如何使用 Elementor 在 WordPress 网站上显示 Google 评论
已发表: 2022-06-24正在寻找一种使用 Elementor 在 WordPress 网站上显示 Google 评论的方法?
展示与您的网站/产品/服务相关的 Google 评论有助于您在潜在客户中建立信任和信誉。
在本文中,我们将向您展示如何使用 Elementor 页面构建器轻松地将 Google 评论嵌入您的 WordPress 网站,而无需担心任何代码。
如何向 Elementor 添加评论?
问问自己,“我如何向 Elementor 添加评论?”
Elementor 无疑是最受欢迎和用户友好的 WordPress 页面构建器之一。 但是,为了使用 Elementor 显示 Google 业务评论,您需要使用特定的 WordPress 评论插件或其他带有评论小部件的第 3 方 Elementor 插件。
说到 Elementor 插件,PowerPack 是您可以使用 Elementor 将 Google 和 Yelp 评论嵌入到您的 WordPress 网站的最佳工具。
PowerPack for Elementor 插件附带一个商业评论小部件,可帮助您轻松地在 WordPress 网站上展示您的商业评论。 您可以创建一个完全专用的评论部分并按照您想要的方式对其进行自定义。
现在让我们看看 PowerPack 商业评论小部件的功能以及如何使用它在 WordPress 上添加 Google 商业评论。
如何使用 Elementor 在 WordPress 网站上显示 Google 评论
在我们开始之前,请确保您已在您的站点上安装并激活 Elementor 和 PowerPack 插件。
为了从 Google 获取和显示获取业务评论,您需要一个唯一的Google Places API 密钥。 因此,在我们继续我们的教程之前,首先看看如何获取 Google Places API 密钥来显示 Google 评论。
如何获取 Google Places API 密钥以显示 Google 评论?
Google API 密钥是允许用户将 Google 服务(例如 Google 地图和 Google 评论)连接到其网站的代码。
创建 Google Places API 密钥
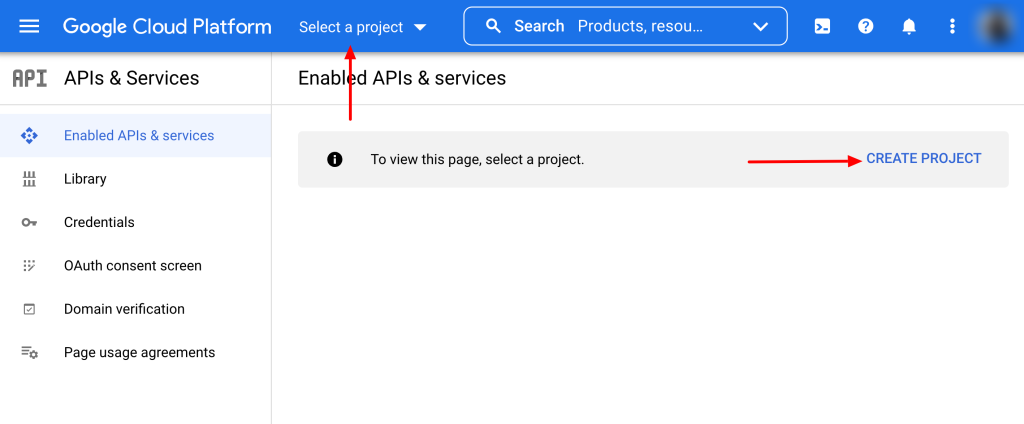
- 要获取您的 Google Places API 密钥,请转到 Google Developer Console 并单击CREATE PROJECT或从Select the Project下拉列表中选择一个项目。

