在 WordPress 中添加滑块的简单方法
已发表: 2023-03-28如果您想在 WordPress 中添加滑块,滑块 WordPress 块提供了最简单的入门方法。
在本分步教程中,您将学习如何使用免费的 Otter Blocks 插件在 WordPress 中添加滑块。 您可以在几分钟内启动并运行,但该插件还为您提供了很多选项来控制滑块的工作方式(如果需要)。
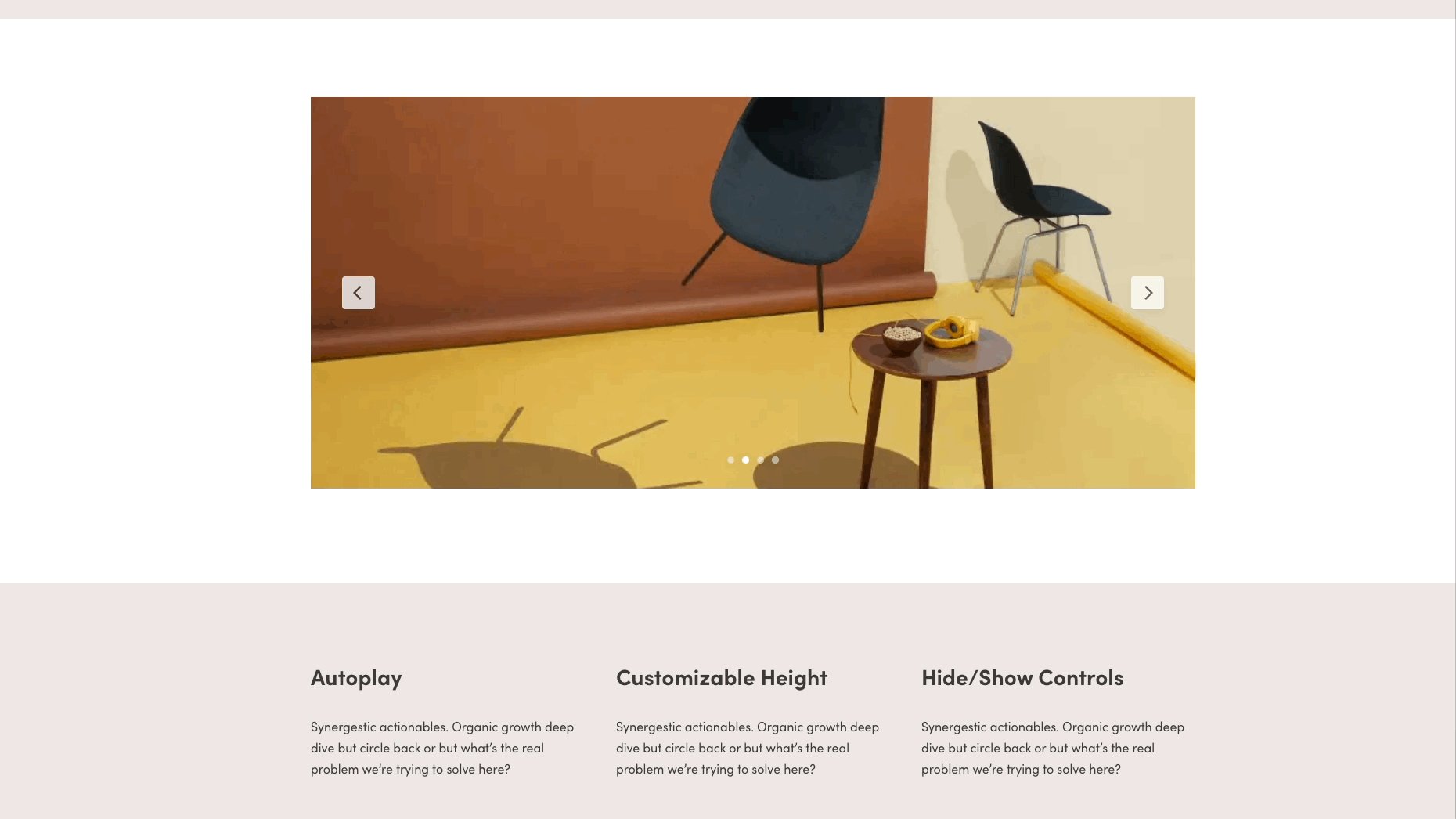
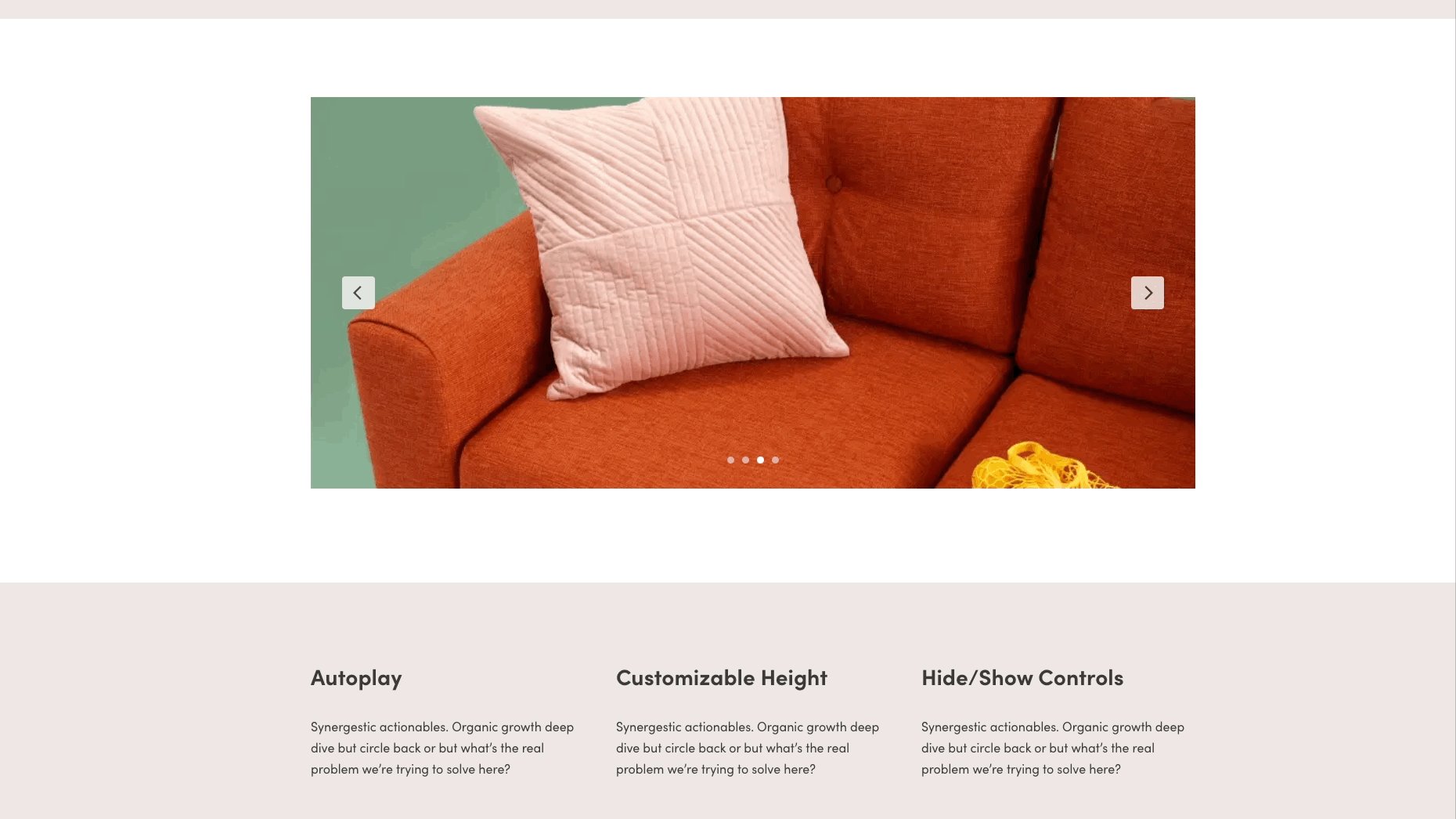
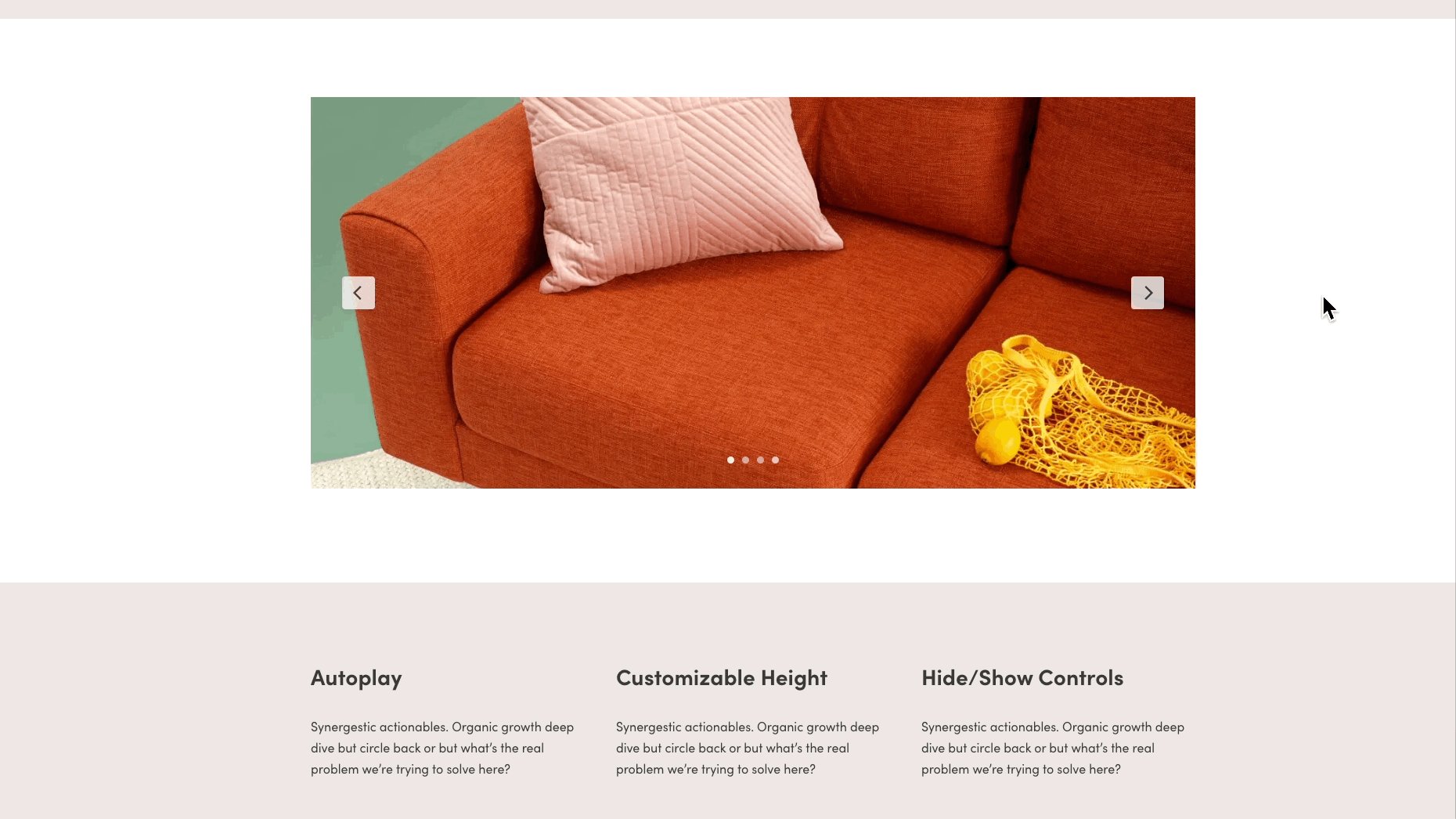
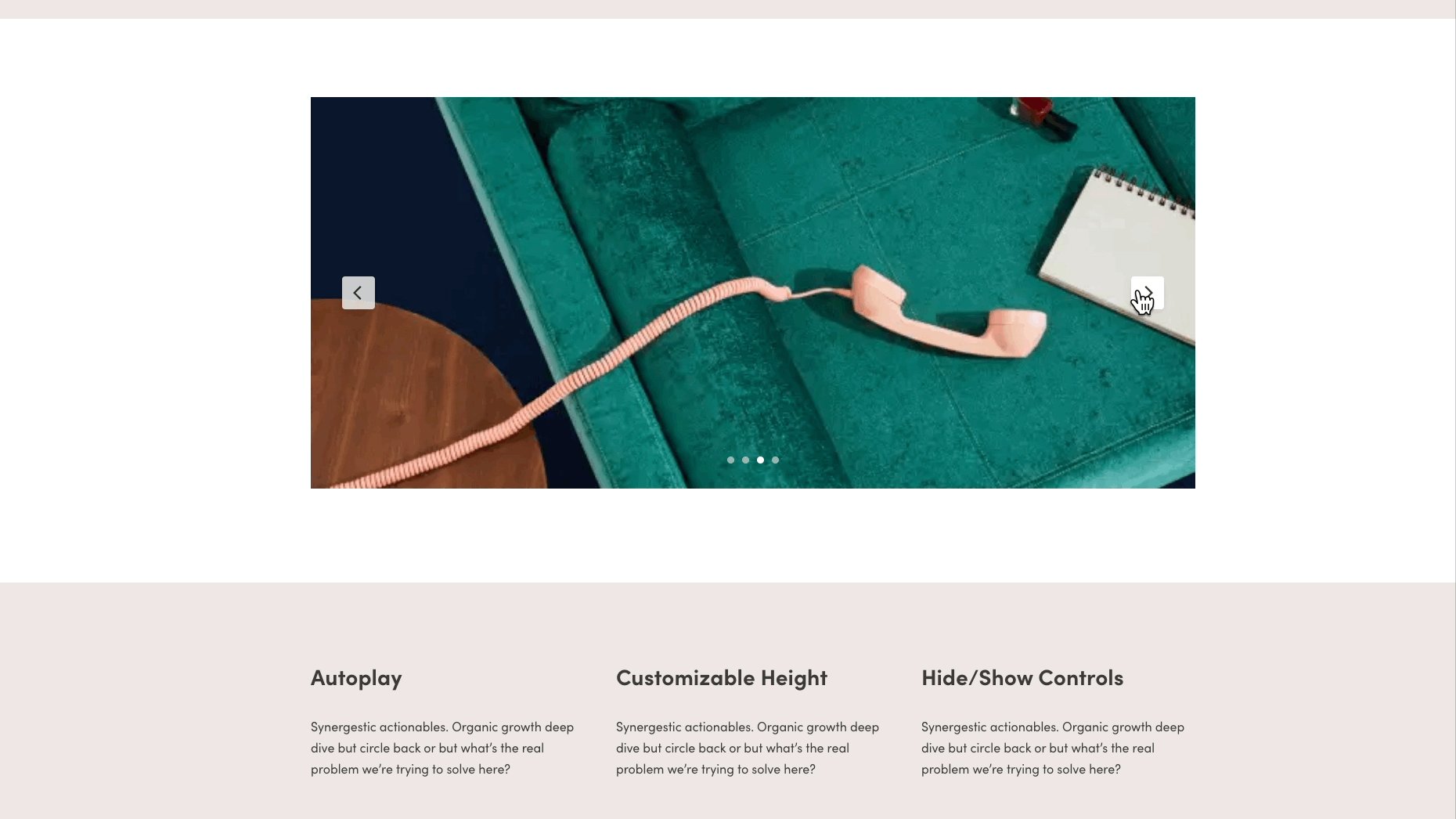
这是您将能够创建的内容的示例 - 继续阅读完整教程!

