使用 Elementor 编辑 WordPress 类别
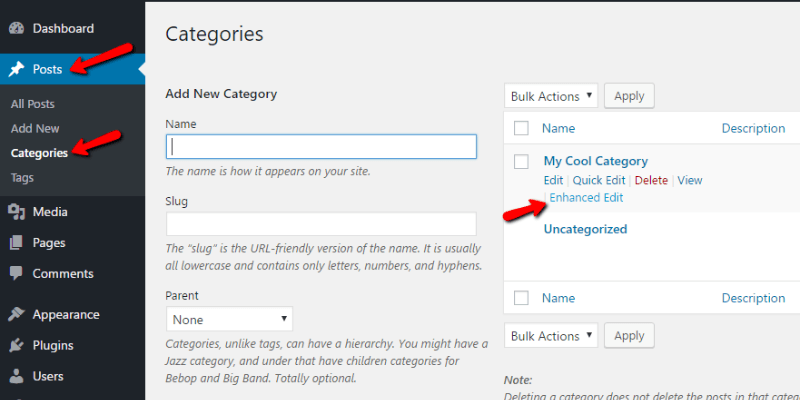
已发表: 2022-09-11假设您需要分步指南: 1. 在 WordPress 管理面板中,选择您要编辑的类别。 2. 在类别描述下,您将看到一个按钮,上面写着“使用 Elementor 编辑”。 3. 单击此按钮将启动 Elementor 编辑器。 4. 从这里,您可以像编辑任何其他页面或帖子一样编辑类别页面。 5. 完成后,单击“发布”按钮保存更改。
如何使用 Elementor 编辑现有的 WordPress 页面?
 信用:www.isitwp.com
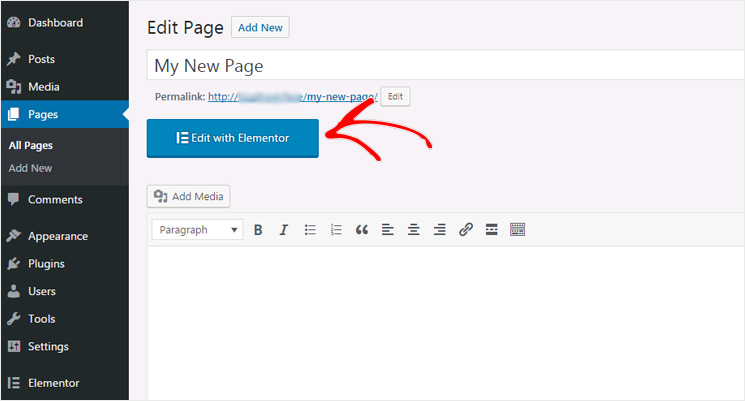
信用:www.isitwp.com如果您想使用 Elementor 编辑现有的 WordPress 页面,可以通过在 Elementor 编辑器中打开该页面来实现。 为此,只需单击在查看页面时应该可见的使用 Elementor 编辑按钮。 在编辑器中打开页面后,您可以对内容、布局或设计进行所需的任何更改。 完成后,只需单击“保存”按钮即可保存更改。
如果您想将您的网站升级到一个新的水平并添加一些真正令人惊叹的 Elementor功能,那么将您的网站转换为 Elementor 是一个很好的选择。 作为本指南的一部分,您将学习如何在您的网站上设置 Elementor 并对其进行自定义以满足您的特定需求。 首先,您必须具备一些条件。 您必须首先创建一个基于服务器的站点。 如果您已经有一个网站,您可以按照本指南中的步骤轻松将其转换为 Elementor。 如果您还没有网站,您可以使用众多免费且简单的网络托管服务之一来创建一个。 之后,您将需要下载并安装 Elementor。 可以下载移动设备的 Elementor 应用程序,也可以使用 Chrome 或 Firefox 浏览器。 Elementor 可以通过单击安装后的创建新站点按钮来启动。 下一步是提供您网站的简要说明。 在创建站点之前,您必须首先确定一个名称。 如果您选择为您的站点使用任何名称,Elementor 将自动生成站点的其余信息。 下一步是选择一个主题。 根据您网站的内容和风格,您可以从各种主题中进行选择。 选择主题后,您需要输入网站地址。 在这种情况下,URL 是站点的 URL,其中包括域名(如果适用)。 然后,您必须决定放置服务器的位置。 Elementor 将根据您使用的是托管站点还是网吧为您选择服务器位置。 如果您使用的是个人服务器,则必须输入服务器的地址。 完成所有基本信息后,您应该开始自定义您的网站。 最简单的方法是单击 Elementor 窗口左上角的 Elementor 按钮。 您选择的页面布局现在将是您使用的页面布局。 你有几个选择。