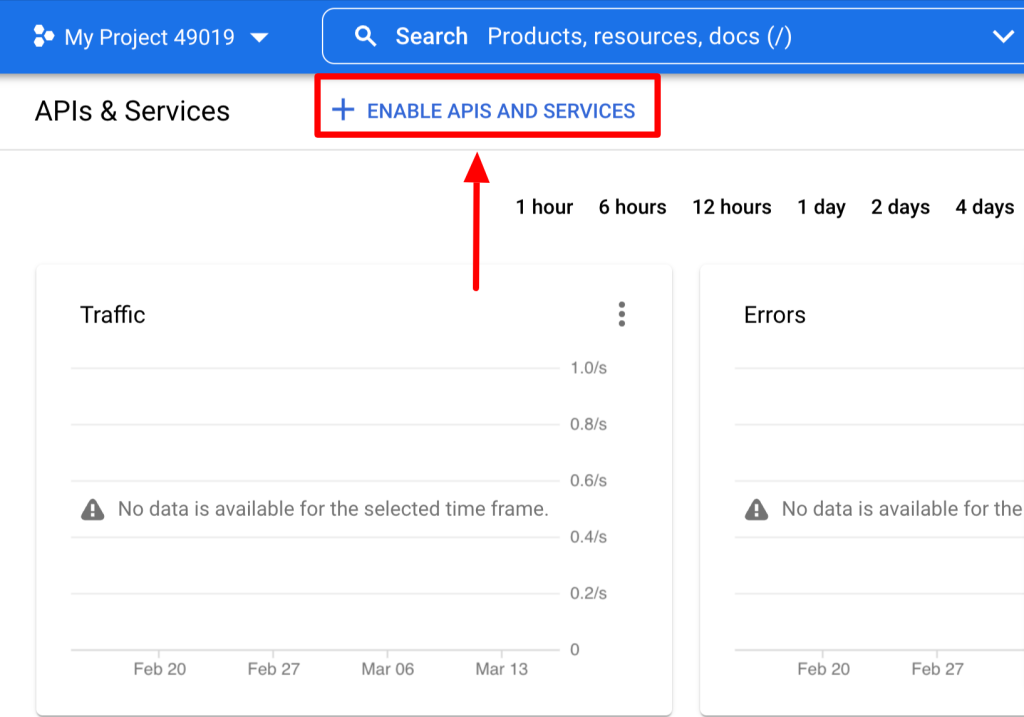
- 在项目页面上,单击启用 APIS 和服务。

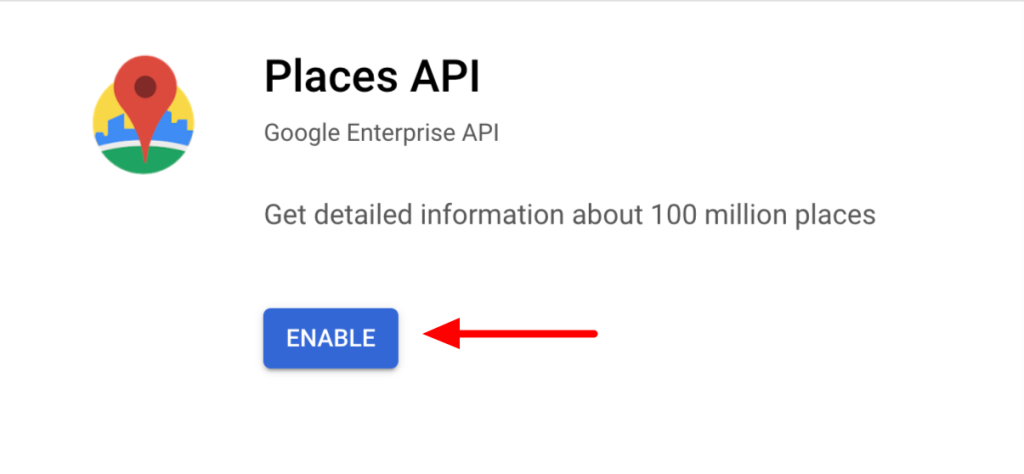
- 单击此按钮,您将打开 Google API 库。 从搜索栏中选择Places API ,然后单击启用按钮。

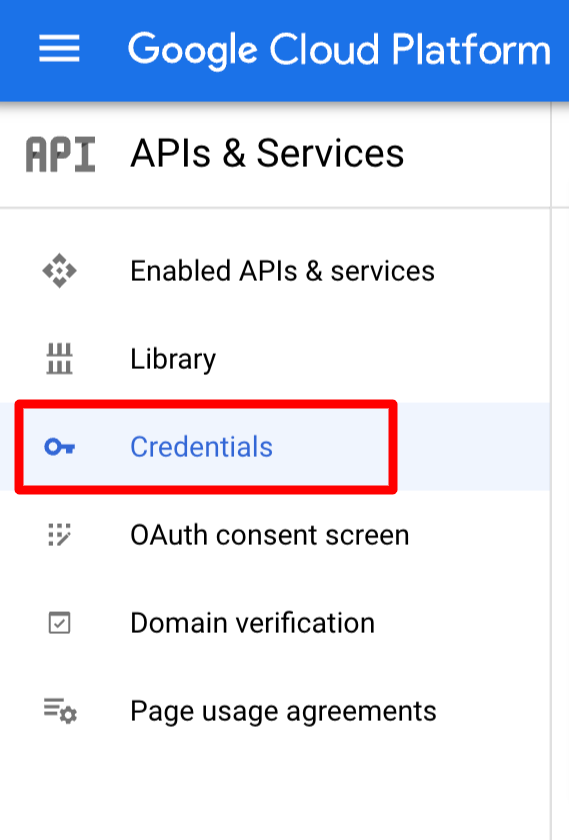
- 启用 API 后,返回您的 Google 控制台仪表板并单击“凭据”选项卡。

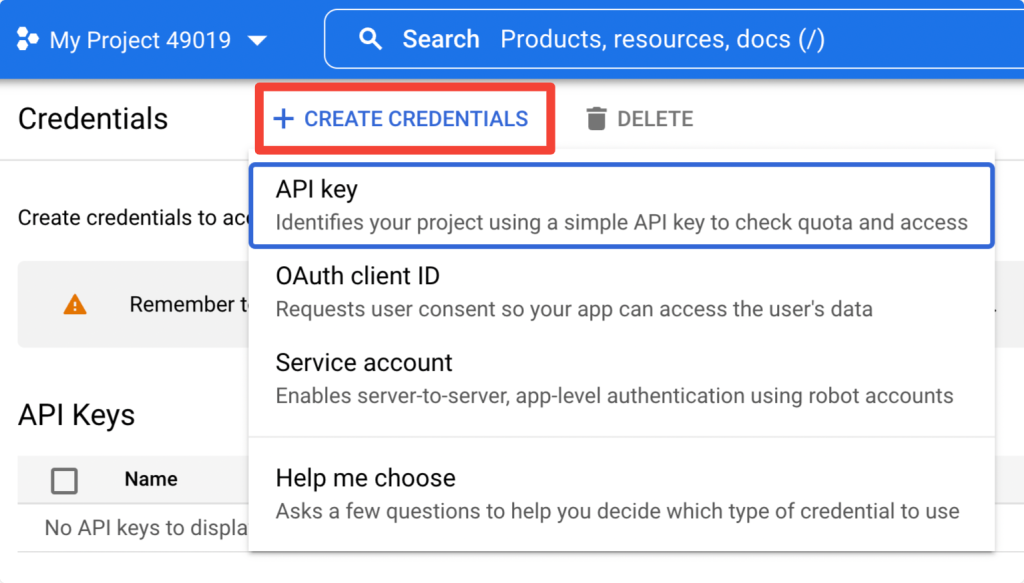
- 在下一页上,单击+ CREATE CREDENTIALS并选择 API Key。

