自定义 WordPress 标题的 3 种简单方法
已发表: 2022-07-10修改内容和外观是提高网站流量的重要步骤。 您可以从自定义 WordPress 标头开始,这是本文的重点——了解您的网站外观改进的有效性和速度。
显然,网站需要 WordPress 标头。 访问者将在您的 WordPress 上看到的第一件事是位于每个页面顶部的标题。 用漂亮的标题吸引人们一见钟情将有助于让访问者在您的网站上停留更长时间。 因此,您应该有效地自定义和使用它。
在本文中,我们将定义什么是 WordPress 标头,为什么要自定义它们,以及如何以独特的方式做到这一点。
- 什么是 WordPress 标头?
- 为什么我们要自定义 WordPress 标头?
- 方法 1:使用 WordPress 定制器
- 方法2:通过主题代码自定义WordPress Header
- 方法 3:使用 WordPress 自定义标题插件
什么是 WordPress 标头?
WordPress 中的标题是指页面顶部的所有元素。 基本上,它包括两个部分:网站标志和导航菜单。 这是我们的 PFO WordPress 标头的示例。

更详细地说,标题的导航菜单包含一个链接到博客页面的关键菜单、号召性用语 (CTA) 选项卡和联系按钮。 根据您的需要,您可以添加其他自定义元素,例如社交媒体图标和常见问题解答选项卡。
为什么我们要自定义 WordPress 标头?
标题是人们访问您的网站时首先与之互动的内容,因为它对第一印象很重要。 如果访问者不喜欢他们看到的内容并离开,您将失去潜在用户。 因此,一个有吸引力的标题是使用户留在您的网站上的必要条件。
自定义标题是 WordPress 的一项功能,可让您改善网站标题的外观。 您可以调整标题以帮助用户浏览您的网站并更好地访问您的内容。
