如何使用牙医网站 Elementor 模板并立即创建您的网站
已发表: 2021-04-03
牙医或牙科服务提供商现在正专注于创建自己的牙医网站,以便为他们的医院在线打造出色的网络形象。 这将帮助他们接触到每个角落,找到他们的目标患者,并为他们提供最好的服务。 它肯定会增加其作为牙科服务提供商的品牌价值,并成为任何牙科患者的首选。
因此,为了完美地做到这一点,现成的模板设计是任何人都可以自己创建交互式网站的最佳解决方案。 这将有助于任何牙医网站在搜索引擎上处于领先地位,并且患者可以轻松预约在麻烦的高速公路上获得服务。 这就是为什么这个博客的目的是为您提供一个完整的、多功能的 Elementor 模板包,它将在几分钟内创建您的牙科网站。 让我们深入了解一下!
目录
创建一个完整的牙医网站的好处
作为牙医,现在拥有一个牙医网站非常重要,它可以帮助您建立强大的在线形象并立即为您吸引大量潜在患者。 让我们通过在下面创建一个真实场景来说明这一点:
如今,患者正在寻找在线预约。 因为这样可以节省很多时间去医院预约或通过电话进行口头交流。
您可以在您的牙医网站推荐中添加您当前客户的评论,并为您的服务增加额外的价值,使其可信。
它将通过强大的网络存在帮助您在潜在患者中建立信任,并立即帮助他们进行预约。
此外,与其他人相比,在线预约牙医是一个更快的过程。 您可以轻松填写表格,或者通过实时聊天,您将立即获得您最喜欢的牙医预约,并由您的牙医当时为您服务。
此外,您满意的患者肯定会在线和离线向其他人推荐您。 拥有一个功能齐全的牙医网站更容易推荐。
这就是为什么,作为一名牙医,您现在必须让您的脚步与这个一流的数字世界服务保持一致。 通过拥有一个完整的牙医网站,这将帮助您在线和离线提高您的声誉。 此外,您的患者可以在没有任何障碍的情况下立即预约并获得精美的服务。

D-Care
Elementor 的牙医网站模板包
获取访问权限如何使用 Elementor 模板构建牙医网站?
