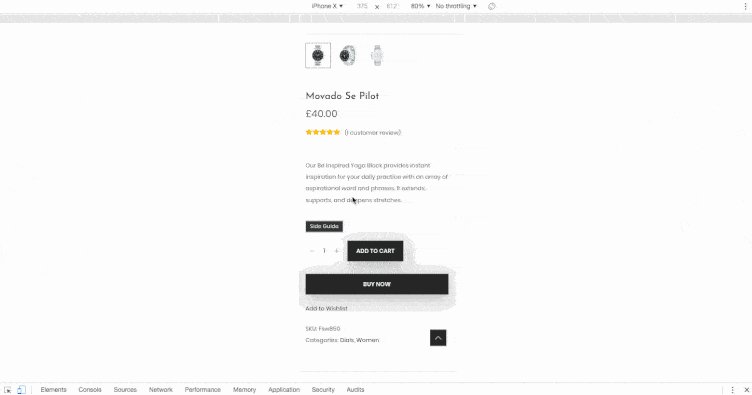
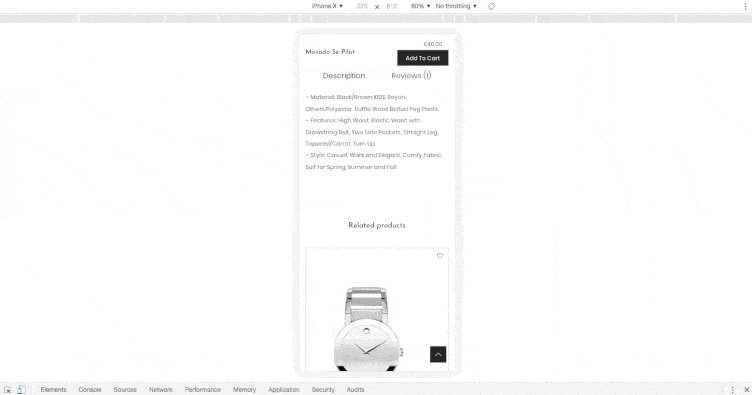
4. 添加到购物车粘性按钮
创建粘性“添加到购物车”按钮的目的是在访问者向下滚动页面时保持该按钮可见且可访问,从而使他们可以轻松进行购买。
这是增强可见性和可访问性的有用功能。 作为粘性元素,无论访问者位于页面上的哪个位置,该按钮始终触手可及且易于访问。 它将带来简化的购买流程,因为访问者无需向上滚动即可将产品添加到购物车。 特别是对于移动浏览,您粘性的“添加到购物车”按钮将变得越来越突出。
粘性的“添加到购物车”按钮也会显示为视觉提醒,不断敦促访问者采取所需的操作。 此提醒有助于让访客克服犹豫以完成购买。
当客户在单个页面上考虑多个产品时,粘性“添加到购物车”按钮允许他们将多个商品添加到购物车,而无需离开该页面。 这种便利鼓励客户将产品捆绑在一起,并促进追加销售和交叉销售机会。

您可能还有兴趣了解有关如何自定义 Woocommerce“添加到购物车”按钮的更多信息。

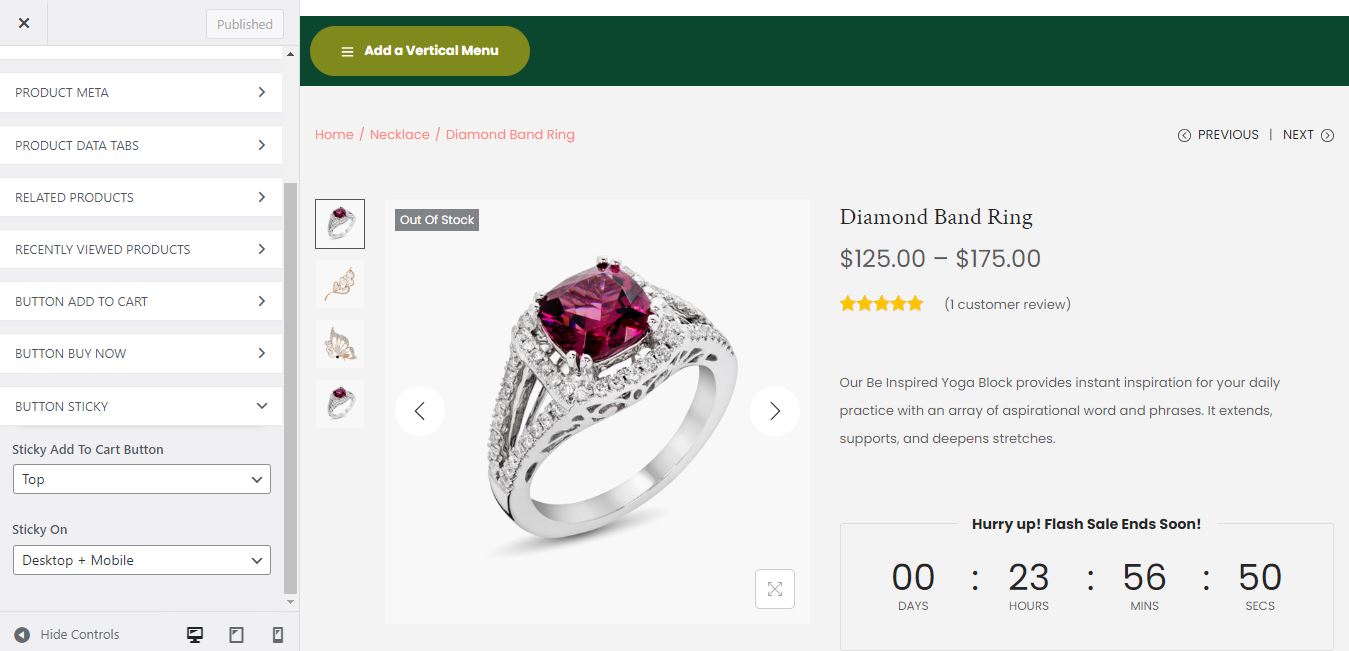
如何在产品页面添加粘性“添加到购物车”按钮
您可以使用 Woostify Pro 中的粘性添加到购物车按钮 创建一个粘贴在产品页面顶部或底部的浮动按钮。 您可以为单一或可变产品设置此功能。 设备显示粘滞按钮的选项也有三种,包括桌面版、移动版和桌面+移动版。

