如何使用 WordPress 即时创建自己的优惠或优惠券网站
已发表: 2020-07-08想知道在家工作时如何赚外快吗? 考虑使用 WordPress 创建一个优惠或优惠券网站,您可以在其中向人们展示如何通过从您的网站中选择优惠或优惠券代码来节省大笔费用。
不用担心,您无需注册编码课程或聘请开发人员在 WordPress 上创建您的优惠券网站。 在本教程中,我们将教你如何使用 EleDeal 在 WordPress 上创建一个引人注目的优惠券网站, EleDeal是一个来自Templately的令人惊叹的免费模板包。 使用这个设计精美的模板包,您可以立即创建您的优惠券网站,而无需接触任何一行代码。

目录
创建自己的 WordPress 优惠或优惠券网站的优点
虽然有很多在家赚钱的方法,但通过交易或优惠券网站赚取额外收入比您想象的要容易得多。 此外,您将能够在舒适的家中赚钱,而无需去上班或管理庞大的员工团队。
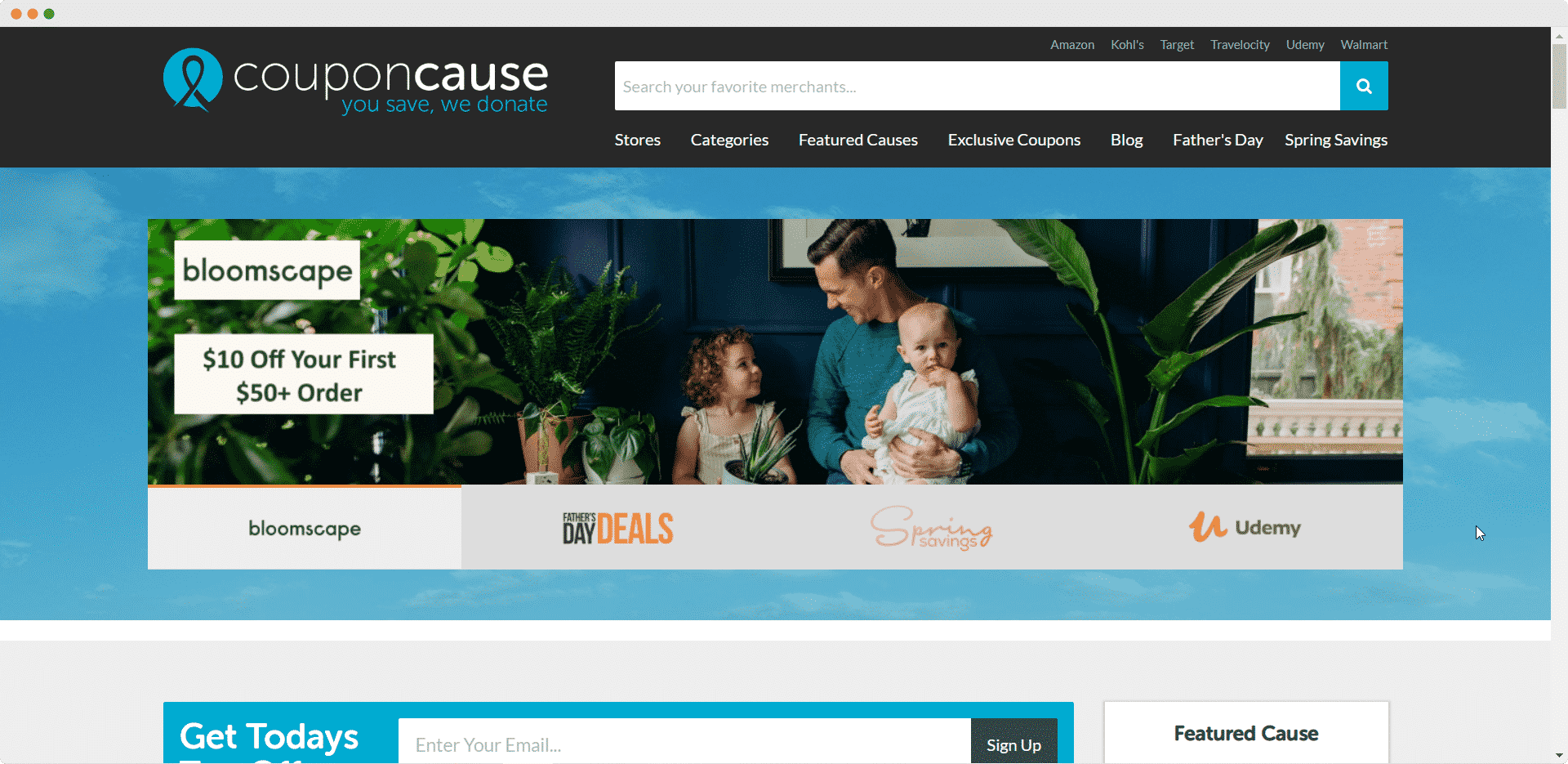
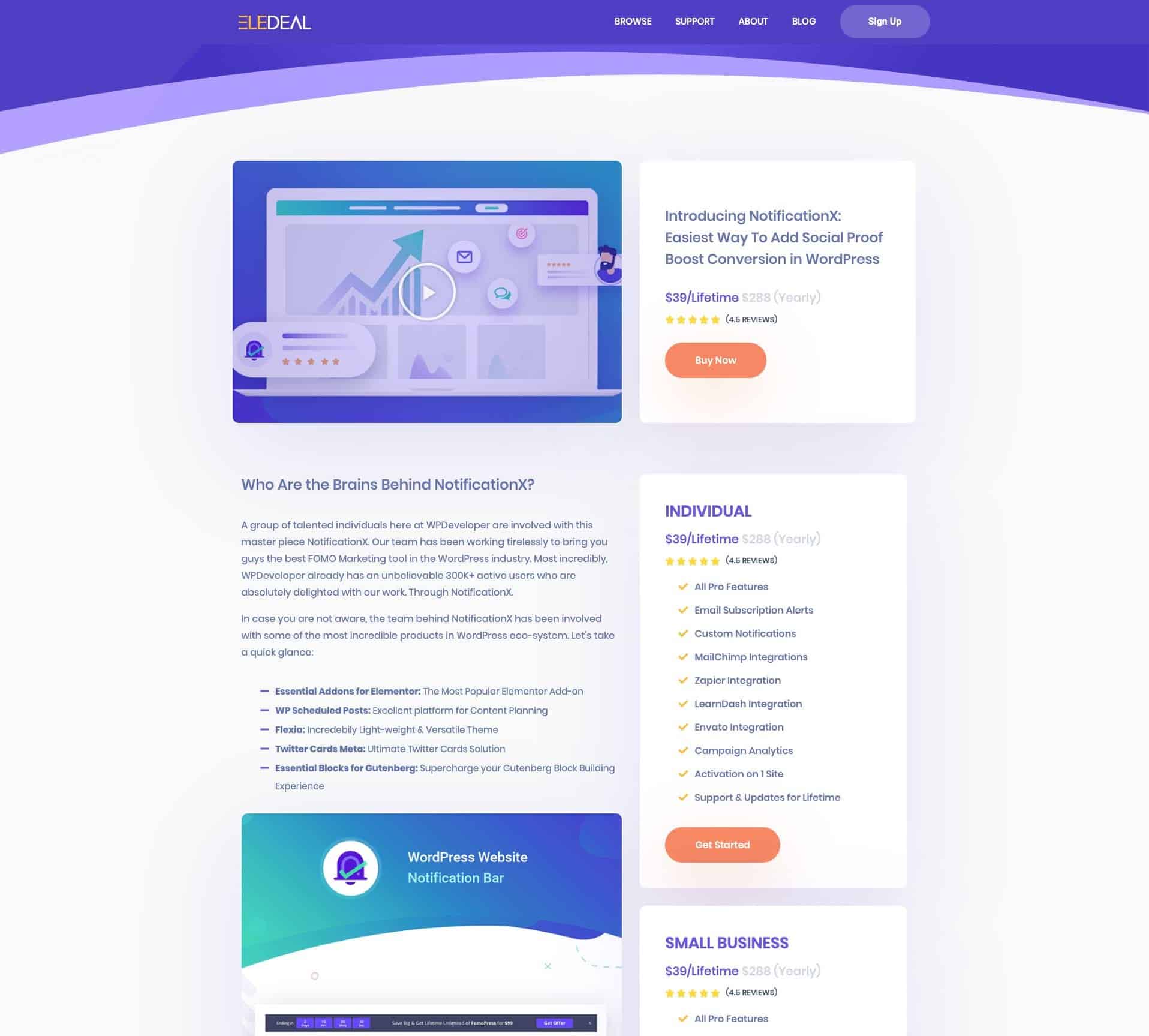
为了让您了解优惠券或交易网站可能是什么样的,请查看此 网站如下图。

如您所见,它可以让人们找到各种商品和网站的优惠券或每日优惠。 同样,您也可以使用 EleDeal 模板创建优惠券网站,让网站访问者了解最新的优惠、促销和折扣。
让我们来看看创建优惠券网站的一些优点。
交易或优惠券网站的巨大市场潜力
如果几乎每个人都想节省两件事,那就是金钱和时间。 这就是优惠券和交易网站如此受欢迎的原因——人们可以快速为他们需要的东西寻找最便宜、最优惠的价格,而不会浪费时间从一家商店到另一家商店。
优惠券网站可以帮助您在家赚钱
由于优惠券或交易网站如此受欢迎,您很可能会吸引大量访问者访问您的网站,以在线寻找优惠。 一旦这些访问者开始选择您在 WordPress 网站上提供的优惠,您就可以在家中舒适地轻松赚钱。