如何在 WordPress 中添加滑块的不同选项
有几种方法可以在 WordPress 中添加滑块:
- 使用滑块 WordPress 插件:像 Otter Blocks 这样的免费插件提供专为 WordPress 制作的内置滑块。
- 尝试页面构建器:一些页面构建器提供预制滑块以添加为内容块或部分。
- 查看您的主题是否已经具有滑块功能:我们不会只为其滑块选择一个主题,但您可能会发现您当前的主题内置了可靠的滑块功能。
- 自定义滑块代码:除非您需要一个非常独特的滑块,否则不推荐使用此方法,因为滑块插件已经可以高度自定义,并且您必须知道如何编码或聘请开发人员。
使用插件在 WordPress 中添加滑块是迄今为止最合乎逻辑的方法; 它使您的主题保持原样,并且不需要自定义编码或大修的页面构建系统。
因此,我们将教您如何使用名为 Otter Blocks 的高度通用的 Gutenberg 块插件在 WordPress 中添加滑块。
如何通过 Otter Blocks 添加滑块 WordPress 块——快速指南
在第一部分中,我们将逐步介绍如何使用 Otter Blocks 在 WordPress 中添加滑块的快速指南。
然后,在下一节中,我们将详细介绍在 Otter Blocks 中自定义滑块 WordPress 块的不同选项。
第 1 步:安装并激活 Otter Blocks
首先,您需要安装并激活来自 WordPress.org 的免费 Otter Blocks 插件:
- 打开您的 WordPress 仪表板。
- 转到插件 > 添加新插件。
- 搜索水獭块。
- 安装并激活插件。
第 2 步:将滑块 WordPress 块添加到相关帖子或页面
接下来,为要添加滑块的帖子、页面或其他类型的内容/模板打开 WordPress 编辑器。
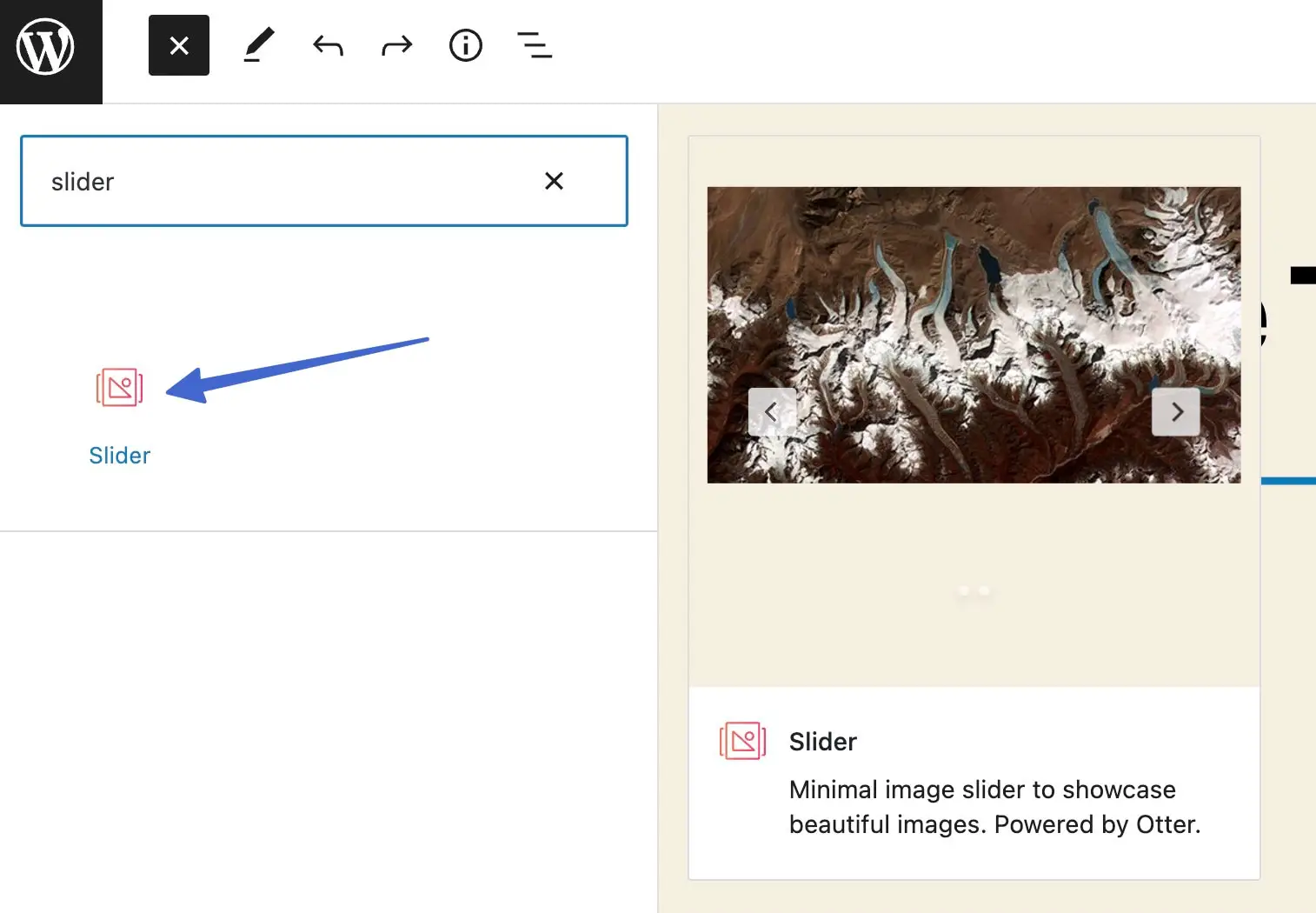
然后,打开块插入器并搜索“Slider”。 选择Slider块以将其添加到编辑器。
注意:块的预览会告诉您它是否是 Otter 的滑块选项。

