在您的 WooCommerce 产品页面上显示交货时间选择器
已发表: 2022-01-18在本文中,我将向您解释如何使用免费插件在 WooCommerce 产品页面上显示交货时间选择器的简单方法。 仔细阅读本文,了解如何通过几个步骤完成此操作。
使用交货时间选择器构建 WooCommerce 产品可以改变游戏规则! 特别是如果您想让客户为特定的 WooCommerce 产品选择准确的交货时间!
今天,我将向您展示自定义 WooCommerce 产品页面的方法,使之成为可能!
目录
- 在 WooCommerce 中显示产品交货时间
- 下载灵活的产品字段插件
- 将时间选择器添加到您的产品页面
- 自定义您的时间选择器字段
- 保存和更新
在 WooCommerce 中显示产品交货时间
时间选择器字段在您的 WooCommerce 产品页面上可能有多种用途。 最重要的是,您可以使用它来确定产品或服务的准确取货或送货时间,例如送餐。
例如,假设您欠一家餐饮公司的债,并且您希望您的客户可以选择准确的送餐时间。

不是你的情况?
也许您拥有一个健康中心,并且您希望为您的客户提供通过选择一天中的确切时间进行预约的选项。
或者您是一名花商,您希望通过为客户提供此选项来让他们更轻松。
总之,所有这些都可以帮助客户直观地看到可预订的日期。 有用吧? 使用此字段类型,可以实现并且非常容易实现。
第 1 步:下载免费插件
首先,下载、安装并激活 Flexible Product Fields
WooCommerce 的灵活产品字段
带有插件的 WooCommerce 产品交付时间。 安装、激活插件,并为每个产品添加 WooCommerce 交货时间。
免费下载或前往 WordPress.org你也可以看这个视频
了解您可以从该插件的免费版本中获得什么:
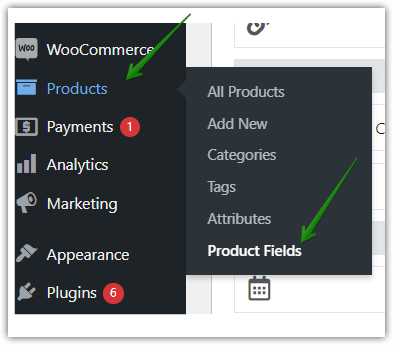
接下来,转到插件设置
灵活的产品字段插件将在“产品”选项卡中可见:

让我们开始自定义您的 WooCommerce 产品页面吧!
第 2 步:将时间选择器添加到您的产品页面
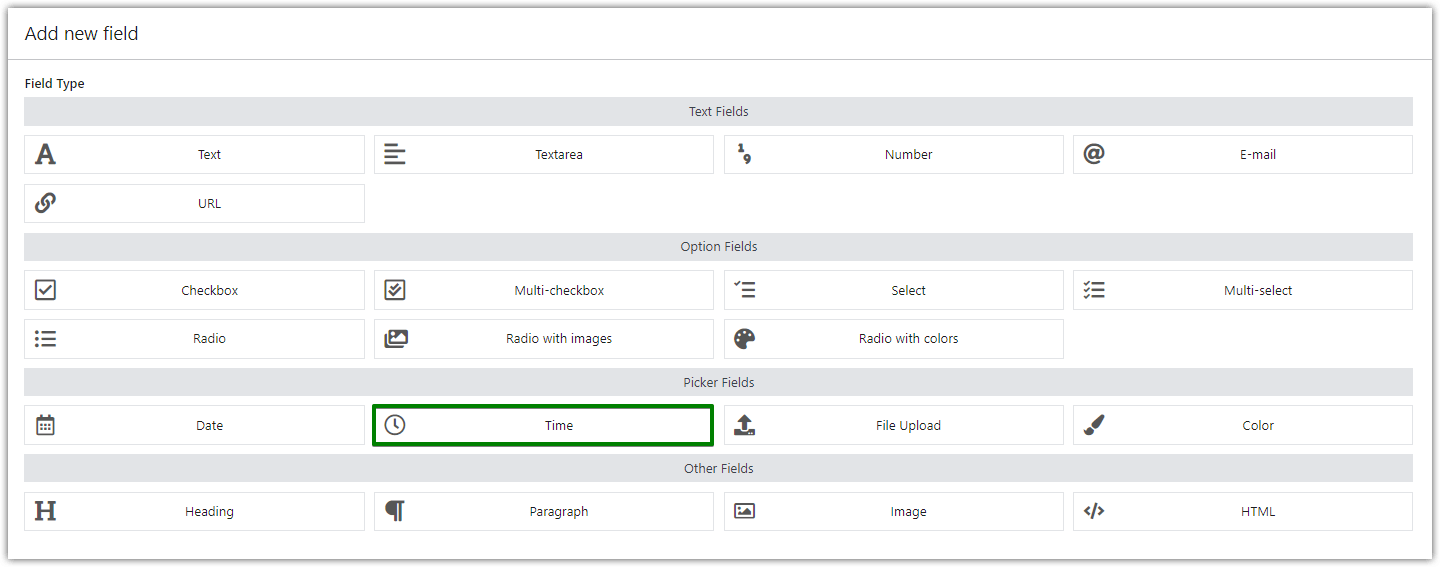
在这里,您将看到灵活产品字段插件中可用的所有字段类型。 要添加时间选择器,请单击位于选择器字段内的时间字段:

第 3 步:自定义您的时间选择器字段
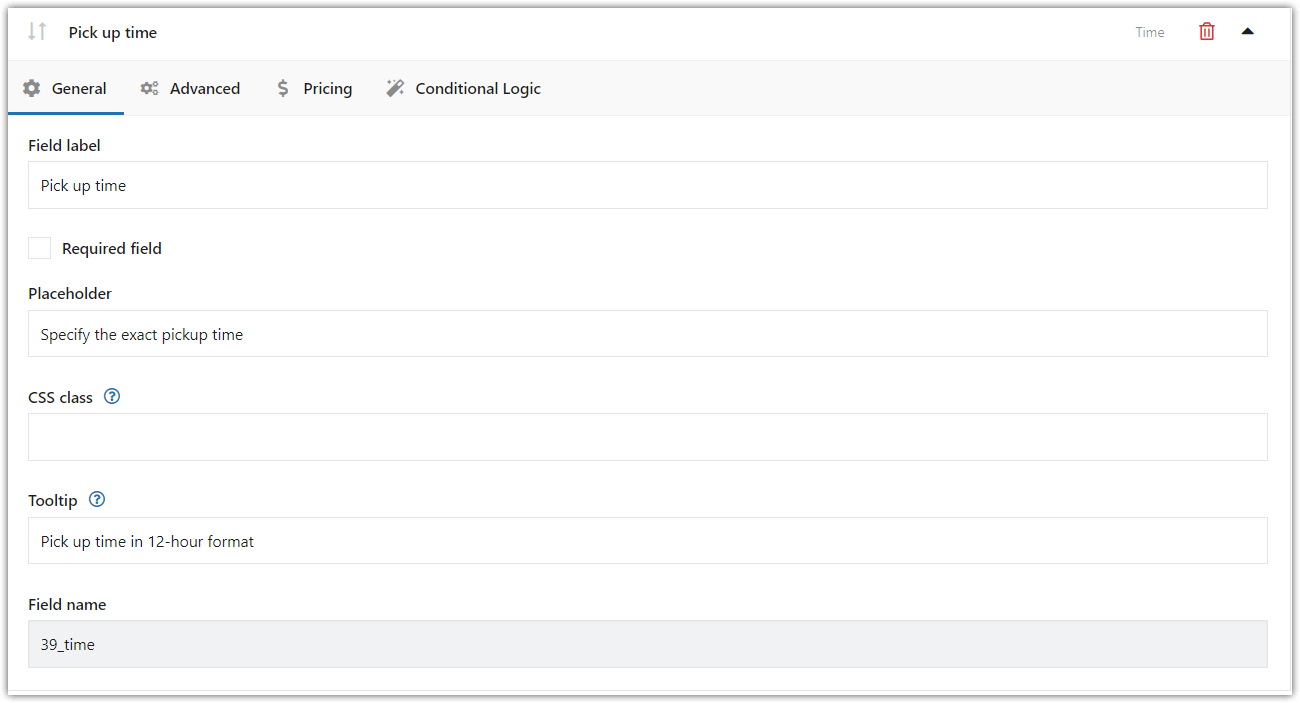
这是您如何修改 WooCommerce 产品页面上的交货时间选择器字段的示例:

交货时间选择器设置
这是您应该提供有关该字段的所有基本信息的地方。
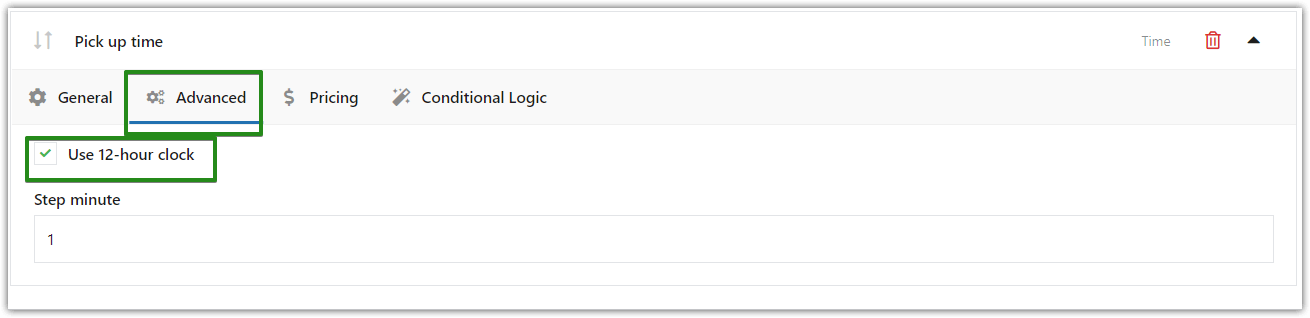
高级字段选项
现在让我们检查高级选项卡。 例如,在我的配置中,我使用了 12 小时制:


交货时间格式
您可以在此处选择是否需要时间选择器字段采用24 小时或 12 小时格式。
此外,选择要显示字段的任何分钟间隔(从 1 到 60)。 因此,您可以轻松地将时间格式调整为您销售商品或服务所在国家/地区使用的时间格式。
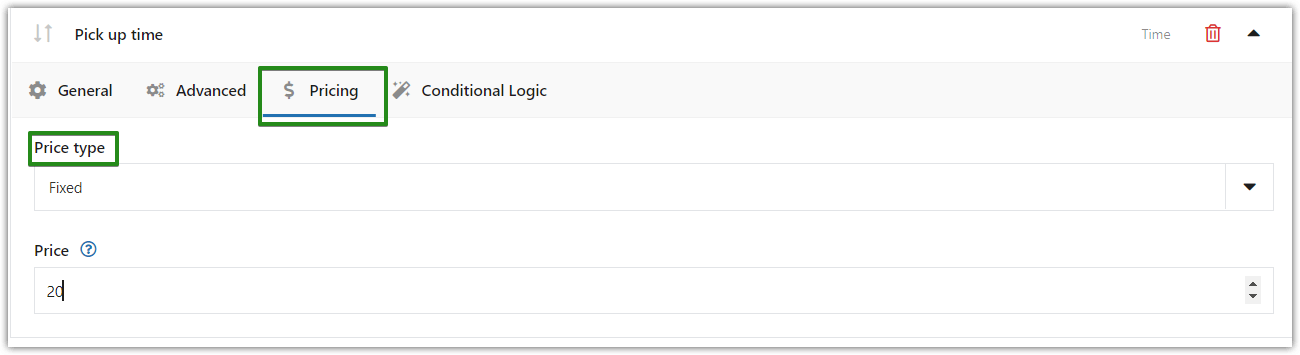
额外定价 (PRO)
此外,如果您想为时间字段设置价格,可以转到“定价”选项卡:

因此,您可以选择固定或百分比价格类型。
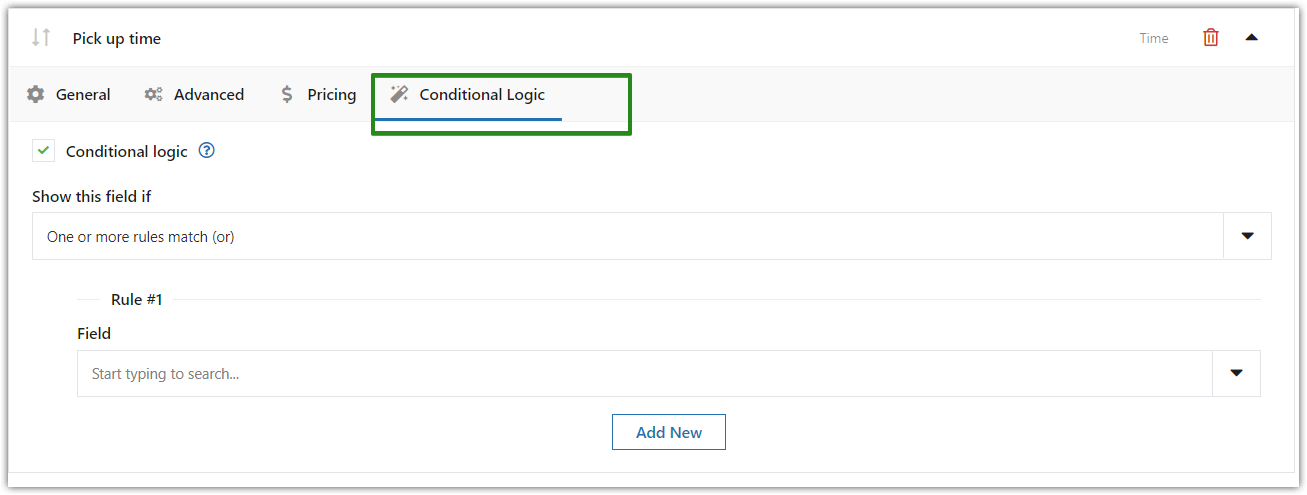
条件逻辑 (PRO)
最后但并非最不重要的! 此外,您还可以为此字段类型配置条件逻辑,该逻辑将根据您在修改 WooCommerce 产品页面时使用的另一种字段类型进行设置:

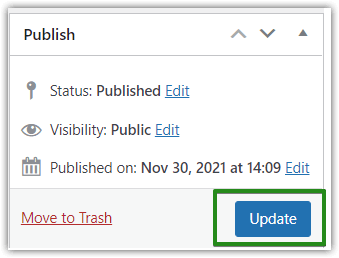
第 4 步:保存和更新
最重要的是,一旦您为产品页面添加并个性化了此字段,请不要忘记单击页面右上角的“更新”按钮:

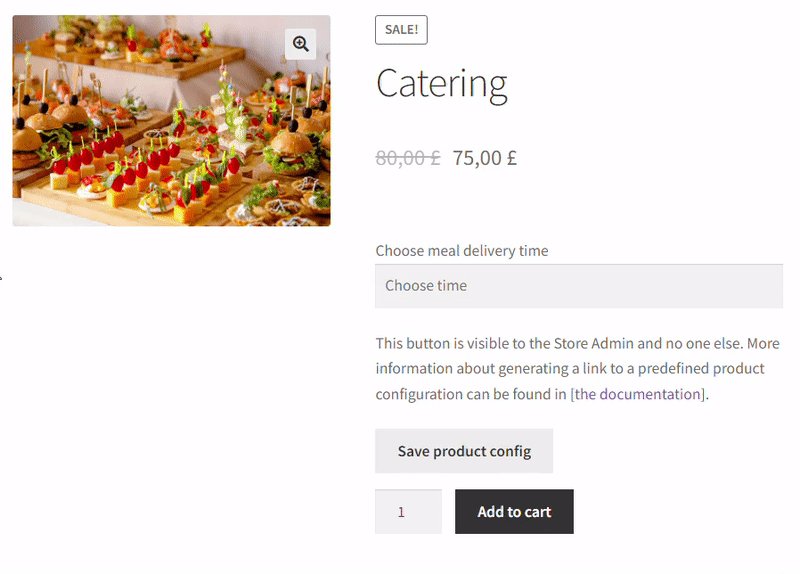
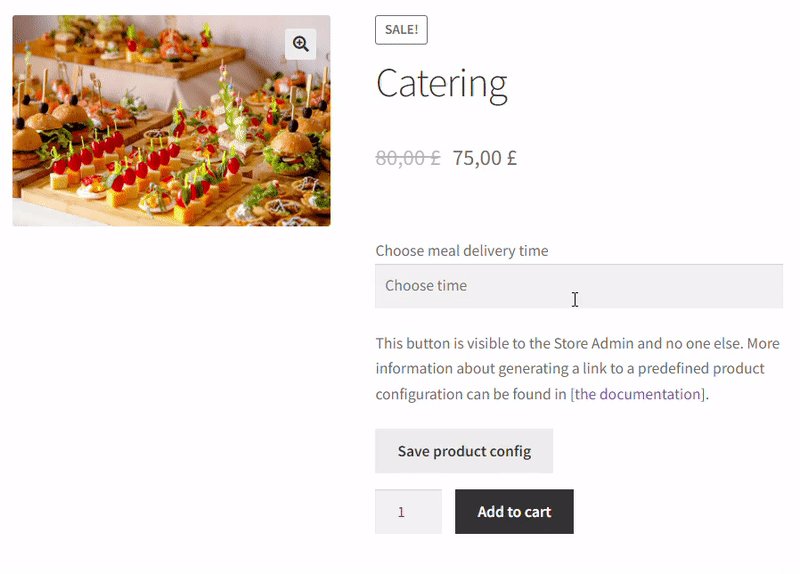
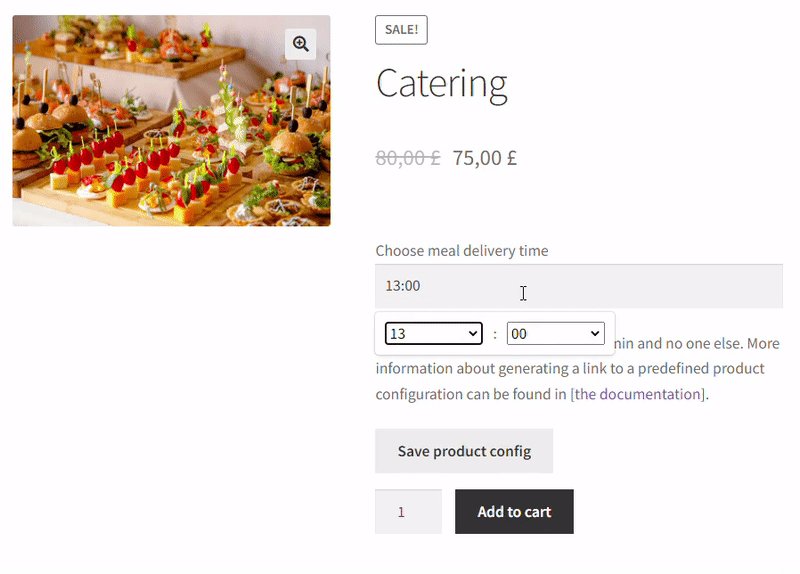
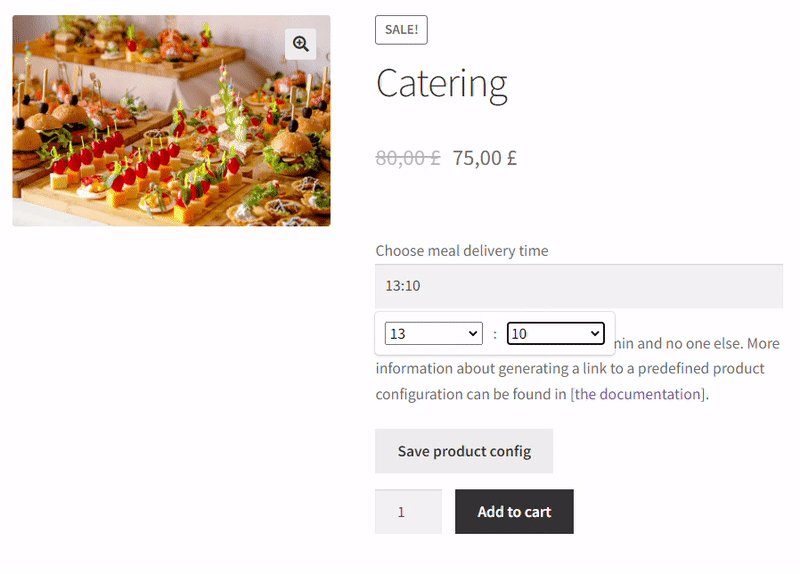
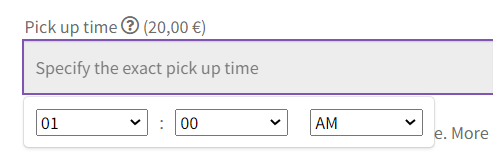
总之,这将是您的时间选择器在 WooCommerce 产品页面上的外观的最终结果:

关于插件的总结和更多信息
今天,您学习了如何在 WooCommerce 产品页面上添加时间选择器,让客户选择交货时间。 获取免费插件并在下方和插件文档中阅读有关其选项的更多信息。
WooCommerce 的灵活产品字段
带有插件的 WooCommerce 产品交付时间。 安装、激活插件,并为每个产品添加 WooCommerce 交货时间。
免费下载或前往 WordPress.org你觉得它有用吗? 如果您有任何疑问,请随时对本文发表评论。 我们将非常乐意为您提供进一步指导。