易于使用 WordPress 进行设置
要创建优惠券或交易网站,您需要使用平台。 最好、最快的方法是在 WordPress 上注册一个帐户并获得您自己的域。
之后,您可以简单地从Templately中选择优惠券或交易模板,例如EleDeal 模板包。 这是适用于 WordPress 网站的最佳优惠券网站模板,并具有精美的即用型页面。 您所要做的就是添加您自己的内容并对其进行样式化以赋予您个人风格。
使用 Templately 的 EleDeal 模板包可以获得什么
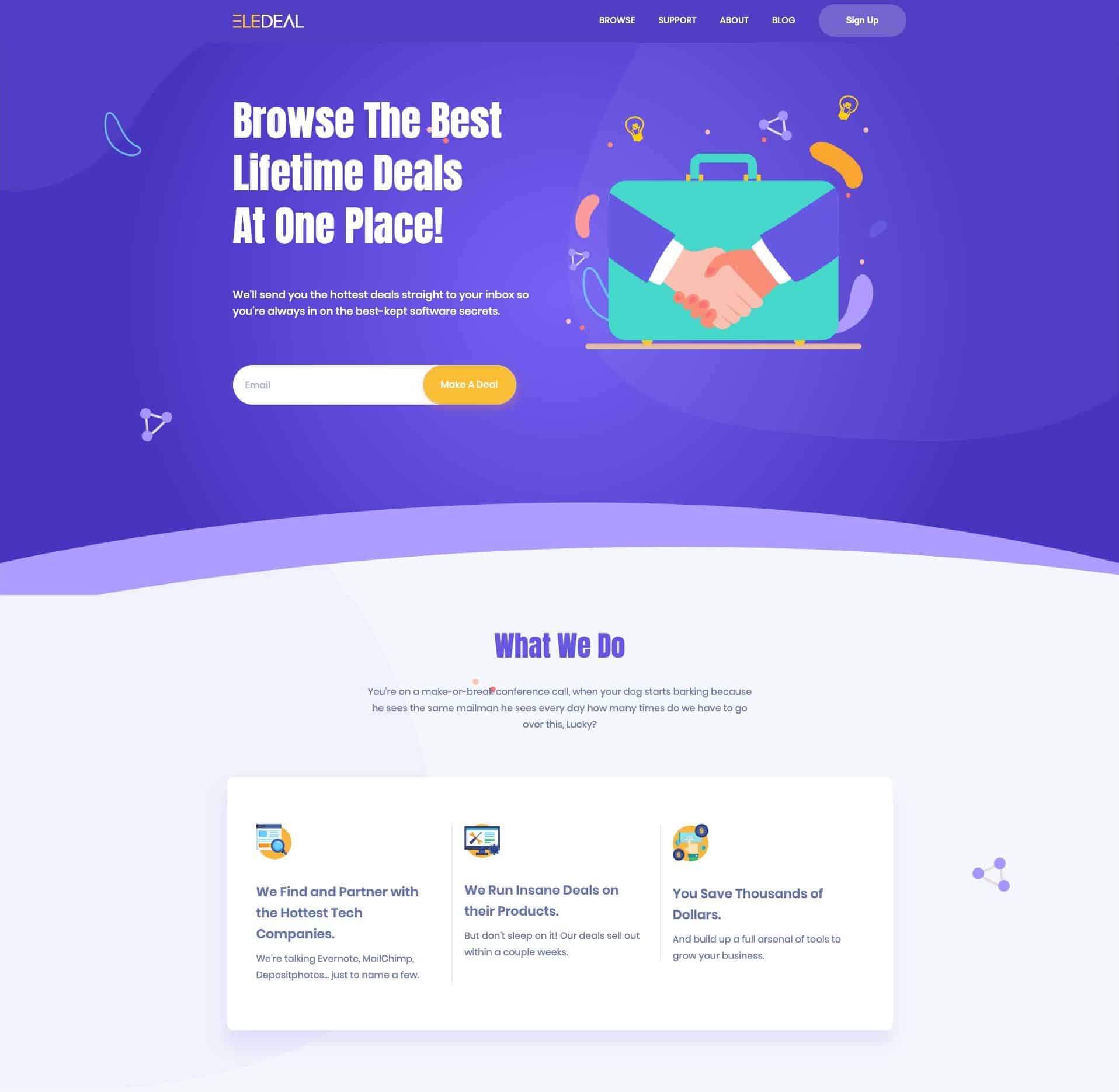
主页
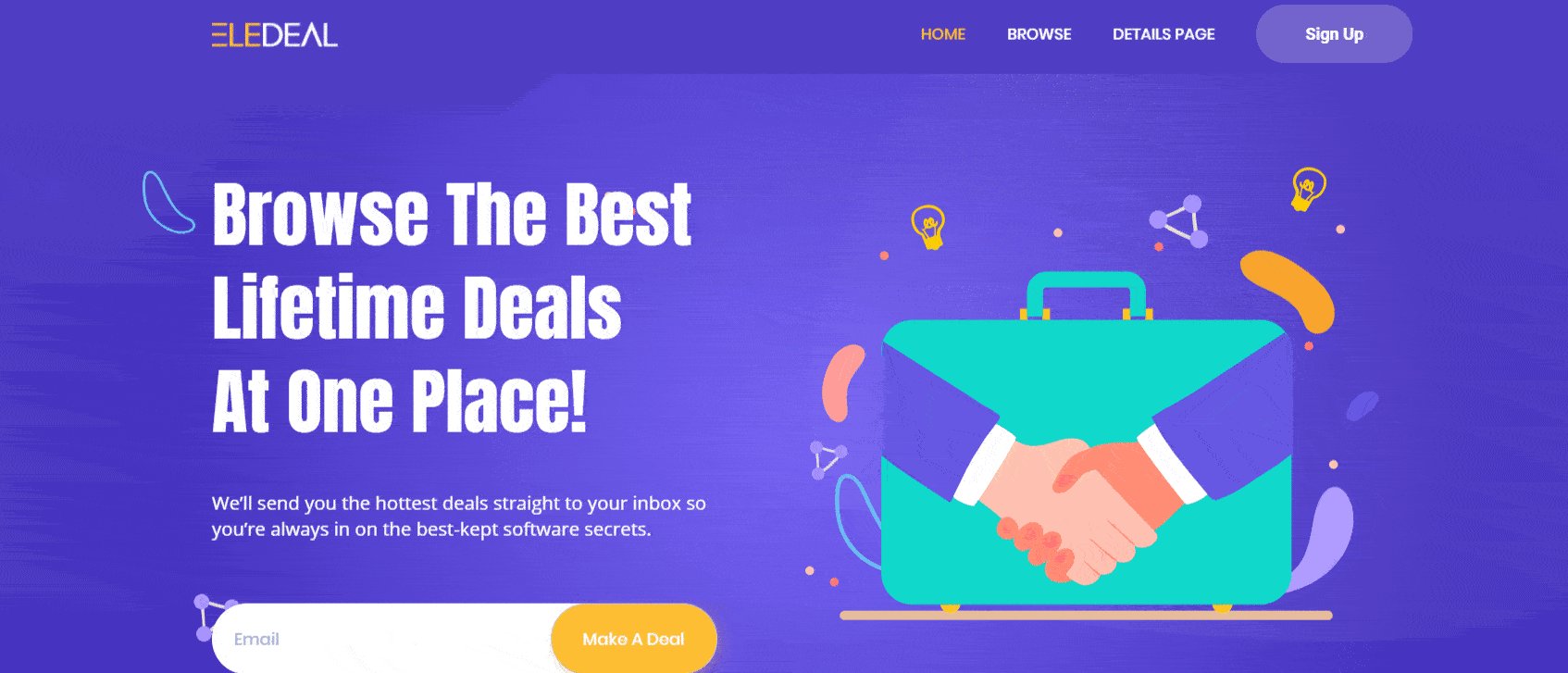
EleDeal 为您提供有吸引力的预制主页,保证吸引您的网站访问者的注意力。 它配有令人惊叹的号召性用语按钮,并具有醒目的颜色以吸引访问者
