如何编辑您的 WordPress 网站的移动版本(3 个简单步骤)
已发表: 2022-08-12移动版现在占网站流量的 60% 以上,这意味着您的 WordPress 网站的移动版必须尽可能完美无缺。
在完善 WordPress 网站时,您需要编辑移动版本,使其适合移动用户体验。
实现出色的移动网站尤为重要,因为67% 的用户更有可能在适合移动设备的网站上购买。
让我们仔细看看如何编辑您的 WordPress 网站的移动版本以吸引更多潜在客户。
1. 在定制器中查看您的移动版本
首先,您应该检查您的移动网站的外观。 您可以通过利用WordPress Theme Customizer来做到这一点。
在这里,您可以将预览更改为移动设备,以查看您的网站是什么样的并决定做出重大更改。
📝 注意
为了增加您拥有高性能移动网站的机会,请务必选择响应式 WordPress 主题。 您还应该在上传图像和媒体之前对其进行压缩,以确保大文件不会降低用户体验。
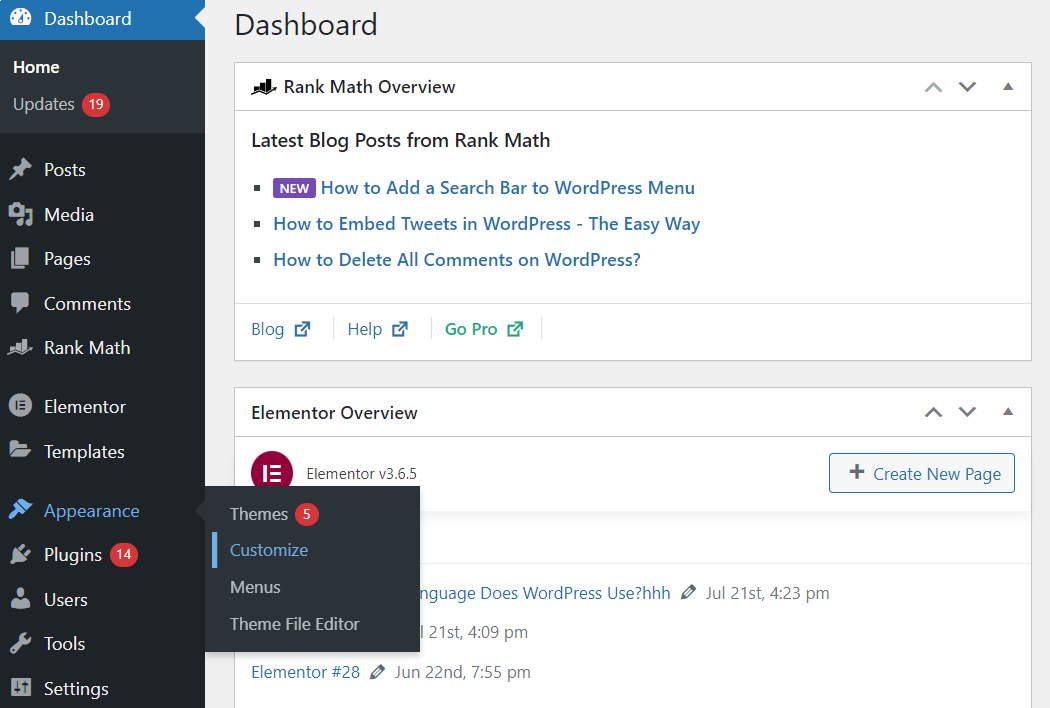
要检查您的移动预览,请登录您的 WordPress 网站。 然后通过转到外观→自定义单击 WordPress 主题定制器。

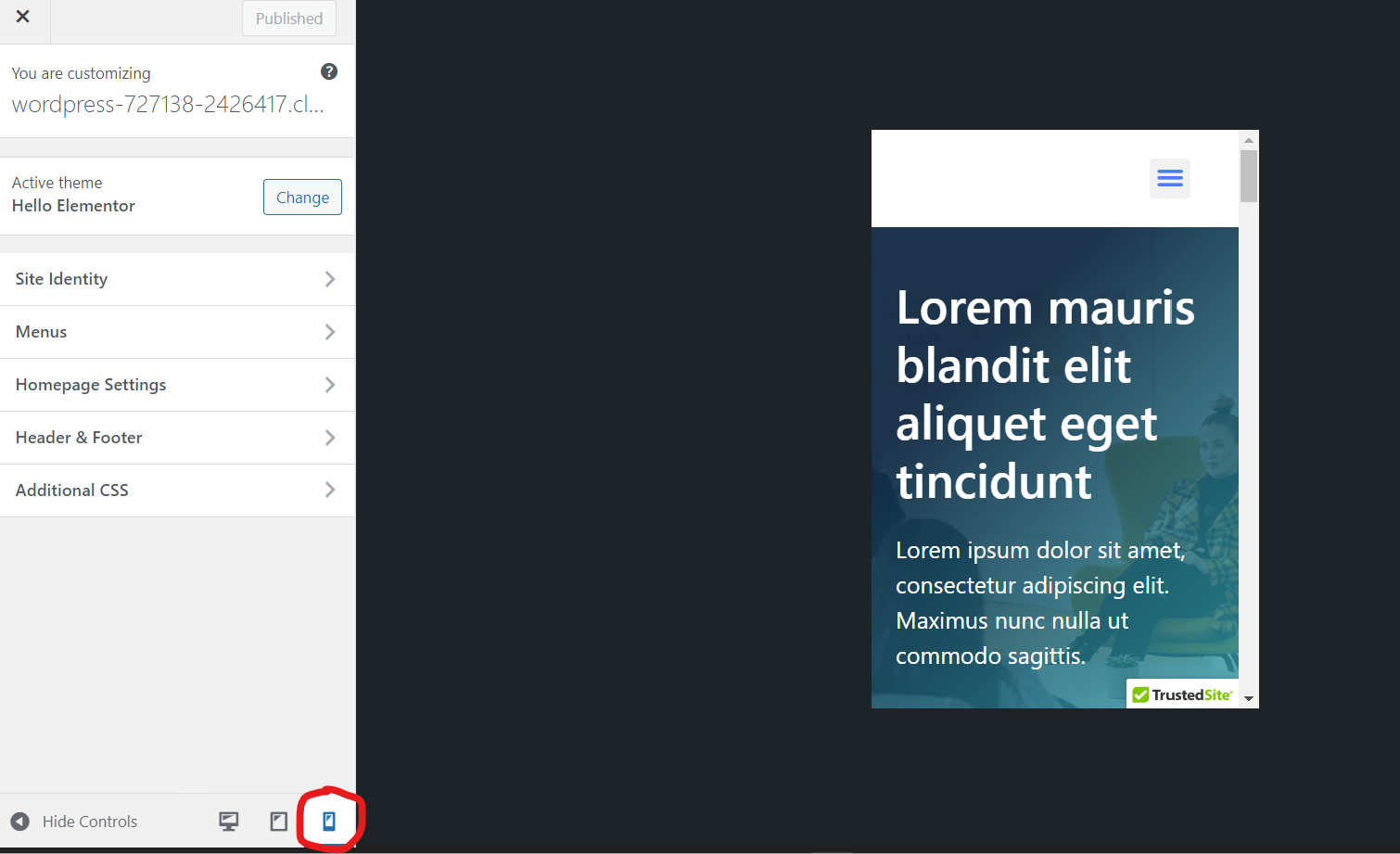
进入定制器后,您可以单击侧边栏右下角的移动图标。 好好看看您的 WordPress 网站,并开始集思广益潜在的变化。

💡提示: 请记住,移动设备有许多不同的系统、尺寸和浏览器,因此您永远无法获得 100% 准确的移动预览。 您仍然需要在智能手机(或移动设备)上检查您的网站,以获得 100% 准确的移动预览。
