Divi 主题评论:最佳 WordPress 主题和页面构建器
已发表: 2022-03-30综合评分
4.8/5
Divi 主题回顾总结
总的来说,Divi Builder 和 Divi 主题都是由优雅主题精心设计的绝对令人惊叹的工具,可以毫不费力地构建 WordPress 网站。
使用 Divi 主题和构建器,您可以以非常实惠的成本为您的网站提供完整的设计和后端系统(与其他按年定价的构建器相比)。
优点:
→ 强大的页面构建器
→ 主题构建能力
→ 优秀的定价和一次性付款选项
→ 全局元素和样式
→ 定期更新和支持
缺点:
→ 陡峭的学习曲线
→ 使用基于简码的小部件
→ 有时会因页面较长而变慢
这是 Siteefy,我们是网站建设者主题的专家,我们花了数小时为您开发这个 Divi 主题评论。
因此,如果您在市场上寻找新的 WordPress 主题,Elegant Themes 的 Divi 主题绝对值得考虑。
这是一个非常通用的主题,可用于任何类型的网站,从简单的博客到复杂的电子商务网站。
在本文中,我们将了解使 Divi 脱颖而出的一些关键功能。
让我们开始吧。
- Divi Builder插件与Divi WordPress主题
- 概述:Divi 主题评论
- 主要特点:Divi 评论
- 要求
- 性能(页面速度)
- 支持和文档
- 与 WordPress 古腾堡编辑器的兼容性
- 使用 Divi 主题的网站示例
- Divi的演变
- Divi 与其他页面构建器
- Divi 最适合谁?
- 专家和客户评论
- 定价:Divi WordPress 主题评论
- 底线:Divi 评论
- Divi 主题评论 – 常见问题

免费 Divi 试驾
探索 Divi Visual Builder 的惊人力量
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Divi Builder插件与Divi WordPress主题
在继续进行此审查之前,我们需要澄清有关此主题的最常见问题之一。
Divi Builder 和 Divi 主题有什么区别?
两者的区别在于Divi Builder 是内置在 Divi Theme中的,所以当你使用 WordPress Divi Theme 时,你不必单独安装 Divi Builder。
但 Divi Builder 也可作为独立插件使用,因此如果您希望在 builder 中使用任何其他主题,您只需安装 Divi Builder 插件和您选择的任何免费或付费 WordPress 主题。
如果您正在创建一个新的 WordPress 网站,那么Divi 主题将是一个更好的选择,因为您可以获得 Divi 主题和 Divi Builder 的功能,而不必担心主题和构建器的兼容性问题。
但是,如果您已经在使用主题,则可以安装 Divi Builder 插件以直观地构建或重新设计您的网站。
在本文中,我们将重点介绍 Divi 主题的主要功能以及 Divi Builder 如何对其进行补充。
⚡转到主要文章: Divi Builder vs Divi Theme
概述:Divi 主题评论

此 Divi 评论包含您应该了解的有关 Divi 的所有信息。 但是,在本节中,我们将快速概述您将使用 Divi 获得的功能。
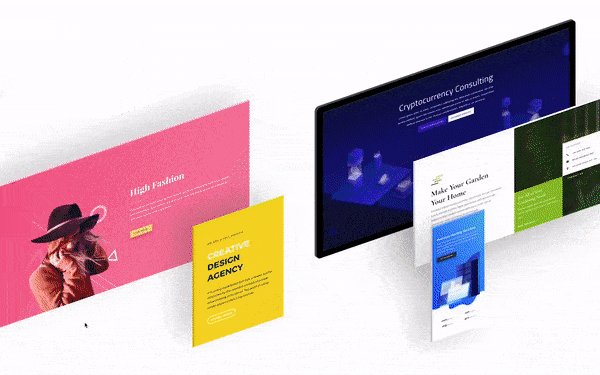
对于大多数人来说,在选择主题时必须拥有大量模板。 Divi 提供了各种各样的高质量模板,您可以将其用作自己设计的起点。
只需选择一个适合您的需求并开始定制它。
除了模板,Divi 还附带了一个强大的页面构建工具。 迪维生成器。
Divi builder 为您提供了一个出色的模块库,您可以使用它来创建任何类型的网站。 这些模块易于使用,您可以根据需要添加、删除和重新排列它们。
如果这还不够,Divi 还允许您创建自定义布局并将它们保存为模板。 这样,您可以在其他项目中重复使用它们或与他人共享它们。
Divi 也完全响应,因此无论在什么设备上查看,您的网站都会看起来很棒。
最后,Divi 拥有非常专业的支持团队和详细的文档,因此您在设计网站时永远不会卡住。
主要特点:Divi 评论
现在您已经大致了解 Divi 是什么,让我们来看看使它如此独特和强大的一些关键功能。
这是我们 Divi 主题评论的主要部分。
Divi 模板库

Divi 模板库绝对是市场上最好的。
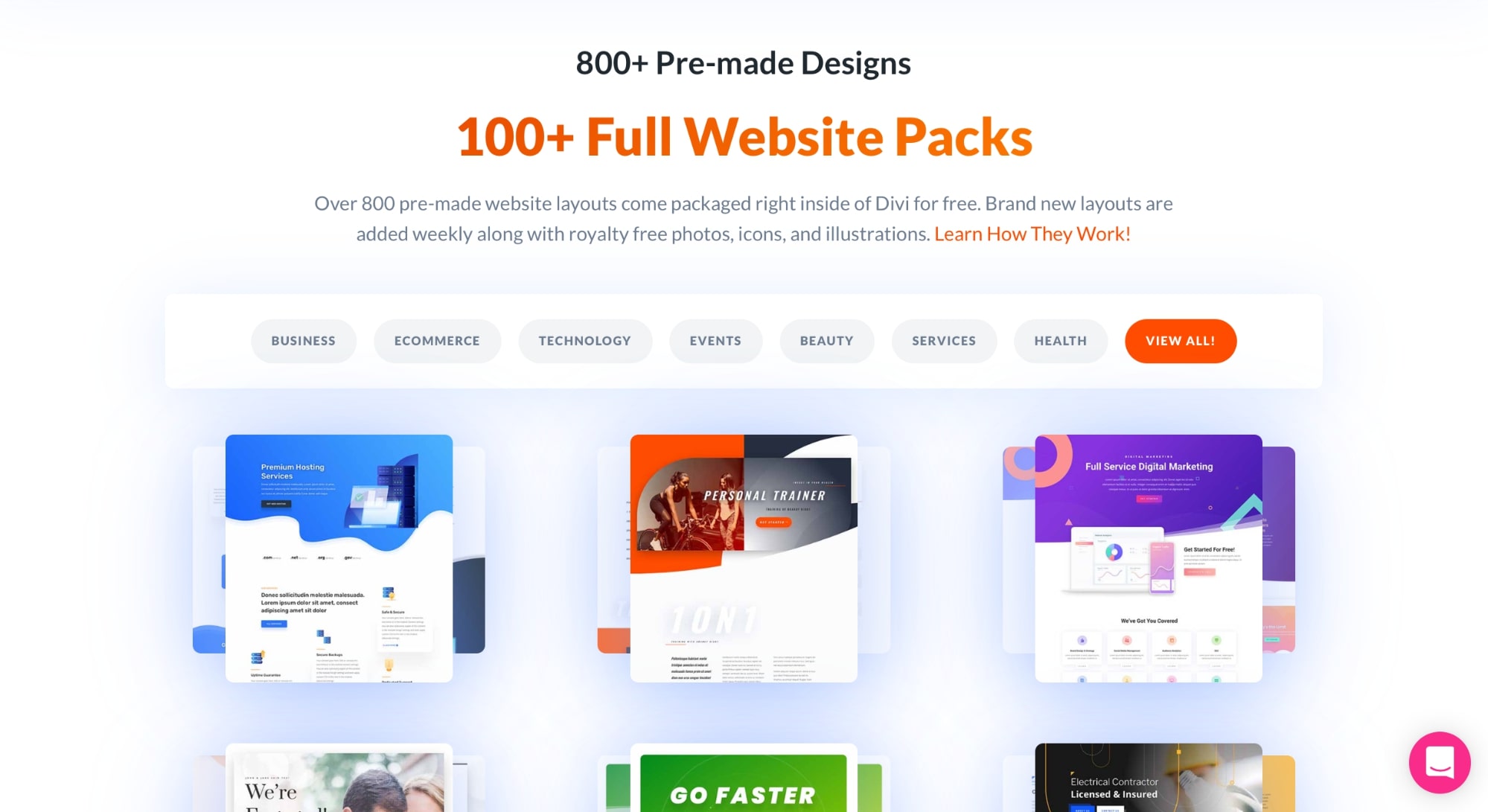
优雅主题提供800 多个预制设计和 100 多个完整网站包,所有模板均由专业人士设计,可帮助您快速入门。
您可以轻松地将单个设计导入您的页面,或使用完整的网站包来导入所有页面,例如主页、关于、联系方式、服务和登录页面。
所有布局都进行了分类(商业、电子商务、活动、美容和健康),因此您可以轻松找到最适合您网站的布局。
Divi拖放生成器
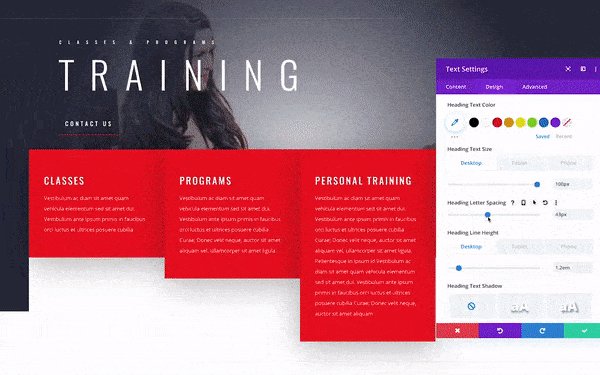
在本节中,我们将进行快速但实用的 Divi Builder 审查。
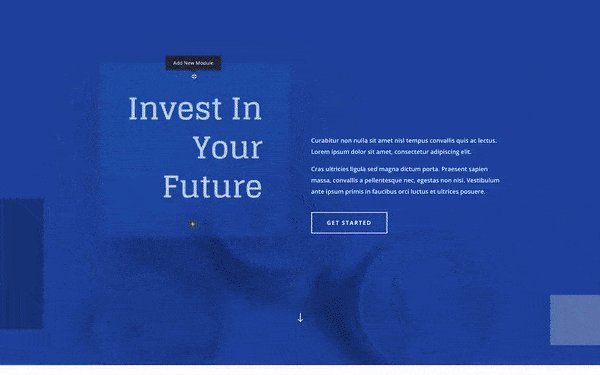
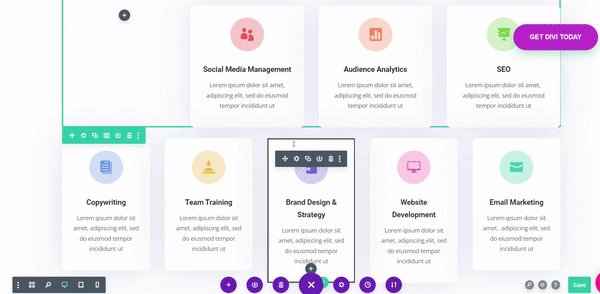
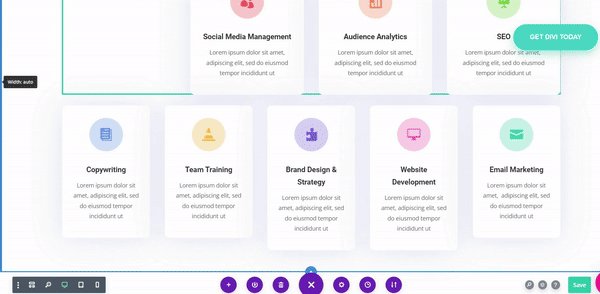
来自优雅主题的 Divi Builder 是一个非常强大的所见即所得内容编辑器,它包含大量功能和自定义选项。
拖放内容编辑器是一种WYSIWYG(所见即所得)编辑器,它使用户能够轻松地在网页上添加、删除和重新排列内容,而无需了解任何 HTML 或编码。

如果您正在寻找一种无需学习编码即可创建自定义页面或帖子的简单方法,那么拖放式内容编辑器绝对值得考虑。
这些是您使用 Divi Builder 获得的一些关键功能:
可重复使用的内容
您可以将编辑或自定义的任何模块保存为可重用的内容块。 这使您可以快速轻松地创建具有相同外观的新页面和帖子。