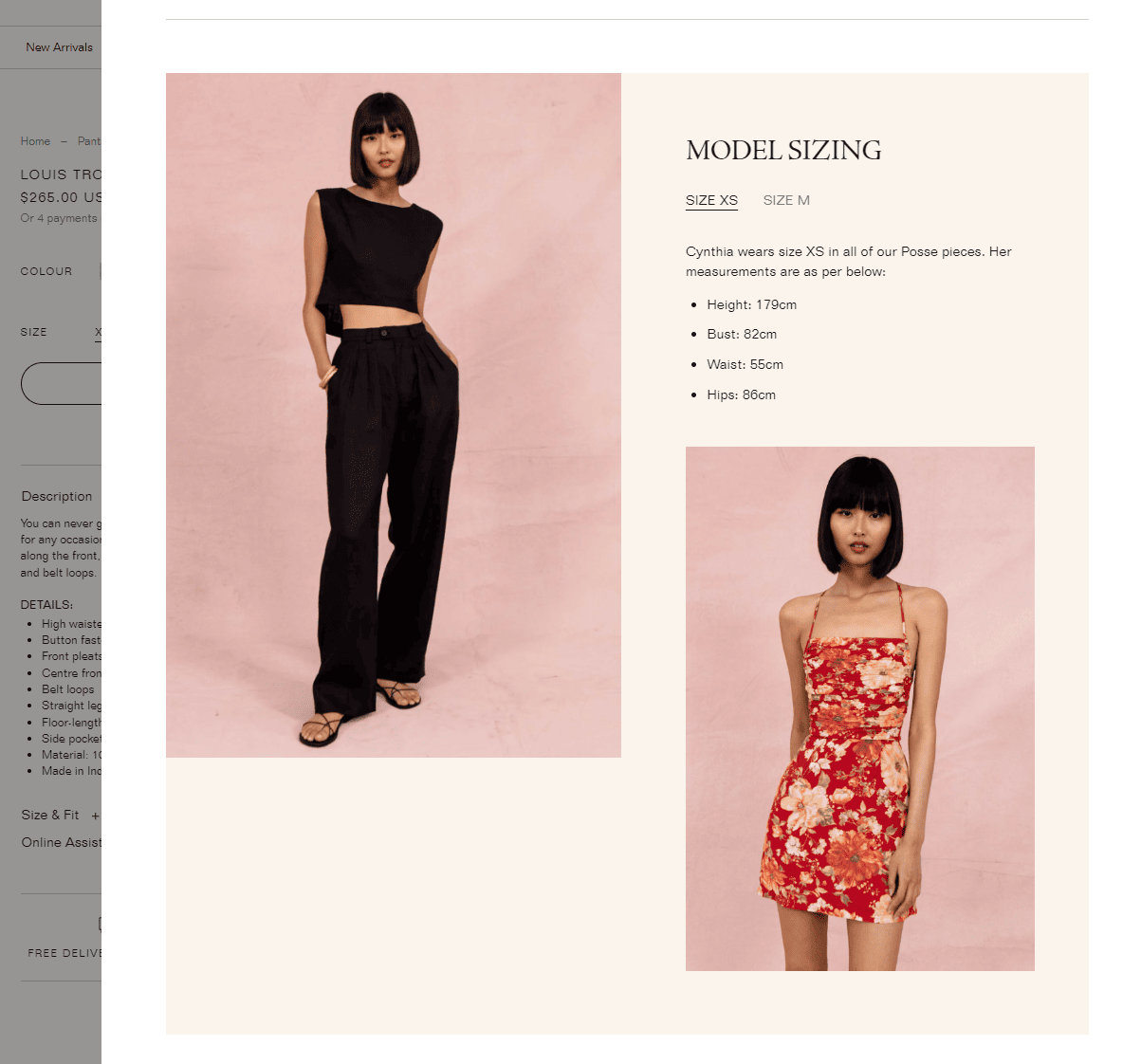
5. 出色的尺码表
某些类型的产品(例如服装和配饰)通常有不同的尺寸,以适应客户的不同尺寸。 当对您的产品感兴趣时,客户会倾向于探索其尺寸指南。 我们可以肯定地说,与没有尺码指南的商店相比,有尺码指南的商店肯定能让访客停留更长时间,并创造更多的转化。 因此,想要成功购买产品,设计尺寸指南是必不可少的一步。
尺寸相关问题是产品退货的主要原因之一。 如果没有尺寸指南,客户可能会订购错误的尺寸并随后退货或换货。 相比之下,当顾客可以参考详细的尺寸和指南时,他们更有可能订购正确的尺寸,从而减少因尺寸差异而导致的退货。
如果您不提供尺寸指南,您肯定会收到大量客户的询问。 那么,您会花多少时间为数十、数百甚至数千个客户解决这个问题? 准确的尺码信息将帮助您减少花在客户支持上的时间。

如何向您的 WooCommerce 网站添加尺寸指南
您可以使用 Woostify Size Guide 插件(Woostify Pro 的一项专业功能)来实现此任务。 此功能允许您创建自己的尺码表并将其分配给多个类别或特定产品。 Woostify 尺码指南还为您提供了多种选项来自定义尺码指南。 例如,您可以将文本描述或图像添加到尺码表中。 阅读尺寸指南文档以了解有关如何配置或使用该插件的更多信息。
