使用酒店预订样式插件编辑个人住宿页面
已发表: 2023-01-18Hotel Booking Styles & Templates 扩展是一个有用的免费实用程序,用于使用 Hotel Booking 插件内容进行设计操作。
例如,它允许您编辑预订表格、小部件和住宿页面。
最重要的是,您可以在人性化的 WordPress 编辑器中使用块进行这些调整,而无需编码。
尽管附加组件中也有针对高级用户和开发人员的选项,但非技术人员仍然可以完成许多小任务,例如将垂直搜索表单设置为水平、重命名表单中的字段标签等等。
Hotel Booking Styles & Templates 扩展的新更新版本 1.1.0解锁了另一个区域,您可以在其中在酒店预订中以可视方式进行更改:个人住宿类型页面。
特别是,您现在可以更改住宿页面列表的默认结构,例如更改住宿信息显示的顺序、删除详细信息、更新日历格式等。
为此,我们添加了一个新的模板菜单,您可以在其中开始创建自定义模板(外观),然后将它们应用于所需的住宿类型。
这也意味着您可以为不同的住宿选择不同的设计!
酒店预订插件
样式和模板附加组件
现在让我们深入了解如何开始使用模板以及实际可用的设计选项。
什么是模板以及如何创建它?
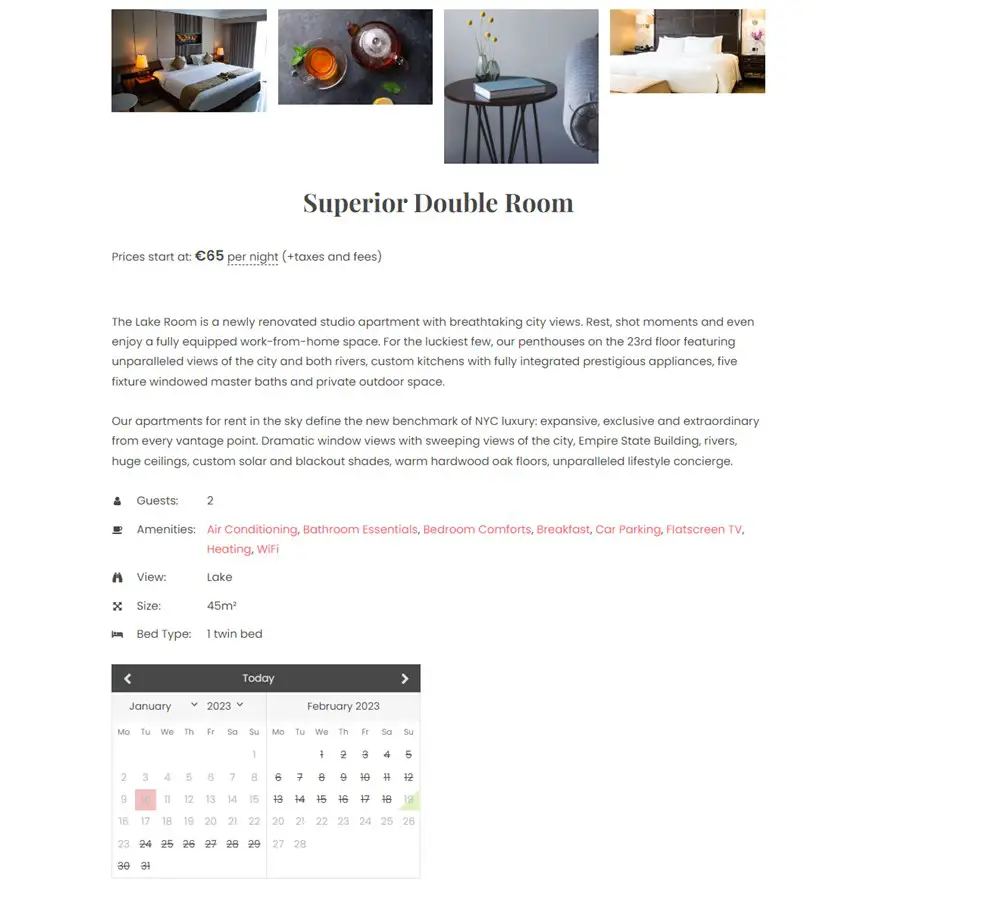
在酒店预订样式和模板扩展中,模板是单个属性页面设计变体。
