添加实时搜索的最简单方法
已发表: 2023-04-21寻找最好的 AJAX 搜索 WordPress 插件?
将 AJAX 支持的实时搜索添加到 WordPress 是改善网站用户体验 (UX) 和提高内容可发现性的好方法。
在本文中,您将逐步了解如何使用完全无代码的解决方案在 WordPress 中设置 AJAX 搜索。
事实上,您可以在短短几分钟内启动并运行,同时仍然可以访问功能来优化您网站的 AJAX 搜索功能。
您需要做的就是:
- 安装水獭块插件。
- 在您希望 AJAX WordPress 搜索框出现的位置添加搜索块,并启用实时搜索切换。
- 根据需要自定义 AJAX 实时搜索功能,例如将其配置为仅搜索博客文章而不搜索页面。

如果想直接跳转到教程,可以点击这个跳转链接。
否则,我们将首先简要介绍 AJAX 搜索的工作原理以及设置 AJAX 搜索 WordPress 功能的一些不同方法。
什么是 WordPress 的 AJAX 搜索?
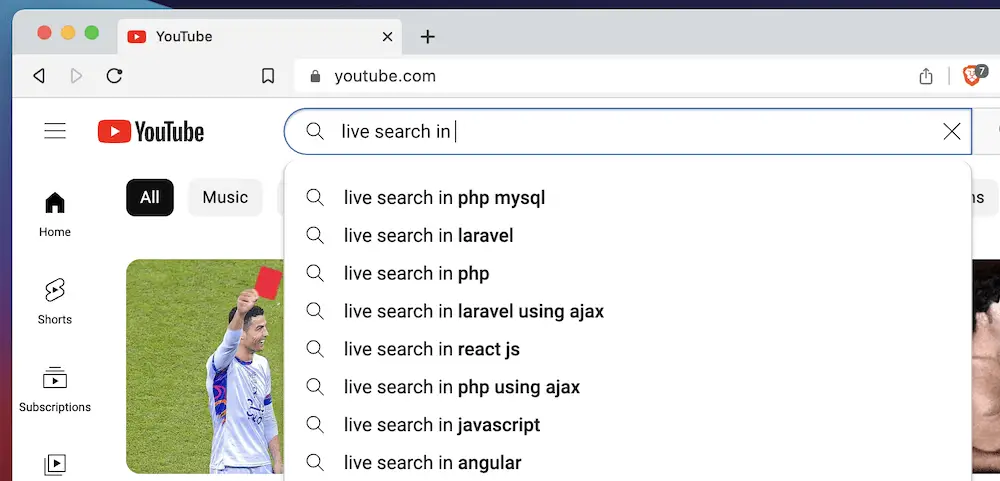
您可能会每天使用实时搜索功能。 例如,所有主要的搜索引擎和视频网站(如 YouTube)都提供此类功能。
您开始在搜索框中输入内容,您会立即看到建议查询列表(或建议结果)——无需加载页面。

