使用 Cyberchimps 响应式主题构建更好的网站
已发表: 2024-12-01想要使用Cyberchimps 响应式主题构建网站吗?或者正在寻找对此主题的公正评论?好吧,您在正确的页面上!
Cyberchimps 响应式主题,名字说明了一切。它反应灵敏且易于使用。因为创建一个令人惊叹且实用的网站并不需要很复杂,对吗?这就是为什么这个主题非常适合您构建从博客到在线商店的各种网站。
正在寻找一种简单、可靠且有趣的方式来构建您的梦想网站吗?只需使用 Cyberchimps 响应式主题即可。
感兴趣的?
那么就跟随我们一起探索 Cyberchimps 响应式主题为何如此出色!
响应式主题概述
超过 30,000 个 WordPress 网站已经在使用 Cyberchimps 响应式主题,它在网站所有者中非常受欢迎!
这个主题最好的部分是什么?
通过 Responsive Plus 插件可以访问超过 250 个入门模板。您还将拥有150 多个免费版本的模板,因此可以轻松启动您的网站设计。

不要忘记,这个主题完全兼容顶级 WordPress 插件。像 Elementor、Beaver Builder、WooCommerce、Yoast SEO、LearnDash 等。
此外,它还配备了令人惊叹的古腾堡块和Elemntor 附加组件库。因此,您很快就会拥有一个具有专业外观的网站。
还不满意吗?
然后,我们将引导您了解 Cyberchimps 响应式主题的每一个独特功能。
我们走吧!
快速查看响应式主题
如果您正在寻找快速、可定制且免费的 WordPress 主题,Cyberchimps 响应式主题是一个绝佳的选择。它旨在帮助您构建美观的网站,而无需了解任何一行代码。
这就是为什么这么多人喜欢它:
Trustpilot上满意的用户对它的评分为 4.5 星(满分 5 星) 。

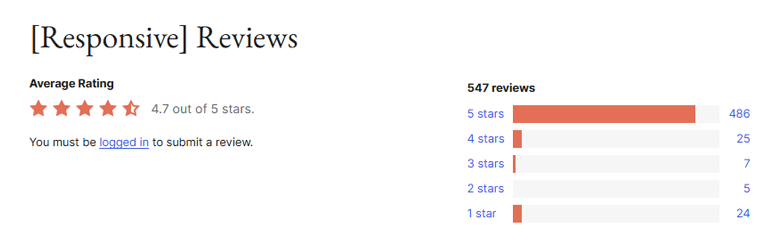
在 WordPress.org 上,它的评分更高, 4.7 星(满分 5 星) !

在亲自测试 Cyberchimps 响应式主题后,我们可以自信地说它值得您花时间。事实上,我们将其评为4.9 星(满分 5 星),因为它非常可靠、易于使用且功能丰富。
如果您想要一个可以轻松完成工作的 WordPress 主题,那么 Cyberchimps 响应式主题是一个明智的选择。
尝试一下,亲自看看。
探索响应式入门模板
我们已经解释了如何在仪表板中安装入门模板。现在,我们来探讨一下入门模板的一些类别及其用途。
入门模板的免费版本具有150 多个选项,而专业版本则具有250 多个入门模板。
不过,我们使用的是免费版本,所以让我们检查一下它的入门模板。
从仪表板导航到“响应式”>“模板”选项。然后,从下拉列表中选择免费版本。

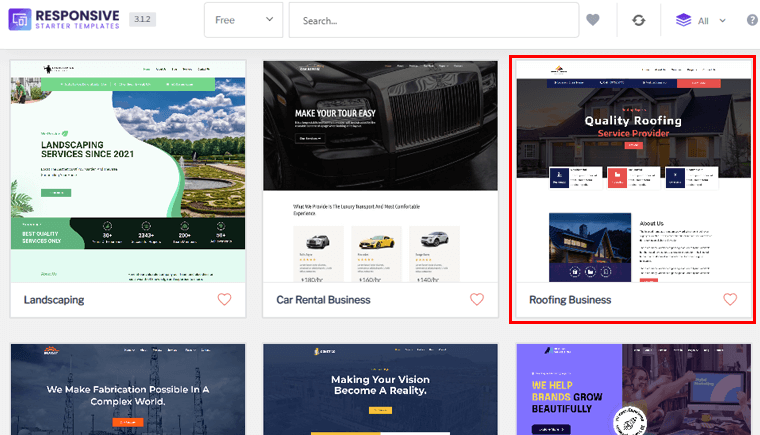
如您所见,有多个类别,我们将查看所有类别。让我们从商业开始。
1. 创业模板
在业务类别下,还有10个子类别,即:
- 广告与营销
- 房地产与建筑
- 汽车与汽车
- 咨询与辅导
- 金融与法律
- 农业与园艺
- 运输
- 宠物与动物
- 建筑与室内
- 技术与应用程序
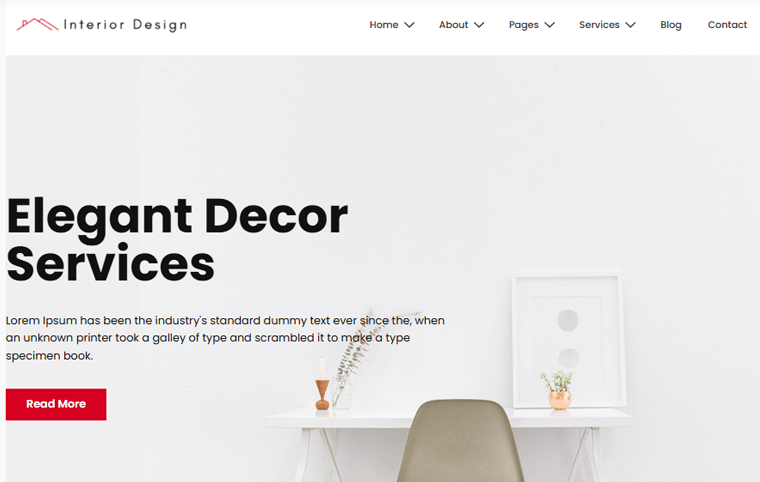
正如您在上面的列表中看到的,它适合大多数商业网站。让我们举一个模板的例子。在这里,我们选择了屋顶业务模板。该模板适用于房地产和建筑类别。

在此模板中,您将能够显示您提供的服务和已完成的项目,以及所有其他强制性信息,例如关于我们、联系人、条款和条件等。
您还可以向网站添加多个页面,并且不限于模板的内容。
2. 健康
使用免费版本,您将在“健康”类别下获得3 个用于 Gutenberg 编辑器的模板和7 个用于 Elementor 编辑器的模板。
它满足大多数健康网站的需求,例如:
- 医生
- 医院
- 牙医和牙科
- 医疗及诊所
- 治疗师和心理学家
- 健身房和健身
- 瑜伽
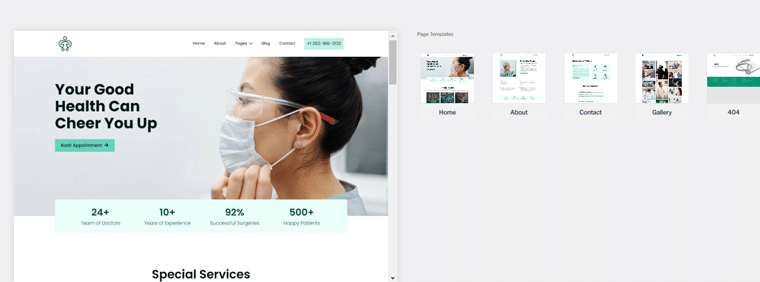
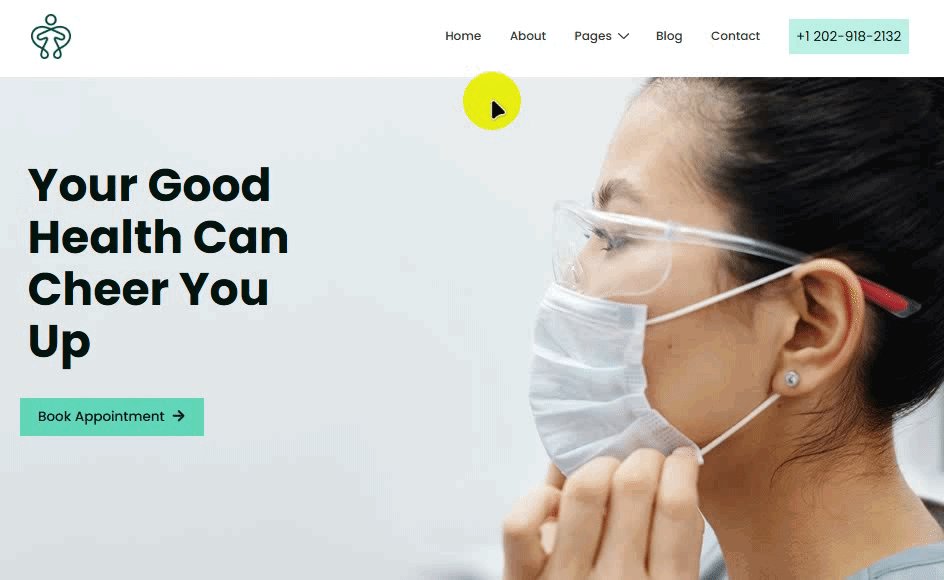
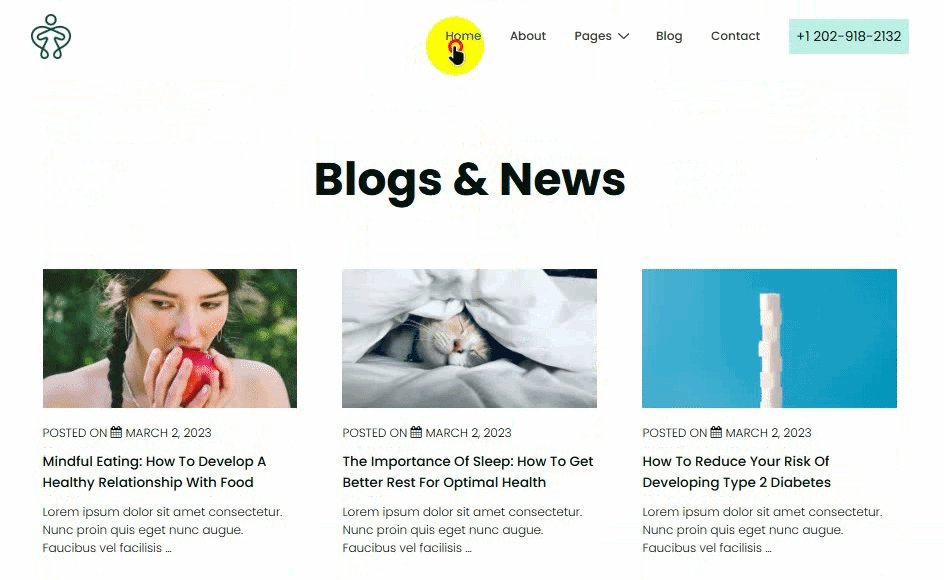
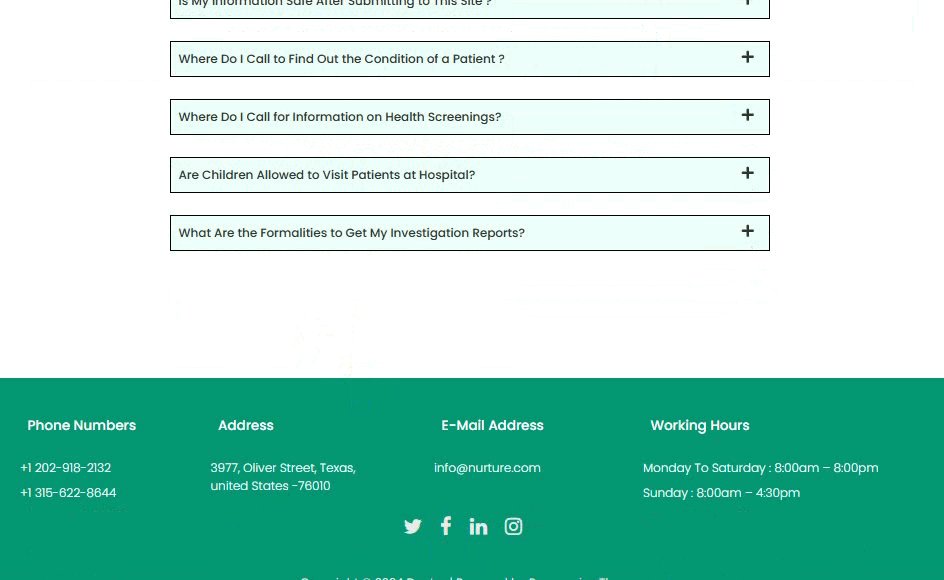
让我们来看看其中的一个吧!对于本指南,我们选择了 Doctor 模板。该模板有五个页面:主页、关于、联系方式、图库和 404。

它采用现代、简洁的布局,旨在有效地突出医疗保健服务。该模板易于自定义,允许您编辑文本、图像和布局元素。下面是您的网站外观的演示。

3、时尚
时尚类别有 5 个免费模板(2 个用于 Gutenberg,3 个用于 Elementor)。使用此类别中的模板,您可以创建不同的时尚网站,包括:
- 时尚
- 鞋类
- 沙龙及水疗中心
- 彩妆及化妆品
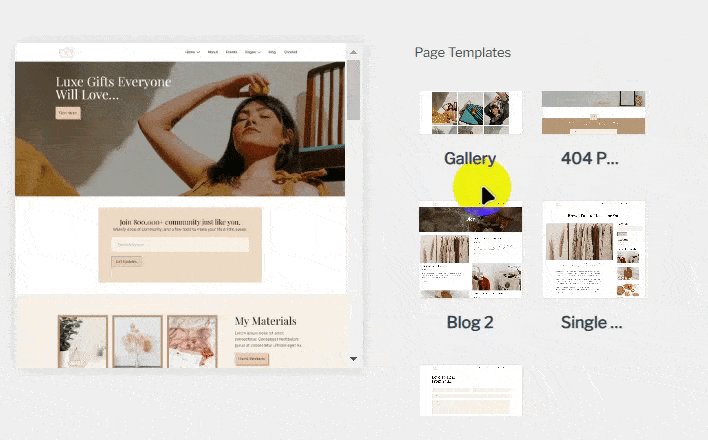
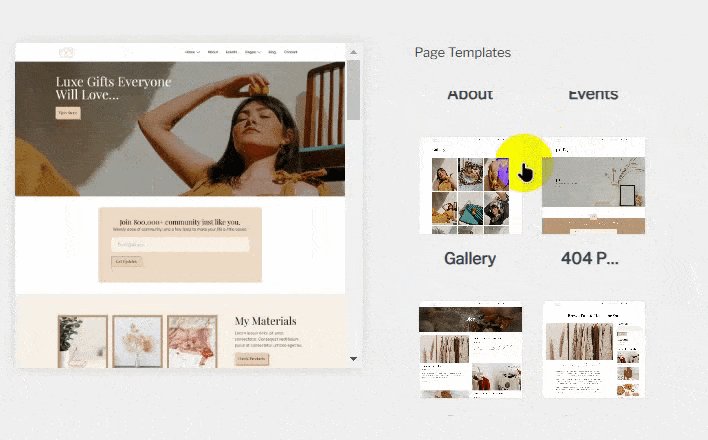
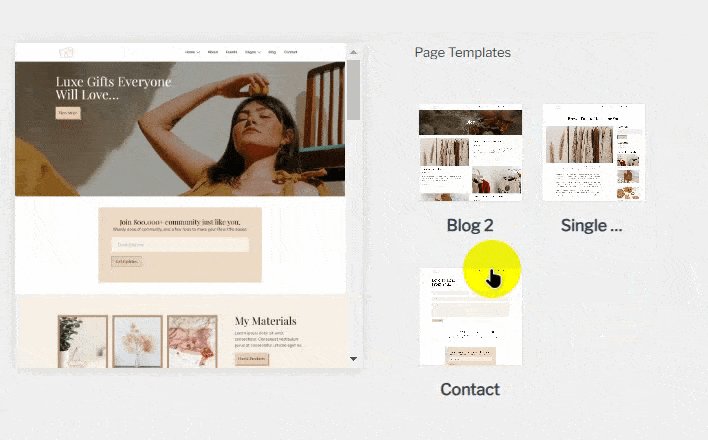
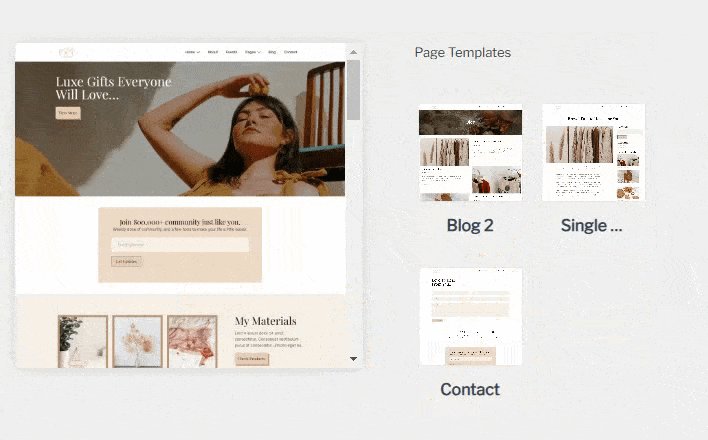
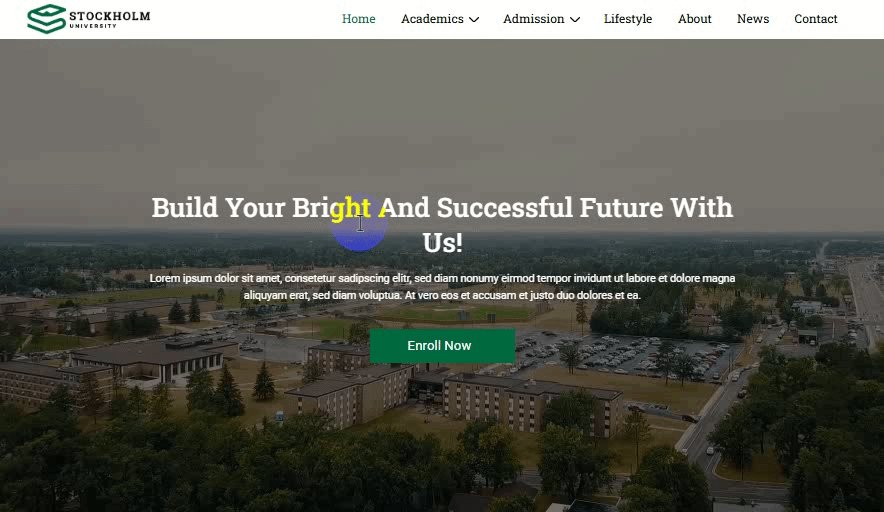
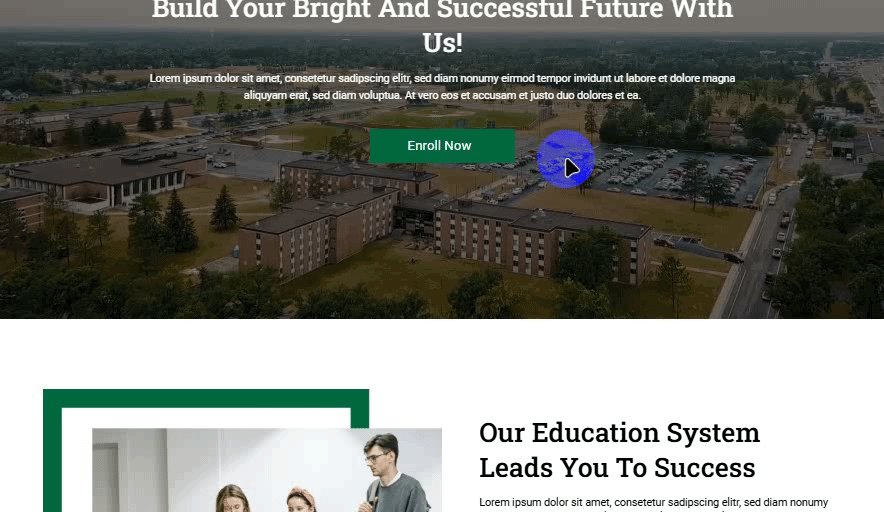
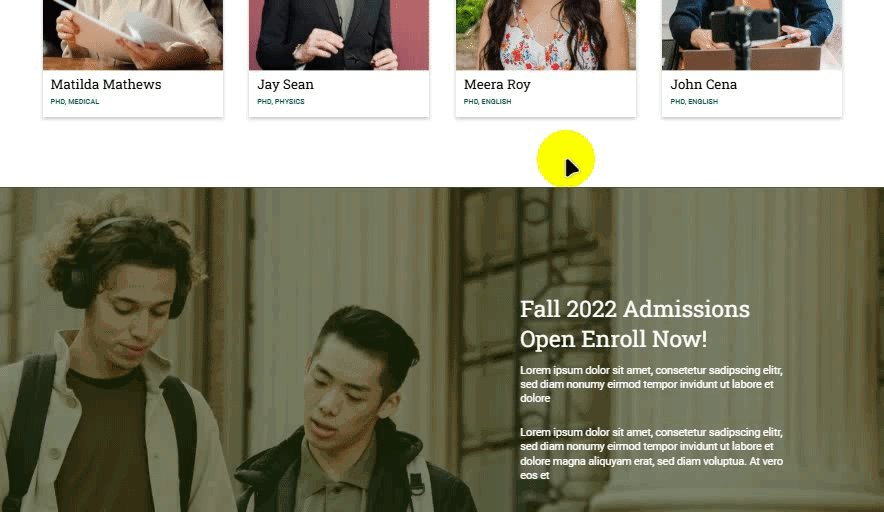
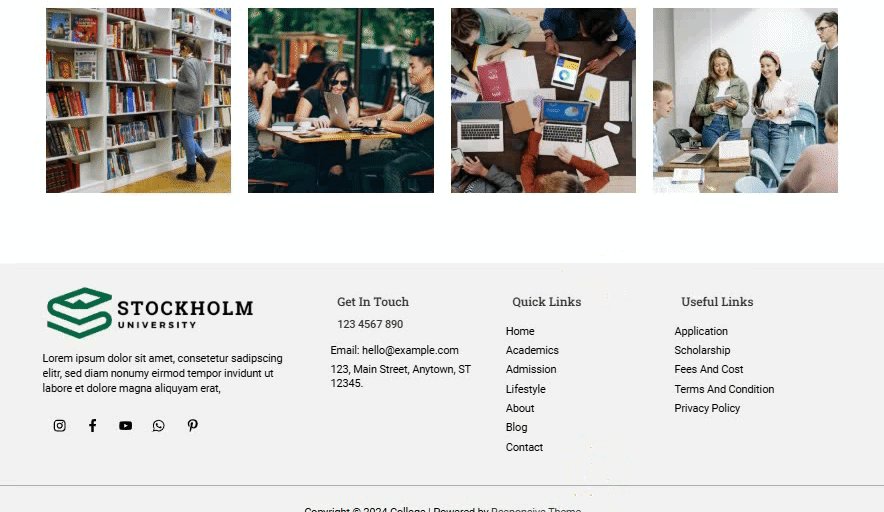
我们将查看本部分的生活方式模板。该模板共有 9 个页面,可用于创建您美丽的时尚网站。

