如何在没有任何编码的情况下创建送货服务网站
已发表: 2021-03-22通过送货服务网站创建漂亮的在线形象现在正在对送货服务提供商的世界产生巨大影响。 它有助于接触您的目标受众,他们可能是个人或单独的组织。 您可以轻松地与所有寻求良好在线送货服务的人建立联系。

因此,要打造一个出色的、功能齐全的在线送货服务网站,现在不必为了完美的解决方案而四处游荡。 在此博客中,您将详细了解一个完整的、现成的模板包,以创建一个令人惊叹的送货服务网站。
创建在线送货服务网站的重要性
电子商务企业依赖于其在线交付服务系统的成功。 如果不与良好的交付服务提供商合作,就不可能以稳定的方式经营业务。 随着在线业务在这个数字时代的发展,所有电子商务企业都最依赖这些交付服务提供商。
除此之外,个人可能还需要联系送货服务提供商以将物品从一个地方发送到另一个地方。 在当今的数字连接时代,大多数人都在网上寻找好的送货服务提供商。 这就是为什么您应该为您的送货服务业务创建一个网站。
这可以让您在网上获得广泛的曝光率,您还可以通过创建一个响应迅速、对 SEO 友好的网站来接触您的目标受众。 您甚至可以通过社交媒体推广、数字广告活动等方式通过漂亮的在线网站进行促销活动。 因此,拥有一个功能齐全的在线送货服务网站可以首先传播和顺畅您的业务。

熟食盒
Elementor 的交付网站模板包
获取访问权限如何在不编码的情况下创建一个完整的送货服务网站?
如果您想创建一个交互式的、对 SEO 友好的网站,您可以使用适用于 WordPress 的 Elementor 页面构建器轻松完成。 它很方便,您可以从编辑器轻松管理您的在线交付服务网站。 您可以随时进行任何自定义。
为了给流行的页面构建器 Elementor带来出色的体验, Templately为WordPress 引入了1000 多种模板设计。 您不仅可以使用 Templately 的现成设计,还可以安全地保存并在云上进行无缝协作。 它为您提供了这种独特而先进的设施,让您拥有一对一的工具,可以在 Elementor 中精美地管理您的网站。

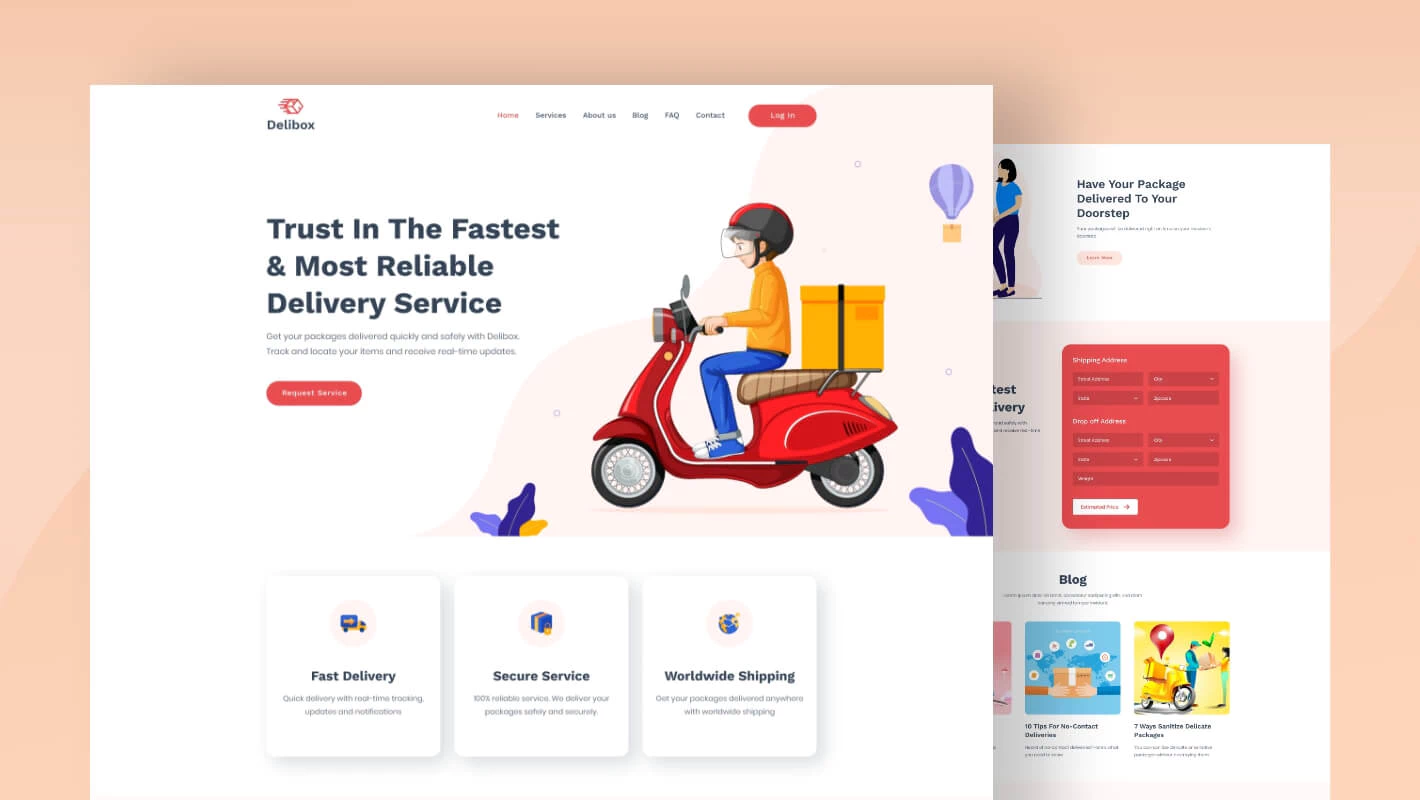
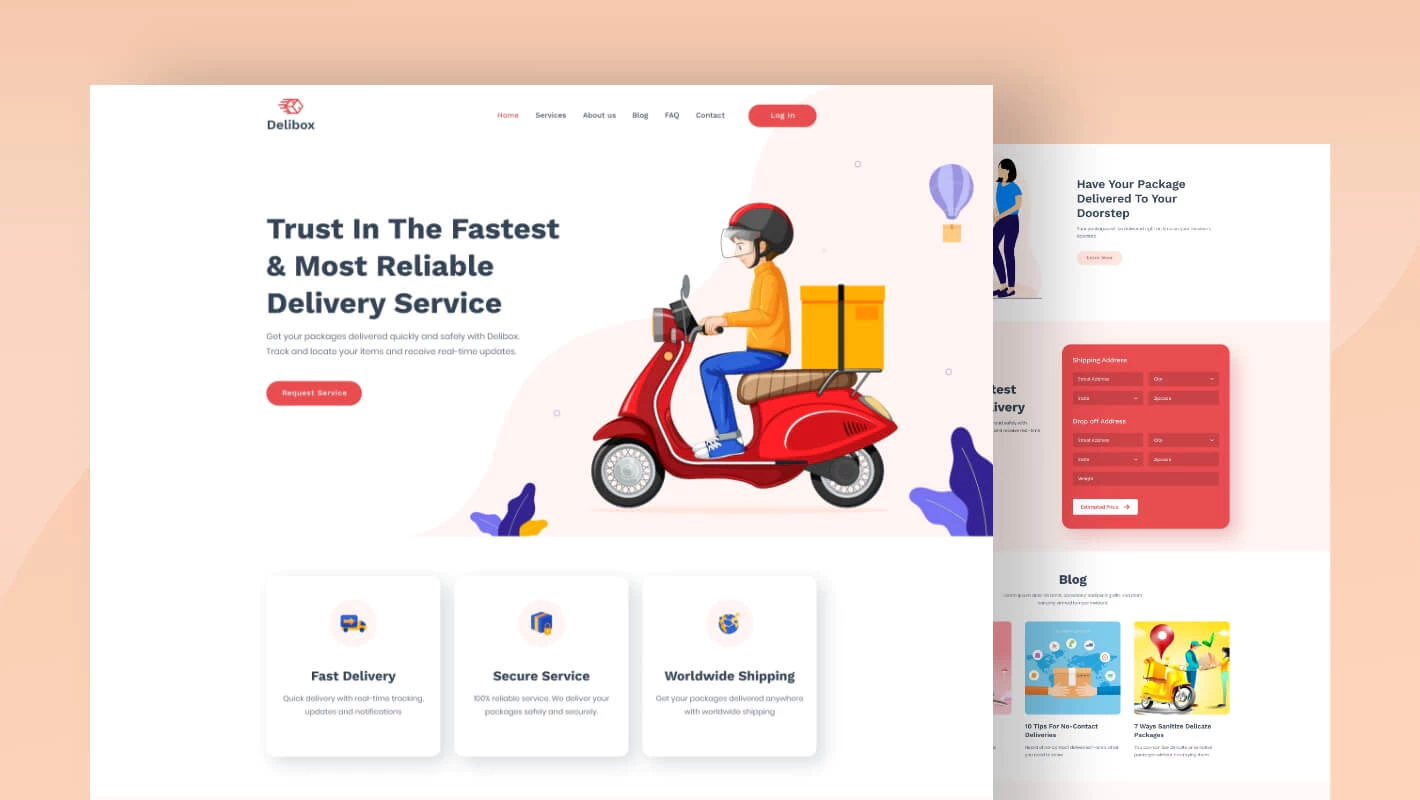