2. 确定要编辑的移动版本的关键区域
现在您已经看到了您网站的移动版本,是时候列出您想要在 WordPress 中编辑的区域了。
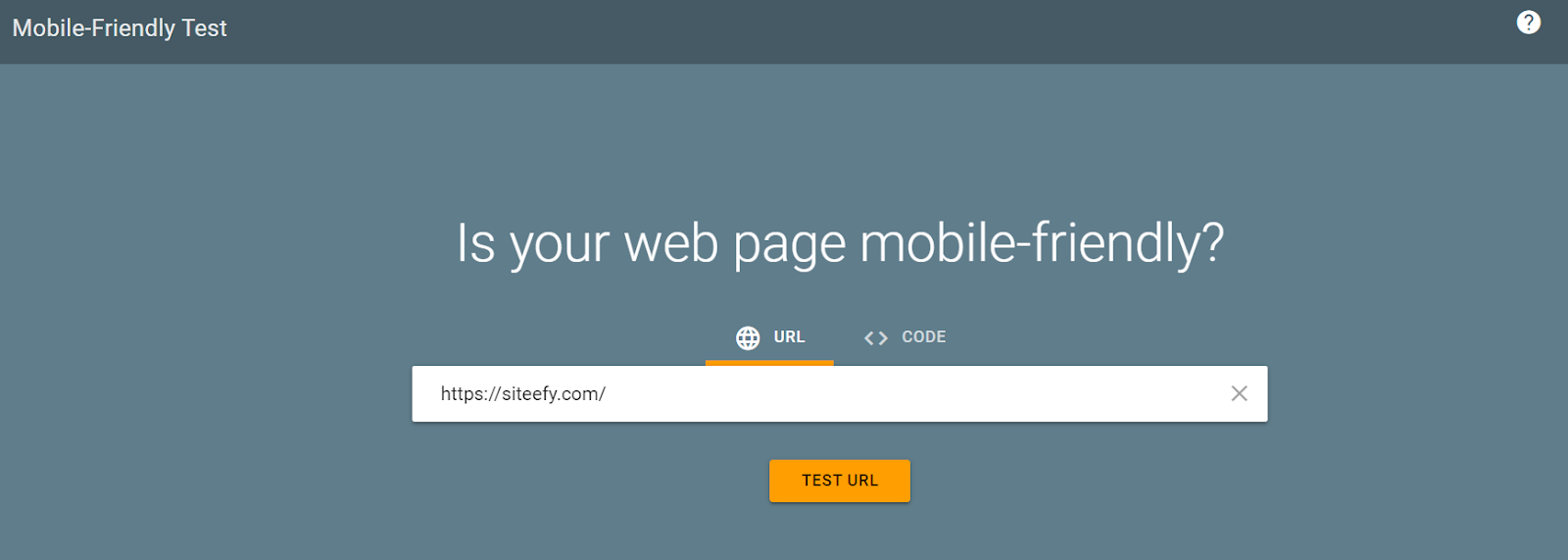
首先单击并注意网站中看起来很不稳定的部分。 此外,您可以使用 Google 的移动友好测试来发现需要改进的地方。
只需在栏中输入您的 URL,然后单击“测试 URL”即可获得结果。

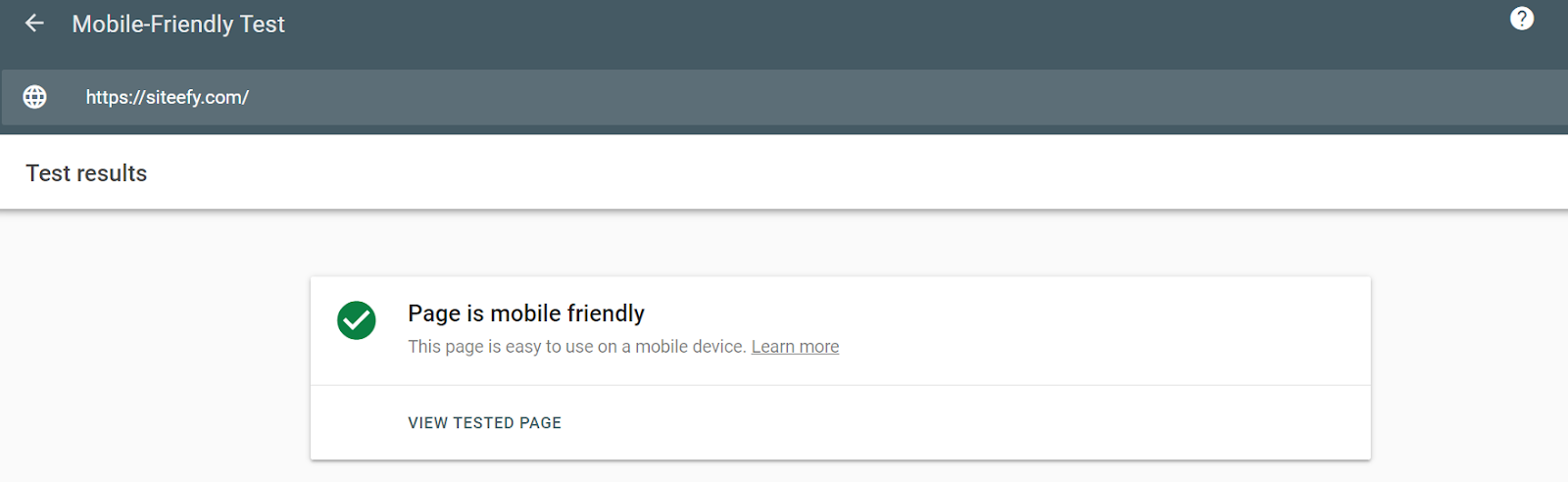
例如,当我们输入 siteefy.com 时,我们得到了一个积极的移动友好结果(万岁!)。

但是,您可能会得到一些需要改进的地方。 您可能通过 Google 测试(或您自己)发现的错误通常涉及设计元素。