虽然 WordPress 有自己的搜索栏,但它默认不使用 AJAX。 取而代之的是,用户在框中输入搜索词,按下回车键,然后会加载一个包含结果的新页面。

要将实时搜索添加到您的网站,您需要插件的帮助,这就是这篇文章的全部内容。
WordPress 实时 AJAX 搜索的好处
您可以介绍的任何增强用户体验的内容都会为您的网站带来价值。 但是,实时 AJAX 搜索 WordPress 可以为您的用户带来一些特别的东西:
- 您可以为用户提供一种“自助服务”他们的需求的方式。 他们将有一种快速的方法来搜索您的整个站点并找到正确的页面。
- 交互式元素可以在您的网站和用户之间提供更好的联系。 这是因为您可以更快地提供相关搜索结果,而无需额外点击按钮。
- 您还可以将页面加载时间降至最低,因为实时 AJAX 搜索不需要发出进一步的 HTTP 请求或加载其他页面。
为什么实时搜索的手动编码解决方案可能不是最好的
鉴于 AJAX 使用 JavaScript,您可能会考虑使用编程语言“推出自己的”解决方案。
这在理论上是个好主意,但不是将实时 AJAX 搜索添加到 WordPress 的最佳方法。 原因如下:
- 首先,您只能创建与您的技能一样好的解决方案。 如果您没有专家级的 JavaScript 知识,这将显示在结果中。
- 此外,您还需要了解 WordPress 的文件结构、模板结构等等。 有很多齿轮组成了 WordPress 的轮子。
- 即使您确实具备编写实时搜索解决方案的必要技能,您也需要时间和金钱来开发和实施它。 这可能很难实现,尤其是当开发不是您的主要工作时。
- 如果您需要对手动解决方案进行故障排除,这会进一步消耗您的时间、金钱和资源。 你可能贪多嚼不烂。
相反,有一种更好的方法可以在 WordPress 中实现正确的功能:插件。 让我们看看接下来它是如何工作的。
改为使用 AJAX 搜索 WordPress 插件
对于大多数人来说,使用 AJAX 搜索 WordPress 插件是一个更好的选择。
虽然有很多 AJAX 搜索 WordPress 插件可供选择,但并非所有插件都是一样的。 例如,某些插件在样式选项或控制搜索内容方面受到限制。
因此,我们将在本教程中使用 Otter Blocks 插件。
顾名思义,Otter Blocks 是原生 WordPress 块编辑器的元素集合。
就 AJAX 搜索功能而言,最相关的功能是搜索块。
它允许您选择要搜索的帖子类型并完全自定义搜索框的设计。 您可以将其添加到站点的任何部分,包括帖子、页面、侧边栏等。
除了 AJAX 搜索 WordPress 功能之外,Otter Blocks 还为您提供了一些额外的方法来为您的布局和设计增添趣味:
- 您可以添加比默认情况下具有更高自定义级别的标题。
- 可以选择构建响应式部分,其中包括高级定制和六列空间。
- 您将能够添加令人惊叹的动画,例如 Lottie 效果和翻转卡片。
- 如果您通过您的网站销售产品,Otter Blocks 包括定价表、实现“添加到购物车”按钮的能力、营业时间等等。
事实上,Otter Blocks 为所有提供的 Blocks 提供了额外的功能——甚至是原生的。 例如,您可以在典型的块编辑器界面中设置可见性条件、自定义 CSS 等。
如何使用 Otter Blocks 将实时 AJAX 搜索添加到 WordPress
您只需几个步骤即可设置 Otter Blocks 以将实时 AJAX 搜索添加到 WordPress。 让我们从安装过程开始:
- 安装并激活 Otter Blocks
- 在 Otter Blocks 的设置中为 WordPress 启用实时 AJAX 搜索
- 调整设置以优化网站前端的搜索体验
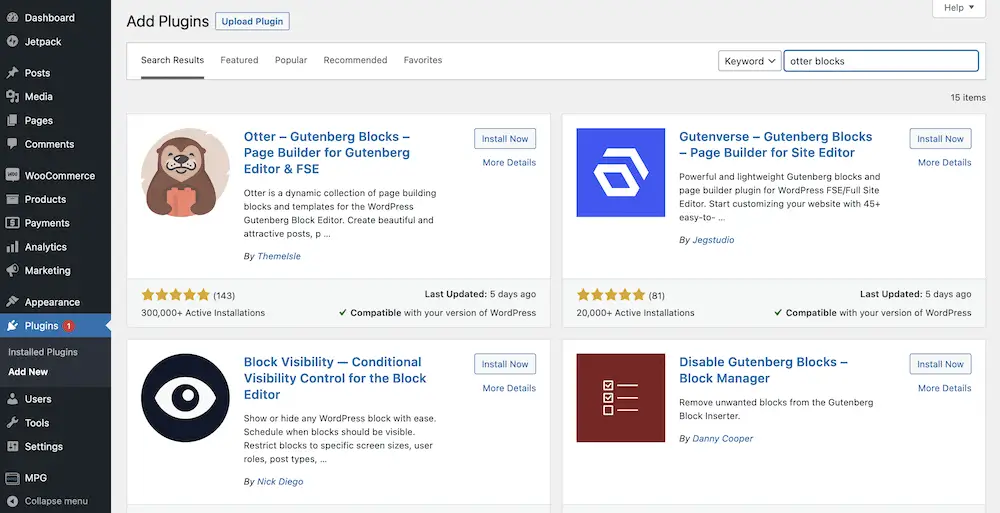
1.安装并激活Otter Blocks