Templetely 为您提供为 WordPress 最受欢迎的页面构建器 Elementor使用其设计精美的现成模板包。 您现在无需任何投资和代码即可快速创建您的牙医网站。 您必须在您的网站上获取并插入正确的模板设计,并开始在其每个创意部分添加您的内容。 这就是您所要做的所有修改,只需几分钟,您就可以让您的网站上线。
Templately提供的D-Care就绪 Elementor 模板包无需免费编码即可创建您的牙医网站。 它是一种多功能的,可以在任何网站环境中使用和使用,并且可以根据您的喜好轻松自定义。 现在让我们来看看它实际上带来了什么:
观看视频教程
D-Care 为您提供什么?
Templately 的 D-Care 模板带有六个准备好的页面和单独的块,可在几分钟内建立您的牙医网站。 它的每个页面和块都带有创意部分,其中包括动画小部件、拖放功能、平滑滚动效果等,无需编码即可制作出出色的网站。
主页: D-Care 带有引人注目的现成“主页”设计,使您的牙医网站 Elementor 模板对您的患者具有吸引力。
关于页面:使用 D-Care 提供的这个功能齐全的关于页面模板精美地展示您的牙医服务细节。
联系页面:您可以用您的实际地址告知您的患者,也可以使用功能齐全的联系表格布局立即预约。
患者页面:您可以使用此“患者页面”就绪模板以交互方式显示当前患者对您的牙科服务的评论。 这将帮助您立即吸引潜在客户的兴趣。
定价页面:您的患者将使用 D-Care 的“定价页面”模板详细了解牙医服务定价。
服务页面:使用这个现成的“服务页面”模板以有组织的方式显示您的牙医服务信息。
在创建牙医网站之前必须得到的东西
借助 Templately 的“D-Care”免费模板包,您必须先完成一些事情,然后才能使用此 Dentist Website Elementor模板。 让我们看看下面需要的必要插件:

- Elementor :激活最好的页面构建器 Elementor 以使用这个方便的 D-Care 模板包。
