创造人们想要购买的数字产品的 9 个设计技巧
已发表: 2020-03-26创建数字产品可能是增加被动收入并为您的受众提供常青信息产品的好方法,而无需您为此进行大量常规工作。
但是,当您创建数字产品时,您需要确保两件事——它们信息丰富且设计精美。
通过以视觉上吸引人的方式提供内容,让您的观众两全其美,这比充满文本的基本电子书更容易理解和消化。
虽然您可能拥有一个真正成功的数字产品,其中充满了对您的受众有用的信息,但您可能会因为没有尽可能多地关注这些信息的设计而阻碍他们的学习。
这就是为什么我们想汇总一个设计技巧列表,以创建人们想要购买并可以实际学习的数字产品。
什么是数码产品?
首先,如果您不知道我在说什么,让我们先介绍一下基础知识。 什么是数码产品?
数字产品几乎是任何可以在线转让的产品,购买者可以立即下载和使用。 实物产品是有形商品,而数字产品是在线销售和发送的无形商品。
这些可能是为您的客户创建的绝佳选择,因为每次有人购买时不断发送您的产品不涉及任何开销。 它们也很适合通过您的博客进行销售。
虽然创建数字产品当然需要时间,但一旦完成,其他一切都会自动化,您绝对不会花费其他时间或成本。 听起来是个大胜利,对吧? 这就是为什么这些可以成为为您的业务创建的绝佳工具的原因。
数码产品的种类
在数字产品方面,实际上并没有一种万能的选择。 实际上,任何可以虚拟买卖和交付的东西都是数字产品。
但是这里有几种不同类型的数字信息产品,您可能正在考虑创建并向您的受众销售。
印刷品
可打印的内容是您为客户打印和填写而创建的任何内容。
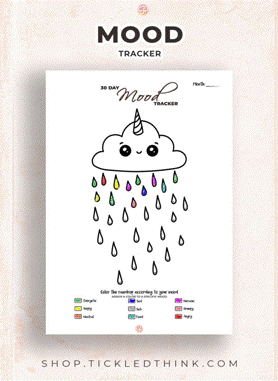
一个有趣且有用的打印件的一个很好的例子是这个情绪跟踪器,它是一个自我护理数字打印包的一部分。

可打印的东西应该很有用,但你知道你的观众会实际打印出来并做一些事情,比如健身日志、目标跟踪器或情绪跟踪器。
电子书
电子书是另一种很棒的数字产品。 虽然印刷品通常只有一页,但电子书要全面得多。 这些通常从 10 到 100 多页不等,具体取决于主题、内容数量和价格点。
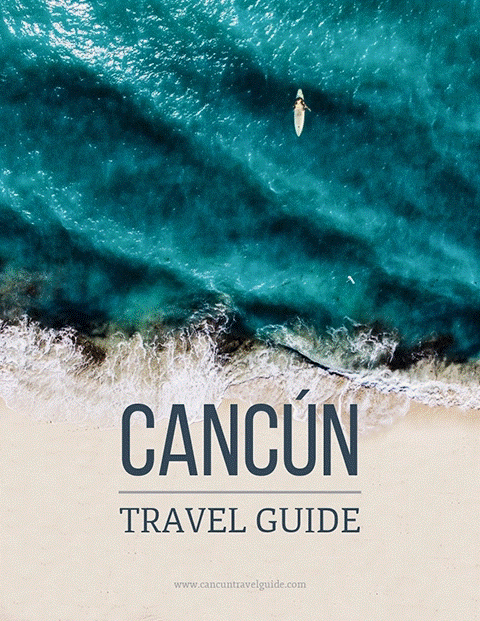
您想为您的电子书创建一个引人入胜的封面,并将其余内容与您选择的颜色和字体相匹配。
这是一个吸引注意力的电子书封面的好例子。

