WordPress 的 5 大动态内容插件
已发表: 2022-08-05- 动态内容插件如何工作?
- #1 – 工具集
- #2 – 喷气发动机
- #3 – 高级自定义字段
- #4 – 元盒
- #5 – 豆荚
- 使用 WordPress 构建动态内容网站
在本文中,我们将仔细研究并比较不同的基于 WordPress 的动态内容插件之间的差异。 但首先,什么是动态内容插件?
解释它的最简单方法是谈论网站建设者。
虽然网站构建器允许您构建默认为静态的新布局,但动态内容插件使您能够构建布局并使用实时内容丰富这些布局。 换句话说,动态内容使您能够根据用户行为调整页面布局。
此外,借助动态内容,您可以针对您的业务或您要解决的问题定制用户体验。 这包括根据用户提供的信息构建实时变化的表单和入职体验的能力。
没有编码技能? 没问题。
因此,动态内容插件的主要吸引力之一是它们在构建网站和布局方面提供了巨大的灵活性,而无需任何编程知识。
例如,如果您想建立一个健身房会员网站 - 您的选择之一是购买特定于该用例的 WordPress 主题。 但是,您将不得不处理功能方面的严重限制,以及未来的兼容性问题。
同样的逻辑也适用于构建全新的设计。 使用动态内容插件,您可以构建全新的布局结构,然后保持动态更新。 这让我想到了最后一点,使用自定义帖子类型和自定义字段。
动态内容插件如何工作?
作为这个特定博客策略的一部分,我知道我想实现一个与主要文章分开的“片段”目录。 换句话说,我想要一些与博客分开的东西,但仍然是网站/项目本身的一部分。
在这种情况下,片段目录是我可以共享与编程相关的片段和教程的地方,而无需将特定的帖子视为文章。 因此,我可以跳过诸如添加图像之类的事情,而只专注于提供有关特定问题或问题的确切细节。
我可以做到的其中一种方法(但没有! )是通过任何自定义帖子类型插件。 但是,这样做的问题是我需要重新设计我的主题的整个结构,以便自定义帖子类型实际上与我正在使用的主题一起使用。 更不用说,这种方法也意味着我将永远被那个特定的布局“卡住”。
但是,多亏了一个动态内容插件(我使用工具集,但我们也会看看其他的! )——我能够:
- 创建一个继承(覆盖)我的主题样式的新自定义帖子类型。
- 创建新的分类法来对我的片段进行分类。
- 实施自定义字段以创建动态体验。
- 基于动态输入构建最终设计。
您可以查看此代码段以查看我为代码段帖子构建的设计。
项目本身(片段)在很大程度上仍在进行中,但是它足以为您提供一个示例,说明您可以从本文中提到的任何动态内容插件中获得什么。

您可以滚动回本文顶部并比较差异。 在这个示例中要了解的主要内容是,您在上面看到的所有内容/字段/小部件都是动态生成的,无需编写任何代码或触摸我的主题模板文件。
如果我愿意,我可以动态地向这些页面添加新元素(例如谁是作者),或者删除特定元素——例如社交分享按钮。 我还可以将自定义类应用于每个动态元素(例如类别),然后自己设置样式(就像我已经做过的那样)。
那么,我们将在本文中讨论哪些插件?
| wdt_ID | 插件功能 | 工具集 | 喷气发动机 | ACF | 元框 | 豆荚 |
|---|---|---|---|---|---|---|
| 1 | 免费版 | 不 | 不 | 是的 | 是的 | 是的 |
| 2 | 自定义帖子类型 | 是的 | 是的 | 是的 | 是的 | 是的 |
| 3 | 动态内容展示 | 是的 | 是的 | 仅限专业版 | 有限的 | 有限的 |
| 4 | 前端表单 | 是的 | 是的 | 仅限专业版 | 是的 | 是的 |
| 5 | 模板生成器 | 是的 | 是的 | 不 | 不 | 是的 |
我将主要关注上述功能,强调从 UI 角度使用上述插件是多么“容易”。
话虽如此,我认为是时候开始讨论插件本身了。
#1 – 工具集

Toolset 将自己称为“具有动态功能的高级自定义网站构建器” 。 在使用该插件几个月后,我可以说它名副其实。 虽然我目前的用例规模相对较小,但该插件在提供功能方面是最好的之一,这些功能不仅可以帮助您设计自定义网站,还可以动态构建它。
对我个人而言,最重要的功能是能够创建新的自定义帖子类型,然后为这些帖子设计页面,而无需更改主题中的任何内容。 我觉得这是 Toolset 最擅长的领域。 这在工具集中的工作方式是您将使用内容模板系统设计您的页面/帖子。

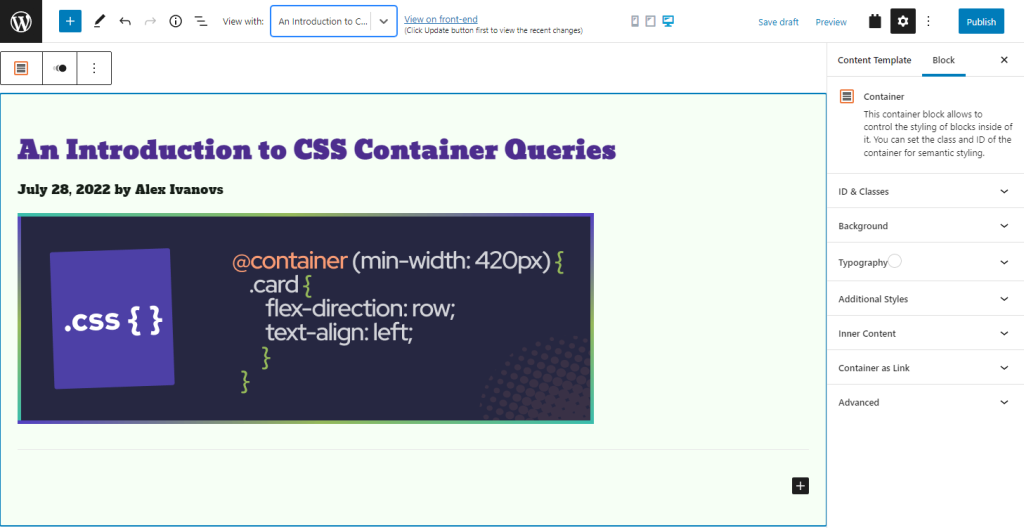
像这样创建模型(自定义帖子类型的新模板)大约需要 30 秒。
您在上面的屏幕截图中看到的所有内容都是使用动态设置生成的。 换句话说,您可以为您的页面/帖子构建一个全新的模板,而无需编写任何代码。 在侧边栏上,您还可以看到一些自定义选项。