您可以创建尽可能多的适合您的出租物业网站的模板。
您也可以只有一个,您可以将其应用于您拥有的所有属性。
让我们再次强调它仅适用于单个住宿页面。
创建模板后,您可以转到所需的属性页并简单地将创建的自定义设计应用于它们。
以下是创建新模板并将其用于单一住宿布局的步骤。
- 安装并激活酒店预订样式和模板扩展(免费)。
- 转到 Accommodation > Templates > Add New > Name it。
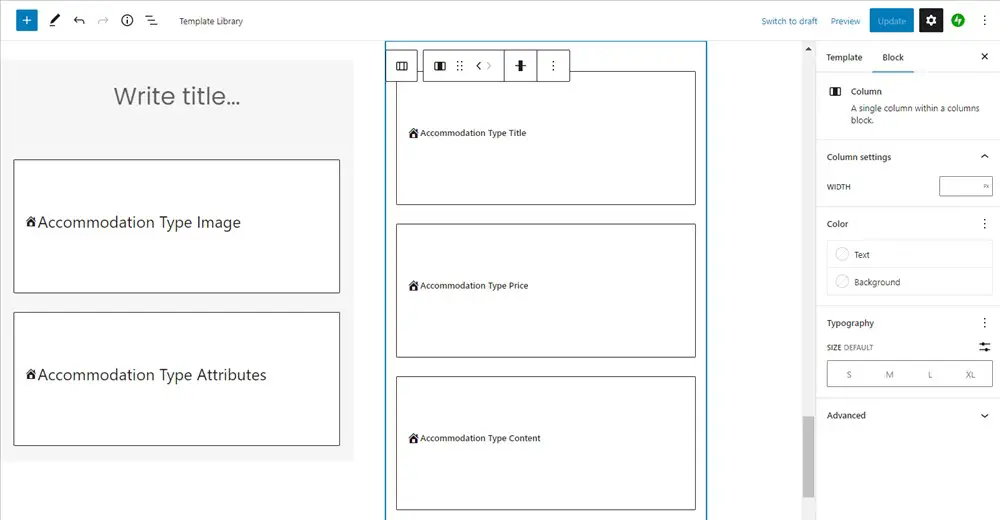
- 您会看到正常住宿页面包含的默认块列表。
- 自定义您的模板(更多内容见下文)。
- 自定义模板准备就绪后,转到住宿类型 > 选择要应用新外观的模板 > 从右侧找到帖子属性 > 从模板选择器中选择所需的模板 > 保存更改。
就是这样! 现在让我们仔细看看模板自定义选项。
模板自定义选项
共有 9 个块,名称清晰,例如Accommodation type price或Accommodation type title。
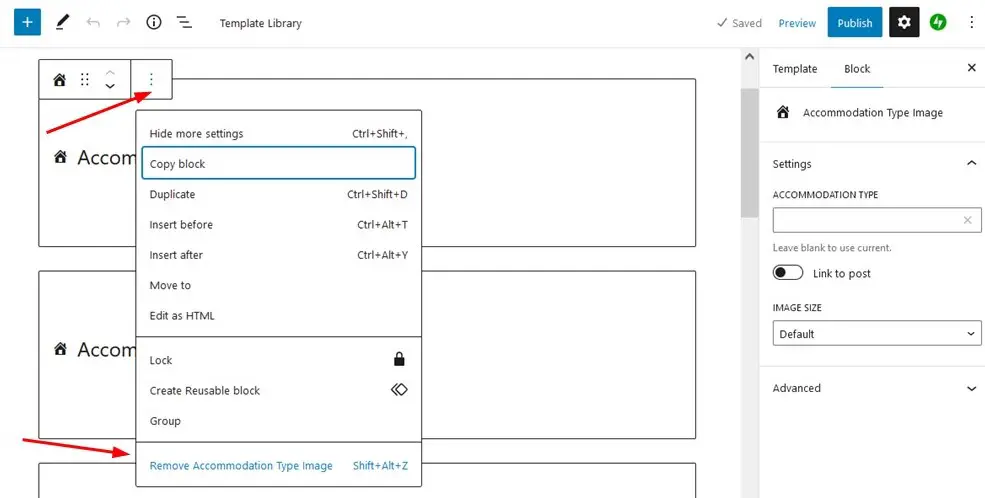
首先,由于默认的 WordPress 功能,这些块中的每一个都可以是:
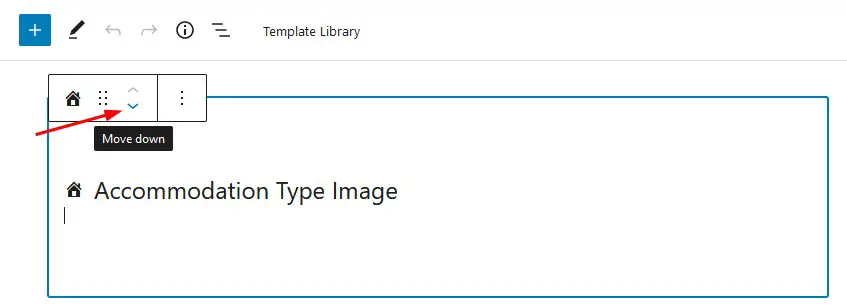
- 移动到不同的位置


