2022 年最前沿的网页设计趋势
已发表: 2021-11-16网页设计可以影响购买决策以及消费者与品牌的互动方式。 随着我们学习更多地了解用户行为和推动转化的元素,网页设计趋势不断发展。
2022 年有望成为最前沿的一年。 网络#design 趋势变得越来越有创意和大胆,各种技术的进步使#brands 能够创建真正独特且引人入胜的#websites。
点击推文这份清单让您深入了解我们预计在 2022 年很容易接受的一些网页设计趋势。为什么? 因为它们使网站更具动态性、交互性和盈利性。
1. 3D 浮动元素

视觉效果一直是网站的关键功能。 然而,限制意味着大多数网站看起来很普通。 品牌当然可以注入自己独特的风格,但一般来说,“如果你看过一个网站,你就已经看过所有网站了”。
3D 动画将永远改变视觉效果。 此外,网页设计师“使页面栩栩如生”的能力将结束所谓的千篇一律的网页设计。
我们已经开始看到的一个趋势是使用浮动图像。 这种类型的设计巧妙地使用了阴影来创造一种特征从屏幕上突出的错觉。 3D 浮动元素是吸引游客注意力的绝佳策略。
2. 将图形与摄影相结合

创意是打开消费者心灵的钥匙。 想想苹果是如何通过跳出框框思考来出售其品牌声誉的。 在 2022 年,您会发现创新的网页设计机构使用厚颜无耻的图像为他们自己的客户创造类似的消费者认知。
一项出色的技术是结合使用图形和真实世界的摄影。 例如,引人注目的照片中的动画特征或用计算机图形设计的衣服,叠加在人或动物的照片上。
这种技术突出了网页,创造了新鲜有趣的感觉,并可用于将消费者的注意力吸引到特定的信息上。 创建独特的功能会给访问者留下积极的印象。
3. 3D动画

Pokemon Go 的大规模采用早在 2016 年就吸引了公众的想象力。2022 年,增强现实 (AR) 将进入网络浏览器。 虽然 AR 的早期冒险只不过是娱乐和游戏,但 3D 动画的进步将在 2022 年彻底改变网页设计。
如今,支持 AR 的网站允许访问者以 3D 动画形式查看产品,甚至可以使用 AR 来查看物品如何适应空间甚至他们的身体。 WebAR 承诺显着增加交互、功能和用户体验,这将不可避免地增加利润。
4.自动播放视频
一段时间以来,自动播放视频一直是 SEO 专家之间有争议的话题。 没错。 大多数人发现视频会分散注意力——即使关闭了声音。
辩论无疑会继续进行,但坚持不懈的网页设计师正在改变 2022 年的策略。它可能只会让怀疑者沉默。 鉴于 88% 的访问者在有视频的网站上花费的时间更长,并且 64% 的消费者更有可能在观看视频后购买产品,因此赌一把可能是值得的。
自动播放视频的诀窍是将内容保持在 2 分钟以下,并避免使视频具有干扰性。 理想情况下,视频应该是页面上的主要特征。

