解耦 Drupal 8 和 Gatsby.JS:高速二重奏
已发表: 2022-11-27我们的团队喜欢探索和使用开发中的热门趋势,其中之一就是解耦 Drupal 架构。 我们之前的文章致力于使用解耦的 Drupal 和 JSON.API,我们今天的故事主角将是“了不起的盖茨比”。 这听起来像著名的书英雄吗? 不,Gatsby.JS 是一个新的热门 JavaScript 工具,但它有望同样出名,值得一百本书! 在这篇文章中,我们将讨论它的工作原理以及使用分离的 Drupal 8 和 Gatsby.JS 的好处。 当然,您始终可以依靠我们的 Drupal 专家来实施这一切。
Gatsby.JS:它是什么以及它是如何工作的
Gatsby.JS 被定义为一个静态站点生成器,但它的能力正在接近前端框架。 Gatsby 建立在非常热门的前端工具之上,其中一些是:
- React.JS — 用于构建复杂界面的非常流行的 JavaScript 库
- GraphQL——超级高效的查询语言
- Webpack — 出色的 JavaScript 模块打包器
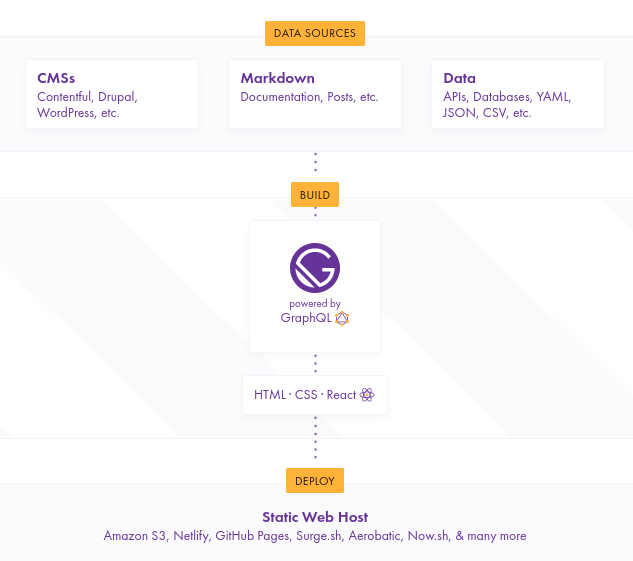