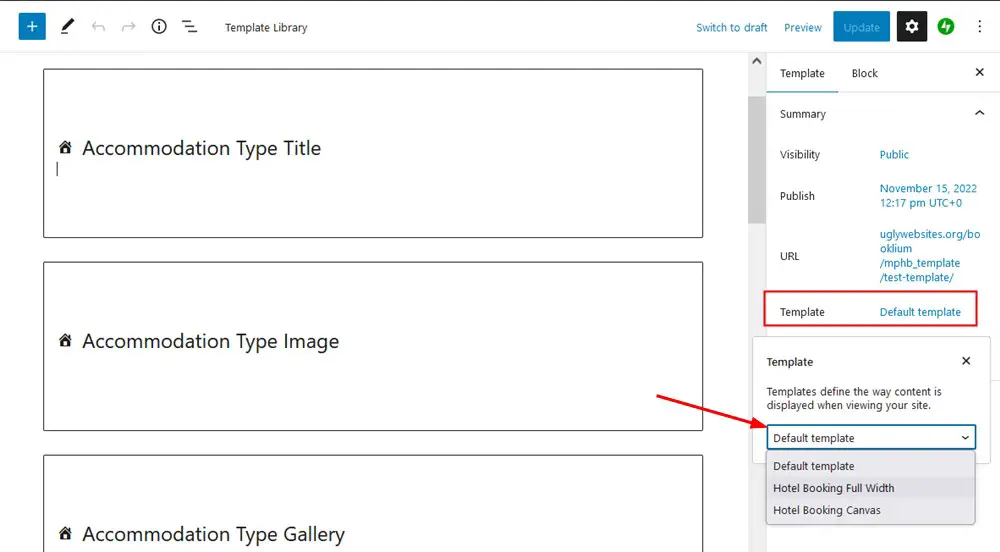
整个模板还可以选择布局。
要查找选项,请单击页面上的任何空白位置以从右侧打开模板选项,然后为您的模板选择所需的页面布局。