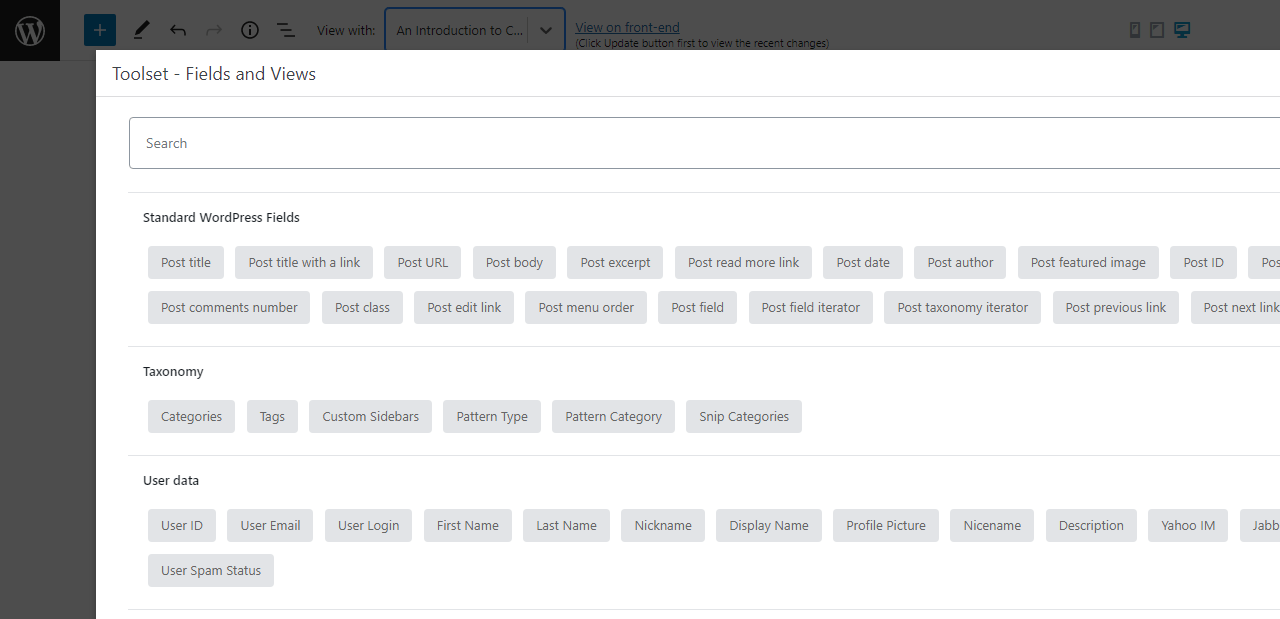
例如,如果您使用字段和视图功能——您可以从大量内置的 WordPress 字段中进行选择,然后将它们应用到您的新模板中。 只要您启用了自定义字段,您还可以根据需要在每个模板中应用这些字段。

现在,诚然,该插件可以做的比您在上面看到的要多得多。 事实上,Toolset 拥有一个完整的课程库,专门用于深入解释其功能。

他们还有一个单独的展示部分,您可以浏览它以探索使用工具集构建的网站。 其中许多肯定比我个人使用该插件的复杂得多。
最后,我会说他们的支持系统是最好的。 由于该插件已经存在了十多年,它的社区论坛包含有用的信息、有用的提示以及您在此过程中可能遇到的问题的答案。
定价:对于单站点许可证,Toolset 每年将花费您 69 美元。 如果您想取消订阅 - 您仍然可以在 12 个月后使用它,但无需任何更新或访问社区支持论坛。
#2 – 喷气发动机

首先,就构建动态站点而言,JetEngine 和 Toolset 可以实现几乎相同的结果。 事实上,就用于构建实际动态内容模板的 UI 而言,这两个插件有许多相似之处。
因此,作为一种比较形式——我想谈谈 JetEngine 提供的独特功能,以及这些功能如何更适合您希望使用此类插件构建或设计的项目范围。 让我们从 JetEngine 实现的模块方法开始。