该模板侧重于视觉叙事,图像、版式和空白的平衡组合。使用古腾堡编辑器,您可以轻松调整部分、编辑颜色和修改字体以匹配您的品牌风格,而无需编码。
此外,重建的博客部分、关于页面和联系表单可以节省您在设置过程中的时间。因此,探索演示并了解该模板如何提升您的时尚网站。
4. 餐厅
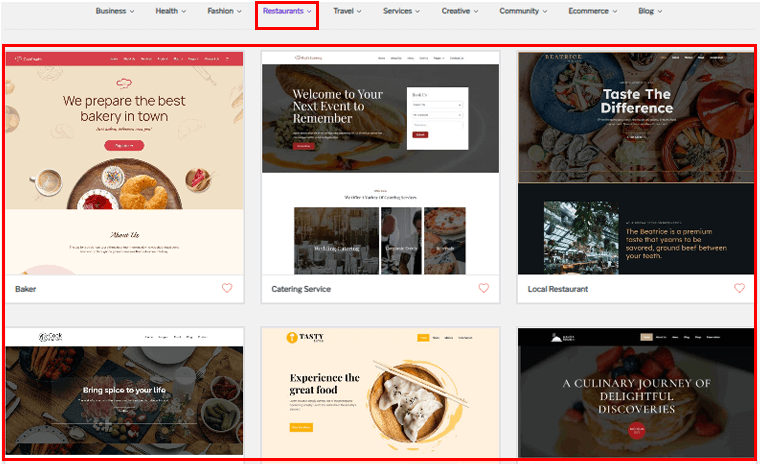
接下来,我们将了解餐厅利基模板的免费版本。此类别有 2 个用于古腾堡编辑器的模板和 4 个用于免费版本中的 Elementor 编辑器的模板品种。

使用所有这些模板,您可以创建各种网站,包括:
- 食物
- 咖啡厅和面包店
- 酒吧及夜店
- 餐厅
- 餐饮及厨师
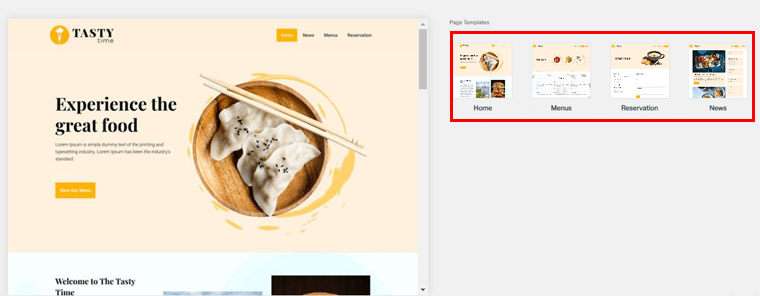
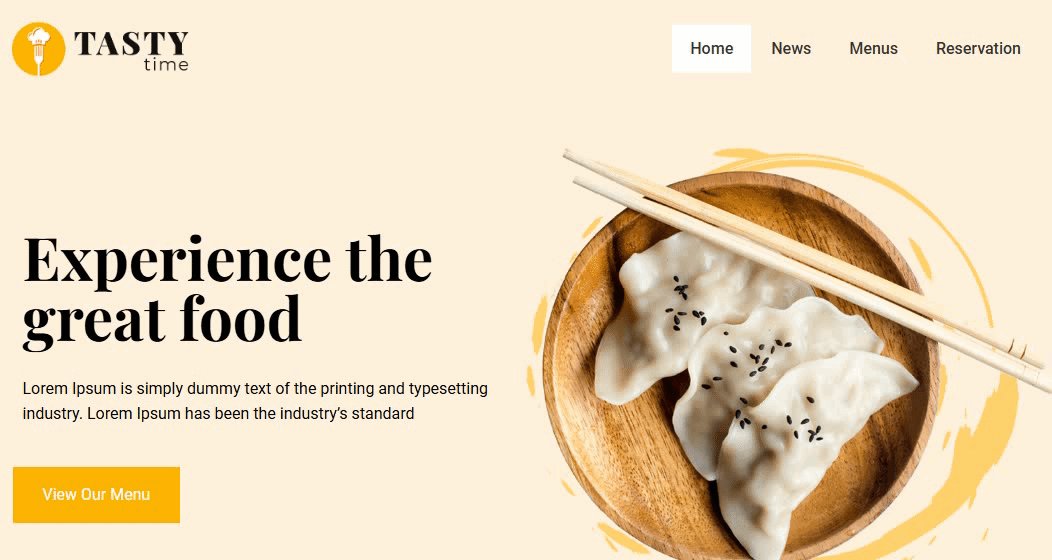
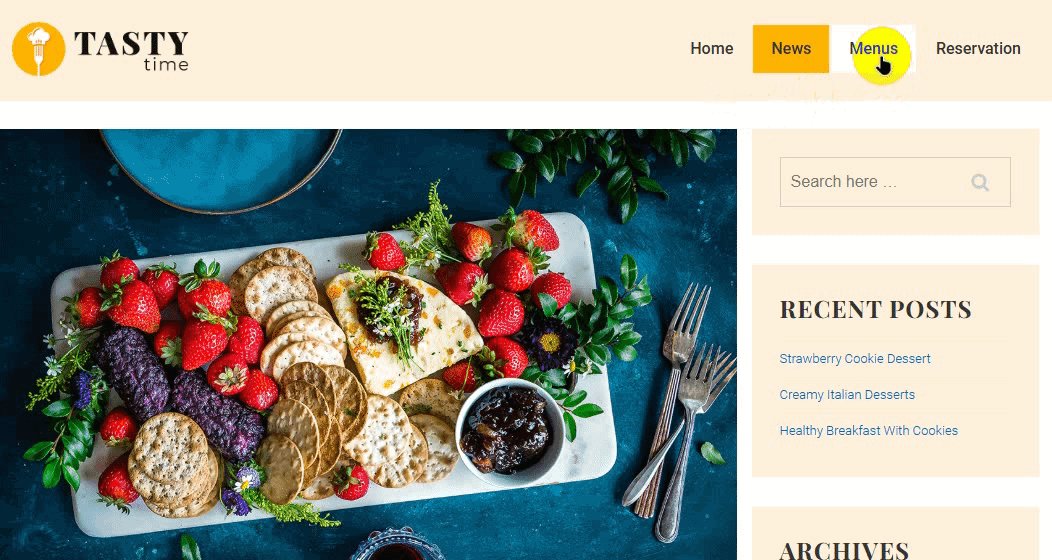
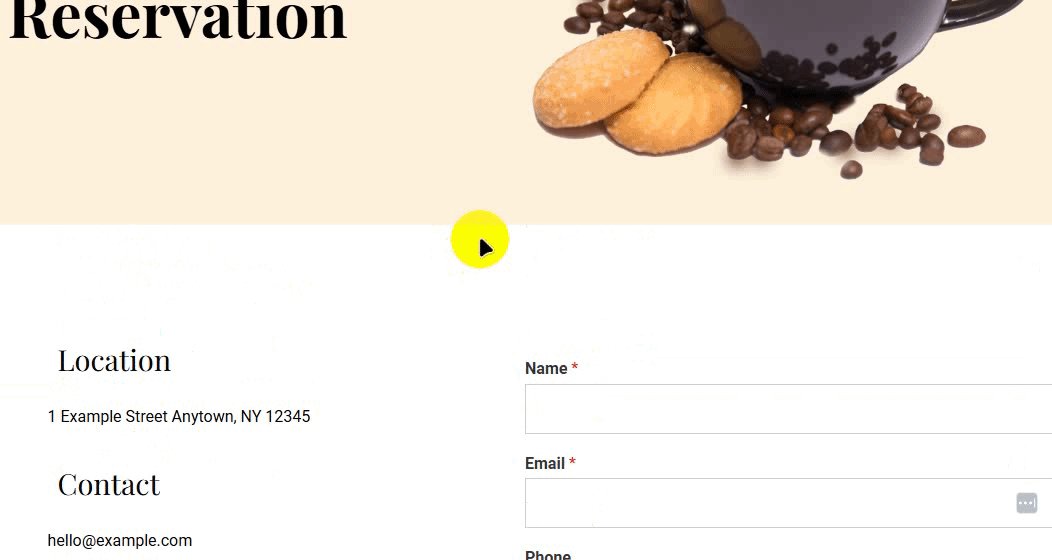
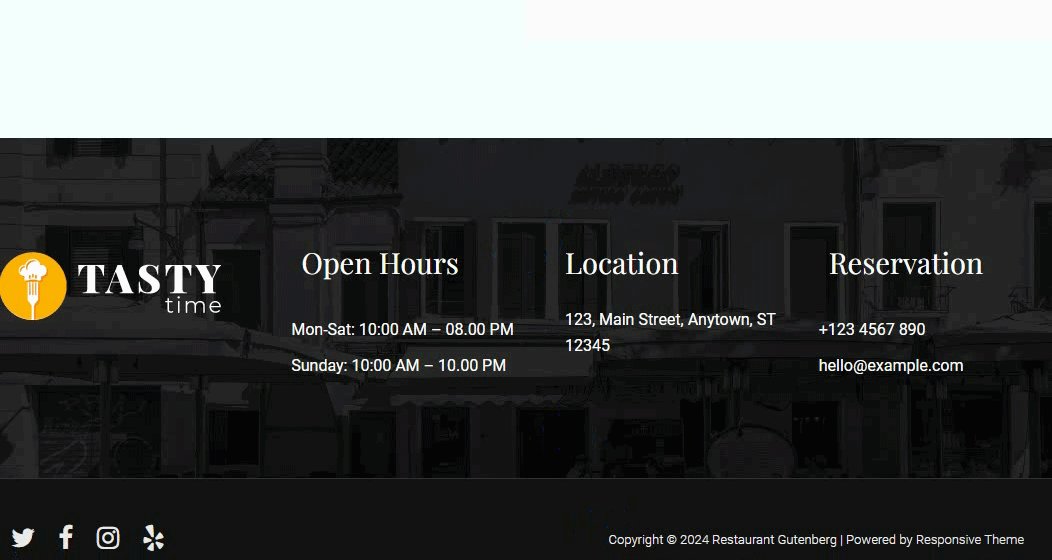
在这里,我们选择了餐厅古腾堡模板,看看它对餐厅网站有何好处。该模板有 4 个部分:主页、菜单、预订和新闻。

这是一个免费的即用型模板,因此您可以以优雅、现代的布局展示烹饪产品。它还具有集成的联系表格,使您的客户可以轻松取得联系。

无论您是显示菜单项、促销优惠还是突出客户评价,此模板都会吸引客户的注意力。
这些是一些模板,但还有更多。探索模板,选择您喜欢的模板,然后您的网站就可以毫无麻烦地上线。
响应式主题的特点
通过快速浏览,让我们回顾一下您会发现有趣的一些独特功能。
1. 易于使用
在创建网站时,如果主题易于定制,这将始终是一个加分点。不是吗?在这里,我们将向您展示使用 Cyberchimps 响应式主题如何轻松创建任何页面。
在本指南中,我们将向您展示它是如何完成的。
首先,您需要先下载主题。
如果您是新手,请查看我们的 WordPress 主题安装指南。这比你想象的要容易。
安装并激活主题后,您将再次看到有关安装和激活主题的消息。单击它为您的网站安装免费模板。

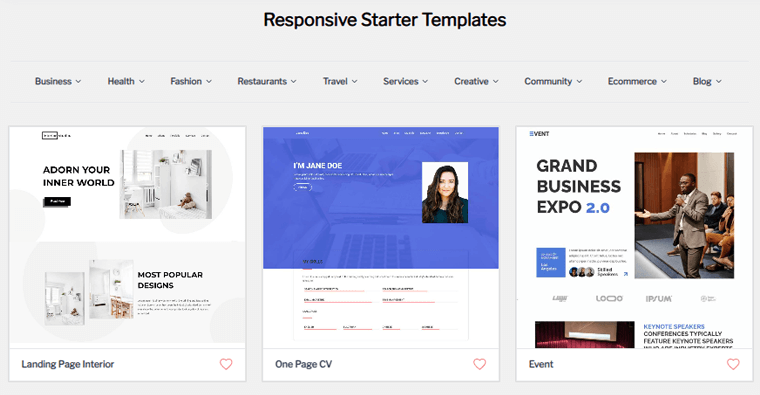
您将立即进入响应式主题模板页面。

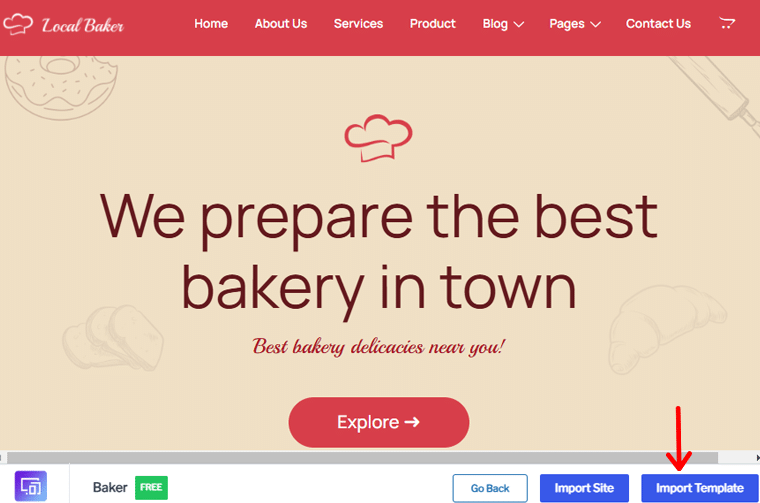
让我们选择一个免费使用的模板!选择后,您将可以选择“导入站点”或“导入模板” 。让我们选择右下角的“导入模板”选项。

