Divi Builder 值得吗?优点、缺点和新的人工智能工具回顾
已发表: 2024-10-28您是否想弄清楚Divi Builder 是否值得使用,尤其是当有几个新的构建器存在时?
如果是,那么你并不孤单!
拥有970,000 多名活跃用户,毫无疑问,Divi Builder 已成为顶级 WordPress 构建器之一。
这一切都归功于其拖放和结构化可视化编辑界面、人工智能驱动的工具和大量的自定义选项。
但它真的如宣传的那样吗?
在这篇 Divi 构建器评论中,我们将详细分析 Divi 的主要功能、优点、缺点、成本等等。所以,你可以自己决定!
现在,让我们深入研究一下!
总体评价
- 据 Trustpilot 称,基于 24,000 多条评论,由Elegant Themes创建的 Divi Builder 获得了令人印象深刻的4.9 分(满分 5 分) 。
- 至于我们的看法,我们给 Divi Builder 的评分为4.8/5星。在这里,我们扣了0.2 分,因为其庞大的功能集可能会让初学者不知所措。
话虽如此,Divi 仍然通过大量的文档和强大的客户支持来弥补这一点。因此,尽管学习曲线较窄,但它仍然是您今天能找到的最好的 WordPress 构建器之一。
A) Divi Builder 概述
Divi Builder 由Elegant Themes开发,无疑是最强大且易于使用的 WordPress 页面构建器之一。
它将结构化的拖放界面与预制布局相结合,帮助您无需编码即可创建令人惊叹的网站。

让您知道,您有两种使用 Divi 的选择。一是您可以将 Divi 与完整的 Divi 主题(包括主题和构建器)一起使用。或者您可以获取 Divi 构建器插件并将其与您喜欢的任何 WordPress 主题一起使用。
此外,使用 Divi Builder,您可以控制网站的每个部分,从页眉到页脚。它使用节、行和模块的结构使设计变得简单和容易。

最好的部分是它的Divi AI功能,它有助于生成内容、图像等。您所要做的就是到处给出一些提示。
您可以立即获得整个段落、建议编辑或设计视觉效果。这使得初学者和经验丰富的设计师都可以更快、更容易地创建网站。
这种多功能性使 Divi Builder 成为各种网站的首选,无论您的经验水平如何。
B) Divi Builder 的主要特点
现在,让我们探索 Divi Builder 的核心,即它的主要功能,看看是什么让 Divi 与其他产品如此不同。
1. 拖放可视化生成器
Divi 的核心突出方面之一是它的拖放视觉生成器。最重要的是,它允许您直接在前端设计您的网站。
因此,您不必在后端编辑器中不断地来回移动并不断预览您的更改,而是可以实时查看您的编辑。

此功能非常用户友好,因为:
- 您可以将文本块、图像、按钮等中的任何内容拖放到您想要的位置。无需编码,没有麻烦。
- 您在构建时看到的正是您的网站上线后的外观。
- 此外,它的所有设计选项的结构方式都可以让您轻松高效地设计网站。
尽管这对于初学者来说非常简单,但如果您想更好地控制设计,还有大量高级选项。
因此,无论您是刚刚起步还是正在寻找更具可定制性的东西,Divi 都能满足您的需求,而且不会让您感到复杂。
2. 370+ 预制网站布局包
没有心情从头开始您的网站设计?或者也许您只是想加快速度?
别再担心了! Divi 通过包含370 个专业设计的预制网站布局包的库为您提供支持。
事实上,这些布局涵盖了各种利基市场和行业,包括电子商务商店、博客、投资组合、代理机构等。

从个人作品集的极简设计到企业网站的更复杂布局,总有一款适合每个人。
最重要的是,每个布局都是完全可定制的,因此可以轻松调整设计以满足您的品牌和业务需求。
3.迪维人工智能&迪维云
Divi 带来的最酷的东西之一是Divi AI和Divi Cloud的结合。它们共同显着增强了设计体验。
确切地说,Divi AI 功能使用人工智能来简化内容创建和设计决策。
例如,假设您在尝试撰写引人注目的标题时遇到困难,或者无法找到合适的图像。
现在,Divi AI 可以生成文本、图像,甚至适合您设计环境的布局建议。它会考虑您的内容,并有助于确保您的设计保持凝聚力和视觉吸引力。

另一方面,Divi Cloud 功能充当个人设计存储,因此您可以在云中存储布局、部分和模块。
这意味着您可以从使用 Divi Builder 的任何网站访问您保存的设计,这非常方便。它使您可以灵活地在项目之间跳转或轻松协作,而无需从头开始重新创建任何内容。
4.分层结构:节、行、列、模块
Divi 的分层结构使得即使是最复杂的布局也变得非常易于管理。
也就是说,您构建的所有内容都组织为四个主要部分:部分、行、列和模块。
- 部分是页面的最大构建块。它们可以是常规、特殊或全宽部分,具体取决于您的设计需要。
- 在每个部分内,您可以添加行。它们控制水平布局,帮助您决定所有内容在页面上的位置。
- 行可以分为列,以排列内容。您可以在网格中包含单列或多列,只要最适合您的布局即可。
- 模块是您将添加到页面的实际内容片段 - 文本、图像、按钮、滑块,凡是您能想到的。
此设置为您提供了全面的设计灵活性。因此,您可以构建从简单的登陆页面到多层网站的任何内容,而不会在此过程中迷失方向。
5. 对比测试系统
另一个很棒的功能是 Divi 的内置对比测试系统。对于任何想要做出更智能、数据驱动的设计选择的人来说,它都是完美的选择。
基本上,A/B 测试或拆分测试允许您测试页面元素的不同版本(例如标题、按钮或图像)。并根据用户交互来查看哪一个表现更好。
那么,它的工作原理如下:
- 您可以对设计的几乎任何部分运行拆分测试,无论是文本块、按钮还是整个部分。
- Divi 跟踪人们如何与您的网站交互(例如他们更频繁地点击哪些按钮)。然后,它会为您提供实时数据,以显示哪个版本的设计做得更好。
- 您可以通过不断测试和优化设计元素来改善用户体验并提高转化率。

对于营销人员、电子商务网站或任何专注于提高参与度和转化率的人来说,此功能非常方便。
6. 自动保存和编辑历史记录
您是否担心在编辑过程中可能会丢失您的作品?
那么,Divi 的自动保存和编辑历史记录功能让您高枕无忧。 这就是说,您可以在需要时轻松恢复或恢复到早期版本。
凭借其自动保存功能,Divi 会在您工作时自动保存您的进度。
因此,如果发生意外情况(例如浏览器崩溃或断电),您不必担心丢失更改。

另一方面,通过 Divi 的编辑历史记录,您可以轻松地逐步撤消或重做操作。即使您对页面进行了重大更改,这也是可能的。
此功能使您可以更轻松地尝试新的设计或布局,而不必担心丢失原始作品。
这两个功能使 Divi 成为一个安全可靠的工具。特别是对于那些喜欢在确定最终版本之前尝试不同设计元素的人。
7.响应式编辑
在当今移动优先的世界中,创建响应式网站至关重要。 Divi 凭借其响应式编辑功能使这一切变得简单。
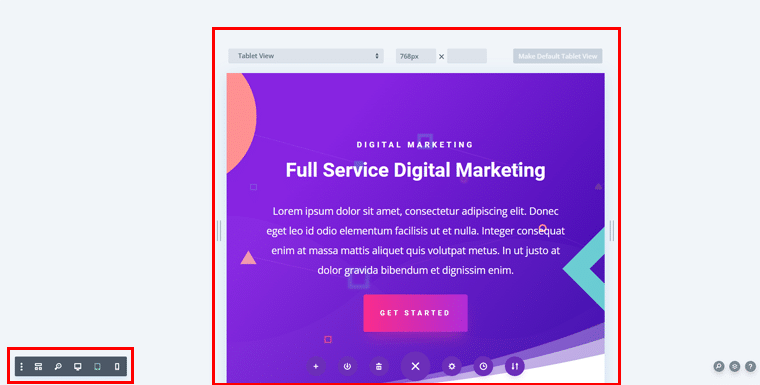
准确地说,您可以在不同的设备视图(桌面、平板电脑和移动设备)之间切换。因此,请做出专门适用于每一项的更改。

这意味着您可以调整字体大小、间距和图像位置,使您的网站在任何屏幕上看起来都很完美。
最终,这可确保您的网站经过优化,可在所有设备上获得无缝体验,而无需额外的编码或外部插件。
8. 其他特点
除了上述之外,Divi Builder 还有其他几个值得注意的功能。例如:
- 您可以在整个网站上应用一致的设计元素(页眉、页脚、按钮)。更新一次全局元素,它会自动应用于整个站点。
- 虽然 Divi 是无代码友好的,但高级用户可以将自定义 CSS注入任何元素。这允许在构建器的默认设置之外进行精确的样式和自定义设计调整。
- 通过单击文本模块并键入,直接在页面上实时编辑文本。这使得内容编辑变得简单快捷,无需打开单独的文本编辑器。
- Divi与 WooCommerce 完全兼容,允许您创建自定义产品页面和商店布局。也就是说,您可以不受限制地设计整个电子商务网站。
- 使用角色编辑器功能控制您的团队或客户可以访问的内容。您可以限制构建器内的权限,以确保某些设计元素或设置保持不变。
- 您可以通过向任何元素添加悬停效果来创建交互式设计。自定义颜色、过渡和动画,当用户将鼠标悬停在网站的特定部分时,这些颜色、过渡和动画会发生变化。
- 包括代码模块、高级滤镜和效果、批量编辑、粘性定位以及许多方便的功能。
这些只是使 Divi Builder 成为网站建设游戏规则改变者的几个关键功能。
话虽如此,让我们深入研究 Divi Builder 评论的下一部分。
C)使用 Divi Builder 设计令人惊叹的页面
当您使用 Divi Builder 进行设计时,您可以从头开始,也可以从庞大的预制布局库中进行选择。
在深入学习本教程之前,如果您正在开发自己的 WordPress 网站,则需要安装 Divi Builder。
您可以像安装任何其他 WordPress 插件一样安装它。或者,您也可以查看 Divi Builder 入门上的文档。
让您知道,Divi 最好在视觉模式下使用。也就是说,你可以在你的网站前端构建页面。
在这里,我们使用演示来探索 Divi 的强大功能,而无需安装任何东西。此设置为您提供了一个很好的机会来了解 Divi Builder 的实际工作原理。
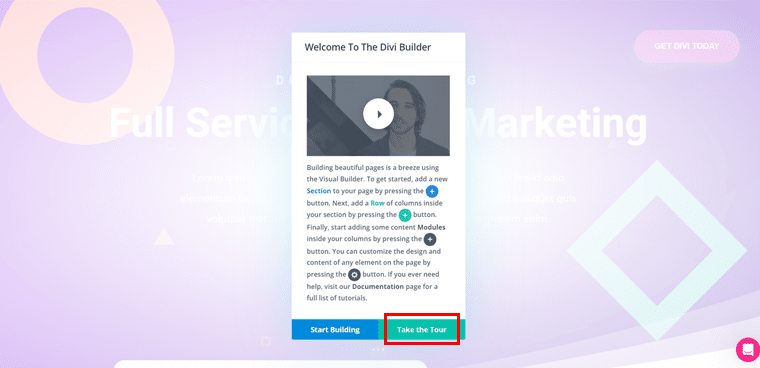
因此,当您进入演示版时,您还会看到“参加游览”选项。您可以单击它来概述如何使用 Divi 开始构建您的网站。