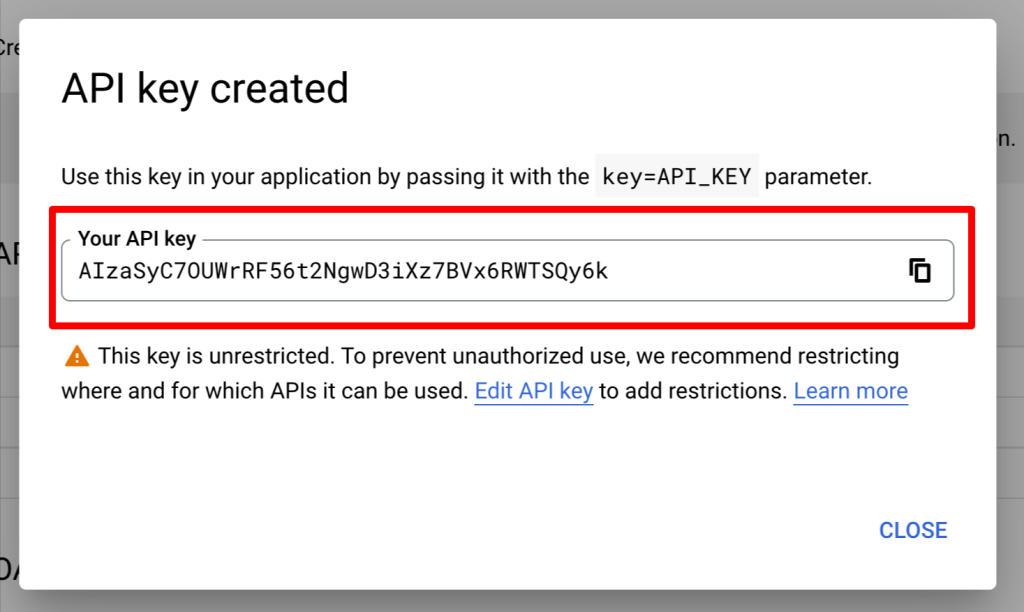
- 新创建的 API 密钥将出现在弹出框中。 复制您的密钥并打开您的 WordPress 网站。

将 API 密钥添加到 PowerPack 设置
启用 Places API 密钥后,将密钥添加到 PowerPack 设置。
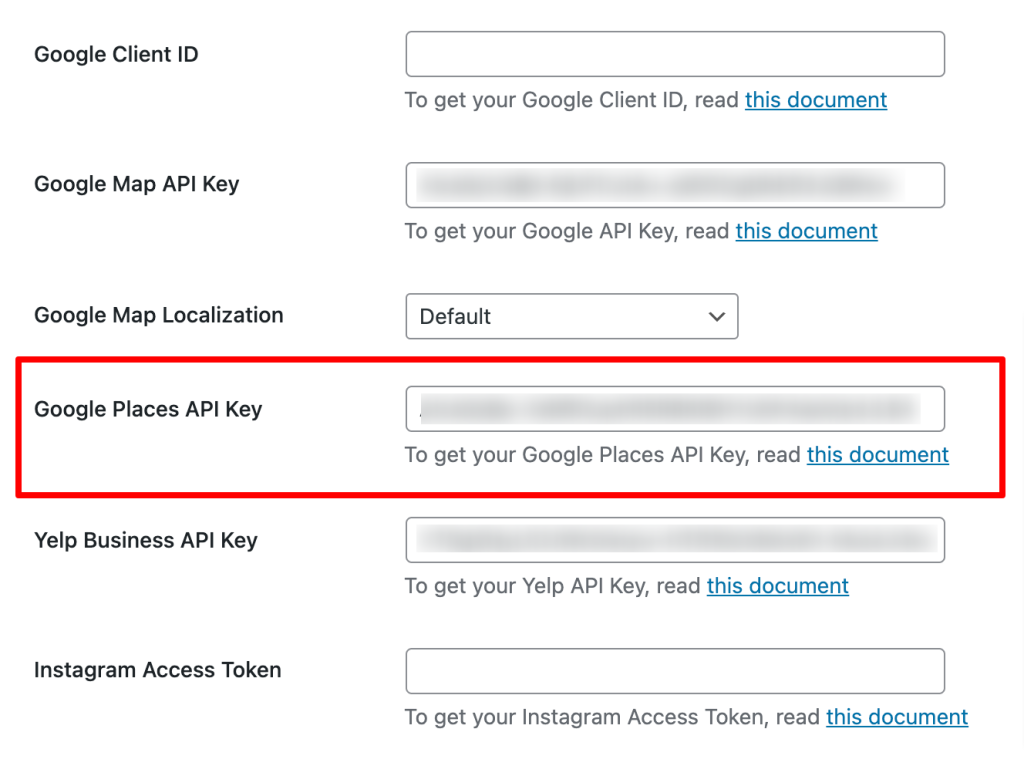
要添加您的密钥,请转到WP Admin > Elementor > PowerPack > Integration并将API 密钥粘贴到 Google Places API 密钥字段中,然后单击保存更改按钮。

拖放 PowerPack 业务评论小部件
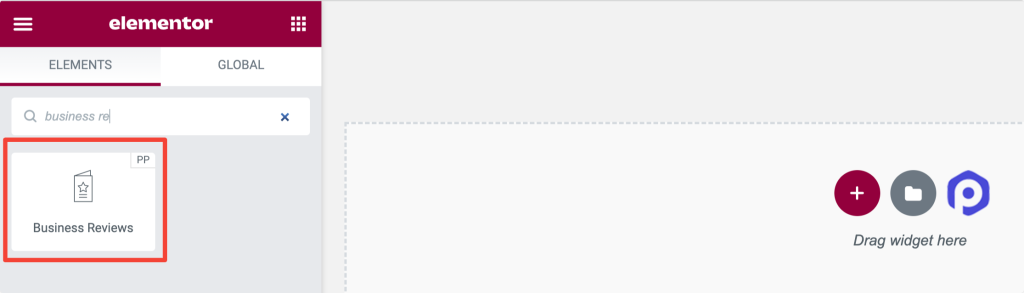
激活这两个插件后,使用 Elementor 编辑器打开您的网站页面,然后将业务评论小部件拖放到您的页面上。
确保检查小部件右上角的 PowerPack 'PP'标志。

