如何使用 Elementor 在 WordPress 网站上显示评论部分
已发表: 2022-03-01展示来自真实客户的评论和反馈有助于您建立强大的社会认同。 评论可帮助潜在买家决定投资您的产品是否物有所值。
消费者不是信任营销人员或销售人员,而是依靠真实客户的评论来选择服务或产品。 90% 的消费者认为这些个人推荐或真实用户的在线评论在购买时很有帮助。
如果您正在运行一个电子商务或任何使用 WordPress 构建的在线产品销售网站,并且正在寻找一种简单而有创意的方式来显示评论,那么您已经登陆了正确的页面。
在本文中,我们将指导您如何使用 Elementor 和 PowerPack 在 WordPress 网站上显示评论部分。
这也是,甚至没有写一行代码。 令人兴奋! 不是吗?
如何在 Elementor 站点中添加评论部分

在 WordPress 网站上添加评论部分的最简单和最简单的方法是使用 Elementor 和 PowerPack Elements。
PowerPack Elements 是 Elementor 的最佳插件。 它带有 80 多个创意和强大的小部件,可让您将 Elementor 功能扩展到新的水平,并帮助您在创纪录的时间内构建漂亮的网站。
谈到评论部分,PowerPack 包括一个令人印象深刻的评论框小部件,它使您可以完全灵活地创建一个专门的评论框部分,以精美地炫耀您的产品评论。
此外,该小部件还提供了多种设计风格选项。 甚至无需编写任何代码,它就可以让您在各个方面自定义评论框。
如何使用 Elementor 在 WordPress 网站上显示评论部分
让我们看看如何使用 PowerPack Review Box Widget 和 Elementor 在 WordPress 上创建评论部分。
在开始之前,请确保您已在 WordPress 网站上安装了激活的 Elementor 和 PowerPack Elements。
拖放 PowerPack Review Box 小部件
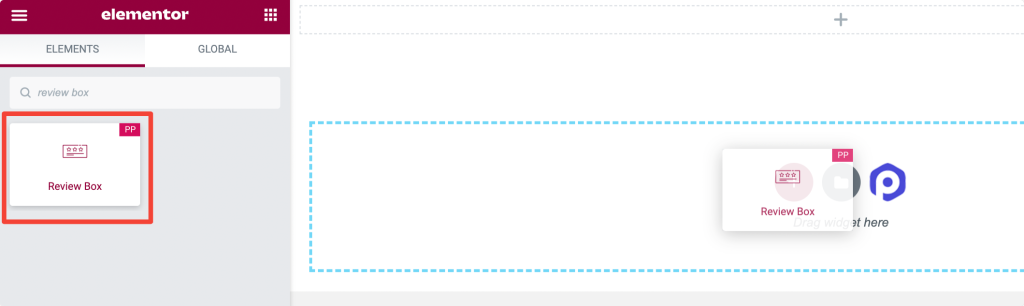
首先,在 Elementor 编辑器中打开页面,然后在搜索栏中,键入Review Box并将小部件拖放到页面上。

仔细检查小部件右上角的“PP”标志,确保它是 PowerPack 元素。
在评论框小部件中添加内容
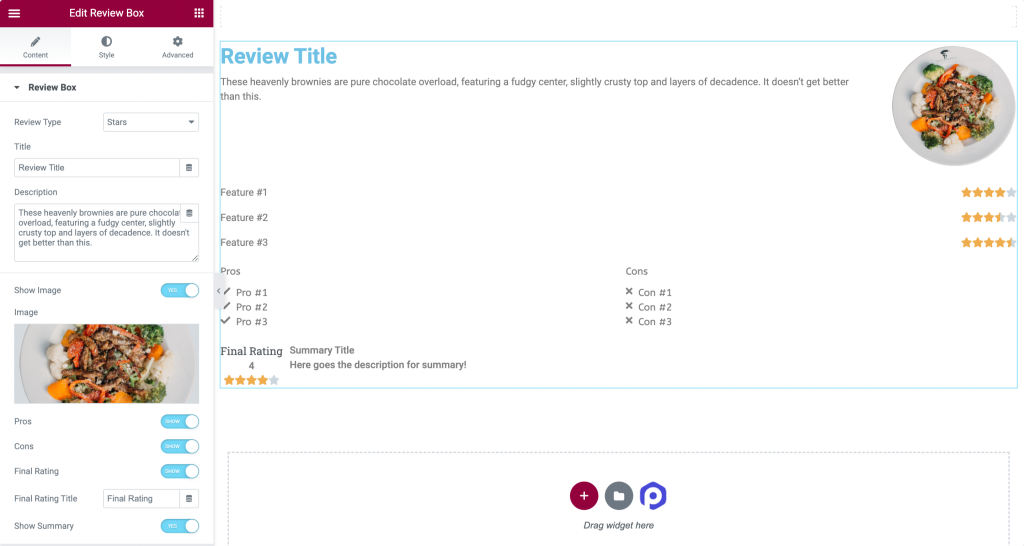
导航到评论框小部件的内容选项卡。 在“内容”选项卡中,您会发现两个小节:
- 评论框
- 审查项目
评论框
在本节中,您将获得自定义评论框内容的选项。