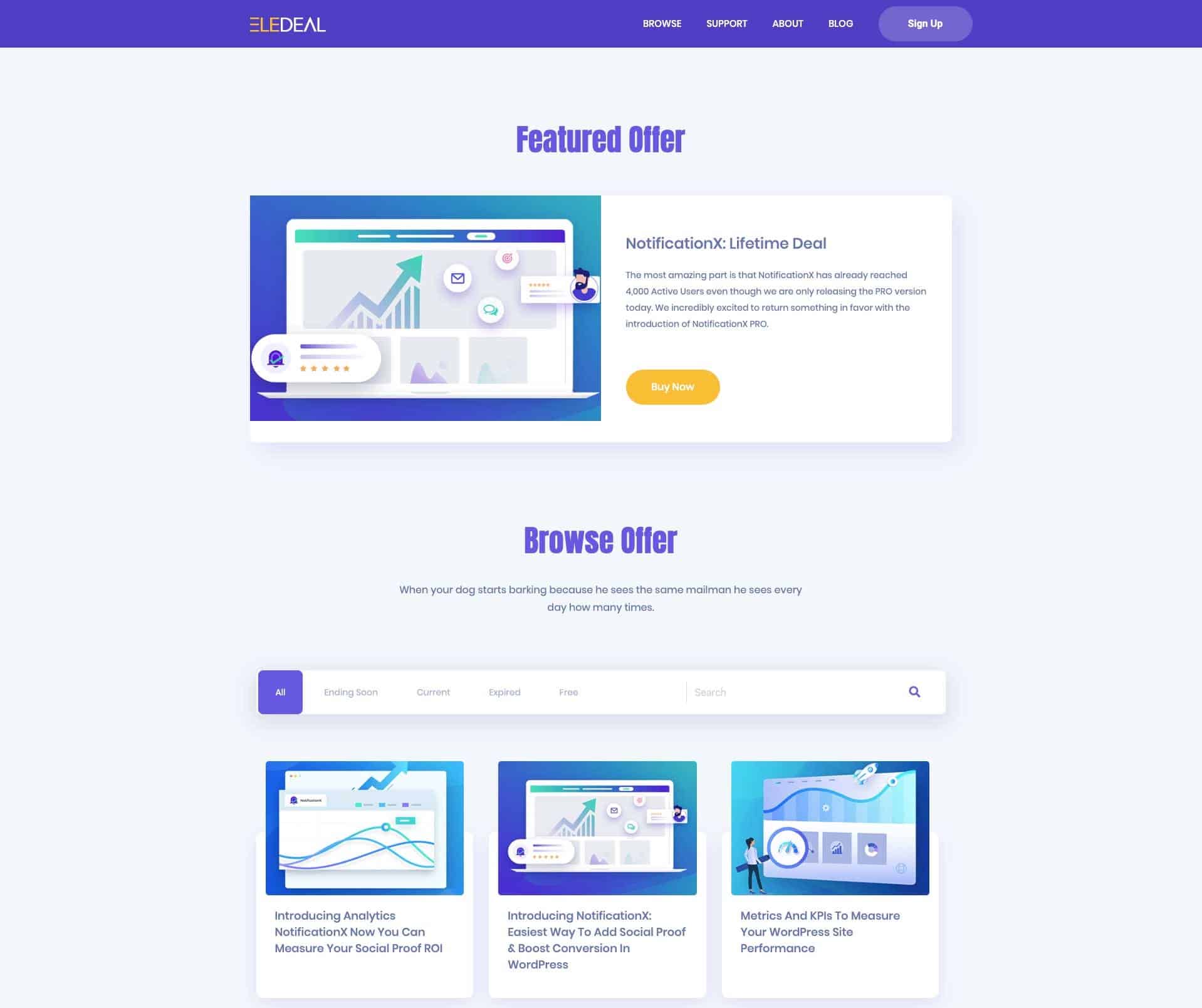
浏览页面
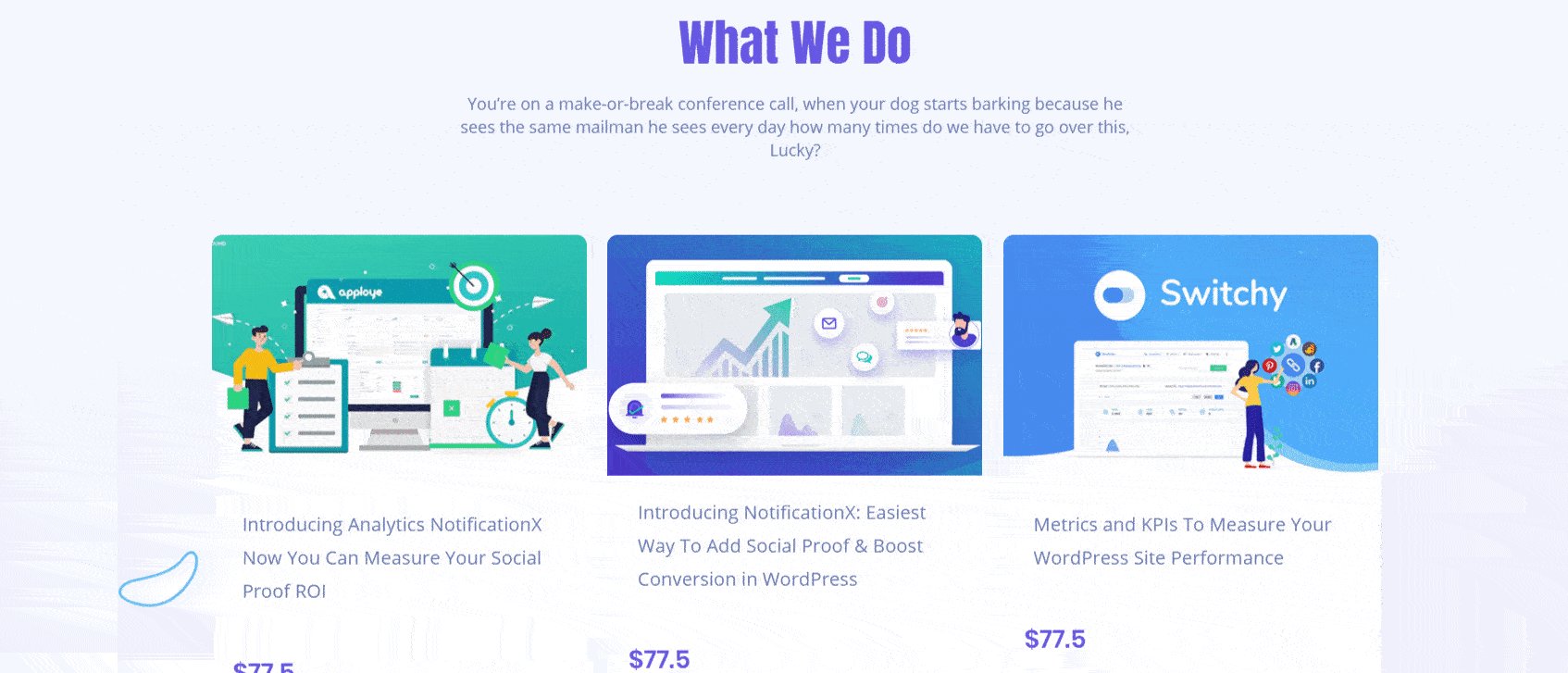
您还可以使用 EleDeal 的现成浏览页面,您的网站访问者可以在其中快速分类您的所有报价并为他们选择最优惠的价格。 此页面具有交互式搜索栏和特色优惠部分,您可以在其中显示当天的特色交易。
详情页面
使用EleDeal 详细信息页面为您的访问者提供有关 WordPress 网站上交易和优惠券的更多详细信息。 您可以描述产品和服务,以及在您的网站上为这些产品选择优惠或优惠券的好处。



在此处观看视频教程
在 WordPress 上创建优惠券或交易网站所需的东西
您对在 WordPress 上创建自己的优惠券网站感到兴奋吗? 让我们看看你需要什么才能开始。