自定义 PowerPack Business Review 小部件的内容选项卡
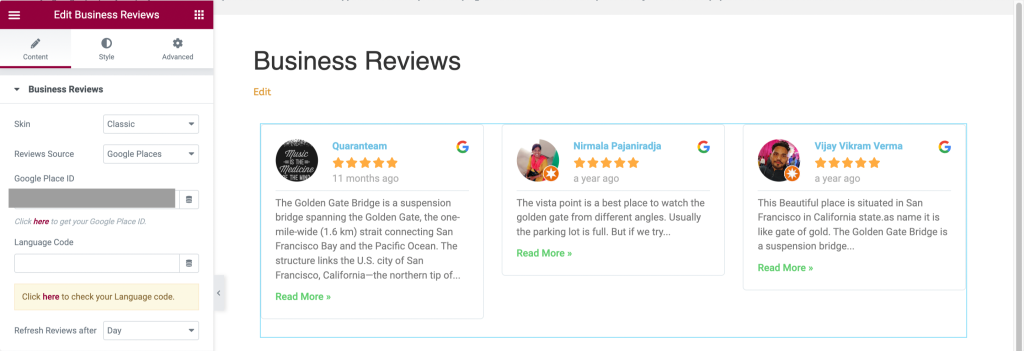
在“业务评论”小部件的“内容”选项卡中,您将找到所有内容自定义选项。
此选项卡共有五个部分:
- 商业评论
- 布局
- 轮播设置(仅当布局设置为轮播时可用。)
- 过滤器
- 查看详细信息
商业评论

让我们看看这部分提供了哪些功能:
- 皮肤:此功能将为您的业务评论部分提供皮肤选项,例如经典和卡片。
- 评论来源:选择一个来源以将评论直接显示到您的业务评论部分。 此处提供的选项包括 Google Places、Yelp 和 Google + Yelp。
- Google Place ID:您可以在此处删除您的 Google Place ID。
- 语言代码:输入您想要显示内容的语言代码。
- 之后刷新评论:在评论区选择刷新评论的时长,如小时、天、周、月、年。
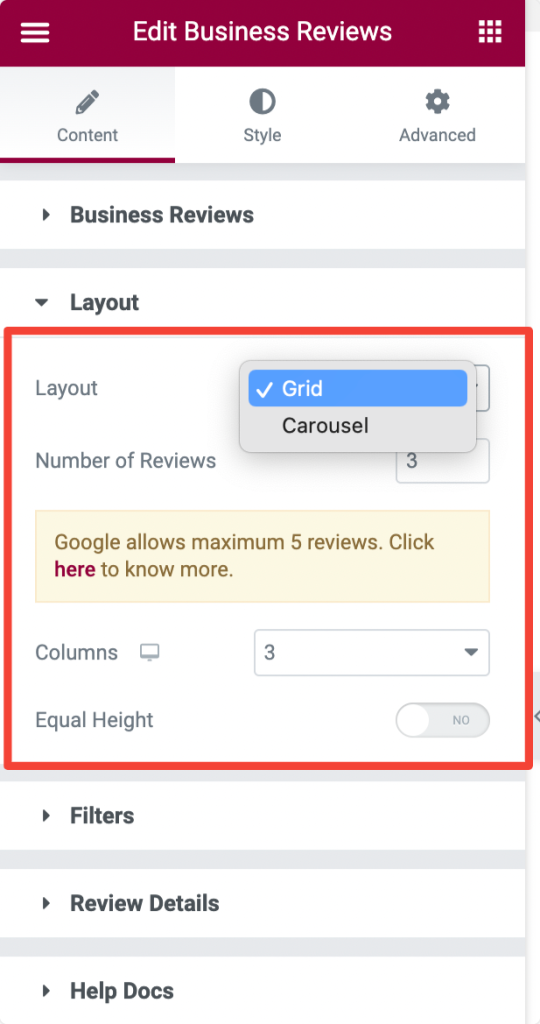
布局

让我们看看这部分提供了哪些功能:
- 布局:您可以从给定的选项(例如网格和轮播)中为您的业务审查部分选择布局。
- 评论数:设置要显示的评论数。
- 列:为业务评论部分选择多个列。
- 等高:启用此选项可为所有评论应用相似的高度。
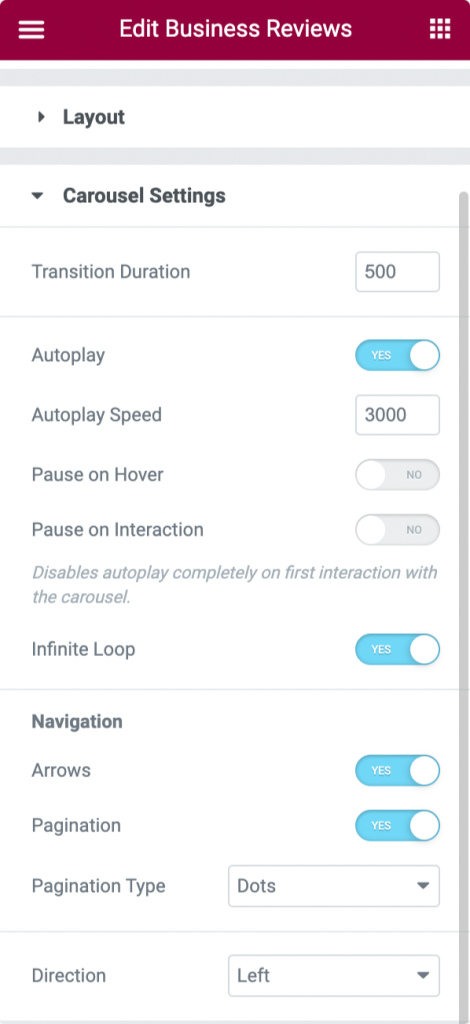
轮播设置