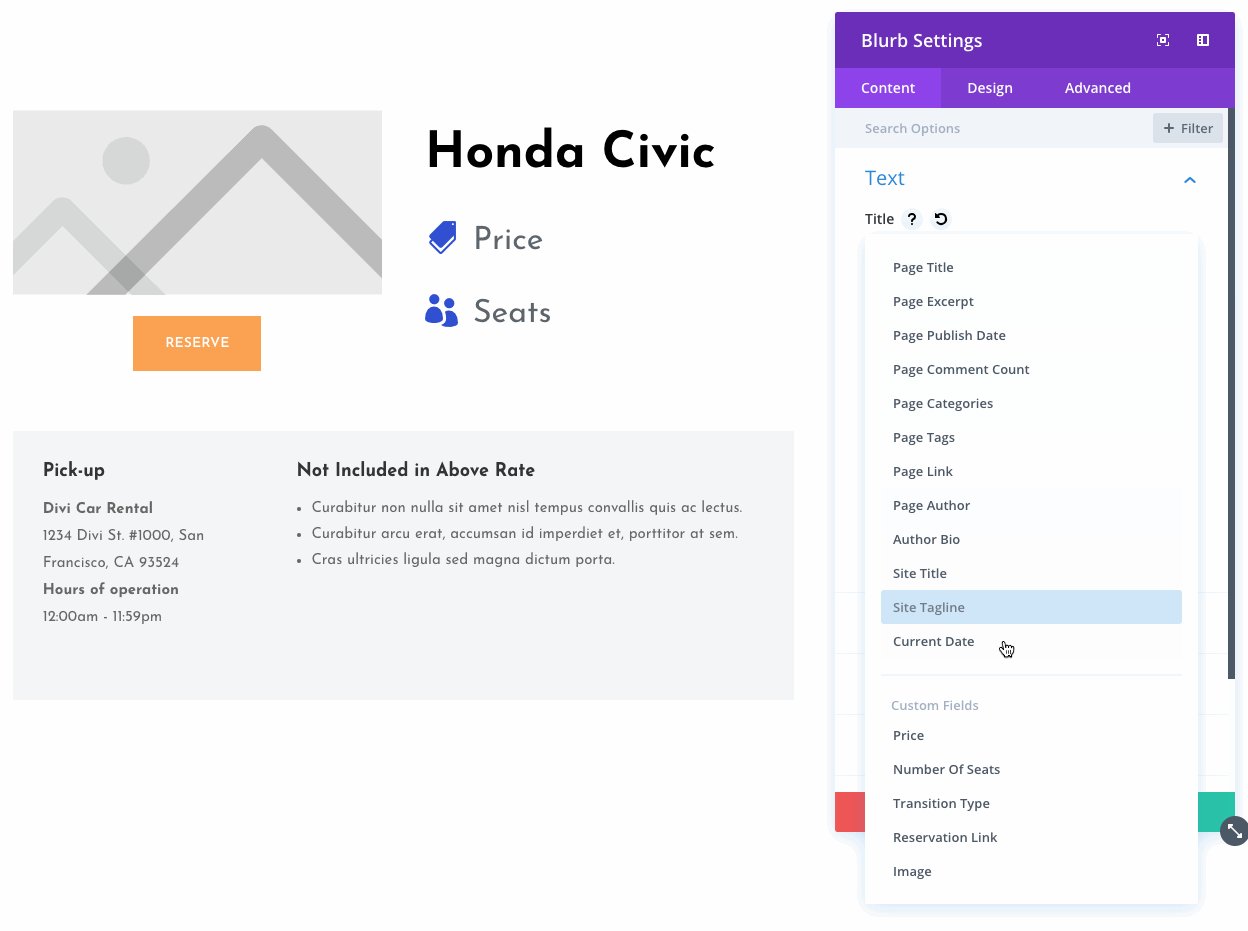
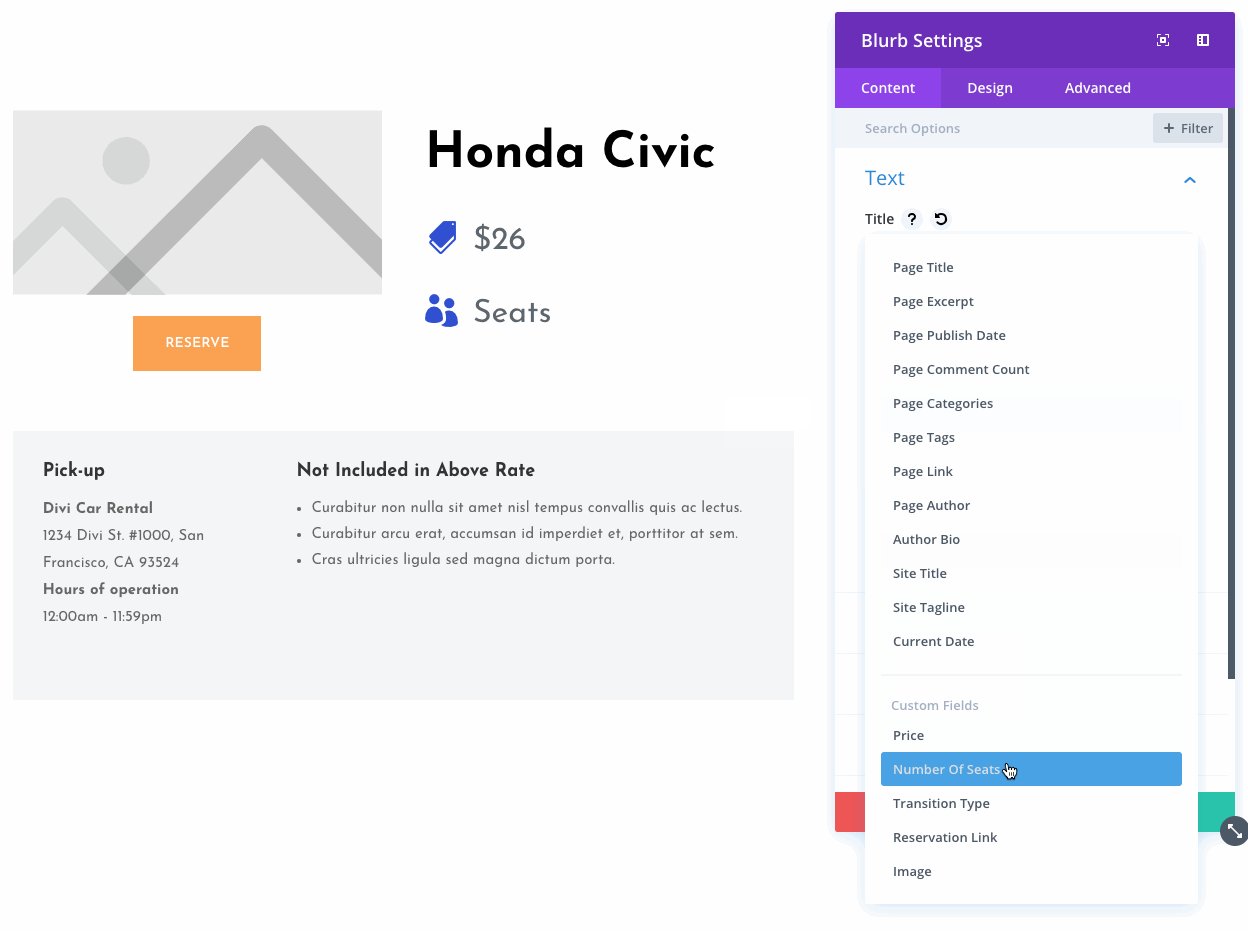
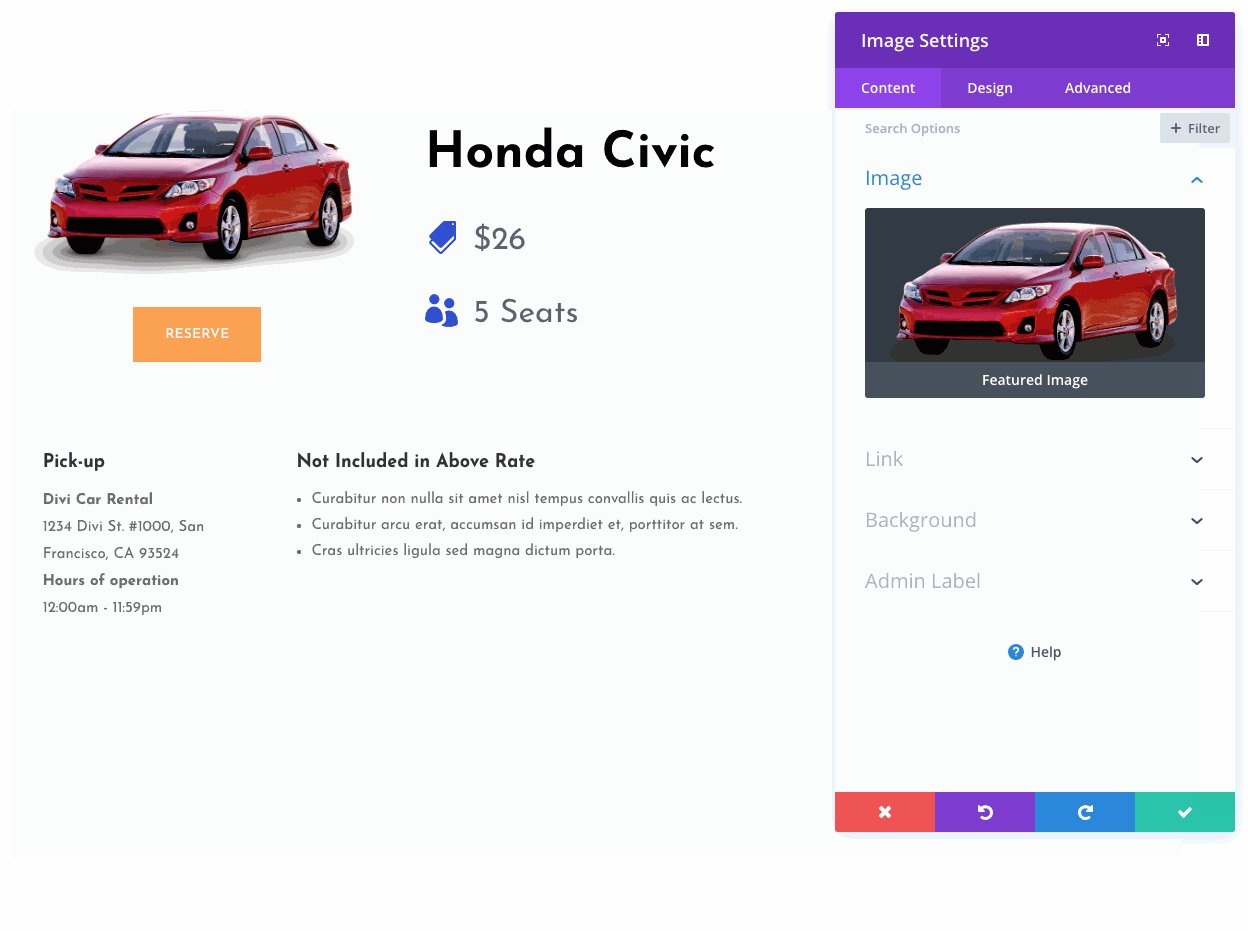
Divi Builder 还使您能够轻松创建动态内容块。 这可以包括您的网站标题、描述和徽标、帖子标题、摘录和特色图片等内容。

可移植性
Divi 的主题生成器允许您轻松地将模板从一个 Divi 站点导出和导入到另一个站点。 这对于想要创建功能很像儿童主题的整个网站包的开发人员和设计人员来说是完美的。
便于使用
尽管 Divi Builder 具有丰富的特性和功能,但一开始可能有点难以习惯。
用户界面与默认的 WordPress 编辑器完全不同,因此需要一些时间来适应一切的工作方式。
好消息是 Divi 有大量的文档,你会在互联网上找到大量关于如何使用它的 YouTube 视频和课程。
我们强烈建议您首先建立一个测试网站,以提高您使用 Divi 的技能,这样您就可以毫无风险地探索其所有功能。
移动页面构建
使用 Divi,您可以轻松地为在任何屏幕尺寸上看起来都很棒的移动设备创建自定义页面和帖子。
总的来说,您不需要做任何特别的事情,只需像往常一样创建您的内容,Divi Builder 会处理其余的事情。
但是,如果您想编辑一些内容,您可以完全控制您网站的响应设置。 这使您可以灵活地创建在任何设备上看起来都很棒的独特移动设计。

这些是您可以使用 Divi 执行的一些操作,以确保您的内容适合移动设备:
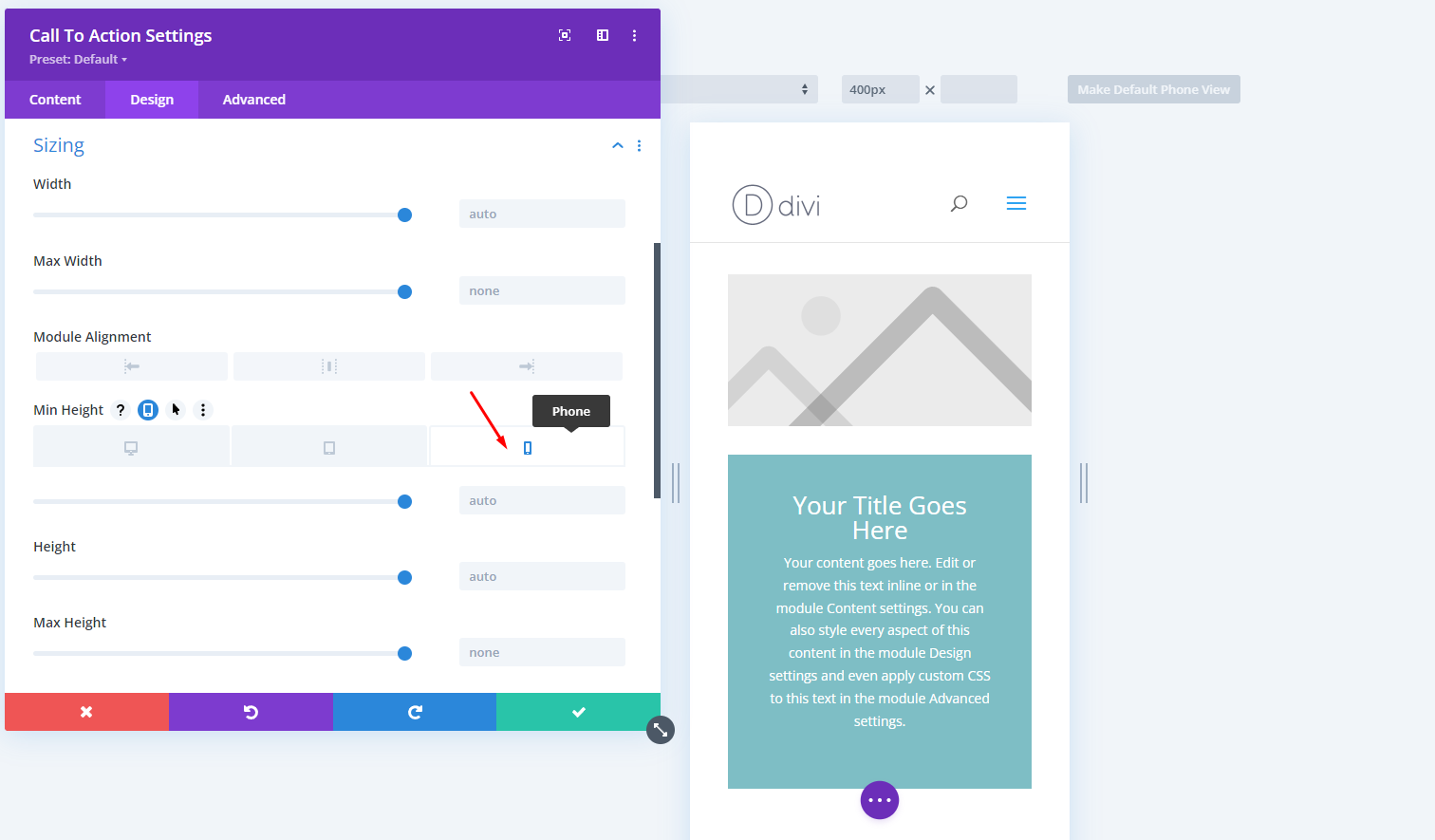
- 您可以在桌面视图、平板电脑视图和手机视图之间切换编辑器视图。
- 您可以控制所有部分和行之间的垂直间距。
- 在移动设备和平板电脑视图上更改模块的宽度。
- 调整手机和平板电脑视图上的列间距。
- 为手机和平板电脑视图设计特殊按钮。
在下面的视频中,您将找到有关 Divi 移动页面构建设置的更多信息:
块和模块
块和模块是您用来为页面赋予样式的东西。
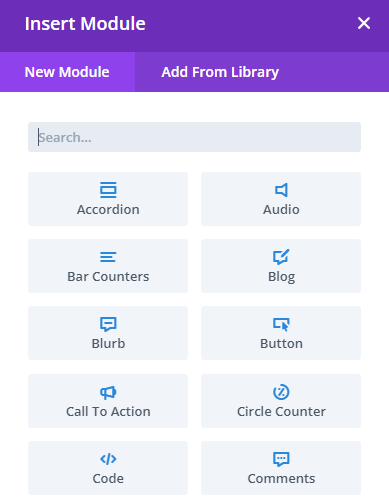
有40 多个内容模块,几乎涵盖了构建 WordPress 帖子和页面所需的所有内容。