第 1 步:使用预制布局
现在,让我们探索如何在演示布局中使用 Divi 的功能!
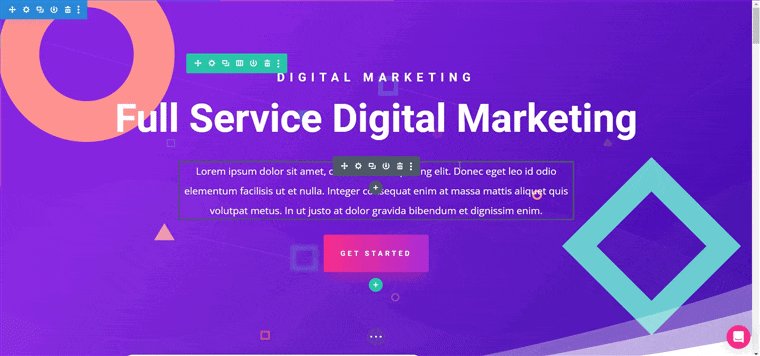
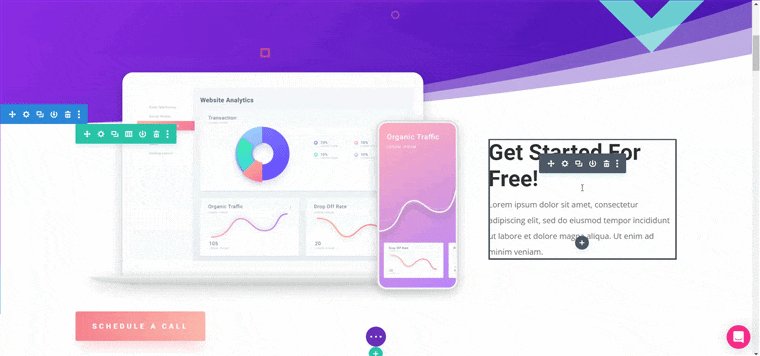
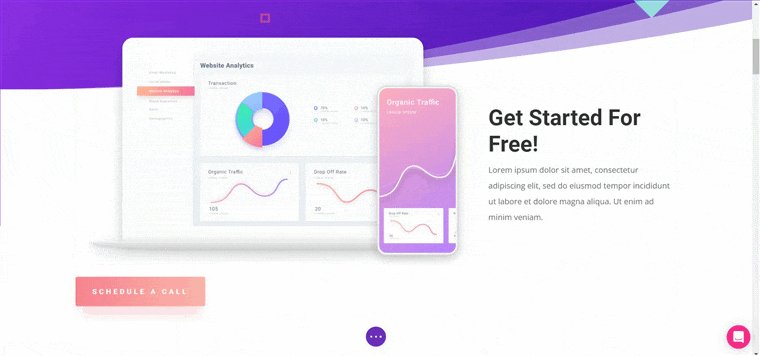
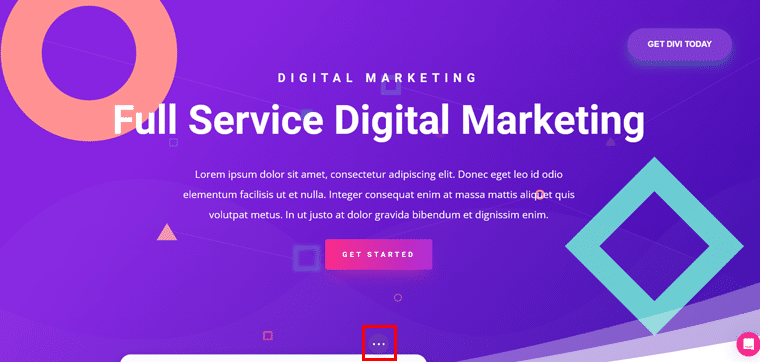
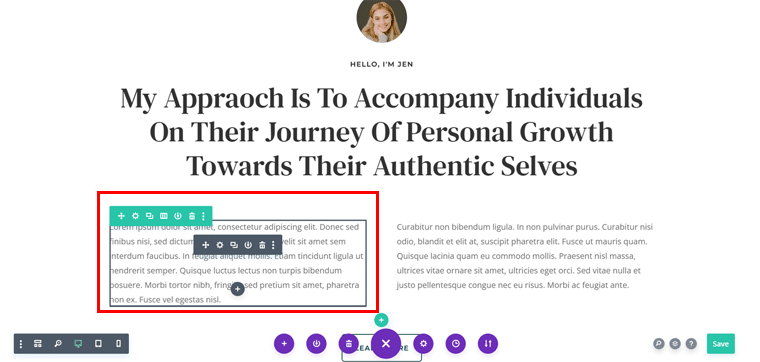
如下所示,我们的屏幕前面已经有了一个布局。

在这里,如果您喜欢这种布局,那么您可以将您的内容与给定的内容交换并进行更改。
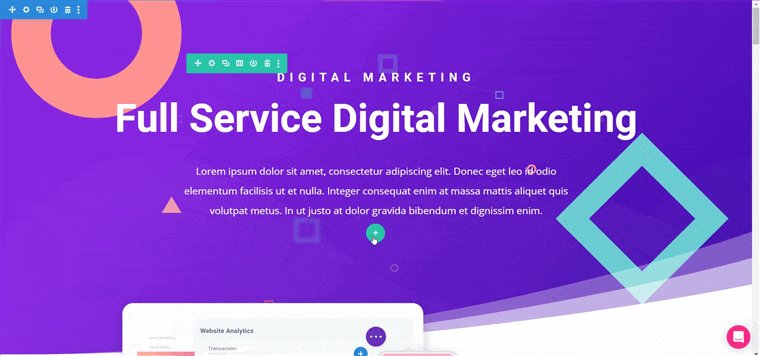
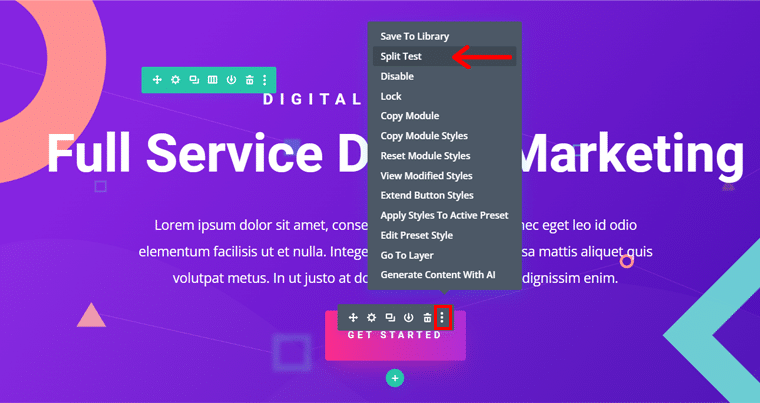
但是,如果您想要更具体的内容来实现您梦想的网站,请单击位于中心正下方的“三点”图标。

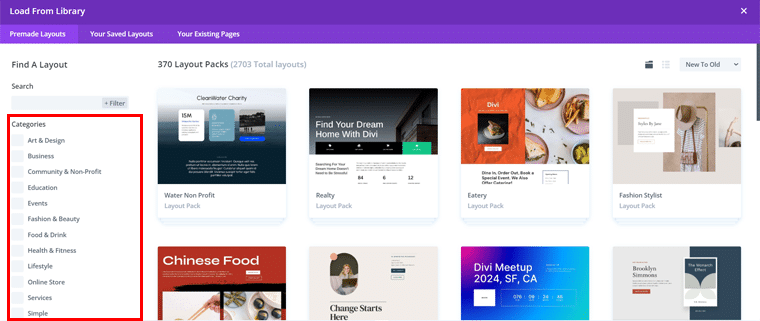
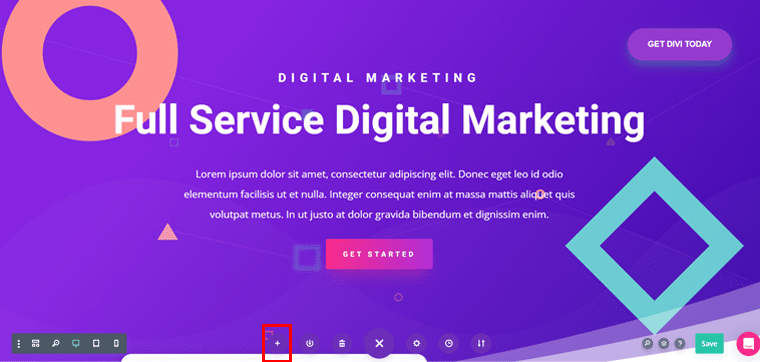
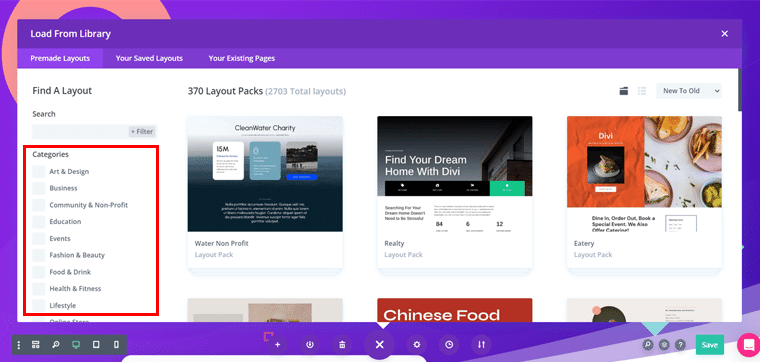
这样,您将看到如上所示的页面。单击加号“+”图标继续。接下来,您可以访问其大量的预制布局。