例如,内容可能比屏幕宽,文本可能太小而无法阅读,或者可点击元素可能靠得太近。
您还可能在视口中发现错误,导致您的页面无法缩放到屏幕尺寸或设备宽度。
总体而言,您可以直接从页面构建器中编辑其中的许多功能。
⚡ 还要检查➡️ 如何编辑 WordPress 网站? (给菜鸟的)
3.通过您的页面构建器编辑您的移动版本
现在您已准备好对您的移动版本进行必要的更改。 最好的方法是直接来自您的页面构建器。
在 Siteefy,我们强烈推荐Elementor ,它可以轻松更新移动功能。 我们将在下面通过 Elementor 介绍一些关键领域进行更新。
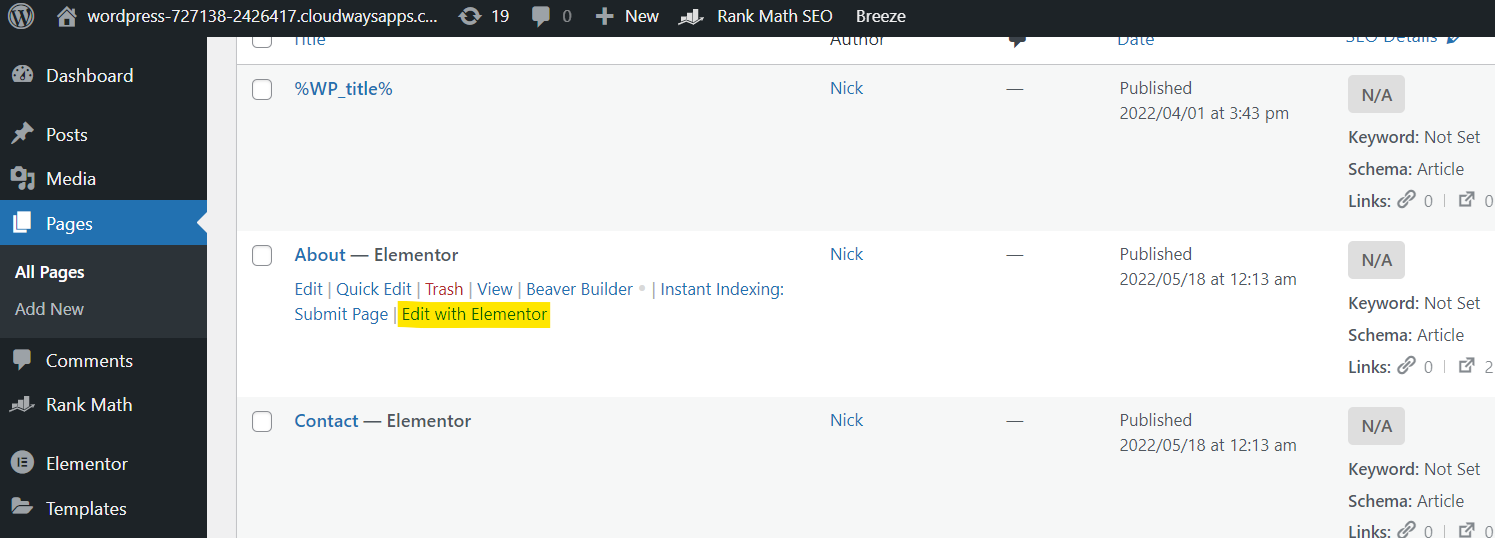