工作簿
工作簿类似于可打印的,其中许多旨在打印出来并完成,但这些往往是帮助客户完成某些事情的较大项目。
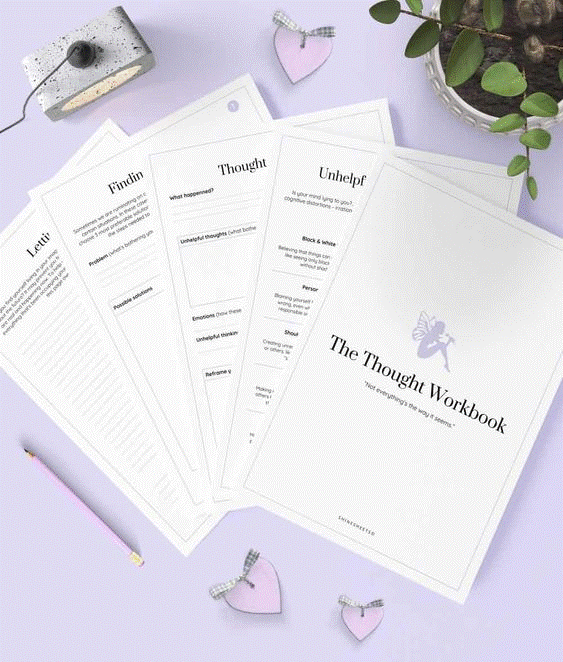
工作簿可以是任何东西,从创建登陆页面、找到您的品牌声音或下面的这个思想工作簿,以帮助重新构建消极想法和改善心理健康。

如果您的企业经常帮助人们完成创作,那么提供动手工作簿可能是一个很好的数字产品来提供帮助。
模板
模板就像是预先格式化并设置为您进行编辑和自定义的起点的示例文档或设计。
设计软件(如 Visme)通常有模板来帮助用户找到新设计的起点,而无需从头开始创建所有内容。
还有其他模板可以作为数字产品提供,例如网站主题、电子邮件宣传文案、策略等。
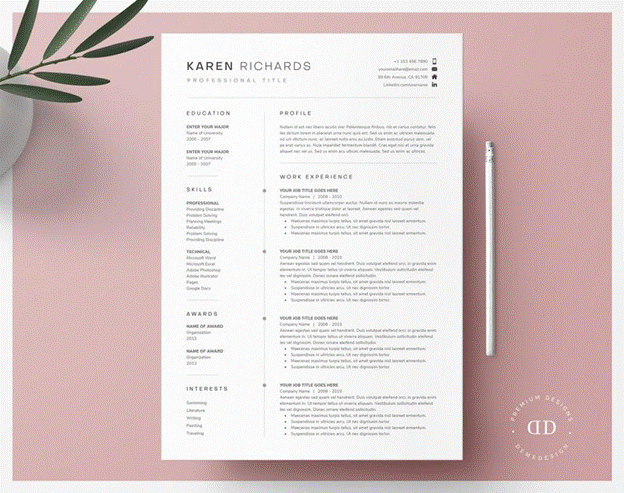
这是作为数字产品销售的简历模板的示例。

在线课程
在线课程是最受欢迎的数字产品类型之一,因为它们将大量不同的学习材料合二为一,往往会教授很多关于某个主题的内容,而且价格往往相对较高。
像下面这个例子这样的在线课程也经常将打印或数字 PDF 作为其课程的一部分,以及其他格式,如视频或音频。

在线课程在最初创建时也是最耗时的数字产品之一,这就是为什么它们可以以更高的价格出售的原因。
在通过数字产品进行销售时,销售在线课程也可能是更简单的策略之一。
计划大纲
计划大纲是指商业计划、营销计划、锻炼计划、膳食计划等,旨在帮助人们在将计划和策略付诸实践之前对其进行概述。
这是一个很好的营销计划大纲示例,可帮助企业正确利用数字营销。 它为创建营销材料提供了大量指导。

这些适用于各种不同的利基市场,同时对所有客户都非常有帮助。
数字产品的 9 个设计技巧
在您决定要创建哪种类型的数字产品之后,就该开始考虑您的设计了。 让我们回顾一下改进您的数字产品的九大设计技巧。
1. 制作醒目的封面。
您的封面不仅是购买您的数字产品的人看到的第一件事,它还可以成为推广您的数字产品的重要资产。
您需要为您创建的几乎任何类型的数字产品创建封面,甚至是网络研讨会或一组印刷品。
要创建引人注目的封面,您需要确保使用高质量、精美的图像以及流行的字体和颜色。
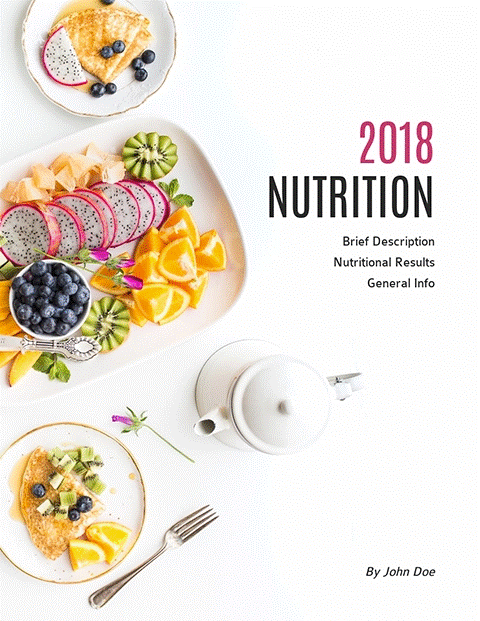
看看这个封面页示例。