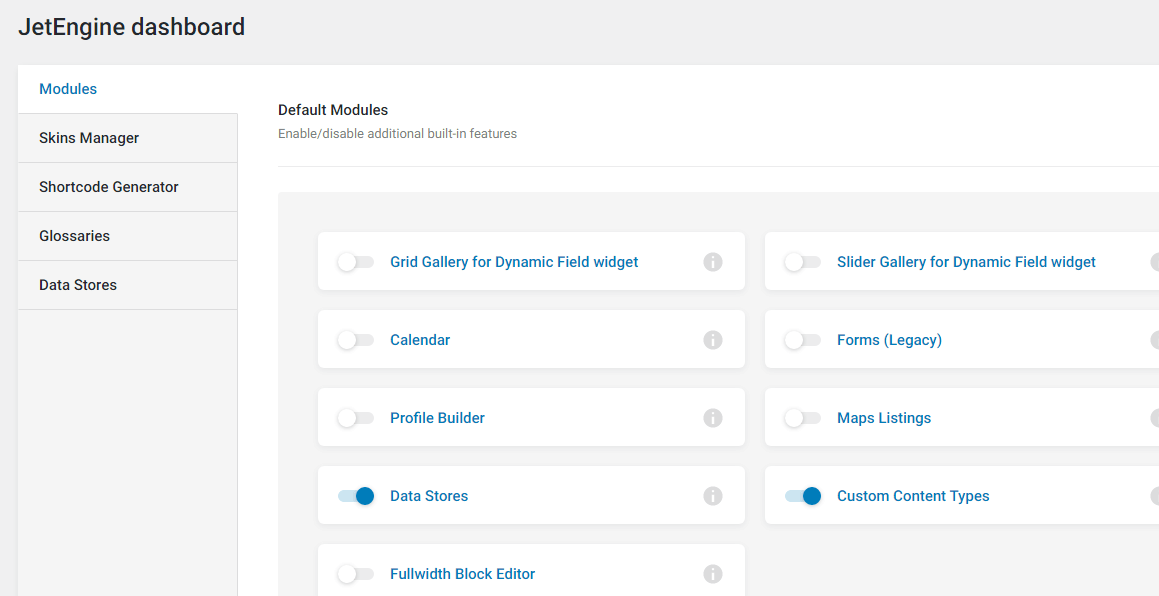
模块化方法允许您启用或禁用特定功能,从而缩小项目所需的确切功能。 此仪表板还包括启用多个外部模块的选项,例如动态表和图表构建器。 对我个人来说突出的两个模块是Custom Content Types和Rest API Listings 。 让我们谈谈那些。
自定义内容类型与自定义帖子类型
默认情况下,如果您创建新的自定义帖子类型 - 该帖子类型的数据将存储在与所有其他内容相同的数据库表(帖子)中。 虽然这在较小的项目上不会很明显,但如果您的项目增长到数百个甚至数千个帖子条目 - 从同一个数据库表中获取确切的帖子(自定义或非自定义)将会有很大的压力。
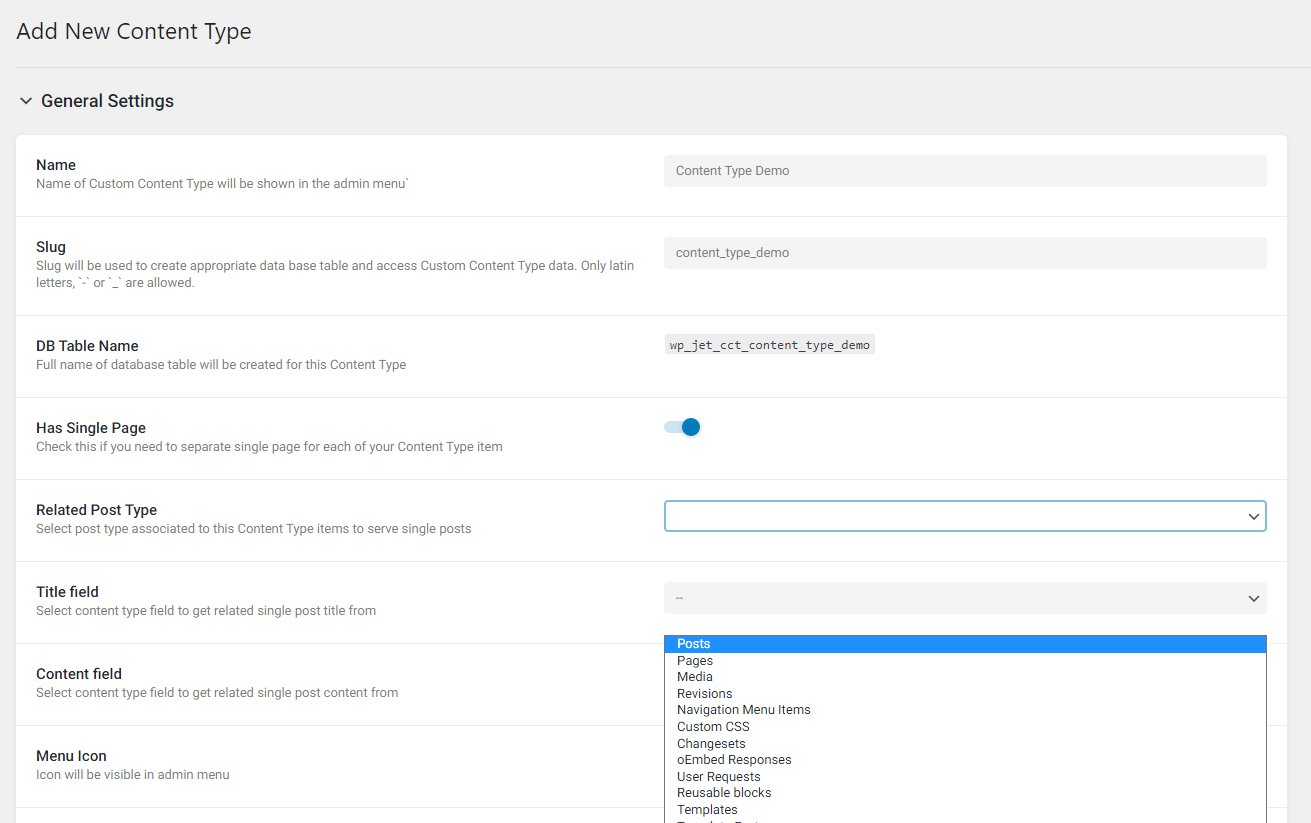
使用 JetEngine,您可以创建自定义内容类型,通过这样做 - JetEngine 将为它创建一个全新的数据库表并将其数据(发布内容)存储在那里。 最重要的是,您可以获取您的内容类型并将其分配给一个帖子类型,包括自定义类型。