Gatsby.JS 旨在构建超快的静态站点。 它从任何来源获取数据并使用 GraphQL 生成静态内容。 目前,有 500 多个源插件可以在特定数据源和 Gatsby 之间建立连接。 来源包括 YouTube、Twitter、Hubspot、Shopify、Trello、Vimeo、Google Sheets、Drupal、WordPress 等内容管理系统。

解耦 Drupal 8 和 Gatsby.JS:伟大的二重奏及其好处
今天最热门和最有益的组合之一是 Gatsby 和 Drupal 8。根据分离的或无头的 Drupal 架构,Drupal 仅用作后端,而 Gatsby.JS 处理表示层。
Drupal 8 和 Gatsby.JS 都是开源的,拥有庞大而活跃的社区和庞大的附加模块或插件生态系统。 Drupal 8 具有内置的 Web 服务,使集成变得轻而易举。
是什么让这种组合如此有益? 静态站点的简单性和速度与 Drupal 8 CMS 提供的后端的功能和灵活性完美结合。 以下是我们最终获得的至少一些功能:
- 无与伦比的速度。 Gatsby.JS 预取网站的所有页面,而不是每次按需查询数据库,这使得导航变得愉快且速度惊人。 Gatsby 是一个静态 PWA(渐进式 Web 应用程序)生成器。 它仅有效地获取关键的 HTML、CSS 和 JS 文件。
- 易于设置。 Gatsby 不需要繁琐的部署和设置过程。 它将您的站点构建为可以在任何地方快速部署的静态文件。
- 强大的个性化功能。 Drupal 和 Gatsby 的组合可以提供出色的用户个性化和身份验证功能。