健康早餐的明亮、美丽的平面是营养电子书的完美重点照片。
考虑最适合您的主题的视觉效果,并将它们与您的封面联系起来。 您可以使用库存照片、图标或插图图形来创建引人注目的数字产品封面。 您可以在网络上找到许多网站,从中您可以立即免费下载图形元素并使用它们来制作引人注目的封面。
2. 使用不超过 2-3 种颜色。
您应该在整个数字产品中使用一种或两种主要颜色,然后使用一种强调色用于您想要强调的元素。
如果您难以想出配色方案,那么简单地使用您的品牌颜色是将您的数字产品与您的品牌相匹配的好方法。
选择颜色时,请确保您考虑色彩心理学以及您的每种数字产品颜色可能散发的信息。 您不想在与自我保健和心理健康有关的产品中使用刺眼的颜色。
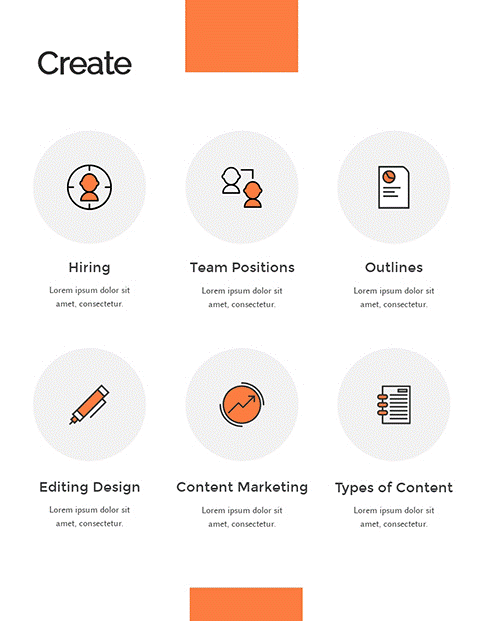
看看在此电子书页面中将颜色保持在最低限度如何帮助各种设计元素更加流行。

如果每个图标都是不同的颜色,就会显得杂乱无章。 这就是为什么坚持使用两种或三种颜色(在本例中为橙色和灰色)的单一配色方案是理想的。

3. 使用不超过 2-3 种字体。
同样,您也不希望使用太多字体来超载您的数字产品。 一个好的经验法则是使用一种字体作为标题,一种字体作为正文,然后使用重音字体作为标签、旁注等,如果有的话。
同样,如果您不想花时间寻找完美的字体对,也可以在此处合并您的品牌字体。
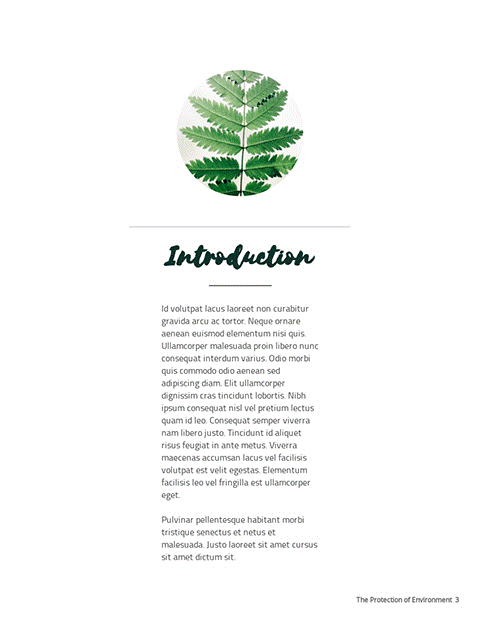
虽然在整个数字产品中坚持使用衬线和无衬线字体是明智之举,但请在下面的电子书页面中了解脚本字体如何也可以为您的标题制作出色的字体。