第 3 步:将媒体添加到滑块
将Slider块添加到设计中后,它会为您提供两种将图像添加到滑块的选项:
- 上传– 将全新的图像上传到您的滑块。
- 媒体库——从您的媒体库中选择现有图像。

您可以将任意数量的图像上传或添加到滑块块。 完成后,滑块块会显示包含滑动动画的图像预览。
注意:始终可以返回并删除或向滑块添加更多图像。

第 4 步:将滑块发布到您的 WordPress 站点
如果您对滑块的外观感到满意,请单击“更新”或“发布”以使您的更改生效并将滑块发布到您的实时网站。

第 5 步:查看 WordPress 前端的滑块
为确保滑块 WordPress 块按预期工作,请导航到该页面的前端或发布以查看结果。
Otter Blocks 的默认设置提供自动播放功能、导航项目符号和可点击箭头。
这就是在 WordPress 中添加滑块的方法! 继续阅读以了解有关向滑块添加更多高级设置的所有信息。

如何在 Otter Blocks 中自定义滑块 WordPress 块
如果您想更好地控制滑块 WordPress 块的功能,Otter Block 在编辑器的块侧栏中为您提供了很多选项。
以下是自定义滑块的方法……
第 1 步:选择滑块块以显示更多设置
在 WordPress 后台,点击 Slider 块; 这应该在模块周围创建突出显示效果。 转到屏幕右侧的“设置”>“阻止” 。 您可以在此处修改设计设置。

