D3 不是必需的,但它对某些任务很有用
已发表: 2023-01-22对于可缩放矢量图形(SVG) 文件,对于“您需要 d3 来查看 svg 文件吗?”这个问题没有千篇一律的答案。 但是,一般来说,没有必要使用 d3 来查看或操作 SVG 文件。 d3 可用于创建和操作 SVG 文件,但不是必需的。 有多种查看 SVG 文件的方法,也有许多可用于操作它们的程序。 一些流行的程序包括 Adobe Illustrator、Inkscape 和 Sketch。 一般来说,任何可以打开和编辑矢量文件的程序都可以用来查看和编辑 SVG 文件。 还有很多方法可以在不使用任何特殊软件的情况下查看 SVG 文件。 许多 Web 浏览器,例如 Google Chrome、Mozilla Firefox 和 Microsoft Edge,都可以原生查看 SVG 文件。 还有许多在线工具可用于查看和编辑 SVG 文件,例如 svg-edit.com 上的在线编辑器。 总之,对于是否需要 d3 来查看 svg 文件这个问题没有明确的答案? 有多种查看和编辑 SVG 文件的方法,以及许多可用于操作它们的程序。
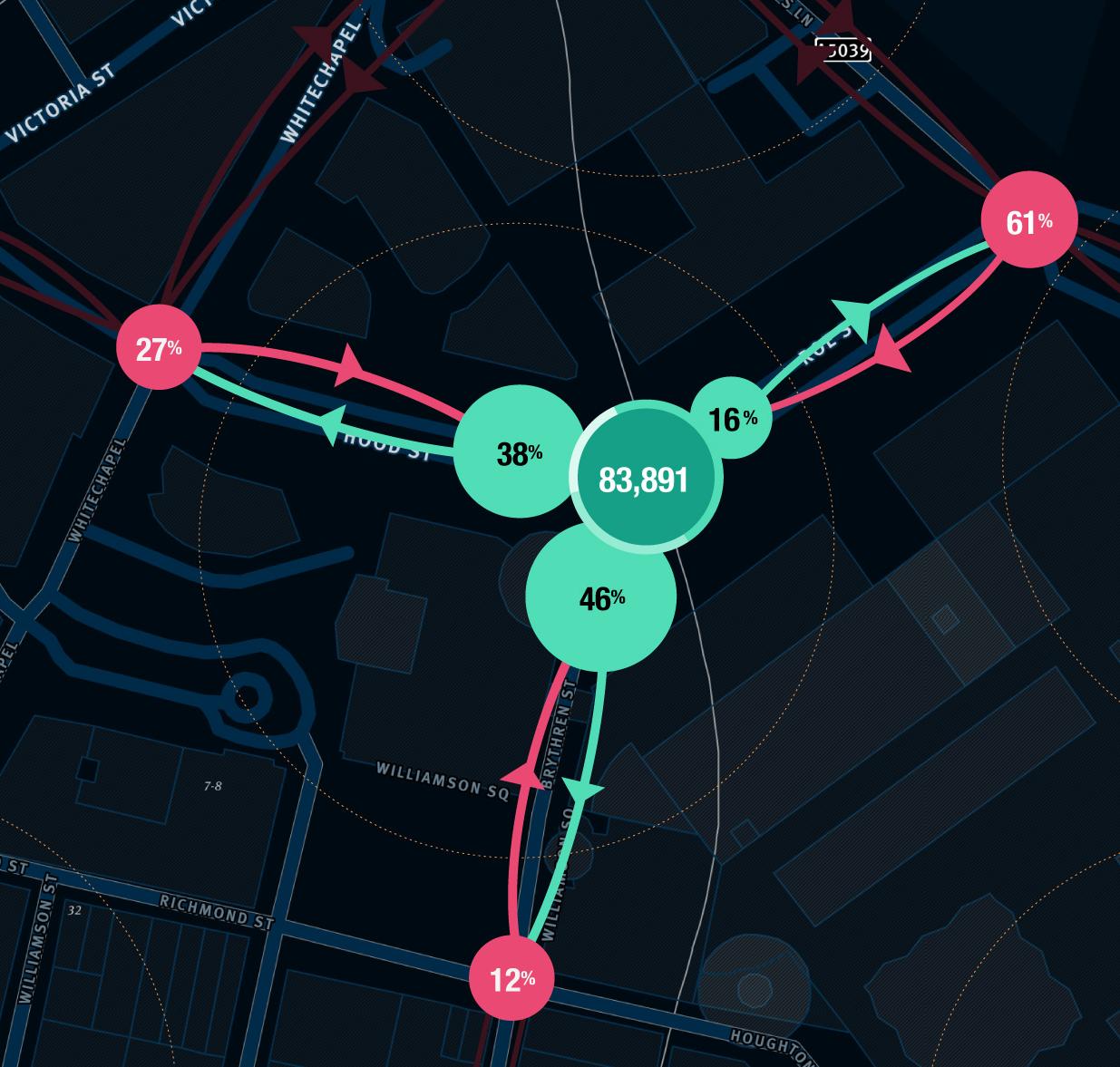
《纽约时报》最近发布了即将举行的美国总统大选的交互式可视化选举地图。 由于此可视化不使用 SVG,因此它与现代浏览器(如 Chrome 和 IE8)以及旧版本(如 IE7)兼容。 要了解有关 NYT 小组如何创建可视化的更多信息,我使用相同的方法创建了一个小型演示。 在此演示中,我将向您展示如何使用最新版本的D3 force layout创建气泡的简单可视化表示。 我们创建一个名为 SimpleVis 的类,其中包含我们想要可视化的数据和我们想要通过定义 SimpleVis 类来构建气泡的 DOM 元素。 SimpleBubble 对象被实例化,然后这些对象用于存储和可视化此数据。 代理方法在与鼠标相关的回调函数的上下文中包装了一个特定的函数。
通过允许我们导航到特定的气泡,我们可以访问该气泡的位置和数据。 NYT Visualization 使用多个子元素来包含文本、背景图像和其他元素。 该演示仅使用一个元素,即 elFill 元素。 move 函数仅修改气泡的 css 以移动它。 这不是实现此功能的最抽象方法,但它确实有效。 显示包裹在 this.canvas 中存在的 div 周围的 jQuery 对象。 位置不是使用静态样式表,而是使用 css 方法设置为相对位置。