让我们看一下本节中可用的选项:
- 过渡持续时间:设置您应用的轮播的过渡持续时间。
- 自动播放:切换此功能以设置轮播效果的自动播放。
- 自动播放速度:您可以在此处设置其速度以启用业务评论部分的自动播放。
- 悬停时暂停:如果您的轮播过渡在悬停模式下暂停,请切换到此选项。
- 交互时暂停:切换此选项可在用户交互期间暂停轮播转换。
- 无限循环:打开此选项可为轮播转换启用无限循环。
导航
- 箭头:启用此选项可在业务评论部分的任一侧显示箭头。
- 分页:启用此选项以在业务评论部分的底部显示箭头。
- 分页类型:选择点或分数作为分页类型。
- 方向:选择轮播过渡动画的方向。
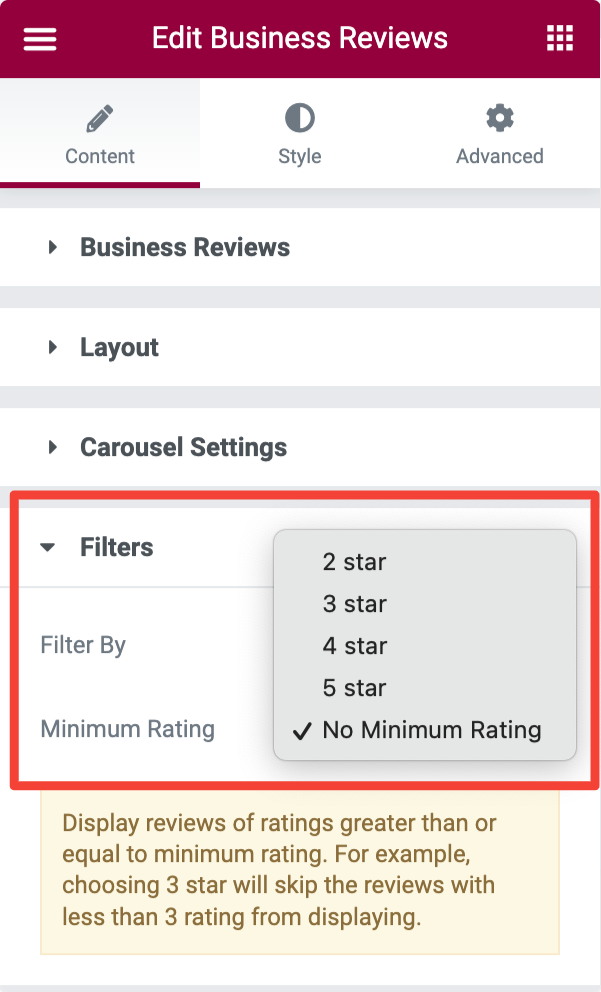
过滤器

让我们看看本节提供的选项:

- 过滤方式:选择“最低评分”或“评论日期”作为过滤器,根据日期或评分显示评论。
- 最低评分:您可以在此处设置评论的最低评分。
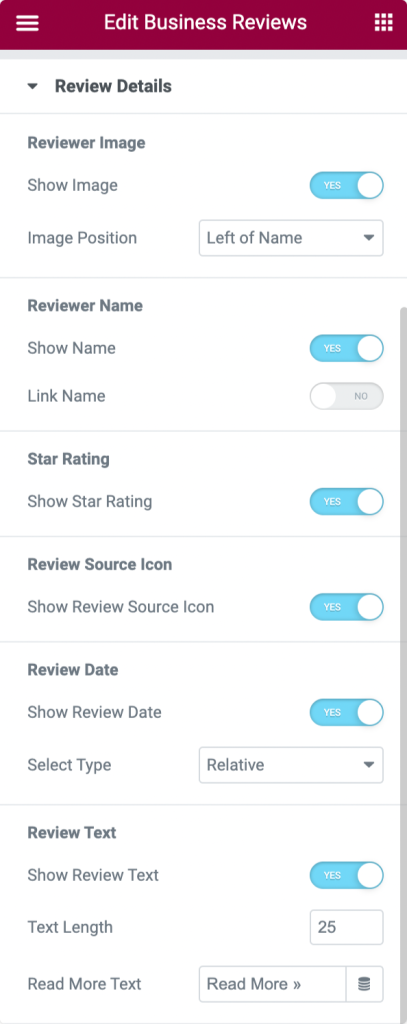
查看详细信息

让我们看一下本节提供的选项:
审稿人图片
- 显示图像:切换此选项可在业务评论部分显示评论者图像。
- 图像位置:从给定选项中选择图像的位置,例如“名称上方”、“名称左侧”和“所有内容左侧”。
审稿人姓名
- 显示名称:打开此选项可在业务评论部分显示评论者的姓名。
- 链接名称:启用此功能以链接审阅者姓名。
星级
- 显示星级:如果要显示星级,可以启用此选项。
查看源图标
- 显示评论来源图标:启用此选项可在您的业务评论部分显示评论来源图标。
审核日期
- 显示审核日期:启用此选项以显示审核日期。
- 选择类型:从“数字”或“相对”中的给定选项中选择审核日期类型。
审查文本
- 显示评论文本:切换到此选项以在您的业务评论部分显示评论文本。
- 文本长度:使用此选项选择审阅文本长度。
- 阅读更多文本:标记阅读更多文本,让观众探索整个评论。
自定义 Business Review 小部件的样式选项卡
自定义业务评论小部件的内容选项卡后,跳转到另一个部分以将一些样式功能应用于您的业务评论部分。
业务评论小部件的样式选项卡共有九个部分:
- 布局
- 盒子
- 图片
- 姓名
- 审核日期
- 评分
- 审查文本
- 箭头(仅当布局设置为“轮播”时可用。)
- 分页(仅当布局设置为“轮播”时可用。)
布局