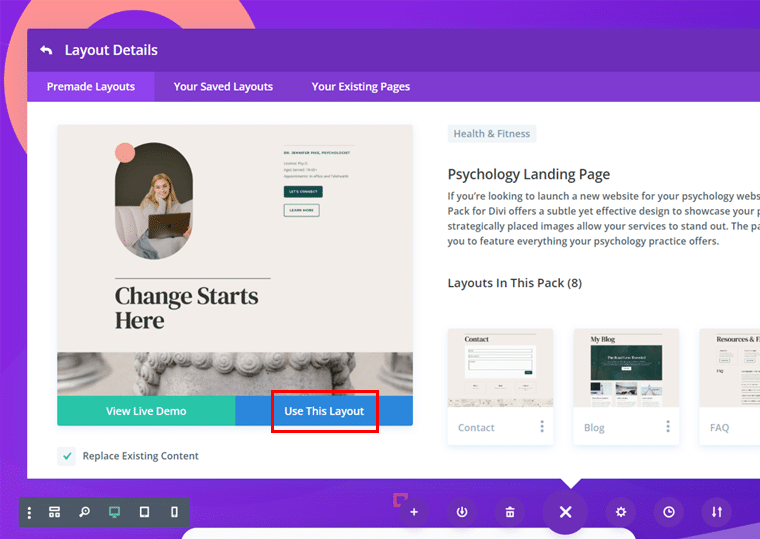
您可以搜索您想要的布局。找到它后,只需单击它并点击“使用此布局”选项即可。

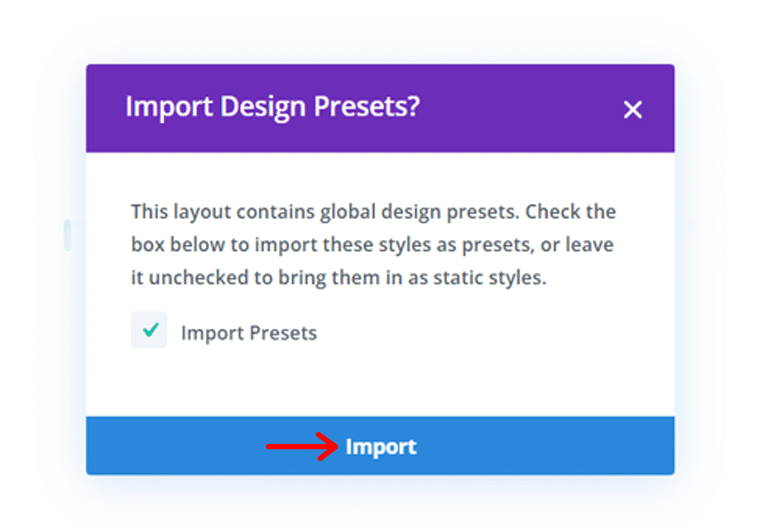
很快,您将看到询问是否导入设计预设的提示。单击“导入”按钮继续。

接下来,您的布局将被导入,您可以根据需要进行更改以获得梦想的设计。

第 2 步:添加部分、行和模块
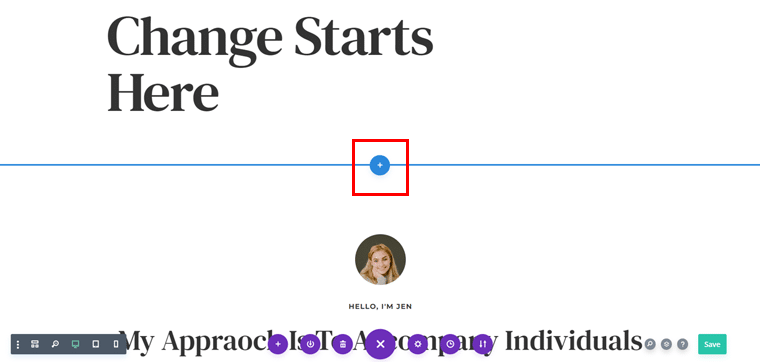
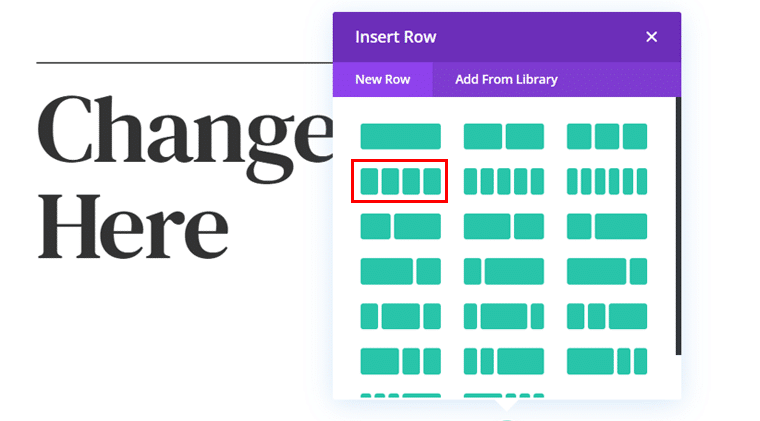
现在,假设您想要添加给定布局中缺少的新部分。为此,您所要做的就是单击“+”加号图标(如下所示)来插入部分。

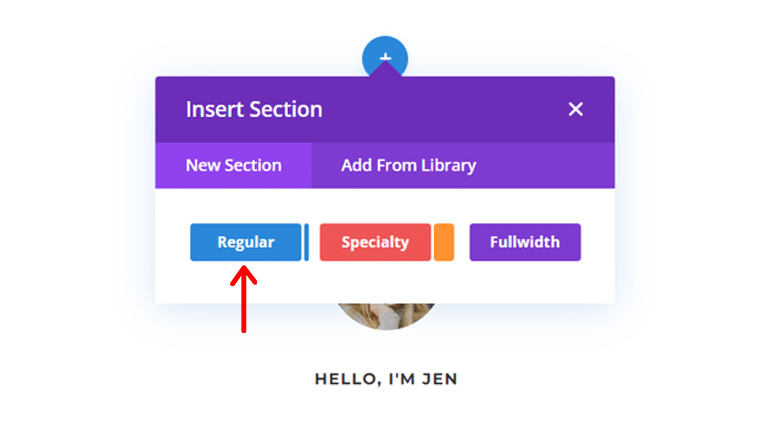
然后,您将有 3 个选项可供选择:“常规”、“专业”和“全角”。在这里,我们选择“常规”选项。

接下来,您可以根据所需的部分类型指定具有多列的行。例如,这里我们选择单行4列。

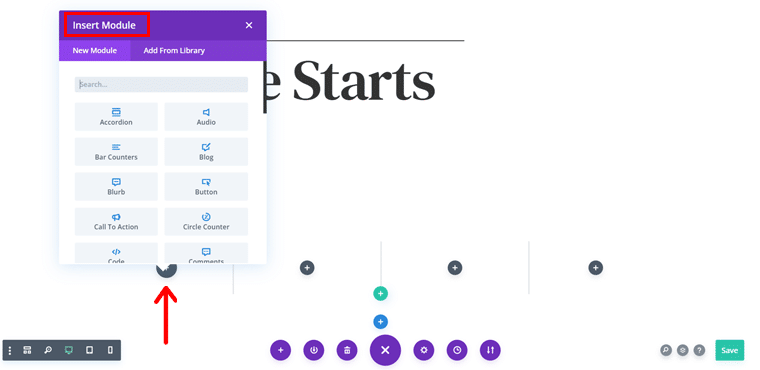
这样,您会看到它已添加,现在您需要单击“+”加号图标来添加您选择的模块。

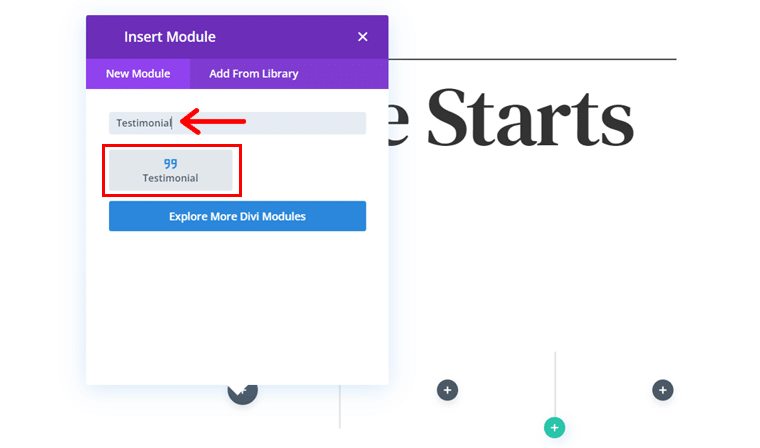
如果您有特定要求,甚至可以在搜索栏上搜索。例如,我们在这里搜索“推荐” 。一旦找到,请点击它。