必须关闭最新帖子设置才能使用 Elemento 编辑帖子页面
如果您想使用 Elementor 编辑帖子页面,则必须在设置中未设置“最新帖子”设置。
编辑类别存档页面 WordPress
 信用:pagely.com
信用:pagely.comWordPress 编辑类别存档页面允许您更改类别在网站上的显示方式。 您可以更改它们的显示顺序、每页帖子的数量,甚至是帖子的显示方式。
WordPress 类别页面是一种低质量、毫无生气、毫无意义的资源。 未来,WordPress 会将 Gutenberg 编辑器集成到类别和标签中。 这只是我可以复制并粘贴到类别或页面编辑器中以保持我的生活正常的内容。 以下是您应该采取的步骤。 首先,您必须将代码添加到页面,以表明该页面的优先级高于其他页面。 第二步是在与这些类似的表单中添加一行,以便出现每个新类别。 保存更改后,您的所有类别链接都将重定向到您选择的特定页面。
如何在 WordPress 中创建自定义存档页面
您现在可以向您的网站添加一个存档页面,该页面将显示不属于特定类别的帖子。 当您单击屏幕右侧的发布按钮时,帖子标题将出现在存档的标题字段中。 如果您愿意,您还可以包含简短描述,并且存档选项可用作您的页面模板。 单击“发布”按钮后,将保存更改并发布帖子。

Woocommerce 类别页面元素
 学分:元素
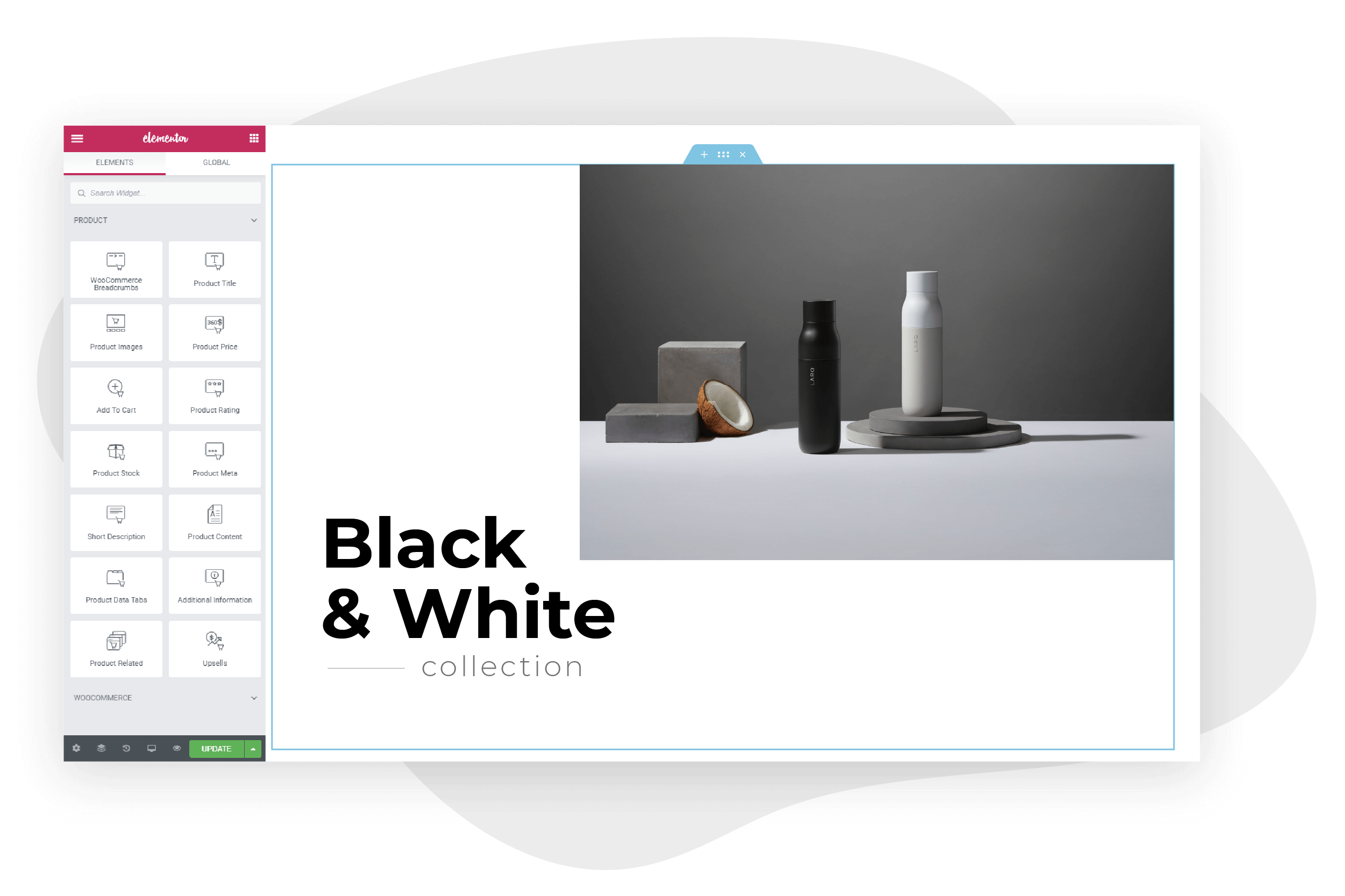
学分:元素适用于 Elementor 的WooCommerce 类别页面构建器允许您使用 Elementor 轻松创建自定义类别页面。 使用此插件,您可以使用 Elementor 的拖放构建器轻松创建与您的网站外观相匹配的自定义类别页面。
Elementor 是基于块的跨浏览器 WordPress 克隆,但它比 WordPress 先进得多。 WooCommerce 和 Elementor 都允许您创建具有专业外观的商店和商业页面。 有了它,您可以快速创建、自定义和自定义您网站上的几乎任何页面。 产品类别是组织产品以供客户正确展示和访问的第一步。 产品类别通常包含在默认的 WooCommerce 主题中,这可能不是您业务的最佳选择。 通过添加潜在客户生成元素,例如号召性用语按钮、特色产品部分、销售或优惠的弹出窗口以及此部分的其他类似元素,它对潜在客户更具吸引力。 创建产品档案模板是在您的网站上放置类别的第一步。