我们将向您介绍 Templately 的“ Delibox”完整的快递/送货服务 Elementor 模板包,让您的在线送货服务网站在无需编码的情况下脱颖而出。
Delibox 为您提供什么?
您将获得设计精美的七个模板页面和块,以创建一个响应迅速、易于使用的在线交付服务网站。 让我们看看下面预先设计的模板:
- 主页:制作出色且引人入胜的送货服务网站登录页面,以吸引目标受众并立即增加网站流量。
- 关于页面:您现在可以使用现成的关于页面模板在一个现成的页面中分享您的业务故事、灵感和成就。
- 常见问题页面:您将获得一个单独的常见问题页面模板,通过向您的客户提供最常见的问题或查询,使您的服务更加可信。 他们可以从中获得帮助,并对您的服务充满信心。
- 服务页面:您提供什么样的服务,您现在可以在您的送货服务网站上以有组织的方式进行索赔和展示。
- 博客页面:现在可以使用 Delibox Elementor 模板包的现成博客页面模板突出显示任何重要信息、帖子或博客。
- 博客详细信息页面:您可以使用博客详细信息页面模板将您的受众拖到您的博客或帖子的完整视图中。
- 联系页面:现成的“联系页面”模板可以帮助您与实际和潜在客户进行无缝沟通。
