使用 Elementor 和 Gutenberg 开发 WordPress 倒数计时器——何时以及为何需要它们
已发表: 2022-01-21如果您正在寻找一种方法来唤起您网站访问者的紧迫感和期待感,您将需要一个 WordPress 倒数计时器。 因此,您将让您的听众知道何时等待未来的发布、聚会等。 除此之外,在线倒数计时器的使用在引人注目和有吸引力时特别有用。 这就是为什么您不仅要执行将其添加到您的网站,还要执行其样式。
广告专业人士指出,倒计时还可以提高会员率,因为人们不想错过一些吸引人的东西。 更重要的是,他们会很高兴收到电子邮件提醒。
何时以及为何必须使用倒数计时器
WordPress 倒计时插件可以帮助您显示倒计时到唯一间隔或日期的计时器。 您需要这种重要的促销设备的一些主要情况如下:
- 销售间隔:消费者根本无法等待假期或黑色星期五的降价
- 物品发布或更新:设置计时器倒计时,以宣布何时发布特殊物品
- 即将发生的事件:例如,您的公司生日
如何包含 Internet 站点倒数计时器
买家通常会质疑如何将在线倒数计时器整合到网站中。 在合适的 WordPress 市场领域有大量的倒计时资源。 在大多数情况下,他们都会得到补偿。 但我们想重点介绍我们遇到的 2 个完全免费的解决方案,它们简单易用且富有特色。 他们的决定是考虑到您的网站页面编辑器的口味:无论您是想使用带有 Elementor 或 WP Gutenberg 插件的最好的倒计时插件。
使用 Elementor 开发倒数计时器
如果您喜欢 Elementor 来构建您的网页,我们为该目标提供了一个很好的倒数计时器 Elementor 解决方案 - Stratum 。 它代表了 20 多个 Elementor 小部件的集合,这些小部件针对新的简约结构和大质量的成功。 它们无需接触代码即可帮助改造您的网站。
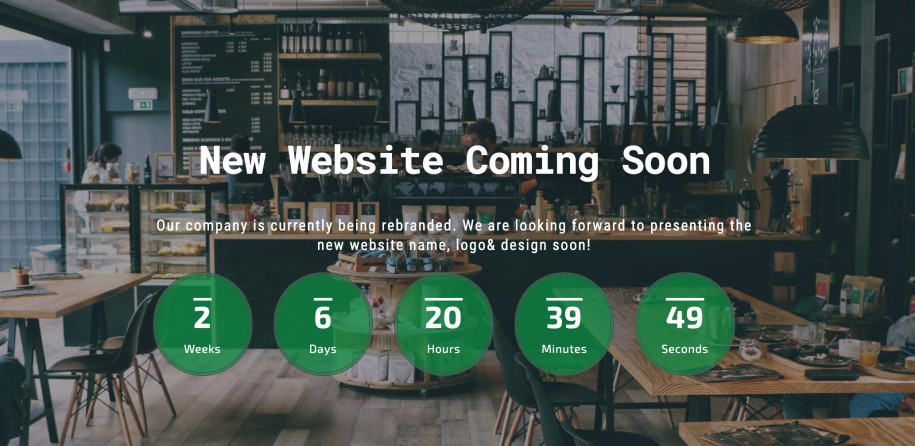
Stratum 提供的完全免费的倒计时小部件为您提供了足够多的可能为网站放置一个华丽的倒计时计时器。 为了清楚起见,我们想列举这个网站倒数计时器的一些主要属性:
- 可以在 WordPress 倒数计时器中建立长达几秒钟的时间
- 可自定义的样式(宽度、间距、阴影、字体等)。