要开始,请单击页面 → 要编辑的页面 → 使用 Elementor 编辑。 这将带您直接进入 Elementor 页面构建器屏幕。

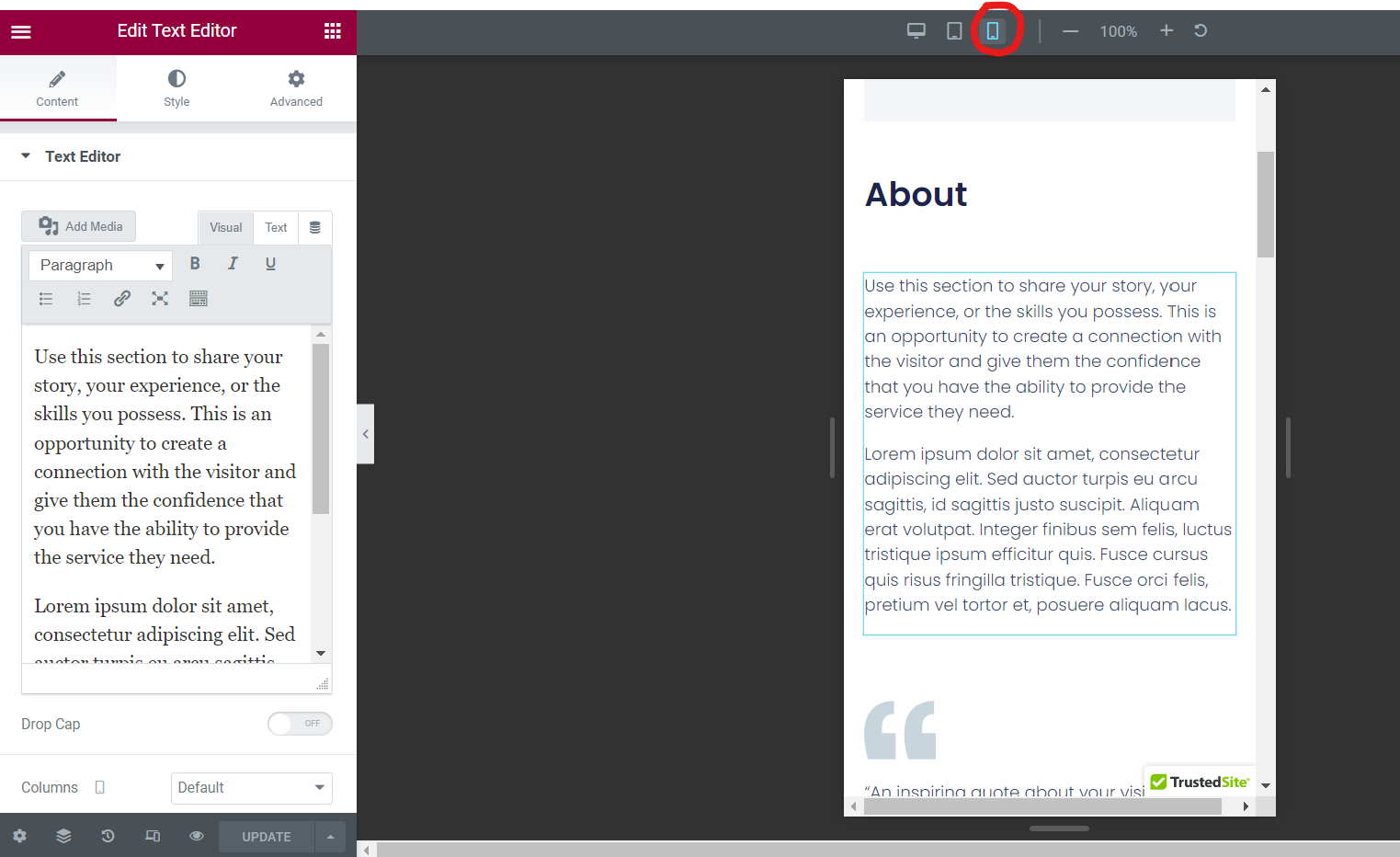
到达此处后,单击上方栏上的移动图标。 完成后,您将获得页面的移动预览。 现在单击要编辑的部分。


💡提示您可以为您的移动版本编辑许多功能! 每当您在某项功能旁边看到屏幕图标时,都表示您可以指定移动设备、平板电脑和桌面设备参数。
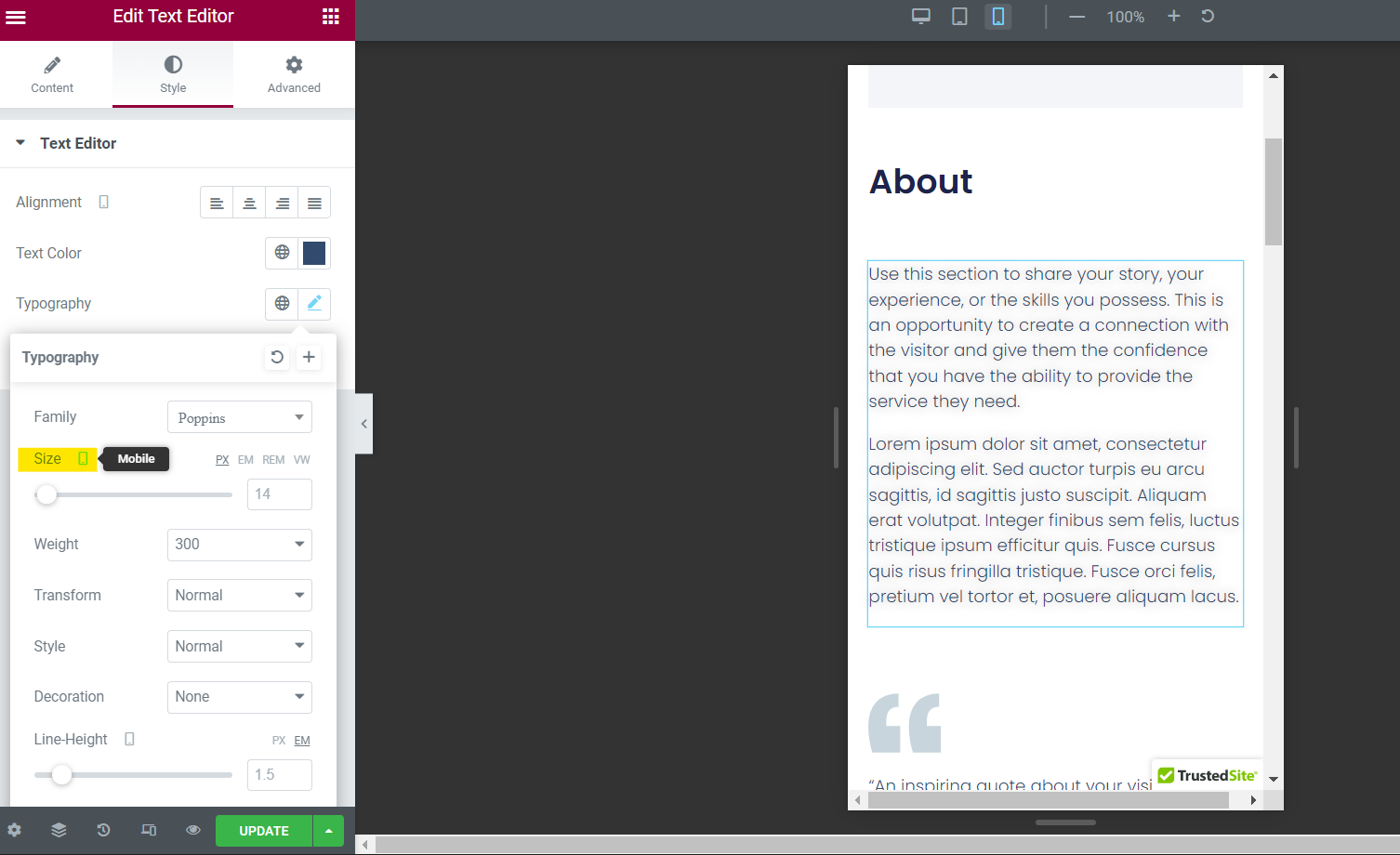
用于更新文本大小
假设您的移动文本在您的移动版本上显得太小或太大。 要更新这一点,请转到样式 → 排版 → 大小。 单击屏幕图标并将其更改为移动设备。

从这里,您可以针对移动设备上的不同字体大小更新框中的值。 十分简单!