一些包含的 Divi 模块是:
- 手风琴
- 博客
- 文本编辑器
- 电子邮件选项
- 标题
- 联系表
- 呼吁采取行动
- 定价表
- 搜索
- 滑块
- 音频播放器
- 分频器
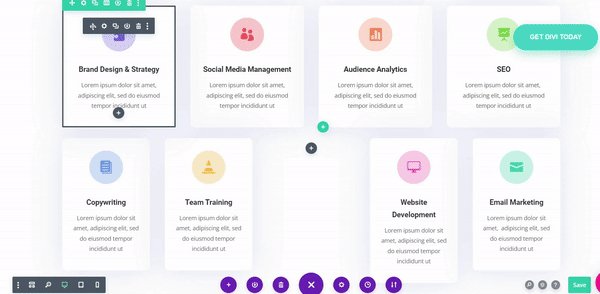
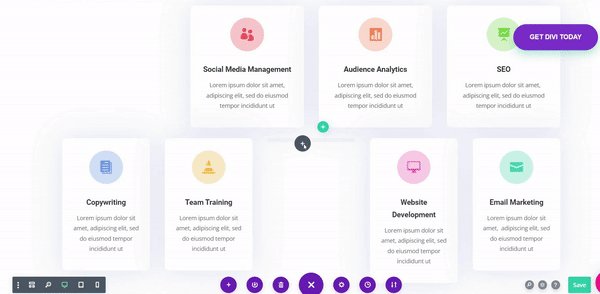
您可以简单地将这些模块拖放到页面上的任何位置(行/列内)。
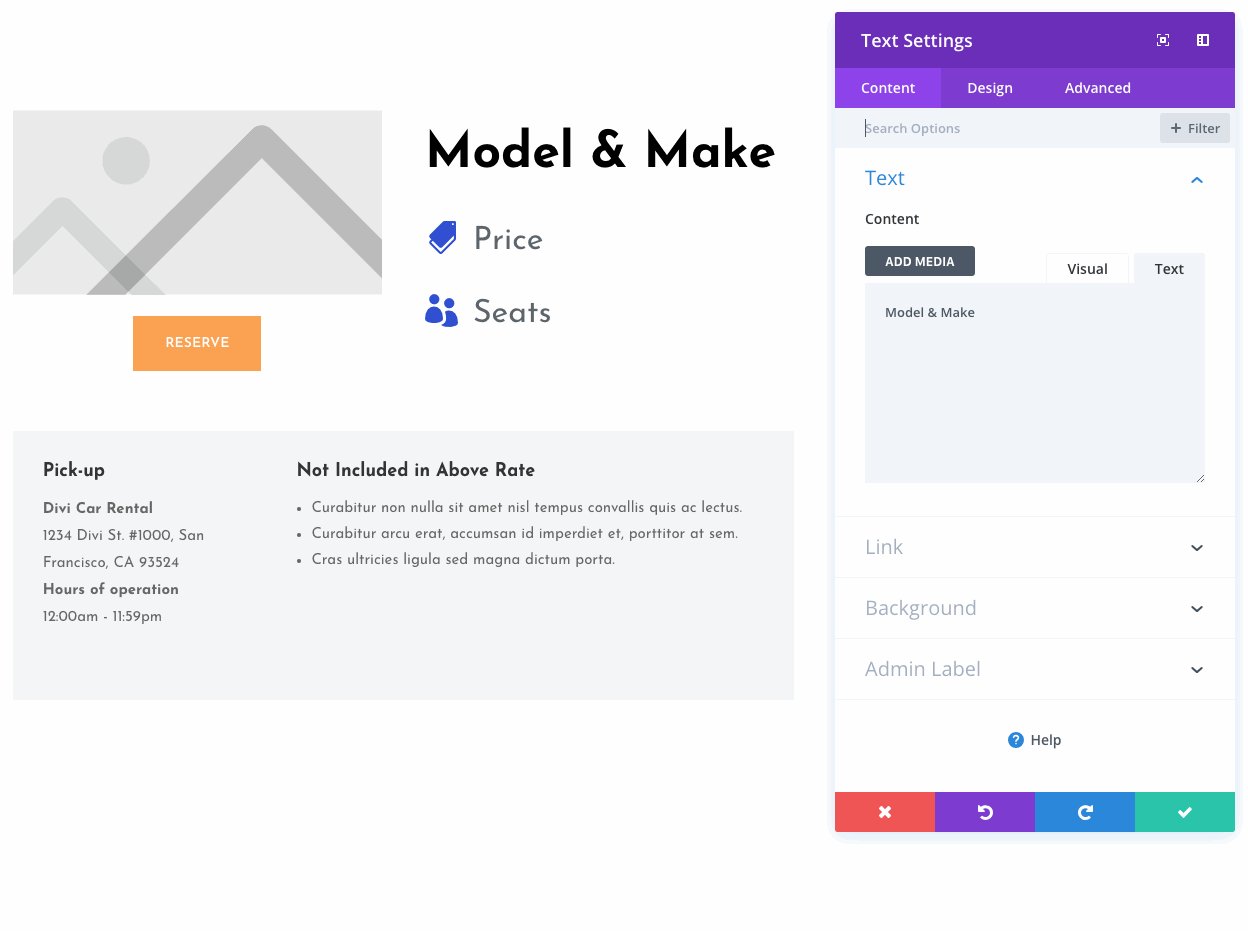
所有模块都是可定制的,因此您可以编辑内容,然后更改颜色、排版、边距、动画和背景等样式。
页面上的每个模块都可以复制。 正如我们之前所说,您还可以将内容元素保存在Divi 库(也作为全局模块)中,以便在整个站点中重复使用它们。
营销
Divi 不仅是一个 WordPress 主题和页面构建器,Divi 还是一个WordPress 工具集。
它是为数不多的带有用于潜在客户生成、拆分测试和强大转换洞察力的高级营销工具的 WordPress 页面构建器之一。
所有这些都无需额外费用。
在我们的 Divi WordPress 主题评论的这一部分中,我们将讨论一些 Divi 营销功能。
让我们开始吧。
Divi 优化模块
使用 Divi 电子邮件 Optin 模块,您可以扩展您的电子邮件列表并将 Divi 与任何流行的电子邮件提供商(Mailchimp、ActiveCampaign、MailerLite、ConvertKit 等)连接起来。
Optin 电子邮件模块符合 GDPR,并支持用于列表分段的高级字段。

迪维领导
Divi Leads 是一个非常强大的工具,您可以使用它来测试不同的设计或内容,以了解每个变体的表现。 这是一种称为拆分测试或 A/B 测试的营销技术。
测试结果被记录下来并以图表形式呈现,以便清晰可视化。 您可以检查和比较数据以找到性能最佳的设计。
📝 注意
通常,A/B 测试和转换洞察等高级工具仅作为付费插件提供,但您可以通过 Divi Builder 免费访问所有这些工具。 好主意!
查看此快速视频以了解有关 Divi 拆分测试和转换见解的更多信息:
我们在 Siteefy 使用 Divi 拆分测试功能取得了巨大成功。 这确实是 Divi 完全免费提供的强大功能。
电子商务
由于与 WooCommerce 的集成,Divi 具有一些强大的电子商务构建功能。 因此,为了充分利用 Divi 进行电子商务,您需要安装名为 WooCommerce 的免费 WordPress 插件。
您可以使用电子商务的特殊 Divi 模块来自定义设计所有单独的 WooCommerce 元素和页面,例如产品、商店、购物车和产品类别。

WooCommerce 的一些内容模块是:
- 添加到购物车
- 购物车通知
- 产品图片
- 追加销售
- 产品图库
- 评级和评论
- 相关产品
想知道更多? 看这个视频:
开发者工具(后端)
Divi Theme 和 Divi Builder 提供了高级代码编辑工具。 您可以使用这些工具将自定义代码添加到您网站上的任何元素。
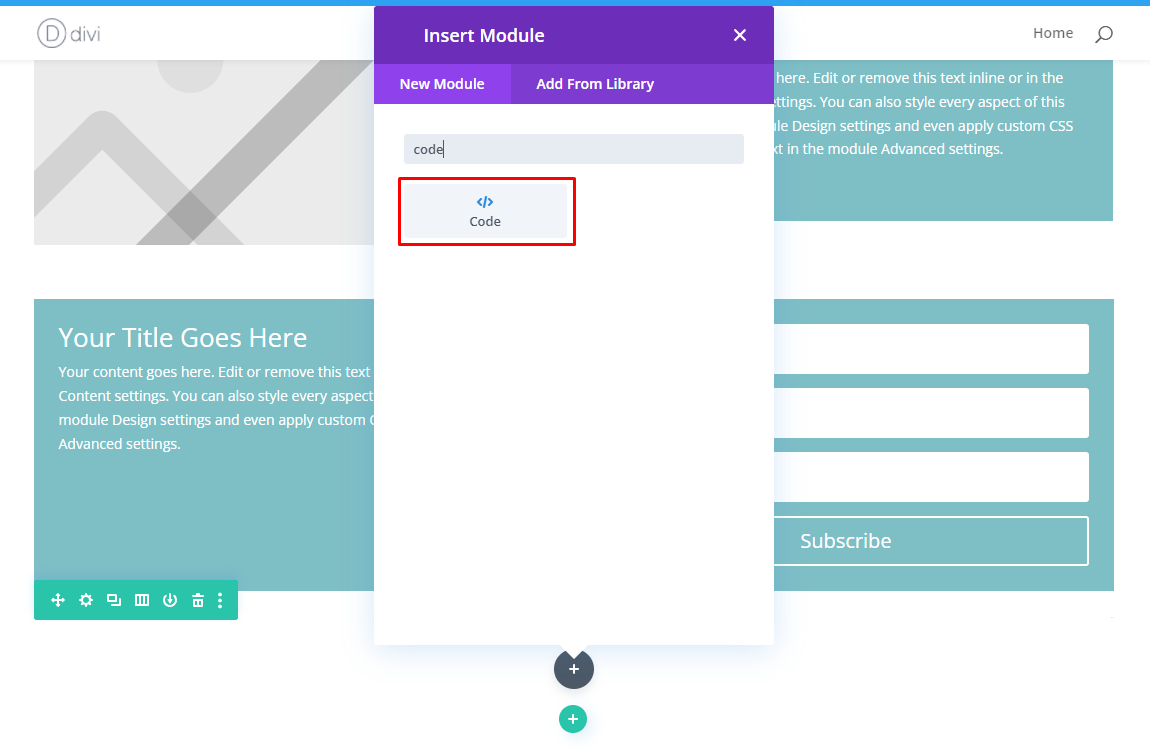
Divi Builder 包含一个自定义代码模块,您可以使用该模块将任何自定义代码添加到您的页面。 该模块非常适合向您的页面添加自定义 CSS、HTML 和 JavaScript。

Divi Builder 还包括一个内置的 CSS 编辑器。 此编辑器允许您快速轻松地更改主题的样式设置。

搜索引擎优化
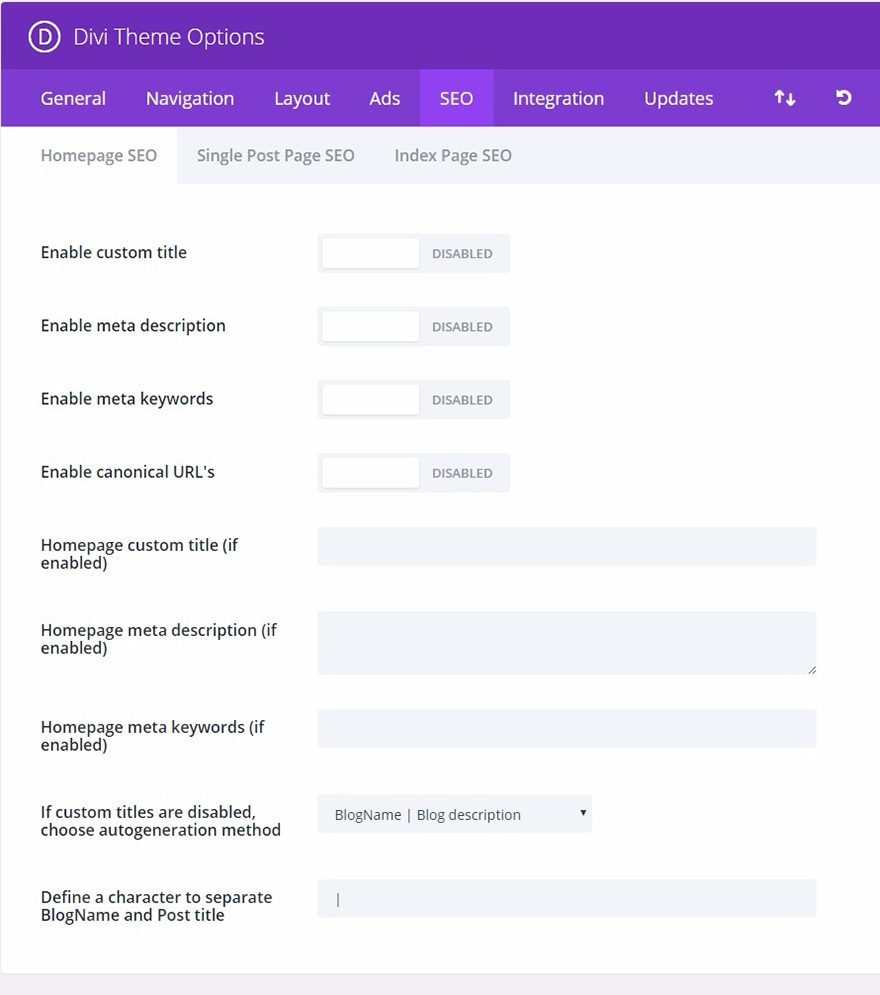
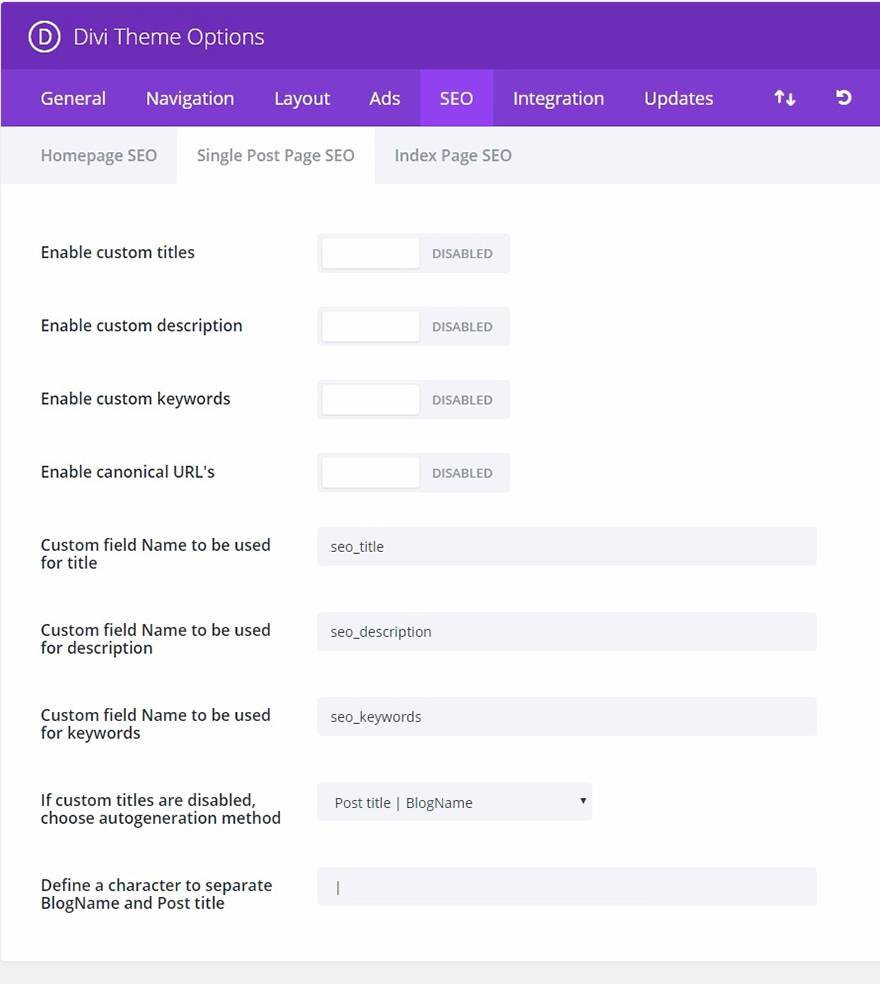
Divi 的 SEO 功能位于Divi 设置的 SEO 选项卡下。
在 SEO 选项卡中,您将找到以下部分的设置:主页 SEO、单个帖子页面 SEO 和索引页面 SEO。
每个部分都包含许多可用于提高网站排名的设置。
在首页 SEO部分,您可以设置网站首页的标题、描述、元关键字和规范 URL。