第 2 步:自定义幻灯片
在Block > Settings下,您会发现许多自定义选项。
从幻灯片模块开始编辑每页幻灯片的数量和幻灯片之间的间隔。

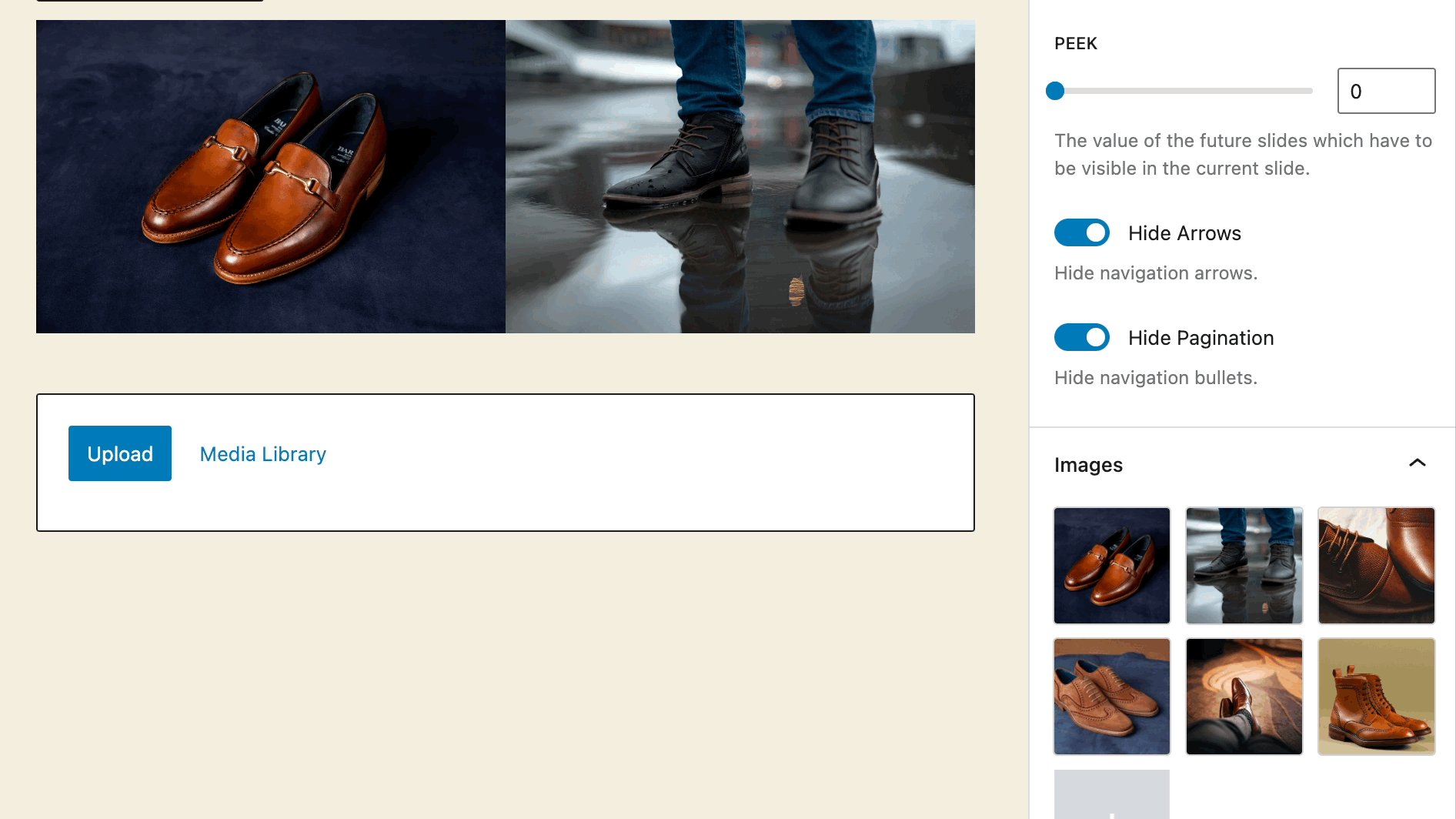