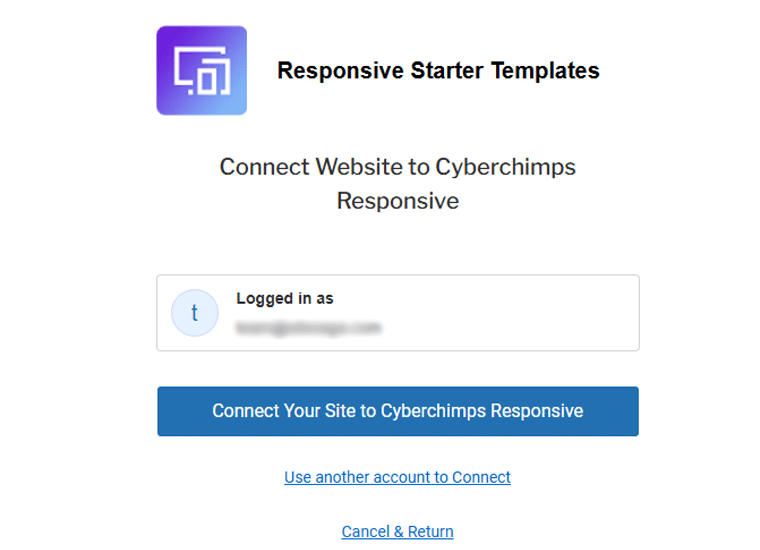
如果您看到一条消息“将您的网站连接到 Cyberchimps Responsive”,请不要惊慌。如果您有帐户,则只需连接即可;如果没有,则选择创建一个帐户。
我们已经有一个帐户,因此我们将使用“连接您的现有帐户”选项。

现在单击“将您的网站连接到 Cyberchimps 响应式帐户”按钮。

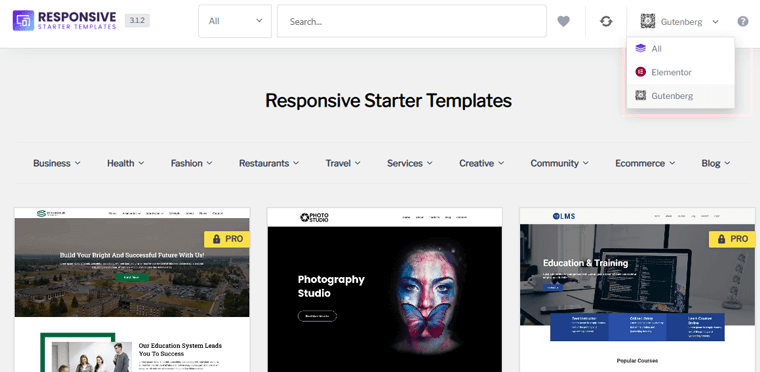
连接后,您将被引导至相同的入门模板页面。您将在右上角的库中看到一个页面生成器选择器。
您可以选择“全部” 、 “Elementor”或“古腾堡” 。通过选择您喜欢的页面生成器,模板库将进行相应调整。

在那里,再次单击您喜欢的模板。
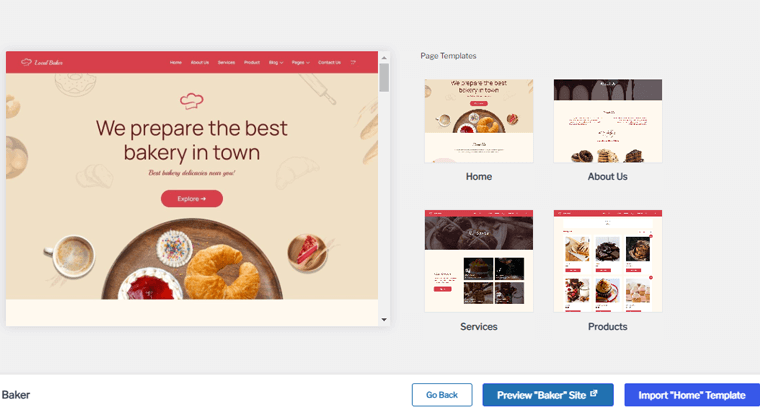
导入后,您可以选择您想要自定义的任何页面。在这里,我们将使用主页,然后点击右下角的“导入主页”选项。

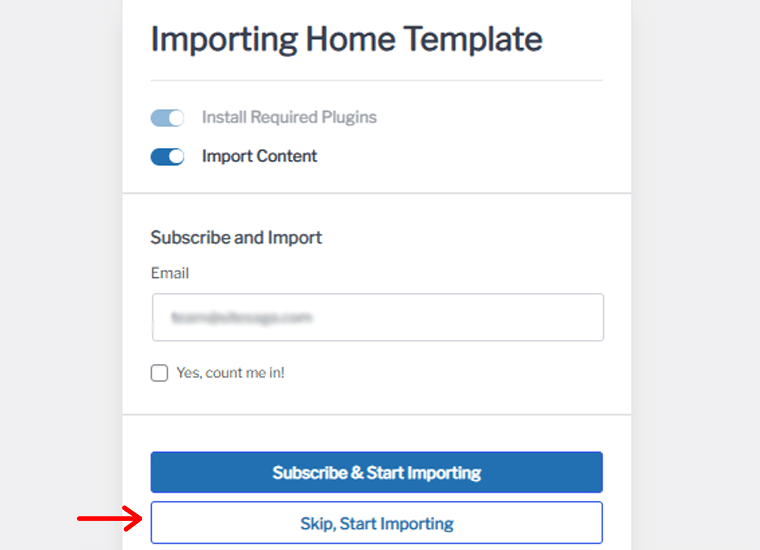
然后,您可以选择订阅并开始导入或直接跳过并开始导入。现在,我们将选择“跳过,开始导入”选项。

一段时间后,您将收到一条关于完成导入模板的祝贺消息。

注意:如果您仅导入单个页面(模板),则导入过程将仅根据您的选择安装页面构建器,将单页面模板添加为草稿,并仅导入单页面模板的虚拟内容。
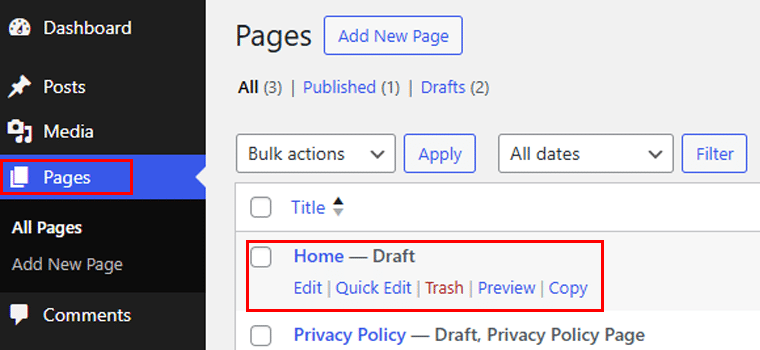
因此,让我们从仪表板转到页面并编辑我们的新主页。在这里,我们将进行一些调整。

从背景图像开始。单击“样式”选项,选择“背景” ,点击“更改图像”选项,然后上传您喜欢的图像。继续,让我们讨论按钮样式。点击按钮块;现在,您可以从主题继承样式。
在“样式”选项卡中,您可以更改按钮的间距。在“高级”选项卡中,您可以根据需要添加自定义 CSS。此外,您还可以为按钮块选择悬停效果。正如您在下面的视频中看到的。
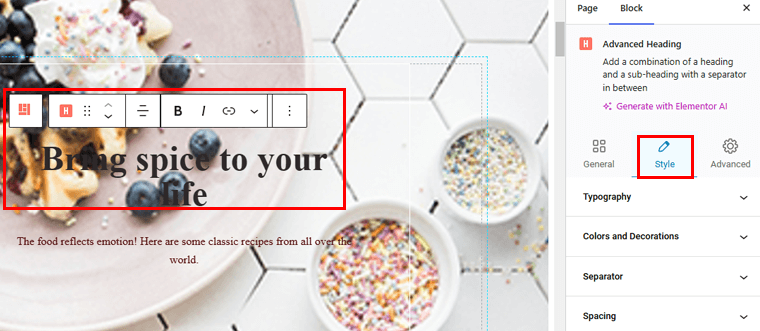
对于标题块,您可以做一些事情!要进行更改,请选择标题块并转到样式选项卡。

让我们从版式开始。在这里,您可以选择字体系列并调整字体大小和粗细、行高和字母间距。同样,您也可以对副标题进行相同的更改。

同样,您可以根据需要对此页面进行其他更改。完成后,单击“保存草稿/发布”进行更改。您的主页已准备好上线。
这不容易吗?
2.响应块
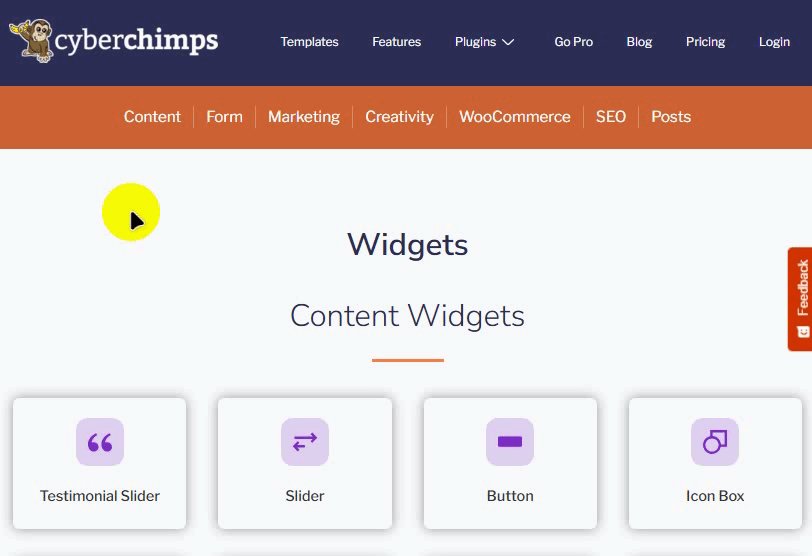
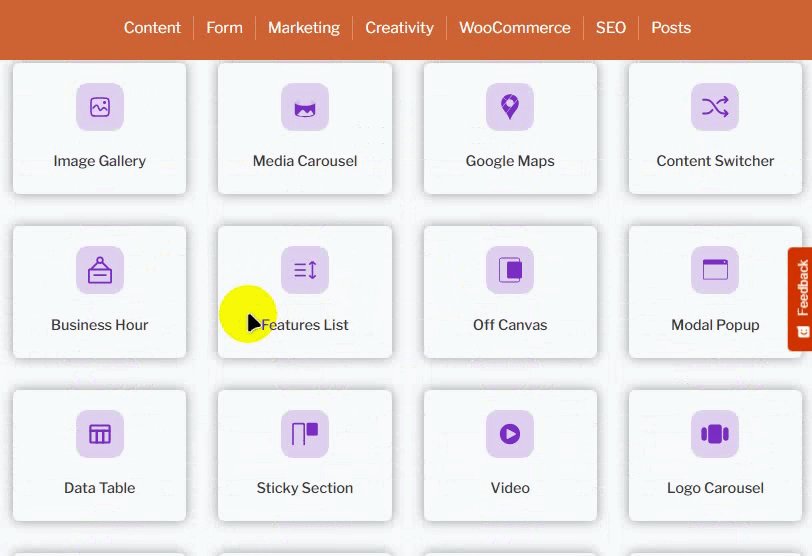
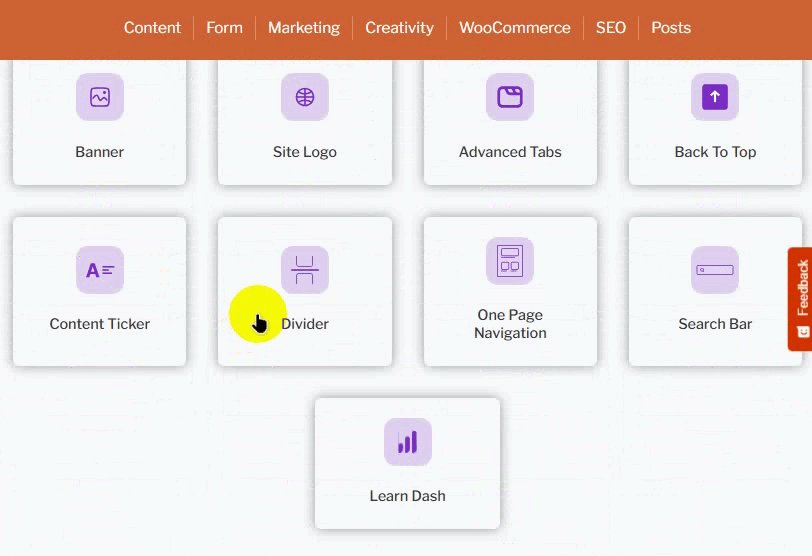
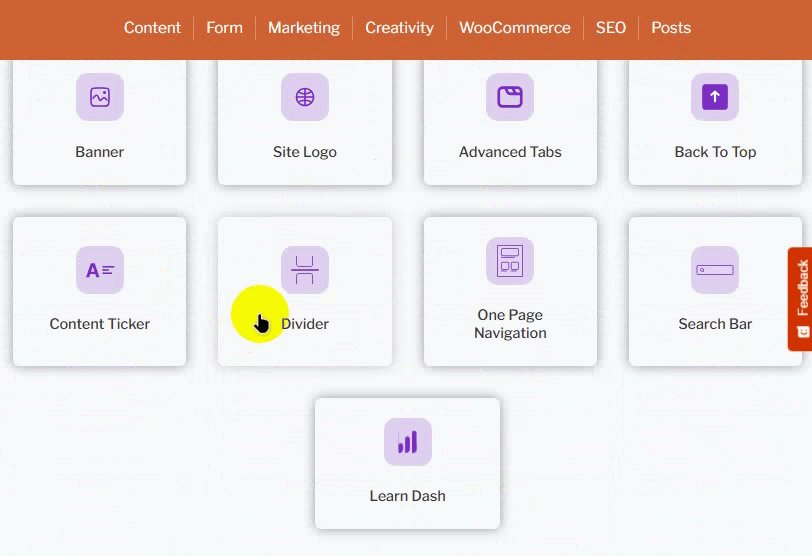
使用古腾堡编辑器的大量响应块构建美丽的网站。您可以使用50 多个古腾堡块设计精美的页面,而无需编写任何代码。您可以自定义设置以满足您的需求。
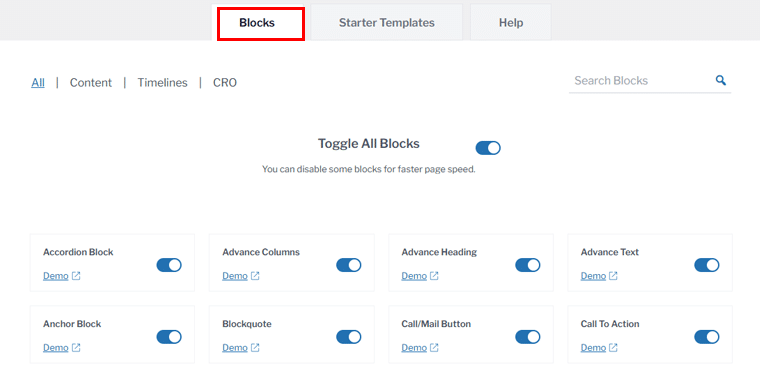
从仪表板转到“响应式”>“块” ,然后查看您网站的所有可用块。在这里,您可以根据需要打开或关闭每个块。
它还为您提供每个块的演示,以便您了解它在您的实时网站上的外观。

让我们看一下其中的一些块:
一、特征网格块
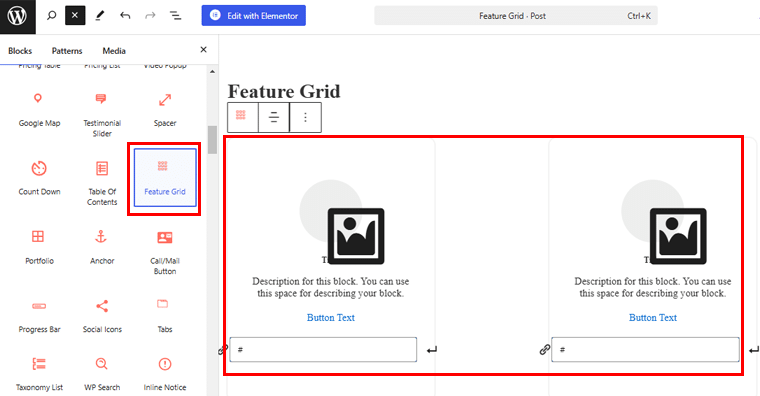
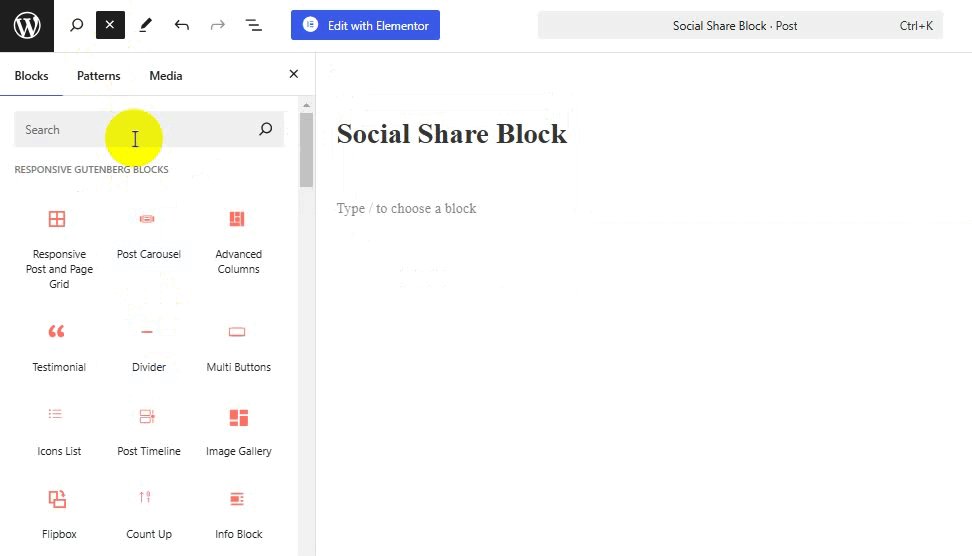
要添加此块,请首先打开页面或帖子并单击+图标。现在查找功能网格块,或者您可以搜索它。使用此块,默认情况下您将获得 3 列,其中包含图像、标题、描述和按钮字段。