确保您使用的字体足够大,以便所有客户都能轻松阅读。
4. 包括边距。
您不会相信内容和副本从边缘到边缘的数字产品的整体外观和感觉与四边都有 1 英寸边距的数字产品之间的差异。
留出边距会导致您的内容看起来杂乱无章,因此请帮大家一个忙,并确保在产品页面周围添加一些空白区域。
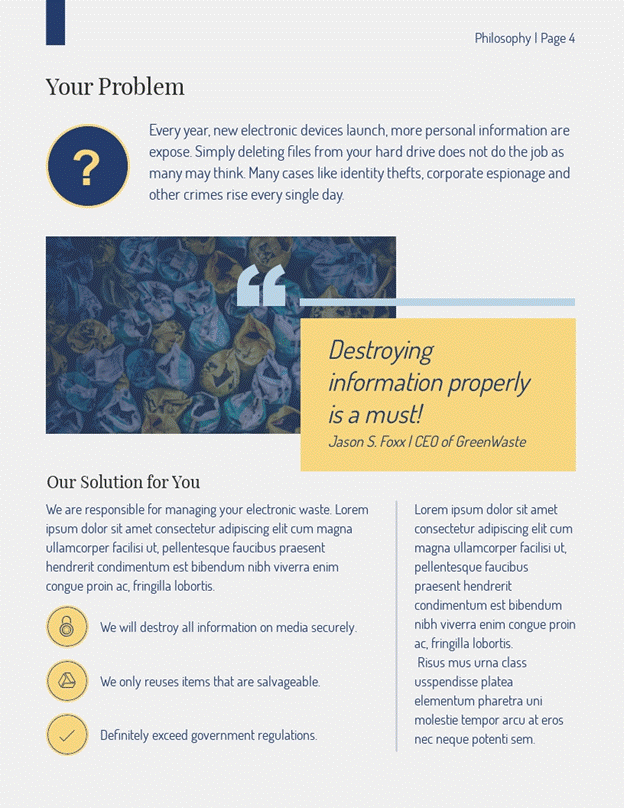
请注意此电子书页面上的内容如何集中在页面中心,在其周围留出大量空间以缓解读者的视线。

每个元素周围还有空白区域,这样项目符号就不会在页面的一个部分中挤在一起。
5.让你的标题脱颖而出。
您的标题应始终使用大而粗的衬线或无衬线字体,以便它们易于阅读。 正如我之前提到的,你也可以只为你的标题使用脚本字体,只要它被谨慎使用并且仍然可以阅读。
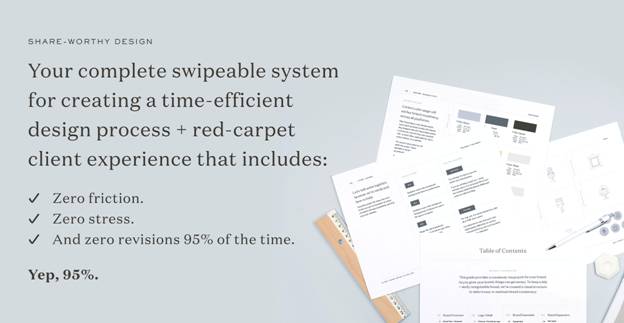
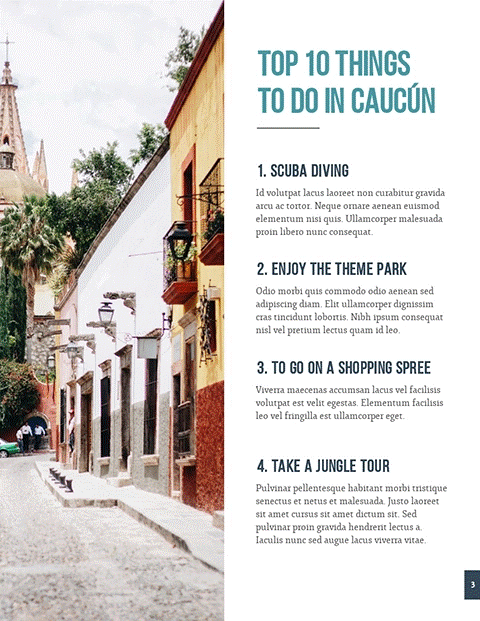
这是一个带有粗体、易于阅读的标题的数字产品页面示例。

请注意粗体、全部大写的文本如何真正吸引您的注意力? 您希望您的标题与您的正文内容明显不同。
6.将你的身体内容分成几部分。
尽可能远离文字墙。 将您的副本分成段落并使用视觉元素来提供不仅仅是文本。
看看下面这个数字产品页面中的文本块是如何分开的。