此部分允许您调整业务评论部分中评论选项卡之间的列间距。
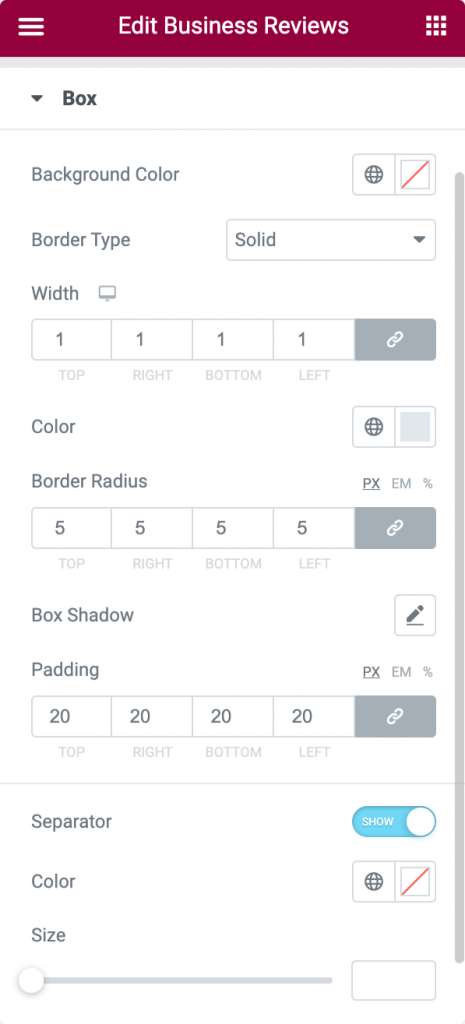
盒子

- 背景颜色:选择在业务评论部分显示每个评论的框的背景颜色。
- 边框类型:使用此选项选择框的边框类型。
- 宽度:您可以在此处设置边框宽度。
- 颜色:此选项允许您设置框的边框颜色。
- 边框半径:使用此选项设置边框半径以显示框的软边缘。
- 盒子阴影:使用此选项自定义盒子的阴影效果。
- 填充:在此处调整边框填充。 这将保持边框和文本部分之间的空间。
- 分隔符:您可以使用此选项在评论文本和其余部分之间显示分隔符。
- 颜色:您可以在此处选择分隔符颜色。
- 大小:可以在这里调整分隔符的大小。
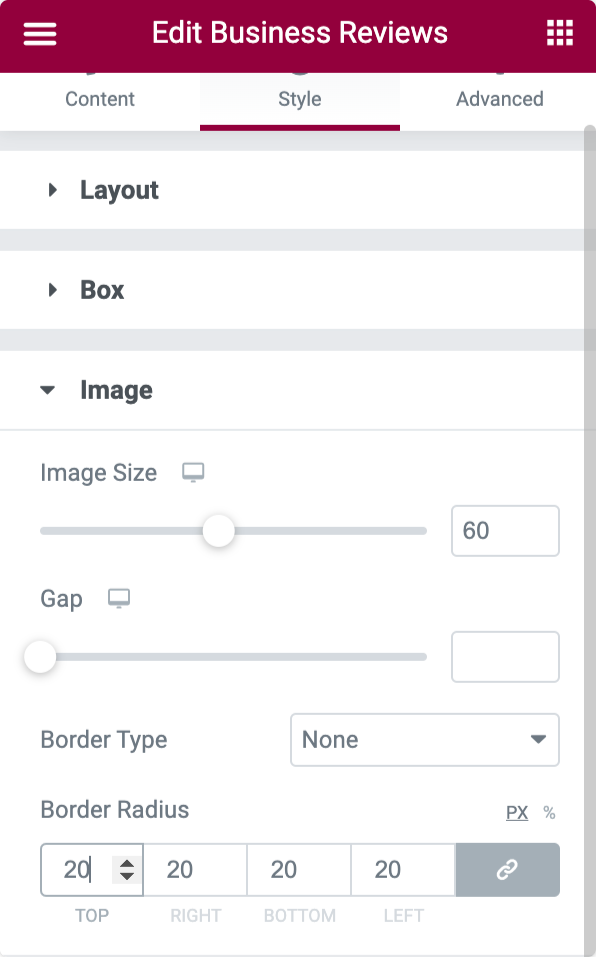
图片

- 图像大小:可以使用此选项调整审阅者图像大小。
- 间隙:使用此选项,您可以在图像和显示的文本之间留出空间。
- 边框类型:选择审阅者图像的边框类型。
- 边框半径:如果您已对图像应用边框,则可以在此处设置其半径。
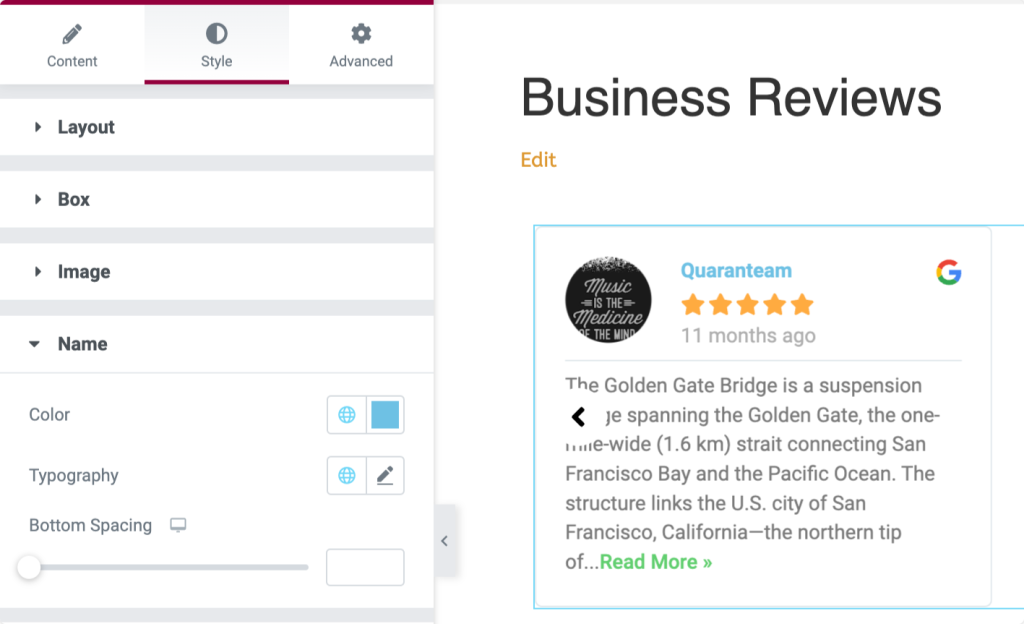
姓名