您可以从右侧菜单配置块。
- 布局:从两个不同的选项(基本和普通)中选择要素网格块的布局。
- 列数:您可以决定要显示的列数。
- 对齐方式:调整文本的左对齐、右对齐或居中对齐。
让我们添加一些内容并看看它看起来如何。
因此,单击图像图标并从库中选择图像或根据需要上传。另外,添加图像的描述,最后添加按钮文本。

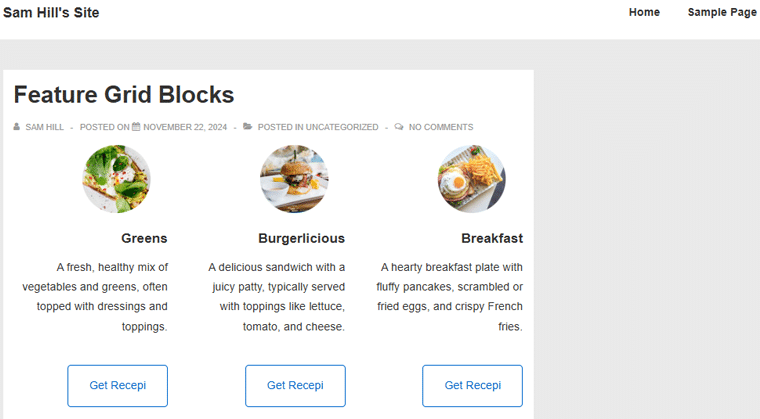
完成后,保存更改。这就是你的特征网格块的样子。

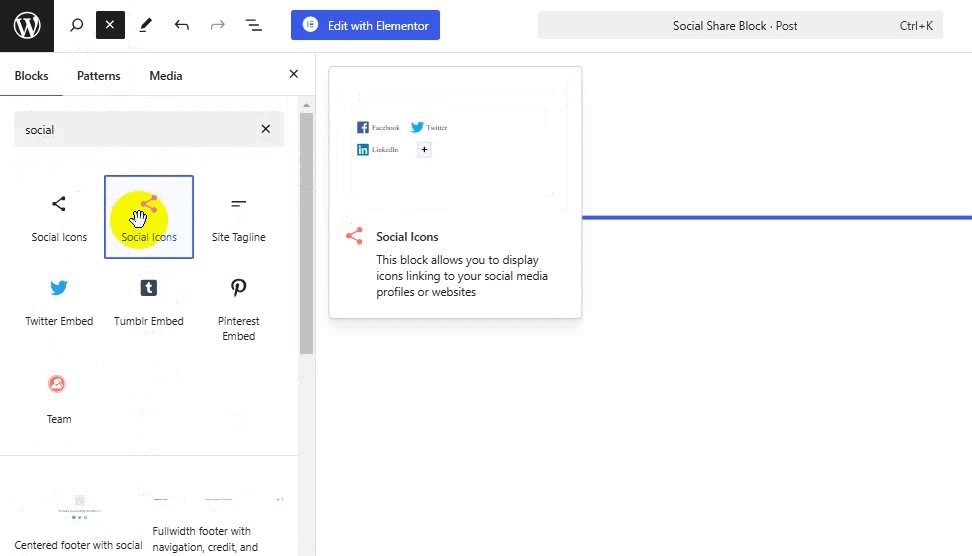
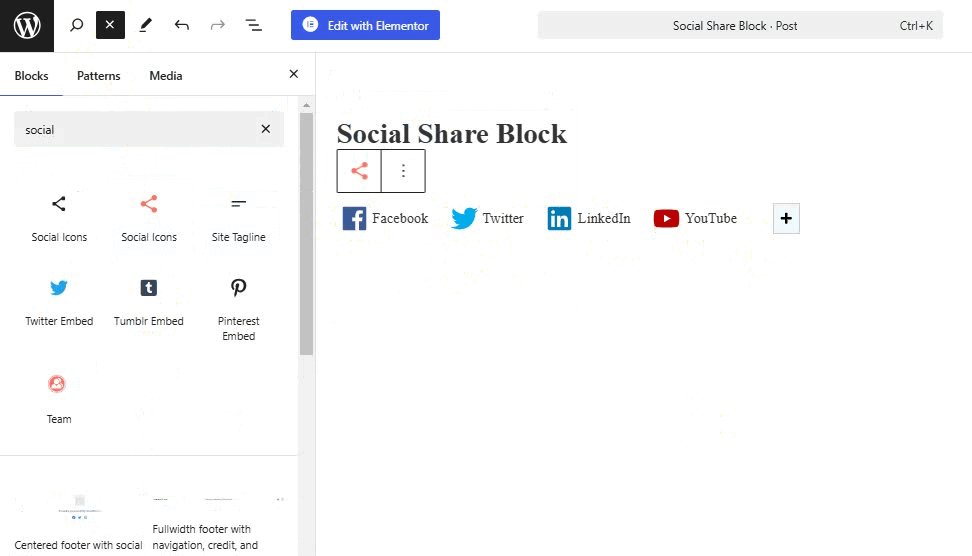
二.社交分享区块
社交共享块允许您添加所有流行网络的社交媒体图标,并将它们链接到品牌或个人帐户。
添加社交共享块后,您将自动收到 Facebook、Twitter、LinkedIn 和 YouTube 等社交媒体平台的图标。

您可以从左侧菜单轻松配置按钮。
- 外观:您可以将社交共享按钮的外观选择为“默认”、“平面”、“框架”、“最小”或“盒装图标”。
- 形状:当“皮肤”类型选择为平面、框架或盒装图标时,选择按钮的形状为方形、圆形或圆形。
- 列数:选择社交分享按钮要划分的列数。
- 视图:选择社交共享按钮的视图:图标和文本、图标或文本。
- 对齐方式:选择社交共享按钮的对齐方式:左对齐、居中对齐或右对齐。
我们将为本指南再添加一个块!
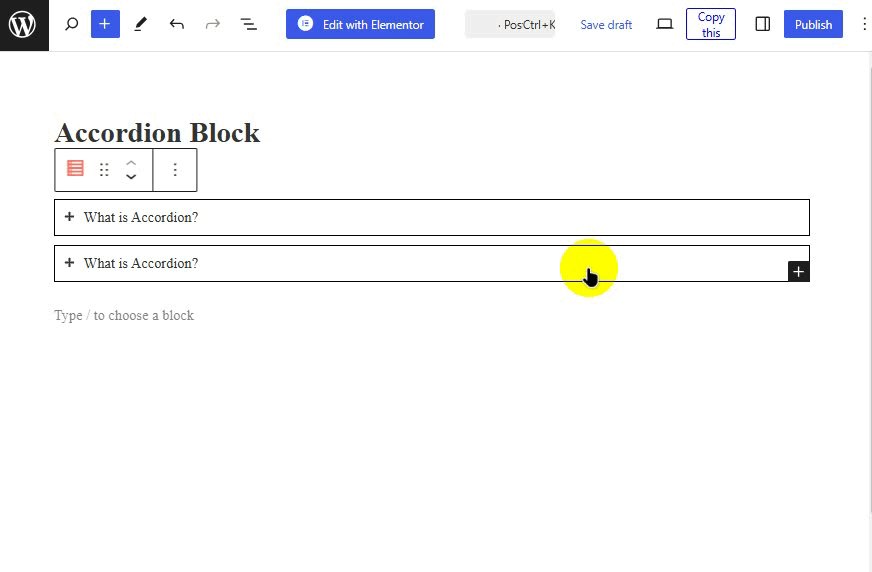
三.手风琴块
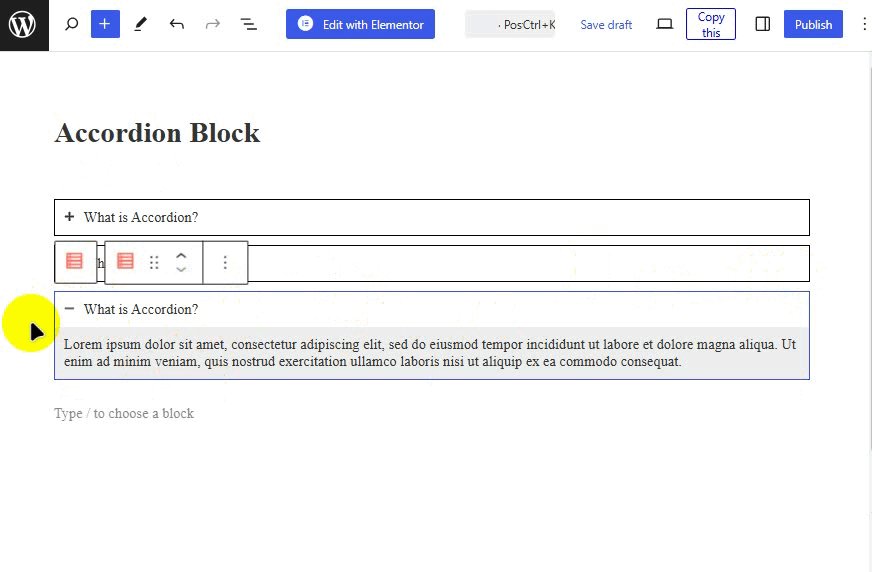
使用手风琴块,您可以快速且有吸引力地回答用户的常见问题。您可以像添加其他块一样添加该块。添加 Accordion Block 后,您将获得两个标题。
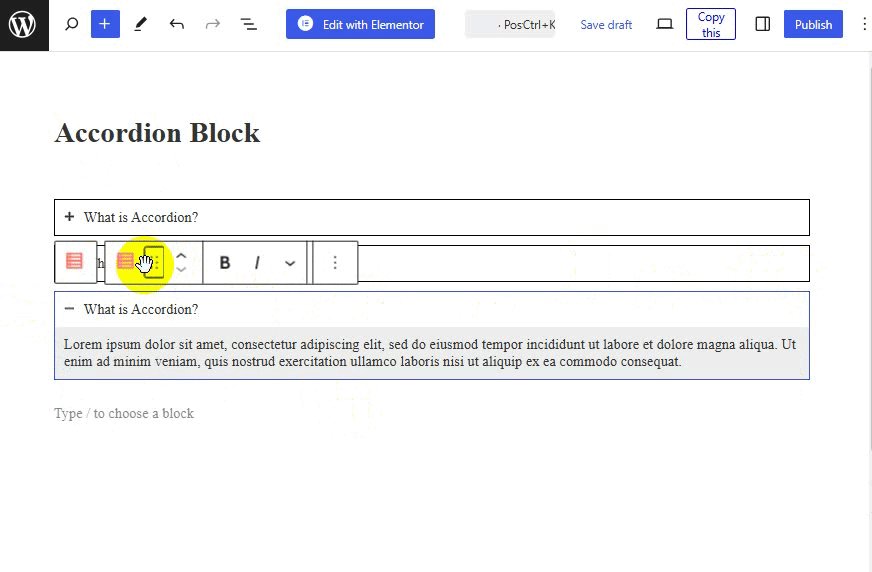
要配置此块,请单击下拉图标以配置父块设置。
- 布局:选择布局为手风琴式或网格式。
- 折叠其他项目:您可以 启用默认情况下关闭手风琴项目的设置。
- 展开第一个项目:您可以默认打开第一个手风琴项目。
- 图标:从此处选择“展开图标”和“折叠图标”。
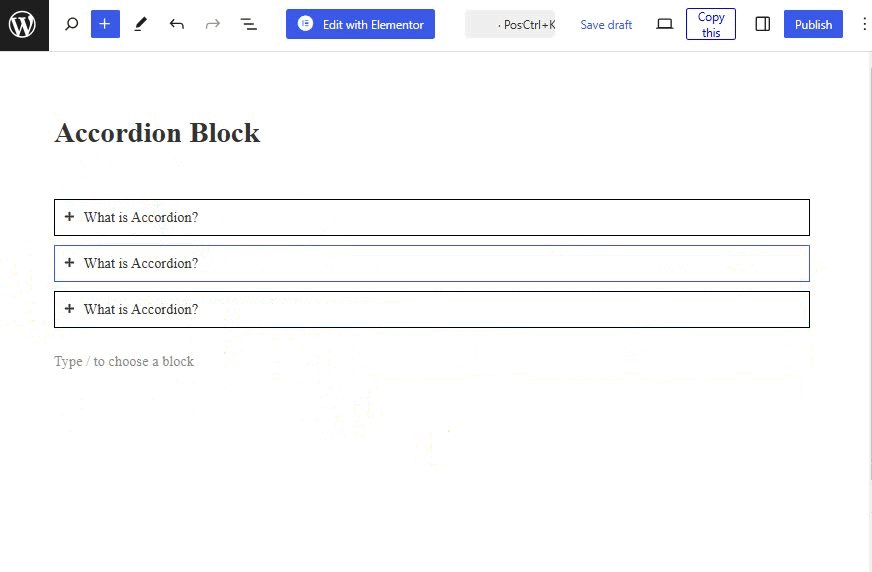
它还允许您添加额外的手风琴项目。为此,请单击+图标。此外,如果您想更改这些块的顺序,请将它们上下拖动到您想要的位置。

同样,您还可以将许多其他块添加到您的站点中。您可以看到它很容易使用,并且每个元素都可以自定义以匹配您网站的品牌。
所以尝试一下吧!
3. 页眉和页脚生成器
让我们看看 Cyberchimps 响应式主题的页眉和页脚构建器。
一、标题
使用标题生成器,您可以根据需要轻松拖放元素,并在设计网站标题时获得实时预览。
要了解更多信息,我们将为本指南创建一个粘性标题。
供参考:
- 即使滚动到底部,粘性标题也有助于将标题保持在页面顶部。
- 它使导航更容易并增强用户体验。
让我们看看它是如何做到的!
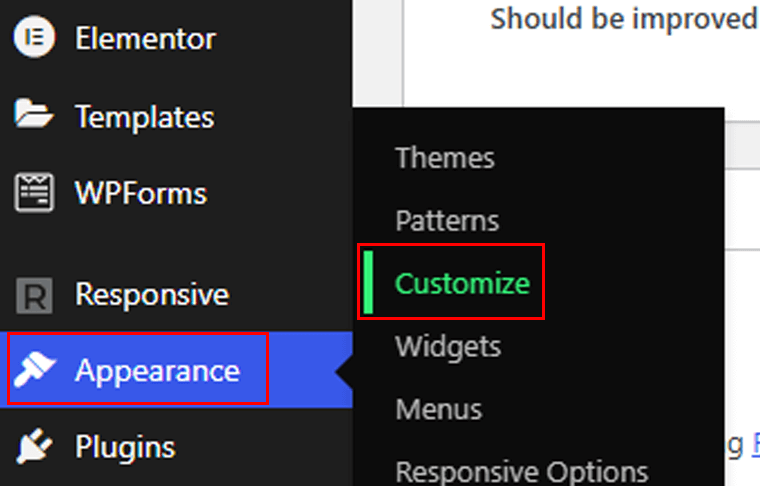
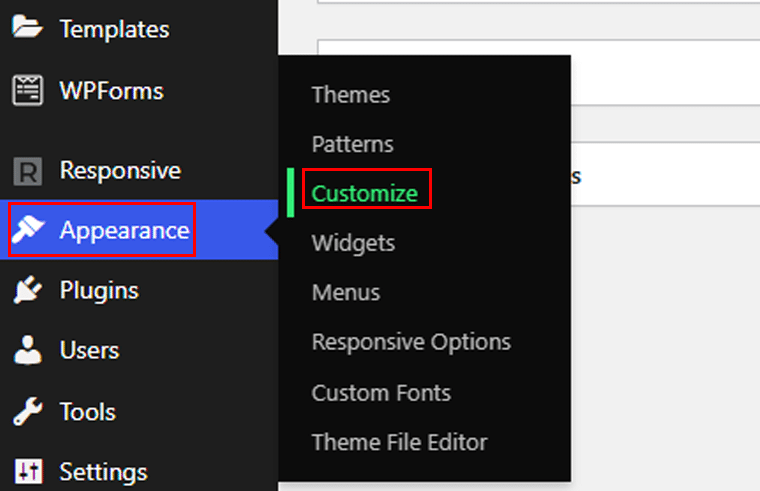
首先,从仪表板转到“外观”>“自定义”菜单。

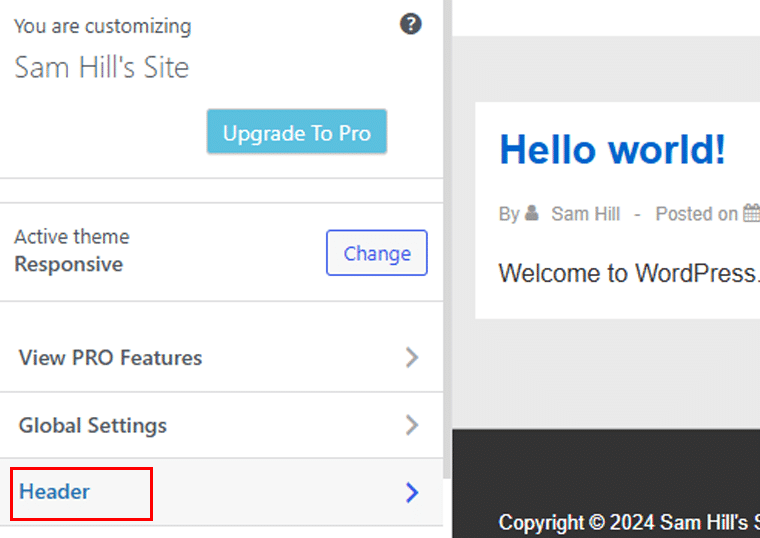
在编辑器页面上,选择“标题”菜单。

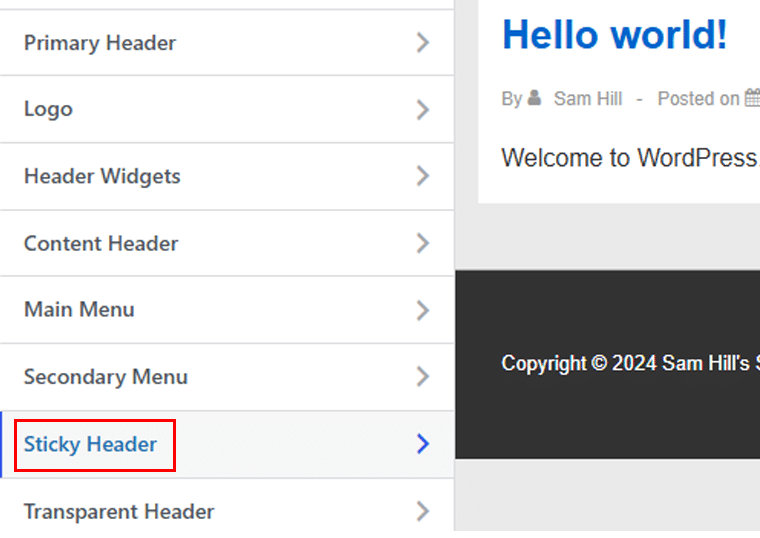
接下来,转到“粘性标题”选项。

根据您的喜好,您可以勾选或取消勾选以下选项的复选框:

- 启用粘性标题
- 滚动上缩小徽标
- 禁用移动菜单
- 粘性标题的不同徽标。
接下来,让我们从调色板中向粘性标题添加一些颜色。完成自定义后,点击“发布”按钮,就可以了!
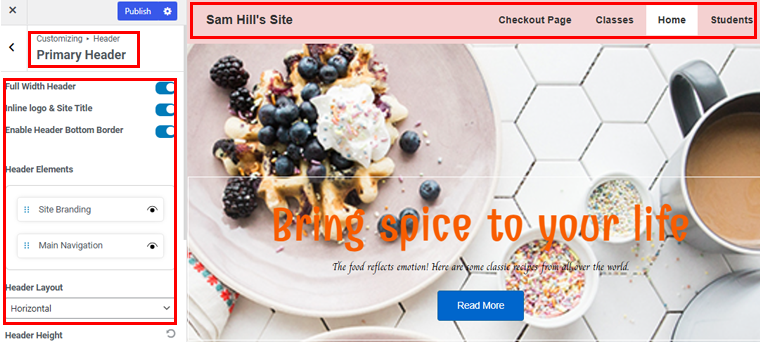
主标题
此外,您还可以使用主标头做很多事情。我们来看看吧!
您可以打开/关闭全宽标题选项、显示/隐藏网站品牌和主导航以及更改标题布局。
更多选项包括调整标题高度和选择移动标题布局选项。除此之外,您还可以选择徽标填充大小、边框大小、标题颜色、背景颜色和边框颜色。

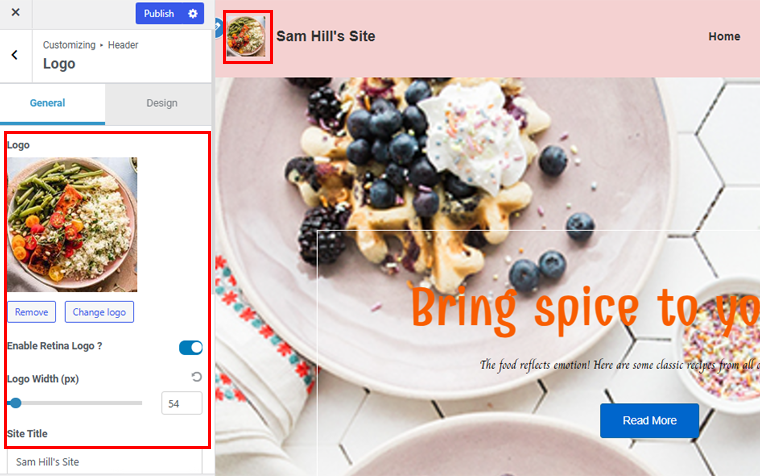
您可以调整的另一件事是标题中的徽标。您还可以启用视网膜徽标并更改网站标题和标语。

除此之外,您还可以探索许多其他选项,包括标题小部件、内容标题等。
二.页脚
页脚构建器允许您轻松使用拖拽元素构建漂亮的网站页脚。以下是 Cyberchimps 响应式主题提供的页脚生成器中的内容:
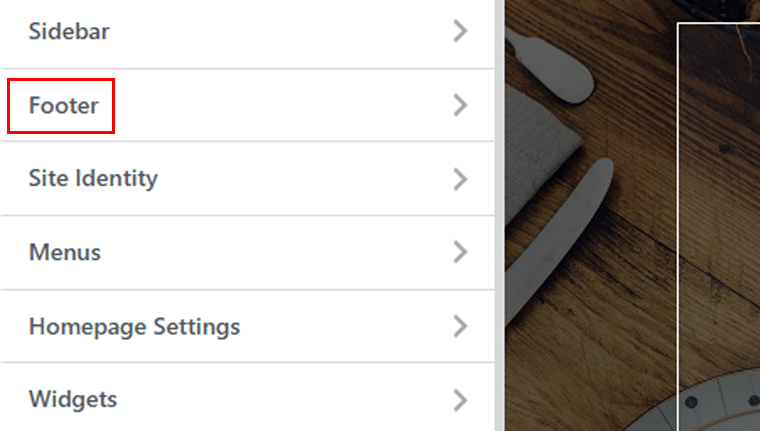
导航到外观 > 自定义选项。

然后转到页脚选项。

在那里,您将有 3 个自定义选项:
- 布局
- 版式
- 滚动到顶部
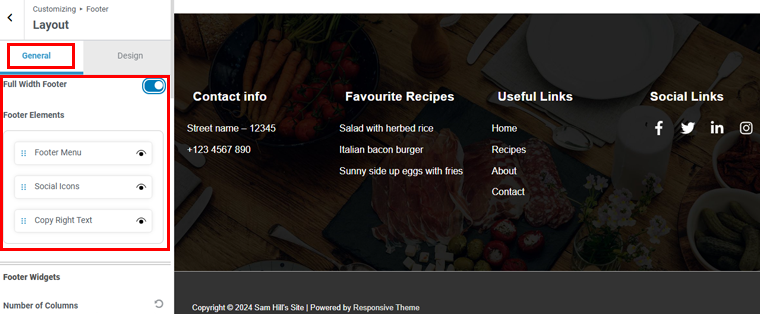
让我们从布局选项开始。有两个选项卡:常规和设计。
在“常规”选项卡下,您可以选择是否保持页脚全宽。您还可以通过简单地拖动页脚元素来重新排列它们,并且可以选择显示或隐藏这些元素。

向下移动,您将看到页脚小部件。在这里,您可以选择页脚的列数和填充,并切换启用按钮以在各种设备上隐藏页脚。
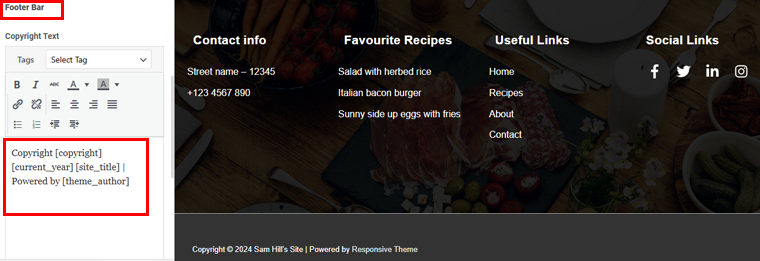
下面是页脚栏。这使您可以更改页脚的版权文本。您只需在左侧的文本框中键入即可进行更改。
您还可以选择在台式机、平板电脑和移动设备上显示还是隐藏版权文本。再往下,您可以选择版权文本的布局、填充和边框大小。

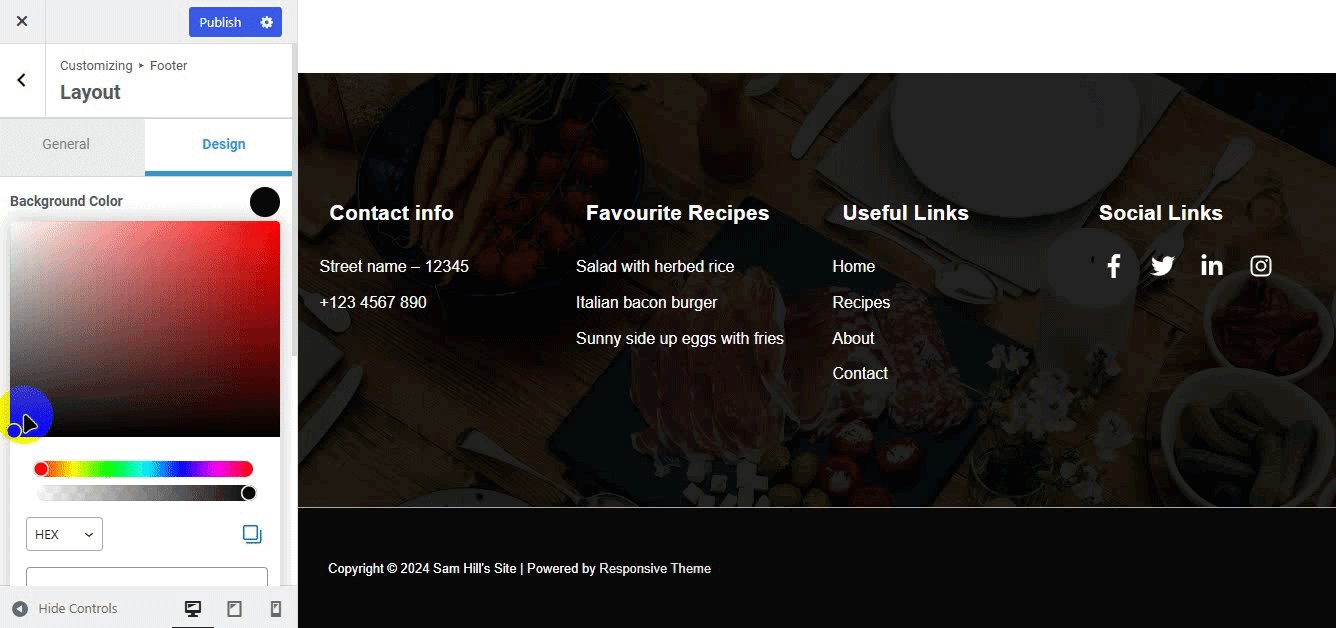
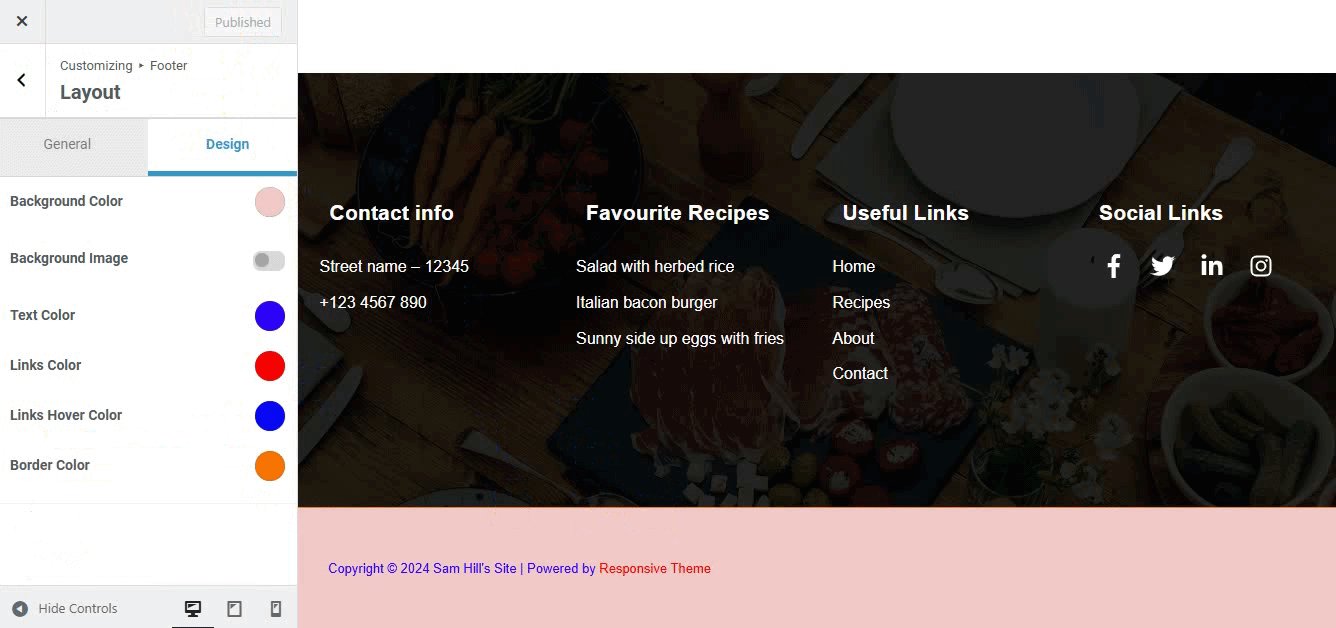
接下来,让我们切换到“设计”选项卡!在这里,您可以选择页脚的背景颜色。您可以添加颜色代码或通过简单地选择颜色阴影来创建新的颜色代码。另外,如果您愿意,您可以添加背景图像。

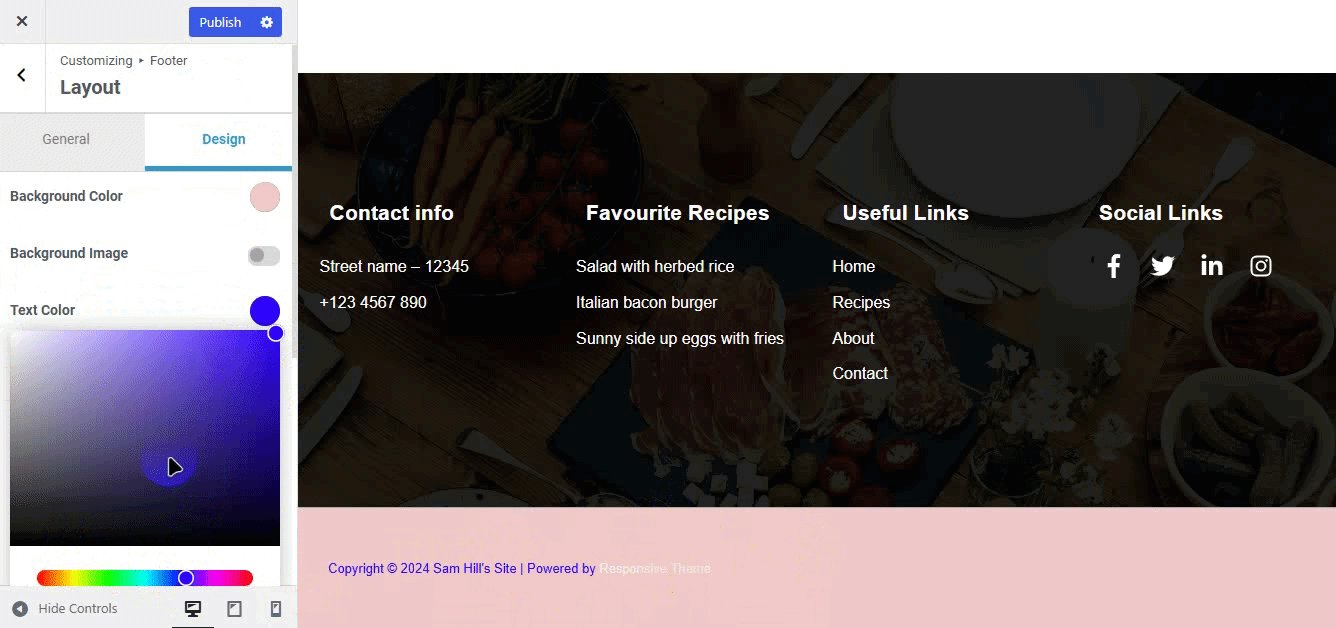
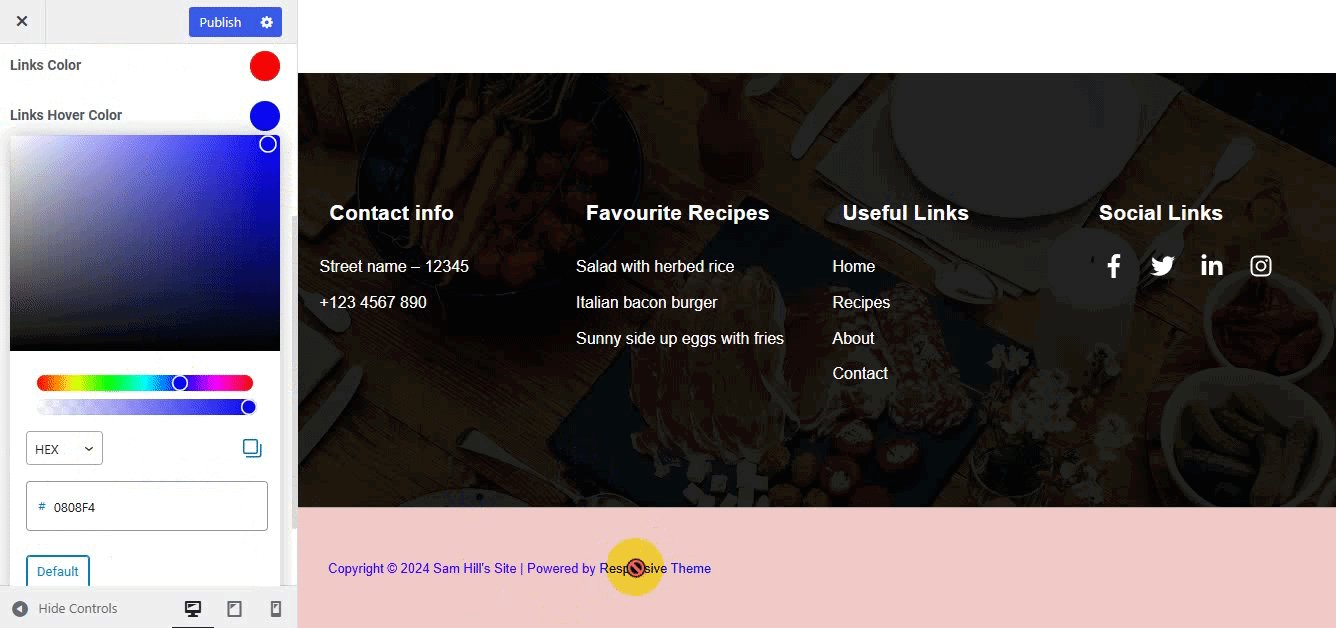
接下来,让我们更改文本颜色。只需单击颜色选项,然后添加颜色代码或只需拖动即可选择颜色。
完成后,点击顶部的“发布”按钮,就可以开始了!
4. Elementor 的响应式插件
如果您是 Elementor 的粉丝,那么此主题将为您提供大量 Elementor 附加组件。基本上,它是一个 Elementor Addon 插件,附带50 多个强大的小部件。