- Elementor:对于那些不想编码或雇用专业人员的人, Elementor是您创建自己的 WordPress 网站的解决方案。 这是最受欢迎的页面构建器,带有“拖放”功能,可帮助您立即创建网站。 确保安装并激活此插件。
- Essential Addons:这是 Elementor 最受欢迎的畅销元素库,拥有超过 600,000 名活跃用户。 Essential Addons为您提供超过 70 多个很酷的元素,可立即为您的网页设置样式。 安装并激活这个插件。
- Templately: EleDeal 仅提供Templately ,它为您提供了大量设计精美的即用型模板和 WordPress 的云存储。 要使用来自 Templately 的 EleDeal 和其他精美模板,您需要在 Templately 上注册帐户并安装适用于 WordPress 的 Templately 插件
如何在 5 分钟内创建一个 WordPress 优惠券网站
安装了这几个插件后,您就可以在 WordPress 上创建自己的优惠券网站了。 这是有趣的部分开始的地方。
第 1 步:将 EleDeal 模板包加载到您的网站
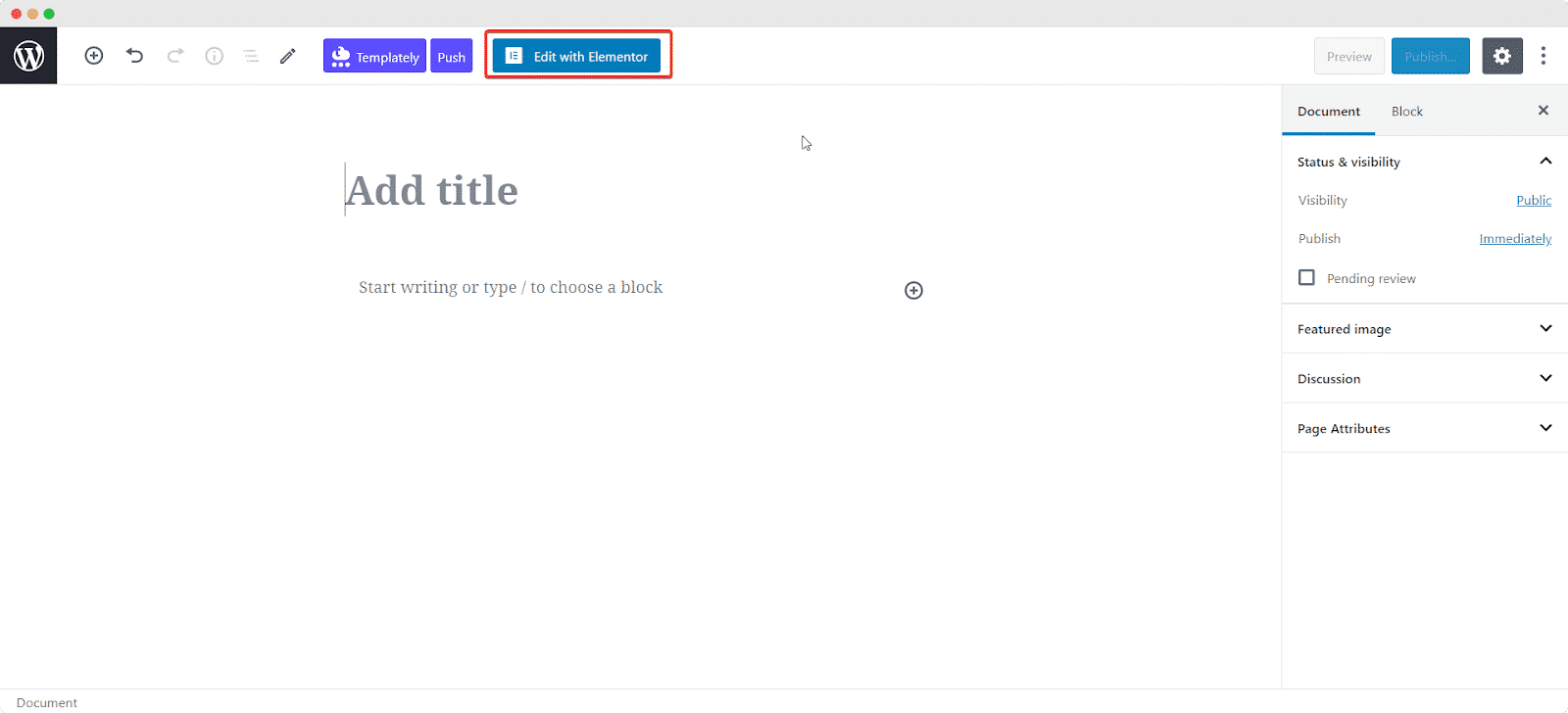
在您的 WordPress 仪表板中,创建一个新页面并单击“使用 Elementor 编辑” 。 这将为您打开 Elementor 编辑器。

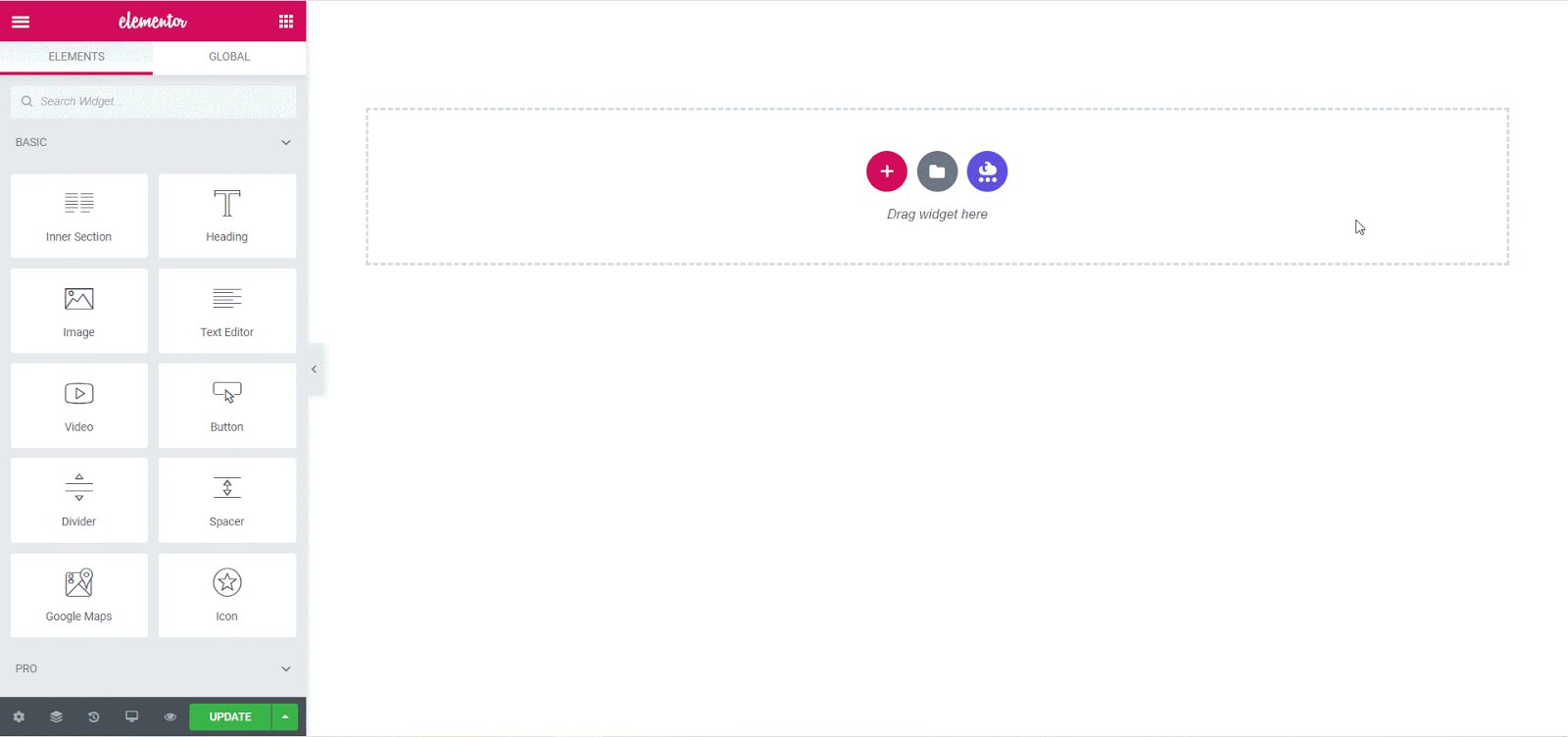
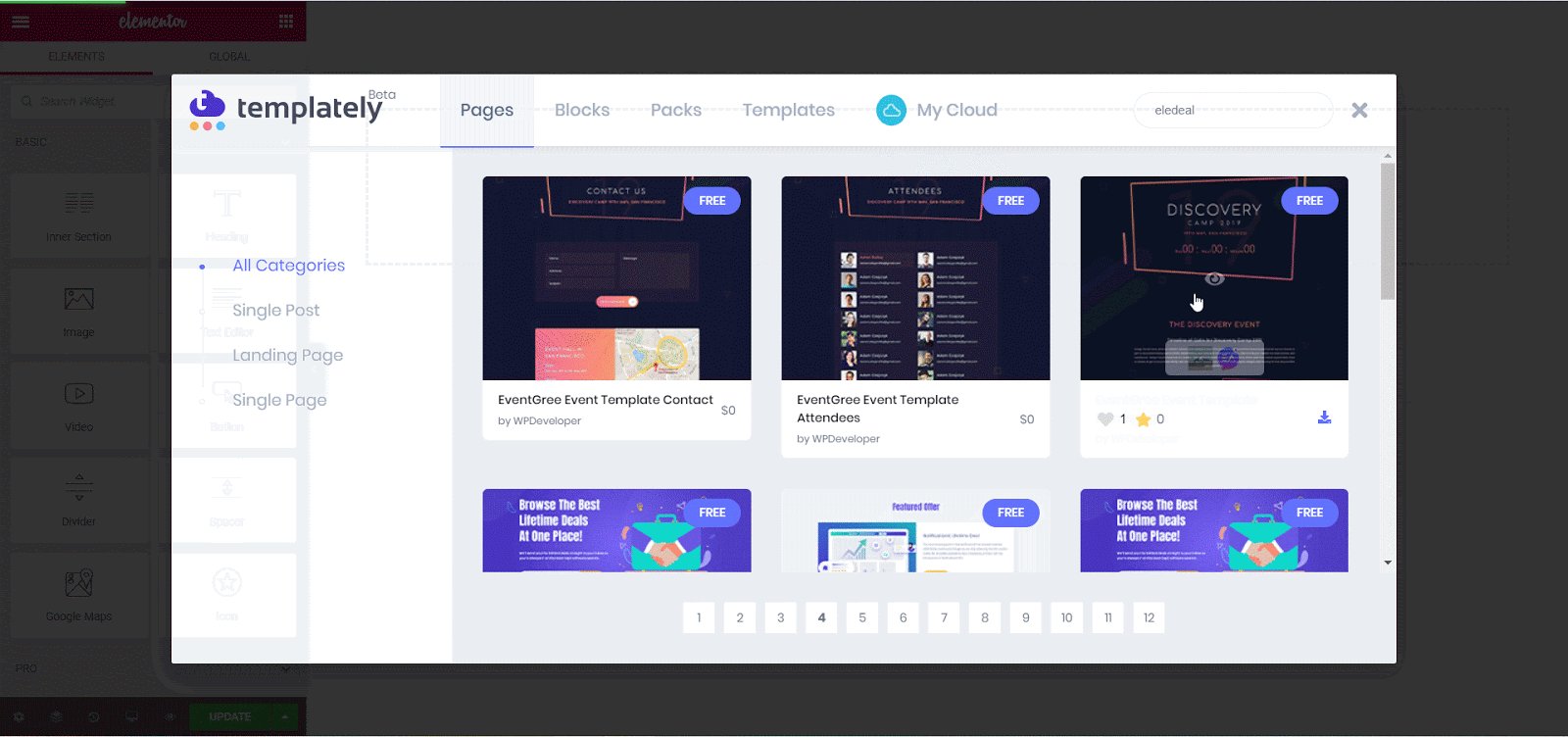
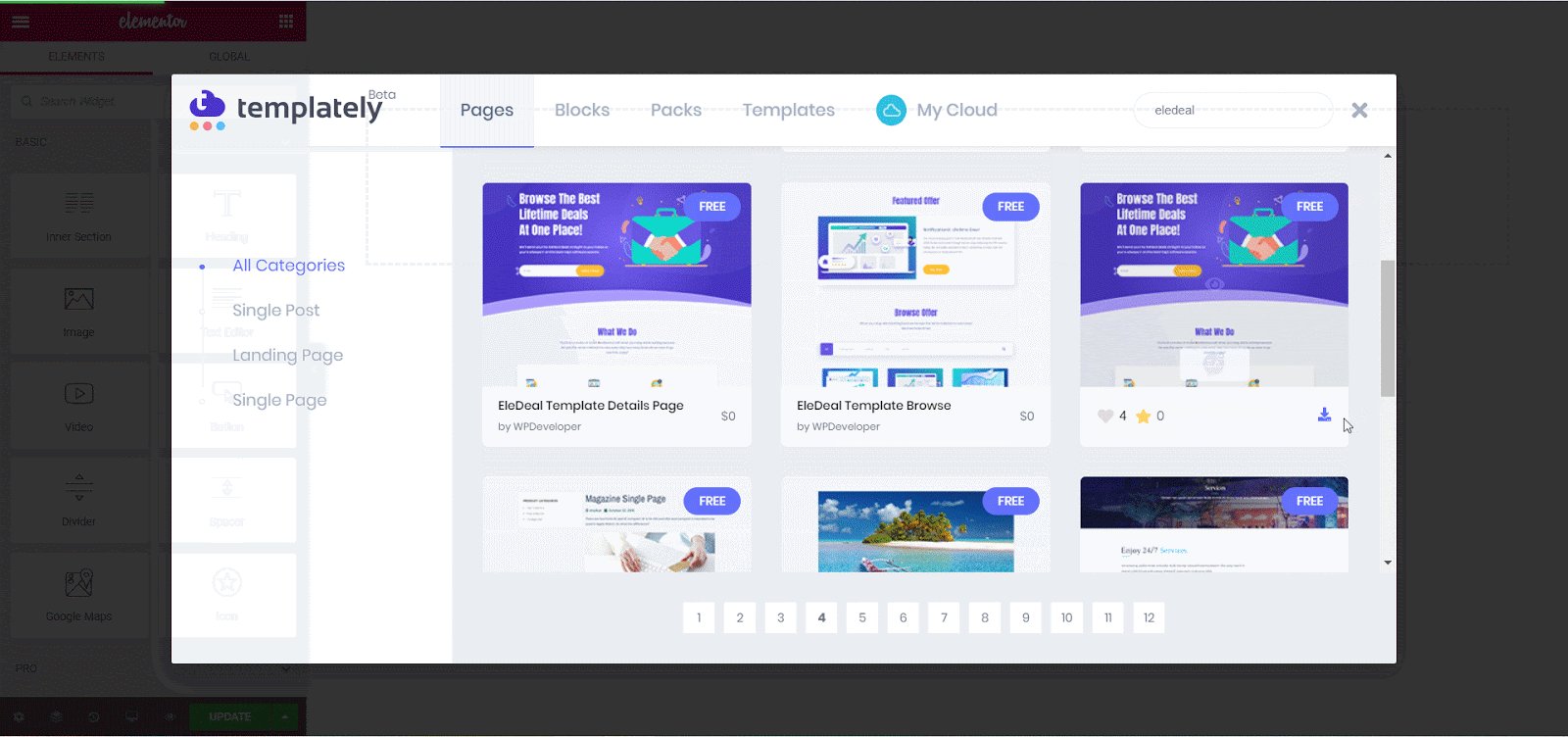
Elementor Editor 加载完成后,您可以单击蓝色的 Templately Icon 。 这将打开一个弹出窗口,您可以在其中搜索EleDeal 模板包并将任何预制页面加载到您的站点中。 在本教程中,我们将把 EleDeal 主页加载到我们的网站中。