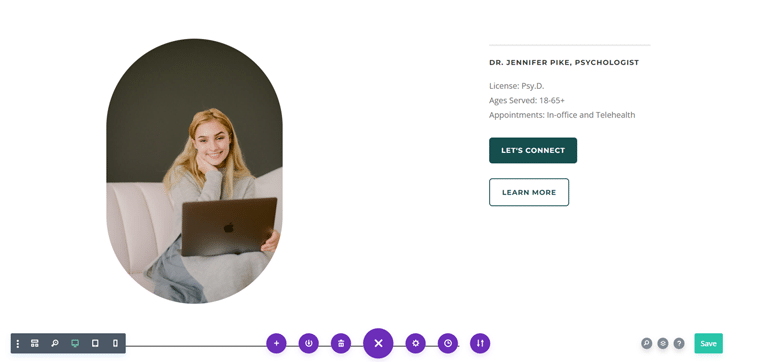
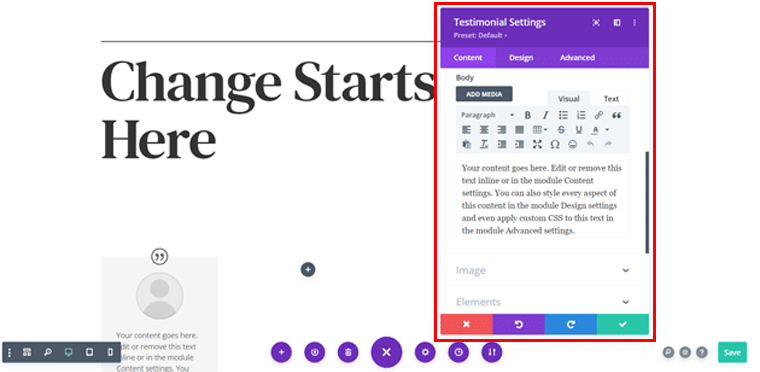
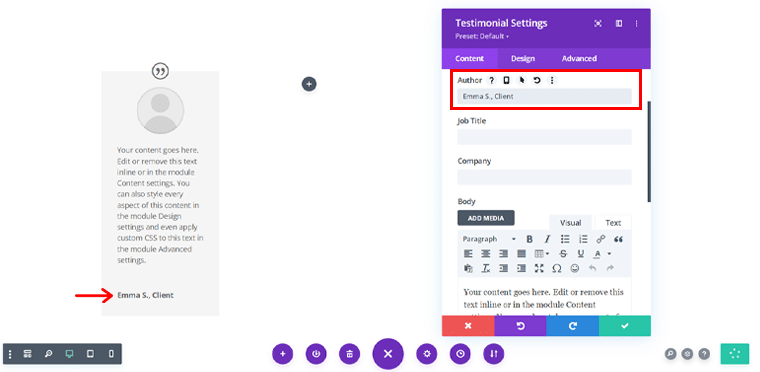
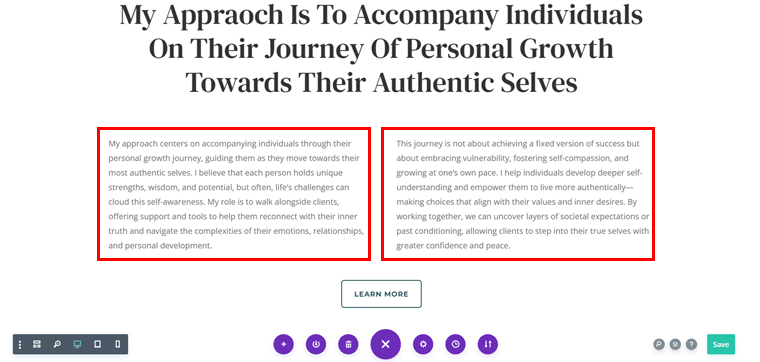
完成后,您将在其中一列中看到添加的推荐。此外,您还可以访问前端的“推荐设置”框。

在这里,您可以根据需要替换内容。例如,我们编辑了作者的姓名。最好的部分是,当您进行更改时,您可以立即看到更改。

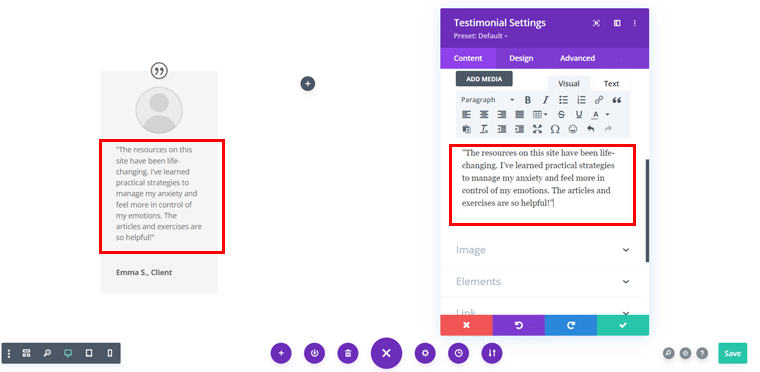
同样,您可以将给定的描述替换为您喜欢的文本描述。

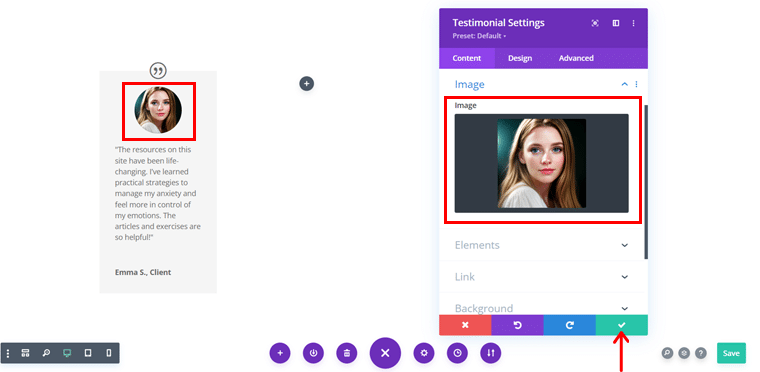
此外,您可以添加您喜欢的图像,完成所有操作后,单击框中右侧的复选标记(✓) 。

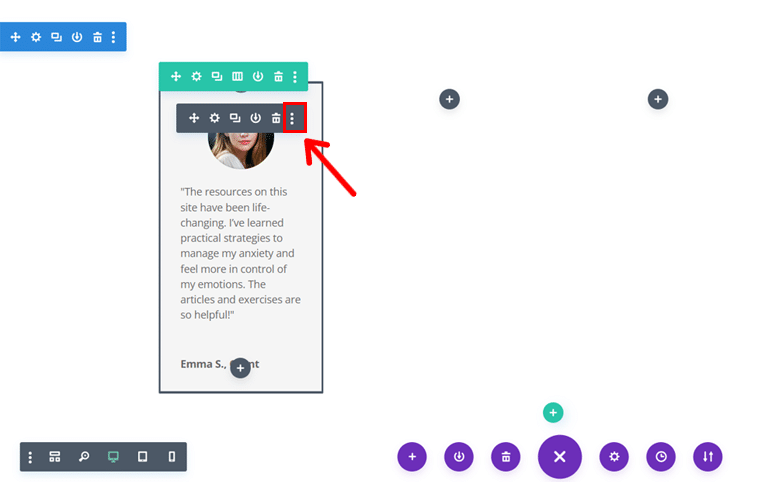
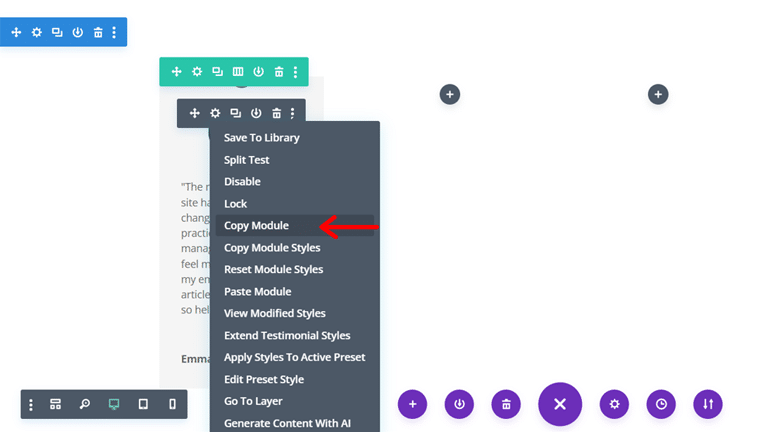
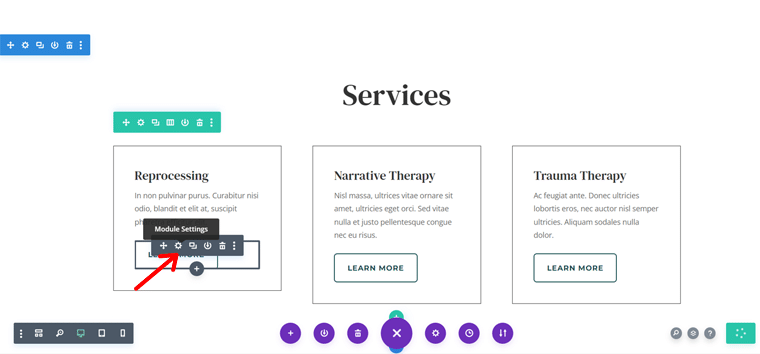
您将看到如下所示的页面,现在您需要选择模块并单击“三点图标”,如下所示。