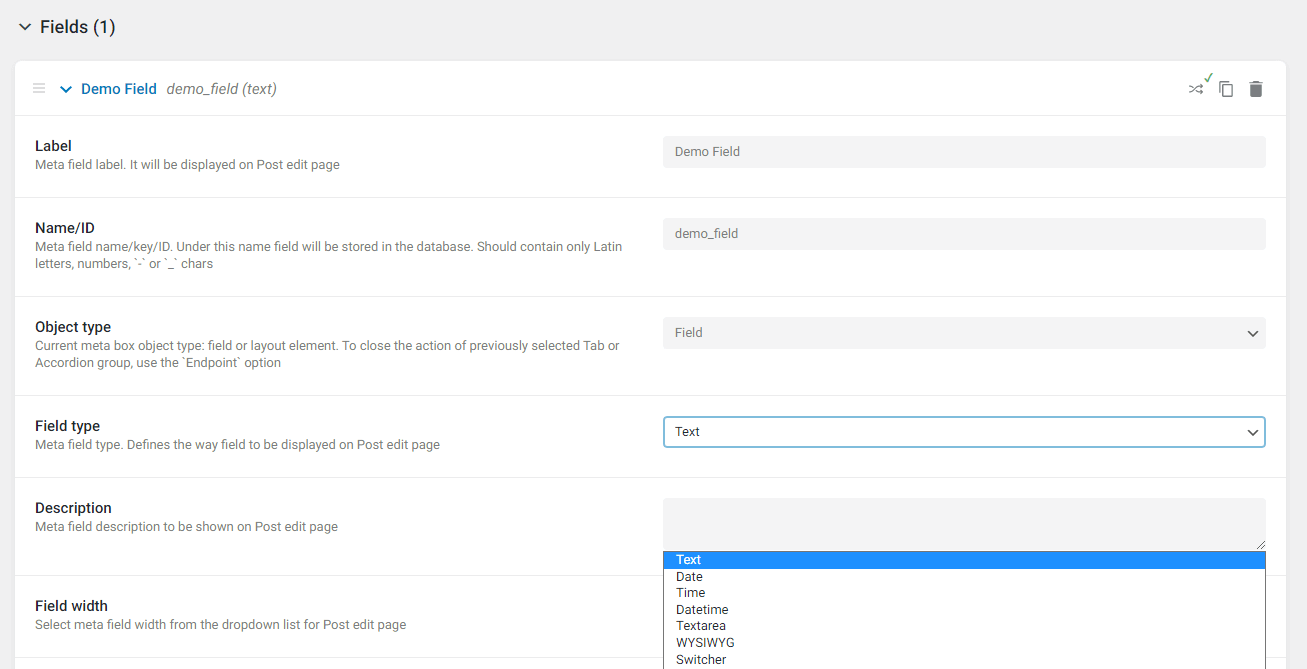
当您添加新的内容类型时,您还可以指定自定义字段,然后这些字段将只特定于该内容类型。 这是一个非常好的功能,因为它可以帮助您保持整个网站井井有条,并防止意外删除错误数据的风险。

但我真正想在 JetEngine 中谈论的功能是他们的Rest API Listings 。
使用 Rest API 显示内部和外部内容
每当您使用 JetEngine 创建新的内容类型时,您还可以将该特定类型注册为单独的 API。 这意味着您可以使用内置的列表功能来动态显示来自该 API 的数据,这也适用于外部 API。
什么是 API?
API 代表应用程序编程接口。 API 在程序之间建立连接,以便它们可以传输数据。 具有 API 的程序意味着其数据的某些部分是公开给客户端使用的。 客户端可以是同一程序的前端,也可以是外部程序。 // freeCodeCamp
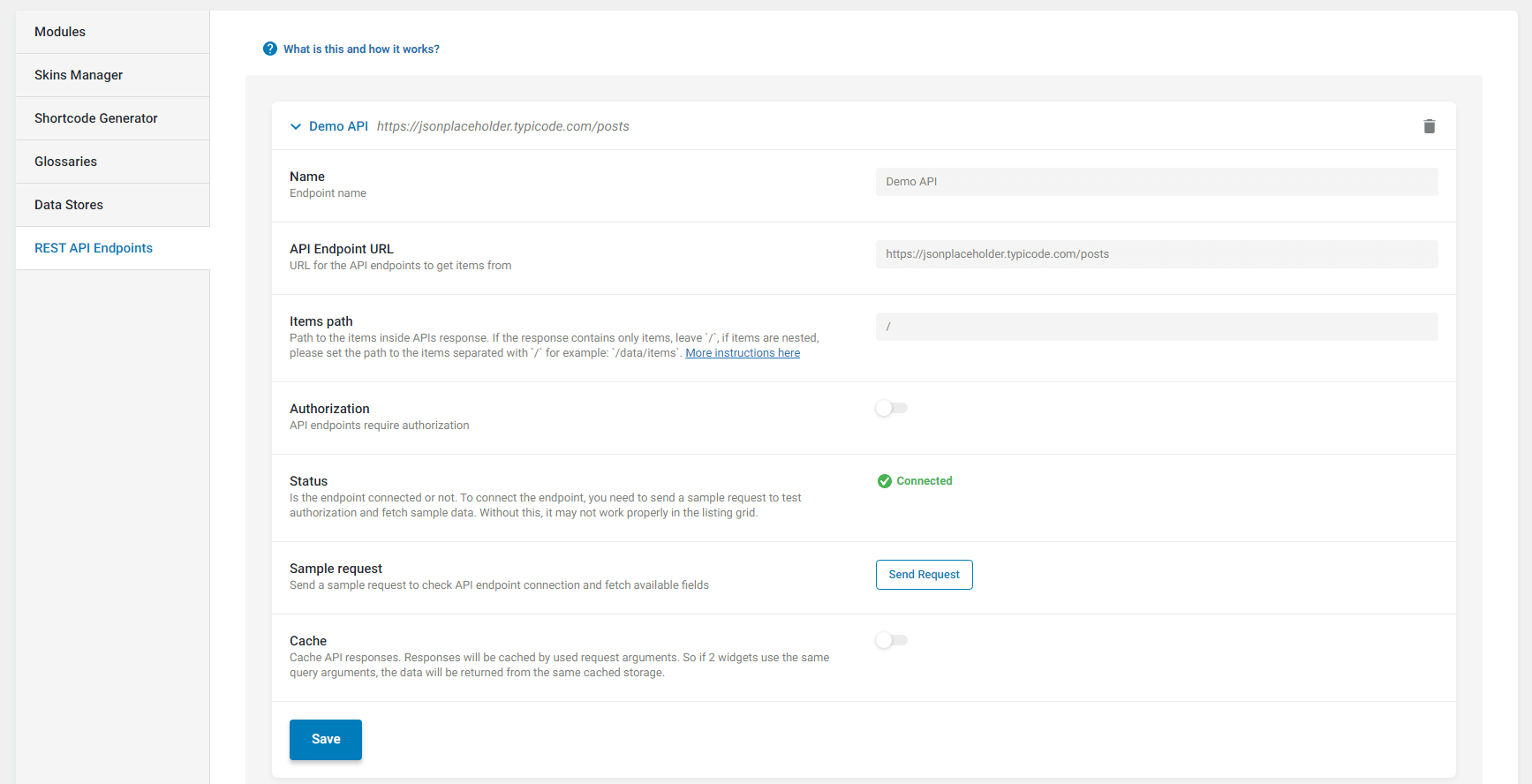
例如,我使用 {JSON} Placeholder API 创建了一个新的 REST API 端点。