在为每个点添加更多气泡之前,我们迭代我们的数据。 此过程的工作方式与我之前的气泡图示例相同。 我们还可以通过使用一些垫片来使用 D3 出色的力-方向布局。 因为 IE8 不支持 border-radius 属性,所以使用静态圆形图像代替。 该演示演示了如何使用 es5-shim 将缺少的功能添加到 Internet Explorer 中的数组。 我们将在以后的博文中探讨拖放功能,看看它们如何使这种可视化变得如此具有交互性。
总的来说,D3图表是在retained mode图形模型中渲染的,使用起来简单快捷,但响应不是很好。 SVG 图表上的大部分数据点都可以由一台服务器处理。 从 D3 v4 开始,您现在可以在画布中渲染图表,这是一种即时的图形模式。
术语“SVG”代表可缩放矢量图形。 XML 格式的矢量图形由 HTML5 格式表示。 它的特性允许你绘制各种形状,包括直线、矩形、圆形、椭圆形等等。 因此,通过利用 sva,您可以从可视化中获得更多的力量和灵活性。
虽然 SVG 是一种很好的矢量图形文件格式,但它与3D 渲染的数据交换格式不同。 实际上,SVG 的画家模型描述的是视觉分层,这是一个与矢量数据无关的概念。
D3 是否使用 Svg?

是的,d3 使用 svg 来创建它的可视化。
数据驱动文档库是一个 JavaScript 库,可让您操作数据驱动文档。 它适用于范围广泛的流行标准,例如 HTML、CSS 和 . 即。 D3 中使用声明性方法来选择 DOM 元素,并在一系列节点上使用选择。 D3 的第一个版本于 2011 年发布,其库尚未完成。 根据数据绑定,可以使用内容、属性值、样式、转换、动态交互和其他属性动态创建元素。 D3 中的数据方法具有三个虚拟选择,所有这些都由一个数据数组连接起来以创建一个元素选择。

要确定元素的中心坐标,必须使用数据函数来确定元素的半径和中心坐标。 如果我们想更新在它们之前绑定到数据的元素,我们使用更新选项。 所有 DOM 元素都将被更新,并且不会因此添加或删除任何新元素。 当项目少于数据集中可用的 DOM 元素时,将使用退出选择方法。 删除它们后,可以使用 D3 的删除方法来执行此操作。
.Vulbiscuit 语言不仅可以用来渲染图形,还可以用来可视化数据。 当使用 SVG 将 3D 形状投影到 2D 表面时,它们可用于创建数据可视化。 这最好留给图书馆,因为 D3 不像 D4 那样简单地隐藏原始数据。 当您不想与他人共享数据时,D3 可能很难使用。
什么是 D3 Svg?