选择哪一个?
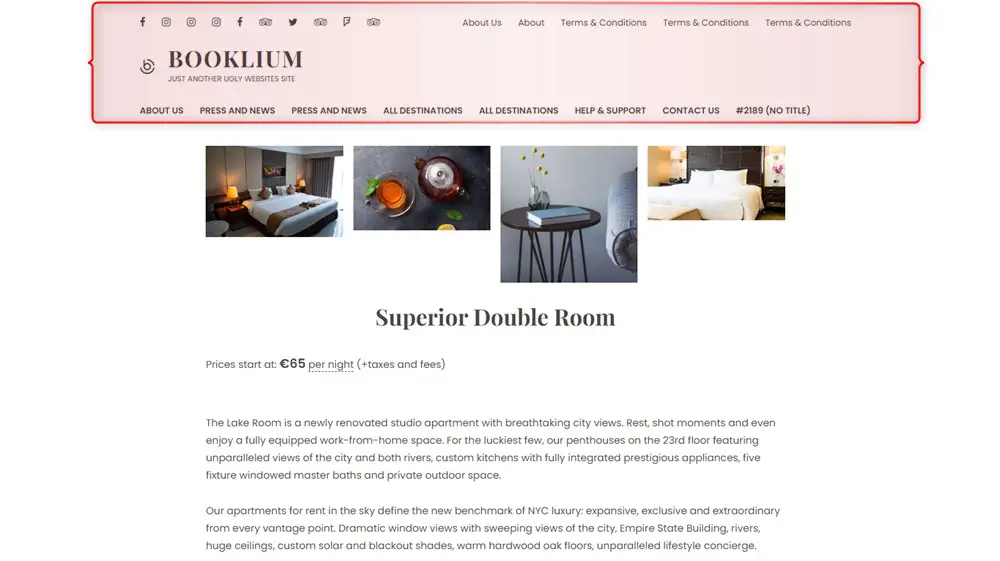
使用全宽模板时,不会删除页眉和页脚站点部分。

选择画布模板,只显示属性内容,没有页脚或页眉站点部分。

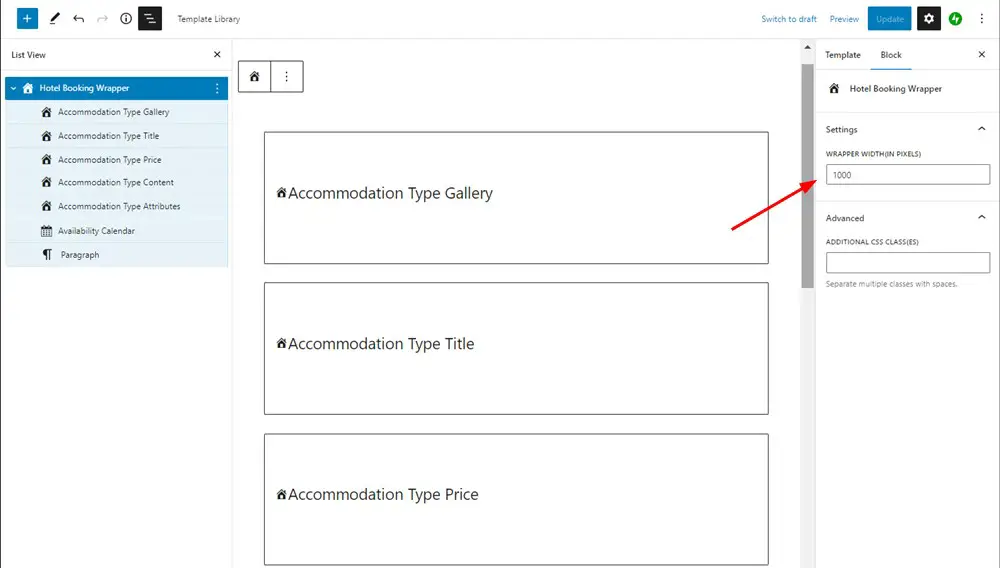
整个页面也可以放入 Hotel Booking Wrapper 块中,您可以为其设置所需的宽度:

对于每个块的定制能力,先点击需要的块,然后进入块的右侧菜单。
这里有一些有趣的设置:
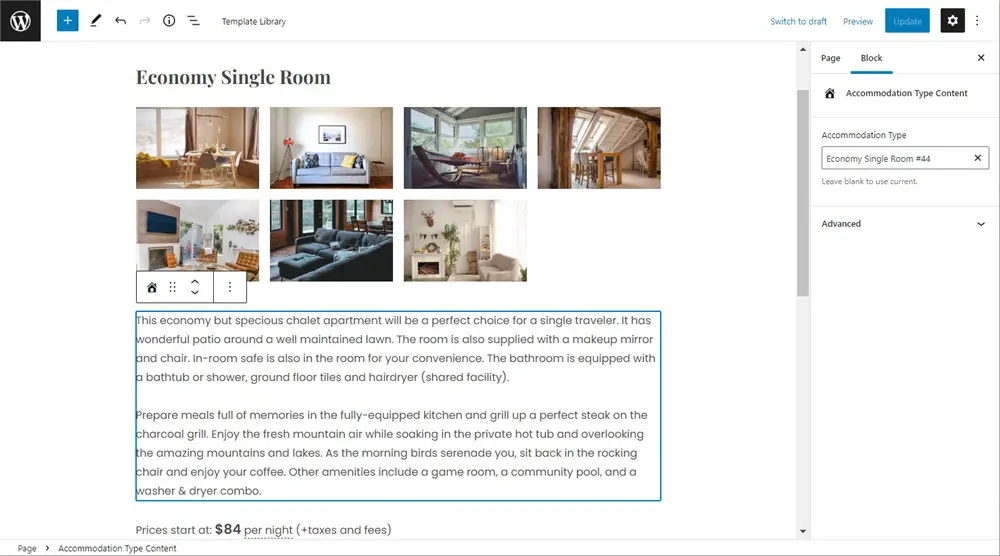
- 在住宿类型图库中,您可以将图片库转换为图片幻灯片。 您还可以为您的图库选择多个列,这样就可以很容易地根据您在图库中拥有的图像数量选择正确的格式。
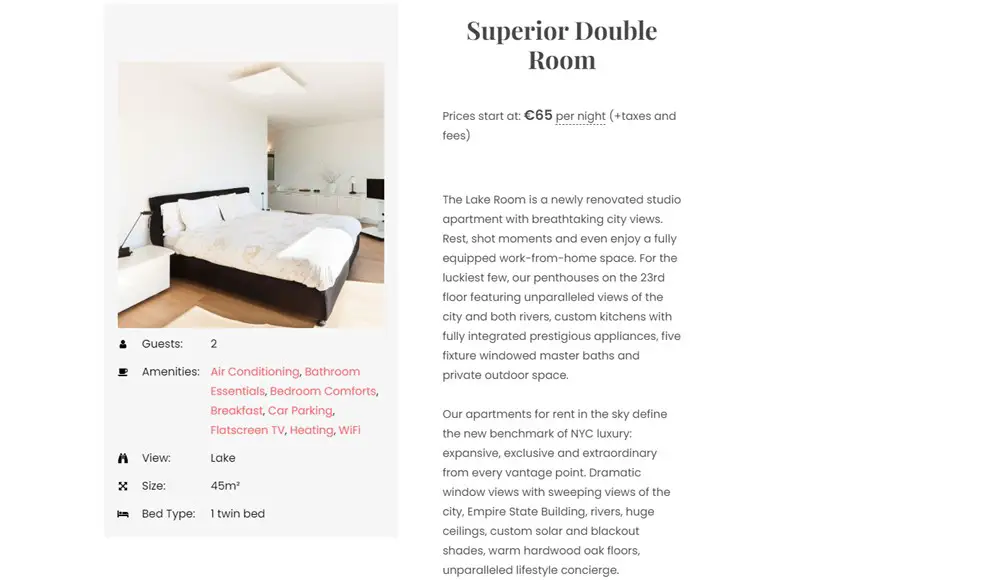
- 您可以在属性信息中单独选择要输出的属性。
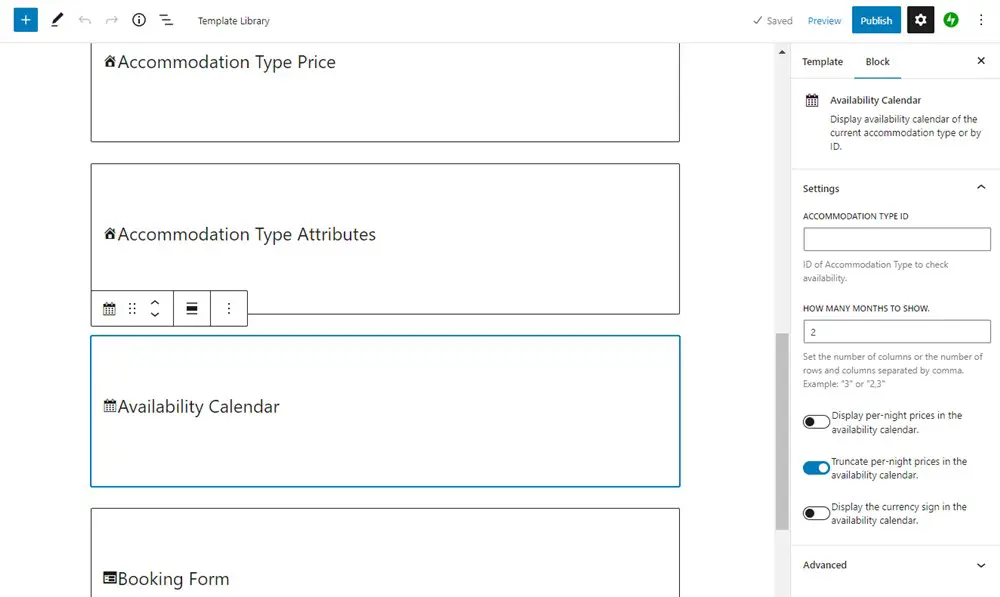
- 您可以自定义可用性日历视图,例如,显示每晚价格并选择要显示的月数。