通过将文本与线条、视觉效果和各种段落分开,可以更轻松地跟随和阅读内容,而不会分心或感到无聊。
7. 将视觉效果融入您的数字产品中。
您可以将许多不同类型的视觉效果整合到您的数字产品中。 使用图库摄影、图标、图形插图、数据可视化等在设计和复制之间取得视觉平衡。
在大型数字产品(如在线课程)中,您甚至可以包含演示幻灯片、视频和音频剪辑。
将照片合并到您的数字产品页面中是一种创建口音的好方法,而不会用过多的文字使您的内容拥挤,如下例所示。

您甚至可以与数字产品中的各种图表和图形共享数据和统计数据,以易于理解的格式展示更有价值的信息。
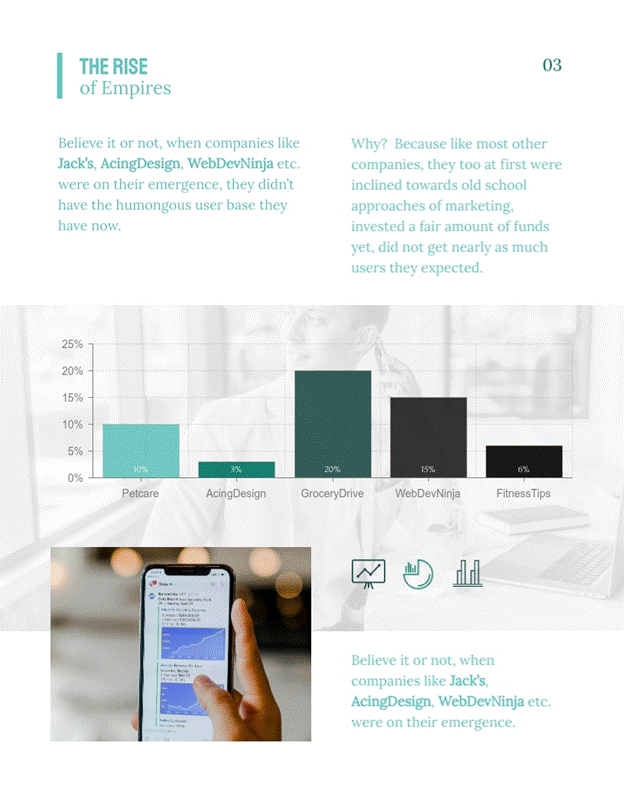
这是一个很好的条形图示例,有助于抵消数字产品页面中的文本。

这就是信息图表如此受欢迎的原因——数据可视化和内容的平衡确实有助于创建易于消化的产品。
8. 始终使用相同风格的图标和插图。
如果您开始在设计中使用图标或插图,请确保您在整个数字产品中使用的每个图标都保持相似的外观和感觉。
如果您从等距图标和插图开始,请坚持使用等距图标和插图。 轮廓和平面也是如此。 通过在整个数字产品中坚持相同的风格来实现视觉一致性。
为了不让您想知道这些不同类型的图标是什么,我们将向您展示一个示例。

看看上面的图标是如何集中在一个物体的轮廓上的,里面有小的石灰绿色调? 这些显然都是同一种风格的icon。
如果其中一个图标被填充或具有 3D 外观,则设计将不匹配,并且看起来不会具有凝聚力。
这就是为什么在整个设计中坚持单一风格的图标或插图很重要。
9. 从模板开始。
想让您的整体设计更轻松吗? 使用模板帮助您创建数字产品!
您可以使用像 Visme 这样的图形设计工具,它提供了几种不同的数字产品模板供您选择,作为您设计的起点。
当您使用模板时,您可能已经为您准备好内容块、边距、视觉效果、标题等。 您需要做的就是添加您的信息。
这使得创建和销售数字产品的设计方面变得更加简单,这样您就可以最大限度地减少创建时间并更快地开始销售。 它还提供 DIY 选项,而不是外包您的数字设计。
创建您自己的令人惊叹的数字产品
开始创建自己的数字产品,让您的观众迫不及待地购买。 一定要找到完美的 WordPress 主题或插件,以帮助您在您的网站上无缝销售您的数字产品。

Chloe 是在线图形设计软件 Visme 的内容营销经理。 她喜欢撰写有关数字营销和设计的文章,并寻找通过内容吸引观众的新方法。 Chloe 居住在南卡罗来纳州查尔斯顿,她喜欢和儿子一起探索她的城市。