让我们快速浏览一下这些选项:
- 评论类型:此选项允许您在三种可用模式中选择评论类型:星号、百分比和数字。
- 标题:您可以从此选项为您的评论框添加自定义标题。
- 描述:在这里,您可以向您的客户提供您的产品或服务及其专长的简要描述。 请记住,简短而甜美的描述看起来更有吸引力,因为它易于阅读和消化。
- 显示图像:通过启用此选项,您可以向其中添加产品图像。
- 优点:这是 PowerPack 提供的附加功能。 在这里,您可以添加产品或服务的优点。
- 缺点:就像专业人士一样,您可以灵活地添加产品的缺点以及评论。
- 最终评级:启用该选项以向您的评论框显示最终评级。
- 最终评级标题:启用最终评级功能后,您还可以根据自己的喜好自定义最终评级标题。
- 显示摘要:除了这些功能之外,您还可以通过在其中添加摘要来设置“评论框”的样式。
这些内容选项可帮助您使用 Elementor 创建完全自定义的评论框。
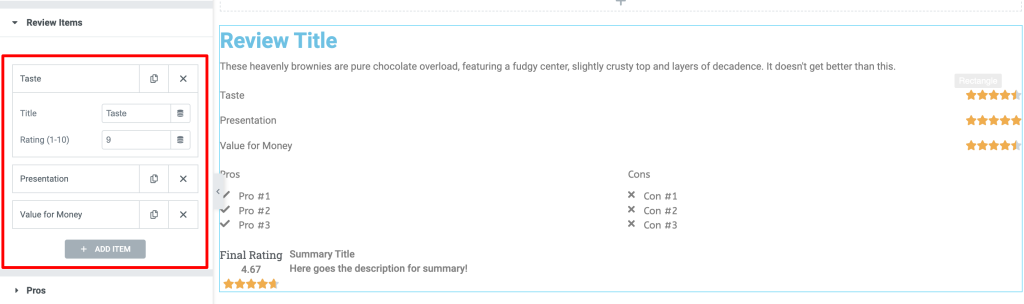
审查项目
在本节中,您可以选择添加产品的关键功能和自定义评级,并根据添加的功能和评级,您的客户将选择产品。
根据您的产品类型,您可以根据需要添加任意数量的关键功能。
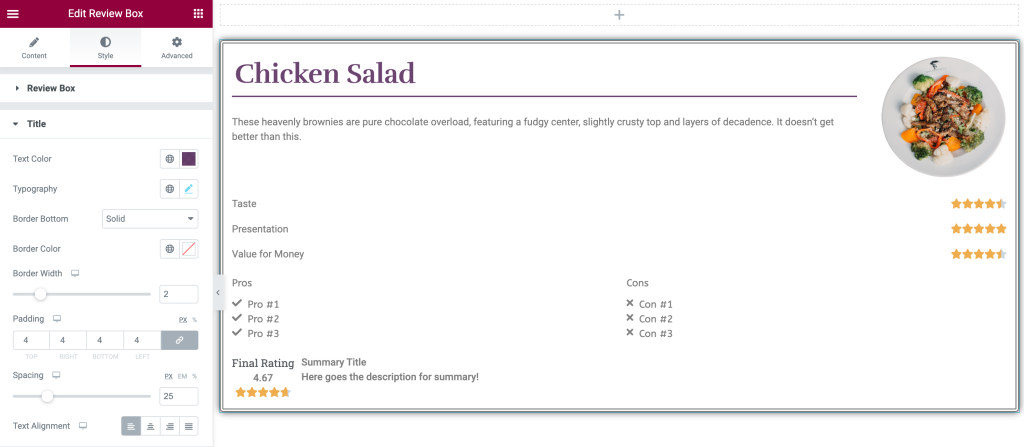
让我们看看自定义 Content Tab 后的样子。