接下来,单击“复制模块”选项。

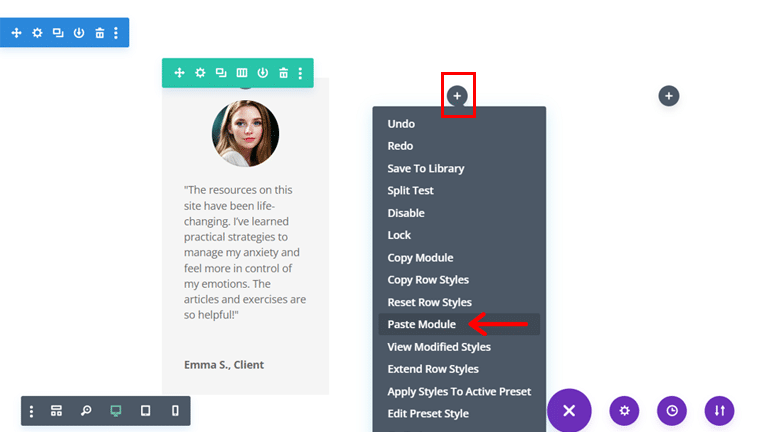
并且,您可以转到另一列,单击“+”加号图标,然后单击“粘贴模块”选项。

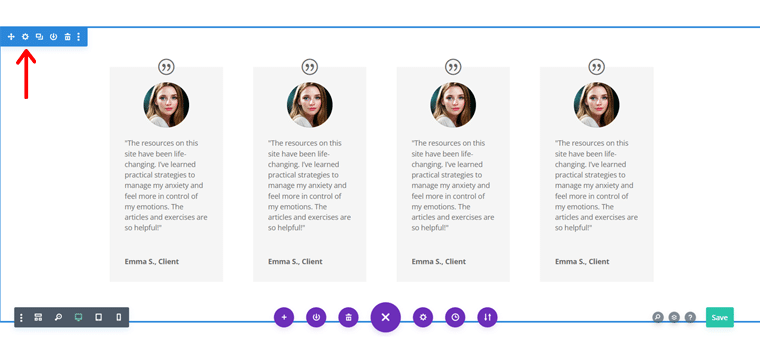
按照相同的过程,您也可以对其他两列执行此操作,您将看到如下所示的结果。

第 3 步:自定义每个元素
现在,您可以单击该部分的“设置”图标以进一步自定义它。

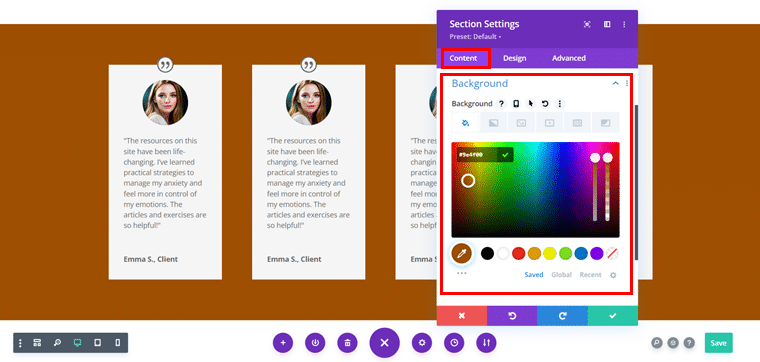
在这里,从“内容”选项卡,您可以将“背景”颜色以及链接和管理标签更改为您选择的颜色。

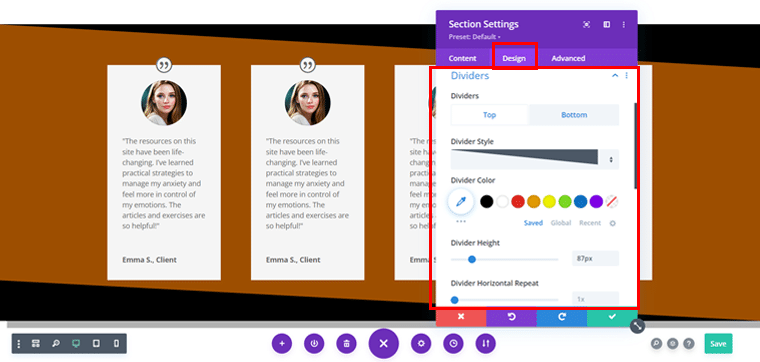
同时,在“设计”选项卡中,您可以放置“分隔线”以及您喜欢的样式、颜色、高度等。


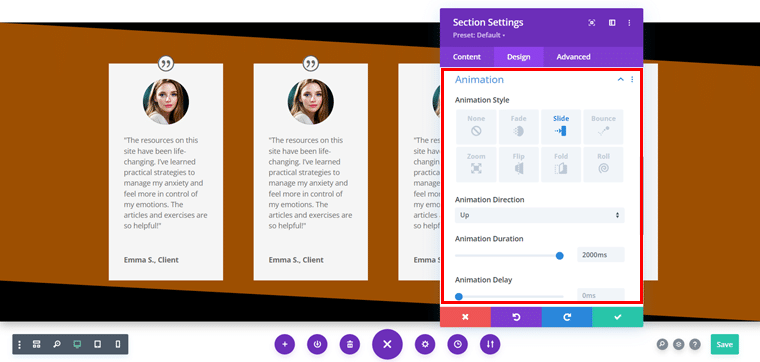
您甚至可以添加您选择的“动画” ,包括您喜欢的样式、方向、持续时间等。

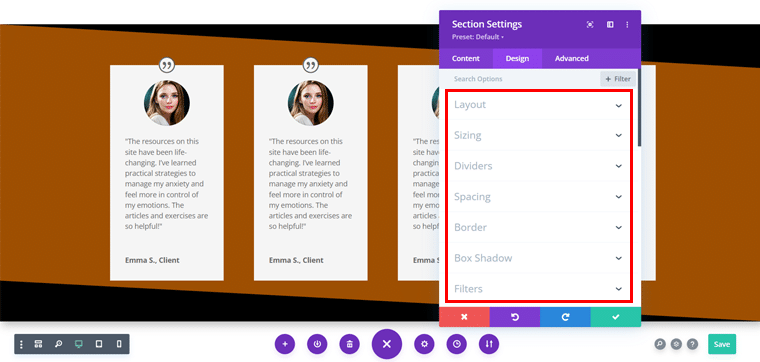
此外,您可以从“设计”选项卡中探索其他几个选项,以完全按照您想要的方式自定义该部分。

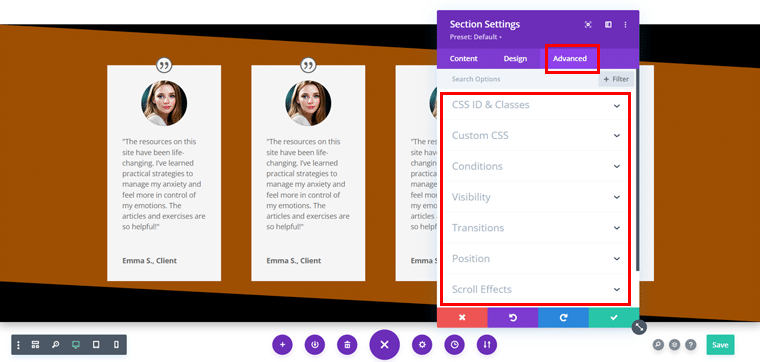
同时,如果您想将网站设计提升到一个新的水平,您还可以探索“高级”选项卡。

第 4 步:内嵌编辑和按钮配置
此外,您可以将布局的给定内容与您的内容交换,而无需去任何地方。您可以使用其内联编辑功能轻松添加您喜欢的内容。

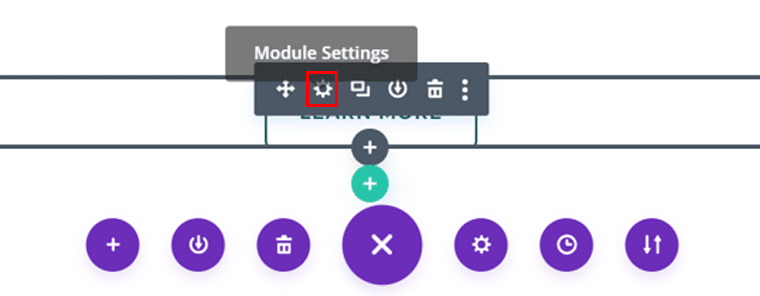
同样,您可以根据您的选择配置给定的按钮。为此,您必须单击“按钮”才能访问模块设置。

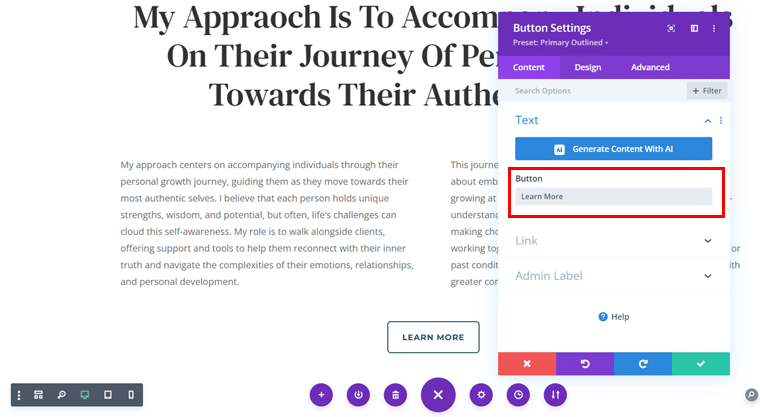
接下来,您可以根据需要更改按钮的文本。同时,如果您满意,甚至可以将其保留为默认值。