单个帖子页面 SEO部分包括用于设置网站单个帖子的标题、描述、元关键字和规范 URL 的设置。

在索引页面 SEO 部分,您可以启用或禁用索引页面的规范 URL、元描述和自定义标题。

您还可以安装 RankMath 或 Yoast SEO 等插件来改进 Divi 的 SEO 功能。
总体而言,RankMath 比 Yoast 更强大一点,但 Yoast 更易于使用。 但是,我们鼓励您尝试这两种方法,然后选择您喜欢的。
在下面的视频中,您将看到这两个插件之间的详细比较:
设置
安装 Divi 主题时,您将可以访问主题和可视化构建器的设置。
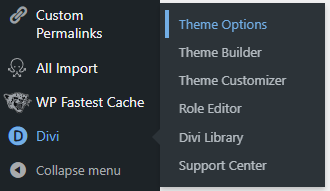
要访问这些设置,您必须转到 WordPress 左侧边栏中的 Divi 菜单。 到达那里后,您必须单击“主题选项”。

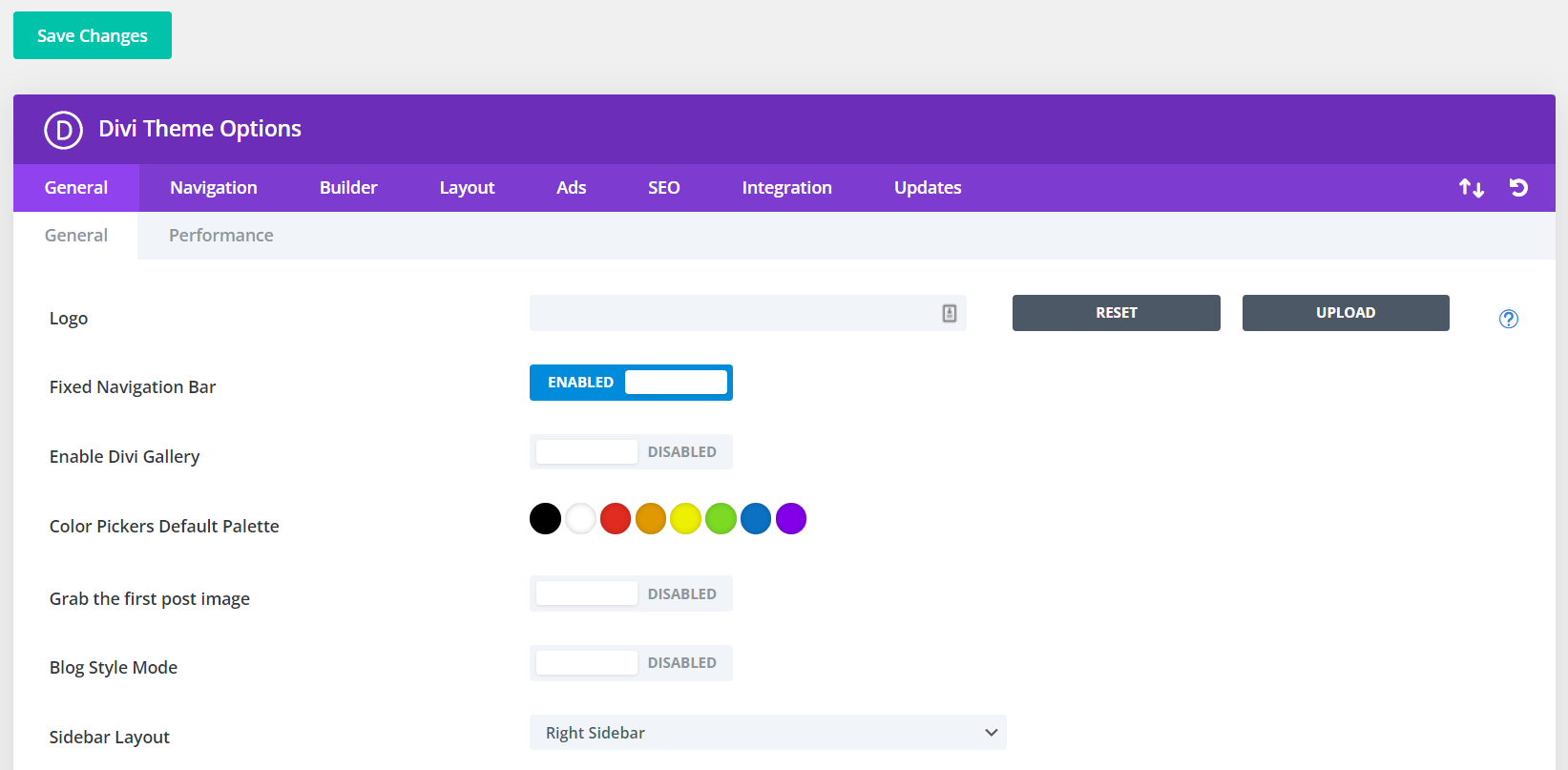
在 Divi 主题选项部分,您会发现许多可以探索的设置。
- 常规设置:您可以在此处找到自定义网站基本元素(如颜色、字体、徽标等)的常规设置。
- 导航设置:您可以在此处设置网站导航选项,例如从导航栏中排除页面、显示或隐藏下拉菜单等。
- 构建器设置:在此部分中,您可以找到 Divi Builder 的设置,例如启用或禁用可视化构建器、启用或禁用经典编辑器等。
- 布局设置:在此部分中,您可以为您的网站设置全局布局设置。 例如,控制信息部分、显示或隐藏评论等等。
- 广告设置:在此部分中,您可以设置网站上的广告选项。 例如,您可以设置广告单元的尺寸。
- SEO 设置:正如我们之前在此 Divi 评论中所说,在此选项卡中,您将找到设置网站 SEO 的所有选项。
- 集成设置:在这里,您将找到几个选项来管理与您的网站的自定义代码集成,例如启用自定义标题或正文代码。
- 更新设置:在这里您可以填写您的优雅主题帐户信息,以便您可以访问 Divi 主题更新。

正如您在整个 Divi WordPress 主题评论中看到的那样,这个主题是高度可定制的。
⚡ 还要检查: Divi vs Elementor
可扩展性(扩展)
如果您碰巧想要 Divi 目前没有的功能,您可以轻松地通过优雅主题访问 Divi 市场并下载 Divi 扩展程序,以添加您正在寻找的功能。

在这个市场中,您会发现150 多个 Divi 扩展。 您可以使用人气、价格、发布日期和用户评分等过滤器进行浏览。 如果您正在寻找特定的东西,这非常好。
但是你会找到什么样的扩展?
在这里,您将找到扩展 Divi 模块、效果、菜单、设置等的扩展。
一些最受欢迎的 Divi 扩展是:
- Divi Image Hover:此扩展使您能够为图像添加悬停效果。
- DiviMenus:此扩展允许您使用 Divi 创建强大的菜单。
- Divi Modal Popup:此扩展程序允许您使用 Divi 将引人入胜的弹出窗口添加到您的网站。
📝 注意
在 Divi 市场中,您不仅可以找到扩展,还可以找到布局和子主题。
主题生成器
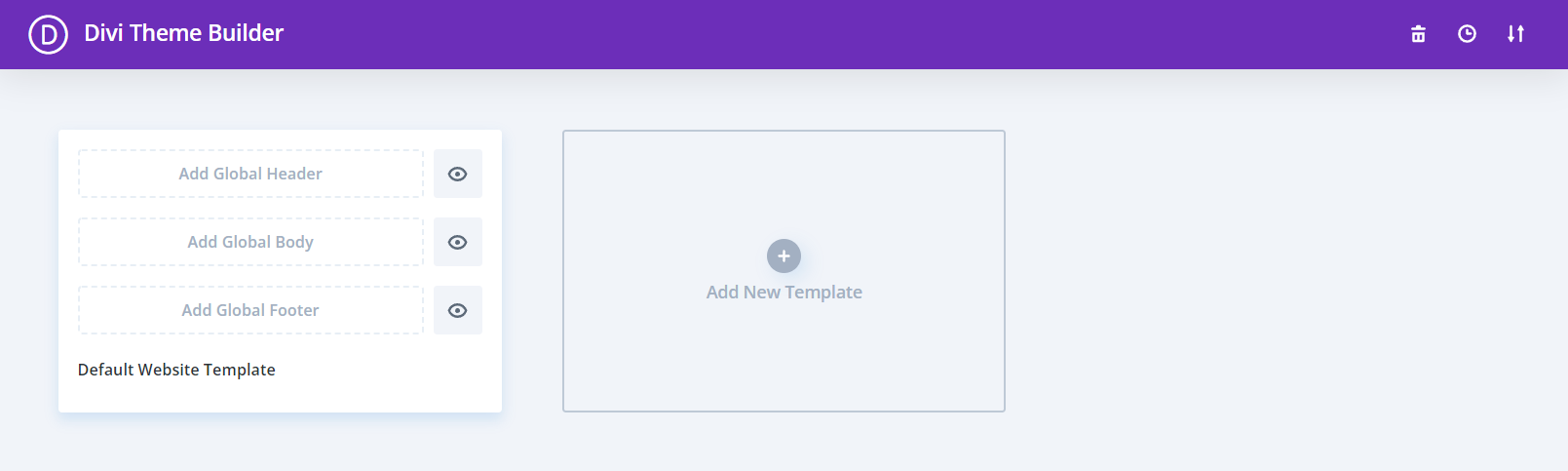
Divi Theme Builder 是一个强大的工具,可让您自定义网站主题的各个方面。 使用此工具,您可以创建页眉、页脚、单个帖子模板等等。
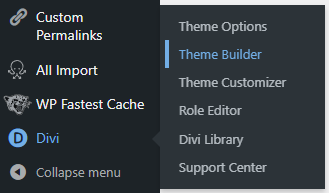
要访问主题生成器,您必须转到 WordPress 左侧边栏中的 Divi 菜单。 到达那里后,您必须单击“主题生成器”。

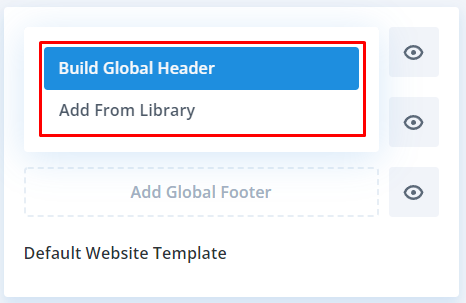
使用 Divi Theme Builder,您可以为网站上的不同部分创建自定义页眉、页脚和自定义正文。

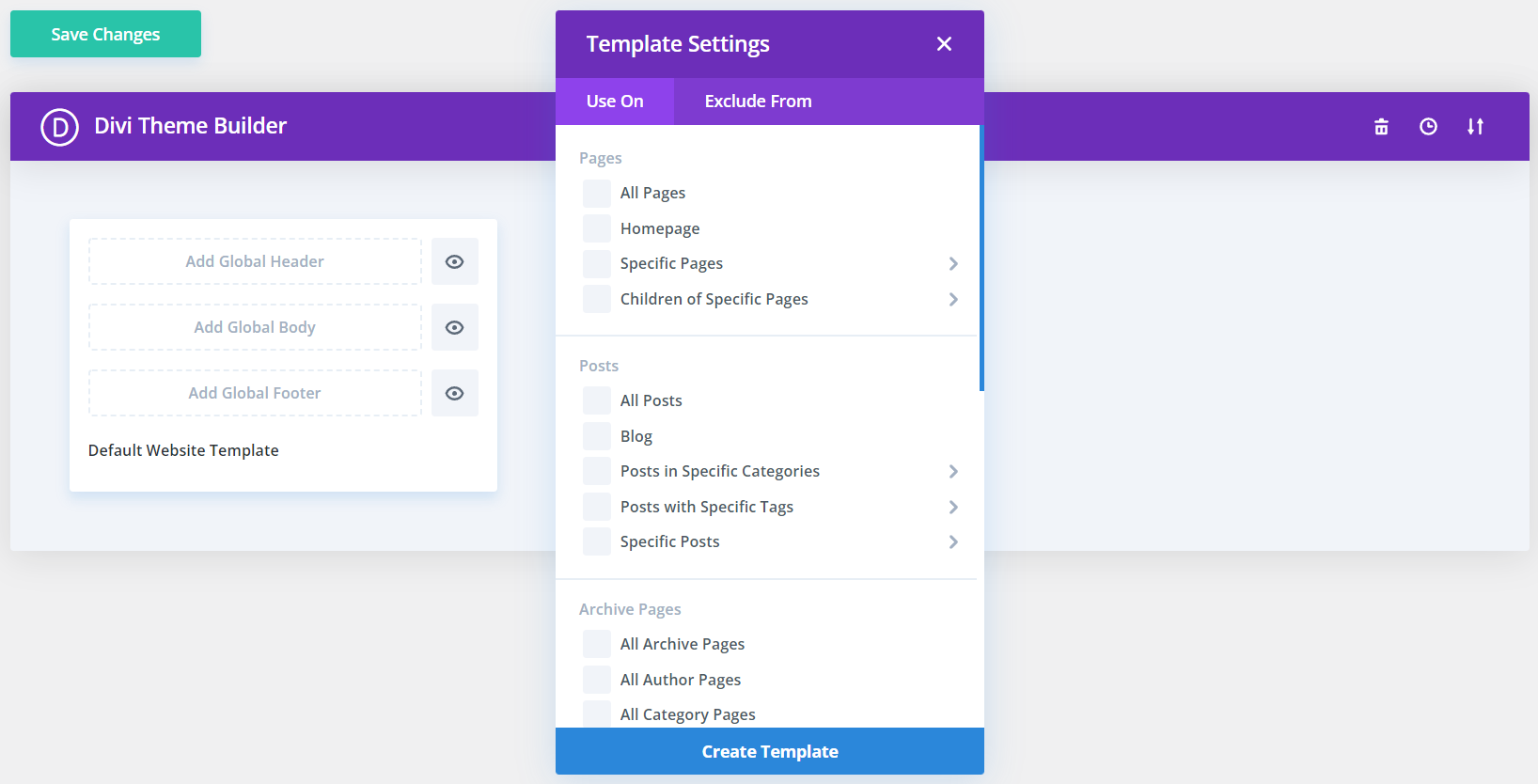
与任何其他 Divi 页面一样,您可以从头开始创建自定义元素、选择预制布局或复制页面。