根据您激活的 WordPress 主题,您可以使用号召性用语按钮将图像或视频添加到标题中。 一些 WordPress 主题还鼓励您更改标题图像、徽标的位置和导航菜单。
您可以通过更新配色方案和字体大小或添加小部件来自定义标题。 我们将在接下来的部分中为您的 WordPress 标头提供一些令人兴奋的想法。
但首先,让我们看一下如何更改标题。
3 种自定义 WordPress 标头的方法
方法 1:使用 WordPress 定制器
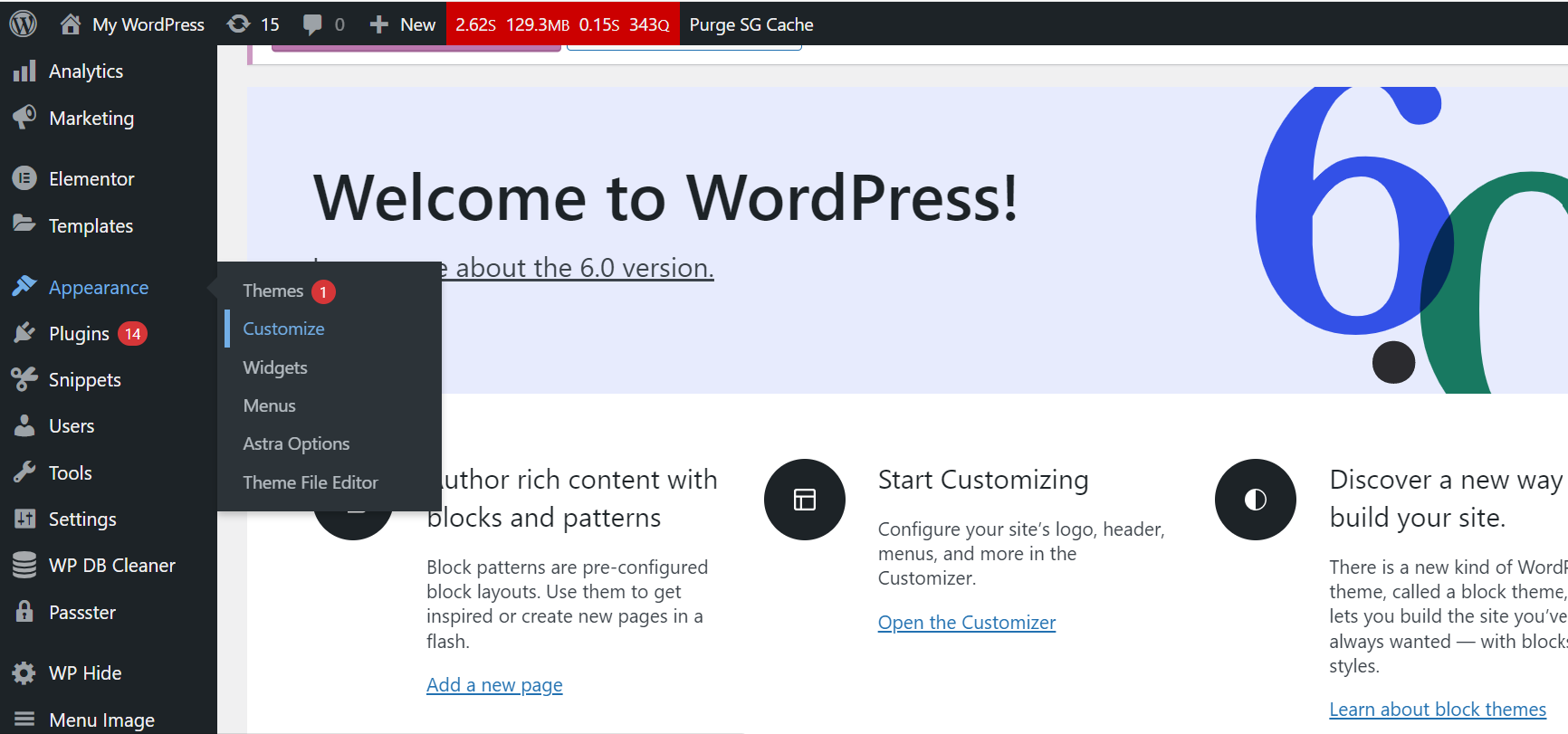
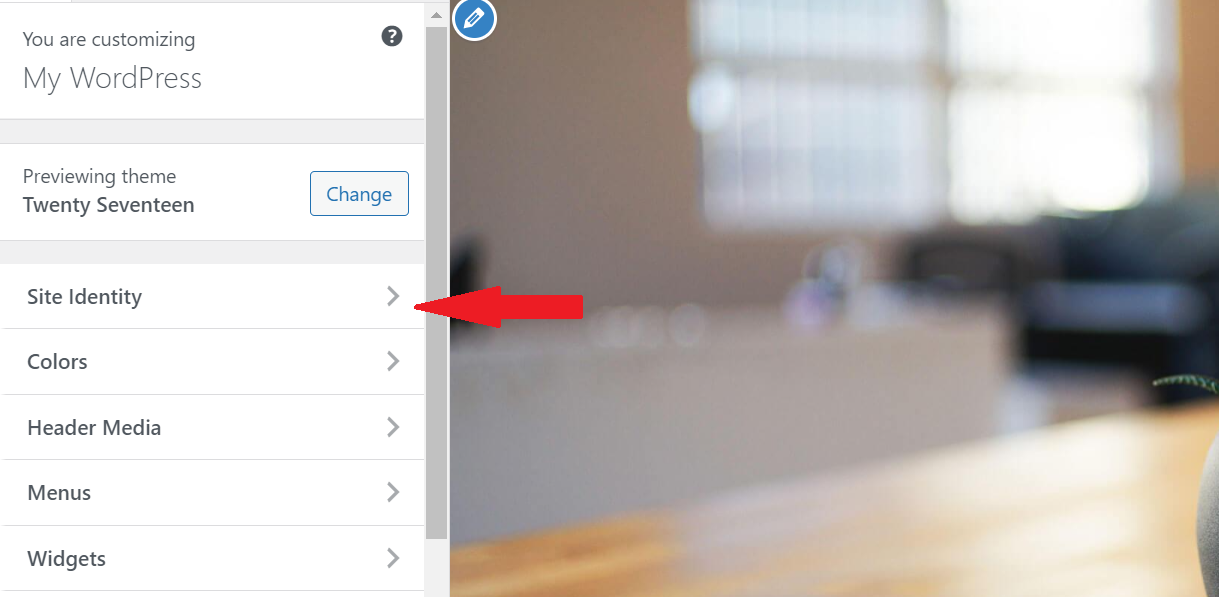
在 WordPress 仪表板中,导航到外观→自定义。 根据您的 WordPress 主题,设置选项卡中的设置有很大不同。

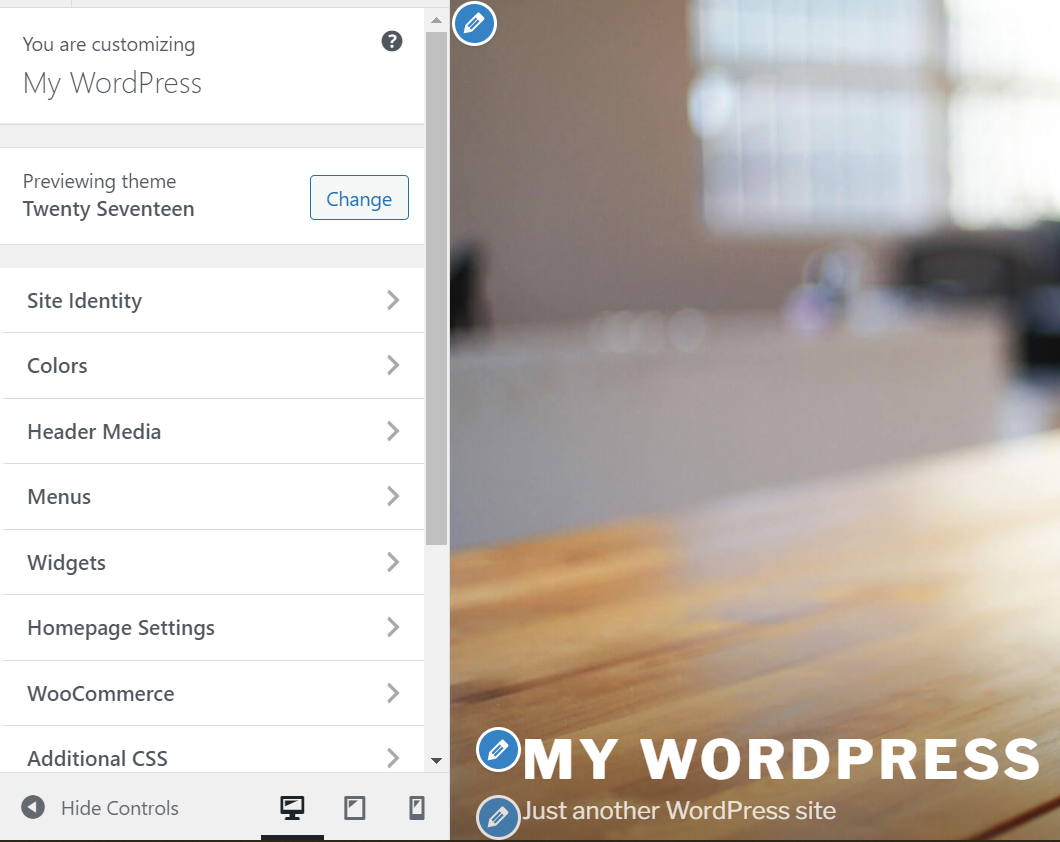
您将被定向到自定义标题设置页面,您将在其中组织对标题的基本更改。