托运
在创建在线送货服务网站之前必须获得的东西
在创建功能齐全的送货服务网站之前,您必须使用 Templately 的“Delibox”送货服务网站免费 Elementor 模板包完成一些事情。 让我们看看下面必须需要的基本插件:
- Elementor :安装最好的页面构建器Elementor以使用这个令人惊叹的交付服务网站模板包。
- Essential Addons :为 Elementor 激活 Essential Addons – 最好的元素库,拥有超过 100 万快乐用户和 70 多个全功能小部件。
- Templately :要使用 Templately 的“Delibox”模板,您必须注册一个帐户并在您的 WordPress 网站上安装“Templately” 。
开始使用模板创建一个令人惊叹的交付服务网站
假设您已经激活了上述所有插件。 您现在已完全准备好在您的 Elementor 站点中使用Delibox 模板包,遵循以下一些简单的步骤指南:


第 1 步:通过模板插入“Delibox”主页设计
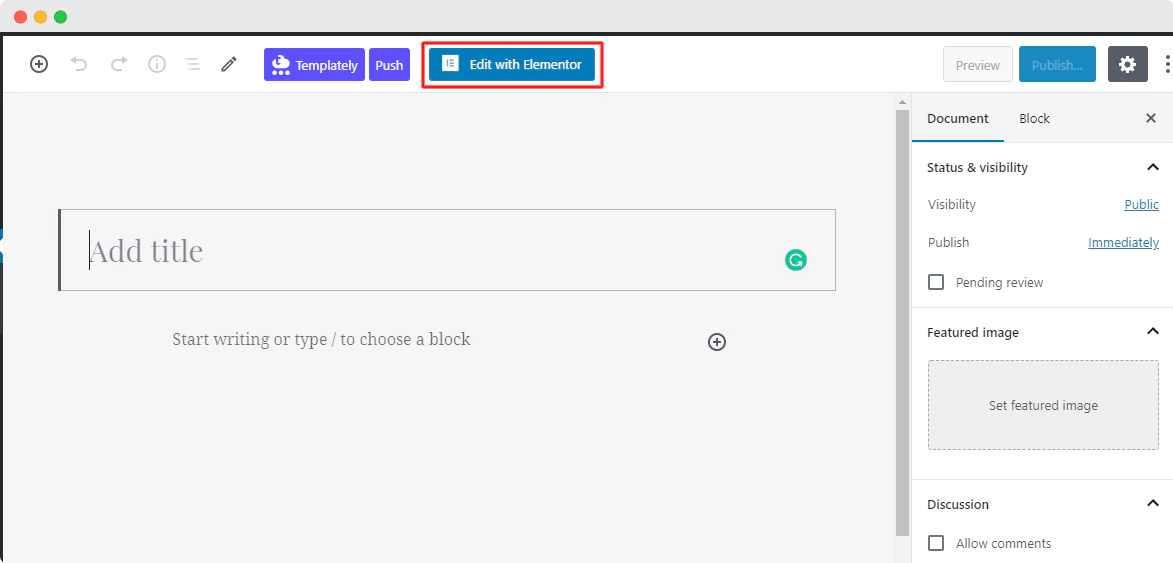
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 片刻之后,它将在 Elementor 编辑器中出现一个新页面。

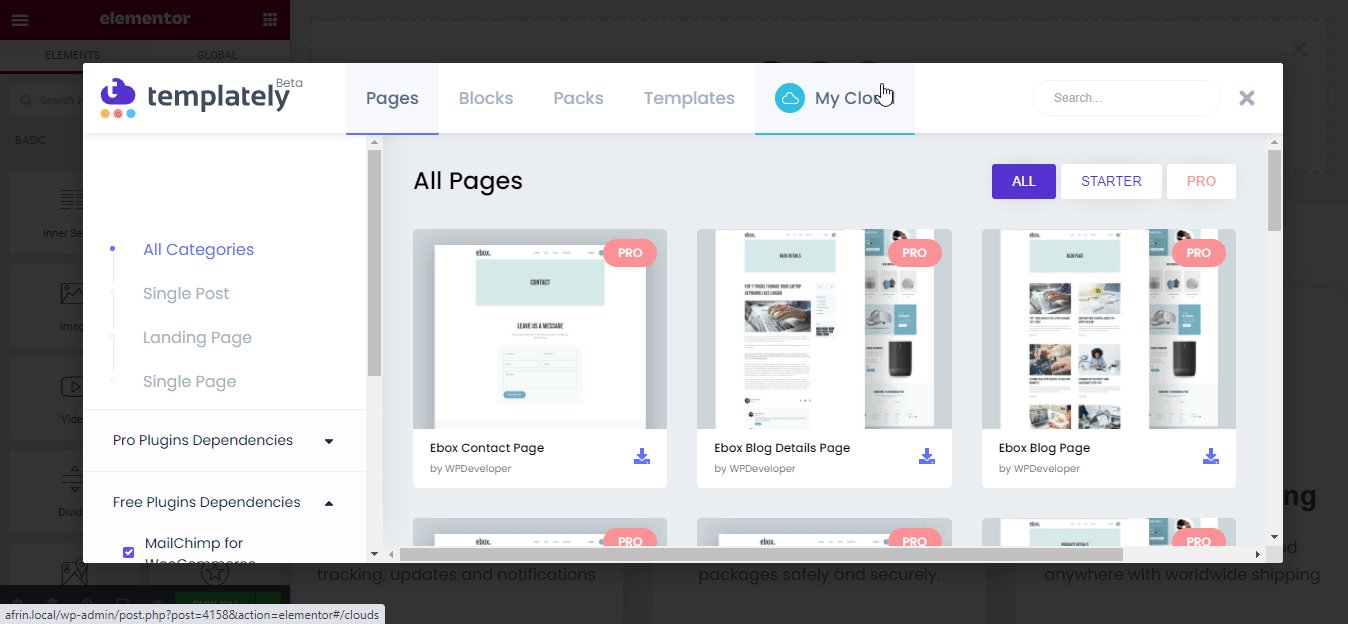
之后,您需要点击“模板”附带的页面中间的图标。 它将在那里精美地展示所有模板就绪的集合。 您必须在那里搜索“Delibox”。 然后它将自动显示与其相关的所有就绪页面和块。

稍后,选择“Delibox”主页设计,点击“插入”按钮,然后根据您的喜好开始修改它。

第 2 步:让我们修改模板设计
您现在可以使用响应式、现成的模板使用 Elementor发布您的交付服务网站,而无需添加任何代码。 您可以在每个创意部分添加您喜欢的内容,将一个拖放到另一个,进行一些修改,现在它已完全准备好上线。

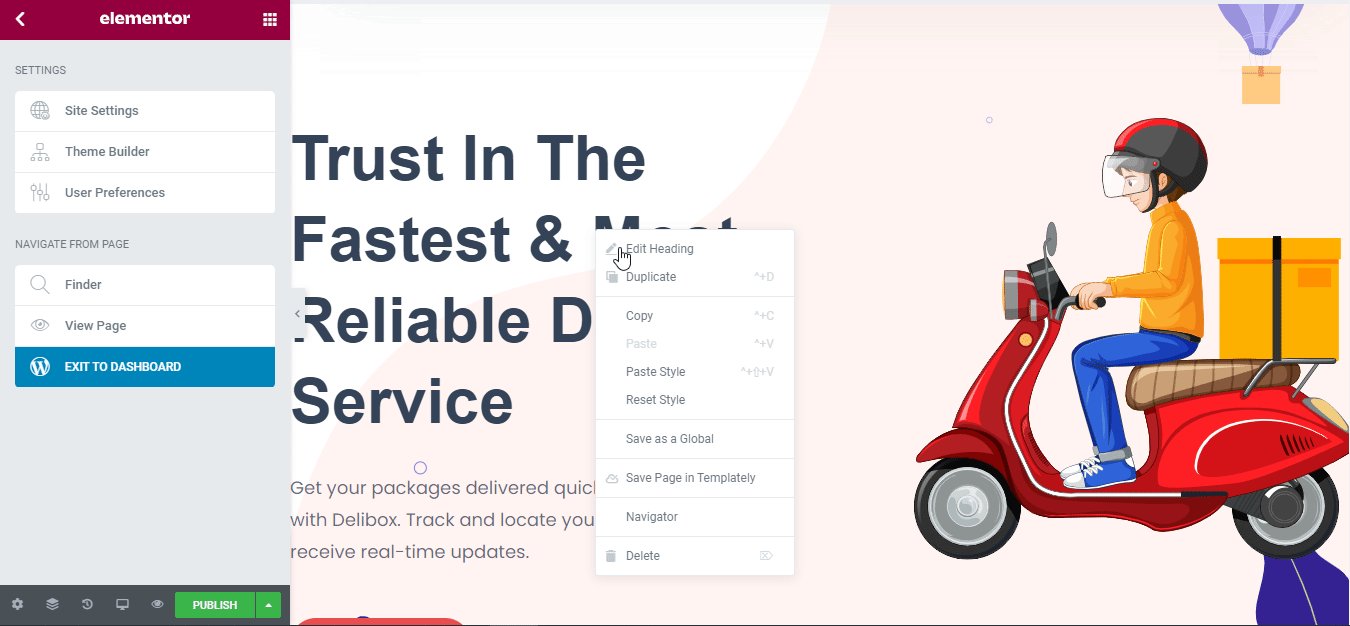
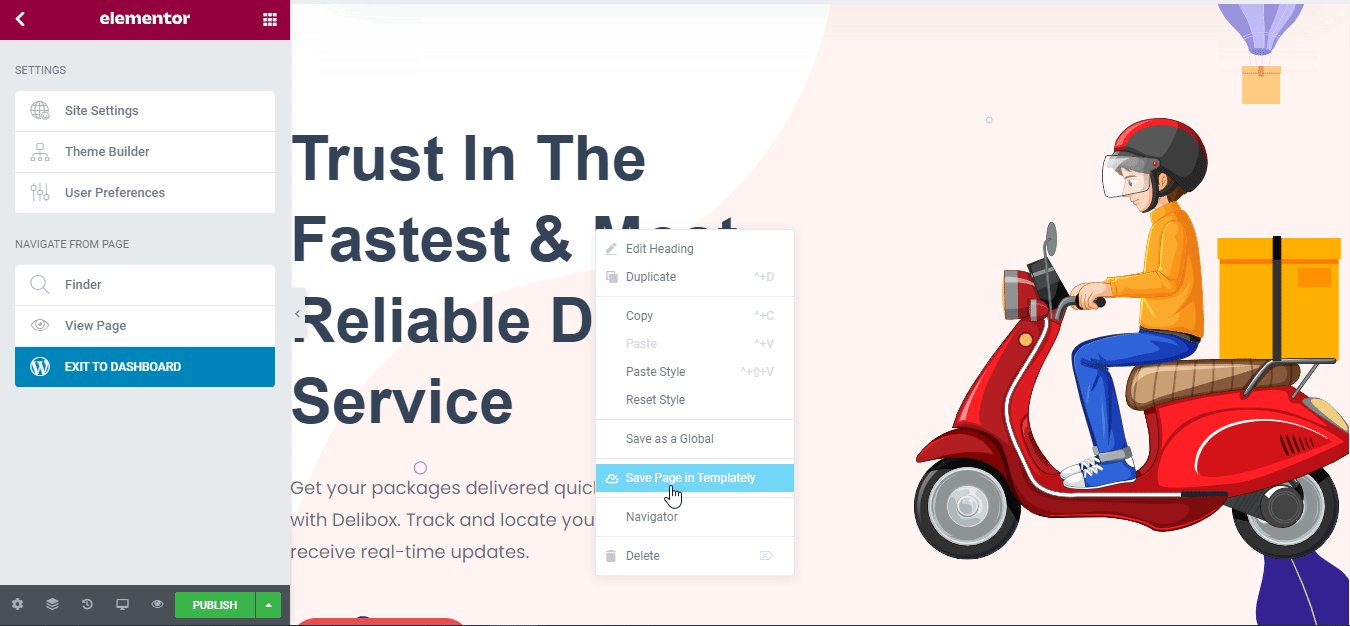
第 3 步:让您的“Delibox”就绪模板设计在云上安全
现在,将您的模板设计保存在Templately 的“MyCloud”存储中。 只需右键单击设计并按“将页面保存到模板”即可将其保护在云空间中。 它可以帮助您在云端创建备份,让您的工作比以前更顺畅。

您甚至可以根据需要多次在多个站点上重复使用您保存的模板设计。 此外,它还允许您通过使用Templately WorkSpace与其他团队成员共享您准备好的模板设计,在云上创建无缝协作。
额外提示:通过 Templately 获取完整的送餐服务网站模板
恭喜你! 最后,您已经成功使用 Templately 的“Delibox”的交互式主页模板设计,在短短几分钟内就在 Elementor 中创建了您的送货服务网站。

通过Templately获取三个单独的现成高级 Elementor 包模板设计,仅用于完美地服务于您的在线交付服务网站业务的不同目的,而无需编码。
还没有使用模板准备好的模板集合吗? 那么现在就试一试,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何帮助,您可以随时联系我们的支持团队。