添加Endpoint后,您现在可以转到仪表板中的JetEngine -> Listings添加一个新的列表,该列表将用作显示 API 数据的模板。

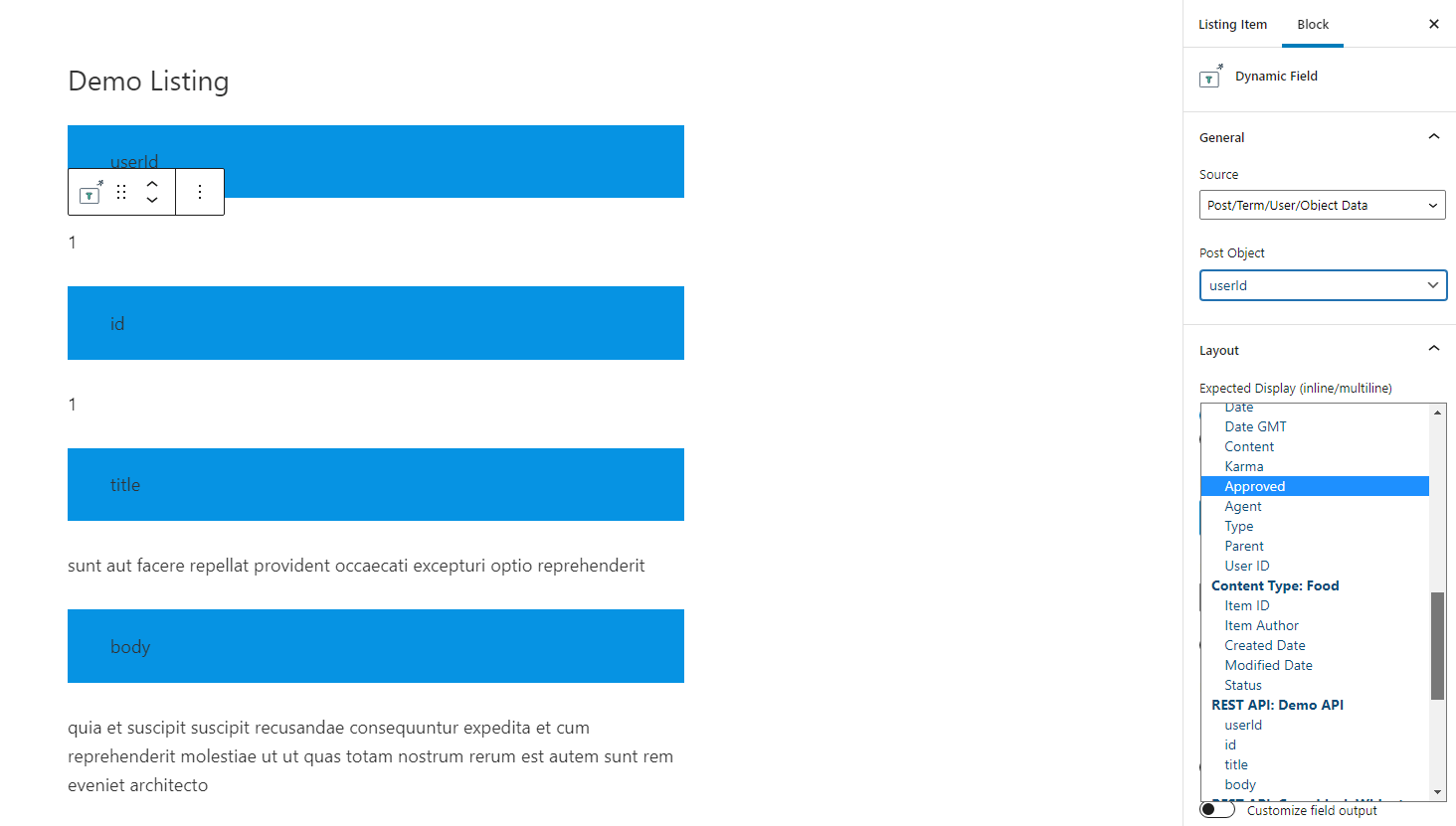
在为 API 数据设计模板时,您将使用动态字段块(用于 Gutenberg)或用于 Elementor 的动态字段小部件。 添加后,您可以使用该块来查询您所追求的特定对象。 这也意味着您可以跳过某些对象。
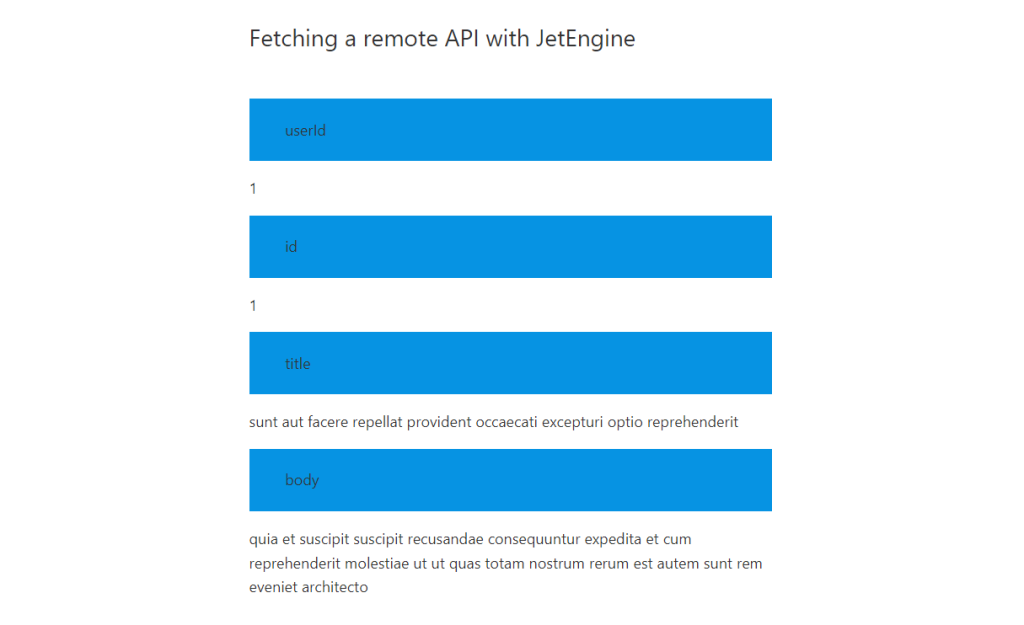
在为要获取的数据(同样,这可以是内部或外部数据)创建模板后,您可以保存模板。 下一步是显示您的模板,这可以在网站上的任何帖子或页面上完成。
是的,这确实意味着您也可以将此数据显示为整个动态内容结构的一部分。
显示列表中的数据的方式是使用列表网格块(用于 Gutenberg)或用于 Elementor 的列表网格小部件。 然后,您可以指定要显示的列表,还可以为您提供大量选项来自定义、应用自定义查询和指定显示结构。