您可以尝试添加到Peek设置以显示即将出现在画廊中的幻灯片。

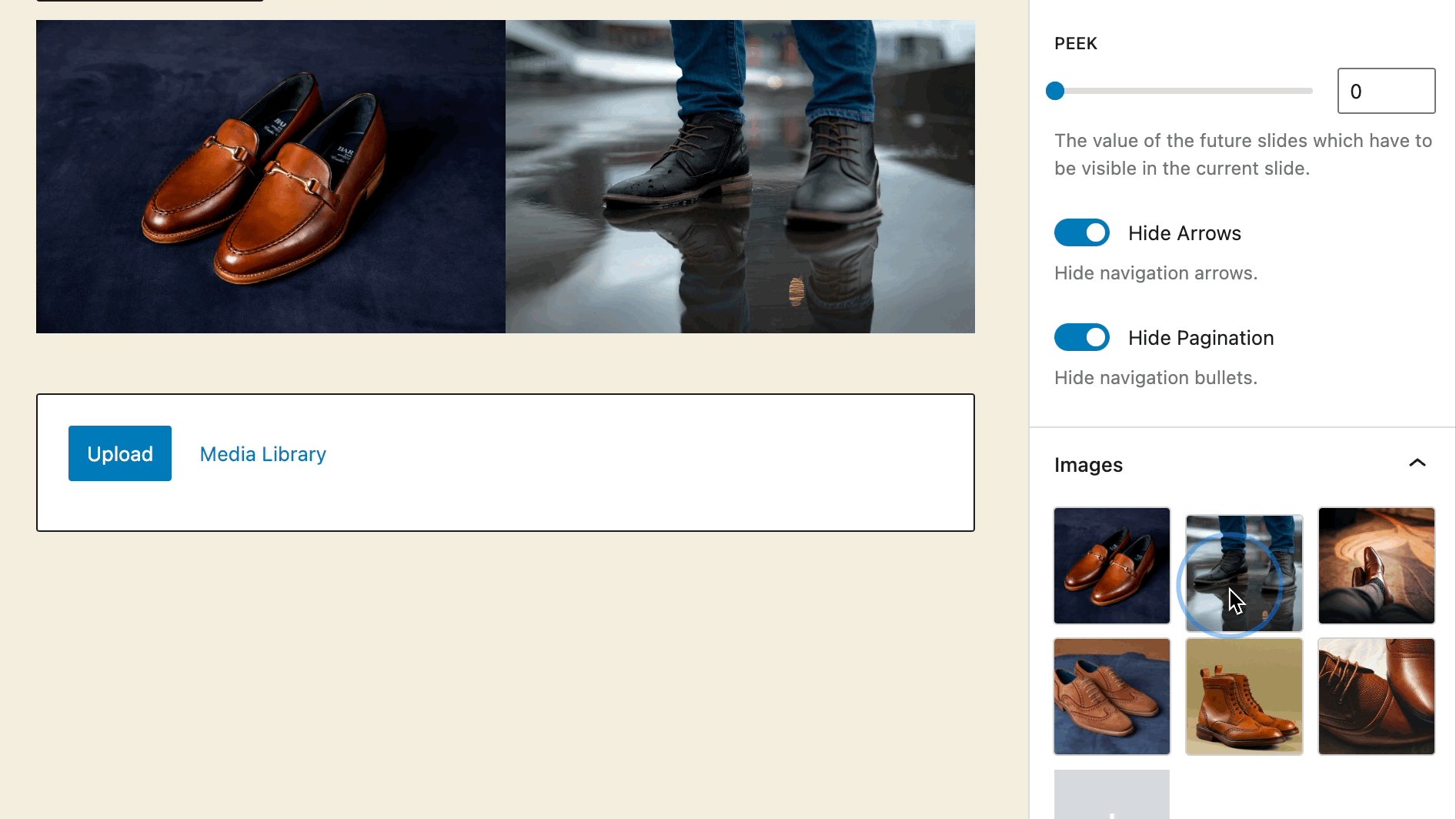
这些设置还包括切换到隐藏箭头和隐藏分页,您可以根据个人喜好使用它们。

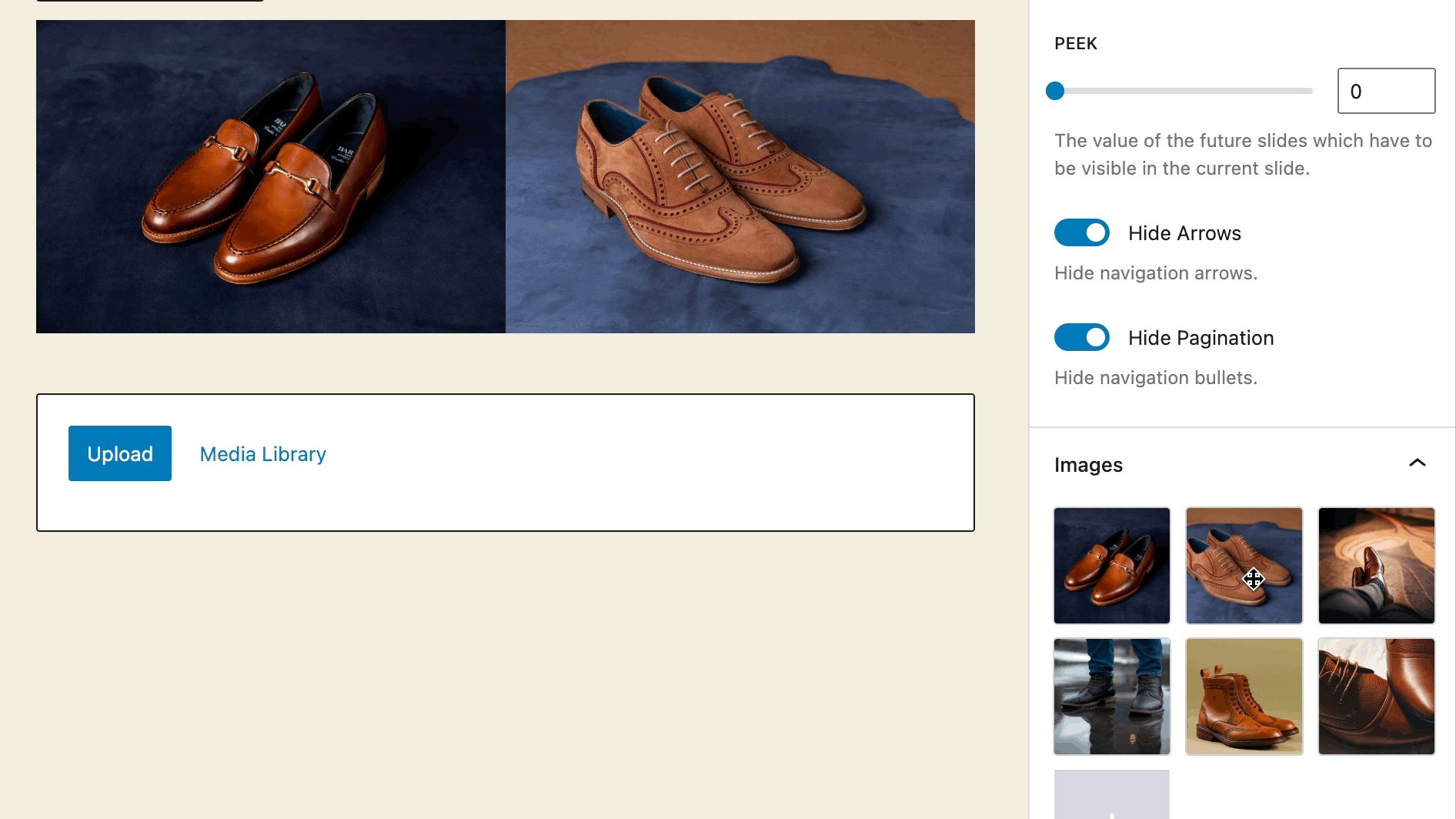