观看此视频,获取有关使用 Woostify Size Guide 的分步指南。
6. 缩放功能
这是丰富产品浏览体验的又一要素。 缩放功能允许用户放大产品图像以查看详细信息。 如果说 360 度图像和视频可以让客户从不同角度观看产品,那么这一出色功能可以帮助用户更近距离地探索产品的每个细节,并专注于感兴趣的特定领域。
在网上购物时,人们常常想仔细检查产品。 放大特定区域,他们将更深入地探索产品,以准确评估产品的功能、纹理和材料质量。 深入了解产品将使潜在客户更容易决定产品是否满足他们的需求。 即使用户当时还没有决定购买您的产品,缩放功能也会鼓励他们在页面上花费更多时间。
此外,详细查看产品可以最大限度地减少对其外观的任何潜在怀疑或不确定性。 这种透明度可以建立信任并降低购买后不满意的风险。
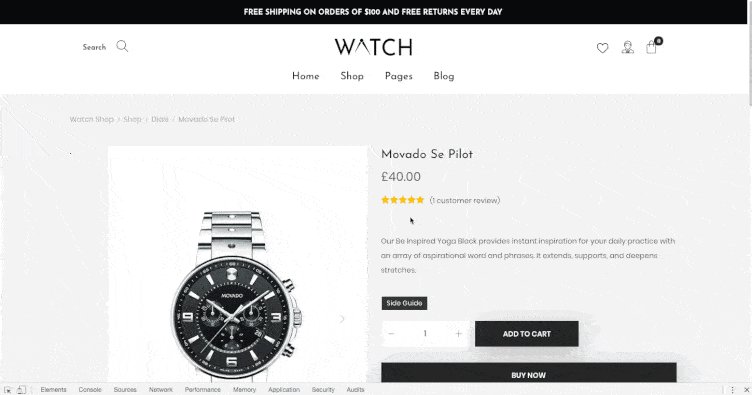
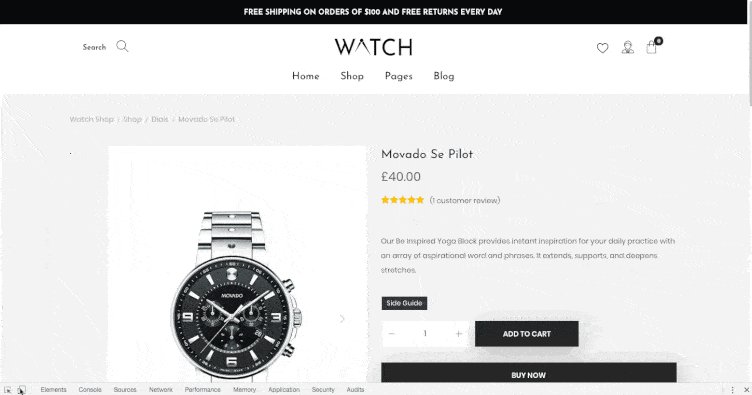
如何为产品页面添加缩放功能
您可以使用多个插件来启用产品页面的缩放功能。
下图展示了 Image Zoom Pro for WooCommerce 插件的功能,特别是在窗口缩放模式下。 在此模式下,当用户将鼠标悬停在图像上时,缩放视图将显示在单独的窗口中。

7.产品参观
产品导览是一种引导式演示,向访问者介绍产品的主要特性、功能和优点。 它为访问者提供了结构化的演练,以探索和了解产品的功能。 人们对你的产品了解越深入,他们购买的可能性就越大。