首先,您需要安装 Otter Blocks 并为您的网站激活它。 有很多方法可以做到这一点,但我们会重复 ThemeIsle 博客上另一篇文章中已有的内容。
这将向您展示如何安装 Otter Blocks 的免费版和高级版。 但是,对于这篇文章,您需要高级版本,因为它为您提供了实时搜索功能。
2. 在 Otter Blocks 的设置中为 WordPress 启用实时 AJAX 搜索
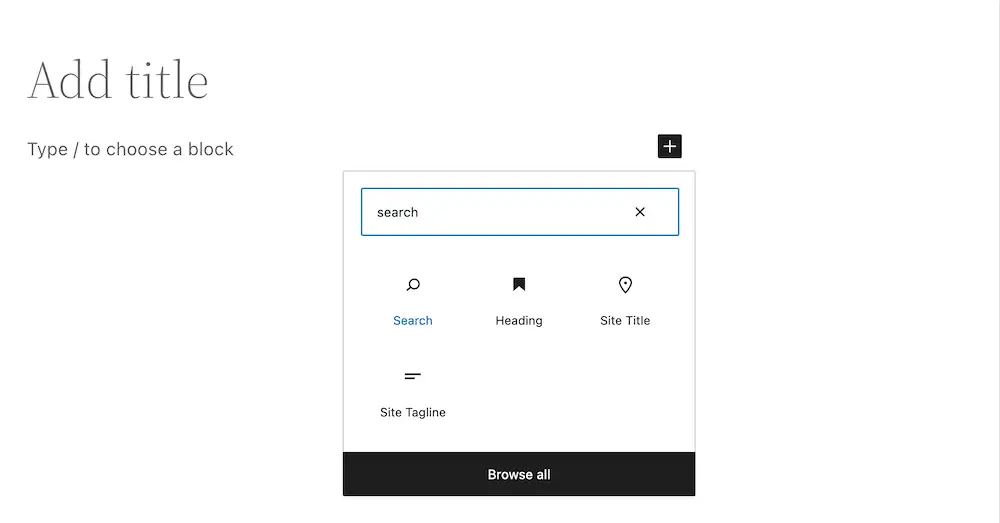
安装插件后,使用块插入器从 Otter Blocks 添加搜索块。

执行此操作后,它将向您的页面布局添加一个表单域和一个按钮。

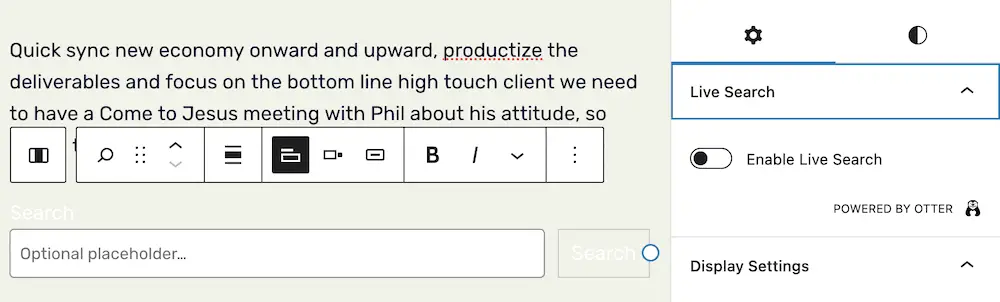
这实现了核心搜索功能,但这不是 WordPress 中的实时 AJAX 搜索。
在其默认设置中,它将充当典型的 WordPress 搜索。
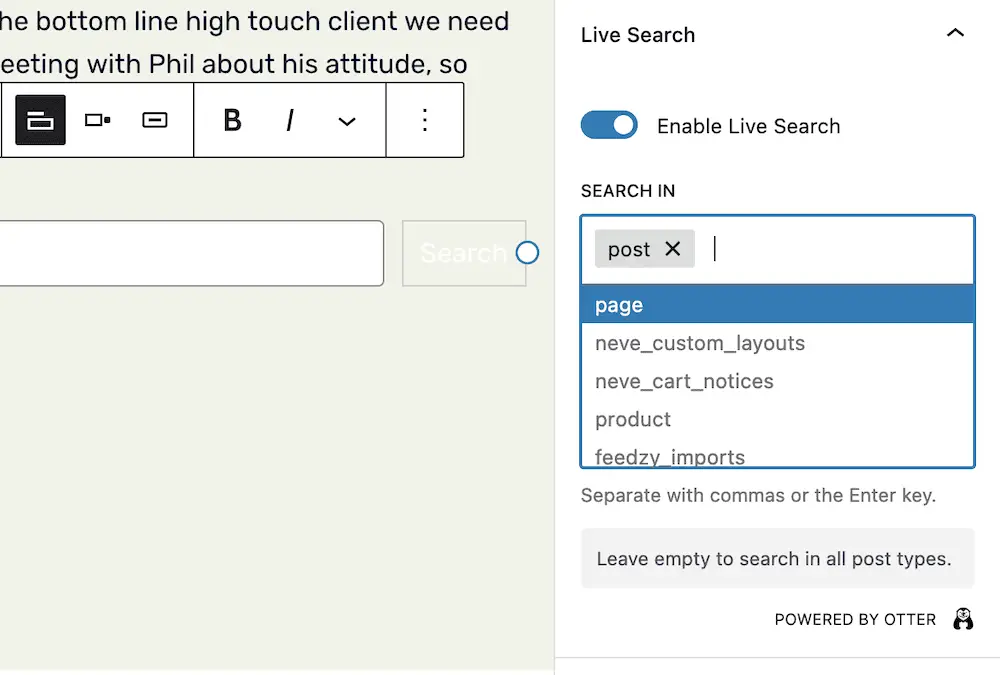
要启用 AJAX 搜索 WordPress 功能,请打开右侧边栏中的启用实时搜索开关:

3.调整设置以优化网站前端的搜索体验
在您的站点上具有实时搜索功能后,您可以通过多种方式对其进行优化。
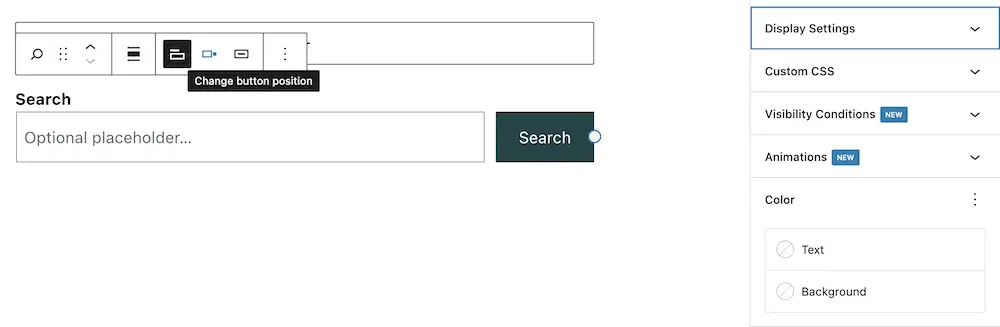
当然,还有许多外观和用户体验选项。
例如,您可以更改按钮位置,是否为搜索框使用标签,并调整搜索部分的颜色、动画和边框:

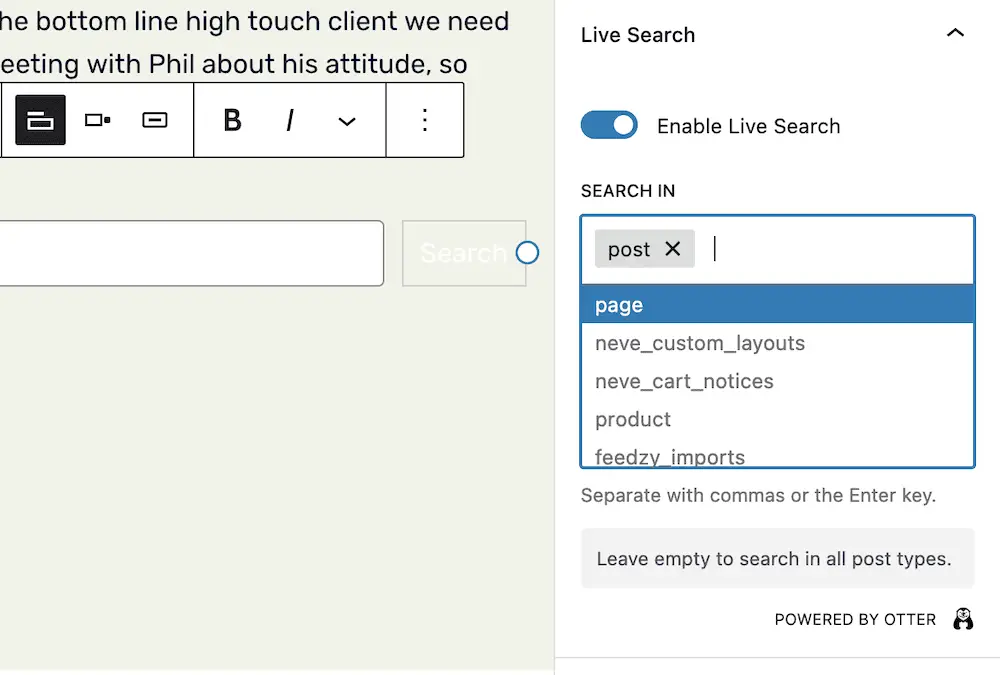
从那里,您还可以通过选择要搜索的帖子类型来为搜索提供在您网站上查看的位置的边界。
为此,您将使用右侧边栏上的“搜索范围”框:

这使您能够为希望进行搜索的位置添加“实体”。
例如,您可以选择仅在帖子内容或商店产品中进行搜索。
如果您将此字段留空,Otter Blocks 将搜索您整个网站的内容。
立即设置 AJAX 搜索 WordPress 功能
如果您可以在您的网站上提供更好的交互性,这可以转化为更好的用户体验。 WordPress 中的实时 AJAX 搜索是让用户能够实时找到所需内容的绝佳方式。
但是,WordPress 默认不提供此功能。 相反,您可以使用 Otter Blocks 将其添加到您的网站上。 不涉及任何代码,您可以获得比实时 AJAX 搜索更多的功能。
虽然 Otter Blocks 是一个免费插件,但高级版本提供了在 WordPress 中设置实时 AJAX 搜索的功能,以及其他选项。
您对如何在 WordPress 上设置 AJAX 实时搜索还有疑问吗? 在下面的评论中询问我们!