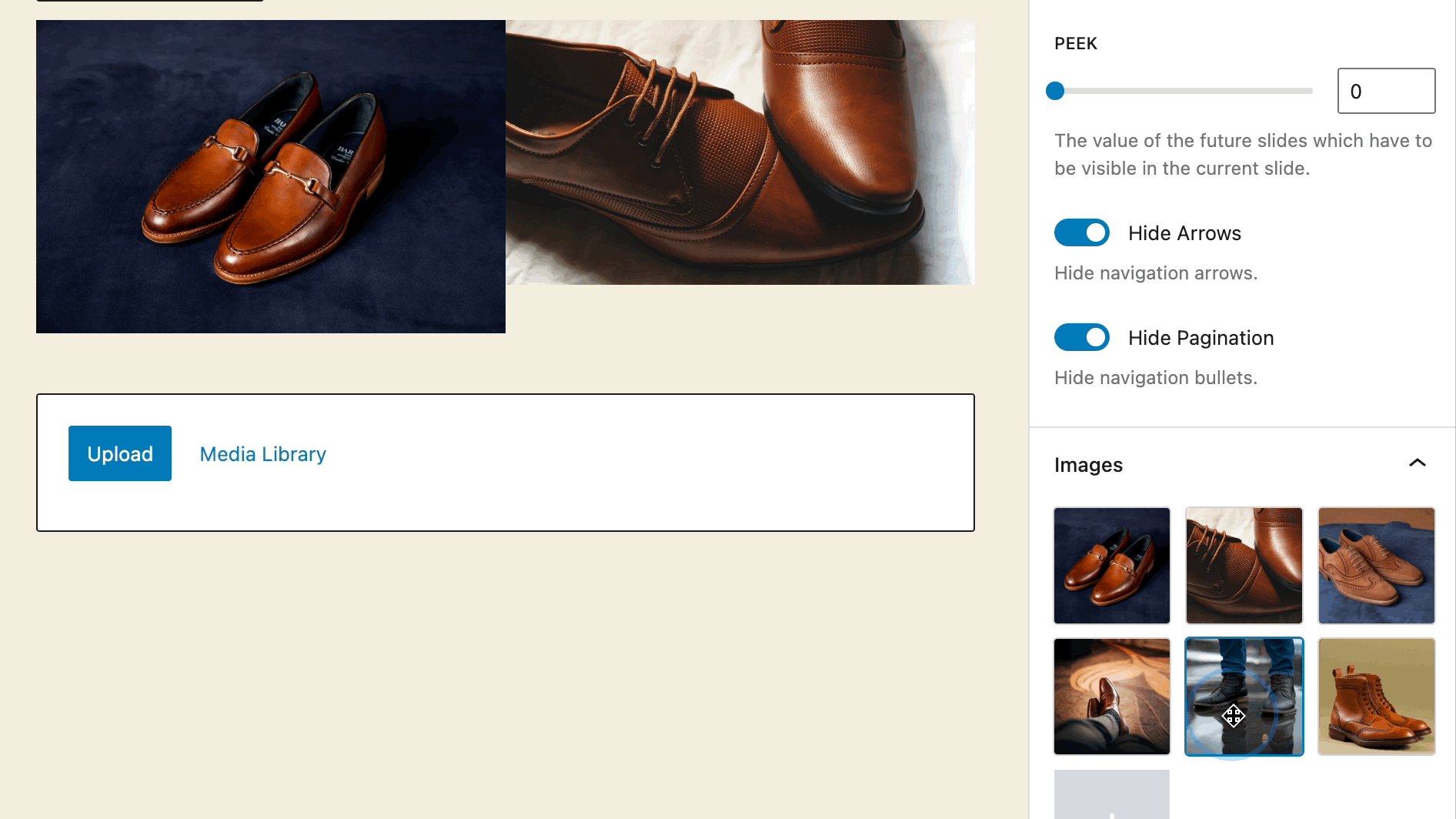
第 3 步:根据需要调整图像顺序
打开“图像”选项卡以查看当前位于滑块内的所有媒体项目。 在这里,您可以单击并拖动以重新排列顺序。