您可以使用 Divi Builder 的所有功能来为您的网站的页眉、页脚或正文创建您想要的内容。
📝 注意
创建一个全球机构的概念相当混乱。 全局主体对于博客文章特别有用,因为它可以让您不必担心为您发布的每篇文章一遍又一遍地创建相同的设计。
主题构建器是高度可定制的,您可以为几乎任何您想要的页面创建自定义页眉、页脚和正文。 您只需定义希望每个模板显示的位置。

如果您想了解有关 Divi Theme Builder 功能的更多信息,我们强烈建议您观看下面由优雅主题团队创建的视频。
要求
在这个 Divi 评论中,我们希望涵盖有关此主题和页面构建器的所有内容,包括技术内容。
在购买主题之前,Divi 有几个要求您应该考虑。
一般要求
- 网站 = 自托管的 WordPress.org 网站或带有商业计划的 WordPress.com 网站
- Divi 版本 = 最新
- WordPress 版本 = 5.3 或更高版本
- 数据库 = MySQL 5.7 或更高版本; MariaDB 10.2 或更高版本
托管要求
- PHP 版本 = 最低 7.4(推荐 8.0+)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- 最大输入时间 = 60
- 最大输入变量 = 1000
- 显示错误 = 0
📝 注意
我们从 Divi 官方文档中提取了这些要求。
如何检查您的网站是否满足这些要求?
在 WordPress 中,您会发现几个部分可以帮助您了解您的网站是否满足正确使用 Divi 的必要要求。
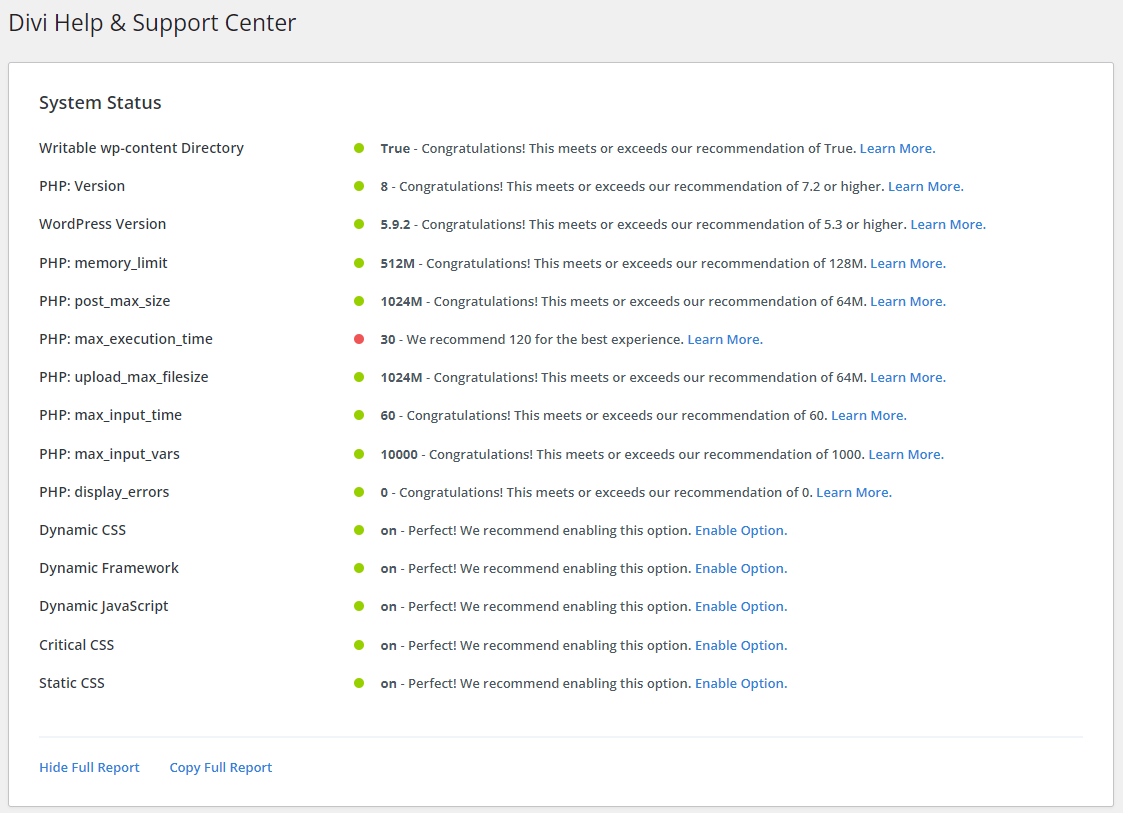
首先,如果您转到 WordPress 左侧边栏中的Divi 支持中心菜单,您会找到一个清单,其中会告诉您您的网站满足哪些要求,哪些不满足。

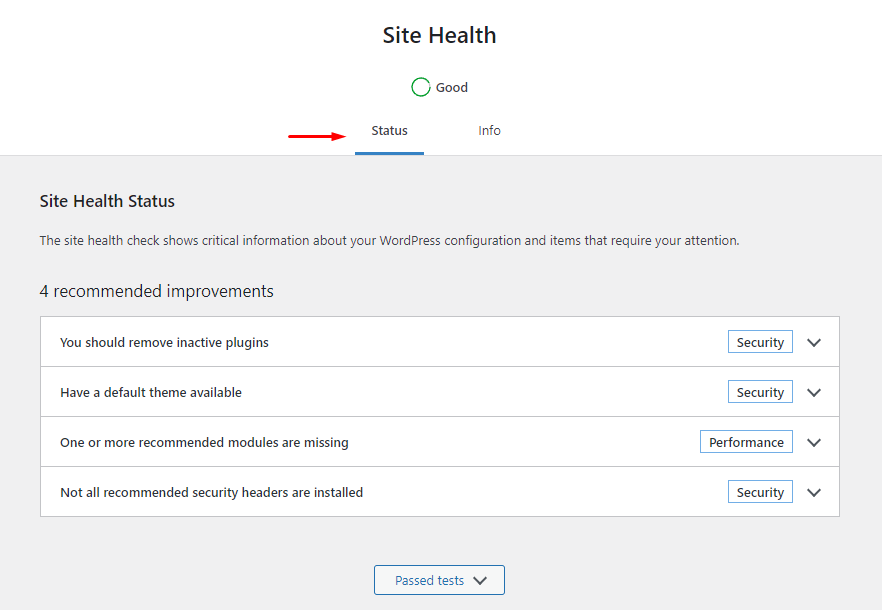
此外,如果您访问WordPress 站点健康部分,您可能会发现几个可以修复的问题,以便安装 Divi 并正确使用它。

性能(页面速度)
优雅主题一直在努力改进 Divi 主题和 Divi Builder 在最新更新中的性能。
⚡ 还要检查:如何在 WordPress 上安装 Divi Builder
性能设置
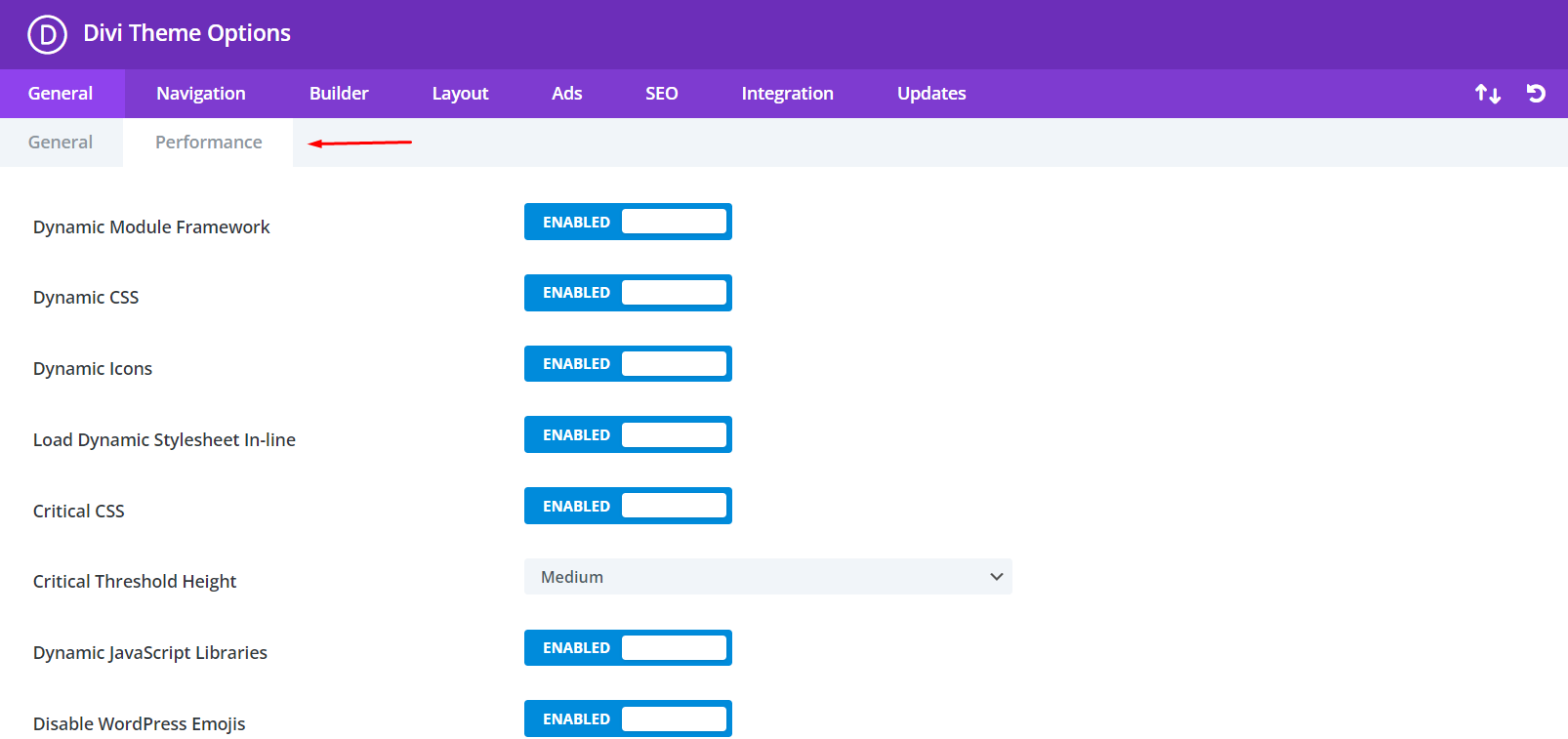
让我们看一下 Divi Theme 提供的性能功能。 在 Divi Theme 选项的性能选项卡下,您将找到以下设置:
- 启用/禁用动态模块框架
- 启用/禁用动态 CSS
- 启用/禁用动态图标
- 启用/禁用内联加载动态样式表
- 启用/禁用关键 CSS
- 选择临界阈值高度的级别
- 启用/禁用动态 JavaScript 库
- 启用/禁用禁用 WordPress 表情符号
- 启用/禁用延迟 Gutenberg 块 CSS
- 启用/禁用改进 Google 字体加载
- 启用/禁用限制旧版浏览器的 Google 字体支持
- 启用/禁用延迟 jQuery 和 jQuery 迁移
- 启用/禁用入队 jQuery 兼容性脚本
- 启用/禁用延迟其他第三方脚本
所有这些选项对您来说可能听起来像是另一种语言。 目前您必须知道它们是专门为提高 Divi 的性能而设计的。
如果您想了解更多关于如何使用这些选项以及它们如何工作的信息,请访问优雅主题的官方指南,了解如何提高 Divi 的性能。

性能测试
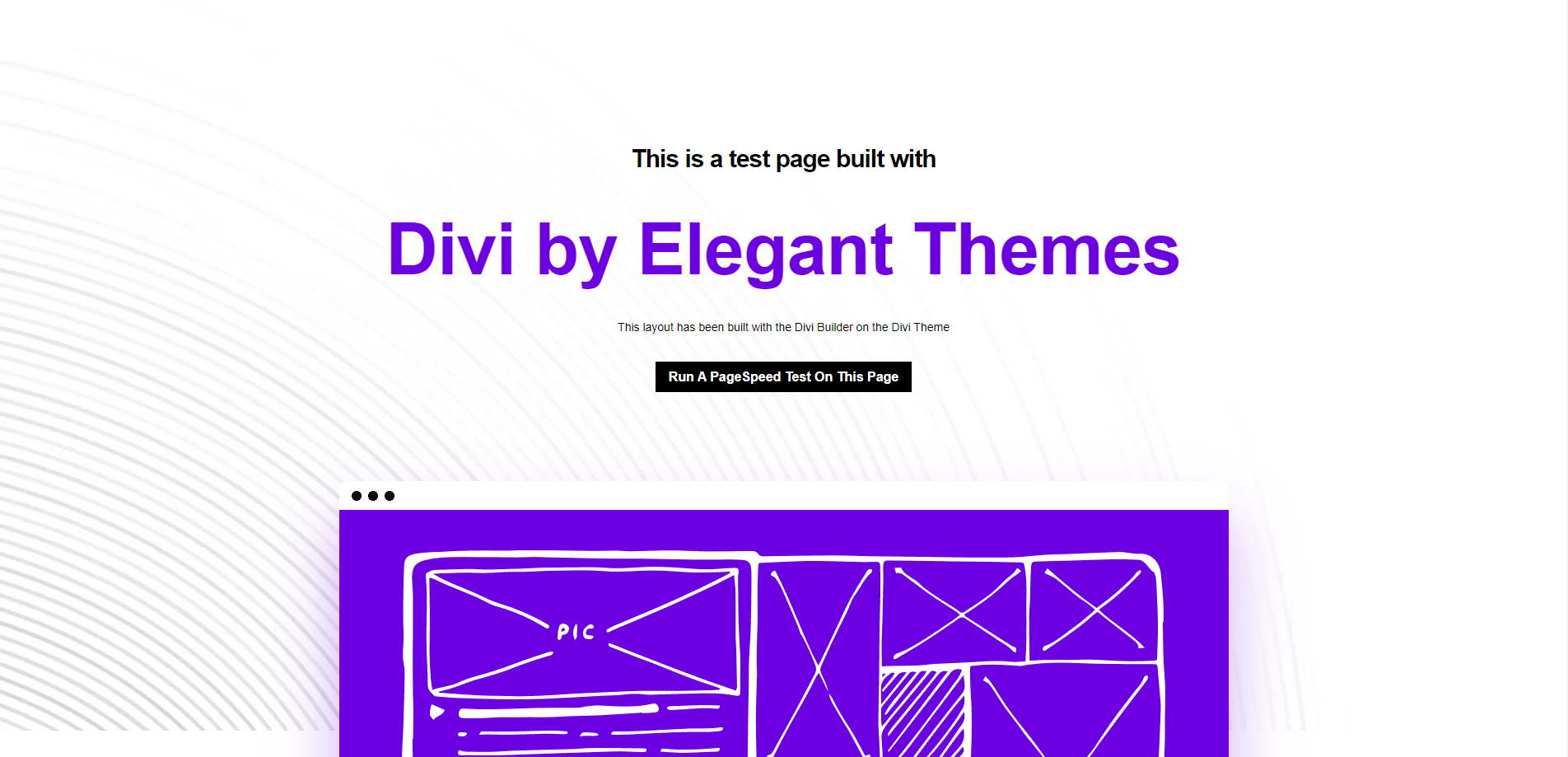
在我们的 Divi WordPress 主题评论的这一部分中,我们将创建一个小测试,以了解官方 Divi 演示页面的性能指标有多好。 这个 Demo 的作用是模拟一个真实的登陆页面。