创建产品参观也是讲述有关您的产品的引人入胜的故事的机会。 通过围绕其功能、优点及其解决的问题进行叙述,您可以吸引观众并建立情感联系。 讲故事增加了产品体验的深度和共鸣,使其更令人难忘和有影响力。
此外,产品导览在教育新用户、帮助他们快速熟悉您的产品并学习如何使用它方面发挥着重要作用。 此外,对于复杂的产品,产品导览可以作为自助教育资源,使用户能够按照自己的进度学习并根据需要返回导览。
您可以以不同的形式创建产品导览,包括交互式叠加、工具提示、视频演示或交互式模拟。

如何创建 WooCommerce 产品之旅
您需要选择一个专门用于创建产品游览的游览插件。 受欢迎的选项包括 WooCommerce Product Tour 和 WP Ultimate Tours Builder。
8. 愿望清单按钮
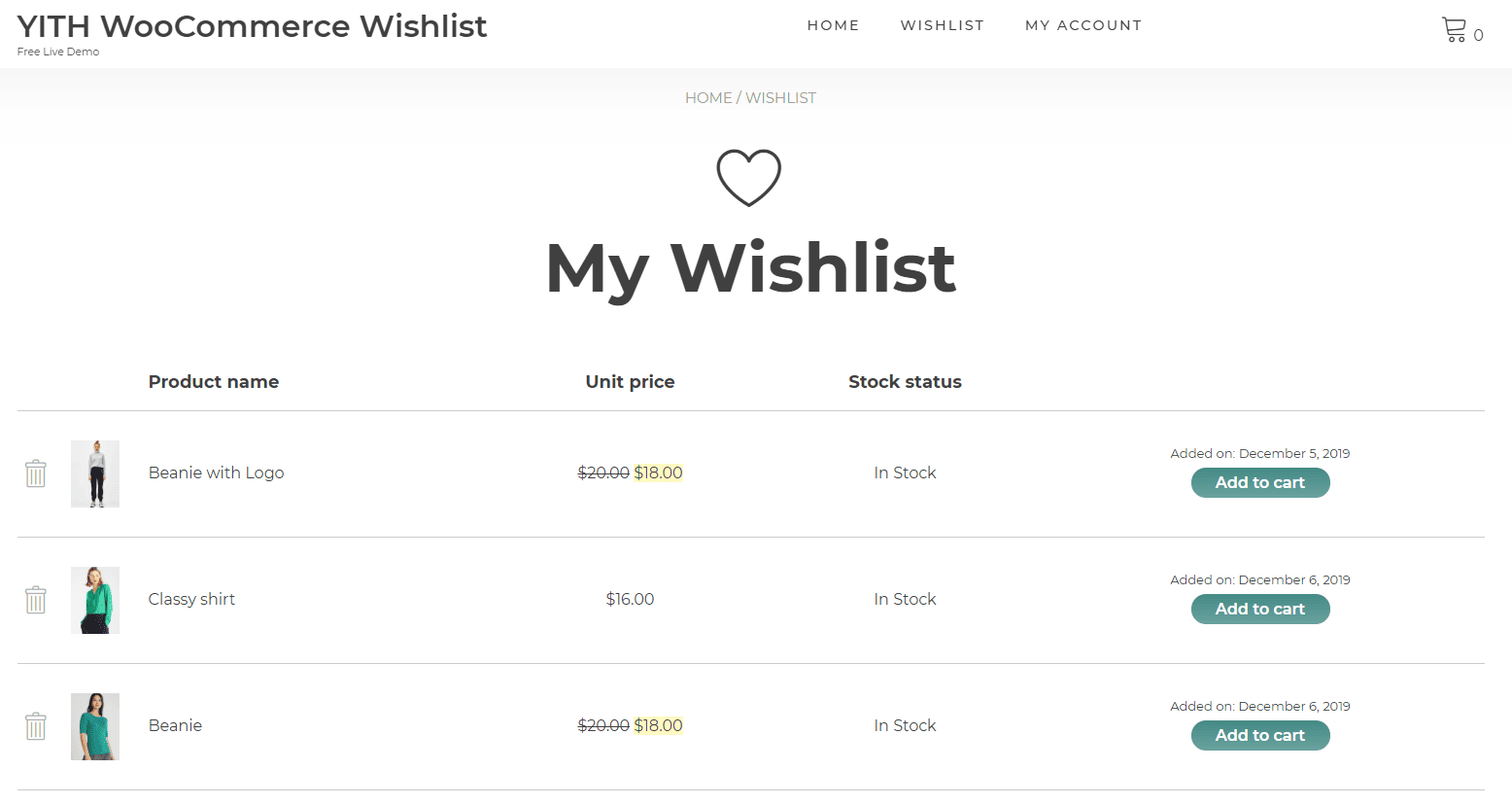
由于某种原因,尽管人们对某种产品感兴趣,但尚未决定购买它。 对于这种情况,您应该提供愿望清单按钮,允许客户将产品保存到他们的愿望清单中以供将来参考或购买。 这被认为是鼓励客户参与的好方法。 愿望清单将提醒顾客他们最喜欢的商品,这可能会让他们返回产品页面并采取其他行动。