接下来,我们将指导您如何调整 WordPress 标头中的一些功能。
在 WordPress 中添加自定义标题图像
让我们从Header Media部分开始。

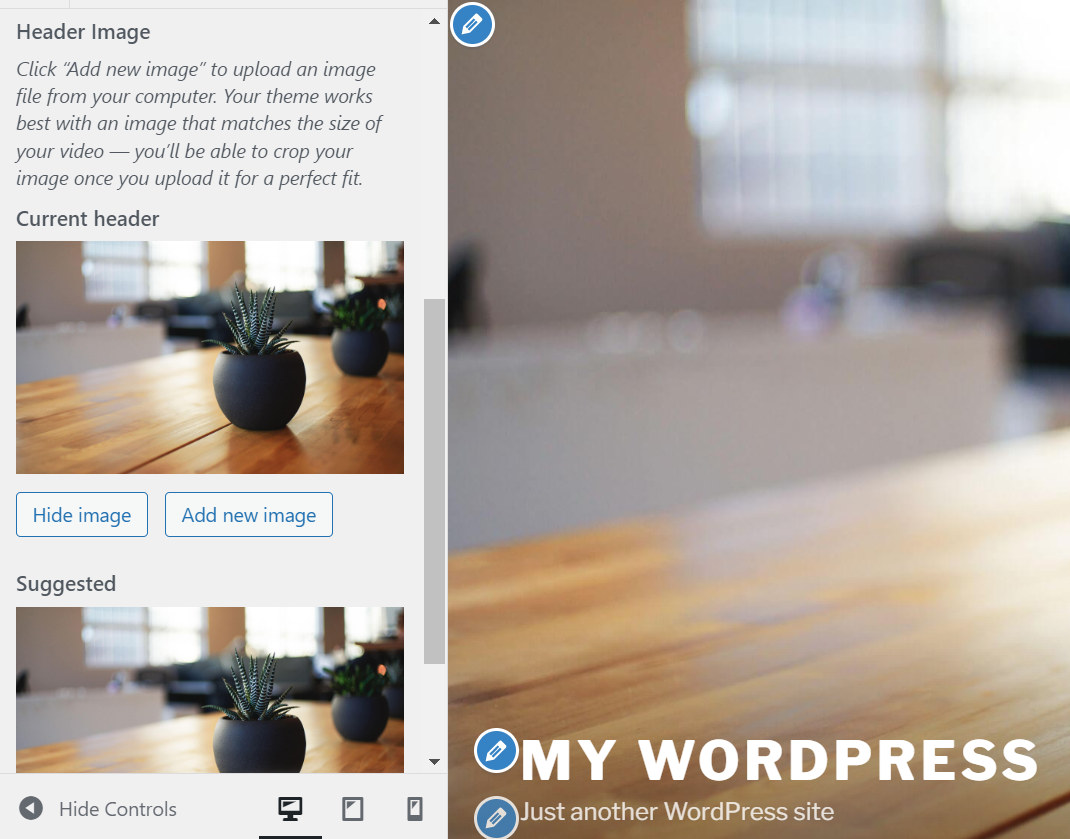
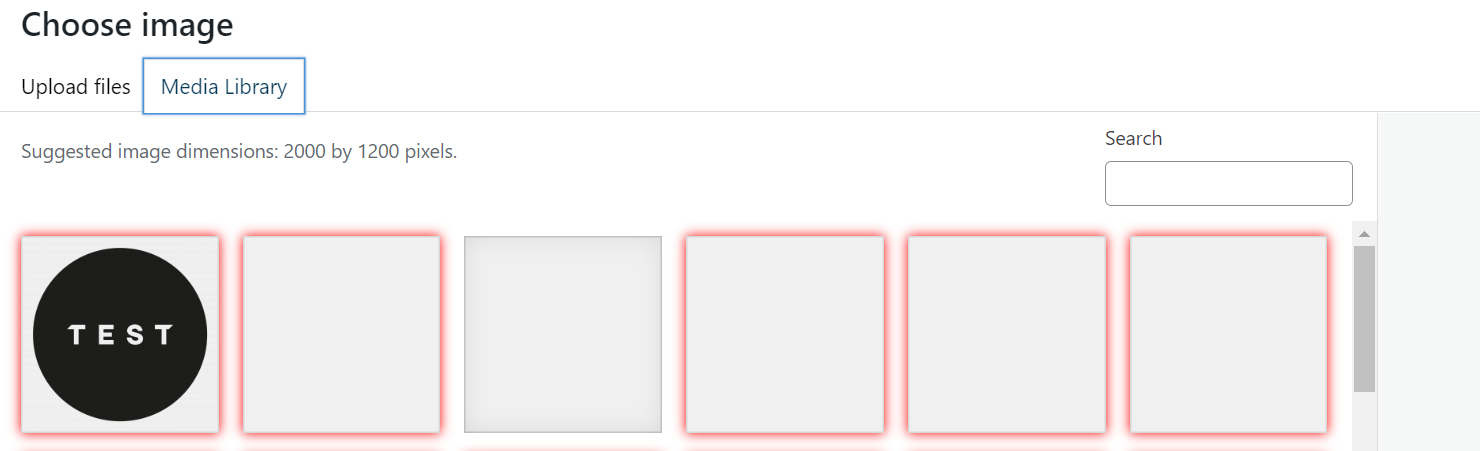
向下滚动以找到标题图像部分。 要添加自定义标题图像,请单击添加新图像选项以上传所选图像。

单击它后,您可以从设备上传图像或从媒体库中选择已上传的图像。 请注意,您的主题所需的图像尺寸为 2000×1200 像素。

然后保存并发布。
将视频添加到 WordPress 标头
一些主题支持添加视频标题。 我们将为此功能使用默认的二十七个 WordPress 主题。
在 WordPress 标头上添加视频有两种方法:添加 mp4 视频或添加 Youtube 视频。