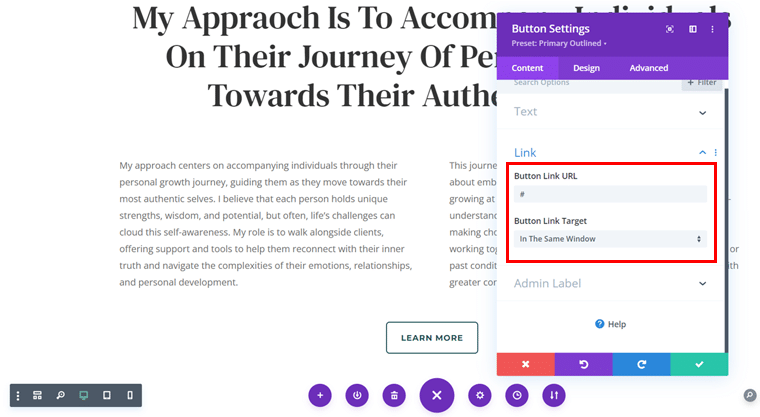
接下来,您可以添加自定义链接,如果没有,则可以暂时保留(#) 。

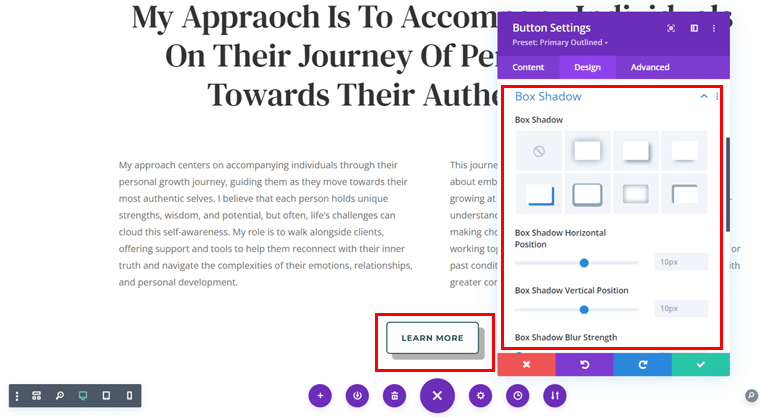
您还可以为按钮提供适当的“框阴影”,以使按钮在视觉上更具吸引力。

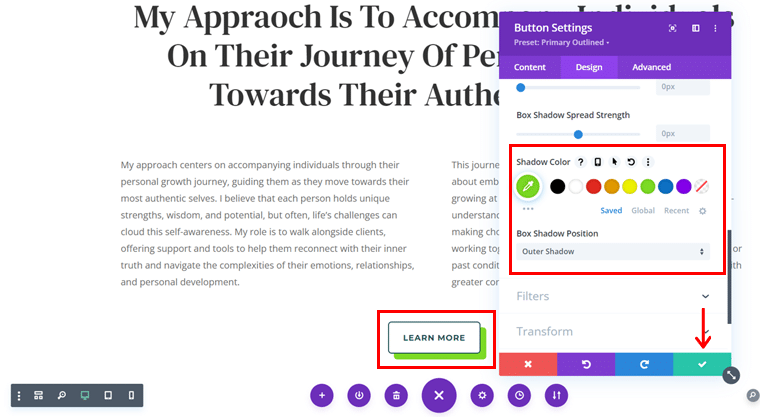
最重要的是,您可以添加“颜色”以吸引访问者的注意力,完成后单击右侧的“✓”图标。

现在,按照相同的模式,您可以根据您的偏好设计每个部分、每行、每列和每个模块。
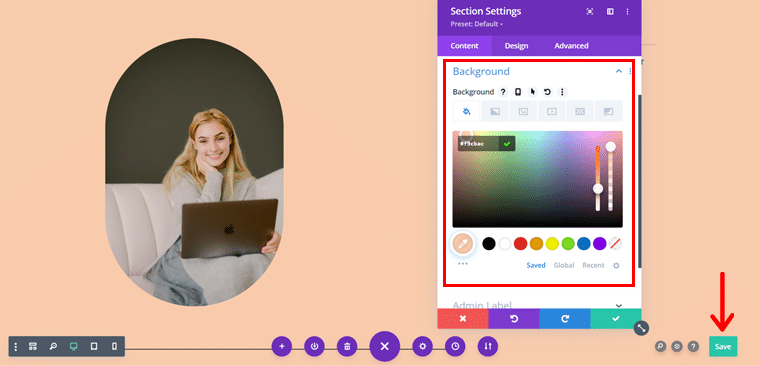
例如,在这里我们将首选背景添加到布局的第一部分。完成后,您所要做的就是单击“保存”按钮。

第五步:收尾工作
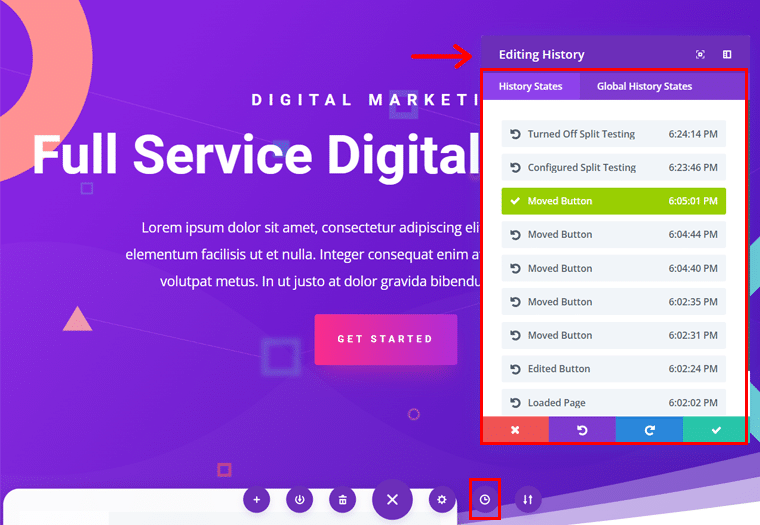
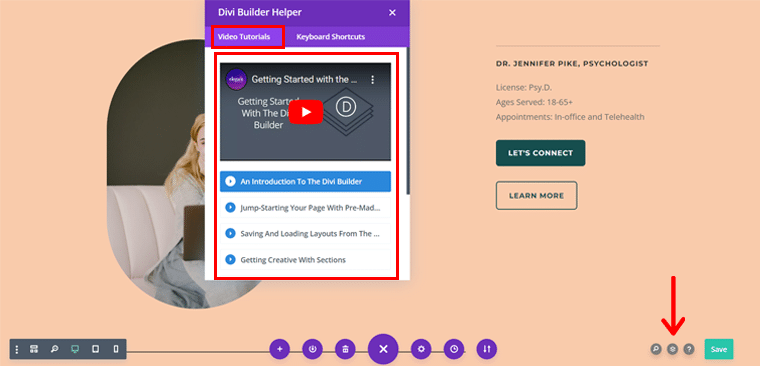
最好的部分是您可以单击右下角的“图层”图标,如下面的屏幕截图所示。

从这里,您可以访问“Divi Builder Helper” ,您可以直接从可视化编辑器面板访问视频教程。

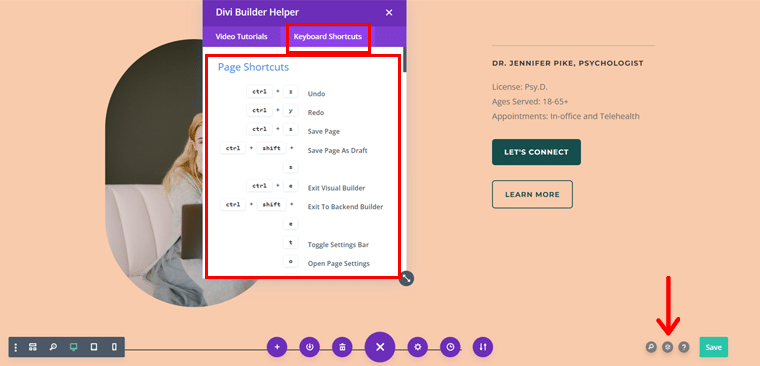
不要忘记,您还可以单击“键盘快捷键”选项卡来访问多个页面快捷键。这将帮助您提高设计过程的效率并节省时间。
很酷,对吧?
D)让我们探索 Divi AI 功能!
但是等等,Divi 还有更多!这就是说,Divi 通过尖端的人工智能功能进一步提升您的网站建设体验。
当您不确定如何设计某个部分的样式、想要快速为您的网站生成副本或需要创意提升时,它特别有用。
那么,让我们深入探讨如何充分利用这些人工智能驱动的功能!
1.人工智能生成的内容
无论您要构建什么类型的网站,都需要引人入胜且相关的内容。 Divi AI 可以根据页面上下文自动生成文本内容来帮助您。
以下是如何使用此功能。
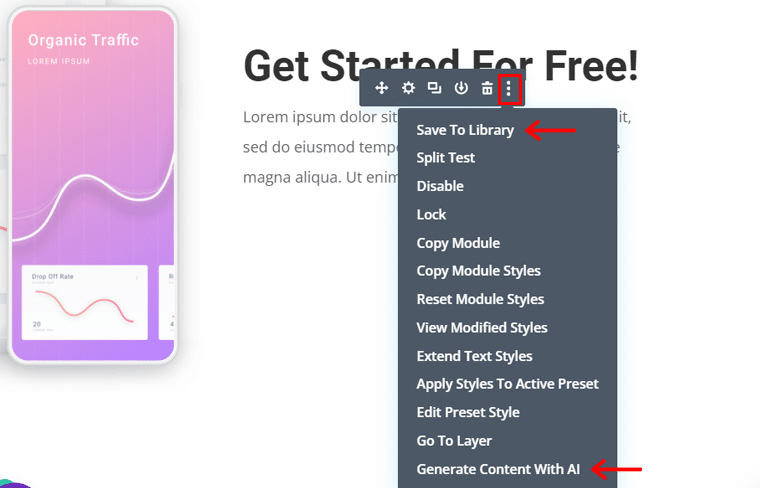
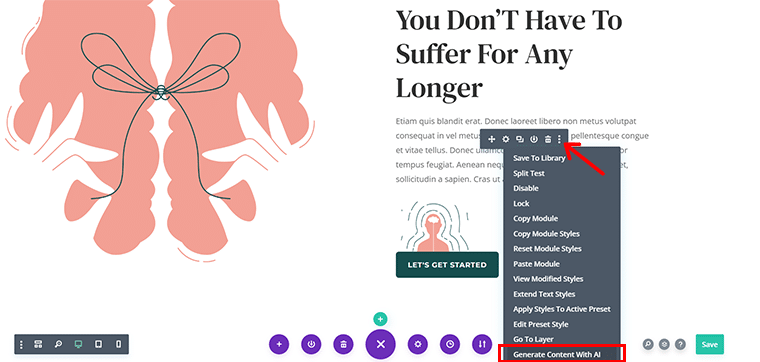
为此,您所要做的就是单击文本模块的“三点”图标。然后,单击“使用 AI 生成内容”选项。