📝 注意
请记住,这是一个没有太多元素的登录页面,如果您使用这些工具测试一个更发达的网站,结果可能会有所不同。 使用这些指标作为参考。
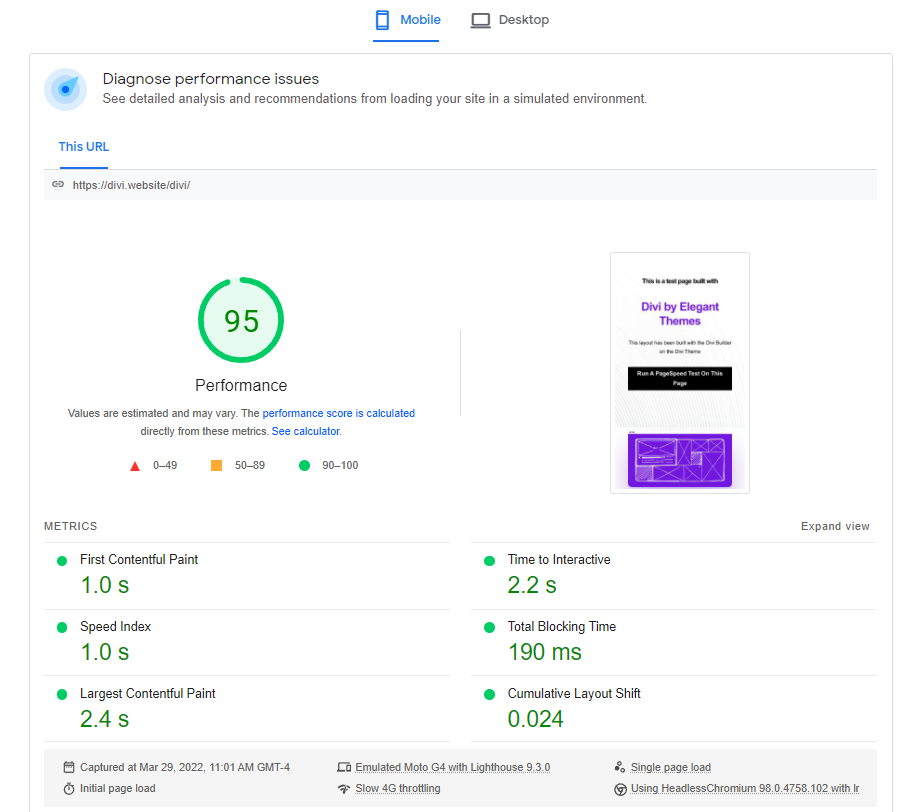
Google PageSpeed Insights 结果

如上图所示,结果非常好。 在 Google PageSpeed Insights 中获得 95 分并非易事。
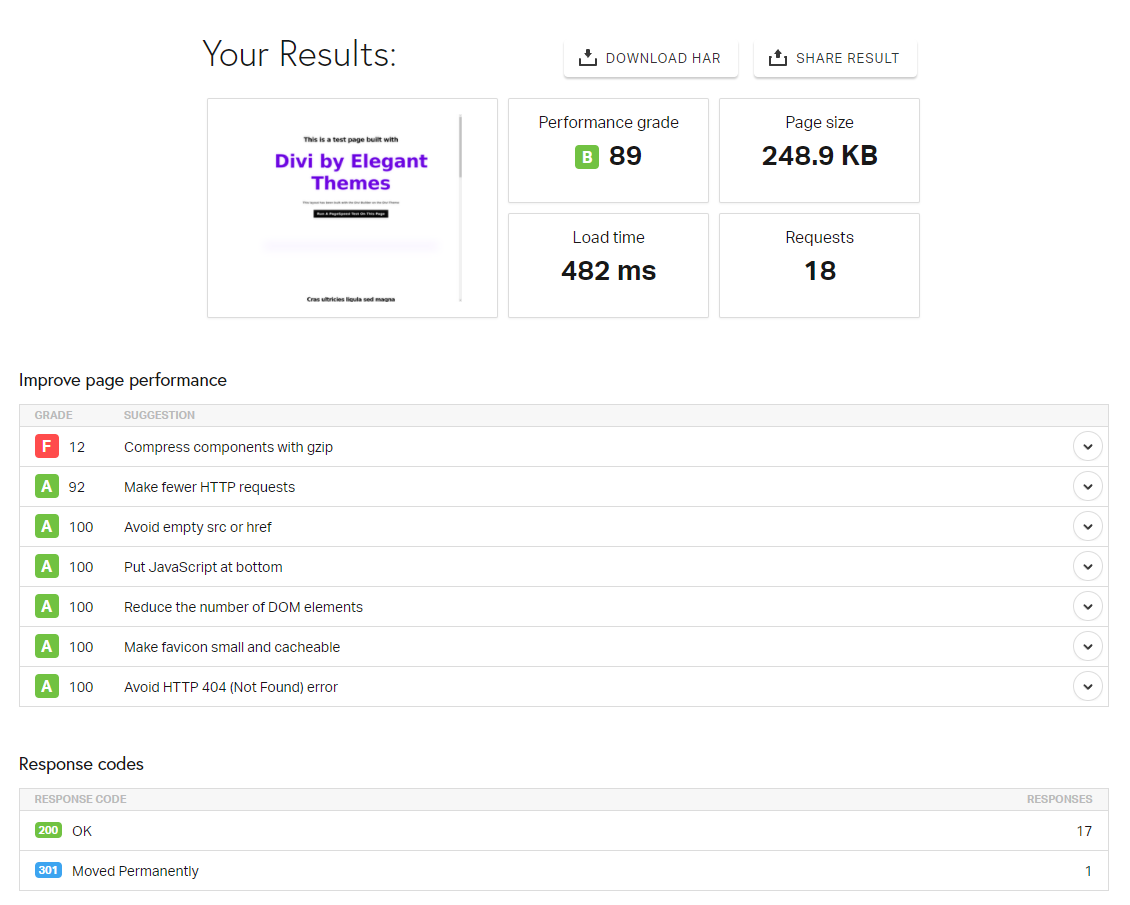
Pingdom 结果

这些结果还表明,着陆页速度很快,性能等级为 B(89 分)您不会有任何速度问题。
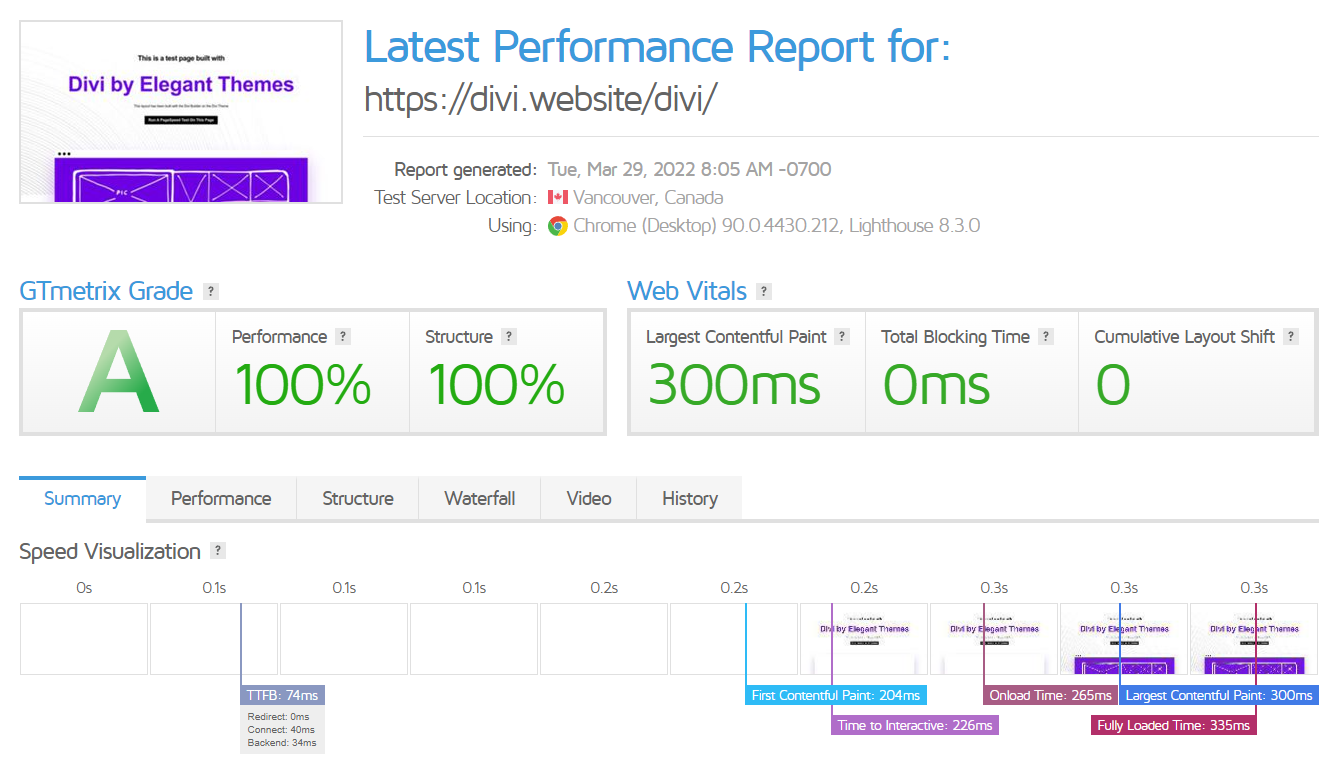
GTMetrix 结果

另一个成功的测试,在这种情况下,使用 GTMetrix。 在此工具中获得 A 级意味着页面速度非常快。
结论
总的来说,页面非常快。 如果您碰巧在使用 Divi 构建的页面时遇到问题,您可以使用这些工具来修复它们。
此外,由于 Divi 性能选项卡中的新性能设置,此过程应该非常简单。
支持和文档
优雅的主题为其所有产品提供了非常可靠的支持和文档。
信使支持频道

如果您有一个优雅的主题帐户,您可以访问他们的信使支持频道。 这是获得 Divi 帮助的绝佳资源,因为您可以直接与他们的团队成员交谈。
优雅主题团队在支持渠道中非常活跃,他们总是乐于提供帮助。
详细文档

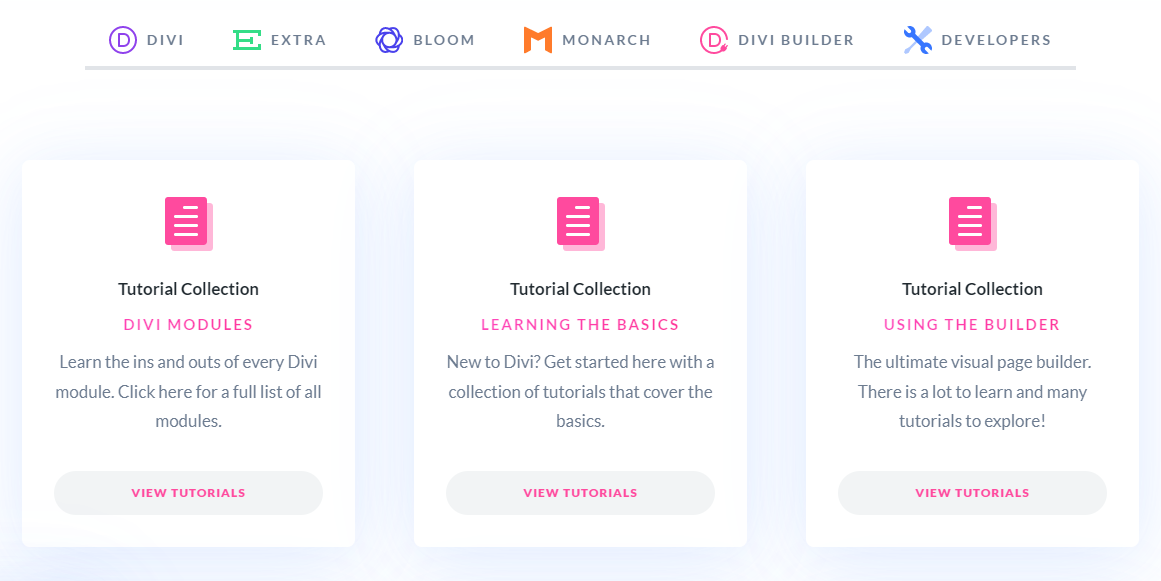
如果您有任何问题,可以访问优雅主题文档页面。 这是寻找常见问题解决方案以及了解 Divi 所有功能的绝佳资源。
文档非常详细,很容易找到您需要的信息。
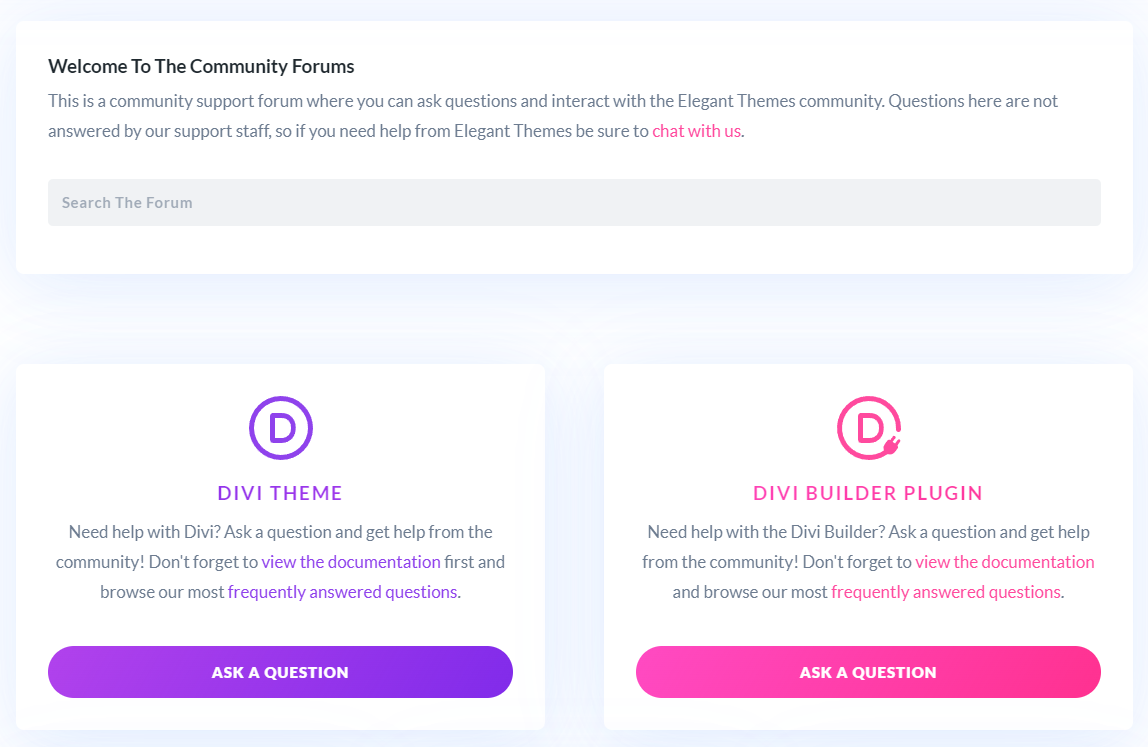
社区论坛和聚会