评论框小部件的样式选项卡
让我们看看如何设置 Review Box 中每个可用选项的样式。
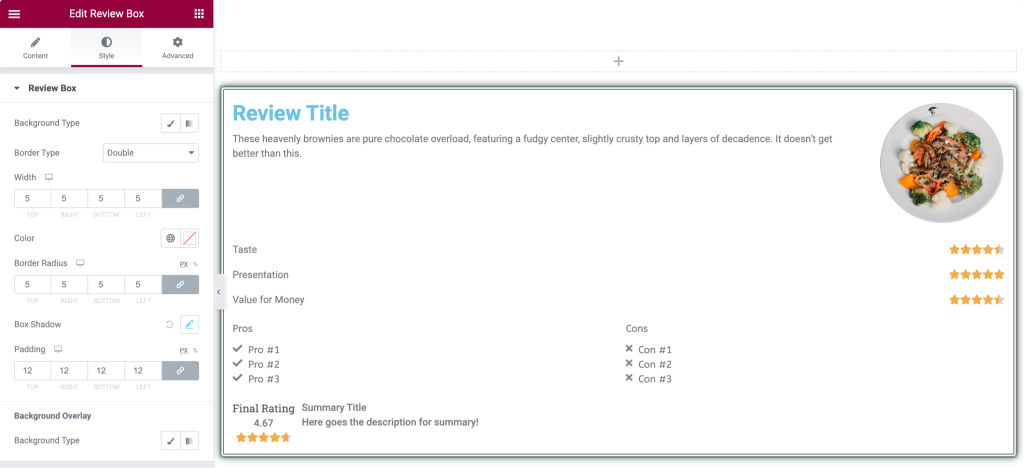
导航到样式选项卡,您会发现一堆样式选项。
评论框
在本节中,您将获得多个样式选项来自定义评论框的外观。

- 背景类型:此选项允许您通过添加经典或渐变背景来设置评论框的样式。 您可以添加图像或纯色。
- 边框类型:可以在此处将边框添加到评论框。
- 边框半径:使用此选项可以轻松调整边框半径。
- 框阴影:它允许您为评论框添加阴影。
- 背景叠加:使用此选项,可以调整背景不透明度。
标题
在本节中,您将获得多个选项来设置评论框标题的样式。 让我们简要介绍一下这些功能:


- 文本颜色:可以使用此选项更改标题文本颜色。
- 排版:使用此功能,您可以更改标题文本的排版。
- 边框底部:可以在标题文本的底部添加边框。 三种边框模式可供选择; 实心、虚线和虚线。
- 边框颜色:通过此选项,您可以添加边框颜色。
- 边框宽度:可以在此处调整边框宽度。
- 填充:您可以从评论框的所有边缘调整填充。
- 间距:它允许在标题和描述之间添加空格。
- 文本对齐:在这里,您可以对齐评论框中的标题文本。
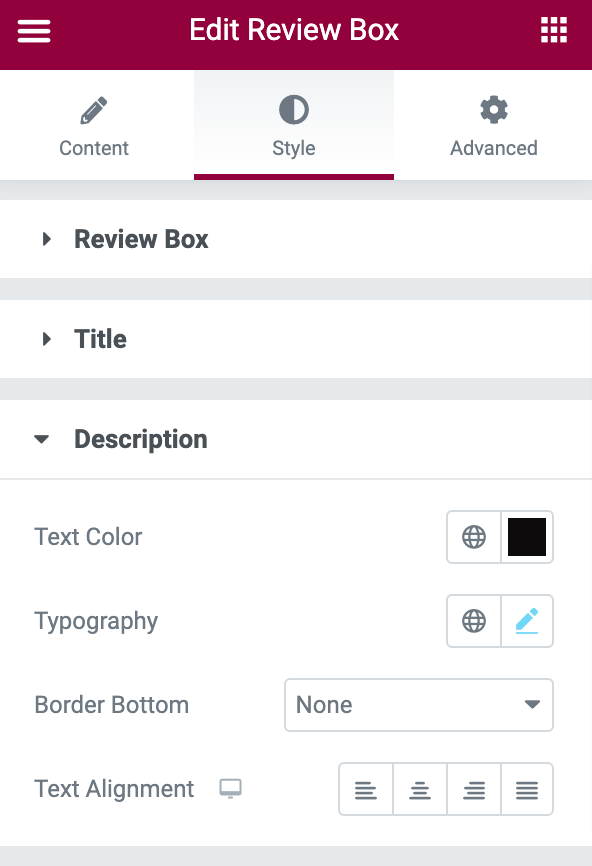
描述