看看这有多容易? 只需单击几下即可为您的 WordPress 优惠券网站创建主页。 添加尽可能多的页面来完成您的网站。
第 2 步:自定义模板以适合您的风格
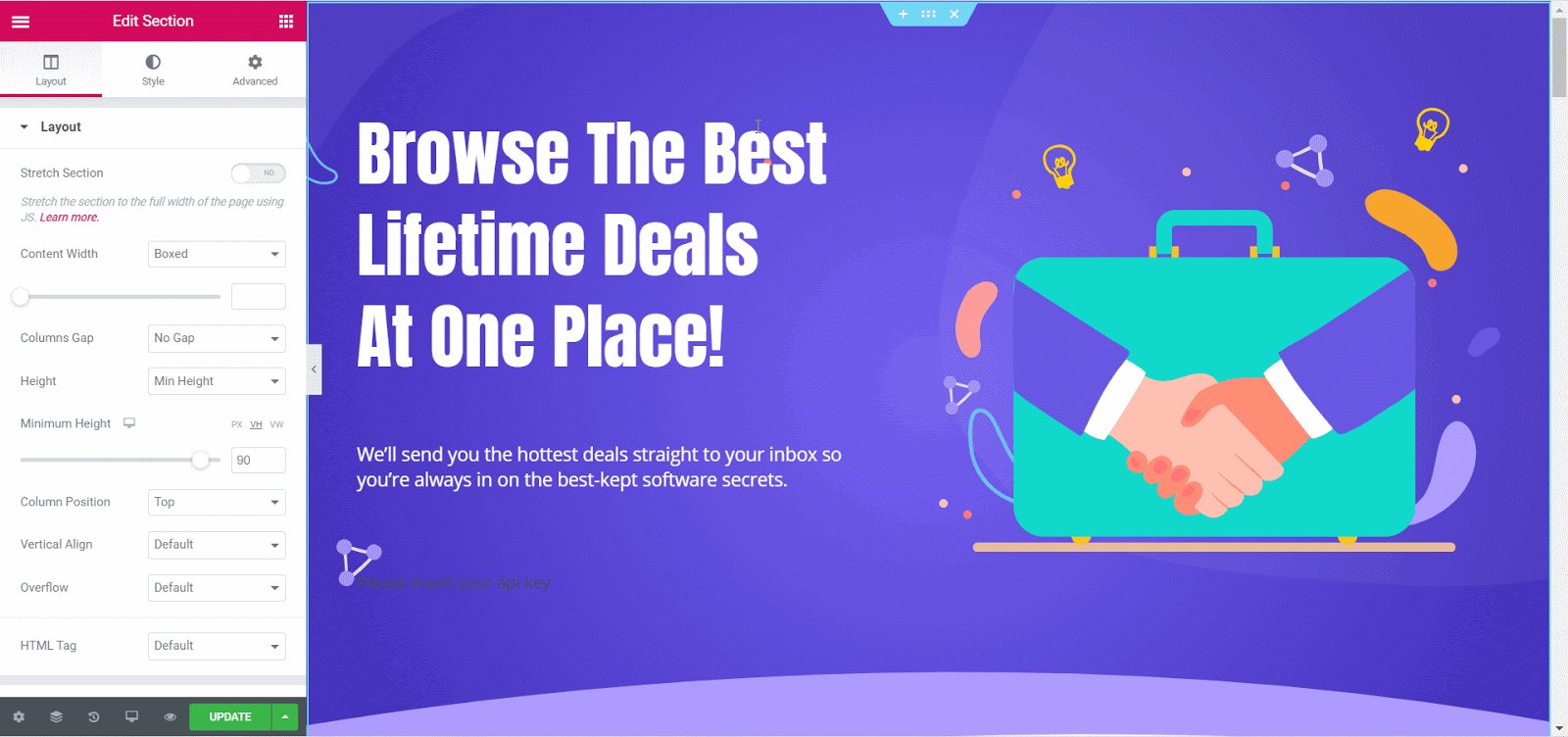
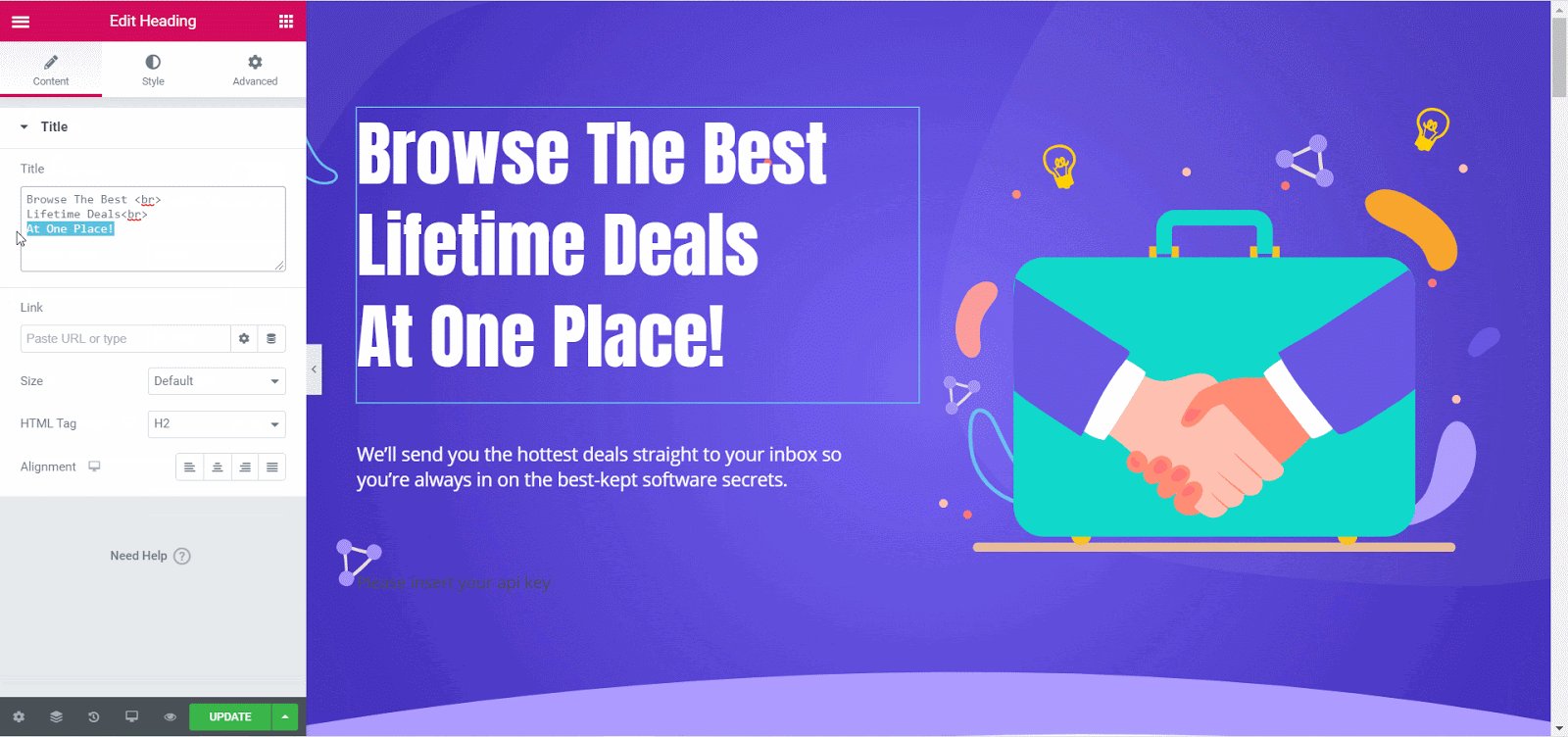
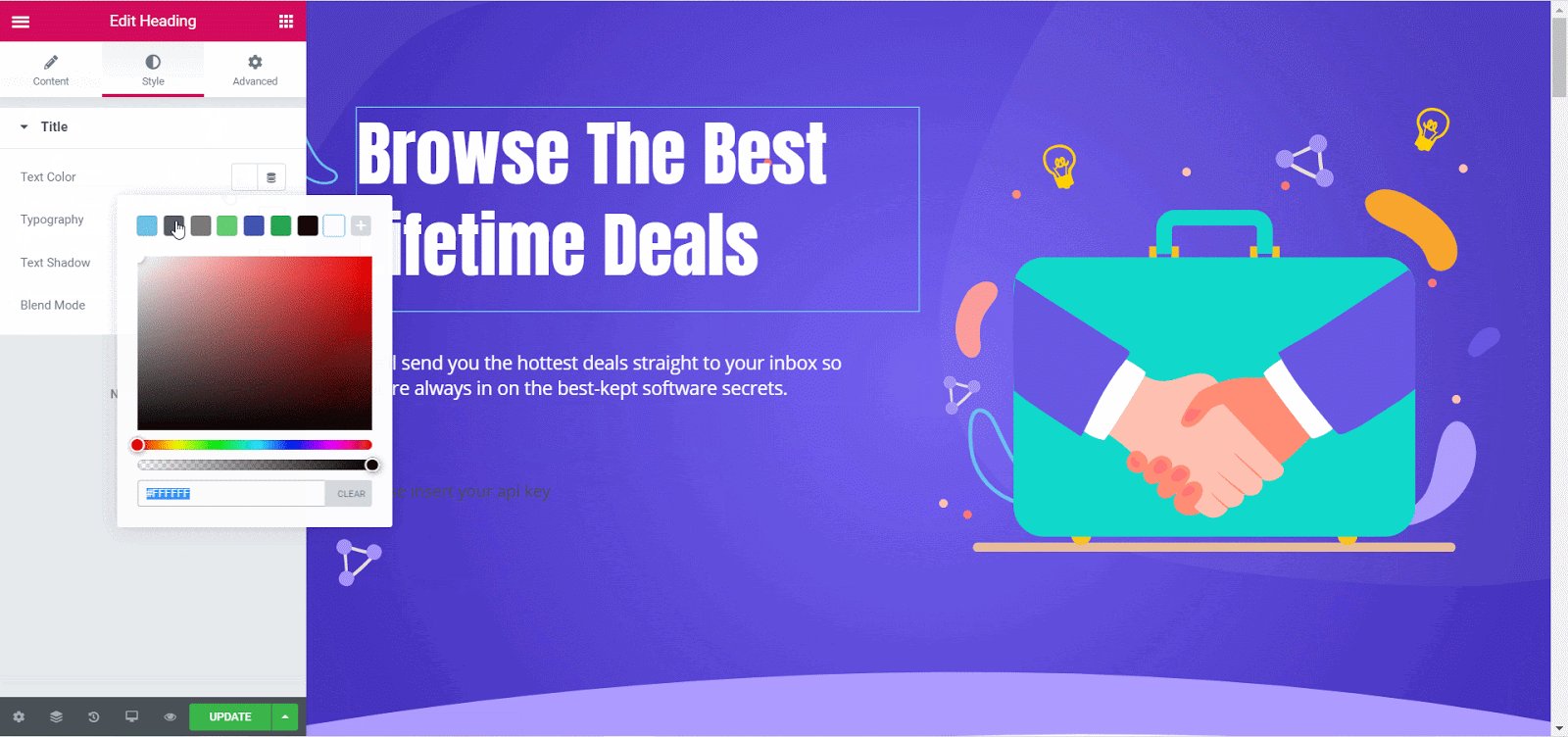
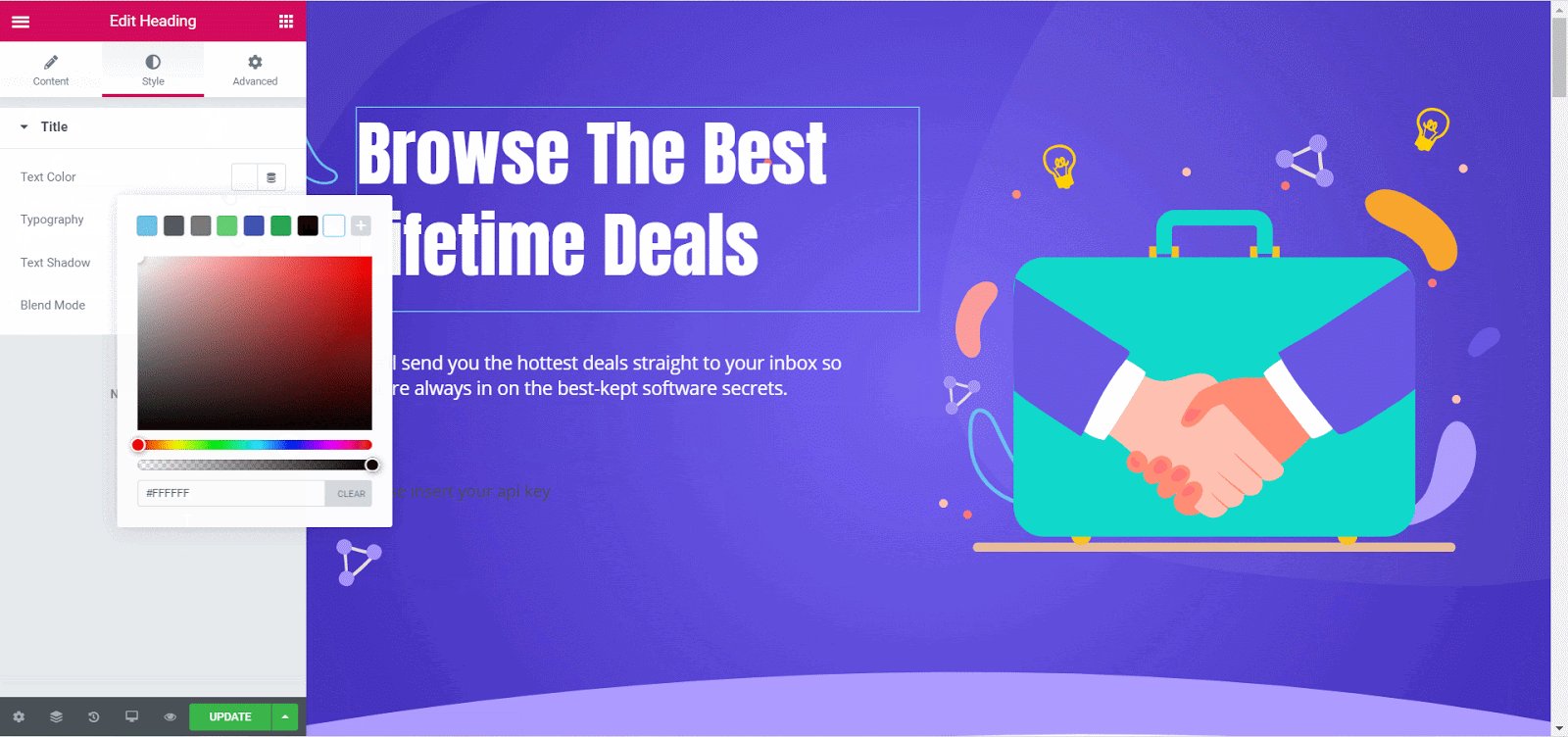
现在您已经在 WordPress 上创建了您的优惠券网站,剩下要做的就是在其中添加您的个人风格。 您可以通过单击要自定义的任何部分并使用左侧的 Elementor 编辑器来设置您的网站的样式来轻松完成此操作。

添加您自己的内容,更改颜色和排版,甚至尝试使用Essential Addons获得的所有酷炫的 70 多个小部件,如果您想更冒险的话! 尽情尝试所有选项,直到找到适合您的设计。