我们只提到了几个具有最多工具和设置的块。
利用块编辑器的强大功能
利用块编辑器的强大功能来设计住宿页面。
由于 Hotel Booking Styles & Templates 扩展程序提供的块也是 WordPress 原生的,您可以将它们与任何其他第三方插件或手边的默认工具结合使用。
也就是说,您可以添加更多视觉效果(例如横幅)、自定义背景颜色、更改属性内容的列数以及您的想象力和工具允许的任何操作。
让我们看一下将 WordPress 块编辑器与我们的免费 Getwid 扩展一起使用的几个示例。
Getwid 基本上向编辑器添加了几十个创意块和设计,使您的自定义过程更加强大和多样化。

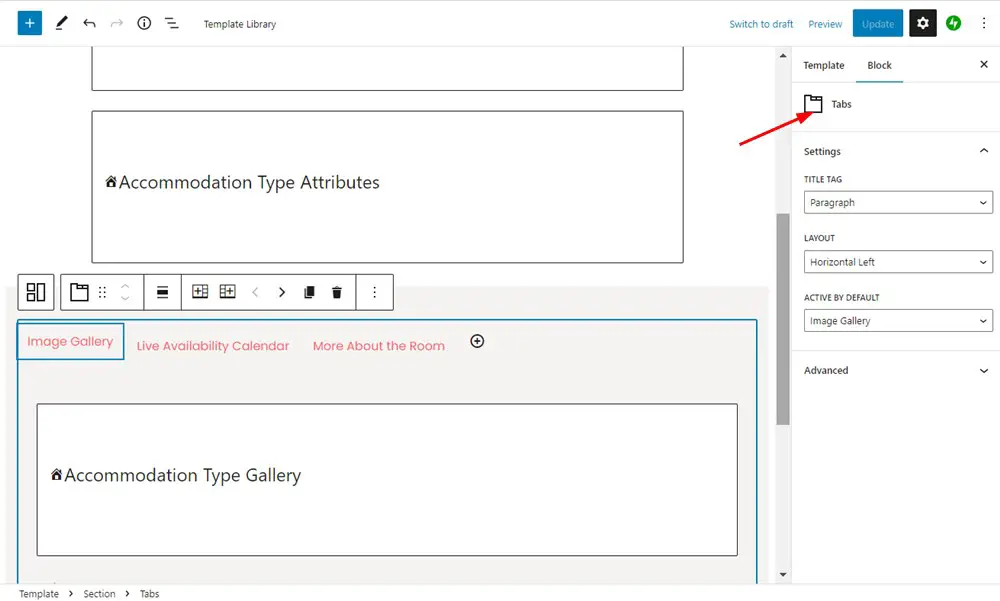
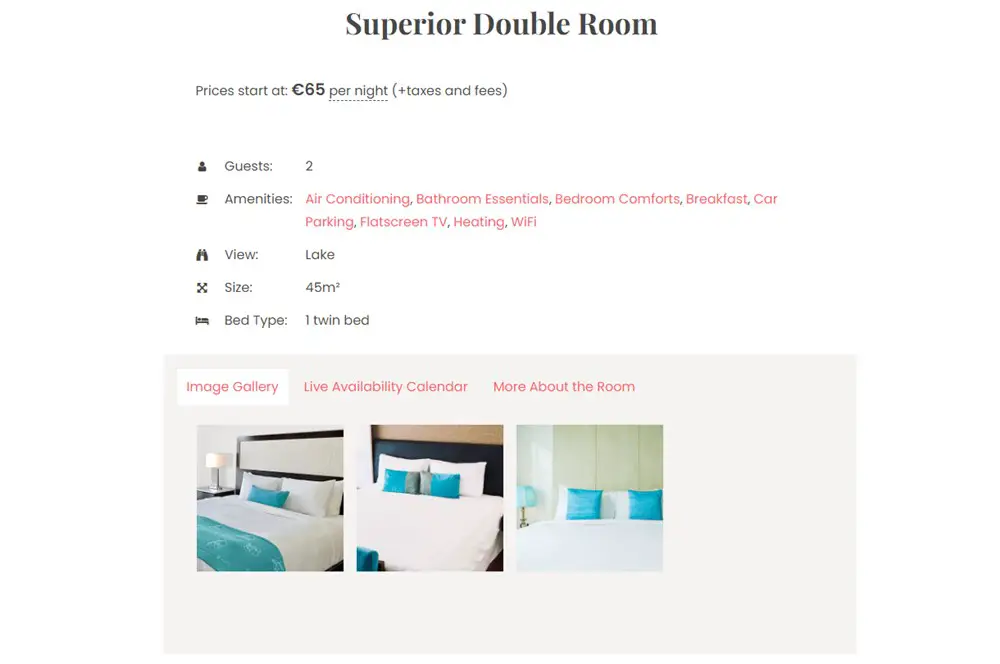
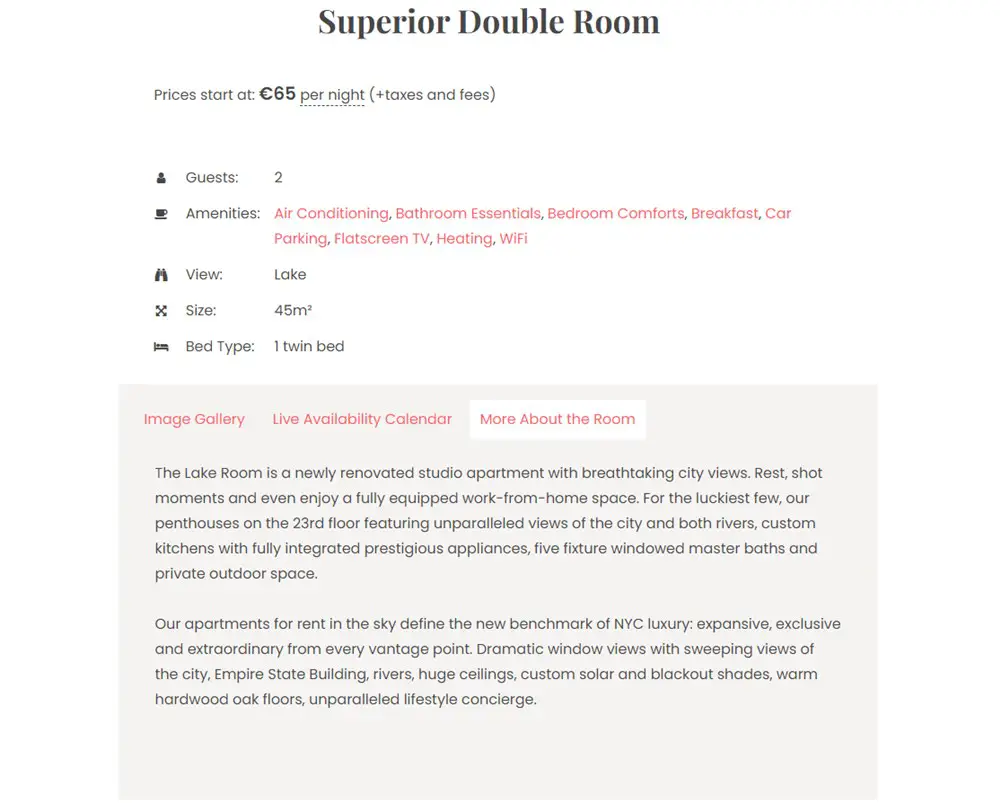
示例#1 。使用 Getwid Tabs 将数据结构化到选项卡中

通过使用 Getwid Tabs 块,您可以将 Hotel Booking Styles & Templates 扩展生成的块放入选项卡中,从而在紧凑的视图中显示每个内容。