- 此部分允许您更改业务评论部分中名称文本的颜色、版式和底部间距。
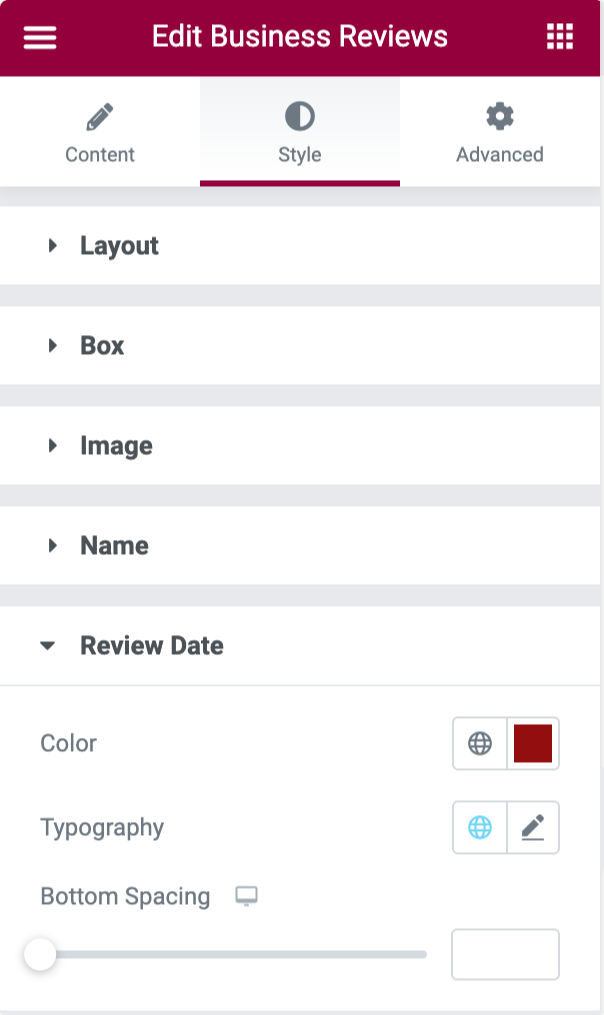
审核日期

- 此部分允许您更改业务评论部分中名称文本的颜色、版式和底部间距。
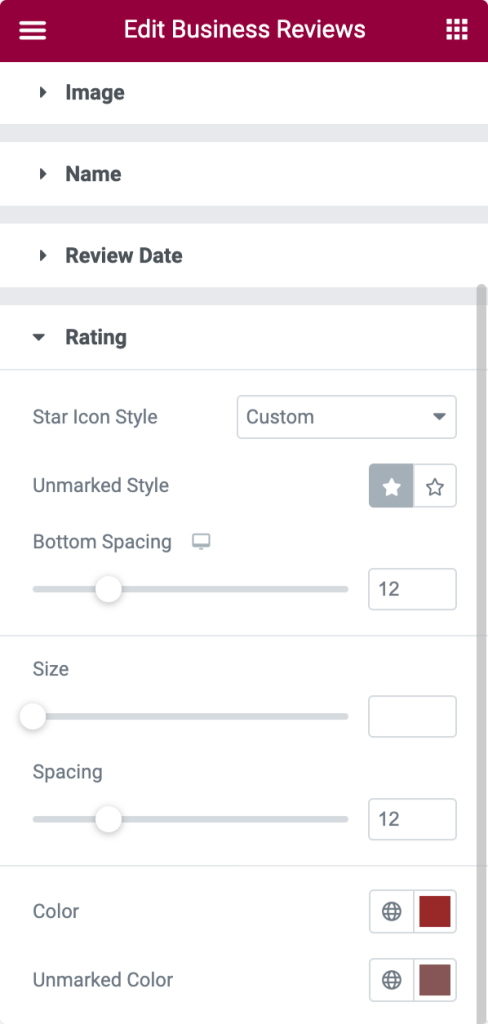
评分

- 星形图标样式:在自定义和默认之间选择星形图标样式。
- 未标记样式:您可以在此处选择未标记的评分样式。
- 底部间距:使用此选项允许在额定部分下方留出间距。
- 大小:使用此选项,您可以设置评级星大小。
- 间距:使用此选项自定义每个评级之间的间距。
- 颜色:使用此选项选择评级颜色。
- 未标记的颜色:使用此选项,您可以为未标记的评级设置颜色。
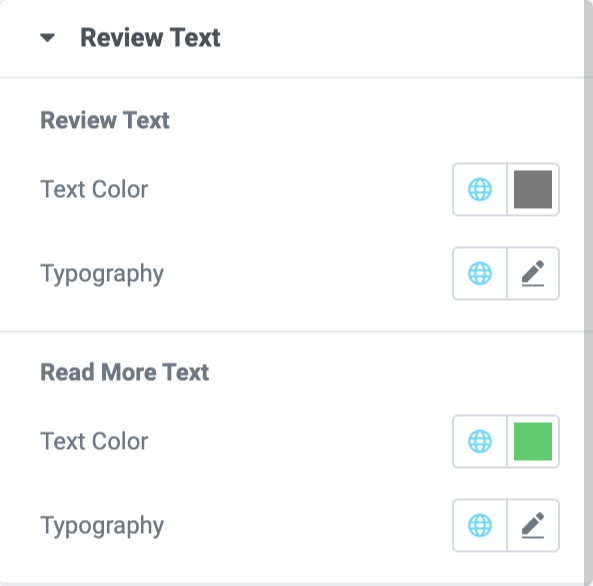
审查文本