您还可以利用愿望清单按钮来获得有关客户偏好和购买意图的宝贵见解。 监控添加到愿望清单中的产品可以帮助您收集有关热门商品、客户兴趣和潜在需求的数据。 这些信息对于您将来的再营销活动非常有帮助。 特别是,利用可用的心愿单数据,您可以发送个性化电子邮件,通知客户心愿单商品的特别优惠或产品供应情况的更新。 这确实是一个与客户产生共鸣、重新吸引他们并有可能将愿望清单商品转化为购买的好机会。
如何向您的 WooCommerce 网站添加愿望清单按钮
有很多 WooCommerce 愿望清单插件供您选择,例如 TI WooCommerce Wishlist、YITH WooCommerce Wishlist 和 Wish List for WooCommerce。

9. 个性化推荐
在网上购物中,个性化元素总是让顾客满意。 通过研究客户的浏览和购买历史记录,您可以推荐符合他们兴趣和需求的产品。 当客户看到他们感兴趣的内容时,他们可能会点击推荐的产品并继续浏览您的网站。
除了提高客户体验和参与度之外,这还是交叉销售和追加销售的理想机会。 当您制定有效的策略来展示相关商品和产品捆绑包时,就可以比以往更轻松地鼓励人们进行更多购买。 该策略的成功取决于您对客户的了解有多深。
提出有价值的产品推荐还可以帮助您加强与客户的关系。 这些满意的客户更有可能在未来再次购买,因为他们发现您的建议满足了他们的需求和偏好。
如何将产品推荐添加到您的产品页面