- 在倒数计时器到期后立即重定向、隐藏或显示自定义信息的潜力(在 Stratum 专业版中提供)
- 在 Elementor 计数器开始之前和结束之后包含书面内容的可能性(专业)
现在,让我们谈谈如何在 Elementor 和 Stratum 中使用倒数计时器作为免费倒计时小部件的宝贵工具。
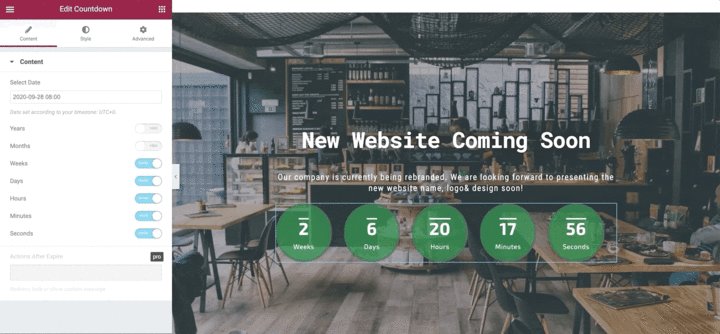
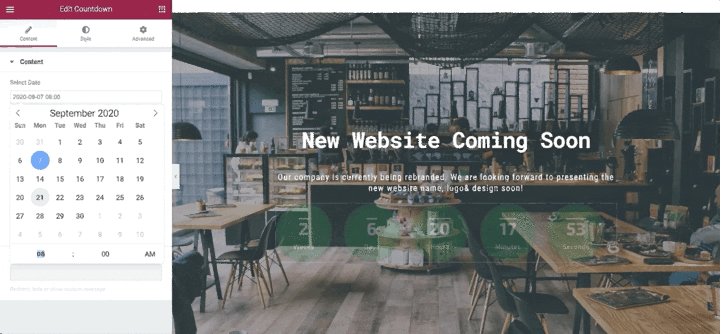
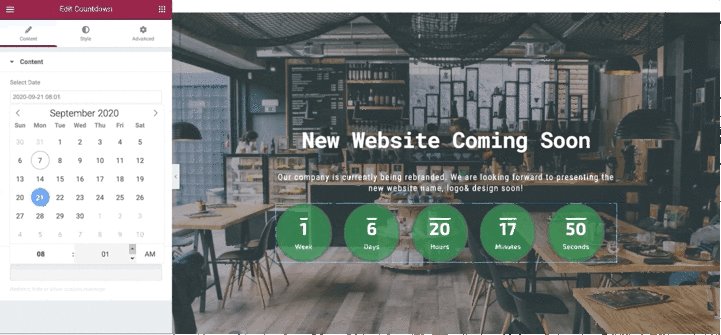
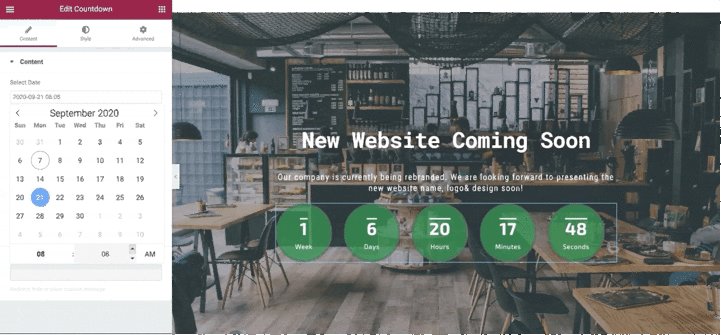
步骤1
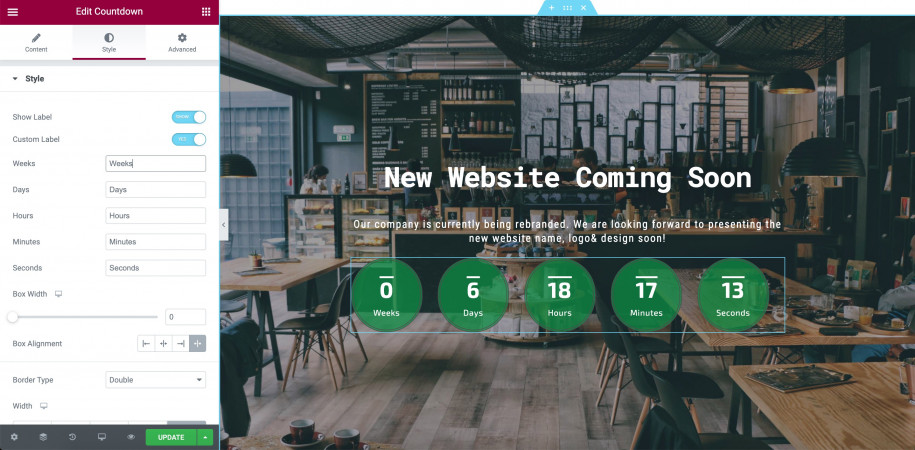
使用此 Elementor 计时器小部件完成工作通常从启动和停止时间和日期选择开始。 接下来是信息的选择:

第二阶段
您可以通过 Stratum 提供的这个倒数计时器小部件中的定制框定位标签。 无论是显示标签还是覆盖标签,该插件都可以让您做出决定:

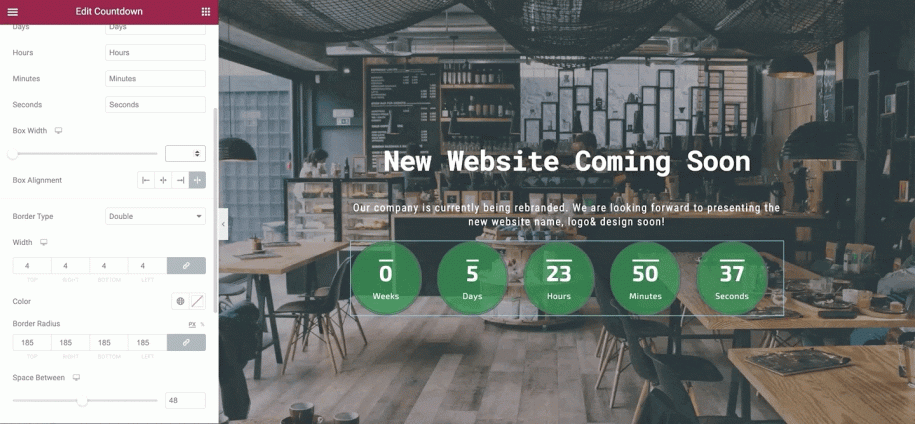
第三阶段
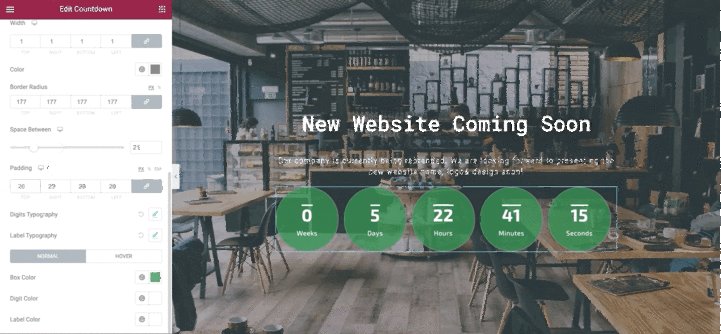
计时器倒计时参数建议您设置框的宽度和对齐方式,以使点击有所不同:

第 4 阶段
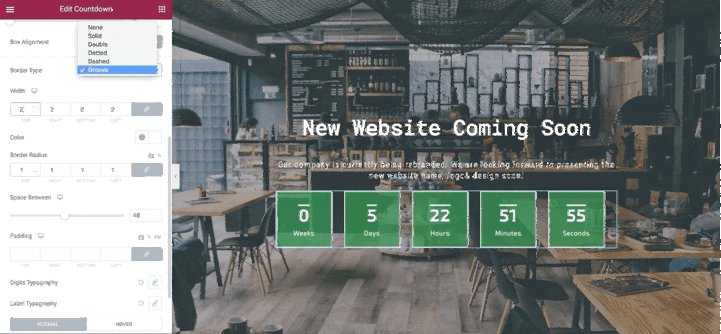
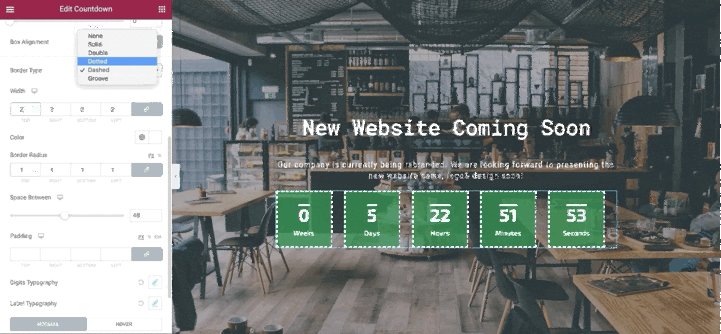
给出框边框、它们的种类、宽度、半径和颜色的参数。 因此,您可以根据自己的布局口味修改 WordPress 倒数计时器:


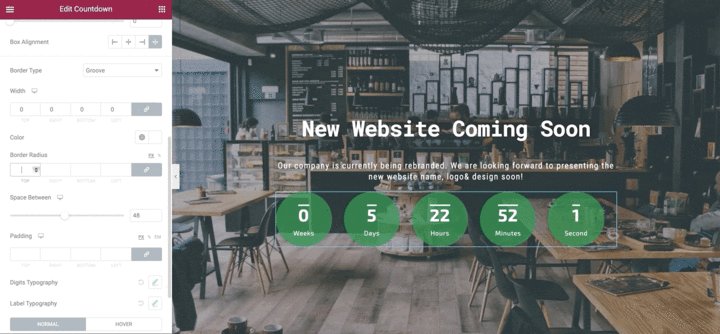
移动 5
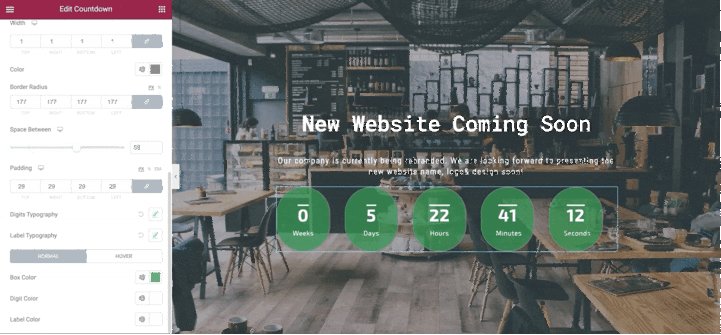
在 Elementor 倒数计时器的整个自定义过程中,处理速度和填充的更改也很生动:

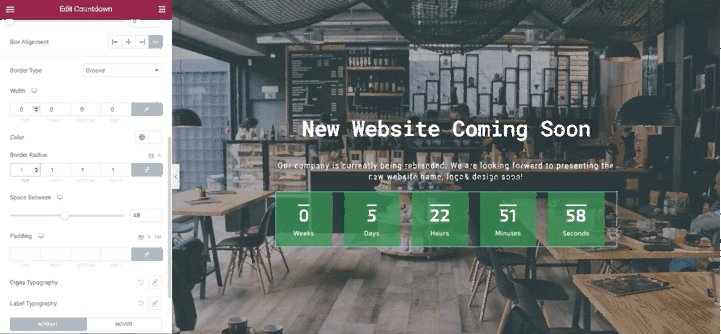
第 6 步
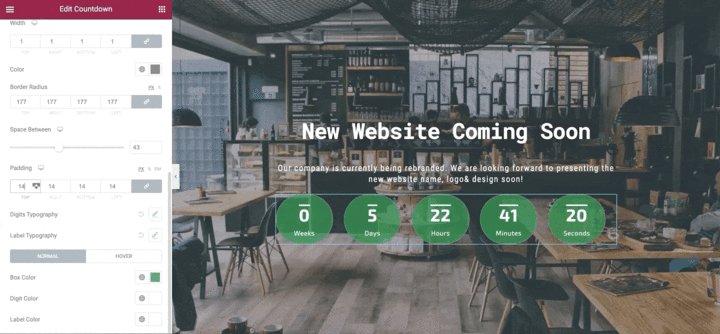