d3 svg是一个 JavaScript 库,用于根据数据操作文档。 它使用 HTML、CSS 和 SVG 在浏览器中创建交互式动画可视化效果。
它是一种矢量图形,即可缩放矢量图形(SVG)。 它是一种基于 XML 的矢量图形格式。 因此,它有多种绘图选项,包括直线、矩形、圆形、椭圆形等。 以下步骤将帮助您使用 D3.js 创建示例。 本教程在 SVG 中定义了一个简单的矩形。 您可以通过如下所述动态创建相同的矩形来实现相同的结果。 “circle”标签表示一个圆的属性,包括它的颜色、形状和类型。
富含脂肪的鱼、肝油和鸡蛋是日常食用维生素 D3 的最佳来源。 如果您没有时间煮整条富含脂肪的鱼,强化食品(如谷物和牛奶)可以为您提供 D3。 也可以用维生素 D3 补充您的饮食,但一定要先咨询您的医生,因为某些补充剂可能会引起副作用。
什么是 D3 文件?
这个问题没有具体的答案,因为它可能因创建文件的个人或组织而异。 但是,一般来说,d3 文件是包含可以使用 d3 JavaScript 库进行可视化的数据的文件。 这些数据可以是数字、文本甚至图像的形式,并且可以用于在网页上创建交互式可视化。
通常, D3 文件扩展名表示哪个应用程序可以在您的设备上读取它。 这个扩展可以被各种程序使用。 该站点已更新,其中包含更多文件类型描述。 如果您有任何信息可以帮助其他人处理 D3 文件,请告诉我们。
在这项研究中,作者测试了维生素 D3 补充剂对健康成年人抑郁症状和身体能力的影响。 研究人员发现补充维生素 D3 似乎可以减轻抑郁症状并改善身体机能。 根据这些发现,补充维生素 D3 可能有益于健康成年人的健康。 维生素 D 的健康益处很多。 维生素 D 水平低可能导致抑郁、疲劳和肌肉无力。 身体不能产生足够的维生素 D,这会导致儿童骨骼低下、佝偻病和成人骨质疏松症。 开展了一项随机、安慰剂对照试验,以研究补充维生素 D3 对健康抑郁成人的抑郁症状和身体表现的影响。 经常建议有维生素 D 缺乏症风险的人服用维生素 D3 补充剂。 维生素 D 缺乏会导致抑郁、疲劳和肌肉无力等症状。 该库旨在帮助您创建动态的交互式数据可视化。 D3 生成由数据驱动的图表和图形的能力使其成为行业标准的可视化工具。
D3.js 可缩放矢量图形
d3.js 是一个基于数据操作文档的 JavaScript 库。 d3 帮助您使用 HTML、SVG 和 CSS 使数据栩栩如生。 d3 对 Web 标准的重视为您提供了现代浏览器的全部功能,而无需将自己束缚于专有框架,结合了强大的可视化组件和数据驱动的 DOM 操作方法。
在本教程中,我们将学习如何使用 D3 JavaScript 库绘制可缩放矢量图形。 我们获取一个 ID 为 svghandle 的 DOM 元素,并向其中插入一个 SVG 元素,设置一些属性,并使用 HTML 元素对其进行样式设置。 我们也可以使用 D3 来创建 sva 文本。 你如何用D3画一个椭圆? 就像圆有两个半径一样,每个水平面和垂直面都有两个半径。 在样式中设置 stroke 和 stroke-width 允许我们为形状添加边框。 使用可缩放矢量图形时,多段线和多边形之间的区别至关重要。 本演示演示了使用 D3 JavaScript 库以编程方式进入 DOM 并使用可缩放矢量图形生成各种原始形状的能力。 通过几个简单的步骤,例如在圆形、矩形、椭圆形、三角形等基础上构建,您将能够为您的网页创建一些真正令人印象深刻的视觉效果。