您可以直接从 WordPress 仪表板添加此插件的免费版本。但如果您期待更多附加组件,那么您需要获取高级版本。
但是,我们将使用本指南的免费版本。
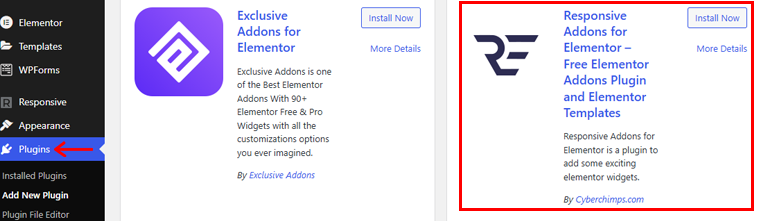
要安装,请转至插件 > 添加新插件。然后,搜索“Responsive Addons for Elementor”并安装并激活该插件。

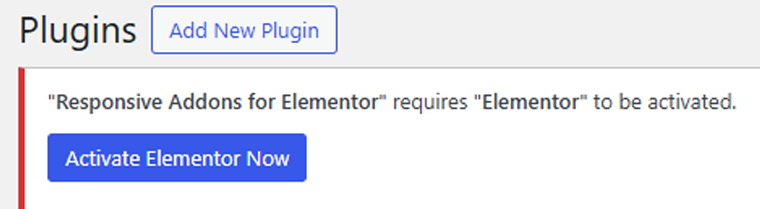
激活此插件后,如果您没有 Elementor 插件,您将收到一条消息,要求您安装它。因为您需要 Elementor 插件才能使用这些附加组件。

让我们来看看一些附加组件!
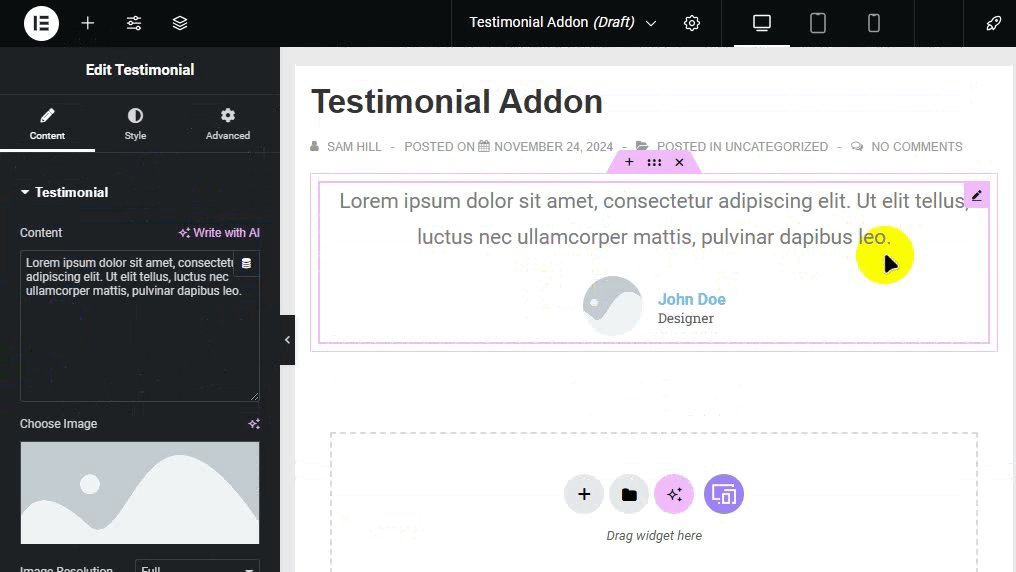
一、感言
这是 Elementor 的滑块,具有适合任何网站的无限自定义选项。您可以展示有关您业务的评论。
现在,让我们将推荐插件添加到该网站。
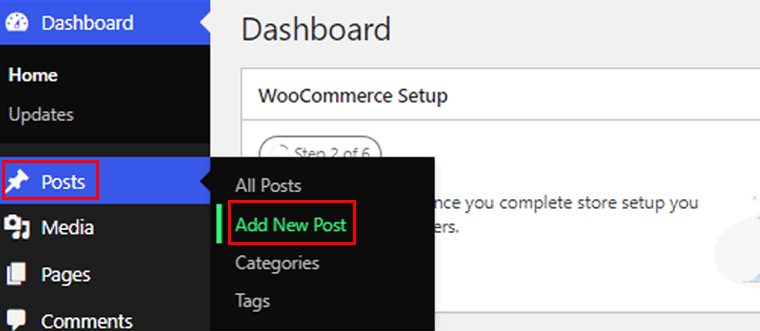
转到帖子 > 添加新帖子。

添加插件之前,请确保您使用的是 Elementor 编辑器。如果没有,那么您可以从编辑器中更改它。只需点击页面/帖子编辑器顶部的“使用 Elementor 编辑”即可。

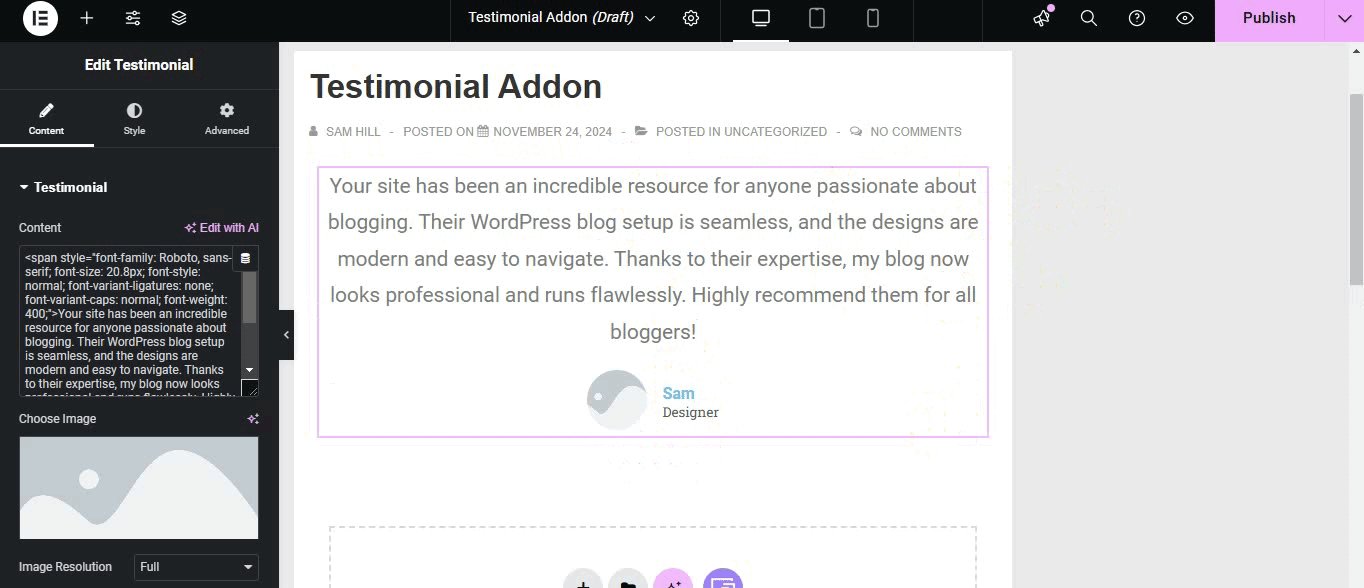
现在,在编辑器页面上,搜索并选择要添加到页面的推荐插件。

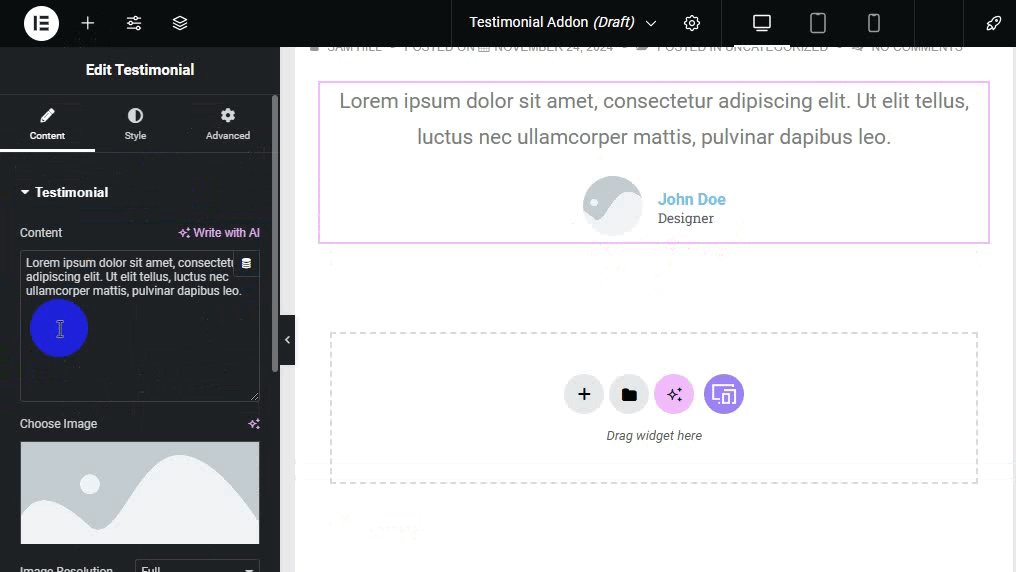
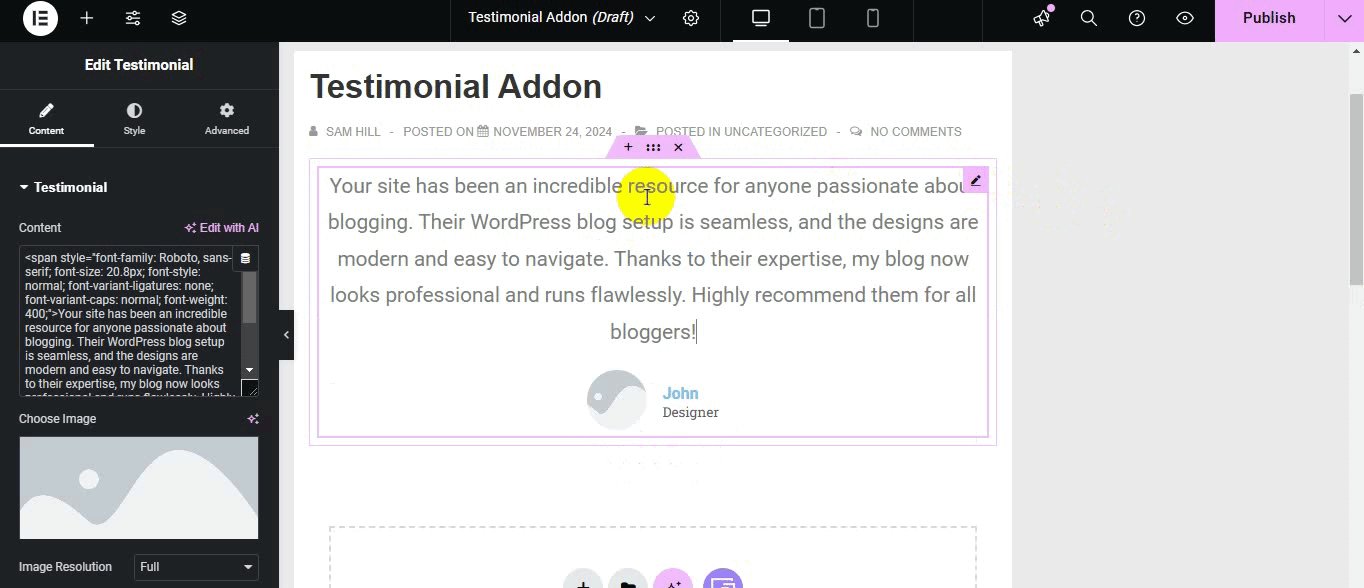
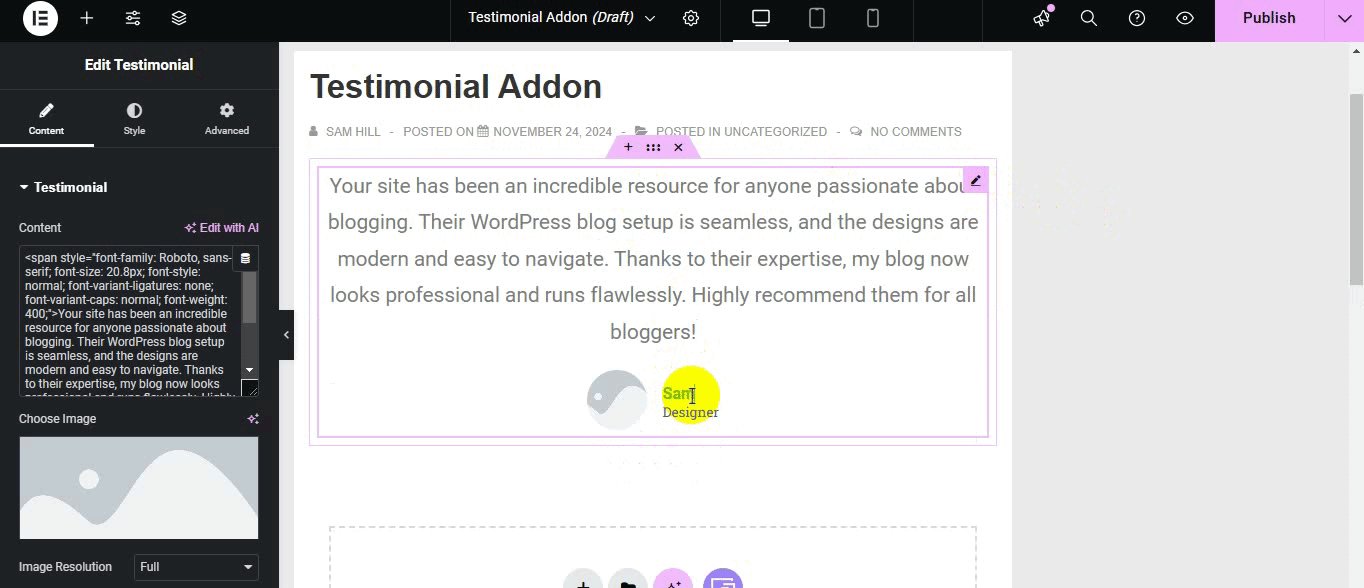
单击推荐附加组件中的编辑图标。现在,您可以为您的网站添加推荐。

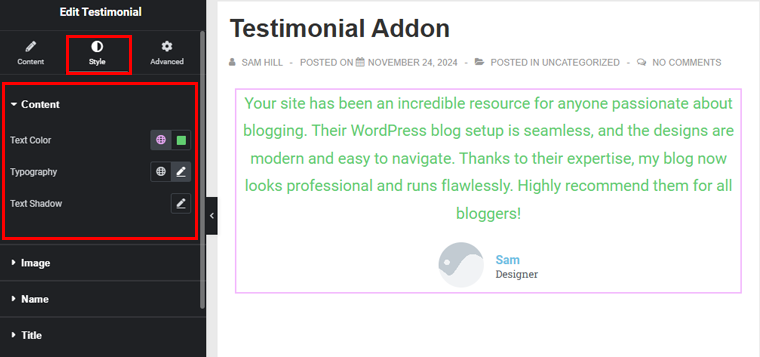
此外,您可以通过左侧菜单栏的样式图标来设计您的推荐附加组件。您可以选择文本的颜色选项、更改字体等。

探索并更改推荐的外观以匹配您的网站品牌。完成后,不要忘记点击右上角的“发布”并使其生效。
二.营业时间
同样,让我们看看营业时间附加组件。您只需使用编辑图标即可更改营业日期和时间。

对于样式,请从左侧菜单栏中选择“样式”选项。然后,在“标题”部分下,更改标题文本的颜色、边框、排版等。接下来, “小时列表”选项可让您更改颜色、边框、排版等。
此外,在“高级”选项卡上,您将看到其他设计选项,例如布局、运动效果、背景等。
除此之外,您还可以通过许多其他选项来匹配您网站的品牌。
您还可以向您的网站添加许多附加组件。玩得开心,让它看起来很棒。
5. 超级菜单
如果您想为您的网站创建一个大型菜单,那么 Responsive Plus 提供了大量选项来自定义您的网站标题布局。您可以创建响应式并支持全角下拉菜单的可扩展大型菜单。
如您所知,Responsive Plus 的免费版本已经安装,它可以让您创建一个大型菜单。您所需要做的就是启用超级菜单功能。
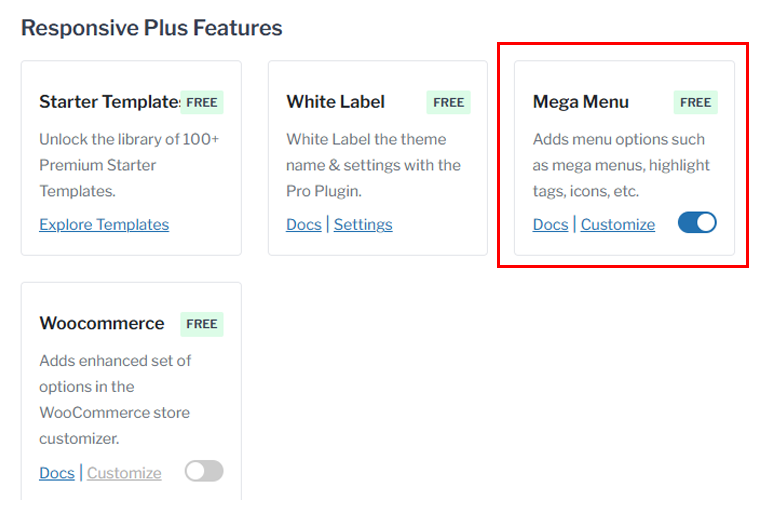
转到外观 > 响应选项。