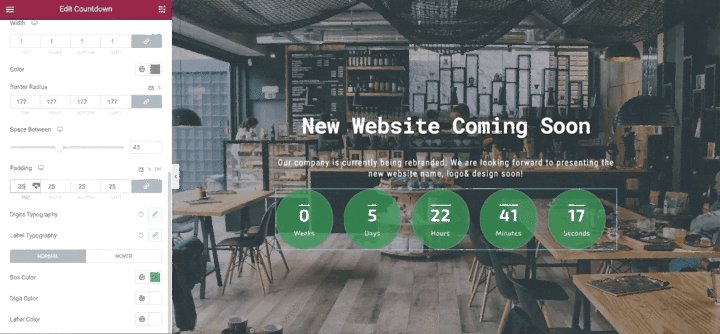
Stratum 将配备一个可定制的倒数计时器。 作为最终结果,您可以选择独特的阴影和字体:

古腾堡的 WordPress 倒数计时器
WordPress 为您提供依赖于网络倒数计时器的 Gutenberg 插件 – Getwid 。 您可以选择 40 多个 WordPress 块来方便地启动您的网页。 该插件还捆绑了丰富的模板库。 使用 Getwid,您可以免费获得古腾堡倒计时积木。 这就是为什么它可以被称为 WordPress 倒计时插件。
值得注意的是,一些 WordPress 模板主要基于 Getwid,并包含诸如倒计时插件之类的预构建块。
阶段1
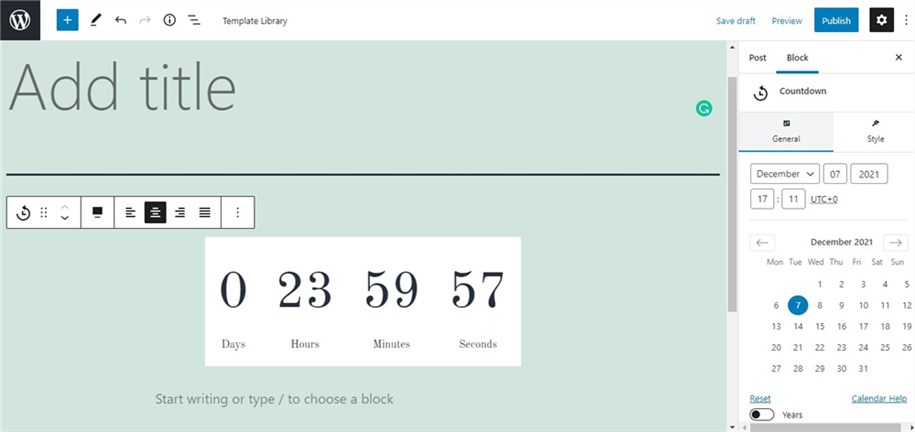
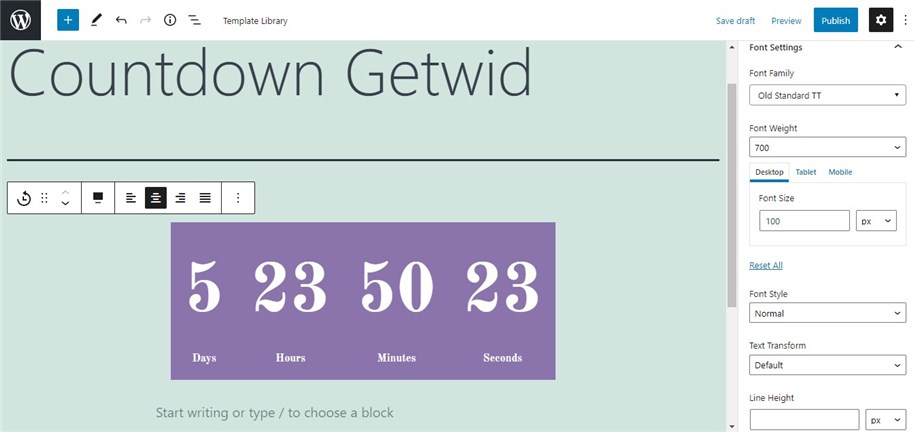
使用 Getwid 将倒数计时器在线整合到您的网站从日期指示开始。 很容易获得一个非常清晰的日历:

第2步
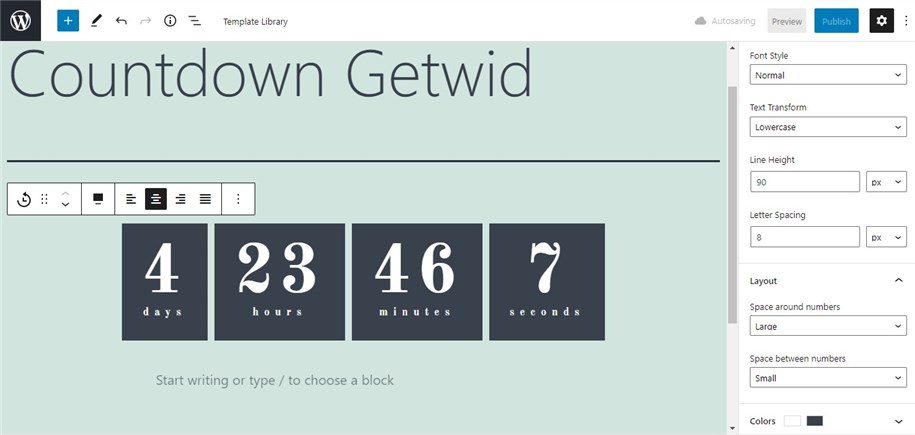
