如何在没有插件的情况下复制 WordPress 页面
已发表: 2023-08-17在本文中,我将向您展示如何在不使用插件的情况下在 Wordpress 中复制页面。 在这里我将介绍 3 种不同的方法来做到这一点。 您可以手动复制页面或使用一些代码片段或使用专用插件。
为什么需要在wordpress中复制页面
在 WordPress 中复制页面可以用于多种目的,并且在多种情况下您可能会发现此功能很有用:
- 复制内容:通过复制类似内容的页面布局和结构来节省时间。
- 一致的设计:保持特定页面类型的统一外观。
- A/B 测试:测试页面的不同版本以获得更好的参与度或转化。
- 翻译:从副本开始,创建页面的翻译版本。
- 长篇内容:保留模板,同时添加独特的内容。
- 活动页面:快速设置具有重复内容的类似活动页面。
- 归档和重新利用:在重新利用内容的同时保留原始内容。
- 备份:在进行重大更改之前复制备份。
- 自定义登陆页面:有效地为营销活动创建定制的登陆页面。
- 开发测试:在上线之前复制页面以测试更改。
请记住,虽然复制页面可能会有所帮助,但重要的是要确保复制的内容经过适当自定义以适合其目的。 网站上的重复内容(尤其是未进行重大修改的情况下)可能会对搜索引擎优化 (SEO) 和用户体验产生负面影响。
在 WordPress 中手动复制页面
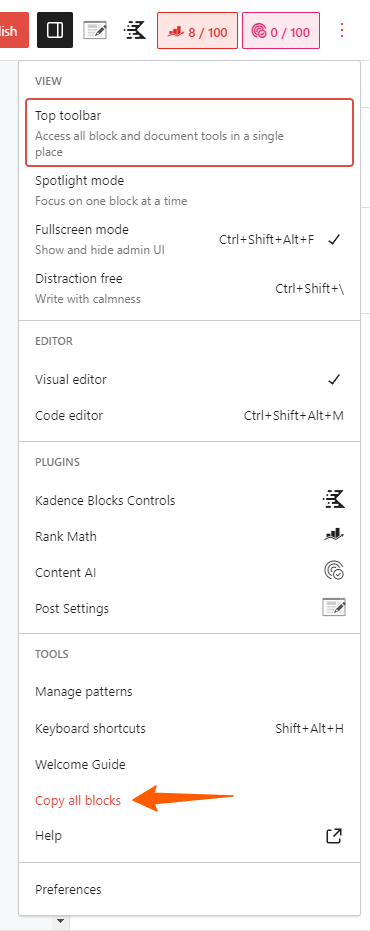
如果您想在 WordPress 中手动复制页面,那么您所要做的就是编辑现有页面或帖子,然后单击右上角的三点菜单。
现在您将看到一个类似“复制所有块”的选项,只需单击它即可将页面的所有内容复制到剪贴板。