Divi 周围最棒的事情之一就是社区。 社区中有很多人总是乐于提供帮助。
还有一些很棒的地方,您可以去那里寻求帮助并结识其他 Divi 用户。
第一名是Elegant Themes社区论坛。 这是寻找常见问题解决方案以及结识其他 Divi 用户的绝佳资源。
第二名是Facebook 上的 Divi Meetups 小组。 这是一大群 Divi 用户,他们亲自见面互相帮助并了解有关 Divi 的更多信息。
总体而言,Divi 的支持和文档非常出色。 当您需要帮助时,您总能找到帮助,并且有很多有用的信息可用。
与 WordPress 古腾堡编辑器的兼容性
由于 Divi 是 WordPress 主题,它与 WordPress Gutenberg 编辑器完全兼容。 而且由于 Gutenberg 是一个块编辑器,它可以顺利地与 Divi Builder 一起使用。
如果您不熟悉 Gutenberg 编辑器,它是由 WordPress 团队开发的块编辑器。 它旨在使编辑内容更容易和更用户友好。
实际上有两种方法可以同时使用 Divi 和 Gutenberg。
第一种方法是使用完全不涉及 Gutenberg 的 Divi Builder 前端界面。

第二种方法是 Gutenberg 和 Divi Builder 的混合。 基本上,您将与其他 Gutenberg 块一起使用新的 Divi 布局块。
这很棒,因为您可以选择是完全跳过 Gutenberg 还是将其与 Divi Builder 一起使用。
使用 Divi 主题的网站示例
使用 Divi 主题构建了很多很棒的网站。 在本节中,我们将展示一些我们的最爱。
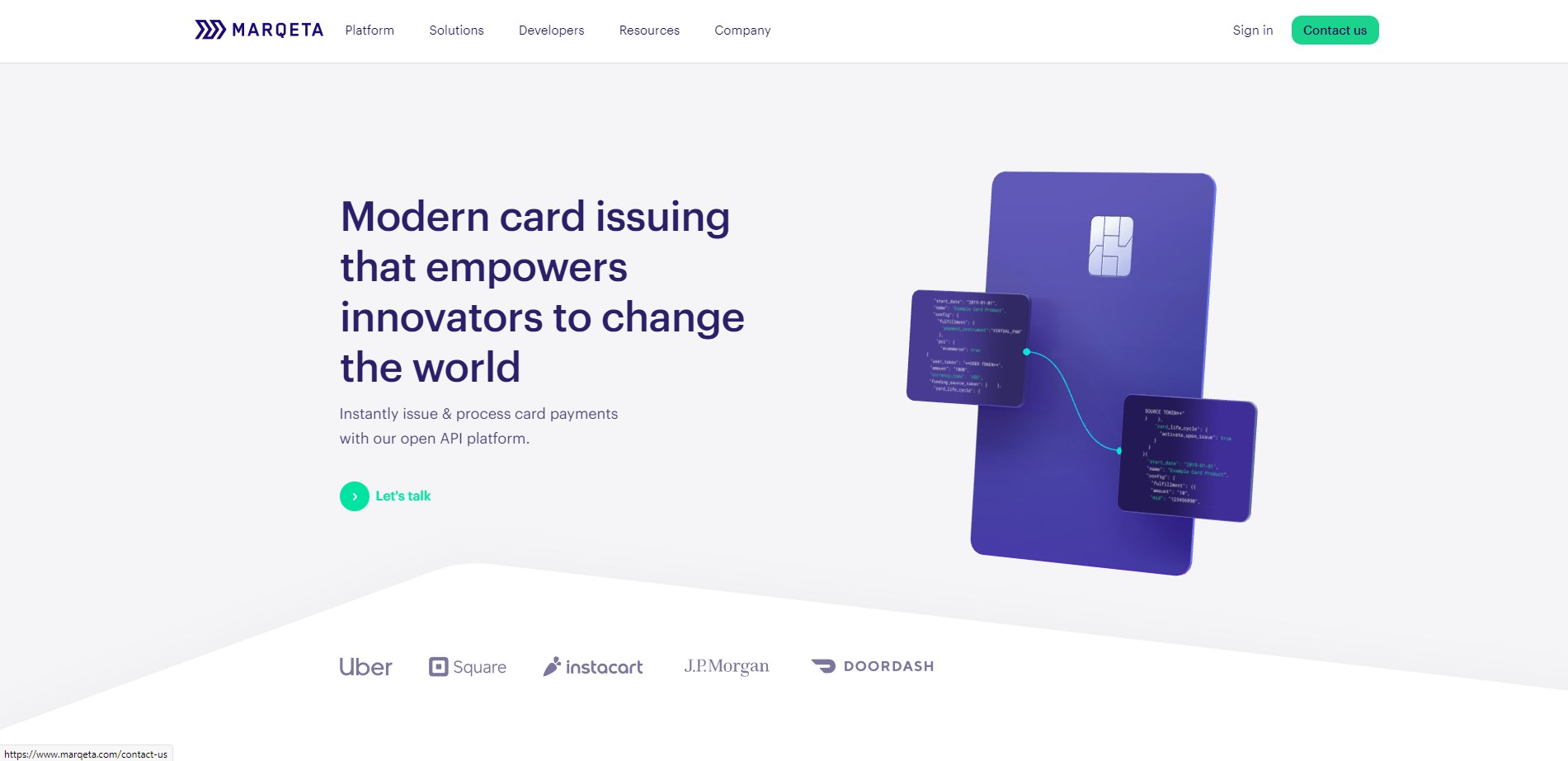
#1 马尔凯塔

Marqeta 是使用 Divi 主题构建的网站的一个很好的例子。 该网站干净而现代,它使用 Divi Builder 以精美的效果展示其产品功能。 紫色是这里的主要颜色。
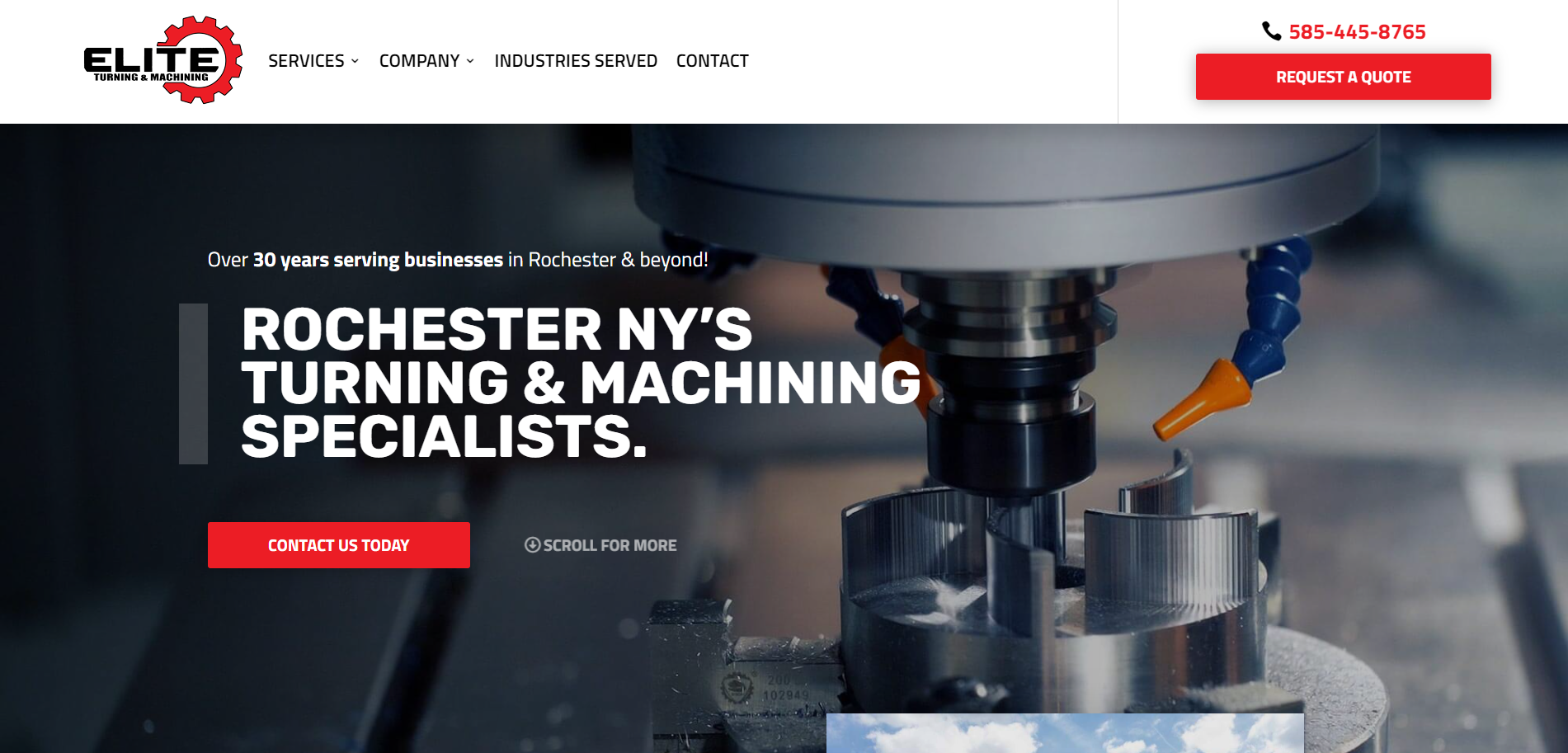
#2 精英车削和加工

Elite Turning & Machining 的网站在布局、效果和颜色之间有着完美的组合。
这些按钮很吸引人,阅读它们提供的信息是一种乐趣,因为它是以小框架组织的。 红色是本网站的主要颜色。
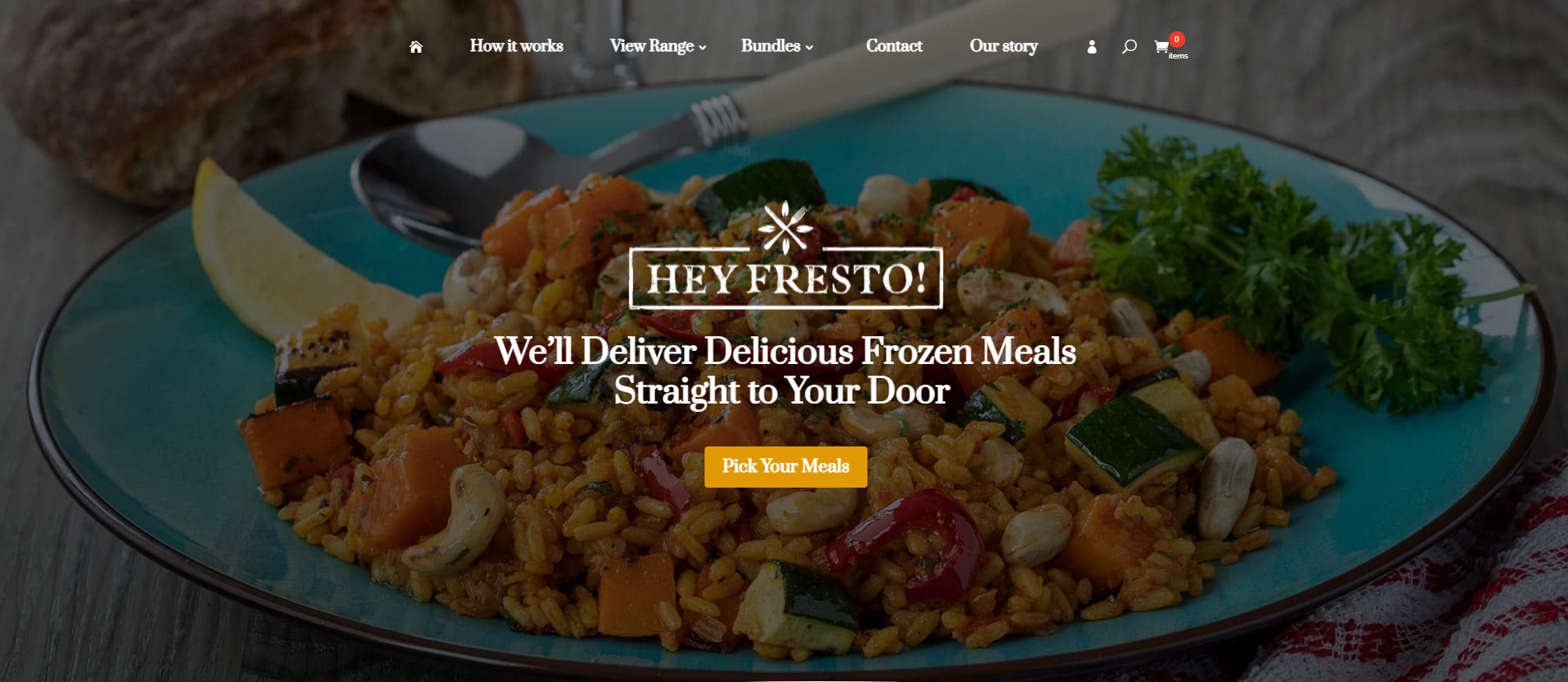
#3 嘿弗雷斯托!