Wootify Pro 提供的Bought Together附加组件可以帮助您添加产品推荐。 通过特殊功能,该附加组件将选择最相关的项目并为每个产品页面推荐它们。 作为一个智能工具,Bought Together 将找到一种在正确的时间接触正确的人的方法。 除了单个产品页面之外,它还适用于任何其他 WooCommerce 页面,例如主商店页面、产品类别页面、购物车页面、结帐页面和感谢页面。
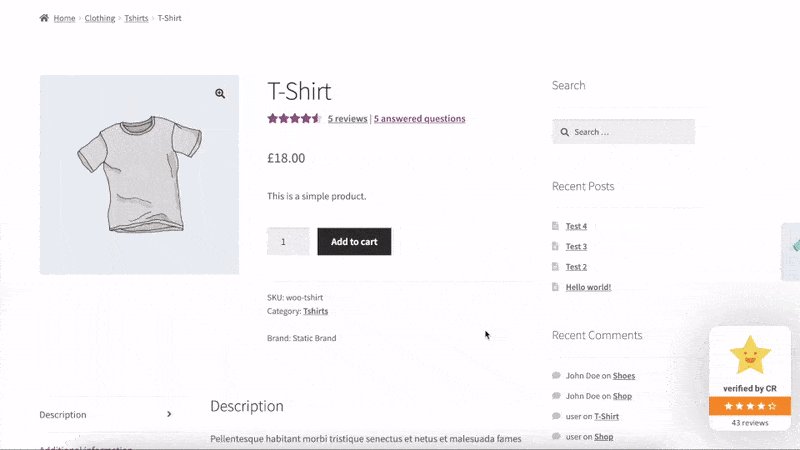
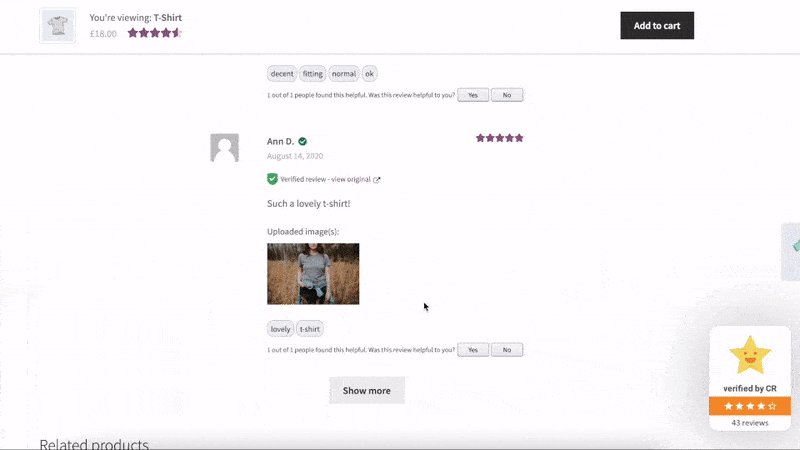
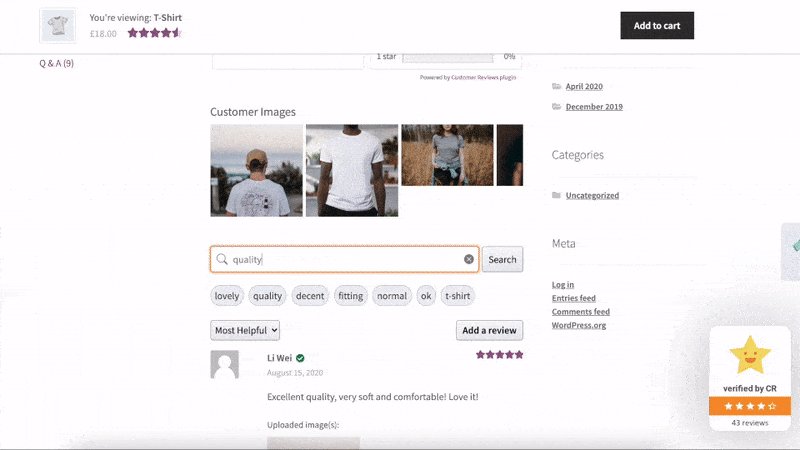
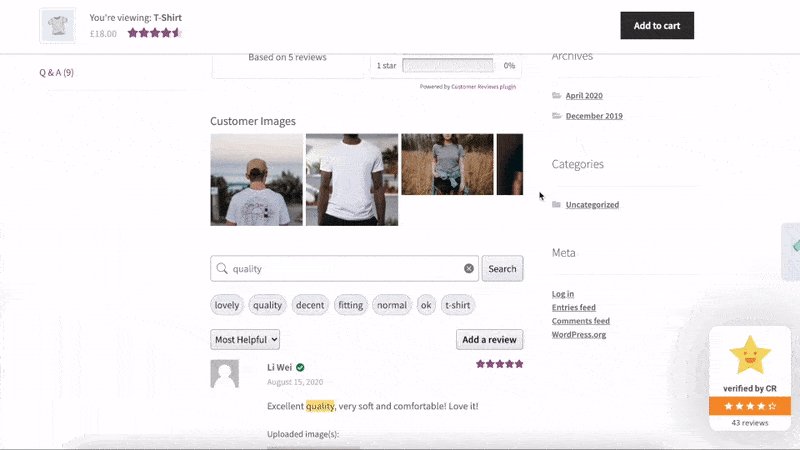
10. 客户评论和评级
当将真实的客户评论和评级纳入产品页面时,您将获得客户的极大信任。
要为客户评论和评级创造空间,您可能需要将您的网站与高级主题或第三方评论插件集成。 客户评论部分可以位于产品描述下方、侧边栏或列中,或者设计为拥有自己的选项卡或手风琴式部分。
您可以显示产品的评级以显示对该产品的总体评价。 电子商务商店通常使用 1 至 5 星的星级评定系统。 这是客户快速显示他们对产品满意度的便捷方式。
为确保审稿的真实性,应显示审稿人姓名和审稿日期。 鼓励人们撰写足够长的评论文本,以便为其他客户提供有价值的信息。 另外,不要忘记使用排序和过滤系统按不同标准对评论进行排序,例如最高或最低评分、最有帮助、最新和最相关。