旅行者可以快速点击每个选项卡以查看他们感兴趣的信息。

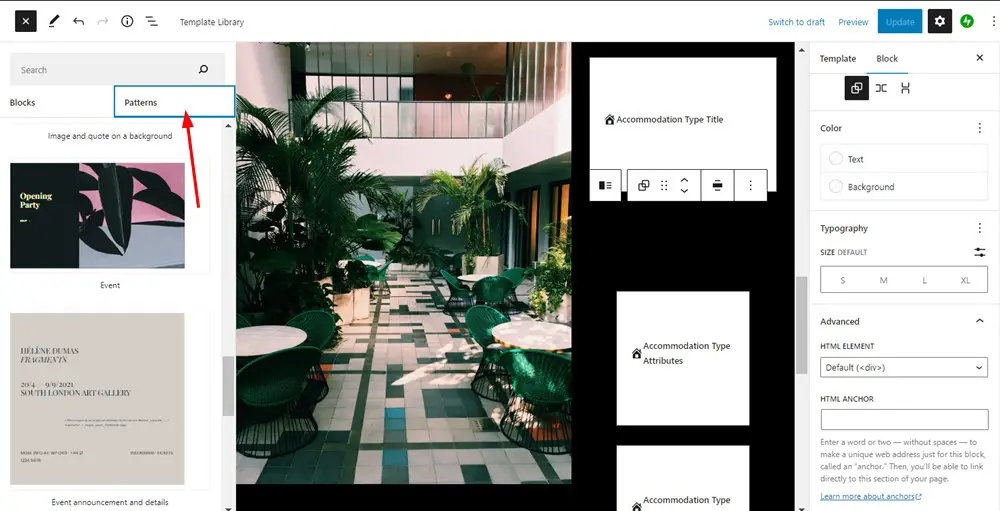
示例#2。使用 WordPress 或 Getwid 模式

要为您的住宿创建包含柱子和其他元素的视觉上一致的布局,您可以使用预制图案。

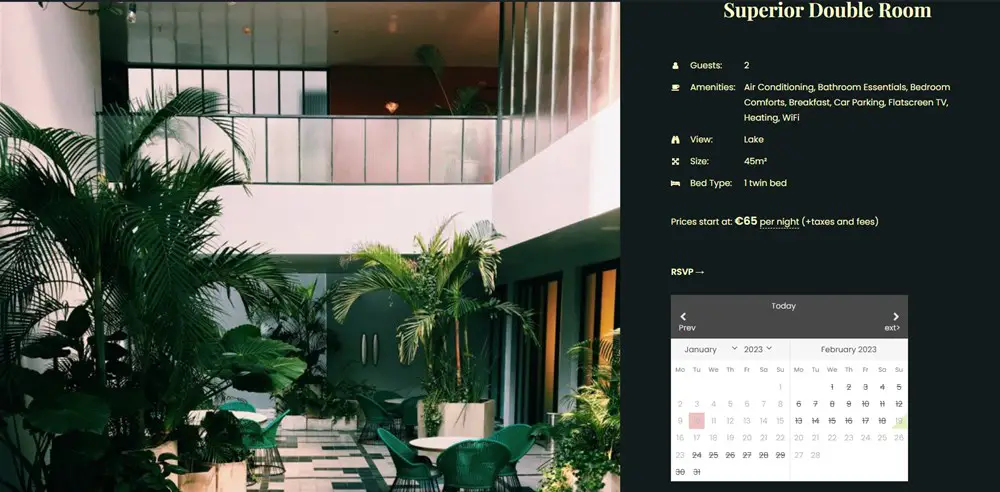
示例#3。使用列

通过简单地使用 Columns 解决方案或带有列的现成模式,您可以使用所需元素组织单个住宿页面的内容元素。

请记住,您可以更改为住宿页面构建的整个部分的背景颜色。
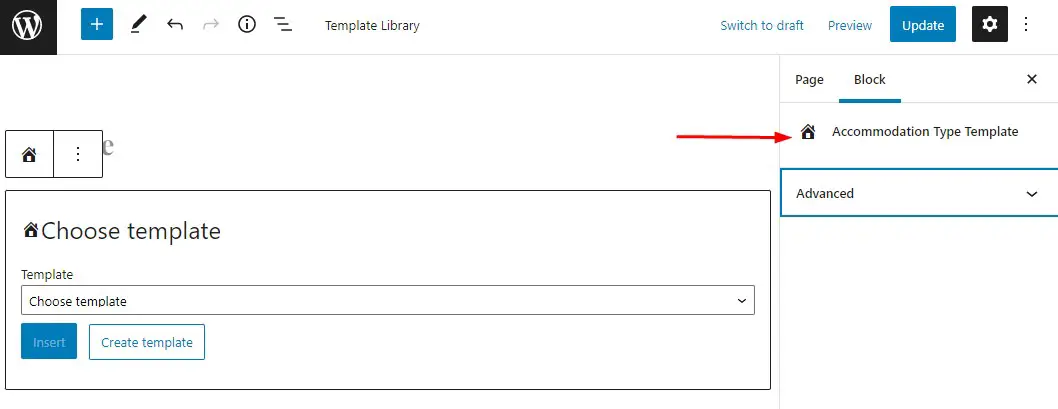
我们还为 WordPress 添加了专用的住宿类型模板块。