第 3 步:在 MyCloud 上保存您的设计并发布您的优惠券网站
担心失去您的设计? 或者,也许您只是想将您的编辑重新用于另一个站点? 使用 Templately,您可以将设计保存在 MyCloud上,以后可以随时随地重复使用您的设计。
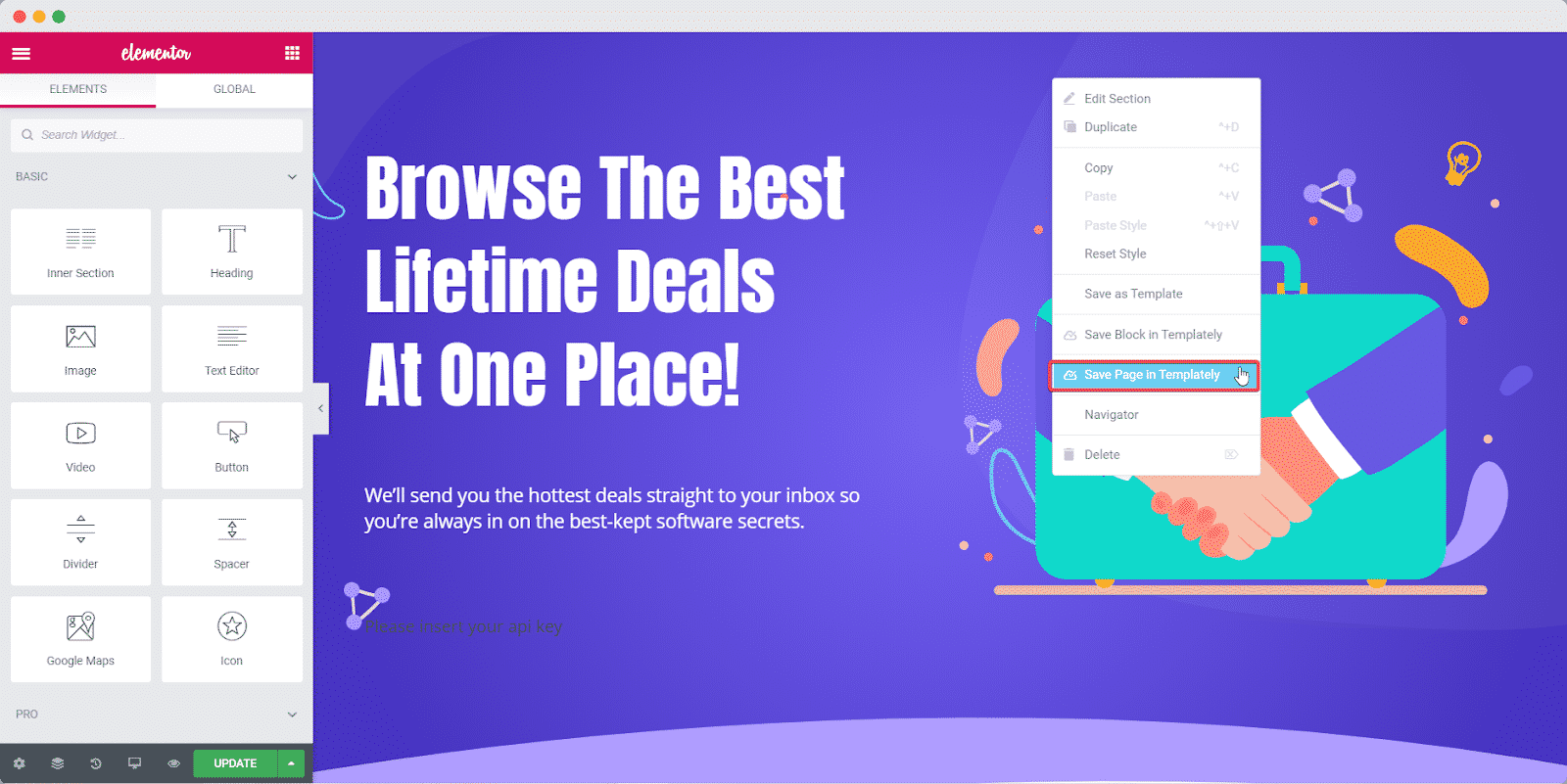
只需保存您的设计并右键单击页面上的任意位置。 选择“以模板方式保存页面”选项。

最终结果
就这样,您很快就在 WordPress 上创建了自己的每日交易网站! 无需担心复杂的编码,无需担心聘请专业的网站建设者。 使用Templately的EleDeal模板包,您可以自己制作 WordPress 优惠券网站,并开始在家中赚钱。

我们很想听听您对本教程的想法,所以加入我们的社区并与我们分享您的设计! 如果您遇到任何问题,请随时与我们的支持团队联系以获得进一步的帮助。