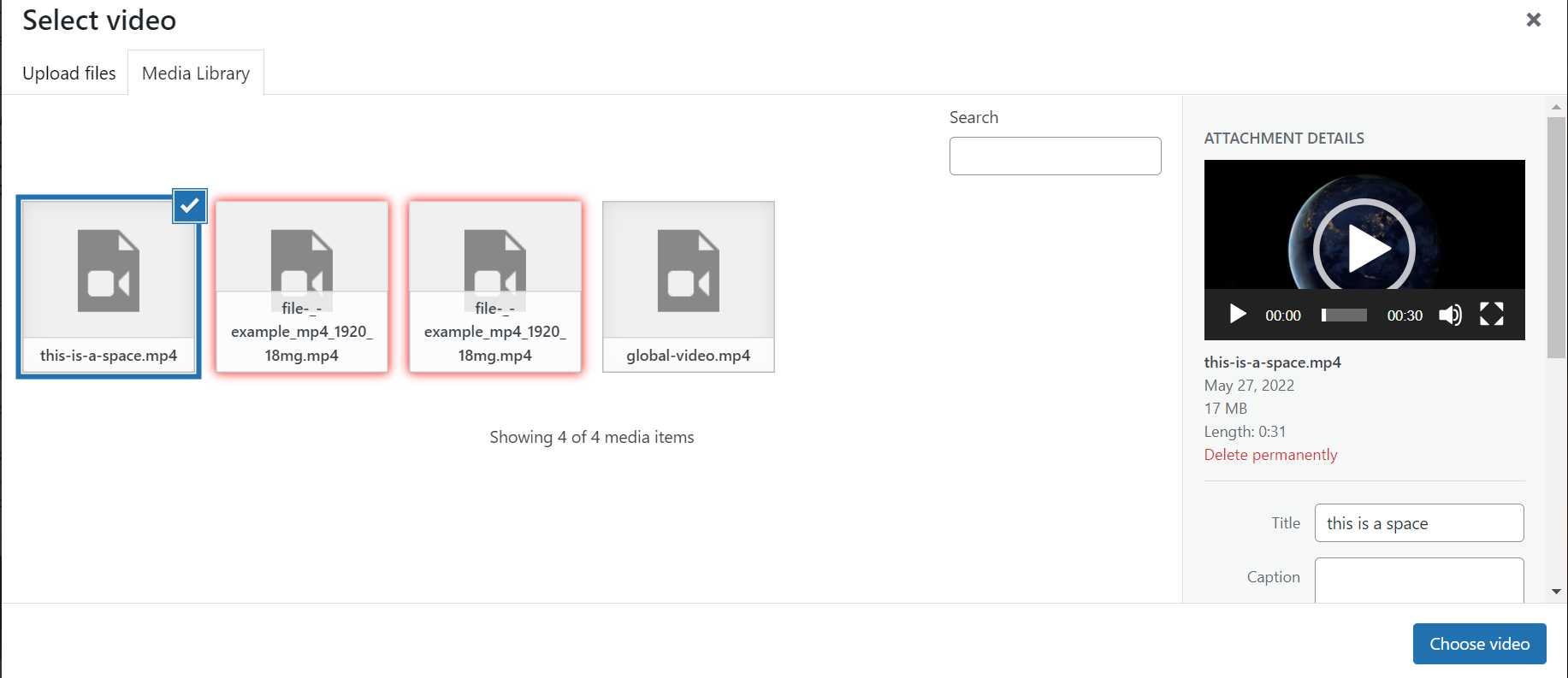
使用前者,您可以直接从媒体库上传视频。 它接受大小小于 8MB 的文件。 如果您的视频在限制范围内,请访问标题媒体并单击选择视频按钮。
从媒体库中选择所需的视频,然后点击发布,您的标题视频将立即显示。


对于大小超过 8MB 的剪辑,您必须将视频上传到 YouTube。 然后,将链接复制并粘贴到标题视频部分。
视频应该开始在您的预览中播放。 该布局还提供了一个暂停按钮并建议类似的 YouTube 视频。
将自定义徽标添加到 WordPress 标头
在标题媒体部分中,单击站点标识。

单击选择徽标以上传您的徽标文件。
您可以删除站点标题和标语,因为它们可能不是必需的。 最后,您的徽标将显示在 WordPress 标题中。

方法2:通过主题代码自定义WordPress Header