就是这样。 请记住,这适用于任何 REST API,只要您有适当的端点,还有所需的授权密钥。 我不得不说,仅此功能就是 JetEngine 与其他类似解决方案(包括本文中提到的解决方案)的不同之处。
最后但同样重要的是,如果您想了解有关 JetEngine 的更多信息,请查看他们的官方文档,其中包括有关该插件可以为您做什么的数十个教程和用例。 单击此处查看 Elementor 文档,单击此处查看古腾堡文档。
定价:许可证将花费您 43 美元,包括一年的更新和支持。 此许可证涵盖插件的 Elementor 和 Gutenberg 版本。
#3 – 高级自定义字段

不用说,我们研究的前两个解决方案更像是从头开始构建动态站点的完整套件。 但是,您的需求可能不那么苛刻,并且您很乐意使用现有主题,然后在其之上构建一些动态内容。
在这种情况下,众所周知,ACF 是最容易使用的插件之一。 虽然该插件不提供创建新帖子类型的方法(不过有插件) - 您获得了一个完全扩展的界面来添加自定义字段。
WordPress 中的自定义字段是什么?
自定义字段是一种内容(数据)形式,您可以将其与博客文章和页面的主要设计或模板一起发布。 自定义字段可以是简单的文本块,在满足某些条件时出现。 它也可以是设计元素,例如通知或特价商品,然后您可以为每个页面单独设置样式。
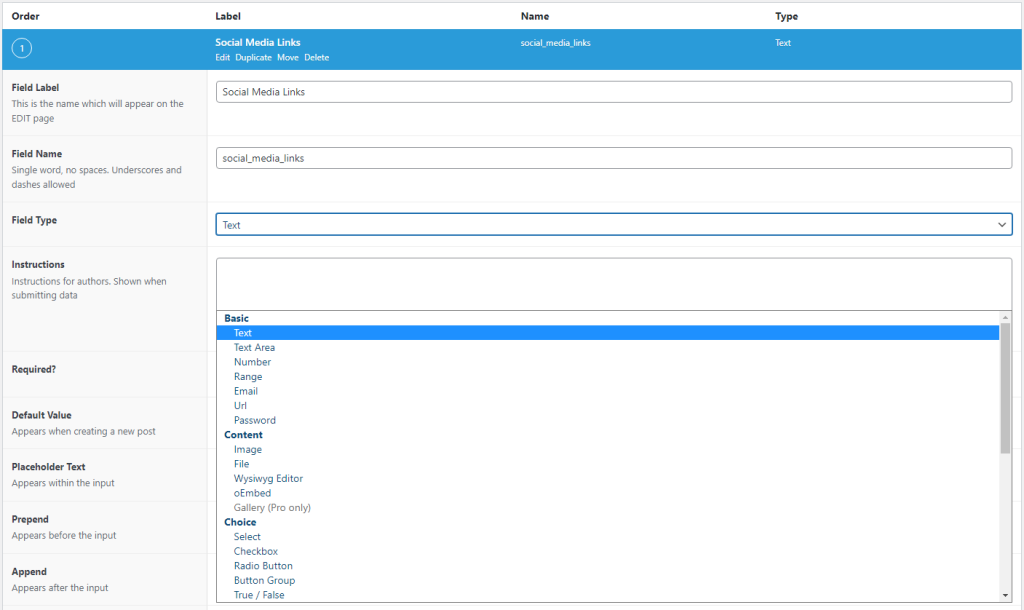
ACF 的吸引力之一是使用它非常简单。 用于创建新字段的仪表板本质上是直观的,并提供了大量机会来根据您的特定需求自定义新字段值。 这包括应用条件逻辑来显示字段数据的能力。