可定制倒数计时器的标准外观采用字体和颜色配置。 选择您喜欢的 Google 字体家族成员、体重、尺寸和颜色。 此外,文本和记录的色调必须与网站的风格和设计相对应:

移动 3
此插件允许您选择框间距和填充、行首和字母间距:

布局生活小窍门
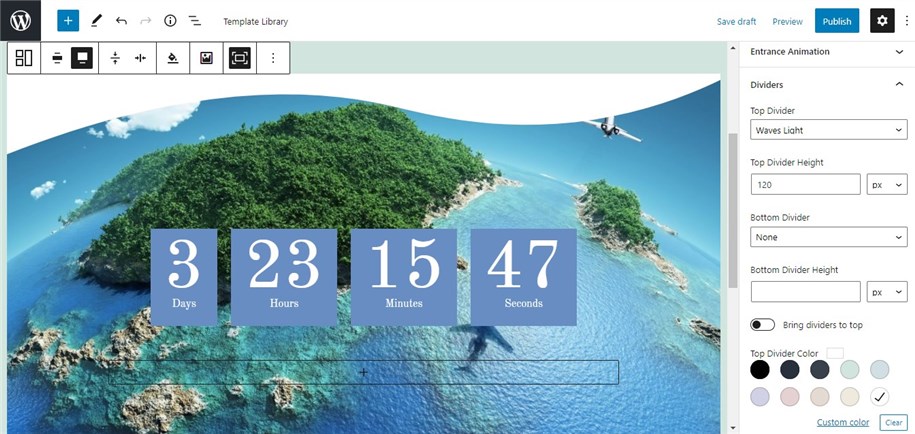
我们想与您分享一个宝贵的提示:随着 Section 块成为 WordPress 插件 Gutenberg 的一个特定部分,您可以选择将图形、视频剪辑、滑块或分隔线加载到背景:

结论
总而言之,您现在有关于如何构建倒数计时器的指南。 您可能还相信,他们的放置过程通常需要很少的时间和艰苦的工作。 本文旨在探索 WordPress 系统上提供的网站的主要计数器小部件。 我们已经展示了使用 Stratum 的 Elementor 计时器倒计时和 Getwid 的倒计时插件显示任何一方的特定时间的基本操作。
您应该真正浏览所有数据并选择是否使用 Elementor 倒计时时间或 Gutenberg 倒计时块。 如果您对倒数计时器小部件有任何疑虑,请记得在下面的评论部分告诉我们!