在描述部分,有许多选项来设置描述的样式和设计。 它提供文本颜色、排版、边框底部和文本对齐选项。
审查项目
在本节中,您将有很多其他选项,包括我们在标题和说明中讨论的所有选项。 除了文本样式选项外,您还可以使用边框类型选项来突出显示关键功能。
此部分包括除文本颜色和排版之外的大量附加功能,例如边框类型、边框宽度、边框颜色、填充、项目间距等。
最终评级
在本节中,文本和评分部分可以像标题和描述部分中可用的所有功能一样单独配置以进行样式设置。 在这里,您还可以拥有许多功能,例如对齐、背景颜色、排版等。
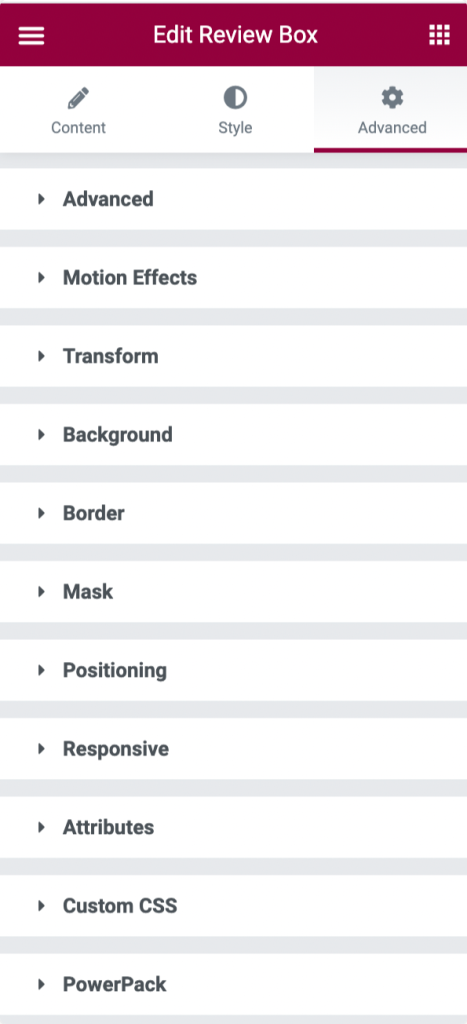
配置评论框小部件的高级选项卡
转到“高级”选项卡,您会发现所有可用于自定义和设置“评论框”小部件的其他选项。