高级自定义字段的核心是对开发人员友好的方法。
假设您创建了一个包含所有社交媒体链接的新自定义字段。 而且,您的目标是在所有单个帖子页面上显示这个新字段。 为此,您需要打开主题的single.php文件,然后使用函数简单地调用自定义字段。
像这样:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>这种对开发人员友好的方法也导致了大规模的社区参与。 在撰写本文时,大约有 200 个带有 ACF 标记的免费 WordPress 插件。 其中许多大大扩展了 ACF 的功能以及它如何帮助您构建动态内容模板。
定价: ACF 在 WordPress.org 上提供免费版本,专业版的单个网站许可证价格为 49 美元。
#4 – 元盒

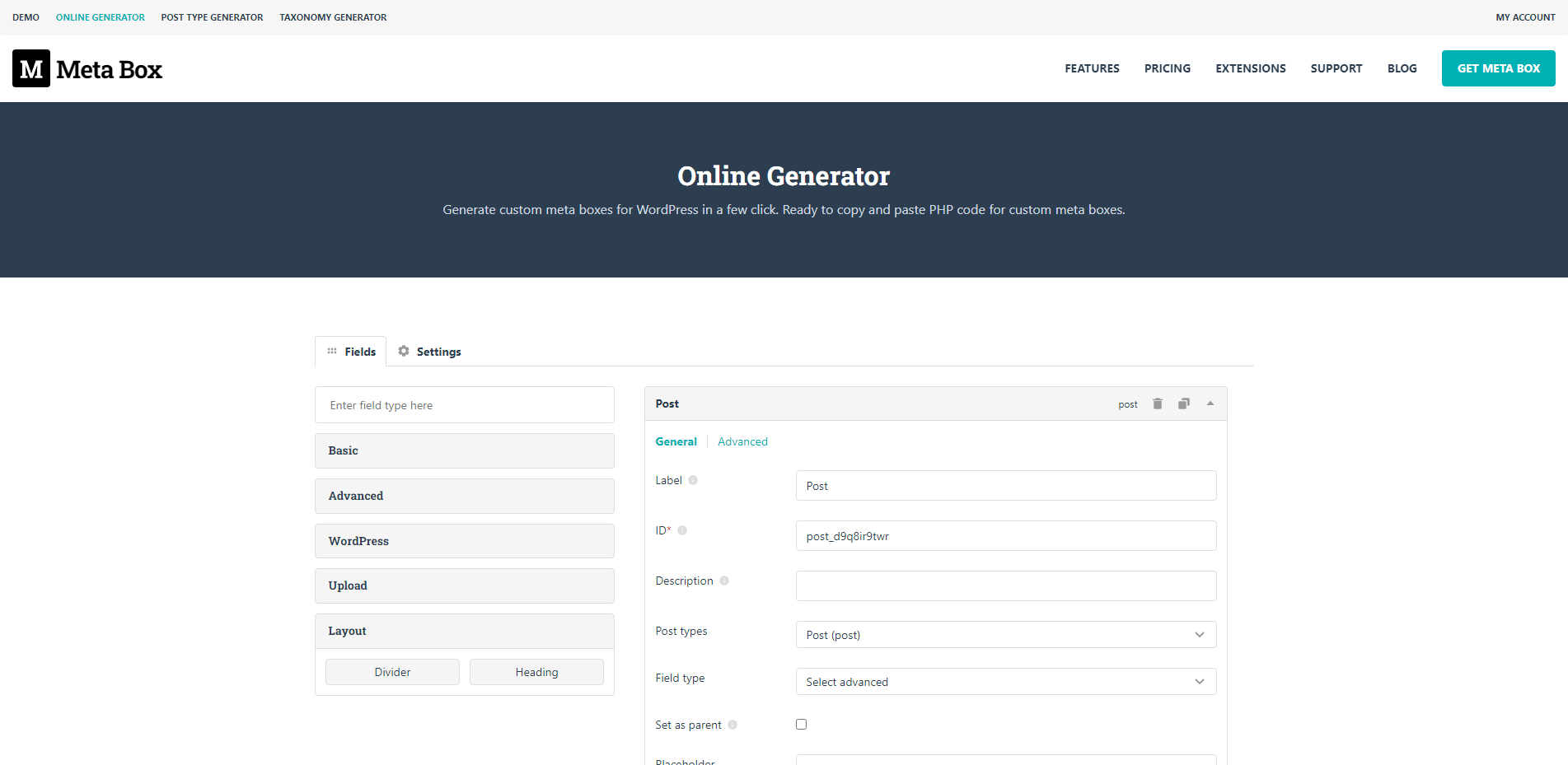
Meta Box(很像 ACF)的核心是一个用于生成自定义字段的插件。 不过,有趣的是,与大多数 WordPress 插件不同的是,Meta Box 允许您从在线生成器而不是从 WordPress 仪表板构建新的自定义字段。