现在返回并创建一个新页面,设置页面标题,并将复制的代码(CTRL + V)粘贴到剪贴板。
现在,所有内容都将复制到您的新页面,只需单击几下即可成功复制页面。
这里请注意,如果您使用此方法,只会复制页面的内容,而不会复制页面标题、元描述、特色图像、类别和标签等元数据。
因此,为此,您可以使用我下面要分享的第二种方法。
无需插件即可在 WordPress 中复制页面
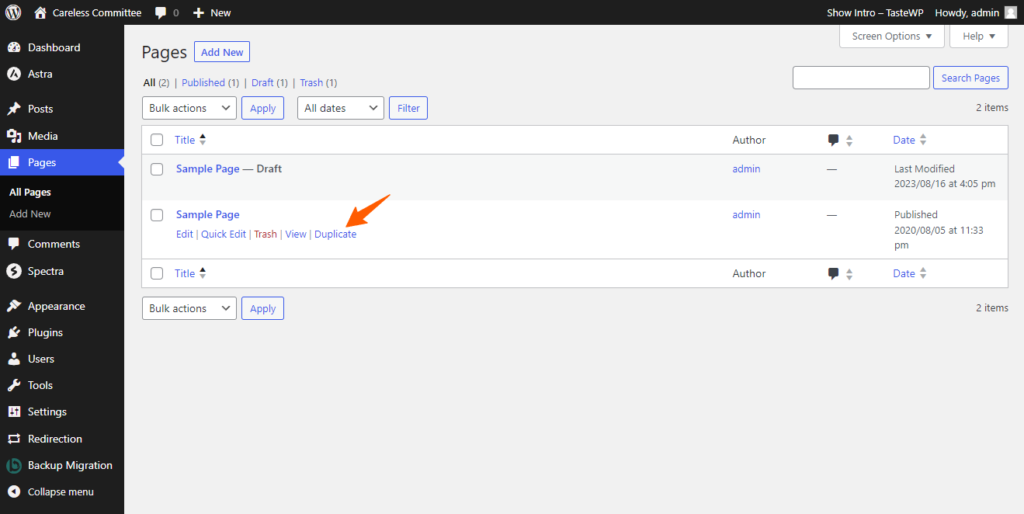
现在,如果您不想使用插件并想在帖子或页面后面添加一个重复按钮来复制您的帖子,那么您可以使用下面的代码。
只需将代码粘贴到function.php文件中或使用代码管理器插件,例如 WP Code、Code Snippets 等。
/* * Function for post duplication. Dups appear as drafts. User is redirected to the edit screen */ function rd_duplicate_post_as_draft(){ global $wpdb; if (! ( isset( $_GET['post']) || isset( $_POST['post']) || ( isset($_REQUEST['action']) && 'rd_duplicate_post_as_draft' == $_REQUEST['action'] ) ) ) { wp_die('No post to duplicate has been supplied!'); } if ( !isset( $_GET['duplicate_nonce'] ) || !wp_verify_nonce( $_GET['duplicate_nonce'], basename( __FILE__ ) ) ) return; $post_id = (isset($_GET['post']) ? absint( $_GET['post'] ) : absint( $_POST['post'] ) ); $post = get_post( $post_id ); $current_user = wp_get_current_user(); $new_post_author = $current_user->ID; if (isset( $post ) && $post != null) { $args = array( 'comment_status' => $post->comment_status, 'ping_status' => $post->ping_status, 'post_author' => $new_post_author, 'post_content' => $post->post_content, 'post_excerpt' => $post->post_excerpt, 'post_name' => $post->post_name, 'post_parent' => $post->post_parent, 'post_password' => $post->post_password, 'post_status' => 'draft', 'post_title' => $post->post_title, 'post_type' => $post->post_type, 'to_ping' => $post->to_ping, 'menu_order' => $post->menu_order ); $new_post_id = wp_insert_post( $args ); $taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag"); foreach ($taxonomies as $taxonomy) { $post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs')); wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false); } $post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id"); if (count($post_meta_infos)!=0) { $sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) "; foreach ($post_meta_infos as $meta_info) { $meta_key = $meta_info->meta_key; if( $meta_key == '_wp_old_slug' ) continue; $meta_value = addslashes($meta_info->meta_value); $sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'"; } $sql_query.= implode(" UNION ALL ", $sql_query_sel); $wpdb->query($sql_query); } wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) ); exit; } else { wp_die('Post creation failed, could not find original post: ' . $post_id); } } add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' ); function rd_duplicate_post_link( $actions, $post ) { if (current_user_can('edit_posts')) { $actions['duplicate'] = '<a href="' . wp_nonce_url('admin.php?action=rd_duplicate_post_as_draft&post=' . $post->ID, basename(__FILE__), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate</a>'; } return $actions; } add_filter( 'post_row_actions', 'rd_duplicate_post_link', 10, 2 ); add_filter('page_row_actions', 'rd_duplicate_post_link', 10, 2);下载上述代码(右键另存为txt文件)


通过这种方式,您不必为此使用专用的重复插件,而只需使用代码片段即可。
现在,您将看到一个重复链接,如上面的屏幕截图所示,甚至无需使用专用的重复插件。
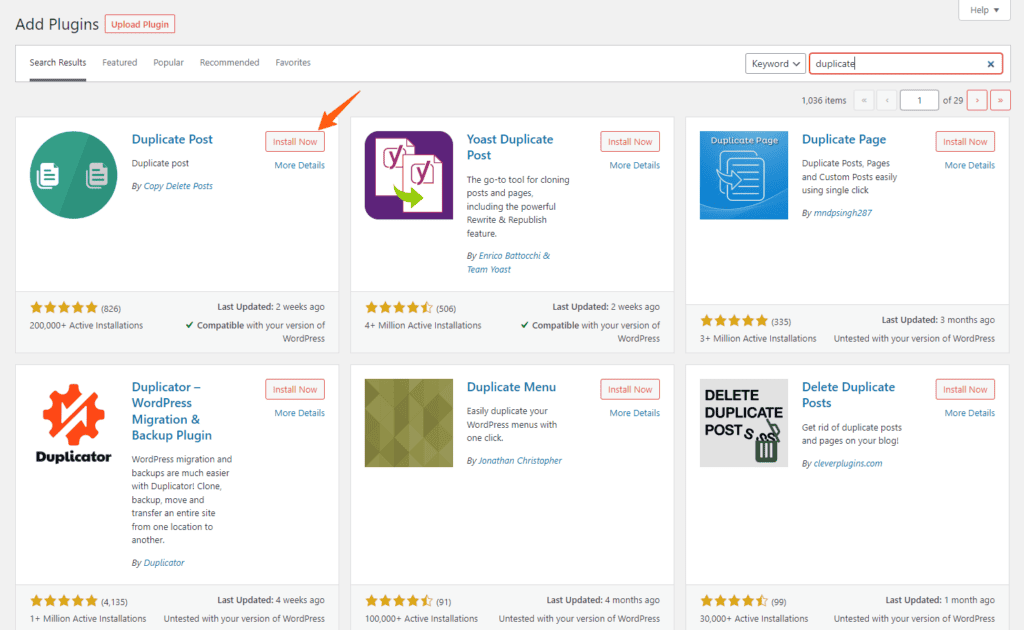
如果您仍然想使用插件来获得更多功能,那么您可以使用任何 WordPress 的重复插件。

现在您已经学会了如何在不使用插件的情况下在 WordPress 中复制页面。 如果您有任何疑问,请随时在评论部分询问我。 我建议您观看上面的视频以了解更多详细信息。
如果您喜欢本教程,请不要忘记订阅我们的 YouTube 频道。