如果您是具有 CSS、HTML 和 PHP 编码知识的高级所有者网站,则可以使用自己的代码调整 WordPress 标头。 在开始之前,我们建议您创建一个子主题,以防万一。
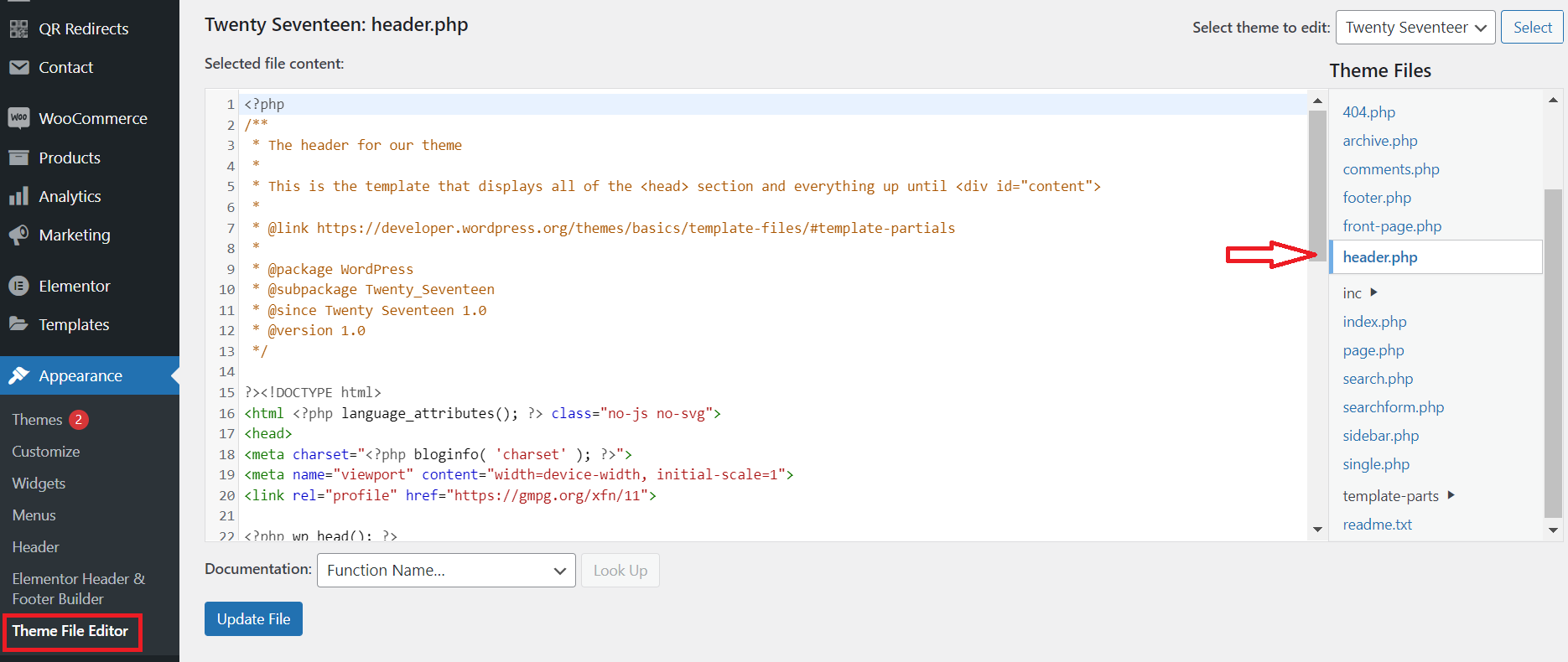
第 1 步:在 WordPress外观部分下,单击主题文件编辑器。
第 2 步:在右侧,您将看到Theme Files列,其中显示了当前主题目录中可用的所有文件和文件夹。 选择Header.php以编辑 Header 的代码。 在这个例子中,我们使用了 27 个 WordPress 主题。

第 3 步:使用 CSS 创建自定义 WordPress 标头。
方法 3:使用 WordPress 自定义标题插件
如果您更喜欢安装 WordPress 插件而不是通过编码修改核心文件,那么这部分只是门票。 您可以使用 Elementor Header & Footer Builder 插件创建自己的自定义页眉。 多亏了这个插件,您可以快速轻松地构建自定义 WordPress 主题,而无需接触任何代码。