一旦你建立了一个新的字段(或一组字段)——你可以点击一个按钮来生成一个代码片段,然后可以将它放在你的functions.php文件中。 而已。 之后,转到您的帖子或页面,新字段将显示在内容编辑器下方。
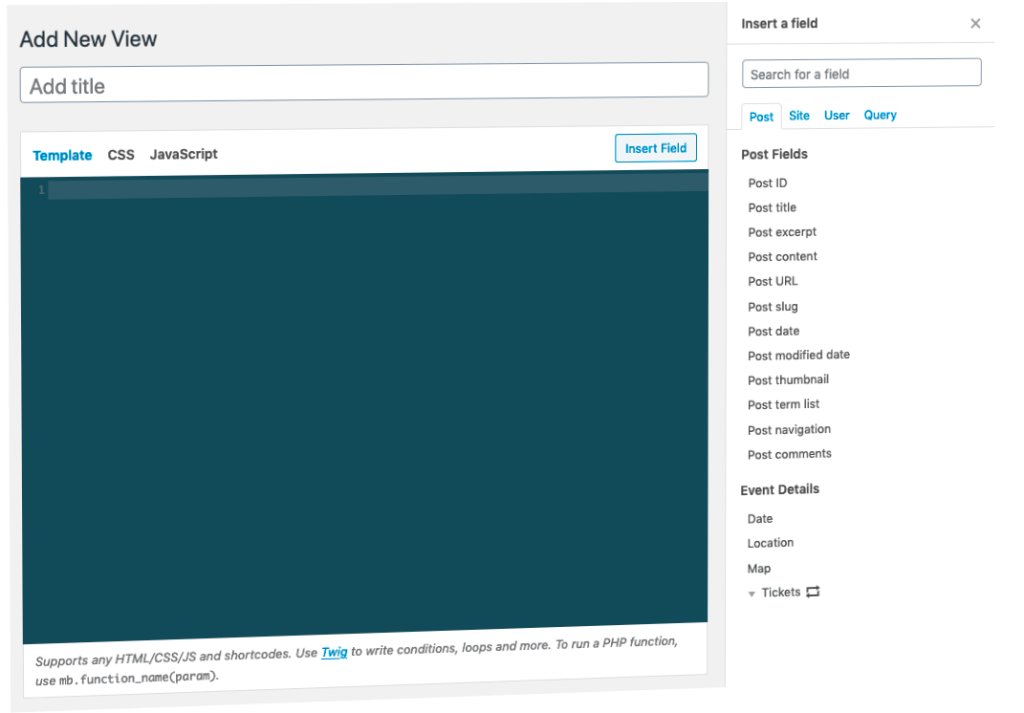
然而,由于我们讨论的是动态内容插件——Meta Box 有一个名为MB Views的功能/插件,不幸的是,它仅在 Pro 版本中可用。 在这种情况下,视图是一个自定义模板,可以使用您的任何自定义字段来构建完整的设计。
然后,您可以将该模板应用于您喜欢的任何帖子、页面或自定义帖子类型。 它的工作原理很像 Toolset 和 JetEngine,而且我还可以看到简约的界面可能会吸引一些人。

如果您还计划构建新的帖子类型,Meta Box 会为此开发自己的插件。 该插件是免费的,就像自定义字段一样,有一个用于自定义帖子类型的在线生成器。
定价: Meta Box 作为 WordPress.org 的免费插件提供,Pro 计划的起价为 49 美元到 99 美元(包括所有功能),以满足个人需求。
#5 – 豆荚

Pod 提供了在调用 Pod 时创建 Pod 的能力,它们既是自定义帖子类型,也是自定义字段,所有这些都捆绑到一个插件中。 与我们在本文中看到的一些插件不同,我认为 Pods 并不完全适合初学者。 实际上,Pods 更像是一个框架(也可以作为主题结构的一部分来实现),需要提前仔细规划。
话虽如此,创建 Pod 的界面很简单。 您仍然可以管理类型、字段和分类等内容。 最重要的是,建立帖子之间的关系并分配单独的模板。 但是,例如,如果您要使用Pods Views块 - 您需要准备好一个预制模板以分配给该特定 pod。
优点
- 用于构建类型和字段的出色 UI。
- 自定义字段可以分配给帖子和分类。
- 用于添加高级功能的各种组件模块(包括带有单独数据库表的帖子类型)和诸如 Markdown 支持之类的东西。
- 具有单独的模块以与流行的网站构建器集成。
- 开发人员的详细文档。
缺点
- 不完全是“点击即走”。 如果您想从自定义帖子类型转到模板,阅读文档是非常必要的。
总之,如果您是一名开发人员并使用 WordPress(为您自己或客户),那么 Pods 是一个可靠的选择,因为它与预先存在的开发工作流程很好地集成在一起。
定价: Pods 在 WordPress.org 上也有免费版本,Pro 计划的单次使用许可证起价为每年 79 美元。
使用 WordPress 构建动态内容网站
WordPress一直有它的缺点和瓶颈。 但是,当与正确的工具结合使用时,开发人员已经将 WordPress 变成了一个内容强国,这一事实是难以忽视的。
无论您是想从头开始创建一个新网站还是正在进行现有项目,这篇文章都应该是 WordPress 能够处理动态内容需求的充分证据。
最后但并非最不重要的一点是,我很难将这些插件的所有角度都压缩到一篇单独的文章中(此时已经有 3,000 字长)。
因此,如果您仍然不确定某个插件是否可以实现您心目中的特定目标——我建议您直接联系该插件的作者以避免做出错误的选择。