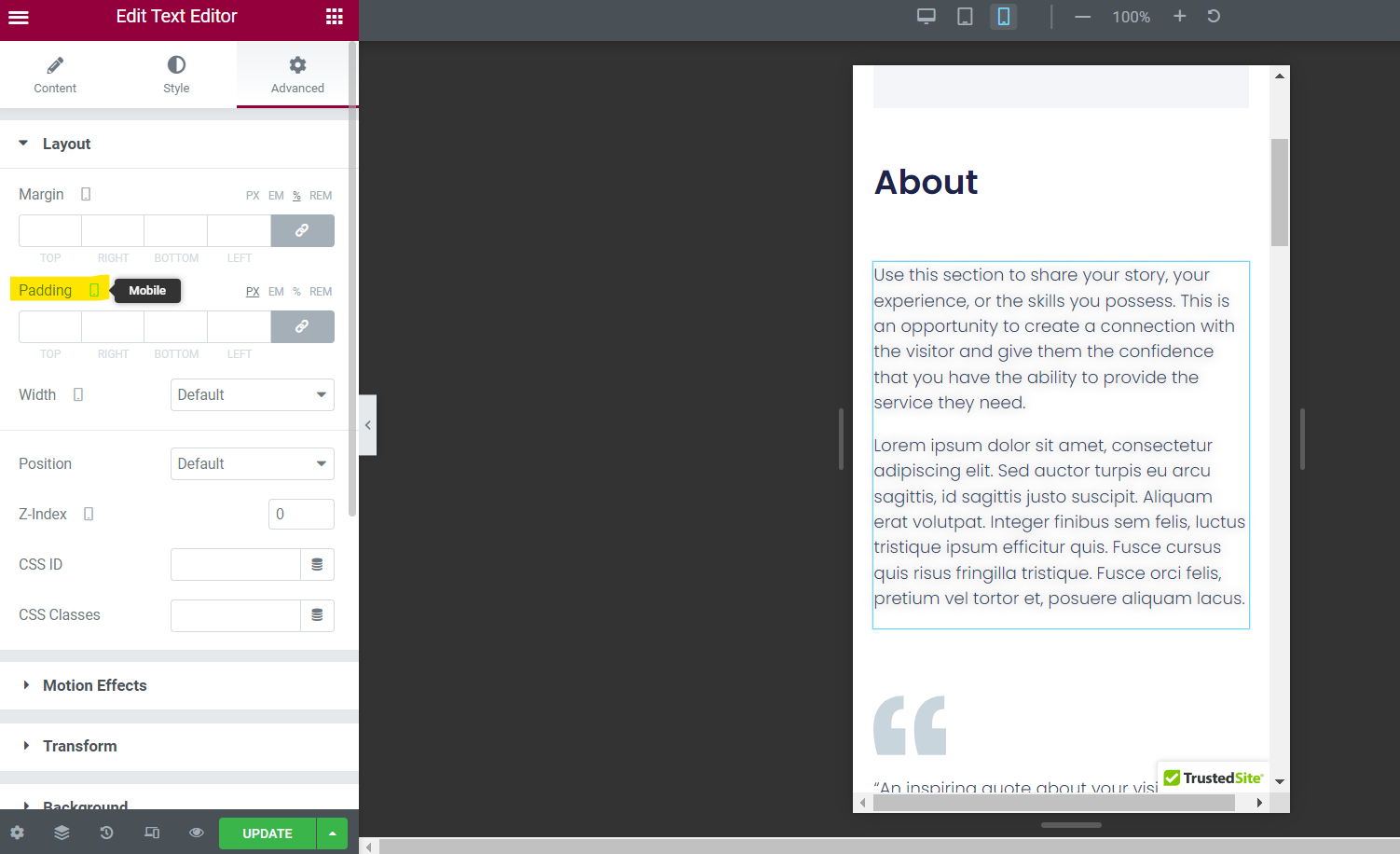
用于更新填充
如果您的移动文本和图像正好位于屏幕边缘,您可能需要添加一些填充。 这可以通过高级→布局→填充来完成。

确保屏幕图标设置为移动,然后根据需要添加顶部、右侧、底部和左侧的填充数字。
不要忘记在同一部分中,您还可以调整边距。
用于更新图像宽度/高度
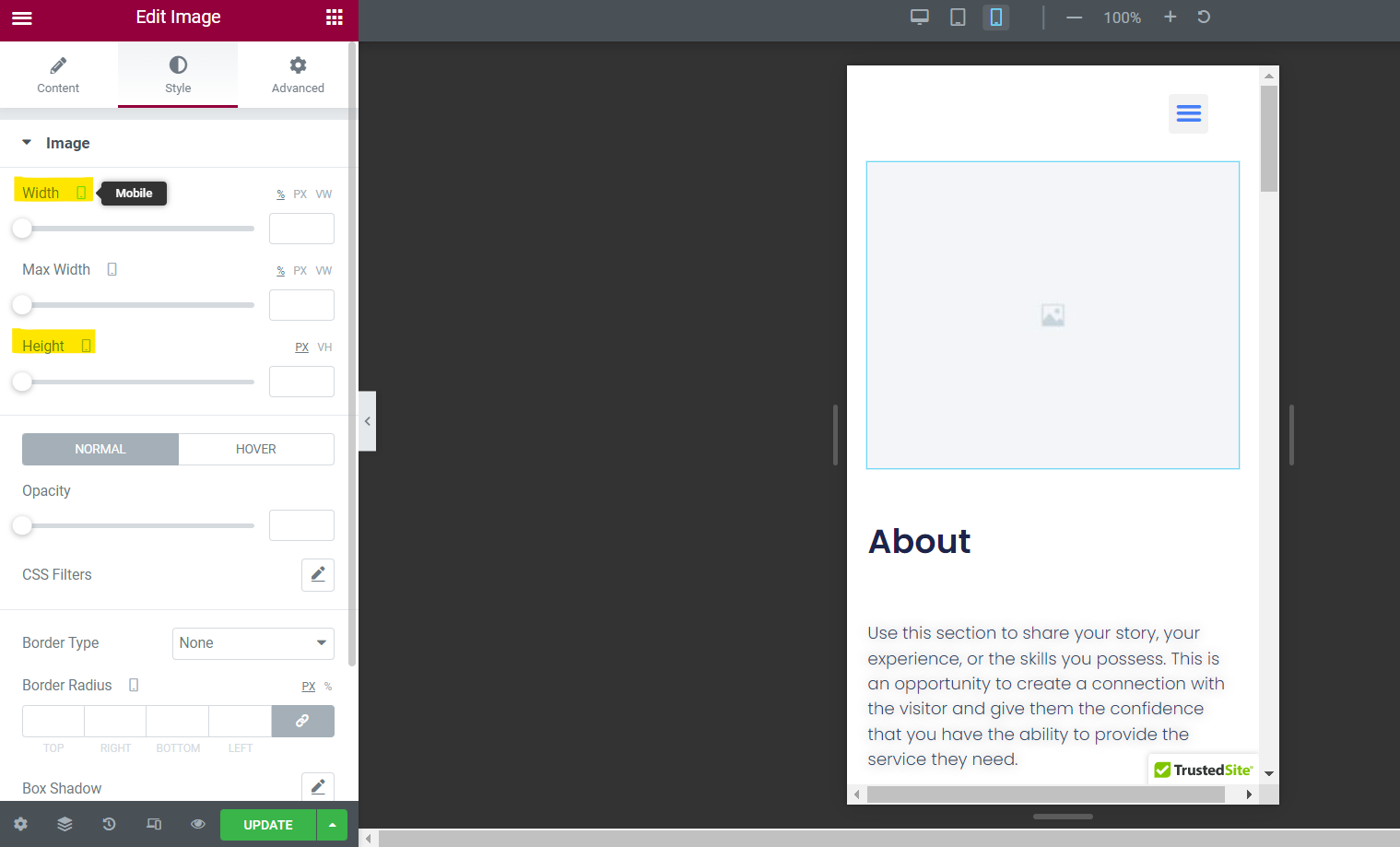
您也可以调整图像,使其更适合移动设备。 只需单击图像元素并转到样式→图像→宽度或高度。

从这里,检查屏幕图标是否设置为移动,并向框中添加新值。
请记住,移动预览会向您展示它的外观,因此请继续反复试验,直到它看起来很棒。
用于隐藏元素
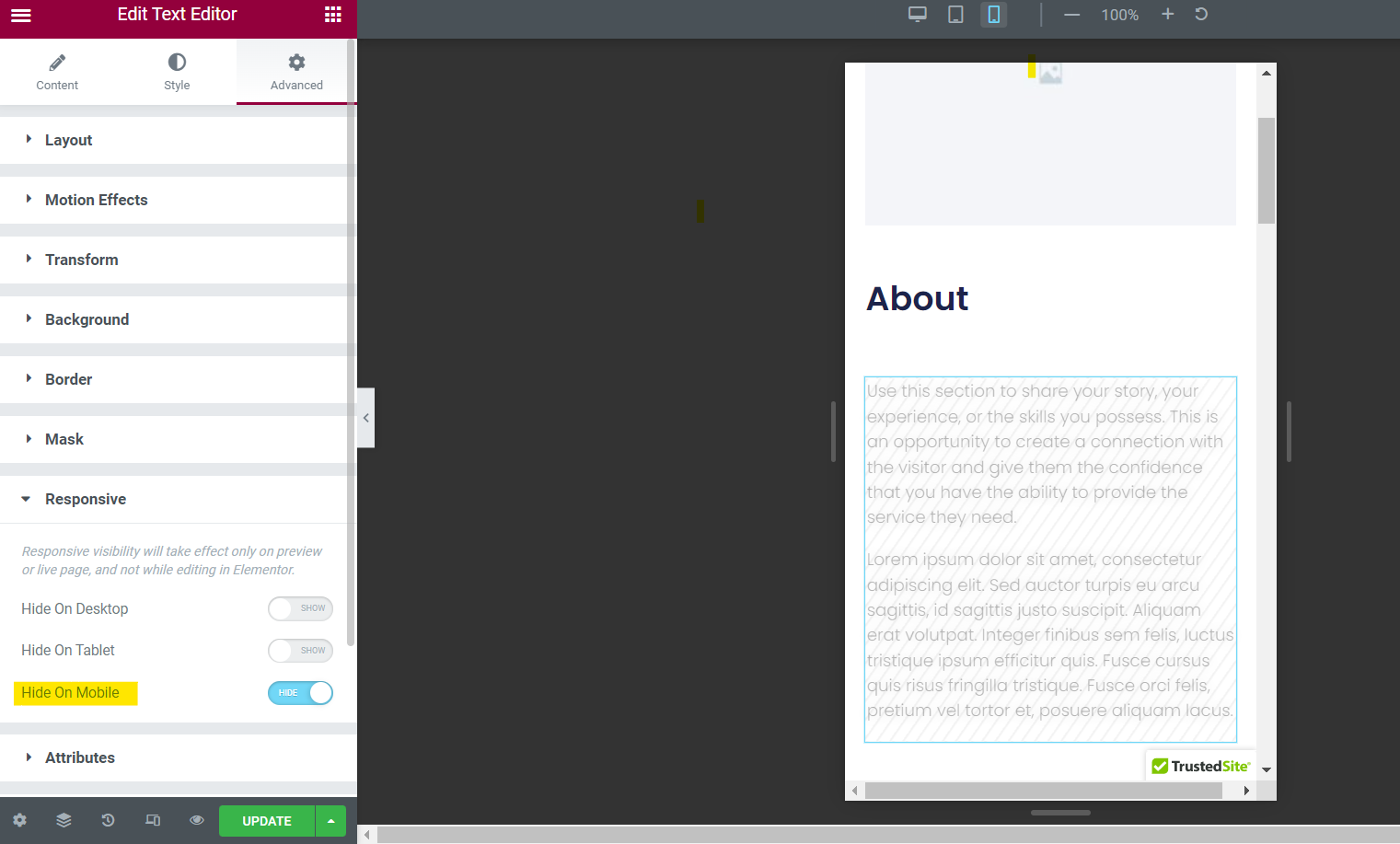