从这个区域,也可以删除和添加图像。
第 4 步:切换自动播放设置
在自动播放部分下,有一个开关可以激活或停用 WordPress 滑块上的滑块自动播放功能。

启用切换时,您可以选择将幻灯片切换延迟几秒钟。

第 5 步:为滑块添加样式
继续常规设置,单击“样式”选项卡以编辑尺寸、颜色和边框等内容。

“尺寸和运动”面板具有用于为整个滑块输入设置高度或宽度的字段。 请记住,您可能需要调整尺寸才能获得所需的外观。 锁定高度或宽度也会影响其在其他设备上的响应速度。
甚至还有一个过渡字段,可以在幻灯片变化时选择创意动作。
选项包括:
- 线性的
- 舒适
- 缓入
- 缓入缓出
- 弹跳

要在 WordPress 中添加带有某种颜色的滑块,请打开“颜色”部分。 在这里,您选择要更改其颜色的元素。 您可以为箭头、箭头背景、分页、活动分页和边框添加颜色。

单击每个颜色的圆形色样以调出颜色选择器。 当您进行更改时,您会看到它们立即应用于编辑器中的预览。

Otter Blocks 滑块可用的最终样式定制是它的边框。 选择“边框”选项卡,然后为边框宽度和半径输入一定数量的像素。 半径使边界角变圆。

第 6 步:切换到宽幅或全幅滑块
最后值得为 WordPress 滑块调整的设置之一是它在页面上的宽度。 WordPress 主题通常有一个预设的内容宽度,但您可能想要覆盖它以使滑块占用更多空间(假设您的主题支持这些宽度选项)。

在 WordPress 编辑器上,单击以选择 Slider 块。 选择显示的对齐按钮。 您会看到一个包含三个对齐选项的下拉菜单:
- 没有任何
- 宽幅
- 全屏宽度

宽宽度对齐将您的滑块拉伸到页面的大部分,在边缘留出一些空间。

另一方面,全宽扩展滑块以触及页面的最末端以填满屏幕上的所有水平空间。

如何为具有可见性条件的不同用户显示/隐藏滑块 WordPress 块
可见性条件是您在 Otter Blocks 中设置的规则,以便某些幻灯片仅在特定时间显示,例如用户登录网站或基于客户的购买历史记录。
这些是传递有针对性的消息并最大程度地减少其他人的冗余图像的强大元素。
首先,在编辑器中选择Slider块,然后转到其块选项卡。 单击块工具选项卡的烤肉串图标(三个垂直点) 。 这会显示要在块设置中激活的额外选项卡:
- 动画
- 自定义 CSS
- 能见度条件
- 转换为粘性
对于这种情况,请选择可见性条件选项。
注意:动画不适用于 Slider 块(该功能适用于 Otter 附带的其他块)。

单击以添加规则组。

找到并单击Rule Group旁边的向下胡萝卜图标。 这会提示您为规则组选择一个条件。
如果条件为真,则会显示一长串条件来显示该块。
从以下类别中选择:

例如,您可能只向注销用户显示一个滑块,这意味着登录用户看不到任何内容,或者您为他们设置的另一个滑块。
在一个规则组中设置多个条件,因此滑块仅在满足两个条件时出现。

添加新条件和添加新规则组之间有很大区别:
- 只有满足第一个条件和第二个条件时,才会出现具有多个条件的滑块。
- 如果满足第一个规则组或第二个规则组,则显示具有多个规则组的滑块。

在设置条件和规则组时,一定要提供多个具有不同可见性规则的滑块,以便所有用户都能看到相关的滑块!
如何设置粘性滑块和自定义 CSS
Otter 滑块的其余工具包括: Transform to Sticky和Custom CSS 。 请记住,动画不适用于滑块。
如果需要,您可以在Block Tools下拉菜单下激活两者。

粘性滑块允许您在用户在您的网站上移动时将滑块保持在一个位置。 如果它是一条重要消息,或者如果它对页面的审美效果很好,这将很有帮助。
以下是粘性设置:
- 设置滑块粘在屏幕上
- 激活浮动模式
- 改变它的位置
- 选择偏移量
- 添加粘性行为,如折叠、淡入淡出和堆叠

另一方面, Custom CSS允许您在 WordPress 中添加一个滑块并根据需要对其进行自定义 - 假设您知道如何编码。 只需将代码键入或粘贴到自定义 CSS块中,然后使用“选择器”来定位块包装器。

今天添加一个滑块 WordPress 块
这总结了我们关于如何使用滑块 WordPress 块直接从 WordPress 编辑器添加滑块的指南。
对于大多数人来说,您需要做的就是将滑块 WordPress 块添加到您的设计中并上传一些图像。
如果你想要更多的控制,该块还有很多设置可以让你自定义它的工作方式。
如果您有 WooCommerce 商店,您可能还会对我们的指南感兴趣,了解如何将 WooCommerce 产品滑块添加到您的商店。
您对如何使用滑块 WordPress 块还有任何疑问吗? 让我们在评论中知道!