- 很棒的内容编辑。 通常,静态站点生成器需要在 Markdown 中编写内容,这对于内容编辑器来说可能很麻烦。 但是使用 Drupal 8 作为后端解决了这个问题! Drupal 8 内容创建功能对于任何内容编辑器来说都是一种乐趣。
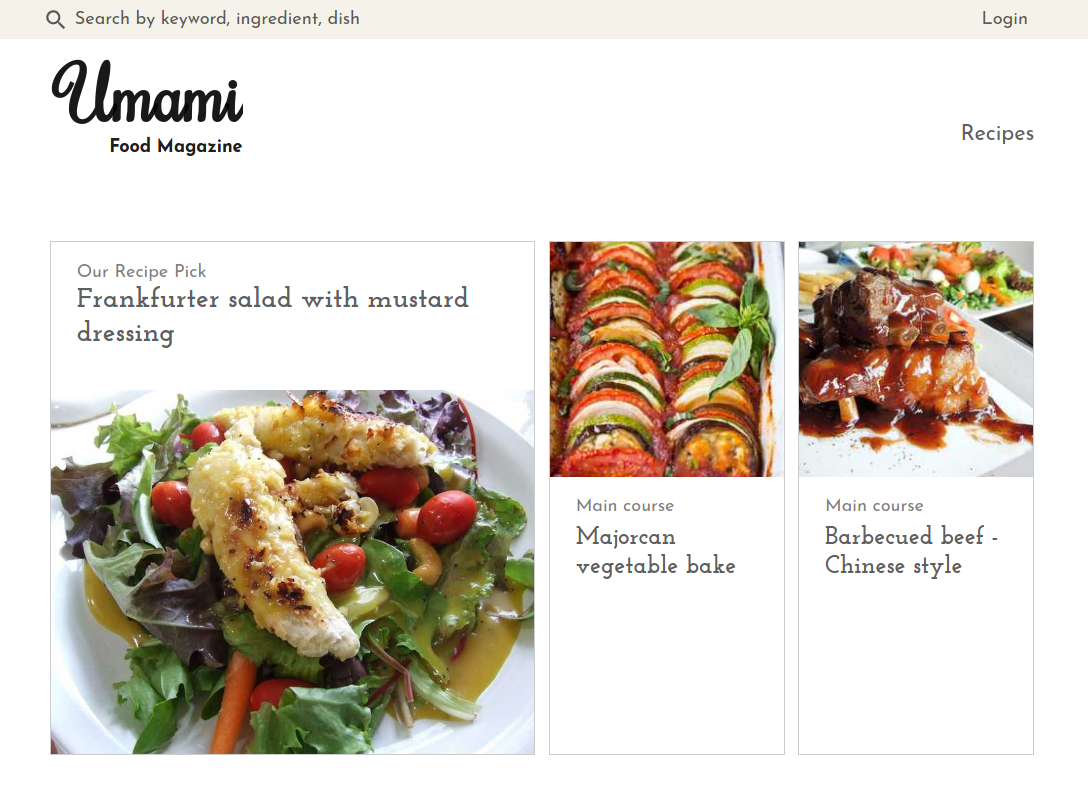
使用解耦的 Drupal 8 和 Gatsby.JS 的示例之一是演示站点 Umami Food Magazine。 该站点建立在带有 Gatsby.JS 的无头 Drupal 分发 Contenta CMS 之上。


如果这看起来足够开胃,请立即联系我们的 Drupal 团队,为您将解耦的 Drupal 8 与 Gatsby.JS 结合起来! 或者继续阅读一些实现细节。
使用 Drupal 8 和 Gatsby.JS 的一些细节
在解耦设置中,Drupal 8 和 Gatsby 站点都需要准备好一起工作。 它们将通过用于 Drupal 的特殊 Gatsby 源插件连接,该插件从安装了 JSON API 的 Drupal 8 网站获取数据,包括图像。

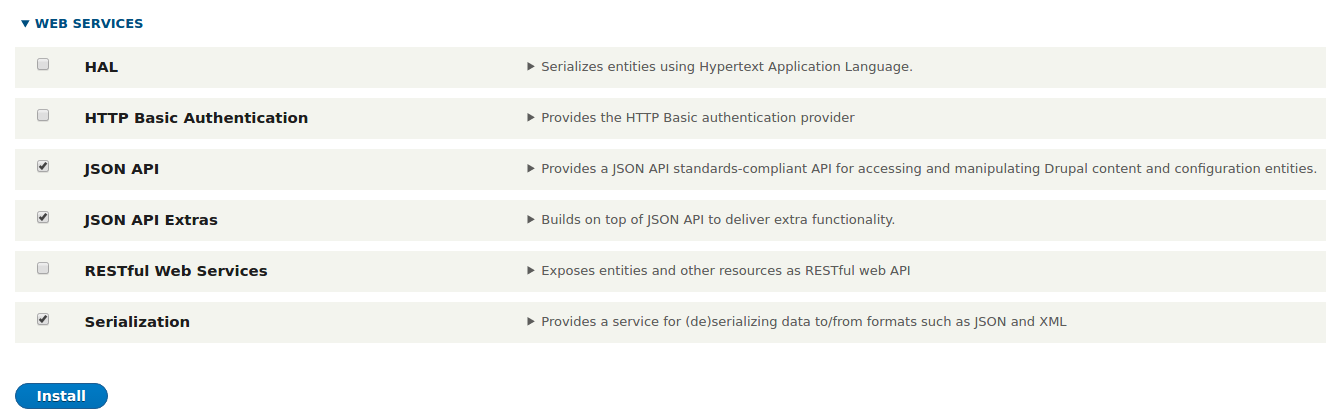
因此有必要安装和启用 JSON API 和 JSON API extras 贡献的 Drupal 模块,以及在我们的 Drupal 网站上启用核心序列化模块。