如果您想在移动设备上隐藏元素,没问题! 前往高级→响应→隐藏在移动设备上。

只需单击移动设备的滑块按钮,您的元素就不会出现在移动设备上。
用于保存更改
最终,您可以更新 Elementor 文本编辑器中的其他移动功能,包括列、运动效果、属性等。
继续并单击以找到更多可编辑的参数。
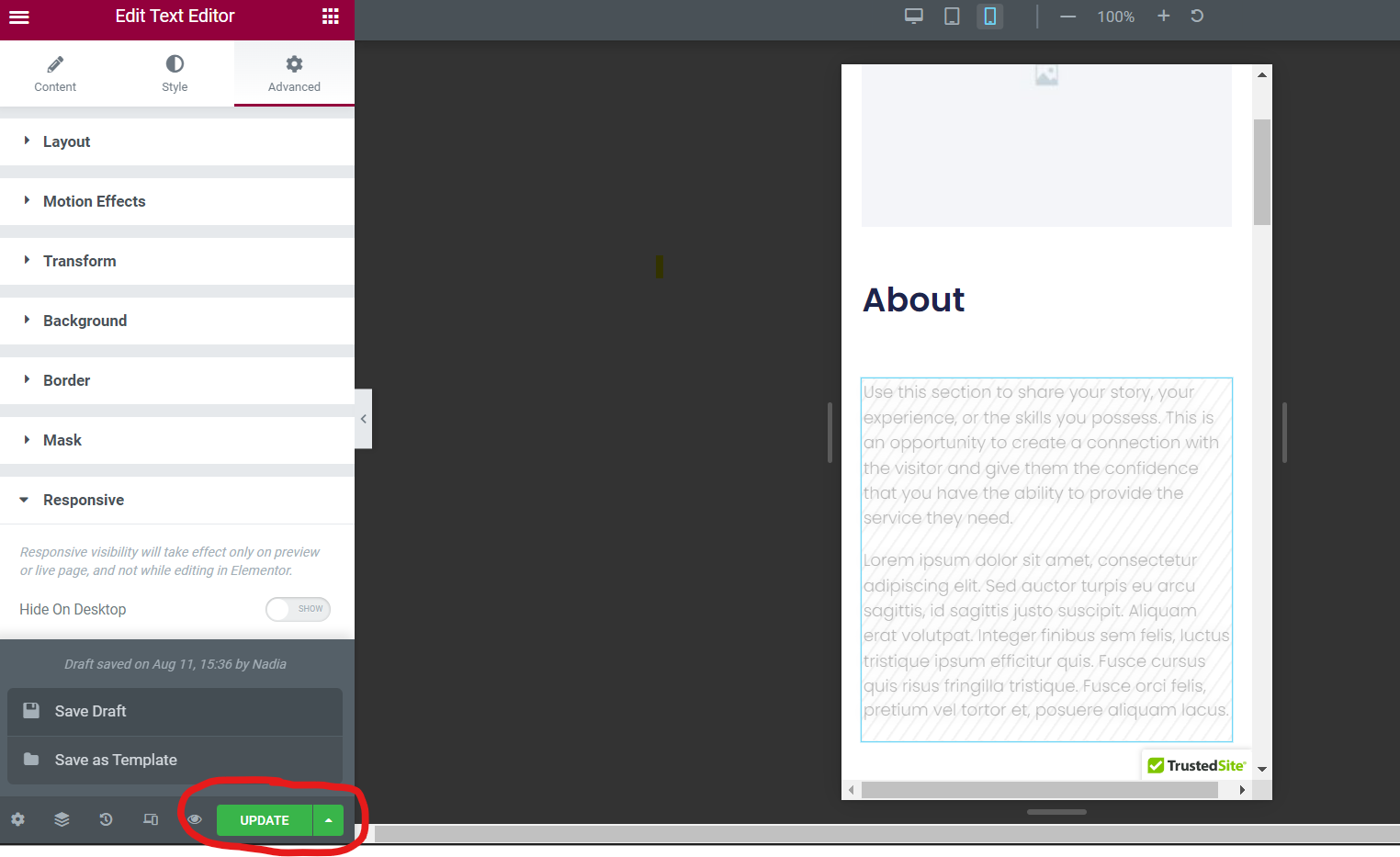
准备好后,请务必通过单击编辑器右下角的更新按钮来保存页面构建器中的所有更改。
否则,您将面临丢失所做更改的风险。

当然,如果您还没有准备好让更改生效,您可以单击“更新”旁边的箭头图标并在其他两个选项之间进行选择:保存草稿和另存为模板。 只需单击您的首选选项。
立即提升您的 WordPress 网站的移动版本
通过这三个简单的步骤,您可以编辑 WordPress 网站的移动版本并吸引新的移动用户。
鉴于移动设备在当今在线浏览和购买方面的流行,维护您的移动网站并不断调整以改进 UI 至关重要。
请记住,您可以在我们的 Siteefy 博客上获得更多关于 WordPress 网站的提示! 查看我们实现高性能网站的最新指南。
⬇️延伸阅读:
- 135+ 重要的移动营销统计和事实
- 如何在 WordPress 中编辑页面:快速指南
- 如何编辑 WordPress 主页(适用于初学者)
- 如何在 WordPress 中编辑页脚(分步指南)
- 如何在 WordPress 中更改链接颜色:简单教程
- 如何证明 WordPress 中的文本(初学者分步指南)
- WordPress 可视化编辑器不工作 – 如何修复?
