如何使用这些短代码显示当前的亚马逊优惠
已发表: 2019-04-22目录
您是否在使用我们的插件,并且只想显示亚马逊商店中特定产品组或产品池的当前报价?
如果是这样,今天我们将通过使用我们的畅销书列表、产品框和列表模板向您展示如何做到这一点。
优惠:他们有什么好?
你有一个愿望清单,里面有你想在未来某个时候购买的新产品吗?
在这种情况下,我们大多数人会上网搜索产品,使用价格比较并寻找最便宜的交易。
这些天,我们都想尽可能多地存钱! 互联网有许多像我们这样的最终客户可以使用的平台。
但是,您是否知道使用我们的插件只能显示特定产品组的报价? 这为您的访问者提供了另一个在您的页面上找到特定产品的绝佳机会。
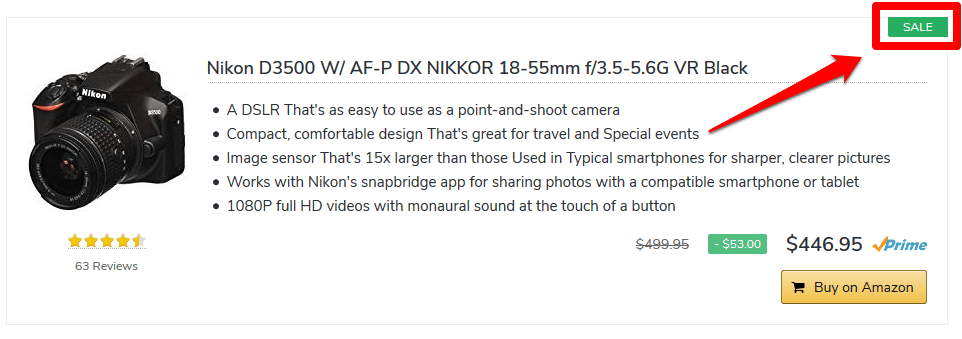
如果您已经在使用我们的插件,您就会知道当前减价的产品标有“优惠”标签。
 使用我们的简码发布优惠
使用我们的简码发布优惠
如前所述,今天,我们想向您展示如何使用我们的畅销列表、产品盒和列表模板来仅推广您的亚马逊商店中当前打折的产品。
在使用短代码时,我们想简要解释一下它们的重要特性和属性:
属性:
- amazon bestseller : 显示产品组中最畅销的产品
- amazon new : 显示特定产品组的最新产品
- filterby :根据特定功能(价格或标题)进行过滤
- filter :指定要应用于过滤器的相关条件
- filter_items :定义最大过滤器/搜索半径
- items :选择要显示的最大产品数量
特征:
- 产品组:您选择的产品组
- price : 根据价格过滤
- 报价:根据报价过滤
- 50 : 最多 50 个产品被过滤/包含在搜索中
- 3 :列表中最多显示3个产品
畅销书清单
如果您希望根据价格和报价过滤畅销书列表,则需要使用以下短代码:
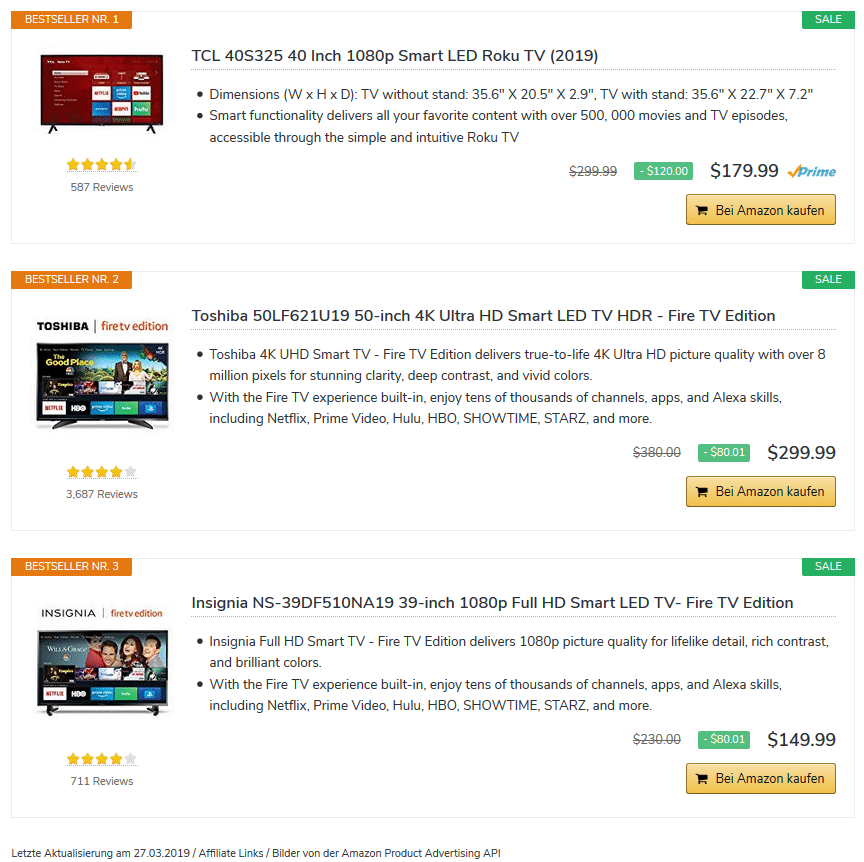
这是短代码在页面上的外观:

当然,您可以自定义畅销书列表的简码以满足您的需求。 上面的简码只是一个例子。
只需输入所需产品的详细信息,即可代替“您的产品组”。 因此,例如,无绳螺丝刀、真空机器人、网球拍等。
提示:我们建议使用 50 作为“filter_items”属性的值。 为了显示相关优惠,我们的插件需要有一定数量的可以过滤/搜索的产品。
如果没有找到报价,您需要增加半径,例如增加到 100。
您想删除“BEST SELLER”标签吗?
如果您不想发布标有“BEST SELLER”的畅销书列表,您可以随时通过 CSS 删除此措辞。

为此,只需转到插件设置。 在“输出”选项卡下,您将找到子项“输出自定义 CSS 样式”。
只需将以下 CSS 类粘贴到列表中(畅销书):
1 | .aawp-product__ribbon --bestseller {显示:无; } |
产品盒作为畅销替代品
作为上述畅销书列表的替代方案,您也可以很容易地仅使用我们产品盒的简码显示报价。 这里的要求是您需要通过简码显示多个产品。
这是如何运作的?
为了让您了解我们的意思以及如何自己使用短代码,以下是一个示例:
我们在这里选择了 3 件商品,其中 2 件目前正在减价,因此它们有资格获得此优惠。 第三个也是最后一个项目没有减少。
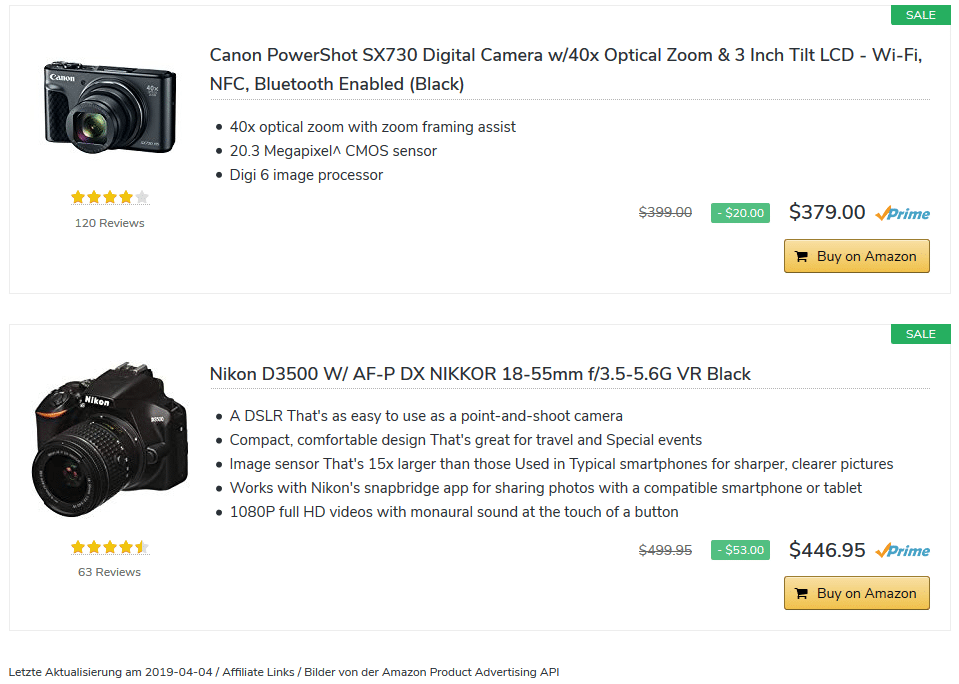
因此,通过此短代码仅显示 2 个当前减少的项目。 这是它的样子:

当然,您可以在短代码中指定 3 个以上的产品。 使用这种方法展示打折产品的好处是您可以选择要展示的产品。 使用畅销书列表,您无法控制亚马逊包含哪些产品。
列表模板:非常流行的显示报价
第三种显示亚马逊商店产品报价的非常好的方法是使用我们的列表模板。 顺便说一下,列表模板是显示报价最常用的模板之一。
如果您想自己使用列表模板,请插入以下短代码:
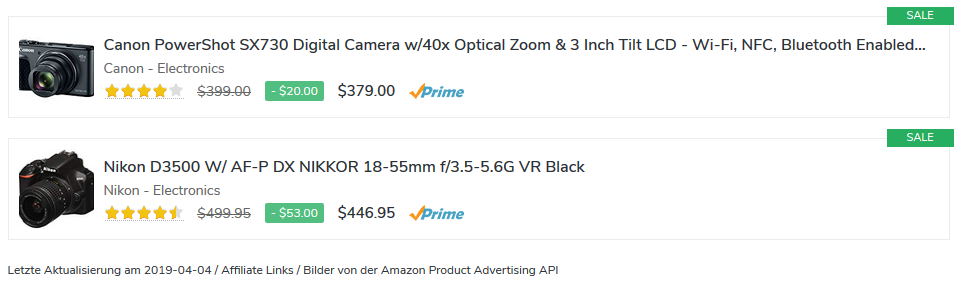
这是此短代码的外观:

再一次,此短代码经过特殊调整,以便您仅显示当前减少的产品。
创建您自己的报价模板
如果以上所有选项都不够或您不喜欢它们,您可以使用我们的模板功能创建自己的模板。
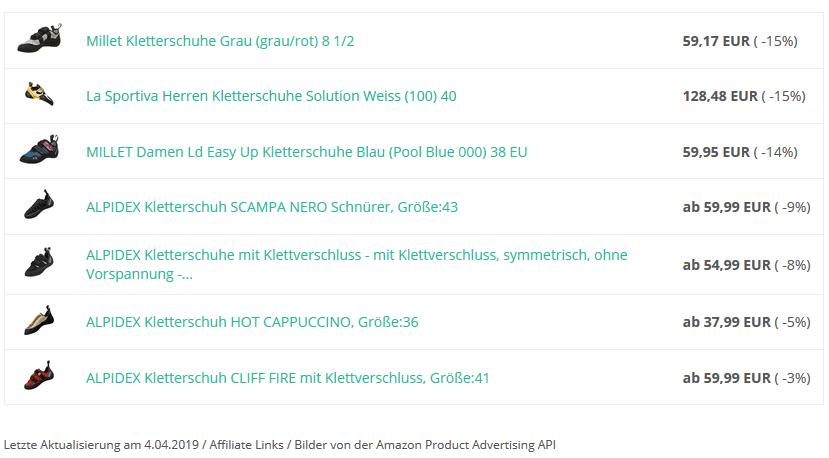
我们想向您展示这个“报价模板”的样子:

该模板专为展示亚马逊产品而设计。
要查看实际的模板,请查看此页面:boulderschuhe-profi.de。
我们很乐意向您展示如何创建这样的模板以及在以后的教程中需要注意什么。
如果您对此感兴趣,请在评论中告诉我们!
优惠的优点和缺点
| 优点: | 缺点: |
|
|
结论
为了让您的访问者有机会找到您当前打折的产品,请尝试使用上面列出的短代码来显示折扣商品。
一般来说,像这样的“优惠”很受客户欢迎。 除了更多的销售,您还将受益于更高的转化率。