如果要使此特定产品部分可用,您可以创建产品目录页面或影响该类别的目录页面。 如果某个类别有大量产品,则应允许分页在该类别中显示它们。 就您网站的整体性能而言,Elementor 可用于自定义您的 WooCommerce 商店页面。 此过程显着减少了将想法转变为实时、功能齐全的在线 WooCommerce 商店所需的时间。 此示例提供了 Elementor 为您的商店创建理想商店页面的能力的基本演示。
类别列表页面 WordPress
WordPress 中的类别列表页面是显示已为 WordPress 站点创建的所有类别的页面。 创建类别时会自动生成此页面。 可以自定义以不同方式显示类别,例如按名称、描述或每个类别中的帖子数量。
此类别是与特定主题相关的帖子的集合。 类别页面可以包含来自单个类别的单个帖子和来自同一类别的多个帖子。 在您的网站上应用和显示子类别可以改善您的搜索引擎优化。 此外,它为访问者提供了更愉快的浏览体验,因为他们可以轻松导航到浏览器中的各种类型的内容。 一旦创建,WordPress 将自动生成一个包含任何类别的帖子的页面。 要显示类别页面,有两个步骤:首先,在菜单中,然后在侧边栏中。 在您可以在菜单中显示类别之前,您必须首先确保每个类别的帖子都保留在它们之下。
您可能希望使用 ACF Pro 插件显示来自多个类别的帖子。 在安装和激活 ACF Pro 之后,我们将完成以下步骤。 以下是如何显示存档页面的类别描述。 在类别存档页面上,类别描述通常包含在类别表单中。 为了优化类别页面,应使用类别名称,并且不应再将 URL 标记为类别。
您现在可以将类别添加到任何 WordPress 页面
任何 WordPress 页面都可以包含类别。 在此页面上,您可以查看所有页面。 您可以通过在“名称”列中输入名称和“slug”来将类别添加到仪表板。 然后,从页面底部选择一个名为“父类别”的类别。 输入这些详细信息后,单击“添加新类别”按钮。
如何在 WordPress 中创建类别页面
您可以通过几种不同的方式在 WordPress 中创建类别页面。 一种方法是简单地创建一个新页面,然后将其分配给您希望它所在的类别。另一种方法是使用像 Category Page WP 这样的插件来创建一个专用的类别页面。
多年来,WordPress 中的页面和帖子编辑器发生了重大变化。 已经存在了几十年的所见即所得编辑器不再可用。 虽然块编辑器众所周知,但它的使用也极其简单。 新编辑器有一些缺点,一些用户可能会觉得难以处理。 通过对主页进行分类,您可以让客户和客户更轻松地找到产品和服务。 类别结构对于 WordPress 用户来说非常重要。 如果您还没有在 WordPress 网站上使用类别,那么您应该立即开始。