此部分的选项为您提供自定义“评论文本”和“阅读更多文本”的文本颜色和排版。
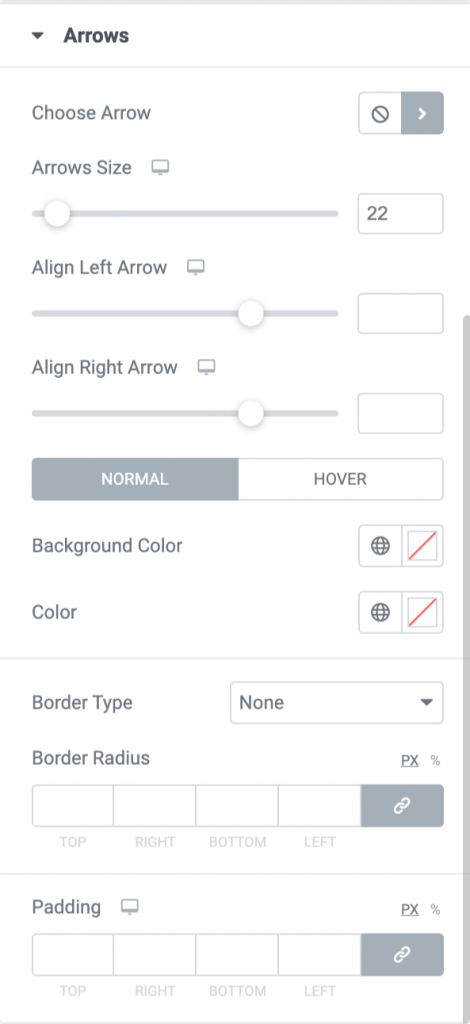
箭头

- 选择箭头:使用此选项从图标库中选择一个箭头。
- 箭头大小:使用此选项设置箭头大小。
- 对齐左箭头:您可以通过向左或向右拖动来对齐左箭头。
- 对齐右箭头:您可以通过向左或向右拖动来对齐右箭头。
- 背景颜色:使用此选项为两个箭头设置背景颜色。
- 颜色:使用此选项自定义箭头的颜色。
- 边框类型:使用此选项为箭头选择边框类型。
- 边框半径:如果您为箭头应用了边框,则可以在此处自定义它。
- 填充:调整已应用于箭头的边框的填充。
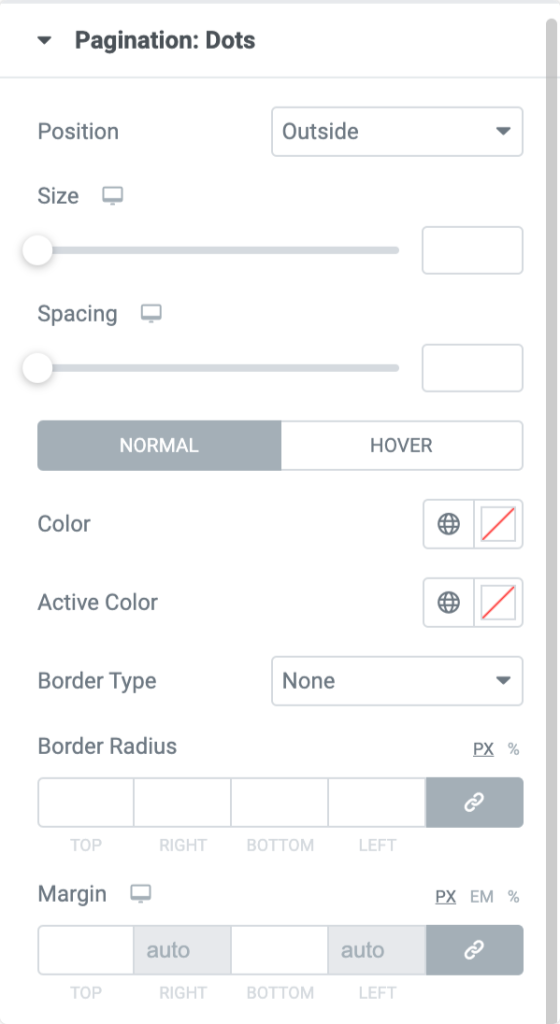
分页:点

- 职位:在业务评论框中选择“外部”或“内部”职位。
- 大小:设置分页的大小:使用此选项的点。
- 间距:您可以使用此选项自定义点之间的间距。
- 颜色:使用此选项设置分页点的颜色。
- 活动颜色:使用此选项设置分页点的活动颜色。
- 边框类型:选择分页点的边框类型。
- 边框半径:此选项允许您设置分页点的边框半径。
- 边距:使用此选项调整分页点的边距。
分页:分数
- 在分页:分数部分,您将获得自定义分页分数文本的文本颜色和版式的选项。
包起来!
我们希望本教程博客帮助您使用 Elementor Google Review 小部件 - PowerPack Business Review 小部件为您的网站创建一个出色的商业评论部分。
我们始终尝试以用户友好的方式保留我们产品的功能,以便任何人都可以在这些教程博客的帮助下使用它们。
单击此处获取 Elementor 的 PowerPack Business Review 小部件。
请随时在此处发表您的评论; 我们很乐意收到您的回复。
