设计最佳移动体验的 5 个技巧
已发表: 2017-02-16领先的芯片制造商 ARM 预测,他们的新产品将使所有计算机都过时,到 2016 年,世界可能只有手机。
尽管这个预测有点为时过早,但事实仍然是,越来越多的在线活动正在移动设备上进行。 根据 Ofcom 的 2016 年通信市场报告,使用手机访问互联网的人的比例现已达到 66%,增长了 15%。
随着移动用户数量达到历史最高水平,公司必须仔细考虑其网站在较小屏幕上的外观和功能。 越来越多的人使用手机来研究产品。 因此,为他们提供出色的移动体验几乎肯定意味着他们会在准备购买时返回您的网站。
让我们来看看在设计移动网站时要考虑什么:
#1响应能力是设计移动体验的关键
有一个普遍的误解,认为桌面网站和移动网站是两个不同的东西。 这源于这样一个事实,即最初它们是。
公司会投入时间和精力(更不用说金钱)来组织网站建设,只是被告知他们必须构建一个“移动版本”,基本上是从头开始。
随着越来越多的移动设备被引入市场,所有设备都具有不同的屏幕尺寸,拥有一个单独的“移动版本”网站并不足以保证用户友好的体验……因此出现了响应式网页设计。
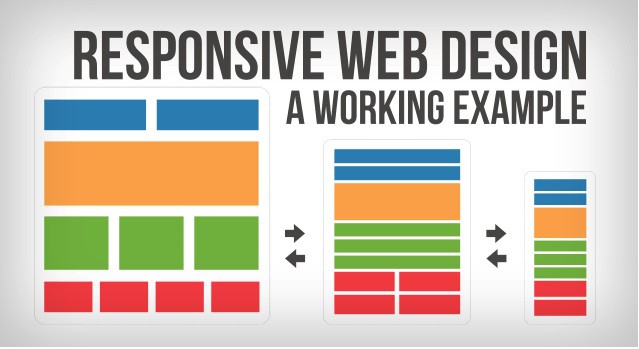
构建响应式网站允许您使用与桌面版本完全相同的内容,但以最大化跨设备的用户体验的方式呈现。 从下面的例子可以看出,内容没有改变; 它只是移动和重新排列以适应屏幕尺寸的变化。

这在所有设备上提供了一致的体验,我们在 Moove 将其作为我们所有设计的标准提供。
#2优先考虑用户体验
网站不能只是风格而没有实质内容。
技术进步意味着公司现在拥有比以往更多的数据。 他们可以跟踪用户如何访问他们的网站,他们如何移动,最重要的是,他们接下来会做什么。
那么,在考虑设计您的移动网站时,为什么不利用这些数据来发挥您的优势呢?
鉴于移动设备上的屏幕空间较小,使用数据预先向用户提供最相关的内容非常重要。 通过提供对他们正在搜索的内容类型的即时访问,您的访问者将在您的网站上停留更长时间。
您还应该考虑移动访问者的“手势”。
正如 Google 所解释的,手势包括触摸机制(手指在屏幕上的操作,例如触摸、滑动)和触摸活动(特定手势的结果,例如激活、取消、缩放)。
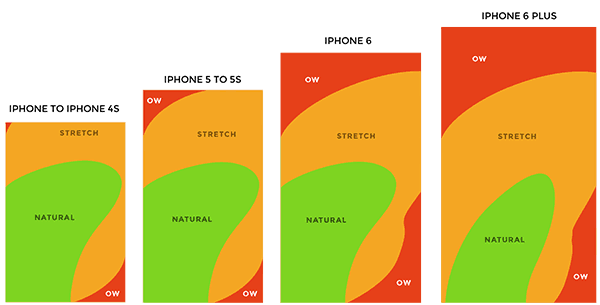
为了确保无缝的用户体验,将简单的“自然”手势融入您的移动网站非常重要,以确保用户可以尽可能轻松地到达他们想去的地方。
向您的移动网站添加对特定受众“延伸”的手势将鼓励他们在其他地方寻找他们的内容。 了解您的移动访问者在某些设备上的行为方式以及他们可能显示的手势非常重要。
行为可以包括用户的活动范围,例如他们是否可能在静态或移动时访问您的网站、他们的舒适程度(他们是匆忙还是感到放松?)以及他们可能是什么心态在——例如,他们在访问您的网站时是否可能会体验到特定的情绪?


#3不要假设您的移动访问者总是在中转
如果你被要求描述一个移动互联网用户,你可能会本能地想象有人走在街上、乘坐公共交通工具或匆匆忙忙。
但是,做出这些假设可能对您的业务有害——它们可能导致我们设计的网站提供最快的解决方案,而不是最好的解决方案。
如果访问者与您的内容互动,他们会在您的网站上停留多长时间才能让他们感到满意。 因此,重要的是建议他们可能感兴趣的其他内容,以鼓励他们继续阅读。
如果用户不断地在屏幕之间来回点击,他们很快就会感到沮丧并离开,因此您的网站必须以直观方式构建以鼓励更多交互。
例如,如果您经营一个新闻网站,请确保在每篇文章的底部提供相关文章。 如果您销售产品,请展示相关产品 - 总是给他们其他东西以供接下来阅读。
#4让您的内容易于阅读
一个如此简单但经常被忽略的东西是网站的易读性。
您的内容可能是有价值和智能的,您的设计可能很精美,但是如果您的移动用户难以阅读内容,那么移动体验就会很差,一切都将丢失。
尝试在您的网站上始终使用一种字体。 无衬线字体因其在各种屏幕尺寸上的易读性而特别受欢迎。

同样,如果您的网站提供广告机会,请确保任何图形都可以缩放到用户屏幕的大小。 广告商最不想看到的就是他们的广告在移动设备上无法阅读,因为它显示得太小了。
确保向广告商提供正确的规范,包括他们的广告将如何在网站上显示的示例,以便他们可以相应地调整其设计。
#5不要忘记内容管理系统
如果您正在通过内容管理系统 (CMS) 承担更新网站的任务,那么让网站的这一侧也具有响应性是有意义的。 相信我们; 如果您不经常放大和缩小 CMS,那么在旅途中更新网站内容会容易得多!
WordPress 已内置此功能,从长远来看可以节省时间、精力和成本。
设计移动网站时要记住的最重要的事情是首先考虑用户。 通过真正了解他们在您网站上的行为,您可以开始构建一种鼓励互动并从本质上推动更多业务的移动体验。
您的网站是否针对移动设备进行了优化? 如果没有,您为什么不与我们联系,讨论我们如何改善您网站的移动体验。