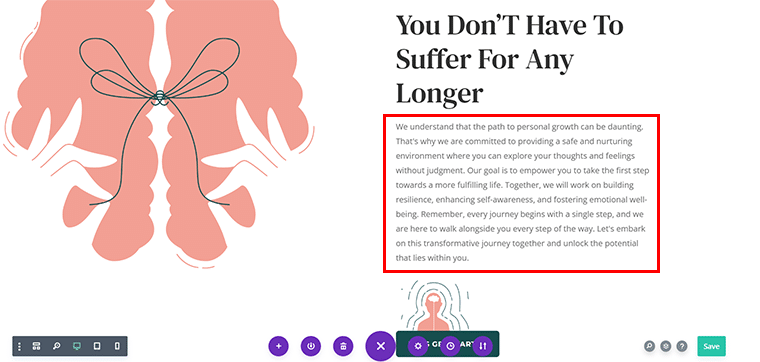
现在,Divi AI 将分析布局,了解内容的目的,并生成相关文本并插入。

2. AI 图像建议和增强
出色的视觉效果对于一个有影响力的网站至关重要。借助 Divi AI,您可以增强图像或根据页面内容获取相关库存图像的建议。
以下是如何使用此功能。
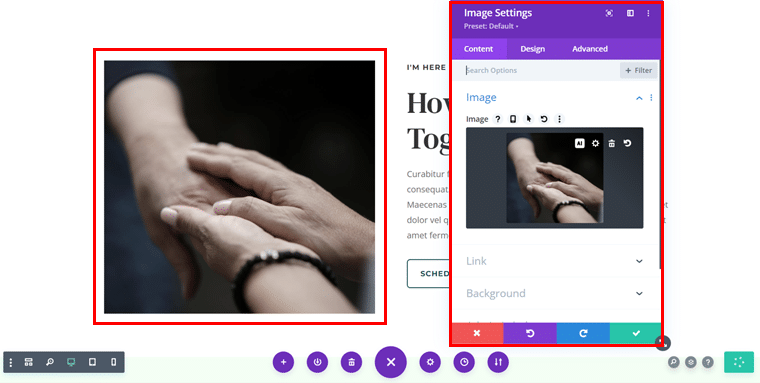
首先,单击要放置或增强图像的图像模块。

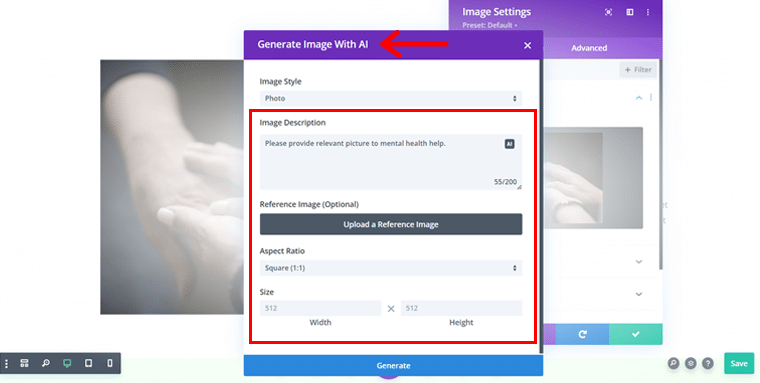
然后,单击“AI”图标,如上图所示。这样,您将看到“使用 AI 生成图像”提示框。

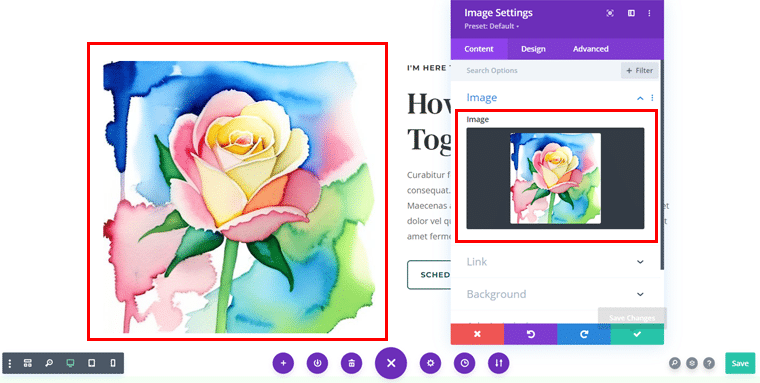
在这里,您可以添加“图像描述” 、 “参考图像” 、 “长宽比”、“尺寸”等等。

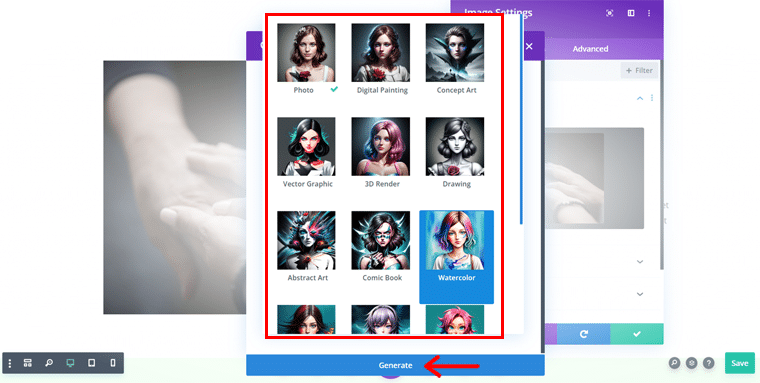
此外,您还可以选择所需的照片图像类型。例如,在这里我们选择“水彩” ,然后点击“生成”按钮。
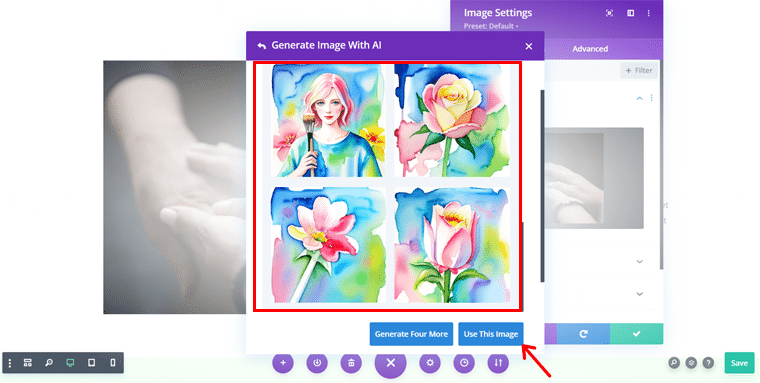
完成后,您会看到几张图像。您所要做的就是选择您喜欢的一张,然后单击“使用此图像”选项。

就这样吧!

3.人工智能驱动的设计建议
设计网页有时会让人感到不知所措,尤其是当您试图平衡美观与功能时。
这正是 Divi AI 可以介入并提供设计建议的地方。
例如,假设您想要将布局的给定按钮转换为更具吸引力和友好的内容。

现在,您所要做的就是单击按钮和“模块设置”图标,然后您将看到“按钮设置”框。

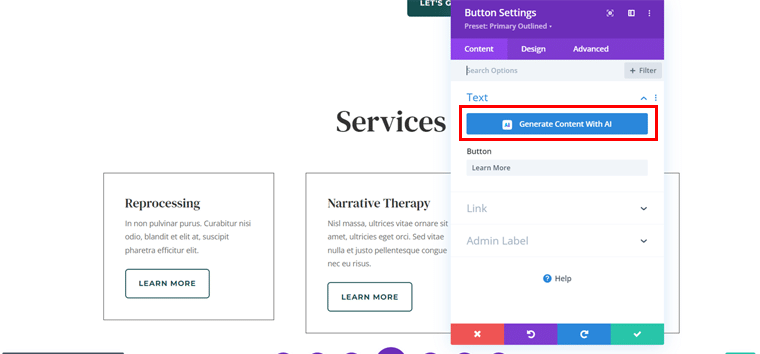
在这里,单击“使用 AI 生成内容”按钮。
这样,您将获得内容结果。

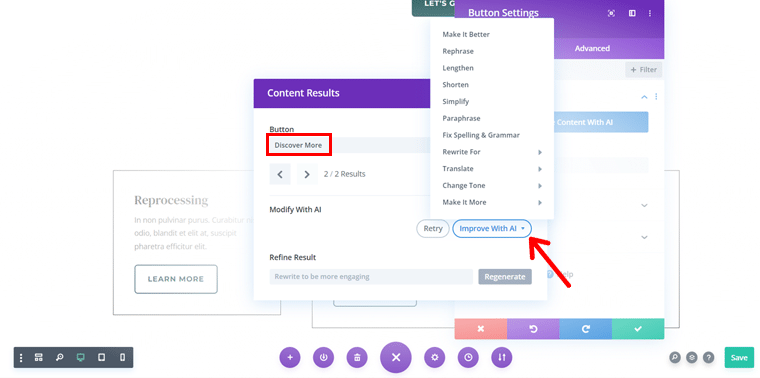
但这还不止于此。您可以进一步单击“使用 AI 进行改进”选项。
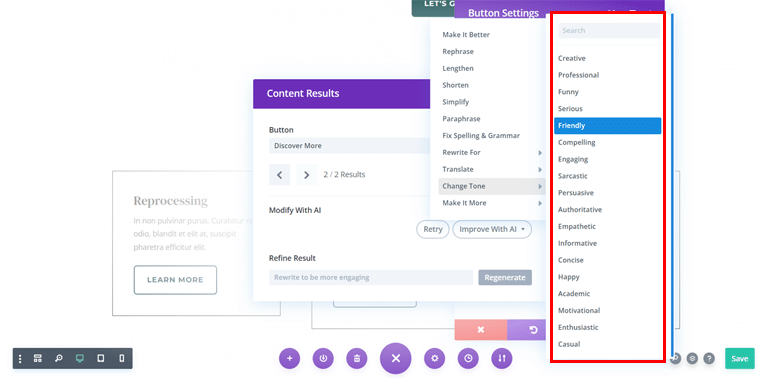
之后,您可以单击“更改语气”并根据需要选择精确的提示,因为这里我们选择了“友好” 。