创建客户评论和评级后,您还应该实施丰富的摘要和架构标记,以便 Google 可以收集结构化数据并使您的产品页面在搜索引擎结果中脱颖而出。

阅读有关 10 多个最佳 WooCommerce 评论插件的文章,探索一些用于创建客户评论的工具。
11.最后但并非最不重要的一点——以用户意图为导向的内容
在产品页面上,您应该让客户看到他们需要什么,而不仅仅是您提供的产品。 产品页面上的内容不仅应该引人入胜,而且还应该根据客户的意图进行定制。
您需要研究和分析用户搜索背后的意图,以了解他们为什么寻找您的产品以及它如何解决他们的痛点。 从提供产品价值并满足用户意图的标题开始。 此外,使用与目标受众产生共鸣的语言,并强调你的产品如何满足他们的特定需求。
简短和详细的描述应重点关注与客户意图相符的优势和功能。 创建的内容直接解决他们的痛点,并将您的产品作为解决方案展示。 还鼓励强调人们通过使用该产品可以实现的一些积极效果。
立即以引人入胜的方式自定义 WooCommerce 产品页面!
根据您的网站结构,您将从文章中提到的 11 个元素中选择最合适的元素,以创建最具吸引力的 WooCommerce 产品页面,从而吸引客户兴趣、增强购物体验、提高转化率并增加收入。
让我们探索如何使用 Elementor 和 WooBuilder 自定义产品页面。
感谢您阅读我们的文章。 如果您有任何贡献,请在下面的框中留下您的评论。