然后向下滚动,直到到达“响应式附加功能”并启用“超级菜单”。

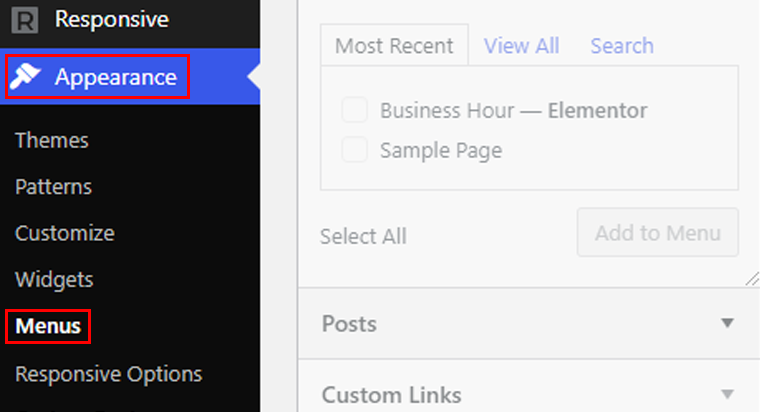
现在,转到“外观”下的“菜单”选项并创建一个大型菜单。

为您的菜单命名并点击“创建菜单”按钮。您还可以从超级菜单设置中启用某些选项。
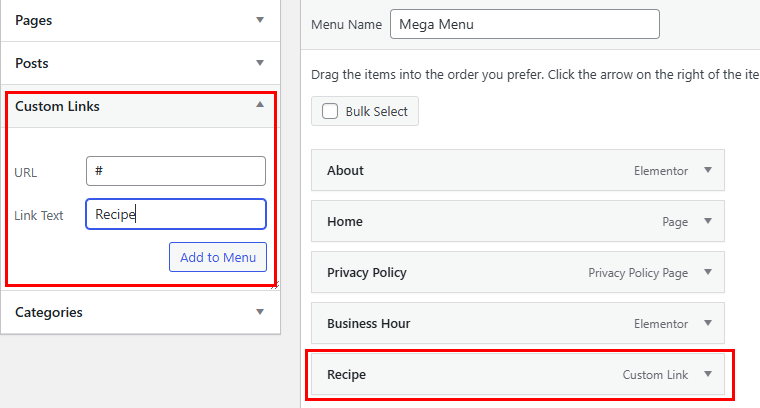
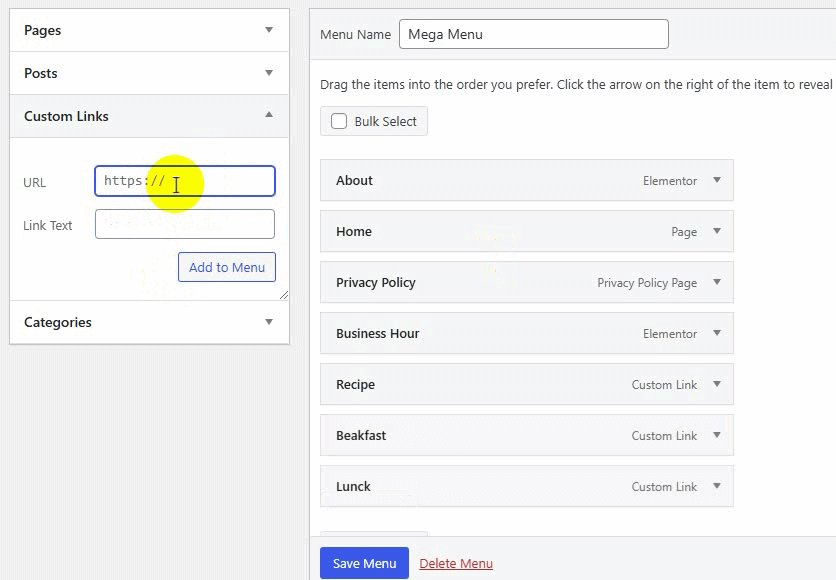
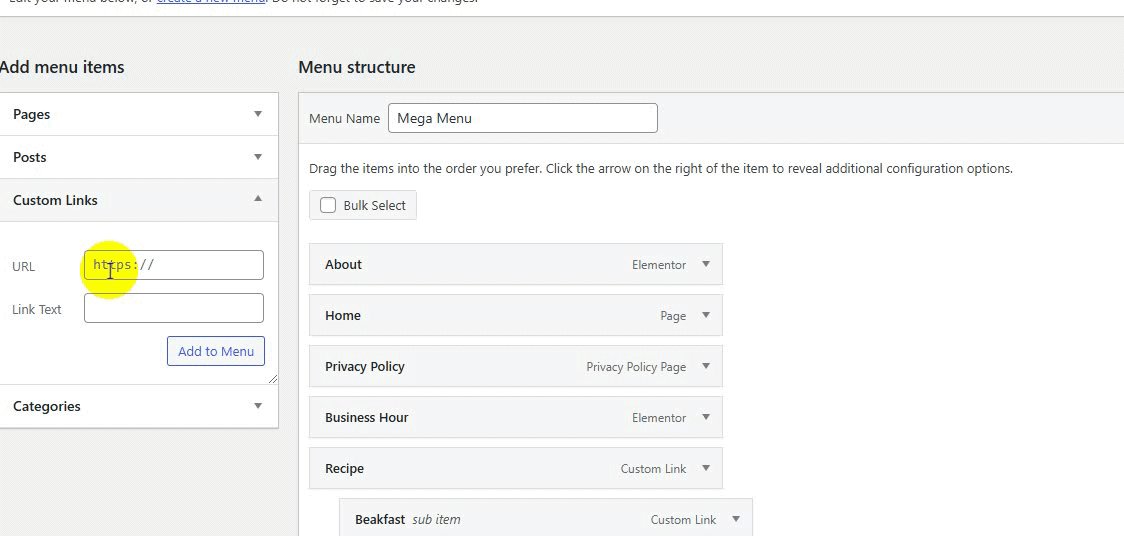
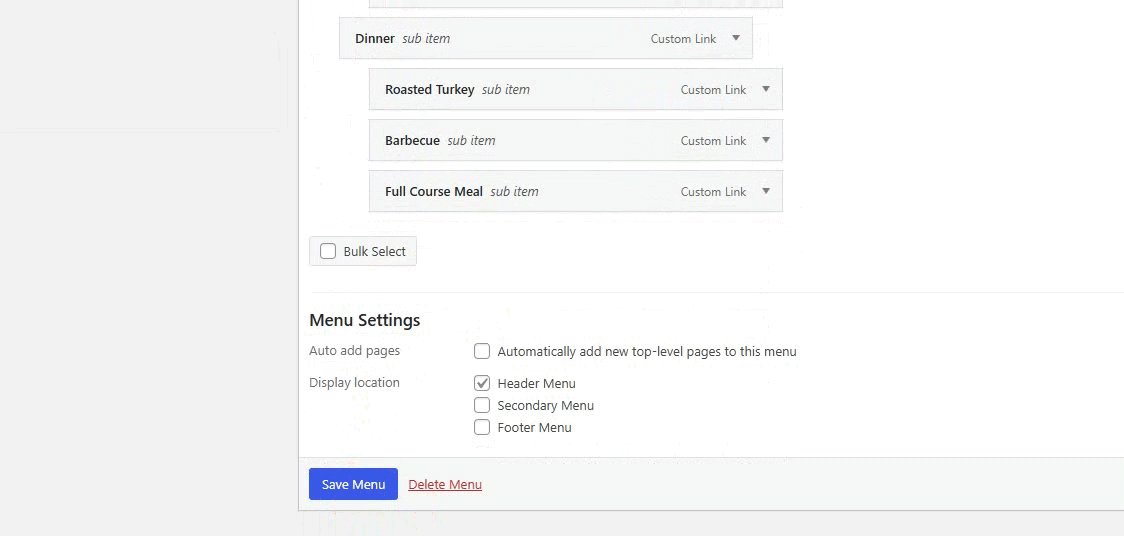
在本指南中,我们添加一个食谱菜单项并创建一个大型菜单。转到“自定义链接”选项,然后添加链接文本。
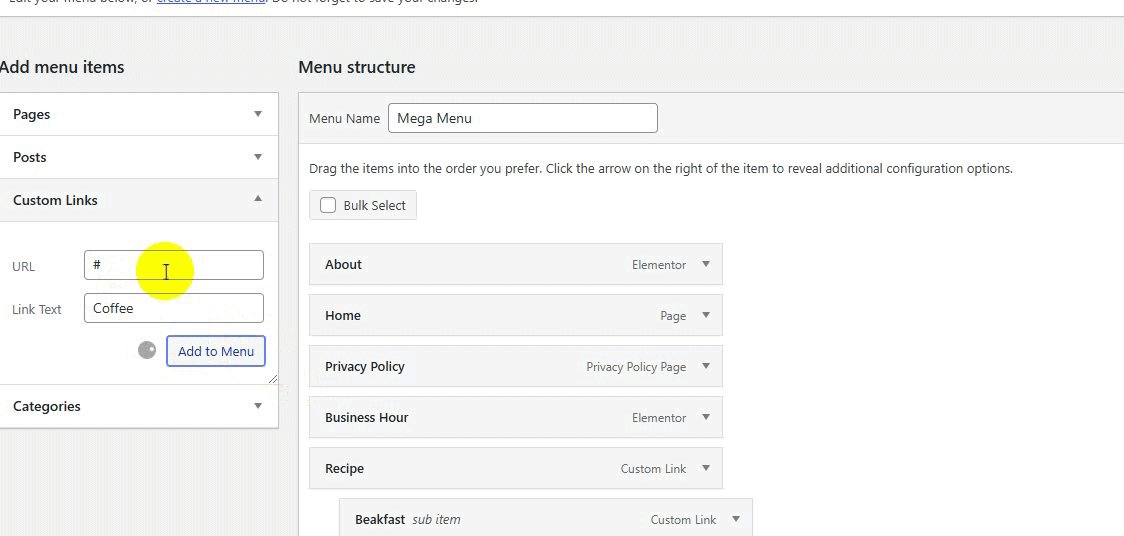
如果您已经准备好将特定页面放在导航下,则可以放置其 URL。否则,只需输入(#),添加菜单名称,然后单击添加到菜单选项。

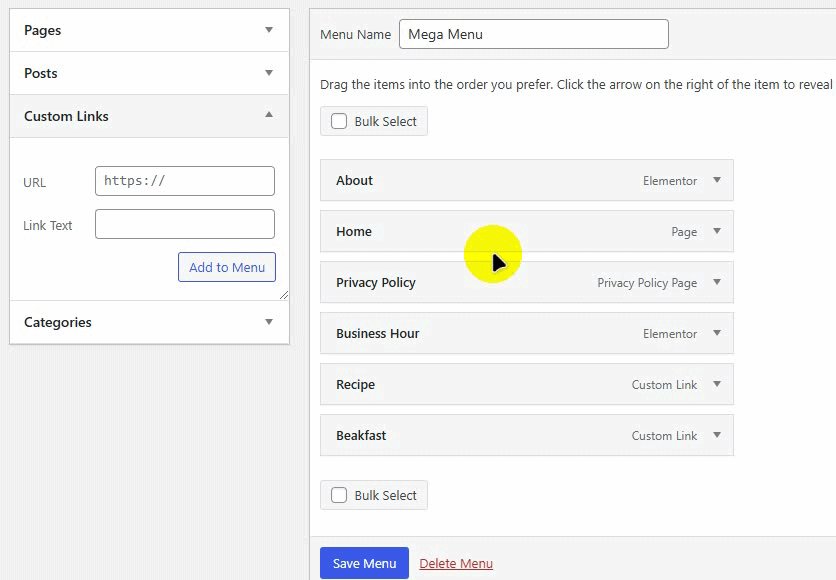
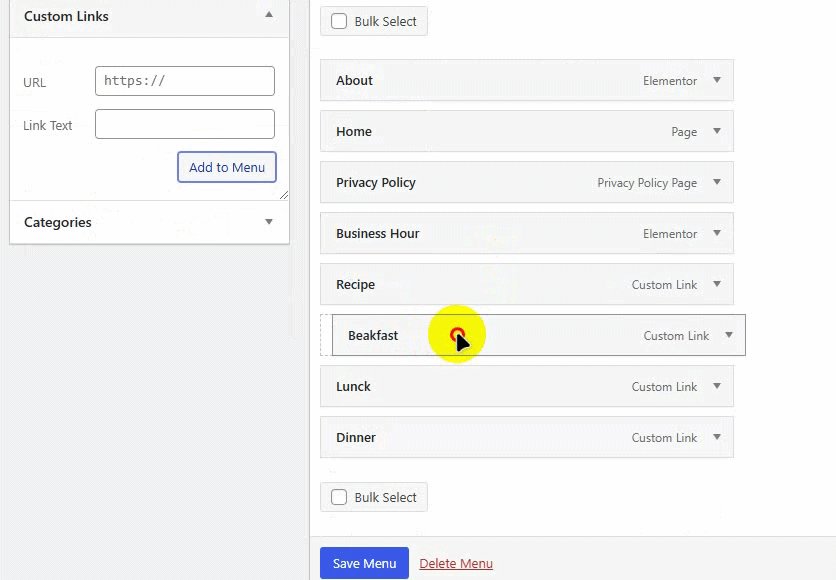
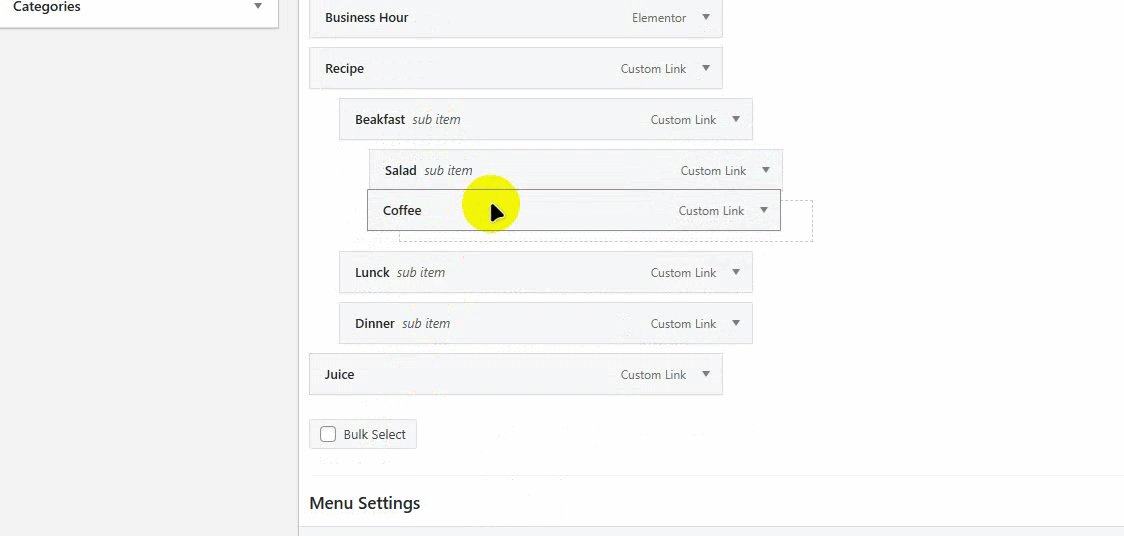
现在,让我们像以前一样使用“自定义链接”选项在此处添加一些子菜单。添加后,将这些项目稍微向右拖动以将它们转换到子菜单。

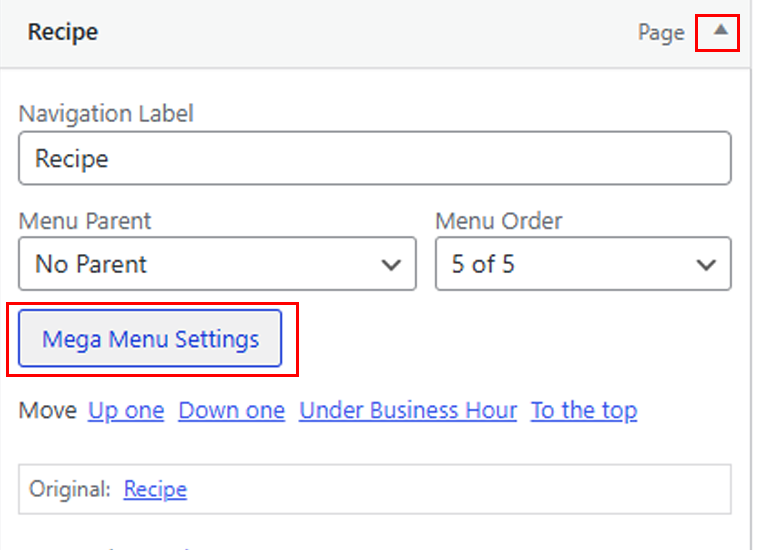
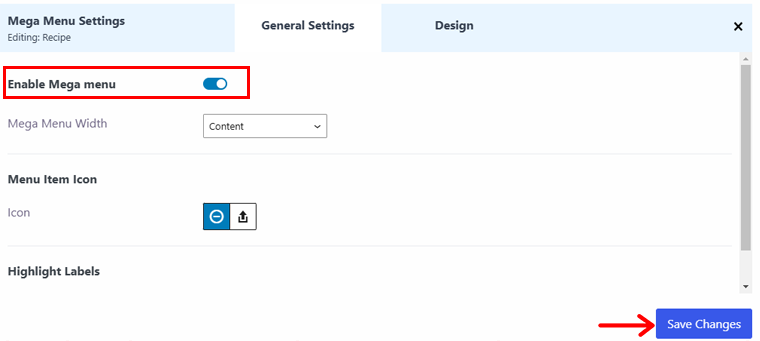
完成后,单击主菜单项的下拉箭头,这是本指南的“食谱”。在那里,单击超级菜单设置选项。

启用大型菜单选项并点击“保存更改”按钮。

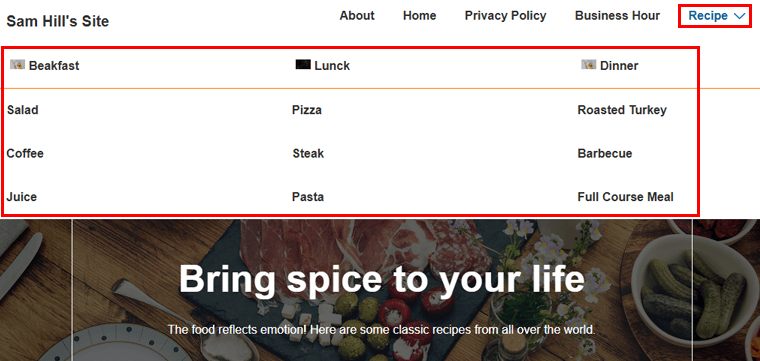
同样,使用相同的自定义链接选项添加更多子子菜单项。您可以根据需要添加任意数量的菜单项。这将为您的网站快速创建一个大型菜单。就像我们在下面的视频中所做的那样。