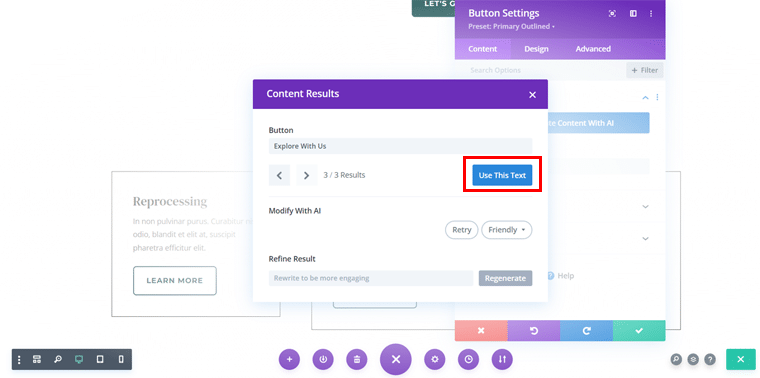
完成后,您将获得内容结果,现在只需单击“使用此文本”选项即可。

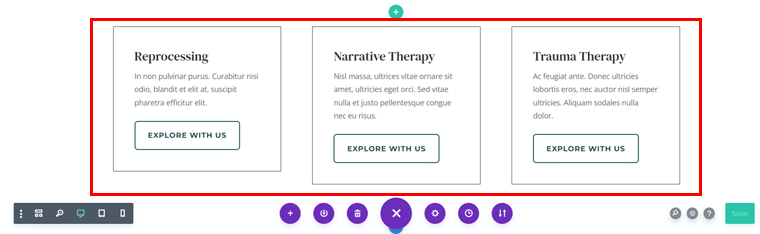
现在,按照相同的模式,您也可以对其他按钮执行所需的操作。

很酷,对吧?
Divi AI 的功能还不止于此。还有更多内容!您可以查看有关 Divi AI 的文档,探索其他功能以释放其全部潜力。
E) Divi Builder 的定价方案
现在,您想知道费用吗?
Divi Builder 是一款高级网站设计工具,具有用于创建网站的高级功能。
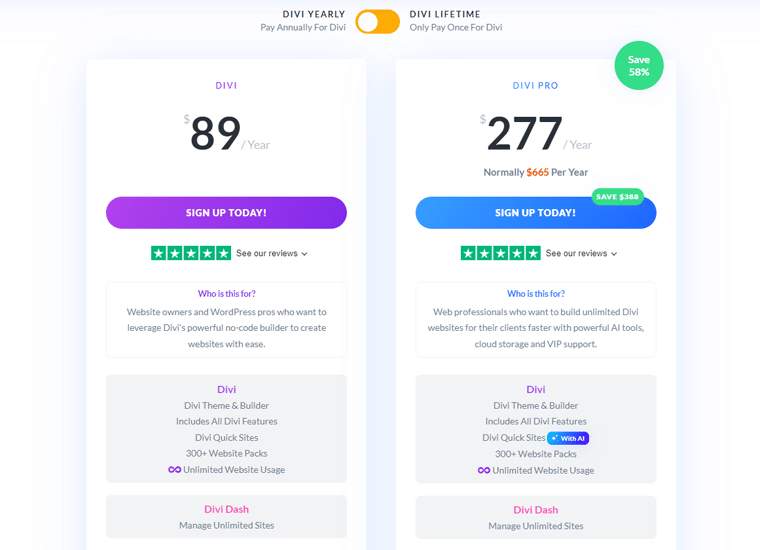
它提供2 种定价计划:年度访问和终身访问。这两个计划都包括对所有主题、插件的完全访问权限和无限制的网站使用。
以下是具体的定价选项。
- 年费:89 美元/年,包括 Divi 的主题、插件和无限制的网站使用。
- 终身使用:一次性支付 249 美元,终身使用 Divi 和所有功能,无需任何经常性费用。
- Divi Pro 计划:277 美元/年,包括 Divi AI、Divi Cloud 和 VIP 支持。
- Divi Lifetime + Pro 服务:一次性支付 297 美元,随后支付每年 212 美元的 Pro 服务,例如 AI 和云。

最重要的是,每个选项都提供30 天退款保证。
F) Divi Builder 的客户支持选项
接下来,让我们探讨一下客户支持选项,这对于无缝网站开发至关重要。
Divi Builder 提供多种支持渠道来帮助您解决可能遇到的任何问题:
- 访问其详细文档页面和开发人员文档,其中包含有关使用 Divi 功能的有用文章。
- 一个支持论坛,用户可以在其中与社区互动并获取建议。
- 您可以在网站上找到实时聊天选项以获得快速帮助。
- 如需更正式的咨询,您可以通过销售和联系表联系团队。
- 高级用户可以通过会员专区获得额外的支持。

话虽如此,让我们进入评论的下一部分。
G) Divi Builder 的优点和缺点
现在,让我们总结一下 Divi Builder 的优点和缺点。我们走吧!
Divi Builder 的优点
- 拖放式视觉生成器可轻松设计。
- Divi AI 的高级定制选项可实现自动内容创建。
- Divi Cloud 允许从任何地方保存和访问布局。
- 预构建的布局包和无限制的网站使用。
- 价格实惠,终身使用。
- 定期更新和支持社区。
Divi Builder 的缺点
- 资源消耗大,可能会降低大型网站的速度。
- 初学者的学习曲线陡峭。
- 如果您使用普通 Divi 版本,则 AI 和云功能可能需要额外订阅。
H) Divi Builder 上的常见问题 (FAQ)
现在,让我们解决有关 Divi Builder 的一些常见问题。
Q.1 Divi Builder 到底是什么?
答:Divi Builder 是一款拖放式 WordPress 页面构建器,可帮助您创建美观、响应灵敏的网站,而无需编写任何代码。它是 Elegant Themes 中 Divi 主题的一部分,但您也可以将其与其他 WordPress 主题一起使用。
Q.2 Divi 和 Divi Builder 有什么区别?
答:Divi 既是一个主题,也是一个视觉构建器。 Divi 主题包括 Divi Builder,但您也可以将 Divi Builder 作为插件单独安装,并将其与其他主题一起使用。该主题添加了用于自定义网站的额外功能,但两者的核心页面构建功能是相同的。
Q.3 Divi Builder 是否可以与任何 WordPress 主题配合使用?
答: 是的!虽然 Divi Builder 是 Divi 主题的一部分,但您可以将其作为插件安装并与几乎任何 WordPress 主题一起使用。
Q.4 我可以将 Divi Builder 与自定义 CSS 和 JavaScript 一起使用吗?
答:当然!如果您更高级并且想要添加自定义 CSS 或 JavaScript,Divi 可以满足您的需求。每个模块都有一个“高级”选项卡,您可以在其中添加代码,还有一个自定义 CSS 框,用于进行站点范围的更改。
Q.5 我可以撤消 Divi Builder 中的更改吗?
答:是的! Divi Builder 具有撤消/重做功能和完整的修订历史记录。因此,如果您犯了错误或者只是想返回到设计的早期版本,那么恢复起来非常容易。
Q.6 Divi Builder SEO 友好吗?
答:当然! Divi Builder 的设计考虑了 SEO(搜索引擎优化)。它与流行的 SEO 插件配合得很好,并遵循干净代码的最佳实践。
I) Divi Builder 与当今顶级的 Builder 相比如何?
在这里,我们将 Divi Builder 与其他流行的 WordPress 构建器(如 Elementor、Kadence AI 和 Kubio)进行了比较。不用说,每种产品都根据用户的需求提供独特的功能和优点。
下面是一个比较表,突出显示了每个构建器的核心方面。包括易用性、设计灵活性、定价和整体功能。
| 比较功能 | 迪维建设者 | 元素生成器 | 凯登斯人工智能 | 久比奥建造者 |
| 易于使用 | 拖放构建器。加上人工智能辅助设置。 | 简单的界面,人工智能生成的建议。 | AI 内容生成可快速设置。 | 简单的基于块的界面,人工智能提高速度。 |
| 人工智能特点 | AI设计、内容建议、布局。 | AI 设计、色彩、风格指南、内容。 | 用于内容、搜索引擎优化、布局的高级人工智能。 | AI区块建议,快速页面创建。 |
| 预制模板 | 370+布局,AI定制。 | 300+模板,AI个性化 | 有限的模板,人工智能驱动的布局技巧。 | 不断增长的库,用于快速设计的人工智能。 |
| 学习曲线 | 中等,但人工智能有助于入门。 | 人工智能工具对初学者非常友好。 | 通过人工智能自动化变得非常简单。 | 最少,人工智能会加速这个过程。 |
| 定价 | 每年 89 美元或终生 249 美元(包括 AI)。 | 自由的; Pro 59 美元/年(包括 AI)。 | 自由的;高级版 149 美元/年(包括 AI)。 | 自由的;高级版 99 美元/年(包括 AI)。 |
总结一下,
- 如果您正在寻找具有人工智能辅助设计和性能的深度定制,那么Divi是您的最佳选择。
- 同时,如果易用性和灵活性与人工智能功能一起更重要,那么Elementor是一个顶级竞争者。
- 同样, Kadence AI擅长自动化大部分站点构建过程,非常适合快速、人工智能驱动的项目。
- 最后但并非最不重要的一点是, Kubio通过人工智能辅助建议使事情变得简单,以实现快速、适合初学者的构建。
J)最后的想法 – Divi Builder 值得吗?
现在我们已经深入探索了 Divi Builder,是时候解决一个大问题了:
Divi Builder 值得吗?
毫无疑问,Divi Builder 提供了人工智能驱动工具和广泛的设计灵活性的令人印象深刻的组合。因此,这使其成为任何技能水平的用户的绝佳选择。
- 事实上,它是一个拖放式视觉生成器,加上预制的布局。为您的网站立即启动和运行提供坚实的基础,无需任何编码专业知识。
- 最重要的是,人工智能功能(例如用于内容生成和图像创建的Divi AI)可显着提高生产力。特别是对于想要节省时间或难以产生想法的用户。
- 此外,像Divi Cloud这样存储布局、模块等的功能对于从事多个项目的设计师来说是宝贵的资产。
所以,答案是绝对是的!
我们强烈建议您尝试一下 Divi。其功能丰富的工具、强大的客户支持和终身定价计划使其成为一项明智的投资。
然而,不要只相信我们的话。您可以访问 Divi 的官方网站并尝试他们的演示。这样,您可以在购买之前自行检查建筑商。
如果您已经使用过 Divi Builder 或有任何疑问,请随时在下面的评论中留下您的想法 - 我们很乐意听到您的体验!
另外,请务必查看我们的其他文章,例如如何使用Kadence AI 和Kubio Builder 评论,了解当今顶级人工智能构建器的更多见解。