让我们快速浏览一下并简要讨论这些选项。
- 高级:可以在本节中完成高级选项,例如调整评论框小部件的边距和填充。
- 运动效果:它允许您通过启用滚动效果、鼠标效果、粘性和入口动画来自定义评论框。
- 变换:在本节中,您可以通过调整以下功能来设计和变换评论框小部件; 旋转、偏移、缩放、倾斜、水平翻转和垂直翻转。
- 背景:此部分允许您设置评论框小部件的背景类型。 此外,您可以调整过渡持续时间。
- 边框:很容易通过设置边框来调整评论框小部件。 此外,评论框小部件的样式边框类型、半径和边框阴影可以在此处完成。
- 蒙版:此选项允许您启用蒙版选项并轻松自定义其形状、大小、位置和重复。
- 定位:可以在此部分调整评论框小部件的位置和宽度。
- 响应式:在此部分中,可以调整 Review Box 小部件的响应性。 是否让它在移动设备、平板电脑和桌面设备中非常显眼和可调整。
- 属性:在本节中,可以选择将一些自定义属性添加到您的评论框小部件。
- 自定义 CSS:这是轻松添加您自己的自定义 CSS 的附加选项。
- PowerPack:在这里您将获得更高级的 PowerPack 选项,例如显示条件、包装链接和自定义光标。
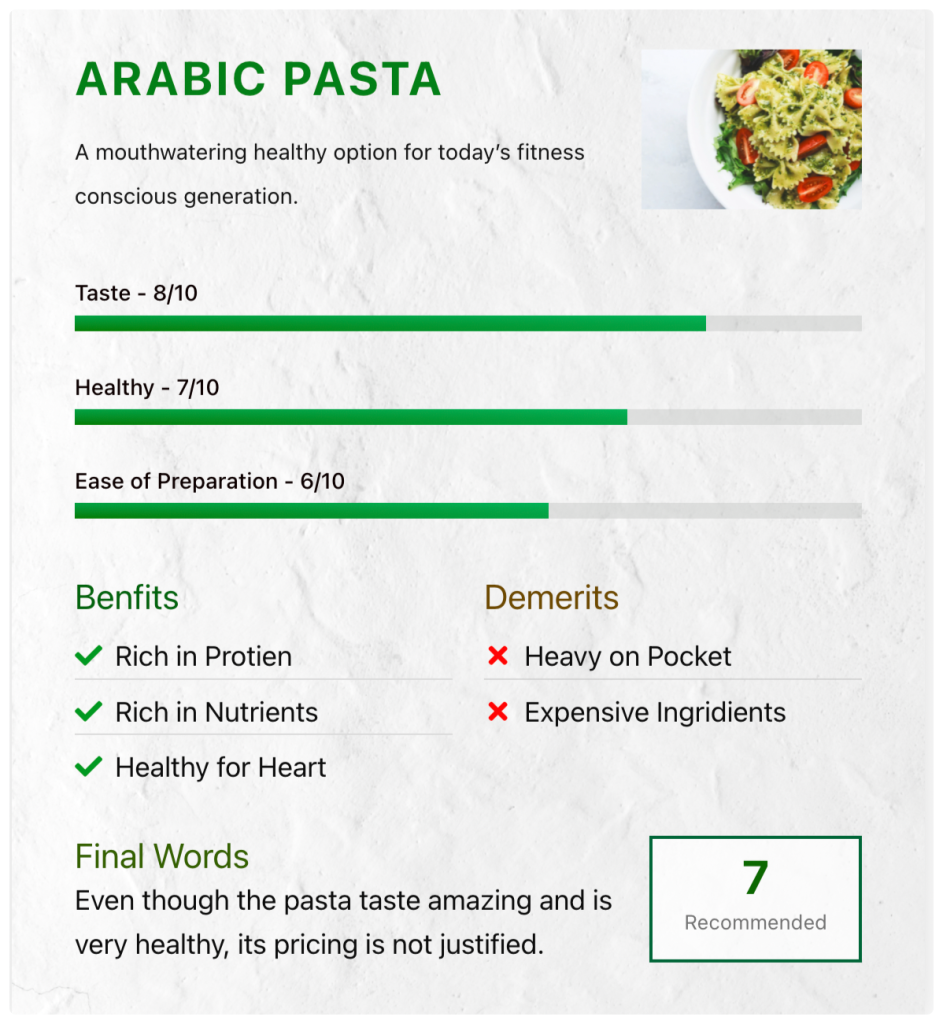
让我们看看您的评论框的最终外观。
使用 PowerPack Review Box 小部件对其进行造型和自定义后的 Review Box 的最终外观。

立即获取 PowerPack 评论框小部件!
添加对您的产品或服务的正面评价将增加您的商业信誉。 客户将自己与这些可靠的评论联系起来,并帮助您为您的企业创造更多的销售额。
使用 PowerPack,您可以获得 80 多个创意和方便的小部件,以使用 Elementor 创建更好、更漂亮的 WordPress 网站。
我们希望本教程可以帮助您创建一个交互式评论框来显示您的服务或产品的社会证明。
如果您喜欢使用此元素,我们相信您也会喜欢我们的其他 PowerPack 小部件。 因为我们了解您的要求,所以使用 PowerPack 设计您的网站甚至不需要一个编码词,它就是那么简单、有效且易于使用。
单击此处获取使用 PowerPack 的 Elementor 的评论框小部件。
如果您已经到达这里,我们假设您已经阅读了我们的整篇文章,并且您也喜欢它。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我们。