- Essential Addons :之后,安装并激活 Elementor 的 Essential Addons – 最好的元素库,拥有 700K+ 满意的用户和 70+ 个全功能小部件。
- Templately :现在要使用 Templately 的“D-Care”模板,您必须注册一个帐户并在您的 WordPress 网站上安装“Templately” 。
开始使用模板创建一个令人惊叹的牙医网站
激活上述所有插件后,您现在可以按照以下一些简单的步骤指南在 Elementor 站点中使用D-Care 模板包:

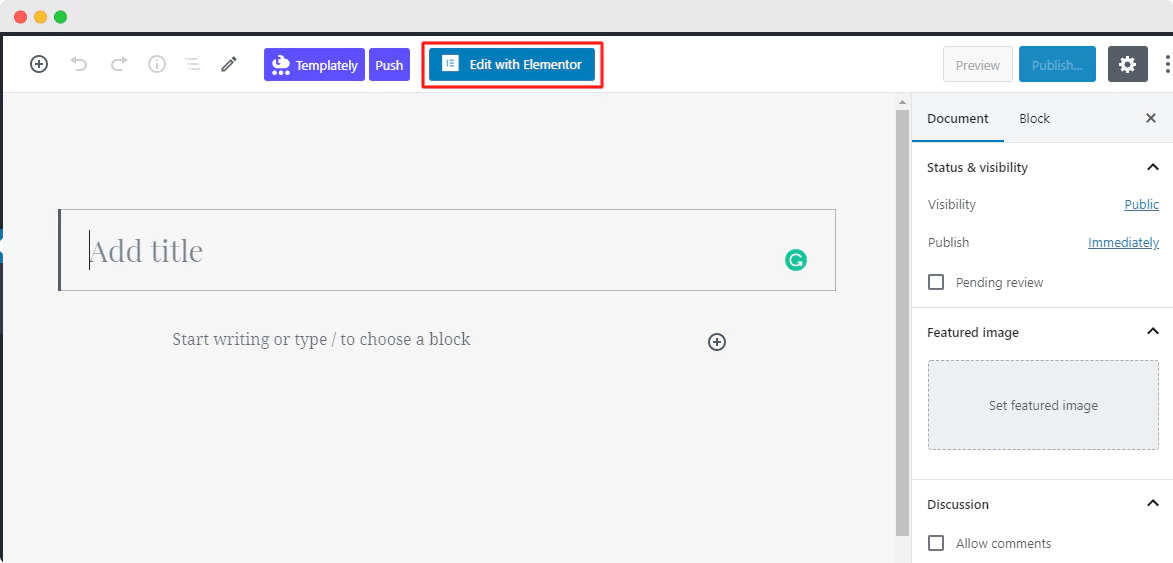
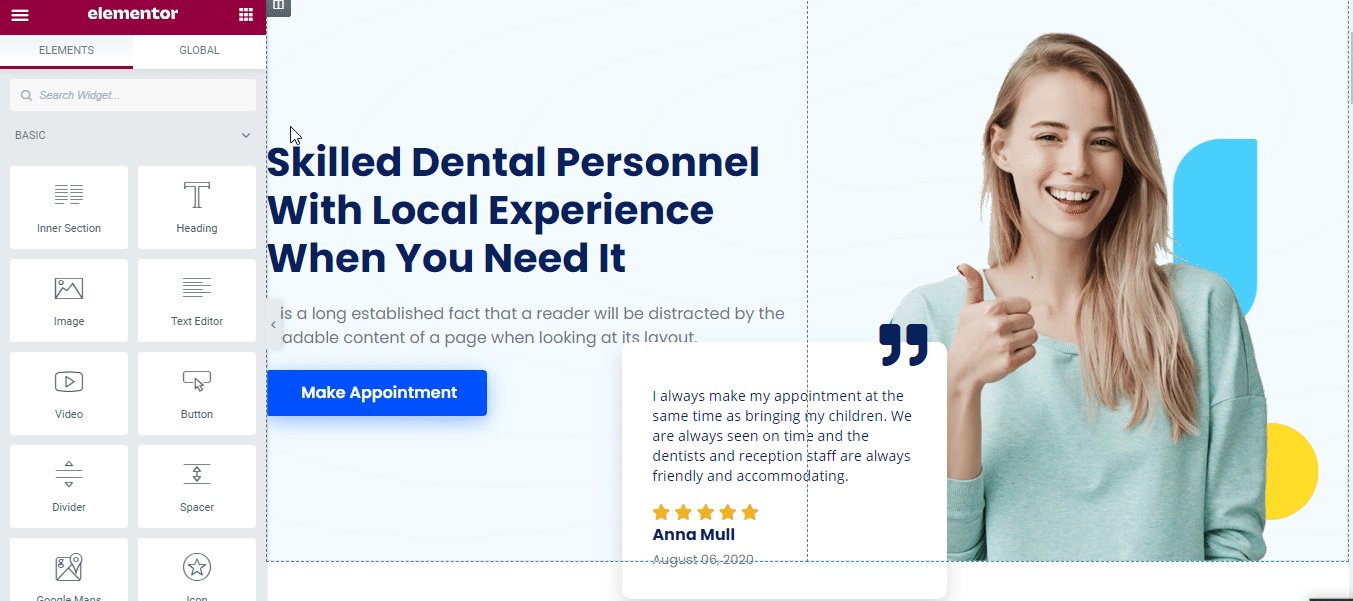
第 1 步:通过模板插入“D-Care”主页就绪设计
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 片刻之后,它将在 Elementor 编辑器中出现一个新页面。

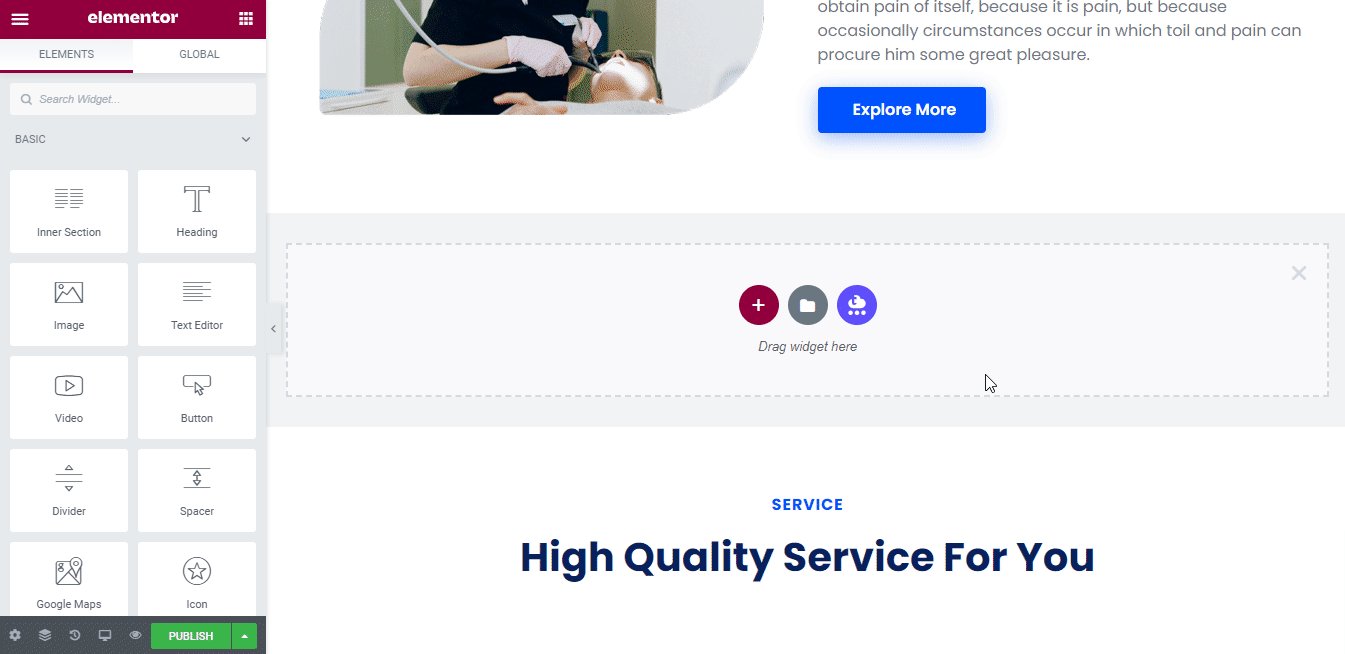