嘿弗雷斯托! 该网站是一个简单但功能强大的网站。 它使用了很多空格,而且很容易导航。 字体和颜色的使用也做得很好。
如您所见,有很多很棒的网站都是使用 Divi 主题构建的。 这些只是这个主题可能实现的几个例子。
使用 Divi,您几乎可以为每个细分市场构建惊人的网站,它非常灵活,只需要一点点创造力和实践。
Divi的演变
在我们的 Divi 主题和构建器评论的这一部分中,我们将讨论 Divi 多年来的演变。
我们将看看Divi 3.0 和 Divi 4.0的两个主要更新。 请记住,Elegant Themes 团队总是不时发布小更新,但我们将专注于大更新。
迪维3.0
Divi 3.0 是迄今为止为 Divi 主题发布的最大更新。 此更新于 2016 年推出。
在此更新中,引入了 Divi Builder,包括许多自定义选项和功能。
您可以开始构建您的网站,而无需触摸一行代码并跳过加载屏幕。
您可以通过拖动每个元素的边框来更改大小,并且可以拖放、复制和删除每个模块。
简而言之,Divi 3.0 改变了网页设计和开发环境的游戏规则,并且是最早的页面构建器之一。
⚡ 还要检查: Divi vs Wix
迪维4.0
最新更新 Divi 4.0 于 2019 年发布,其中包含一个名为The Theme Builder 的全新功能。
借助这项新功能,您现在可以构建自定义页眉、页脚、类别页面、产品模板、博客文章模板等。
您现在还可以在 Theme Builder 中使用 Divi 的动态内容和 WooCommerce 模块,在创建网站设计时为您提供无限可能。
此外,您现在可以导入和导出主题构建器包,因此,如果您想将当前主题导出到另一个网站,您可以这样做! 这消除了使用子主题的必要性,这使得 Divi 更加适合初学者。
总体而言, Divi 每年都在变得越来越好。
Divi 3.0 更新只是一个伟大的开始,在 Divi 4.0 中,他们添加了一些重大更改,使 Divi 成为想要开发网站而无需接触任何一行代码的人的理想页面构建器。
Divi 与其他页面构建器
现在我们已经了解了 Divi 是什么以及它可以做什么,是时候将它与其他一些流行的页面构建器进行比较了。
Divi vs Elementor

谈到 Divi vs Elementor,这两个建设者都非常强大。
他们都是视觉构建者,他们有很多模板,他们的可扩展性很好,他们的支持很好,社区也很强大。
但是,我们认为 Divi 比 Elementor 更好,原因很简单。 定价。
为什么?
好吧,这些是 Elementor 定价计划:
- 49 美元/年:1 个网站
- 99 美元/年:3 个网站
- 199 美元/年:25 个网站
- 499 美元/年:100 个网站
- 999 美元/年:1,000 个网站
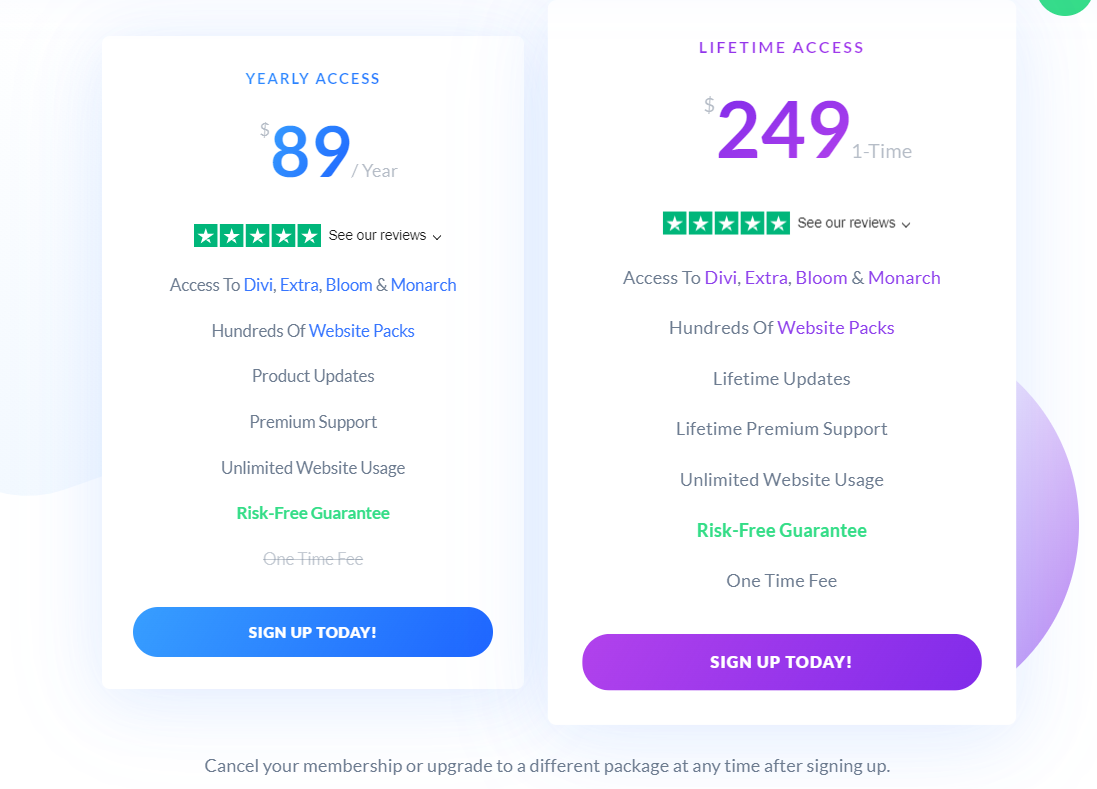
这些是 Divi 的定价计划:
- 89 美元/年:无限的网站使用
- 249 美元/1 次:无限的网站使用
如您所见,Divi 的定价在短期和长期内更适合预算。
单击此处查看我们的 Divi 与 Elementor 比较指南。
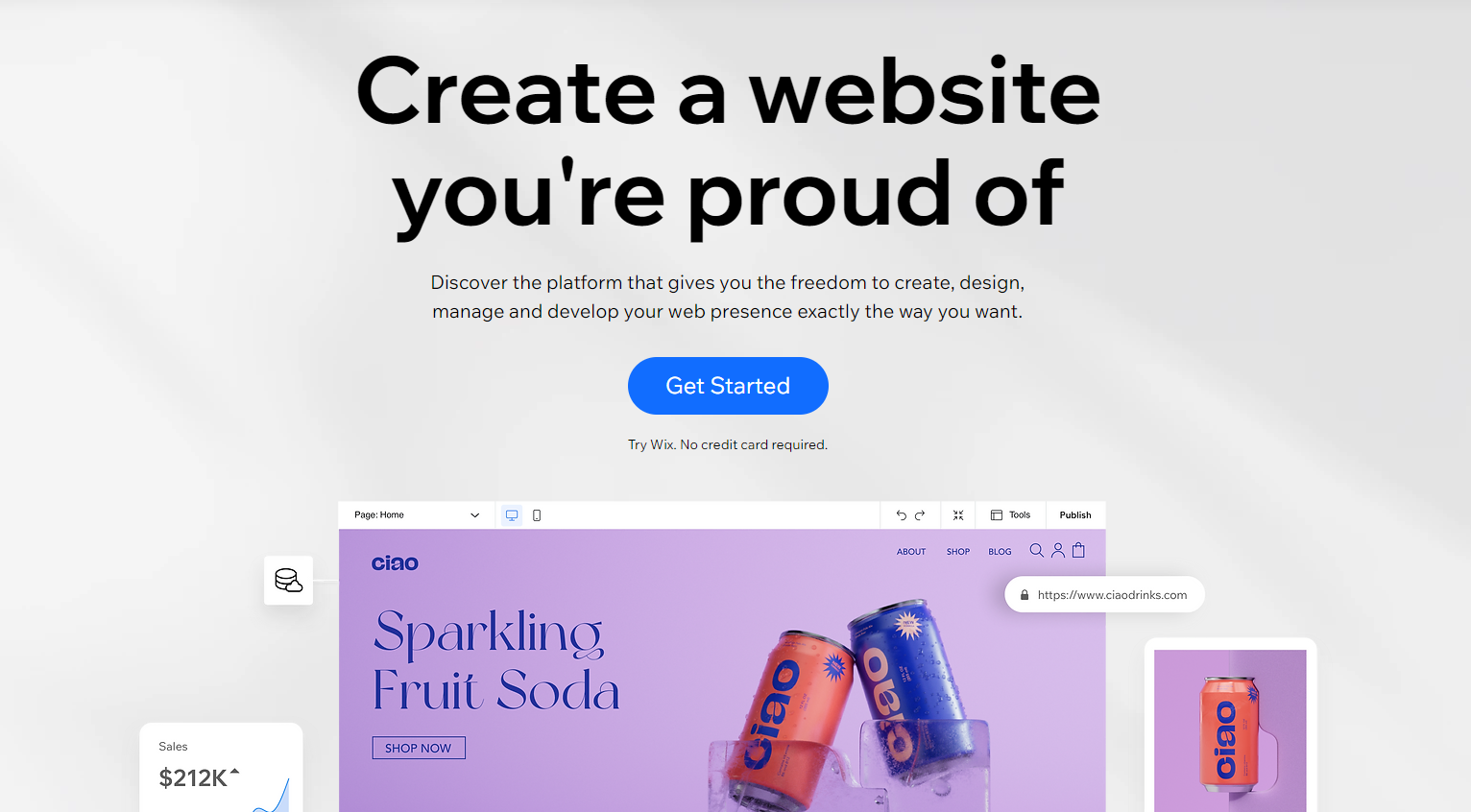
迪维 vs 维克斯

Divi 和 Wix 在定价、用户界面、平台和可扩展性方面有几个主要区别。
Divi 一方面是一个 WordPress 插件/主题,您可以在现有的 WordPress 网站上使用它。 它具有很强的可扩展性,您可以使用它来创建任何类型的网站,从简单的博客到在线商店。
另一方面,Wix 是一个平台,您可以在其中创建和托管您的网站。 您不需要任何主机或域,一切都包含在 Wix 平台中。
简而言之,如果您想自定义网站上的所有内容,Divi 会更好。 从您的托管服务提供商到您网站的页脚。
如果您想要一个对初学者超级友好但有一些可扩展性限制的多合一平台,Wix 会更好(因为您无法选择托管服务提供商)。
单击此处查看我们的 Divi vs Wix 比较指南。
Divi 与 Thrive 建筑师

Thrive Architect 是由 Thrive Themes 创建的流行 WordPress 页面构建器插件,它是 Divi Builder 的直接竞争对手。
Thrive Architect 的主要重点是创建以转换为中心的登录页面。
它带有许多旨在提高转化率的预构建模板,它还与流行的电子邮件营销平台(如 MailChimp 和 AWeber)集成。
另一方面,Divi 可用于创建任何类型的网站。 它没有那么多以转换为重点的功能,但它通过其广泛的网站模板和模块弥补了这一点。
此外,Divi 比 Thrive Architect 更节省预算。
因此,如果您真的关心以转换为重点的登录页面,我们建议您使用 Thrive Architect 页面构建器。
但是,如果您想要一个预算友好且高度可定制的页面构建器,Divi 是您最好的选择。
单击此处查看我们的 Divi 与 Thrive Architect 比较指南。
为什么 Divi 比其竞争对手更好?
总体而言,Divi builder 从其竞争对手中脱颖而出,有四个简单的原因:
- 它非常可扩展
- 它有大量的模板和内容模块
- 它非常可定制
- 您可以以低廉的价格在无限数量的网站上使用 Divi
Divi 最适合谁?
在此 Divi 评论开始时,我们承诺我们将消除您对这个主题和页面构建器的疑虑。
Divi 最适合这些类型的客户:
- 自由网络开发人员: Divi 非常适合希望为其客户创建自定义网站的自由网络开发人员,因为它超级预算友好且灵活。
- 网页设计机构: Divi 非常适合需要在不花费大量资源的情况下快速有效地构建大量自定义 WordPress 网站的网页设计机构。
- WordPress 初学者:对于想要创建具有专业外观的网站的 WordPress 初学者来说,Divi 也是一个不错的选择。 一旦您了解了 Divi 的基本功能,您将能够使用它创建任何您想要的东西。
专家和客户评论
以下是关于 Divi 的一些专家和客户评论:
“一键即可获得所需的所有工具。 我非常易于使用,它可以让您从各个角度自定义每个设计。 了解您的设计在移动设备上的外观也非常有用。 事实上,通过主题 DIVI,您可以进行所有升级,以使您的网站始终使用新技术进行优化“
弗兰克 G – G2
“自 2014 年以来,我已经用它构建了每个站点。这些工具直观且易于使用。 我喜欢 Divi 库功能,您可以将项目指定为可用作模板的库项目,但您也可以指定全局项目。”
莎朗 M – G2
“超级易于使用的构建器,具有大量选项。”
乔治亚 F – G2
定价:Divi WordPress 主题评论
这就是这个 Divi Theme 评论变得有趣的地方。
Divi Builder 或任何优雅主题产品(如 Divi 主题和 Bloom 插件)不能单独使用。
它们仅作为会员提供,每年或终身访问。
- 每年访问 - 每年 89 美元。
- 终身使用权——一次 249 美元。

这两个计划都包括访问所有优雅主题的产品!
这包括 Divi Theme、Divi Builder、Extra Theme、Bloom、Monarch 和所有其他优雅主题产品。 您还可以访问 Divi 模板库、产品更新、高级支持和无限的网站使用。
重要的是要注意,Elegant Themes 会员资格中包含的许多产品都是完整的独立WordPress 解决方案,在大多数情况下无法在其他地方免费获得(肯定质量不一样)。
当您计划使用优雅主题产品至少两年或更长时间时,终身访问计划是最佳选择。
从长远来看,该计划可以为您节省大量资金,因为大多数其他高级构建器和主题都收取经常性定价(如 Elementor 和 Thrive Architect)。
所有计划都提供30 天无条件退款保证,因此您可以随时取消您的会员资格。
如果您喜欢这些定价计划,请单击此处立即试用 Divi。
底线:Divi 评论
恭喜! 您已完成我们全面的 Divi 主题评论。
总体而言,Divi Builder 是由 Elegant Themes 精心设计的一款绝对令人惊叹的工具,可以直观地构建 WordPress 网站。
使用 Divi 主题和构建器,您可以以非常实惠的成本为您的网站提供完整的设计和后端系统(与其他按年定价的构建器相比)。
Divi 的唯一问题是它仍然使用简码来构建页面。 因此,如果您打算在一段时间后从 Divi 迁移,您将不得不重新从头开始创建所有内容。
但接下来有一个问题:你为什么要这样做?
当 Divi 提供您所需的一切并通过保持最新状态并不断添加新功能而不断改进时,您为什么要搬到其他地方呢?
但是,这当然取决于您的个人情况和偏好。
除此之外,Divi 还拥有令人惊叹的功能,Elegant Themes 团队不断发布产品更新,他们提供随时准备在各种情况下为您提供帮助的产品支持。
Divi 主题评论 – 常见问题
🔔还检查:
- 如何在 WordPress 上安装 Divi Builder
- Divi vs Elementor
- 视觉作曲家与 Divi
- 迪维 vs 阿瓦达
- 海狸生成器 vs 迪维
- Divi Builder vs Divi 主题
- 迪维 vs 维克斯
- Divi vs Themify
- Divi 与 Thrive 建筑师
- 迪维与创世纪