5.大胆的颜色
色彩心理学研究揭示了色彩如何刺激大脑的某些部分并影响购买决策。 在某些情况下,消费者会选择一个品牌而不是另一个品牌,因为他们更喜欢这种颜色。
虽然色彩心理学表明存在随机性元素,但巧妙地使用颜色可能会使接力棒对你有利。 与其结合互补色(无聊),不如选择醒目的大胆颜色(刺激性)。
大胆而鲜艳的色彩显得俏皮和有趣,增强视觉感受器,营造氛围,并有助于使交互更加直观。 不仅如此,大胆的色彩还能引发品牌认知,表明你充满了新鲜的想法。 那一定是件好事。
6. 微交互
微交互是一种新颖的网页设计趋势,一开始似乎是个好主意,但在我们看来,很快就会消失。 话虽如此,这种设计引起的最初好奇心足以让“酷”功能在 2022 年成为一种网页设计趋势。
微交互的目的是提示访问者执行操作。 在这样做的过程中,他们将获得一个有趣的时刻,或者嵌入在设计中,或者是一个大的展示——比如更多的内容。
微交互的范围从简单的拖放到悬停文本链接、变形光标和其他时髦的设计功能。 看看这个网站上的例子给你一些想法。
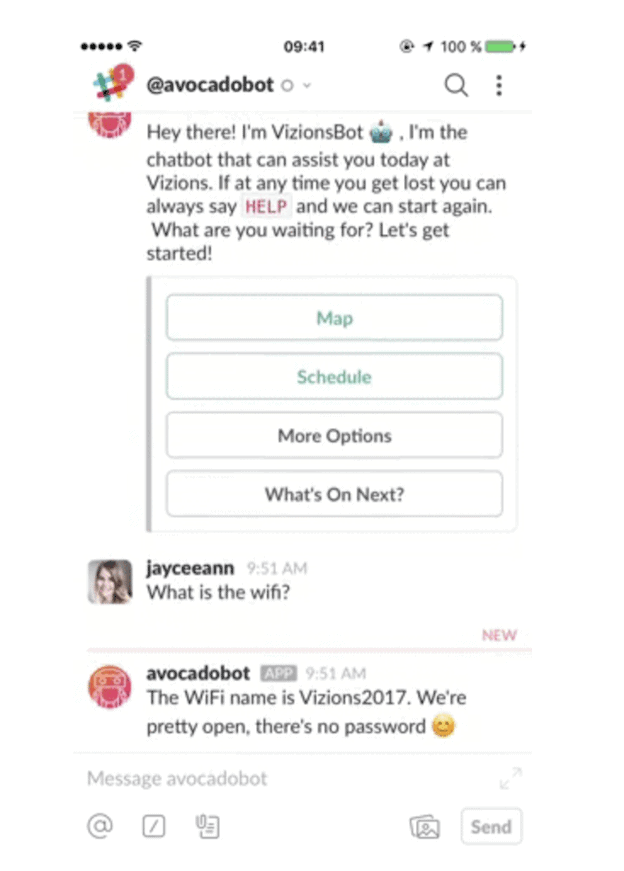
7. 聊天机器人

是的,是的,我们知道聊天机器人已经存在了好几年,而且我们知道它们在用户中不是很受欢迎。 然而,其原因是技术不足。 但机器学习在去年取得了突飞猛进的发展。
今天的聊天机器人能够更好地理解常见问题。 甚至还添加了常见问题作为一项关键功能,使用户可以更轻松地提出他们将获得正确答案的查询。 2020 年,85% 的客户交互是在没有人工代理的情况下处理的。
由于聊天机器人显着减少了浏览时间,并且能够为更高比例的查询提供答案,我们预计 2022 年将出现一场聊天机器人革命。
8.极简主义
众所周知,网页设计中过多的元素会减慢加载时间。 缓慢的装载机对业务不利。 页面加载时间的前 5 秒对转化率的影响最大。
为了帮助网站加载更快,谷歌引入了 AMP 页面。 但是,AMP 可以去除设计师无法控制的关键元素。 所以合乎逻辑的解决方案是自己删除它们。
极简主义已被证明在增加销售额方面是有效的,因为它使转换路径更加清晰,并将用户的注意力吸引到 CTA 上。 网站越整洁,品牌的产品、服务和信息传递的关注度就会越高。 用迪拜一家网页设计机构的领先设计师的话来说,像苹果这样的成功品牌已经向世界展示了极简主义是如何走的路。
9.拇指友好的移动导航
移动用户在尝试在小屏幕上浏览网站时常常会感到沮丧。 导航选项太不可用了; 访客发现自己在回溯——或离开。
大的、拇指友好的导航按钮正在成为一种流行的功能。 它们易于查看,易于使用,并且可以用拇指轻松触及。 消费者喜欢便利。
10. 为残疾人设计
自 2020 年美国法院通过《在线可访问性法案》以来,网站所有者一直在争先恐后地确保他们的网站让所有人都能访问信息。
该立法即将进入第一年,公众意识正变得越来越普遍。 不遵守无障碍规定的网站所有者应该会在 2022 年收到投诉。如果这样做,您有 90 天的时间来解决问题。