正确完成后,您的大型菜单将如下所示。

6. LifterLMS 集成
您可以结合 Cyberchimps 响应式主题和LifterLMS创建一个出色的在线学习网站。
Cyberchimps 响应式主题提供完整的设计灵活性,允许您完全按照您的需要自定义您的网站。
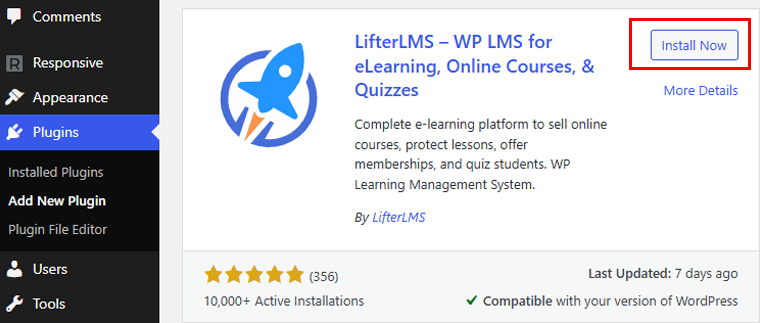
最好的部分是核心 LifterLMS 插件是免费的。因此,您可以像其他 WordPress 插件一样轻松安装和配置它。

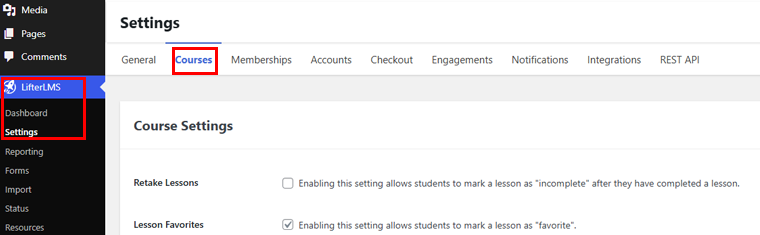
激活后,我们来配置 LifterLMS 插件。因此,请转至LifterLMS > 设置 > 课程选项卡。

您可以启用重修课程,以允许学生在完成课程后将课程标记为“未完成”。您还可以选择启用课程收藏夹,让学生将课程标记为“收藏夹”。
您可以配置更多设置:
- 会员资格:仅允许具有特定会员级别的用户访问该网站。用户将能够查看和购买会员级别。
- 帐户:管理学生仪表板、课程排序、注册等。
- 结帐:选择哪个页面将显示结帐表格、课程的货币等。
完成设置后,点击右上角的“保存更改”按钮。
此外,您还可以导入在线教育模板并立即启动网站。但是,LMS 模板仅适用于高级版本。
一旦您拥有它,下面是它的外观示例网站。

7.WooCommerce 集成
响应式主题提供与 WooCommerce 插件的集成,因此您可以自定义产品页面的每个元素。
你得到什么?
- 20 多个模块可构建功能齐全的产品页面。
- 40 多个预构建的 WooCommerce 模板。
- 50 多个可用于特定类型页面的模板。
- 5+ WooCommerce 购物车结帐选项。
让我们看看如何做!
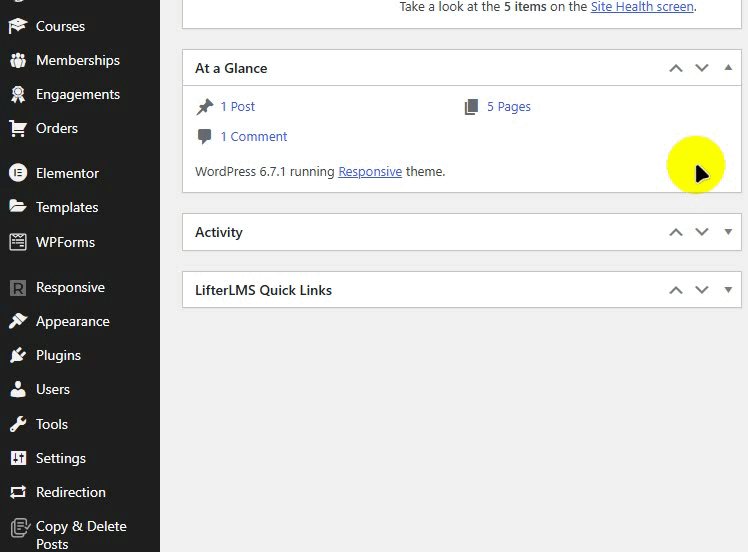
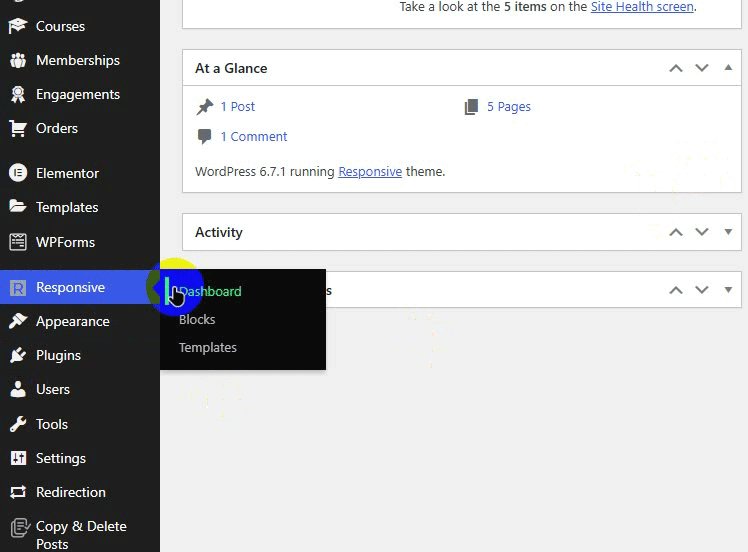
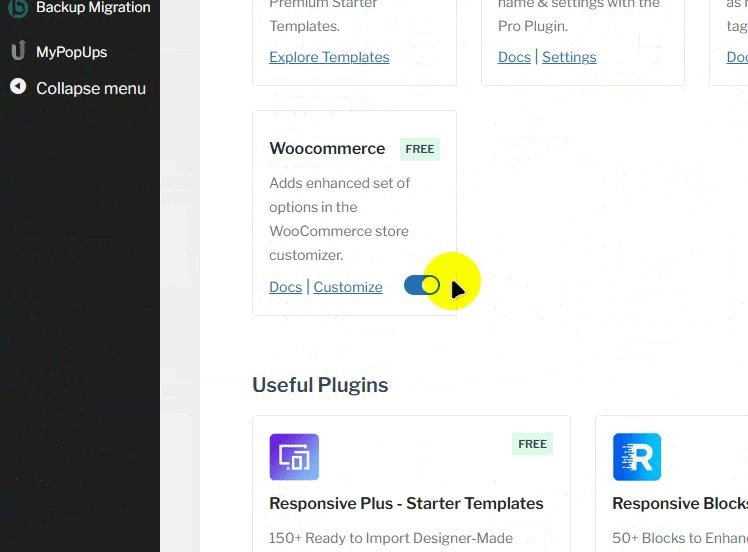
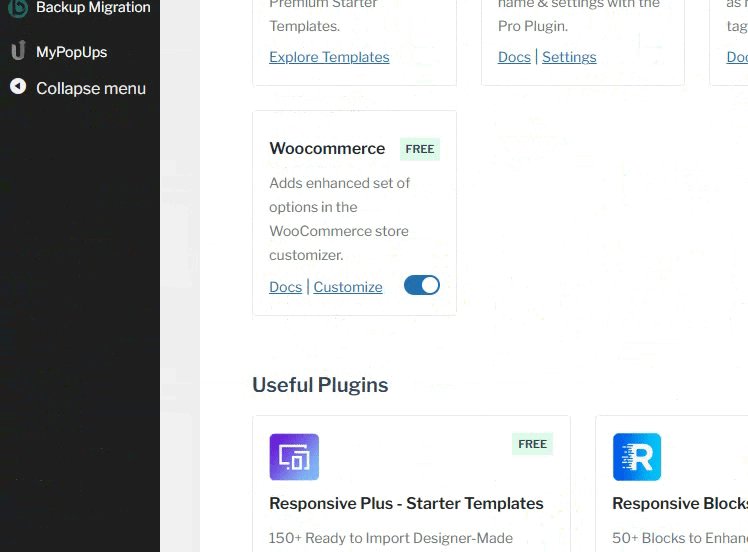
如果您转到Responsive > Dashboard ,然后向下滚动直到看到WooCommerce ,您就可以从此处启用WooCommerce 功能。

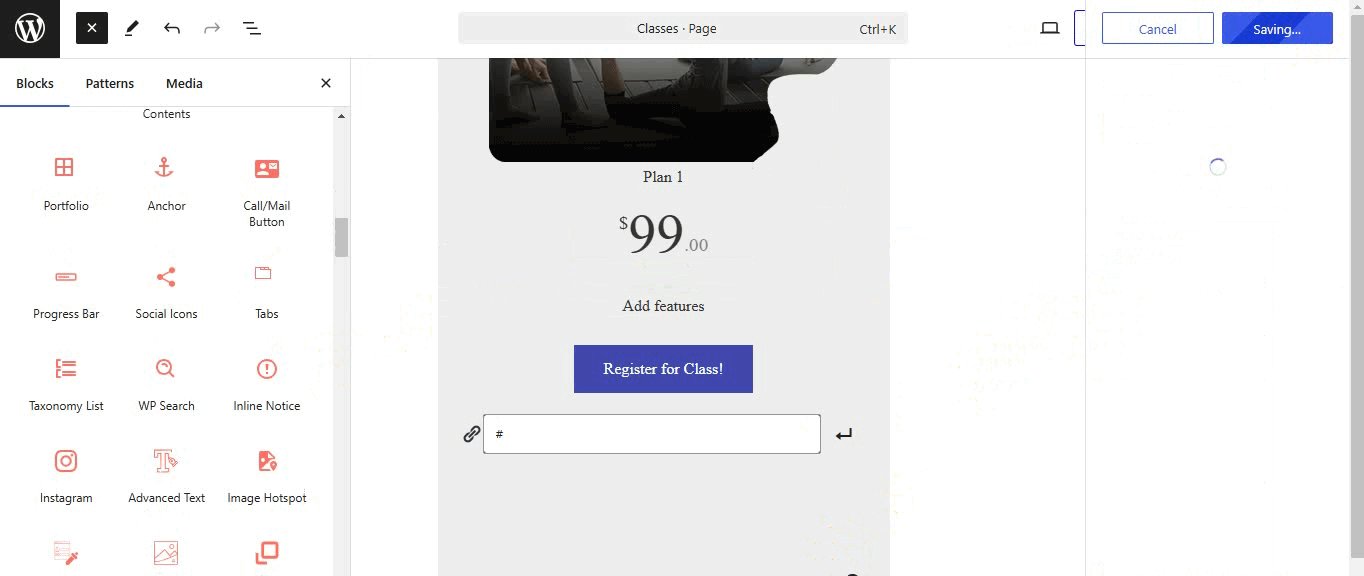
对于本指南,我们将导入 WooCommerce 页面模板。如您所知,如果您仅导入一个页面,它将被保存为草稿。因此,转到页面并单击编辑。

现在,您可以开始根据需要编辑页面。我们可以在此页面添加定价表和内容。完成后,只需发布页面即可。

这是使用 Cyberchimps 响应式主题中的模板之一创建 WooCommerce 页面的最简单方法。
如果您想了解有关创建成熟的 WooCommerce 商店的更多信息,请查看我们关于如何设置 WooCommerce 商店的文章。
8. 其他特点
这些是响应式主题的一些独特功能。除此之外,还有一些更突出的功能,例如:
- 由于该主题的精简资源和优化的数据库查询,您的网站将加载得更快。
- 借助白标功能,您可以完全相信为客户设计网站,并将 Responsive Pro 标榜为您的产品。
- 它还拥有 50 多个古腾堡块,因此无需编写一行代码即可设计出漂亮的页面。
- 您将可以使用预先配置的调色板和字体组合来设计精美的网站。
现在,您可能想知道这个主题要花多少钱。我们来看看吧!
Cyberchimps 响应式主题的费用是多少?
响应式主题是一个免费增值WordPress 主题,提供免费和高级版本。您可以轻松地从官方 WordPress 主题目录下载免费版本,或直接从 WordPress 仪表板安装。
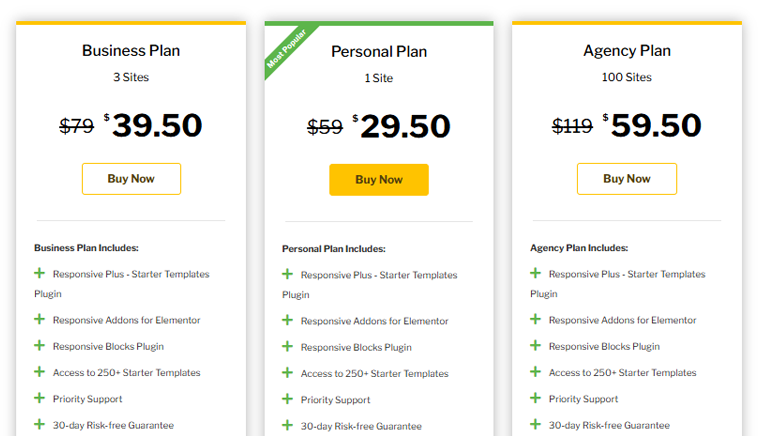
如果您想使用其他功能,请考虑在其官方网站上购买包含 3 种不同定价计划的高级版本。

- 个人计划:在 1 个站点上使用的费用为 29.50 美元。
- 商业计划:在 3 个站点上使用的费用为 39.50 美元。
- 代理计划:在 100 个站点上使用的费用为 59.50 美元。
此外,如果您对他们的计划不满意,您可以在购买之日起 30 天内获得退款。
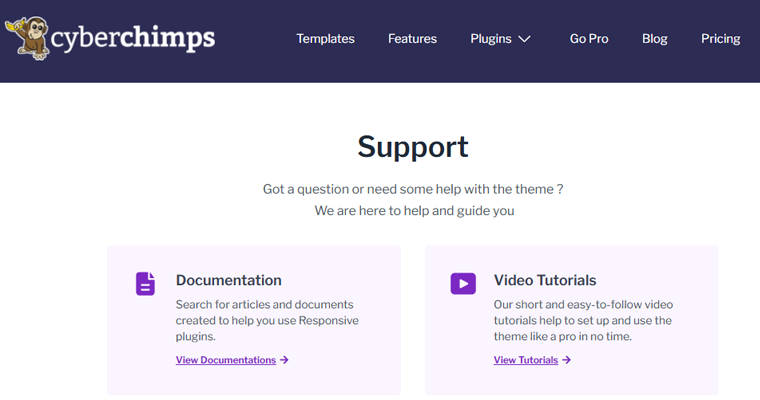
客户支持选项
您对 Cyberchimps 响应式主题有疑问吗?不用担心!无论您是遇到小问题还是需要某项功能的指导,Cyberchimps 都会提供各种支持选项,让您轻松应对。
如果您喜欢自己解决问题,那么 Cyberchimps 文档是一个很好的起点。其中包含有关您需要了解的有关其产品的所有有用文章。

无论您有什么问题,您很有可能在这里找到答案。
喜欢观看和学习?
Cyberchimps 有简短的视频教程,向您展示如何设置和使用主题的分步说明。它们快速、清晰,非常适合紧急情况。
找不到您正在寻找的答案?没问题!只需填写简单的表格即可提交票证。他们的专家团队将快速回复您,帮助您解决问题。

查看常见问题解答部分,获取常见问题的快速解答。它可以解决小问题,而无需深入研究详细的文章或指南。
有了所有这些支持选项,您将永远不会感到困惑。
Cyberchimps 响应式主题的优点和缺点
我们的响应式主题评论的另一部分是研究它的优点和缺点。
尽管它看起来很完美,但它也有优点和缺点。在评估响应式主题是否适合您的网站时,请考虑这些因素。
让我们看看主要的优点和缺点:
优点
- 核心主题是免费的。
- 调色板和字体组合可节省设计时间。
- 可与 Elementor、WooCommerce、LifterLMS、WPML 等 WordPress 插件顺利配合。
- 响应式块库有免费版本。
- 此外,Elementor 的响应式插件是免费版本。
缺点
- 免费版本的模板数量有限。
- 您需要升级到专业计划才能获得 Responsive Blocks、Responsive Addon for Elementor 等高级功能。
常见问题解答
在这里,我们回答了一些常见问题。
1. 我可以在多个网站上使用 Cyberchimps 响应式主题吗?
是的,您可以在任意数量的网站上使用免费版本。如果您升级到高级计划,请检查特定许可条款的使用限制。
2.主题支持多语言网站吗?
绝对地! Cyberchimps 响应式主题与 WPML 和 Polylang 等流行翻译插件兼容,因此您可以轻松创建多语言网站。
3. 我可以将自己的自定义代码与主题集成吗?
是的,如果您习惯编码,则可以使用内置的自定义选项添加自定义 CSS 或 JavaScript。
4.主题是否包含针对特定行业的模板?
是的,通过 Responsive Plus Starter Templates,您将找到针对各种行业的预先设计的布局,包括博客、作品集和在线商店。
最后的想法
就这样,伙计们!
我们的Cyberchimps 响应式主题审查已经结束。我们相信您已经了解了响应式主题并且现在可以轻松使用它。
您已经在使用 Cyberchimps 响应式主题了吗?如果是,那么我们很想听听您的经历。在下面发表评论并分享您的想法!
仍然对主题有疑问吗?请随时询问,我们随时为您提供帮助,并会尽快回复您。
嘿,如果您发现这篇文章有帮助,为什么不与您的朋友和同事分享呢?
您还可以查看我们关于最佳 WordPress 主题和模板以及最佳 WooCommerce 插件和扩展的文章。
最后,请在 Facebook 和 Twitter 上与我们保持联系,获取更多提示、技巧和有用的内容。