将其添加到页面后,它允许您选择任何创建的自定义模板并将其插入到您编辑的任何当前页面。

通过这种方式,您可以选择住宿类型 ID 来指定要使用模板的属性。
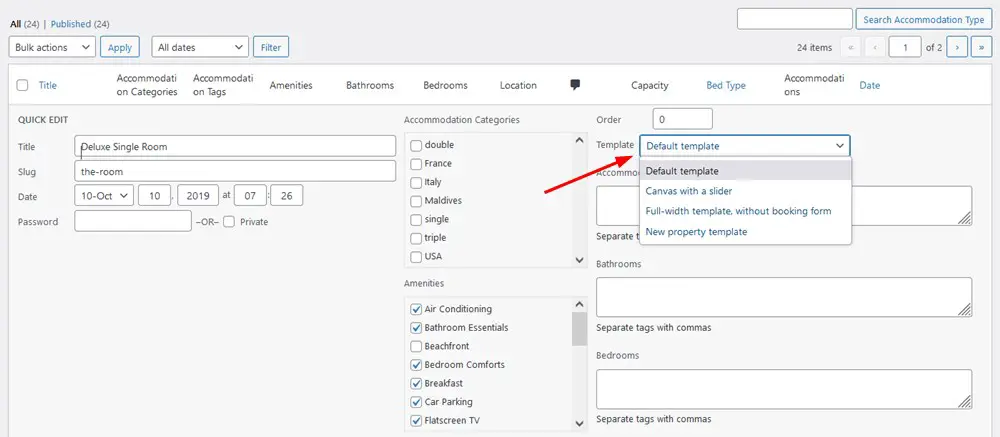
要快速更新网站,您可以直接从控制面板中的住宿类型菜单更改住宿模板:住宿类型 > 快速编辑 > 模板。

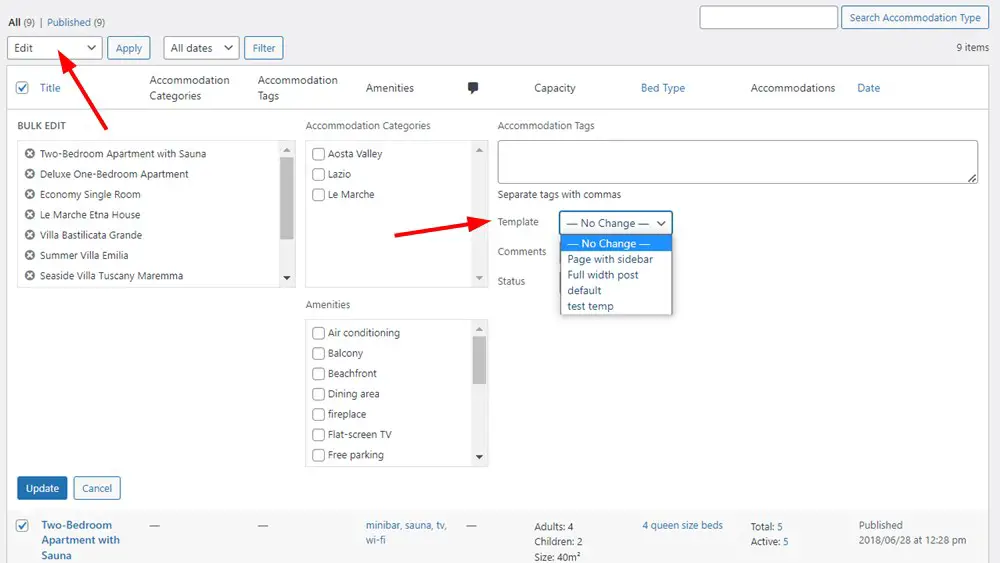
例如,如果您想创建一个适用于多个住宿的模板,并且不想为每个属性手动应用它,请使用默认的 WordPress 功能。
批量操作 > 编辑 > 应用 > 模板 > 选择一个模板 > 更新。

如果您目前首选的构建器是 Elementor、Divi 或任何其他构建器,您仍然可以通过默认的 WP 块编辑器添加本机 WordPress 块,正如我们在博文中所述,没有任何问题。
在未来的扩展更新中,我们还计划为酒店预订块提供 Elementor 和 Divi 小部件,让您可以使用更多喜欢的构建器来编辑住宿类型页面。
开发人员须知
我们还提供了酒店预订样式和模板扩展的操作列表,开发人员可以使用它在模板前后添加自己的标记。
如果我们的Hotel Booking Full Width或Hotel Booking Canvas模板重写在您的 WordPress 主题的标题部分中注册的类,这将是合适的。 因此,请随意将您自己的函数/方法添加到以下操作以添加所需的标记。
酒店预订全宽模板
- mphb-templates/templates/header-footer/before_content – 在模板内容之前调用的操作。
- mphb-templates/templates/header-footer/after_content – 在模板内容之后调用的操作。
酒店预订画布模板
- mphb-templates/templates/canvas/before_content – 在模板内容之前调用的操作。
- mphb-templates/templates/canvas/after_content – 在模板内容之后调用的操作。
借助 WordPress 块编辑器和免费的酒店预订样式和模板扩展,为个人住宿或一次性创建更好、更个性化的布局。所有工具都触手可及。