第 1 步:从 WordPress.org 下载、安装并激活免费插件。
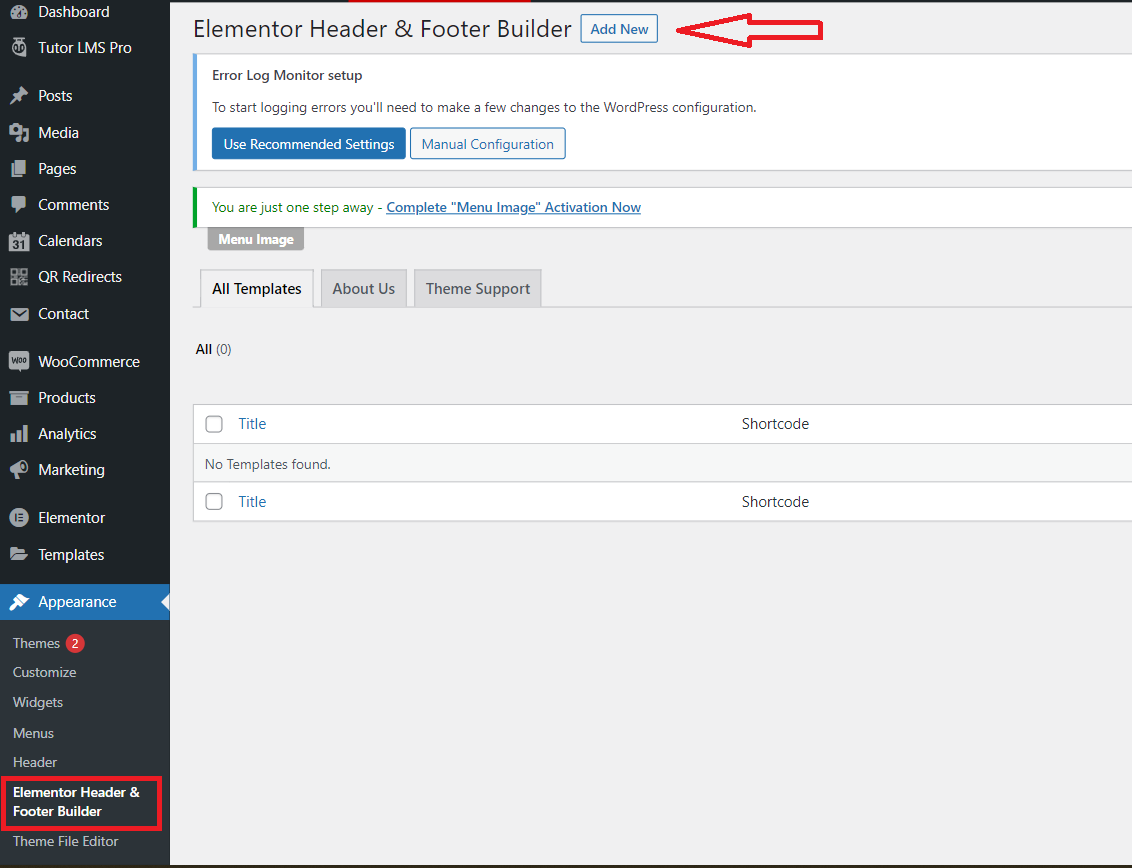
第 2 步:导航到Appearance → Elementor Header & Footer Builder ,然后单击Add New 。

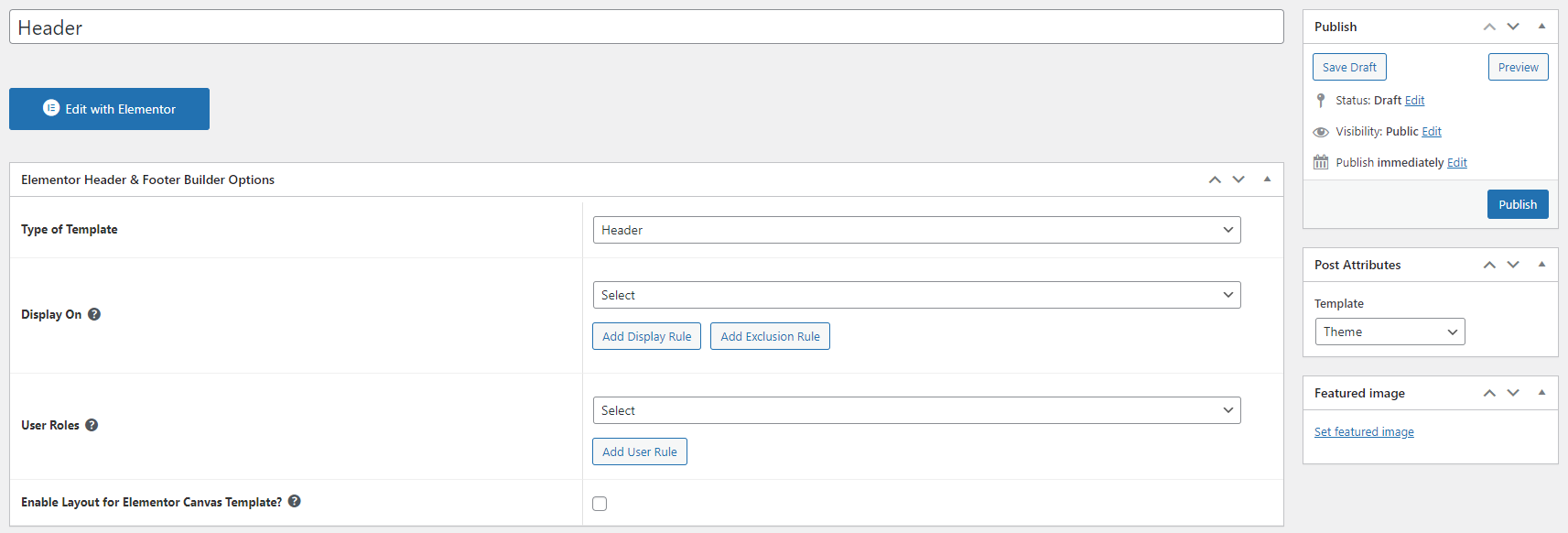
第 3 步:为您的模板命名,然后从“模板类型”下拉菜单中选择“标题”。 您还可以使用Display On或User Roles选项将标题定位到特定内容和访问者。

第 4 步:发布您的标题并单击使用 Elementor 编辑以打开可视化构建器。 您可以通过 Elementor 的可视化拖放界面完全自定义新标题。
让我们自定义您的 WordPress 标题
WordPress 标头在支持您的网站性能方面发挥着重要作用。 它给访问者一个良好的印象,并引导他们到达目标内容。 此外,它会引起人们对关键信息或社交资料的关注。
简单地说,有很多方法可以自定义您的 WordPress 标头。 您可以使用主题的定制器设置,安装 WordPress 自定义标题插件,例如 Elementor Header & Footer Builder 插件,或者如果您有技术知识,可以编辑自己的代码。
自定义 WordPress 标题最轻松的方法是使用 WordPress 定制器的主题,例如 27、Astra 主题等。使用 WordPress 主题可以让您完全控制网站的标题。 您可以毫无障碍地添加图像标题、视频标题、自定义徽标等。 无需触摸代码或激活任何插件即可使用 WordPress 定制器自定义您的标题。
您对自定义 WordPress 标头有任何疑问吗? 你最喜欢哪种方法? 请发表评论让我们知道。