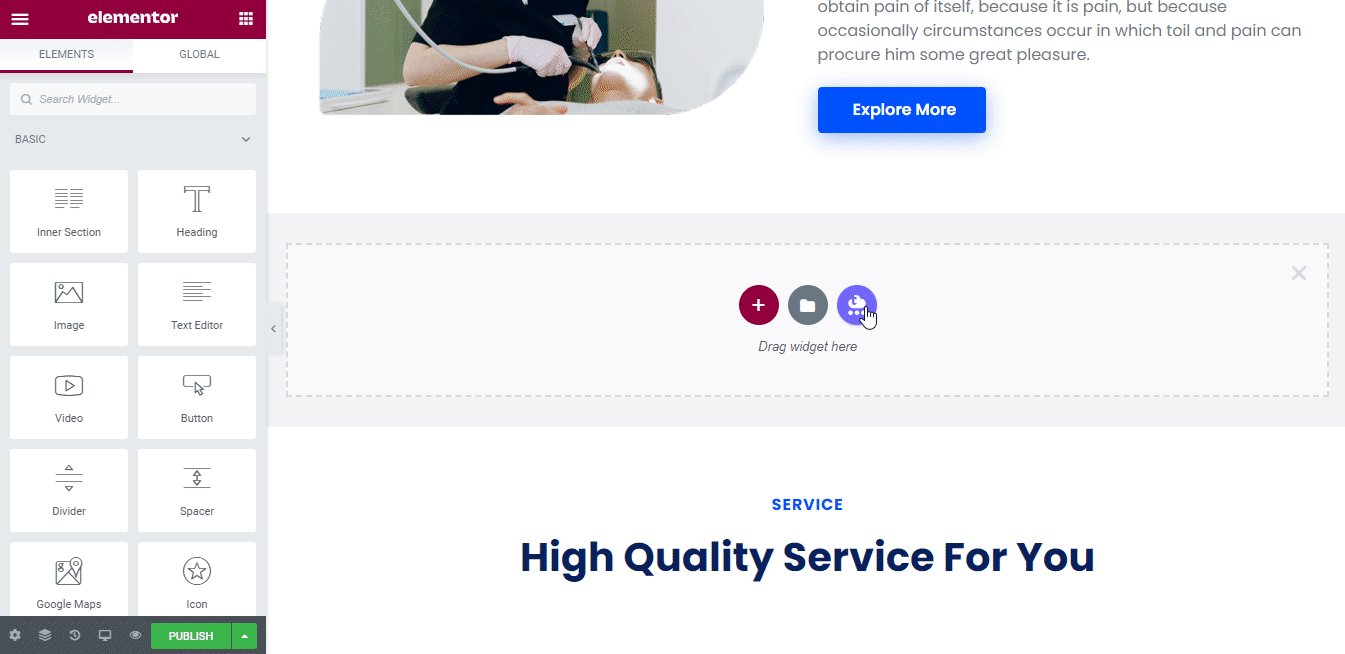
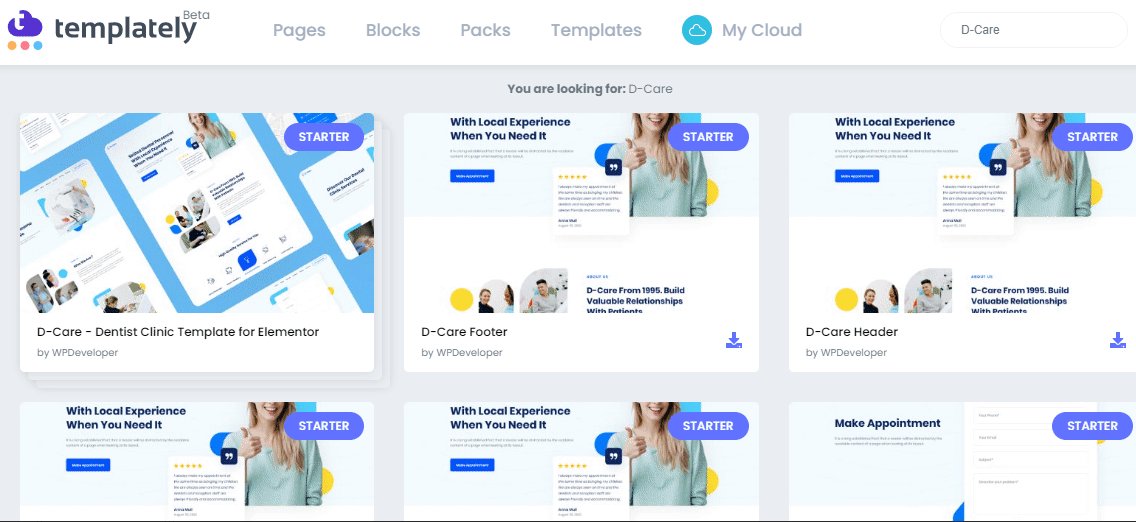
之后,您需要单击“模板”附带的页面的蓝色图标。 它会在弹出窗口中精美地附带所有模板就绪的集合。

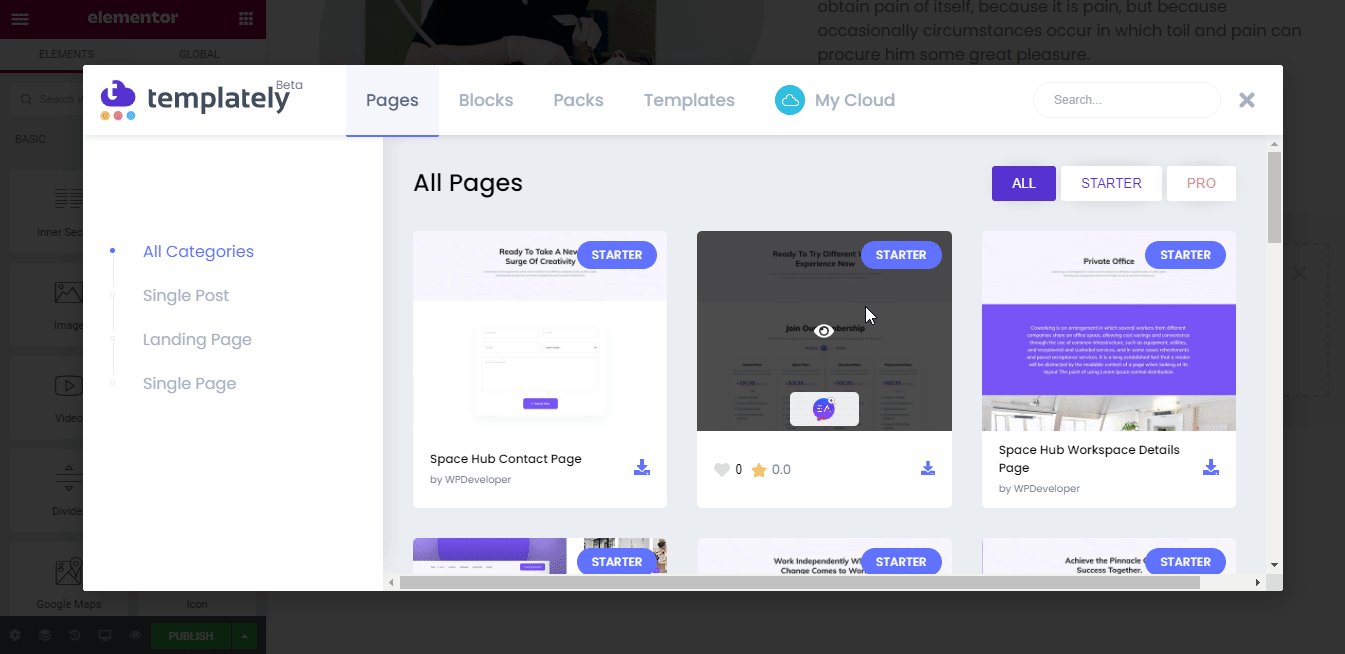
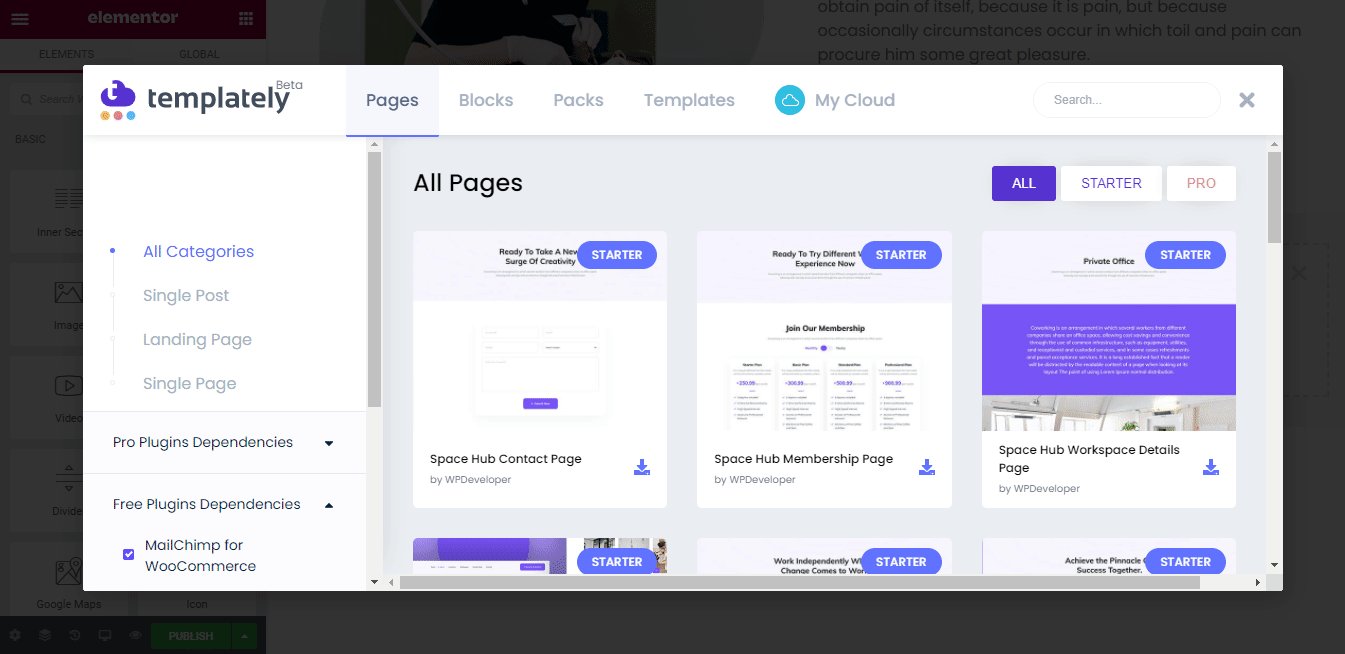
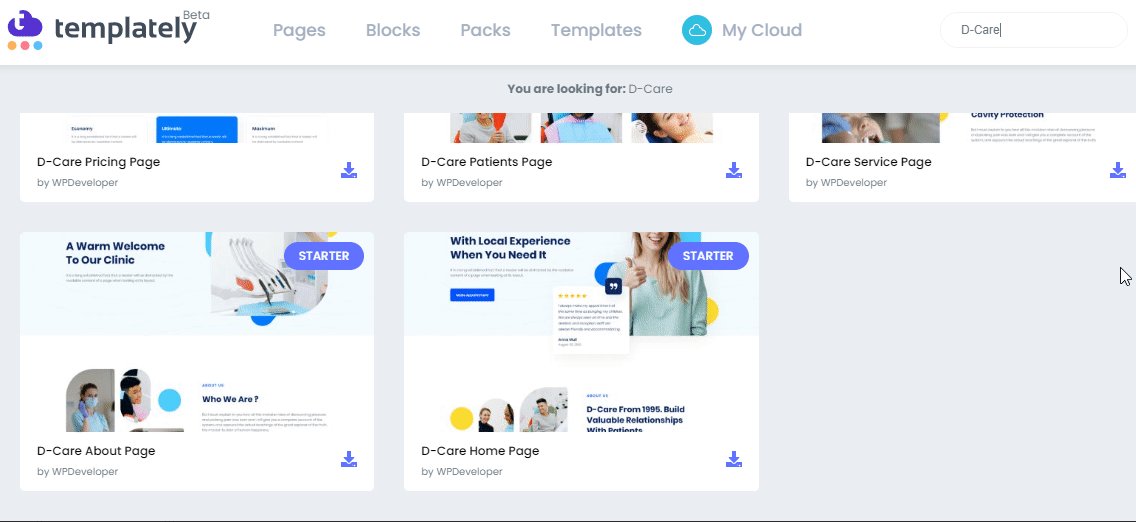
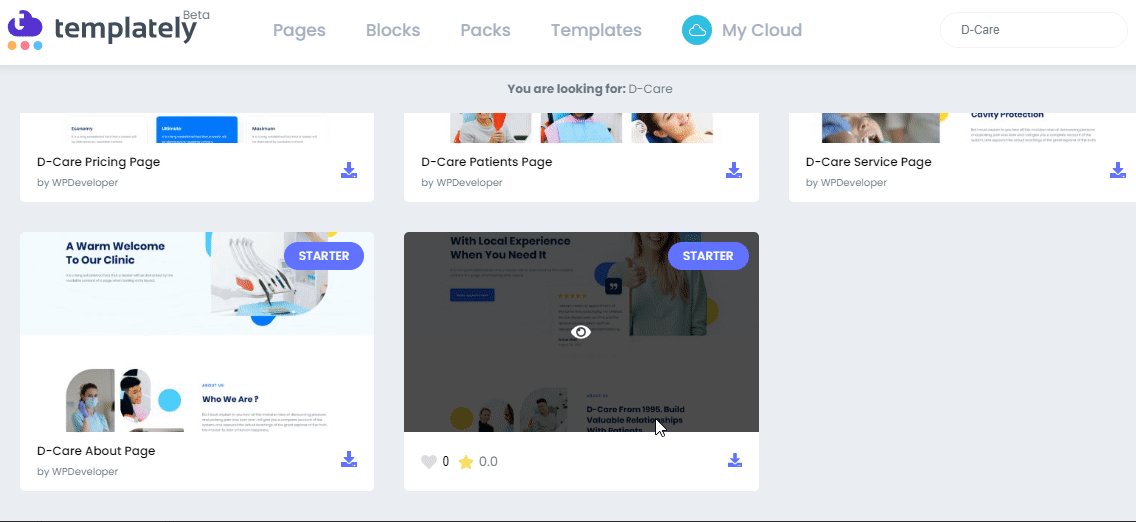
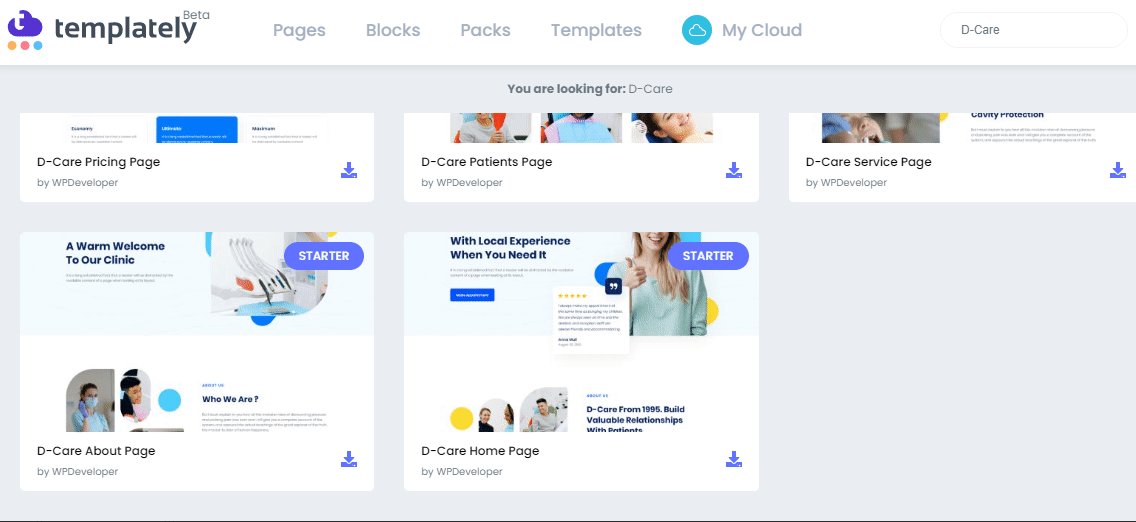
您必须在那里搜索“D-Care”或“Dentist”。 然后它将自动为您提供与您搜索的特定类别相关的所有准备好的页面和块。