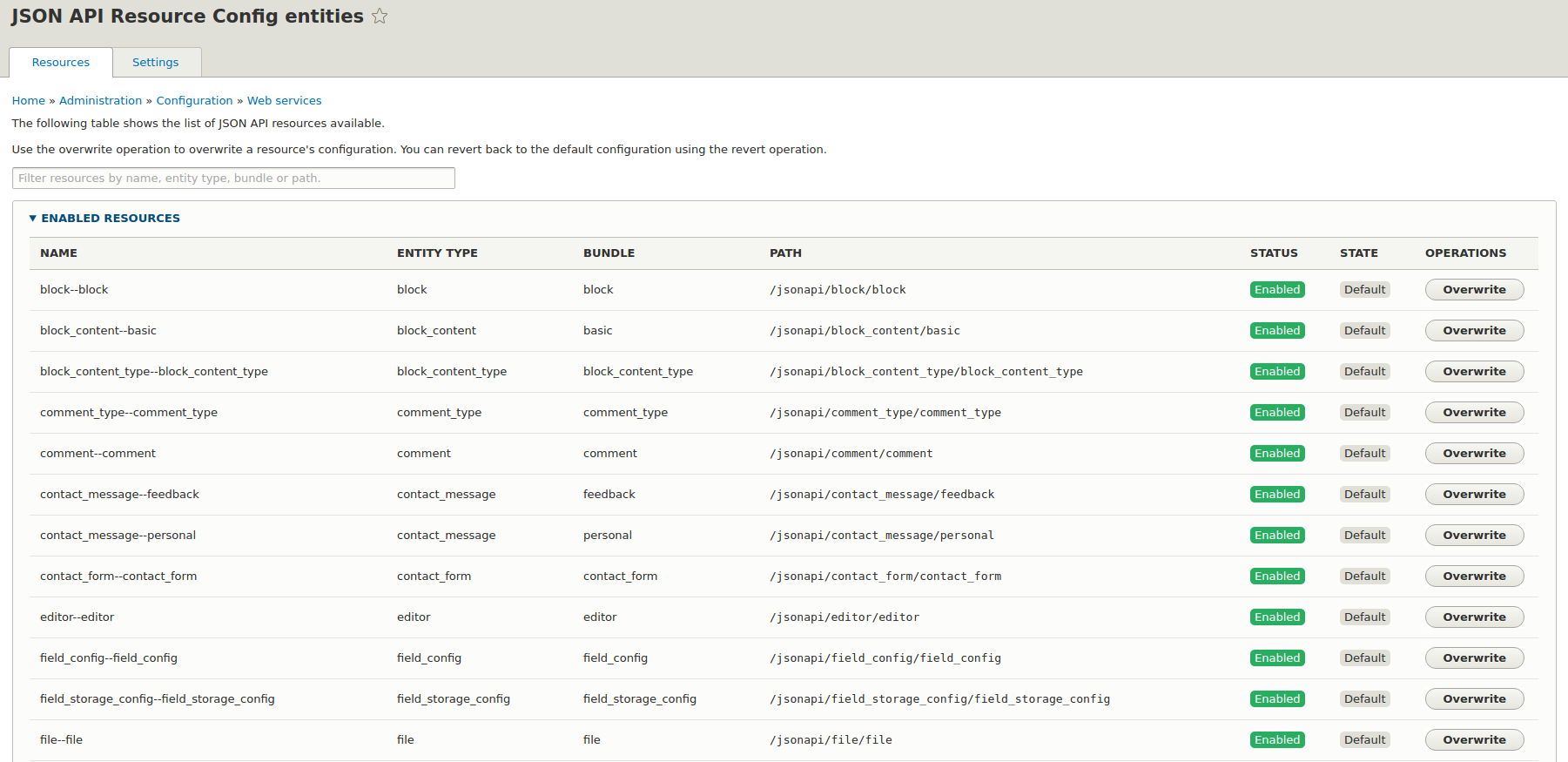
我们的下一个目标是配置 - Web 服务 - JSON API 覆盖。

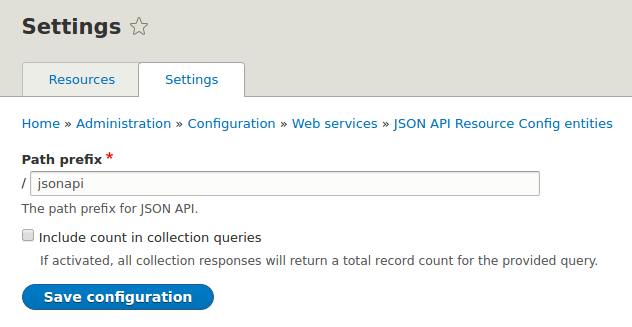
在Settings中,我们需要确保 JSON API 的路径前缀是/jsonapi 。 这是盖茨比网站需要知道的。

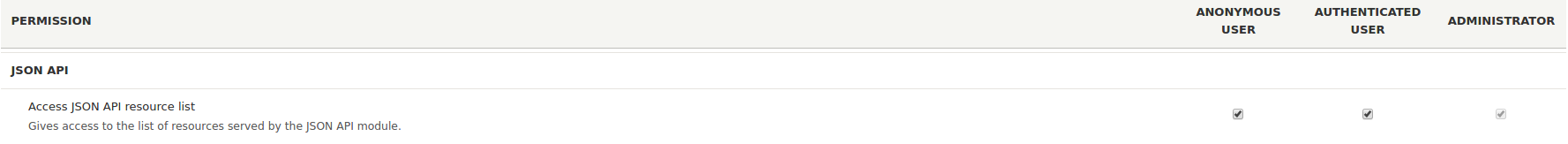
在人员 - 角色 - 权限中,我们将访问 JSON API 资源列表的权限授予具有所有角色的用户,包括匿名用户。

我们的 Drupal 站点已准备好进行 Gatsby 集成,现在我们需要准备 Gatsby 站点。 首先安装 Gatsby 的 CLI:
npm install --global gatsby-cli
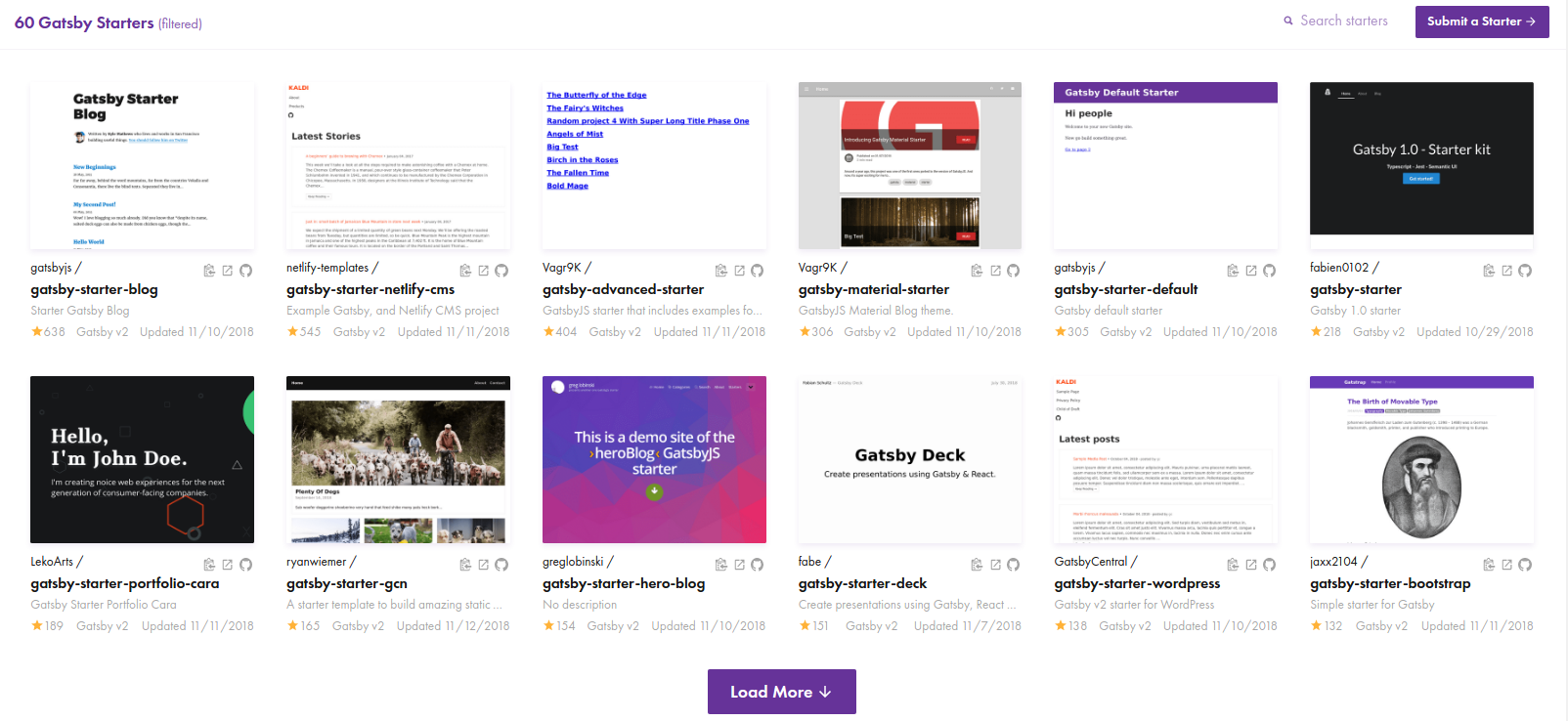
然后我们按照“入门”文档中的所有站点创建步骤进行操作。 Gatsby 还为站点创建提供了预配置的启动器。

然后我们使用命令运行 Gatsby,之后 Gatsby 站点应该在 localhost:8000 可用:
盖茨比发展
然后需要在 Gatsby 站点上安装上面提到的 Drupal 源插件。 接下来,我们将插件文档中的一段代码添加到 gatsby-config.js 文件中。 该 URL 应更改为我们的 Drupal 站点之一。
插件:[
{
解决:`gatsby-source-drupal`,
选项: {
baseUrl: `https://our-site-name.com/`,
apiBase: `api`, // 可选,默认为 `jsonapi`
},
},
]
然后我们配置我们的 Gatsby 站点以准确地从 Drupal 获取我们需要的内容。 我们需要在 Gatsby 站点的 /src/pages 中创建适当的页面,并将 React 导入的代码添加到 JS 文件中。
我们在localhost:8000/___graphql配置 GraphQL 以准确地查询 Drupal 站点。
最后一个命令就是用 Drupal 数据发布我们的 Gatsby 站点:
盖茨比构建
这只是让 Drupal 8 与 Gatsby 一起工作的一个非常简短的描述。 我们的专家已准备好完全按照您的意愿进行设置。
享受解耦的 Drupal 8 和 Gatsby.JS 的结合!
如果您有兴趣在现有项目或新项目中使用解耦的 Drupal 8 和 Gatsby.JS,请联系我们的 Drupal 开发人员。 我们的 Drupal 8 团队在第三方集成方面拥有丰富的经验。 我们会建议您最好的解耦设置,当然,也会顺利实施。 让我们享受最新和最伟大的技术!