稍后,选择“D-Care”准备好的主页设计,点击“插入”按钮,然后根据您的喜好开始修改它。
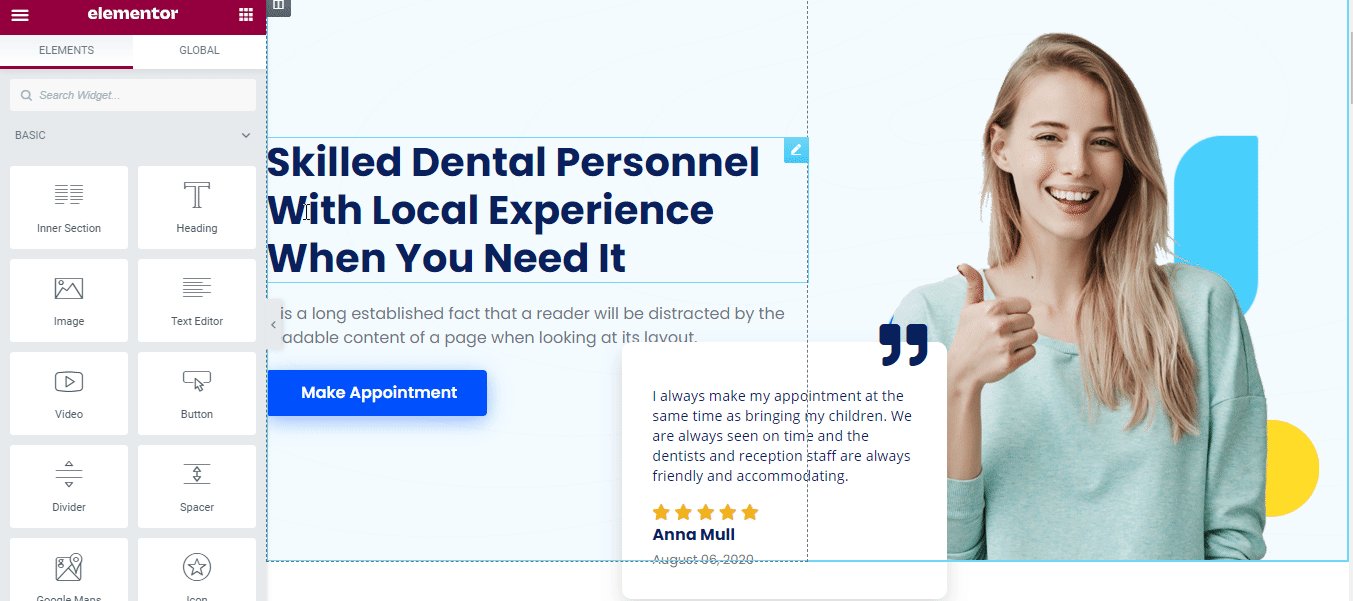
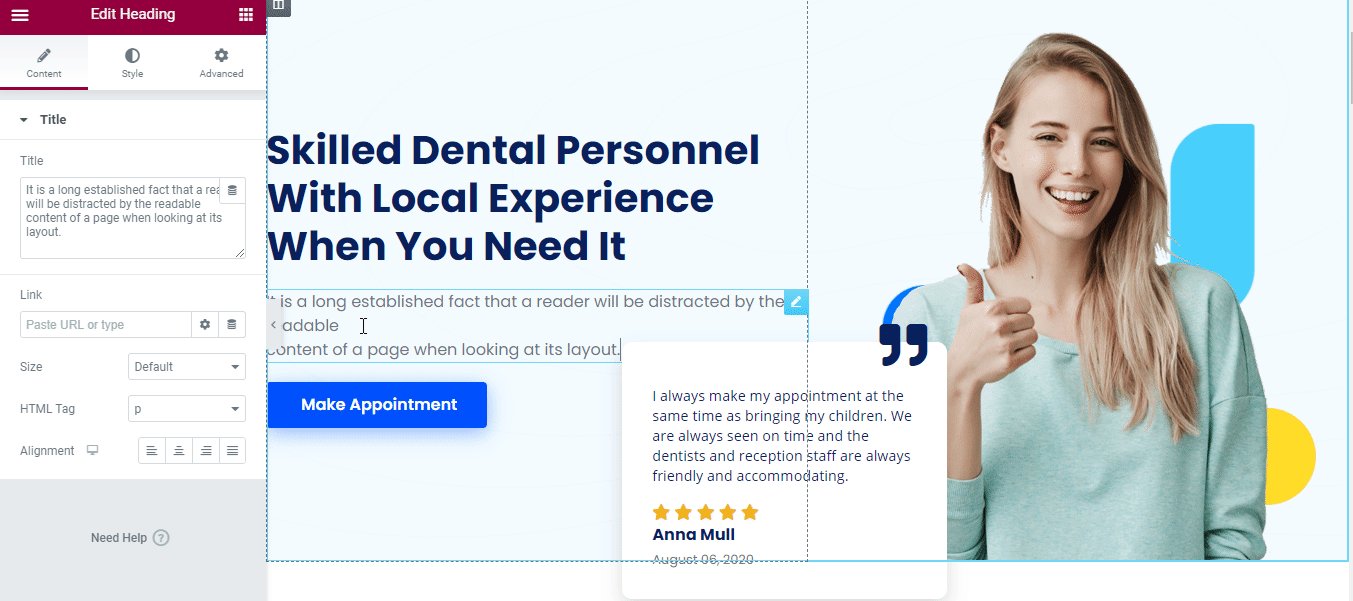
第 2 步:让我们自定义预先设计的模板
您现在无需添加任何代码即可自定义此D-Care Dentist 网站Elementor 模板。 您必须在每个创意部分插入您喜欢的内容,必要时拖放部分,并进行一些修改。 就是这样,现在它已经完全准备好上线了。

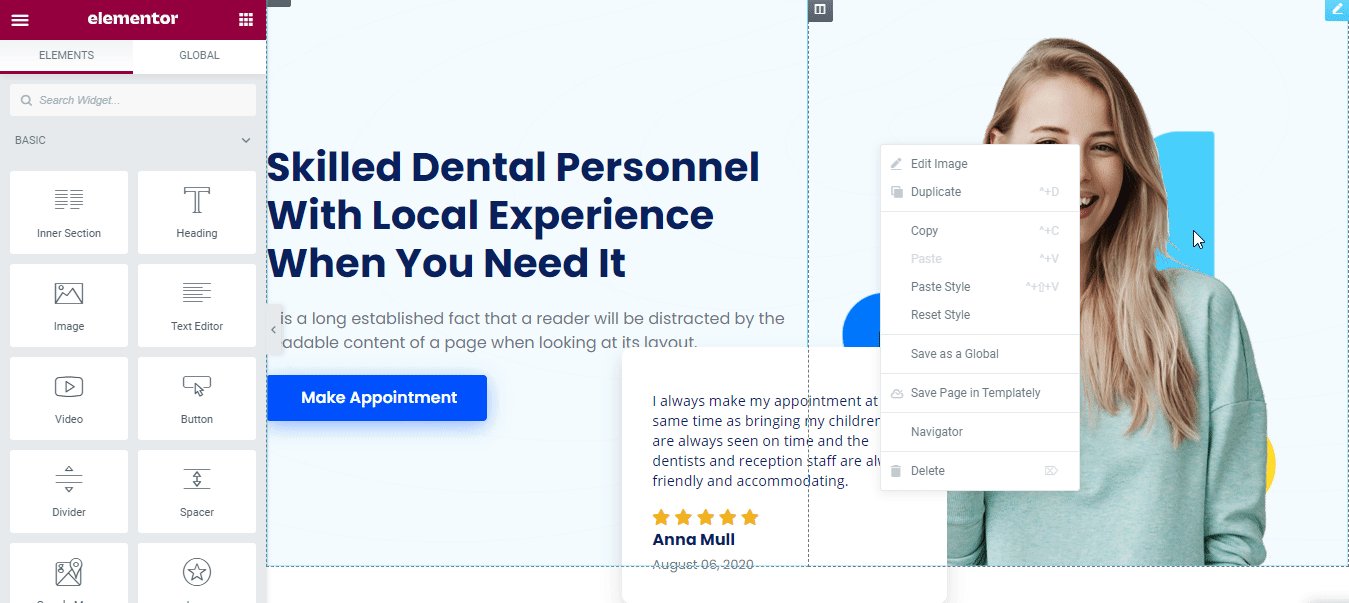
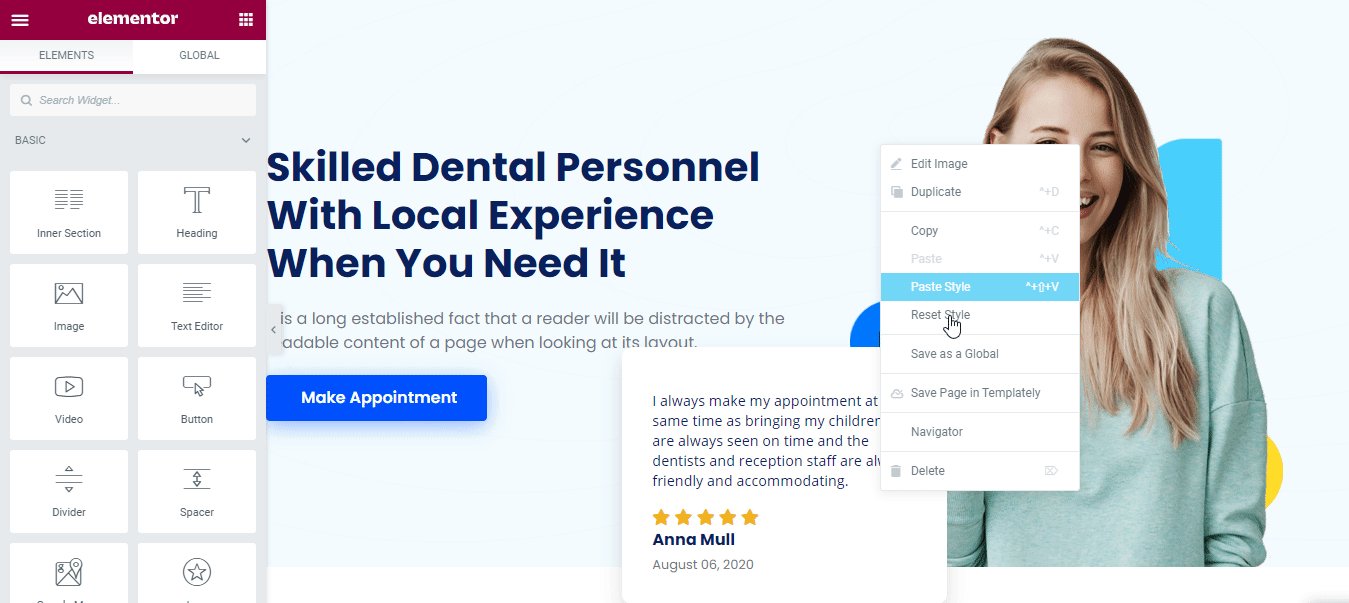
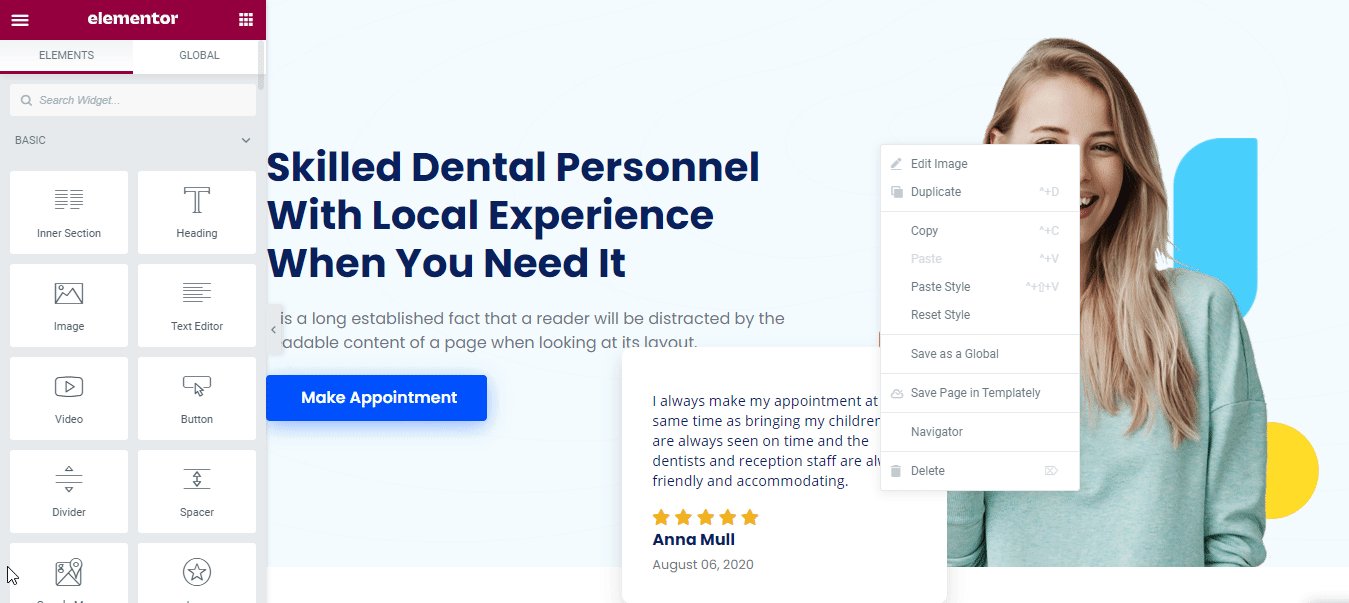
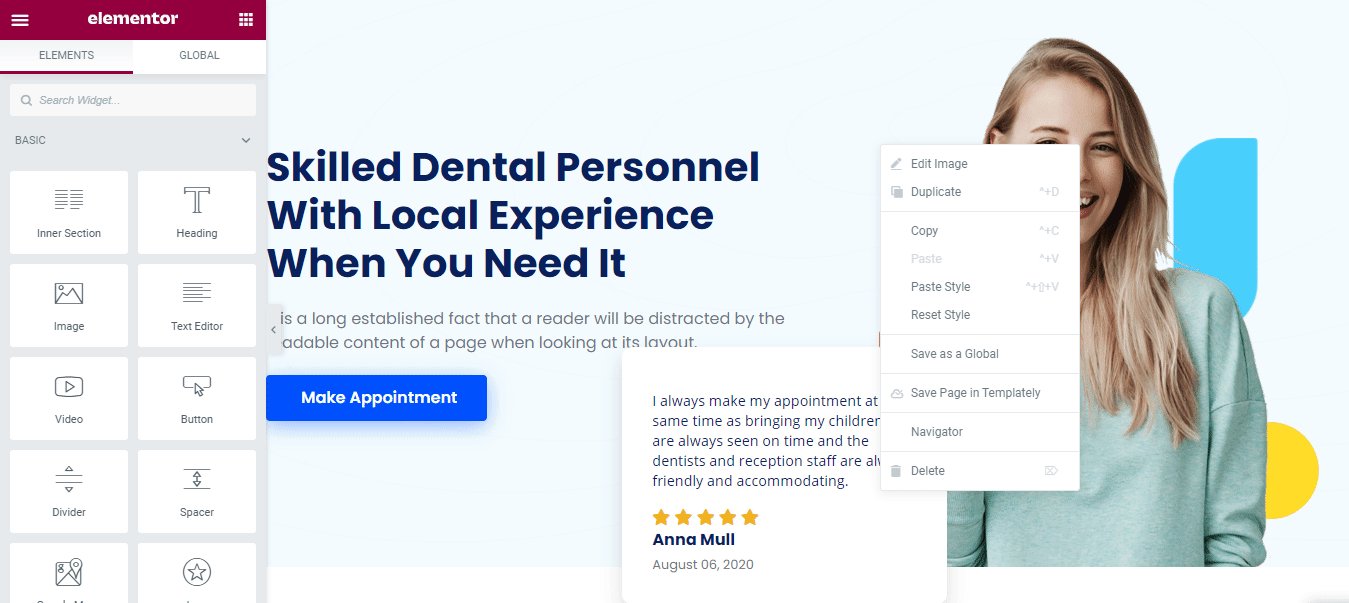
第 3 步:在云上保存并保护您的“D-Care”就绪主页设计
但是,您可以将这些现成的主页模板设计保存在 Templately 的“MyCloud”存储中。 只需右键单击设计并按“将页面保存到模板”即可将其保护在云空间中。 这将帮助您在云上创建备份,并且肯定会使您的工作比以前更顺畅。

如果您愿意,您甚至可以在多个站点上多次重复使用您保存的模板设计。 此外,它还允许您在云上创建无缝协作,使用Templately WorkSpace与其他团队成员共享您的现成设计。
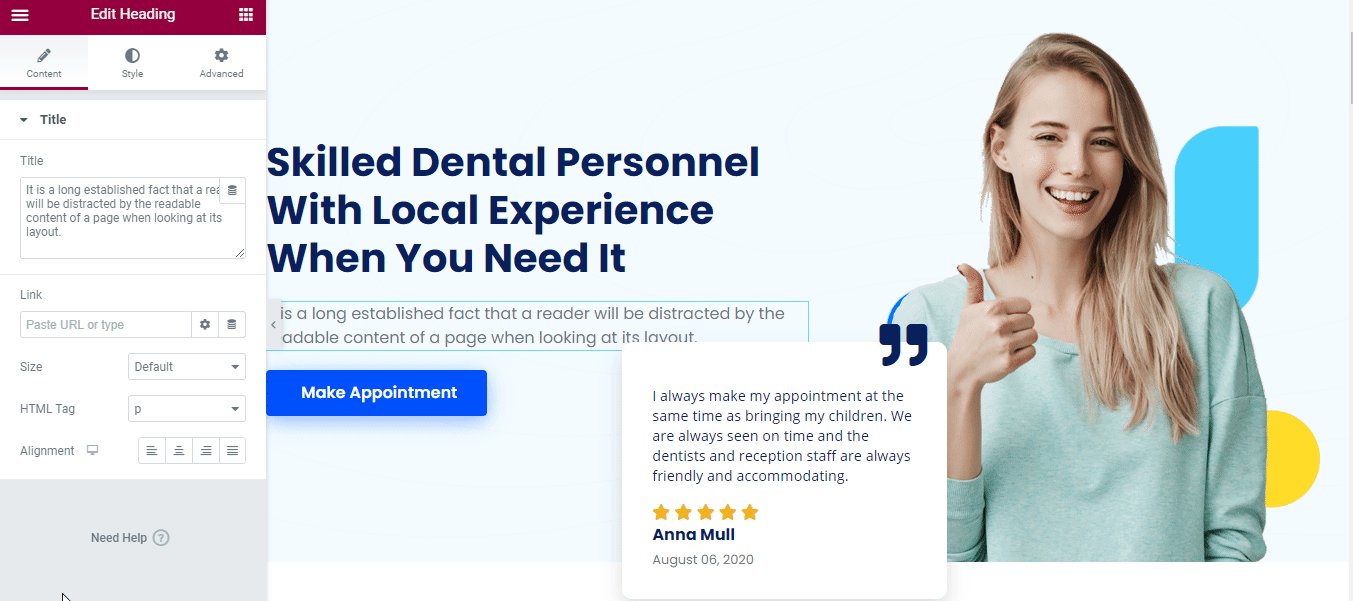
最终结果:
恭喜你! 最后,您已成功使用 Templately 的这个交互式“D-Care”就绪主页模板在 Elementor 中创建您的牙医网站,而无需添加任何单行代码。

如果您还没有弄清楚,请准备好使用Templately预先设计的模板集合,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何帮助,您可以随时联系我们的支持团队。
